Vue中methods实现原理
目录
前言
回调函数中的this指向问题
vue实例访问methods
methods实现原理
前言
vue实例对象为什么可以访问methods中的函数方法?methods的实现原理是什么?
回调函数中的this指向问题
在解答前言中的问题前,需要了解一下回调函数中的this指向问题
在正常函数中
<div class="app"><h1>{{msg}}</h1><button @click="app">+1</button></div><script>const vm = new Vue({el:'.app',data:{msg:'this指向问题',count:0},methods:{app(){console.log(this);console.log(vm === this);}}})</script>
由上述代码验证得出,在普通函数中,this是指向vm的,也就是vue实例对象
在箭头函数中
app2:()=>{console.log(this);console.log(vm === this);}
由上得知,在箭头函数中,this不是指向vue实例对象的,而是指向window。其实在箭头函数是没有this的,箭头函数的this是从父级作用域中继承过来的,在上述代码中,window作用域就是父级作用域
vue实例访问methods
<div class="app"></div><script>const vm = new Vue({el:'.app',data:{msg:'methods的实现原理'},methods:{app(){alert('hh')}}})</script>
由上述代码及结果得出,Vue实例对象访问methods中的函数是没有做数据代理的,数据代理会调用getter方法,也就是上述截图中msg后面的...,当我们点击时,就会调用getter方法查看数据,所有数据代理只会代理数据,不会代理函数方法
methods实现原理
我们可以自己写一个仅针对于methods配置项的js文件(methods实现原理)
// 定义一个类
class Vue {// 定义构造函数// options是一个纯粹的js对象:{}constructor(options){// 获取所有的方法名Object.keys(options.methods).forEach((methodName,index)=>{// 给当前的Vue实例一个扩展方法this[methodName] = options.methods[methodName]})}
}原理:
通过Object.keys()获取vue实例中所有的方法名,然后通过forEach()遍历,在上述代码中,this就是指向vm,也就是vue实例对象,给实例对象一个拓展方法,而是什么拓展方法与methods中的方法同名,从而达到了通过vue实例可以访问到methods中的方法
将该文件引入到代码中
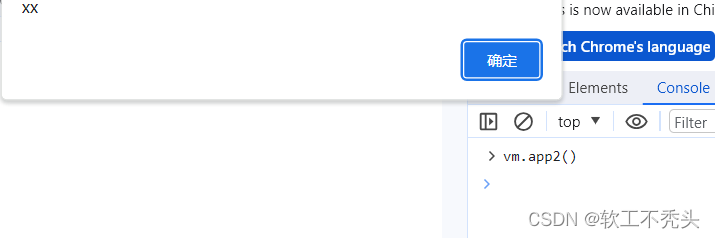
<div class="app"></div><script>const vm = new Vue({el:'.app',data:{msg:'methods的实现原理'},methods:{app(){alert('hh')},app2(){alert('xx')}}})</script>

若上即是methods实现原理
相关文章:

Vue中methods实现原理
目录 前言 回调函数中的this指向问题 vue实例访问methods methods实现原理 前言 vue实例对象为什么可以访问methods中的函数方法?methods的实现原理是什么? 回调函数中的this指向问题 在解答前言中的问题前,需要了解一下回调函数中的th…...

维基百科是非营利性机构 词条内容具有中立性、准确性、可靠性
维基百科对一些企业很有神秘性,自行操作很多次也没有成功建立维基百科,这一定是没有按照维基百科的规则和流程去操作。小马识途营销顾问提醒企业,维基百科是一种基于协作的在线百科全书,由维基媒体基金会运营。维基百科的创建流程…...

