WebSocket真实项目总结
websocket
websocket是什么?
websocket是一种网络通讯协议。 websocket 是HTML5开始提供的一种在单个TCP链接上进行全双工通讯的协议。
为什么需要websocket?
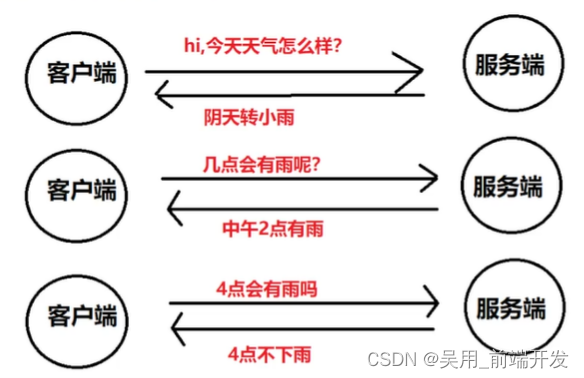
初次接触websocket,都会带着疑惑去学习,既然已经有了HTTP协议,为什么还需要另一个协议?它能带来什么好处呢?很简单,因为HTTP协议的通讯只能由客户端发起。
举列来说,我想了解今天的天气,只能是客户端向服务端发出请求,服务器返回查询结果,HTTP协议做不到服务器主动向客户端推送信息。

传统的HTTP协议是无状态的,每次请求request都要由客户端浏览器主动发起,服务端进行处理后返回response结果,而服务端很难主动向客户端发送数据了这种客户端是主动方,服务端是被动方的传统web模式,对于信息变化不频繁的web应用来说造成的麻烦较小,而对于涉及实时信息的web应用却带来了很大的不方便,如带有即时通信,实时数据,订阅推送等功能的应用。