C/C++轻量级并发TCP服务器框架Zinx-框架开发002: 定义通道抽象类
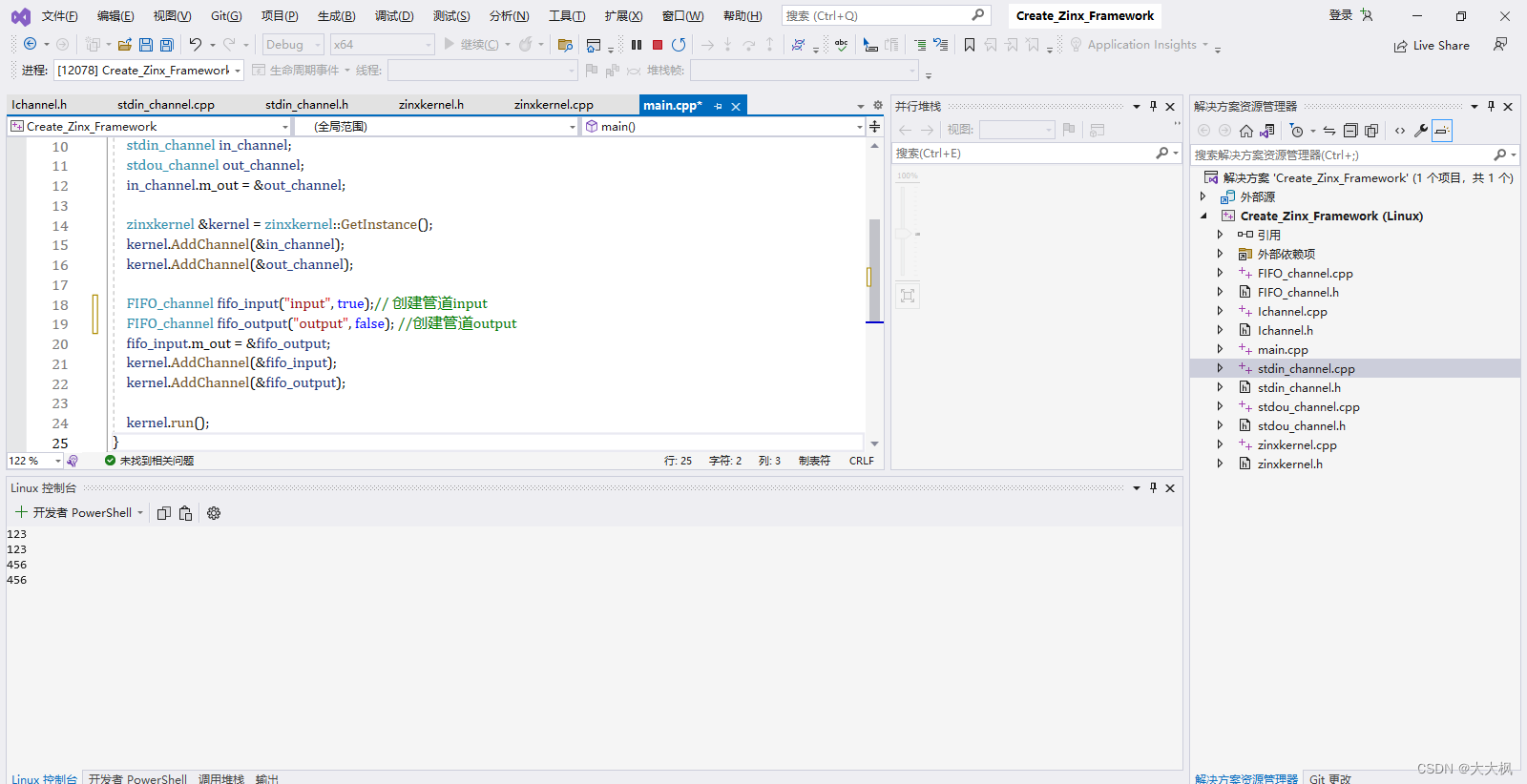
文章目录 2 类图设计3 时序图数据输入处理:输出数据处理总流程 4 主要实现的功能4.1 kernel类:基于epoll调度所有通道4.2 通道抽象类:4.3 标准输入通道子类4.4 标准输出通道子类4.5 kernel和通道类的调用 5 代码设计5.1 框架头文件5.2 框架实…...

bin、hex、ELF文件格式上的区别
bin, hex, 和 ELF 是三种不同的文件格式,主要用于表示和存储二进制数据和程序代码。它们各自有其用途、特点和格式: bin (Binary) 文件: 通常表示纯二进制格式的文件。它不包含任何元数据或文件结构,只是简单地按照字节顺序存储数据。这种文件…...

《QT从基础到进阶·二十六》绘制多个图形项(QGraphicsRectItem,QGraphicsLineItem,QGraphicsPolygonItem)
这个demo用QT实现了对多个图形项的绘制,包括矩形的绘制,直线的绘制和多边形的绘制,是之前一章中绘制矩形的增强版,之前一章节关于矩形的绘制可以参考:《QT从基础到进阶十五》用鼠标绘制矩形(QGraphicsView、…...

【分布式】CAP理论详解
一、CAP理论概述 在分布式系统中,CAP是指一组原则,它们描述了在网络分区(Partition)时,分布式系统能够提供的保证。CAP代表Consistency(一致性)、Availability(可用性)和…...

AI歌姬,C位出道,基于PaddleHub/Diffsinger实现音频歌声合成操作(Python3.10)
懂乐理的音乐专业人士可以通过写乐谱并通过乐器演奏来展示他们的音乐创意和构思,但不识谱的素人如果也想跨界玩儿音乐,那么门槛儿就有点高了。但随着人工智能技术的快速迭代,现在任何一个人都可以成为“创作型歌手”,即自主创作并…...

ZooKeeper基本知识
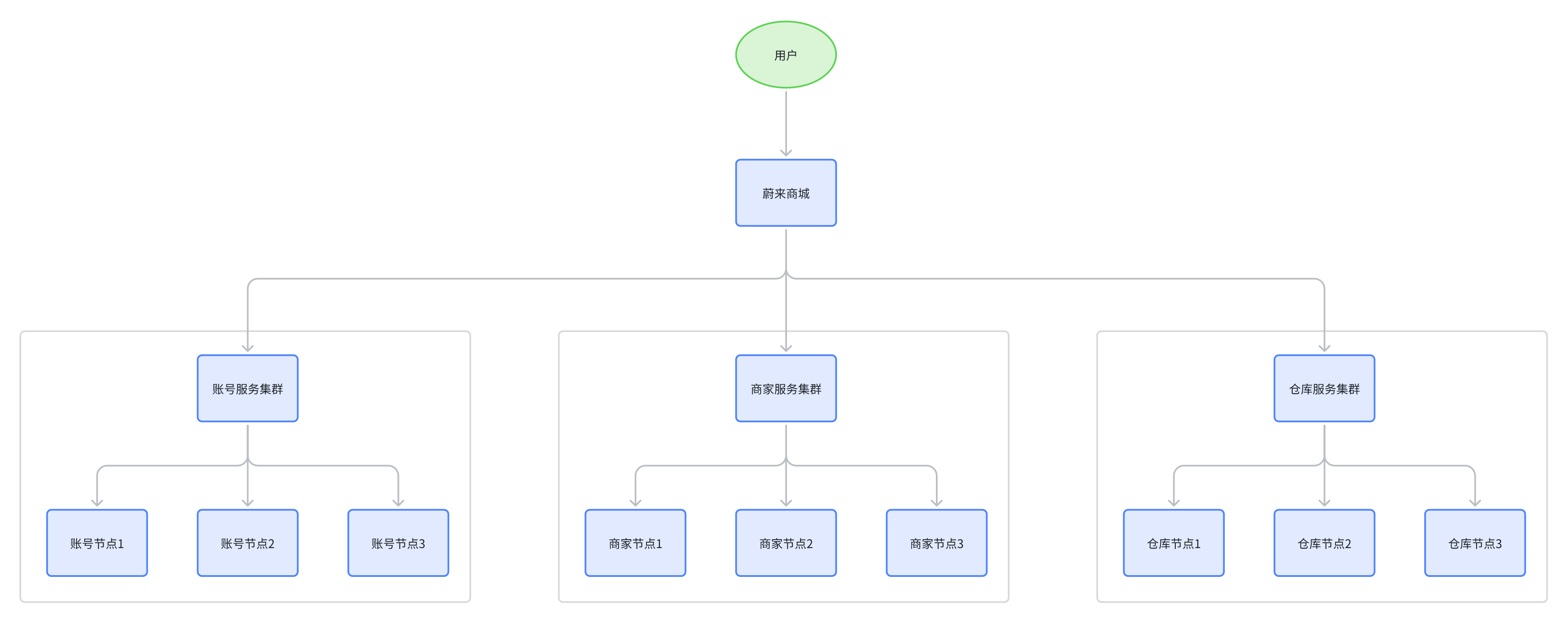
1.什么是ZooKeeper ZooKeeper是一个开源的分布式协调服务,它提供了一个高性能、高可靠的分布式协调基础,用于构建分布式系统。 具体来说,ZooKeeper通常用于以下几个方面: 配置管理:分布式系统通常需要集中管理配置信…...