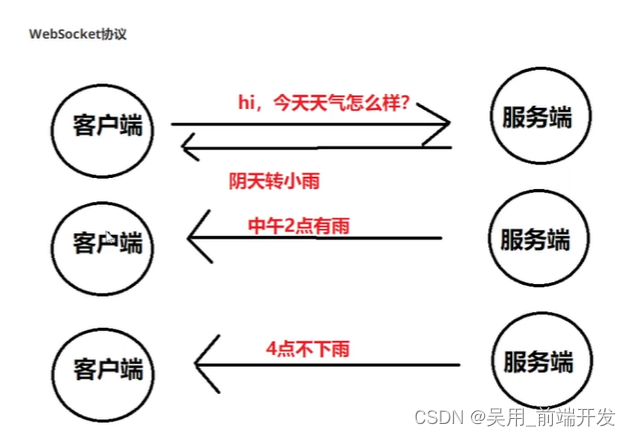
websocket的优势
相对于传统HTTP每次请求-应答都需要客户端与服务端简历连接的模式,websocket是类似socket的TCP长连接通讯模式,一旦websocket连接建立后,后继数据都已帧序列的形式传输,在客户端断开websocket连接活Server端终端连接前,不需要客户端和服务端重新发起连接请求,在海量并发及客户端与服务器交互负载流量大的情况下,极大的节省了网络带宽资源的消耗,有明显的性能优势,且客户端发送和接受消息实在同一个持久连接上发起,实时性优势明显。
websocket实现方式
websocket需要像TCP一样,先建立连接,需要客户端和服务端进行握手连接,连接成功后才能湘湖通信。
websocket构造函数
websocket对象作为一个构造函数,用于新建websocket实例
var ws = new webSocket("ws://127.0.0.1:8090")
执行上面语句之后,客户端就会与服务器进行连接。
webSocket.readyState
readyState属性返回实例对象的当前状态,共有四种。
CONNECTING:值为0,表示正在连接。
OPEN:值为1,标识连接成功,可以通信了。
CLOSING:值为2,标识连接正在关闭。
CLOSED:值为3,标识连接已经关闭,或者打开链接失败。
webSocket.onerror
连接发生错误的回调方法
ws.onerror = function(){alert("webSocket连接发生错误“)
}
webSocket.onclose
实例对象的onclose 属性,用于指定关闭连接后的回调函数
ws.onclose = function(){alert("websocket连接关闭")
}
webSocket.send()
实例对象的send()方法用于向服务器发送数据
ws.send("your message")
总结完webSocket如何握手及其所有的方法,下面进入实战
使用websocket实现图表数据动态实时更新
websocket 封装的websocket.js代码
/* WebSocket封装* @param url: WebSocket接口地址与携带参数必填* @param onOpenFunc: WebSocket的onopen回调函数,如果不需要可传null* @param onMessageFunc: WebSocket的onmessage回调函数,如果不需要可传null* @param onCloseFunc: WebSocket的onclose回调函数,如果不需要可传null* @param onErrorFunc: WebSocket的onerror回调函数,如果不需要可传null* @param heartMessage: 发送后台的心跳包参数,必填 (给服务端的心跳包就是定期给服务端发送消息)* @param timer: 给后台传送心跳包的间隔时间,不传时使用默认值3000毫秒* @param isReconnect: 是否断掉立即重连,不传true时不重连*/
function useWebSocket(url,onOpenFunc,onMessageFunc,onCloseFunc,onErrorFunc,heartMessage,timer,isReconnect) {let isConnected = false; // 设定已链接webSocket标记// websocket对象let ws = null;// 创建并链接webSocketlet connect = () => {// 如果未链接webSocket,则创建一个新的webSocketif (!isConnected) {ws = new WebSocket(url);isConnected = true;}};// 向后台发送心跳消息let heartCheck = () => {// for (let i = 0; i < heartMessage.length; i++) {// ws.send(JSON.stringify(heartMessage[i]))// }};// 初始化事件回调函数let initEventHandle = () => {ws.addEventListener('open', (e) => {console.log('onopen', e);// 