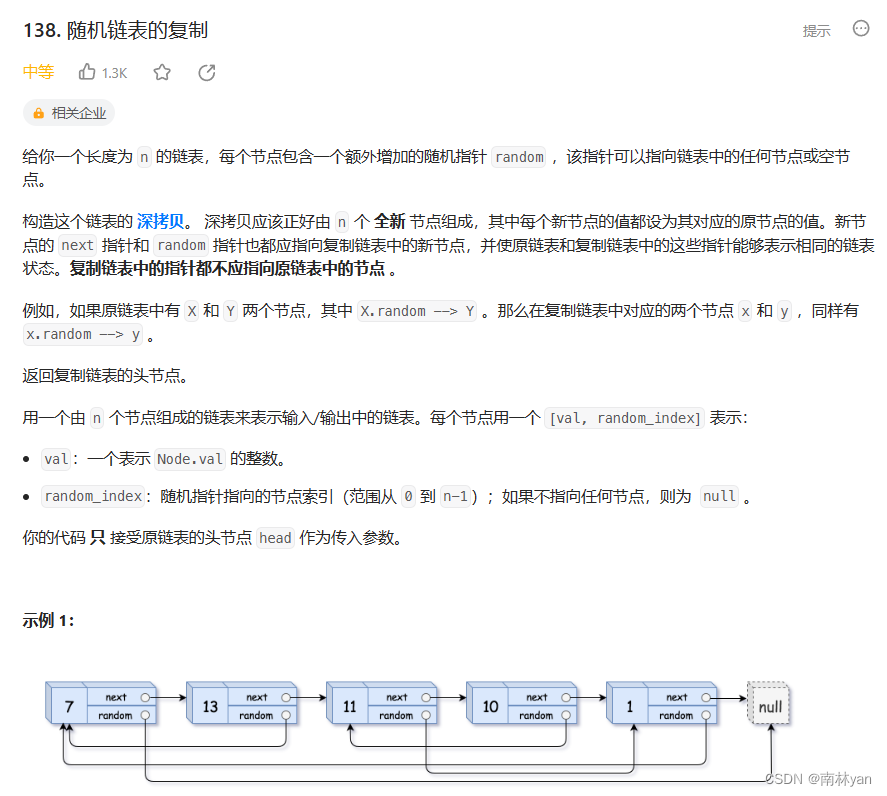
leetcode:138. 随机链表的复制
一、题目: 138. 随机链表的复制 - 力扣(LeetCode) 函数原型: struct Node* copyRandomList(struct Node* head) 二、思路 本题是给出一个单链表,单链表的每个结点还额外有一个随机指针,随机指向其他结点&am…...
)
SpringBoot 全局异常之参数校验(1)
文章目录 前言背景依赖校验类型@NotBlank、@NotNull和@NotEmpty的区别@Valid和@Validated区别异常处理方式一 @RequestParam全局异常处理(ConstraintViolationException)请求示例方式二 @RequestBody(推荐)全局异常处理(MethodArgumentNotValidException)请求示例方式三(…...

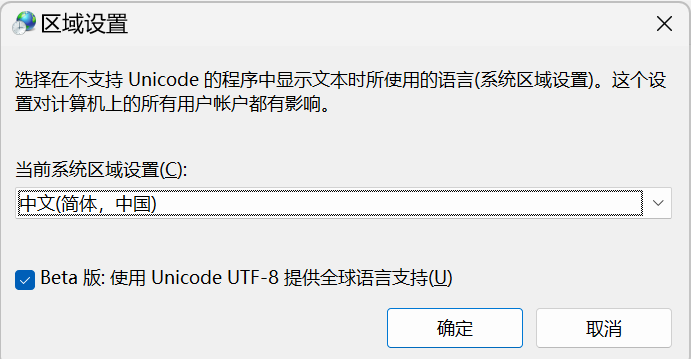
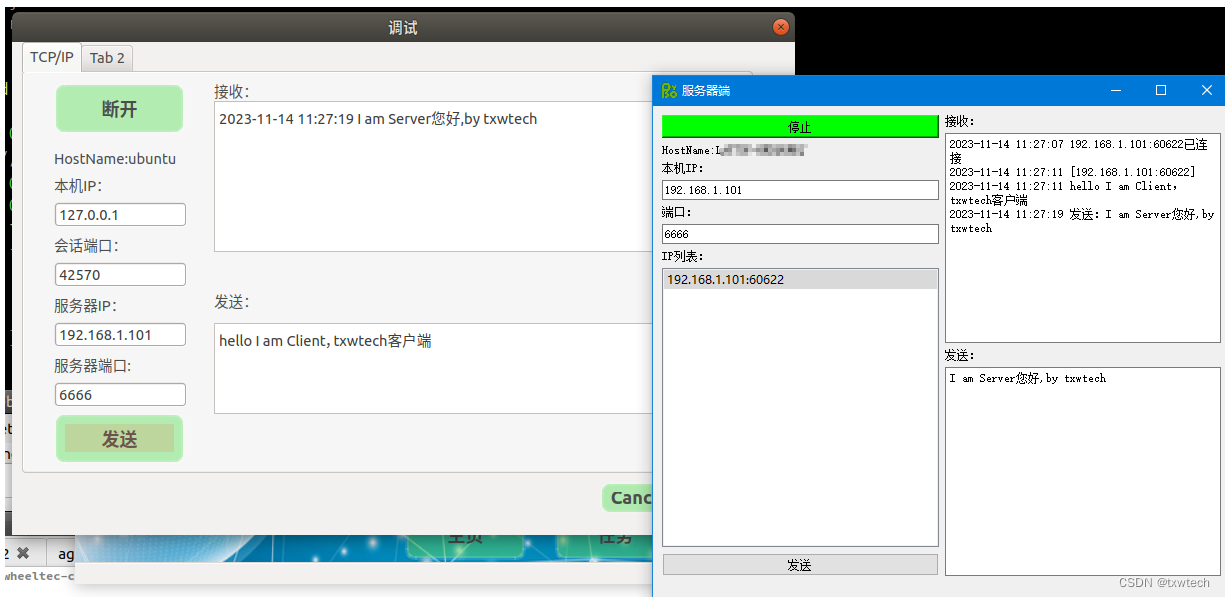
QT windows与linux之间sokcet通信中文乱码问题解决方法
QT windows与linux之间sokcet通信中文乱码问题解决方法 linux发送与接收都转码utf-8: tcpClient ->write( send_msg.toUtf8());//解决乱码,发送转码 接收: QByteArray buffer tcpClient->readAll(); if(!buffer.isEmpty()) { // ui->plain…...

Java实现DXF文件转换成PDF
代码实现 public static void dxfToPdf(){// 加载DXF文件String inputFile "input.dxf";CadImage cadImage (CadImage) Image.load(inputFile);// 设置PDF输出选项PdfOptions pdfOptions new PdfOptions();pdfOptions.setPageWidth(200);pdfOptions.setPageHeigh…...

揭秘Vue中的nextTick:异步更新队列背后的技术原理大揭秘!
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言 一、N…...