给后台发心跳请求,在onmessage中取得消息则说明链接正常//heartCheck()// 如果传入了函数,执行onOpenFuncif (!onOpenFunc) {return false;} else {onOpenFunc(e, ws);}});ws.addEventListener('message', (e) => {// 接收到任何后台消息都说明当前连接是正常的if (!e) {console.log('get nothing from service');return false;} else {// 如果获取到后台消息,则timer毫秒后再次发起心跳请求给后台,检测是否断连setTimeout(() => {if (isConnected) {heartCheck();}},!timer ? 3000 : timer);}// 如果传入了函数,执行onMessageFuncif (!onMessageFunc) {return false;} else {onMessageFunc(e);}});ws.addEventListener('close', (e) => {console.log('onclose', e);// 如果传入了函数,执行onCloseFuncif (!onCloseFunc) {return false;} else {onCloseFunc(e);}// if (isReconnect) { // 如果断开立即重连标志为true// // 重新链接webSocket// connect()// }});ws.addEventListener('error', (e) => {console.log('onerror', e);// 如果传入了函数,执行onErrorFuncif (!onErrorFunc) {return false;} else {onErrorFunc(e);}if (isReconnect) {// 如果断开立即重连标志为true// 重新链接webSocketconnect();}});};// 初始化webSocket// (() => {// 1.创建并链接webSocketconnect();// 2.初始化事件回调函数initEventHandle();// 3.返回是否已连接return ws;// })()}export default {useWebSocket,};调用方法并建立连接使用:(当连接失败后,进行websocket重连)
initWebSocket() {if(!this.ws) {// urllet url = 'ws://XXX.XXX.XXX.XXX:4002/websocket/11111'this.ws = websocket.useWebSocket(url, // urlthis.wsOnOpen, // 链接回调this.wsOnMessage, // 连接成功后处理接口返回信息this.wsOnClose, // 关闭回调this.wsOnError, // 消息通知错误回调[], // 发送后台的心跳包参数null, // 给后台传送心跳包的间隔时间true, // 是否断掉立即重连);}},wsOnOpen() {console.log('开始连接')},wsOnError(e) {console.log(e,'消息通知错误回调,重新连接')this.ws.close();this.ws = null;this.initWebSocket();},wsOnMessage(e) {if(e.data != '连接成功') {console.log(JSON.parse(e.data),'接口返回信息')}},wsOnClose() {console.log('关闭')// 意外关闭之后重新连接if(!this.disConnectTimer) {this.disConnectTimer = setTimeout(() => {this.initWebSocket()this.disConnectTimer = null}, 10000)}},
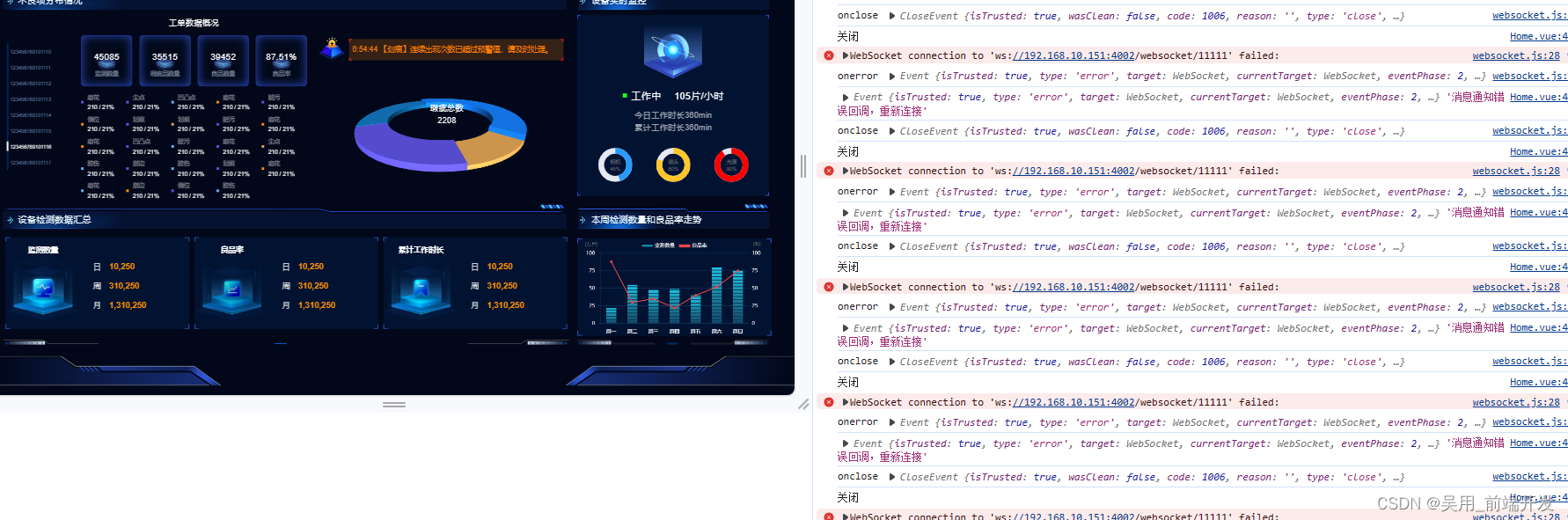
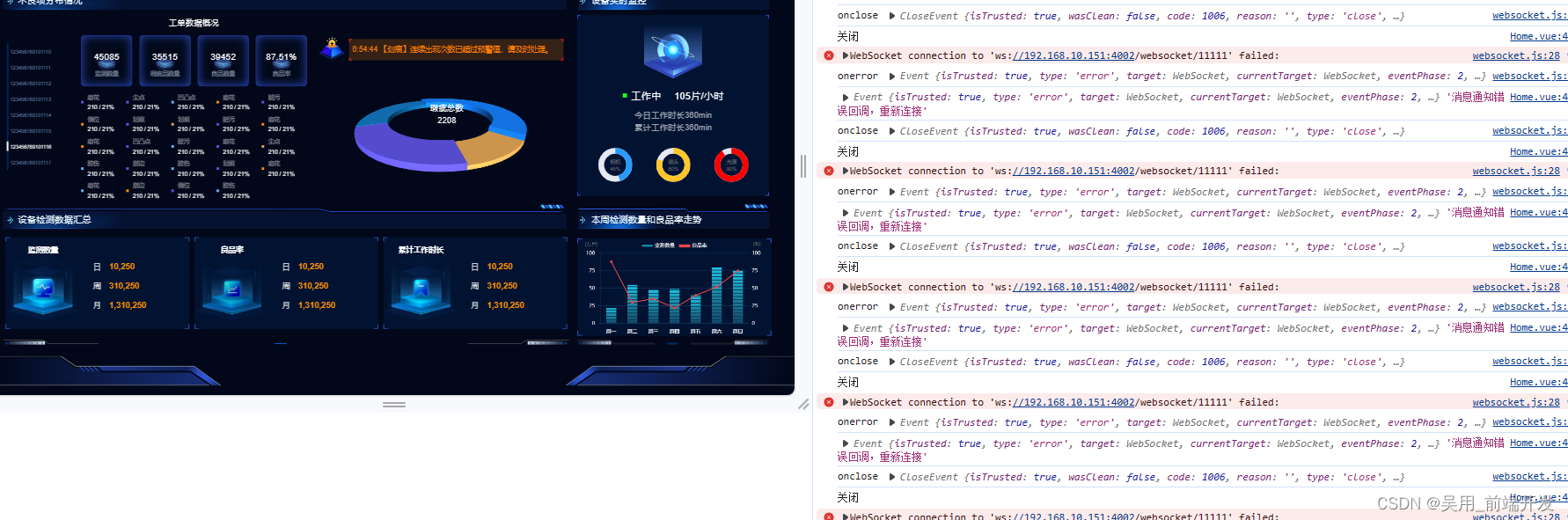
实现效果:

重连效果

完结~
相关文章:

WebSocket真实项目总结
websocket websocket是什么? websocket是一种网络通讯协议。 websocket 是HTML5开始提供的一种在单个TCP链接上进行全双工通讯的协议。 为什么需要websocket? 初次接触websocket,都会带着疑惑去学习,既然已经有了HTTP协议,为什么还需要另一…...

Python 如何实现解释器(Interpreter)设计模式?什么是解释器设计模式?
什么是解释器(Interpreter)设计模式? 解释器(Interpreter)设计模式是一种行为型设计模式,它定义了一种语言文法的表示,并提供了一个解释器,用于解释语言中的句子。该模式使得可以定…...

单片机与PLC的区别有哪些?
单片机与PLC的区别有哪些? 什么是单片机? 单片机(Microcontroller,缩写MCU)是一种集成了中央处理器(CPU)、存储器和输入/输出接口等功能模块的微型计算机系统。它通常被用于嵌入式系统和控制系统中&#x…...

修改浏览器滚动条样式--ios同款
::-webkit-scrollbar{width: 5px;height: 5px; } ::-webkit-scrollbar-thumb{border-radius: 1em;background-color: rgba(50,50,50,.3); } ::-webkit-scrollbar-track{border-radius: 1em;background-color: rgba(50,50,50,.1); } 修改滚动条样式用到的CSS伪类: :…...