PHP使用文件缓存实现html静态化
<?php // 动态生成的内容 $content "<html><body><h1>time:".date("Y-m-d H:i:s")."</h1></body></html>"; // 静态文件保存路径和文件名 $staticFilePath "file.html"; if(file_exists($s…...

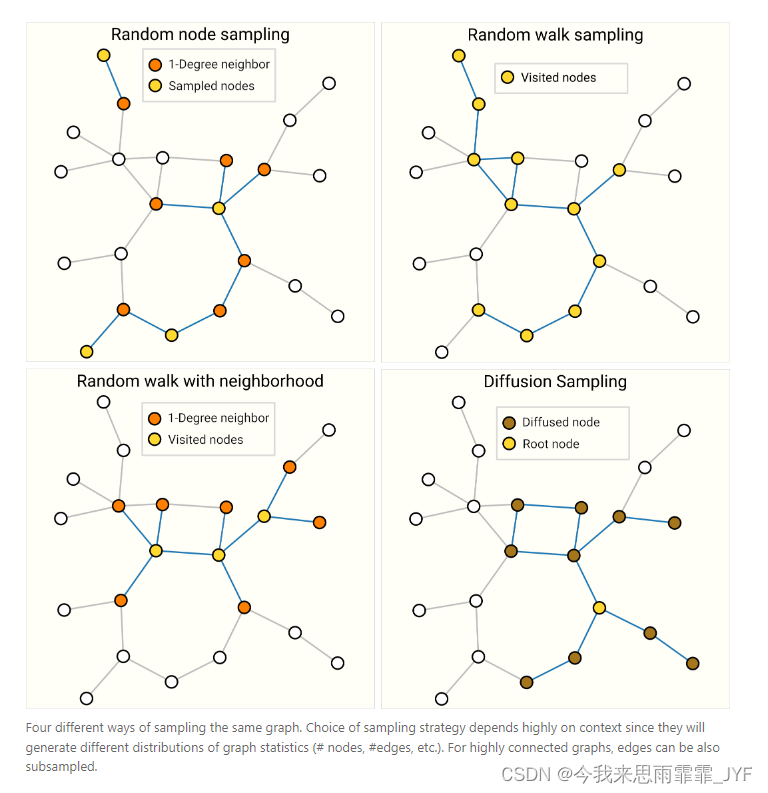
A Gentle Introduction to Graph Neural Networks
A Gentle Introduction to Graph Neural Networks----《图神经网络入门》 图神经网络信息传递积累 图在我们身边随处可见,现实世界中的物体通常是根据它们与其他事物的联系来定义的。一组物体以及它们之间的联系可以很自然地用图来表示。十多年来,研究人…...

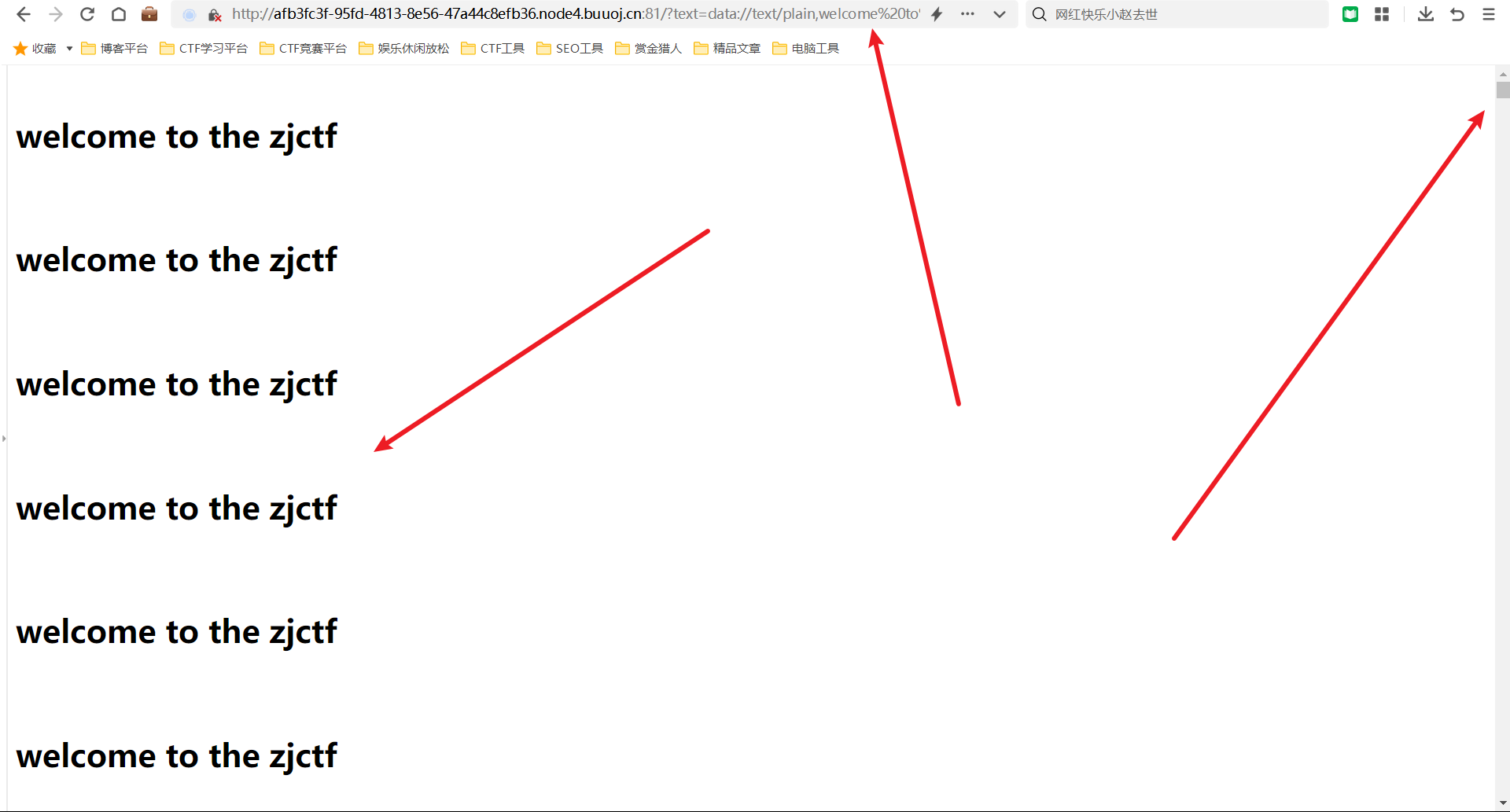
详解[ZJCTF 2019]NiZhuanSiWei 1(PHP两种伪协议、PHP反序列化漏洞、PHP强比较)还有那道题有这么经典?
题目环境: <?php $text $_GET["text"]; $file $_GET["file"]; $password $_GET["password"]; if(isset($text)&&(file_get_contents($text,r)"welcome to the zjctf")){echo "<br><h1>&…...

bazel build使用【未完】
1. install install的作用:将生成的目标、文件复制到指定的安装目录中,可以是可执行文件、库文件、 配置文件等 若有一个c可执行文件,可以使用install将其安装到标准的可执行路径中,以便于直接运行,而无需指定完整的文…...

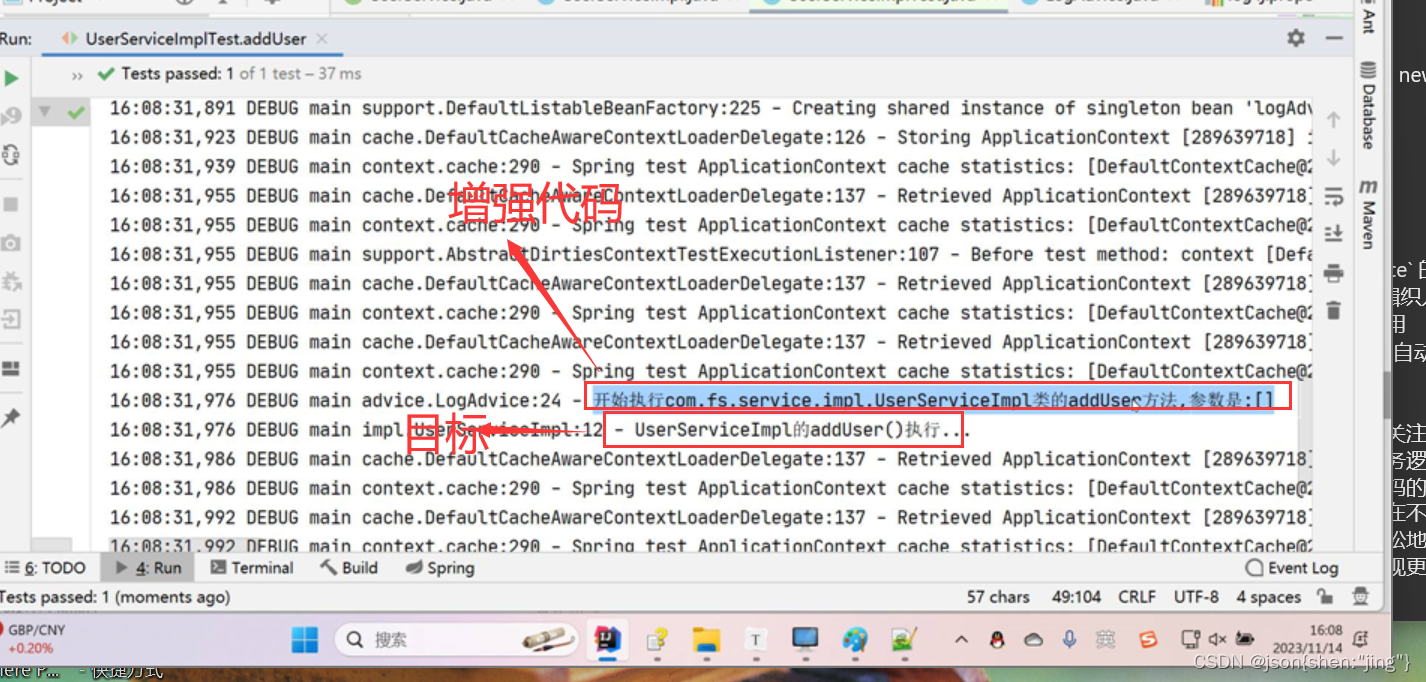
11-13 /11-14代理模式 AOP
调用者 代理对象 目标对象 代理对象除了可以完成核心任务,还可以增强其他任务,无感的增强 代理模式目的: 不改变目标对象的目标方法的前提,去增强目标方法 分为:静态代理,动态代理 静态代理 有对象->前提需要有一个类,那么我们可以事先写好一个类&a…...

Ubuntu 创建并发布 Django 项目
Ubuntu 创建并发布 Django 项目 升级操作系统和软件 sudo apt updatesudo apt -y dist-upgrade 安装 python3-pip sudo apt -y install python3-pip安装 django pip install -i https://pypi.tuna.tsinghua.edu.cn/simple djangosudo apt -y install python3-django创建 dj…...

SQL Server进阶知识
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 ps:点赞👍是免费的,却可以让写博客的作者开心好久好久😎 📚系列专栏:Java全栈,…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

【汇编逆向系列】六、函数调用包含多个参数之多个整型-参数压栈顺序,rcx,rdx,r8,r9寄存器
从本章节开始,进入到函数有多个参数的情况,前面几个章节中介绍了整型和浮点型使用了不同的寄存器在进行函数传参,ECX是整型的第一个参数的寄存器,那么多个参数的情况下函数如何传参,下面展开介绍参数为整型时候的几种情…...

从数据报表到决策大脑:AI重构电商决策链条
在传统电商运营中,决策链条往往止步于“数据报表层”:BI工具整合历史数据,生成滞后一周甚至更久的销售分析,运营团队凭经验预判需求。当爆款突然断货、促销库存积压时,企业才惊觉标准化BI的决策时差正成为增长瓶颈。 一…...