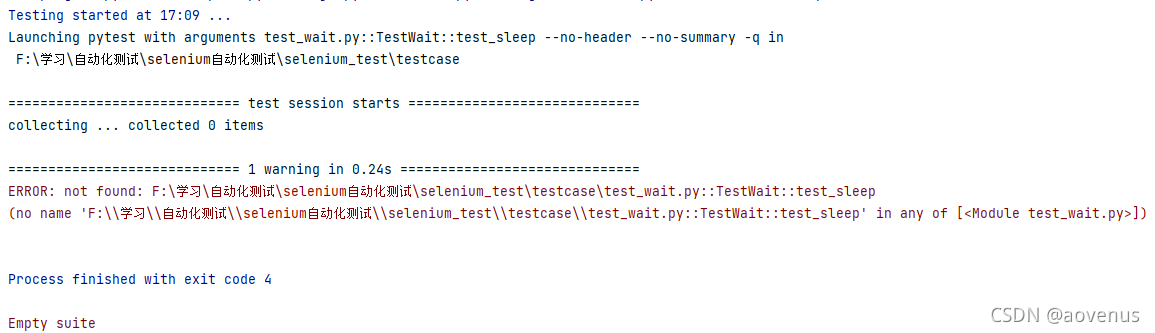
python自动化测试selenium核心技术3种等待方式详解
这篇文章主要为大家介绍了python自动化测试selenium的核心技术三种等待方式示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步早日升职加薪 UI自动化测试过程中,可能会出现因测试环境不稳定、网络慢等情况&a…...

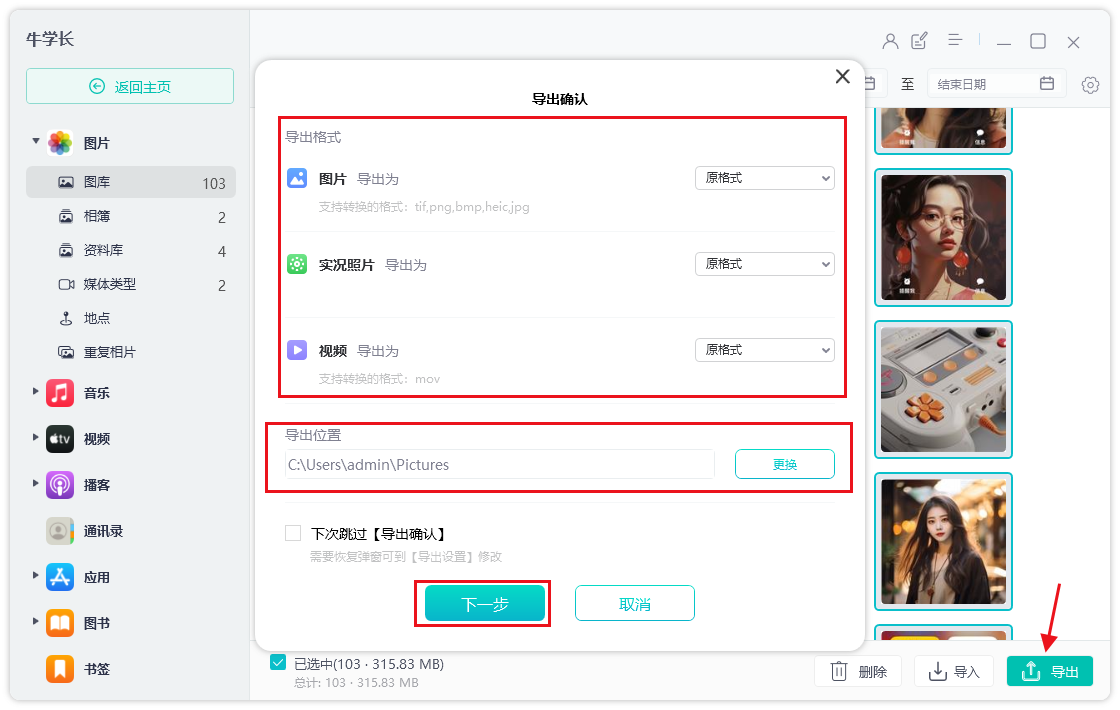
苹果手机照片如何导入电脑?无损快速的传输办法分享!
前些天小编的朋友联系到我,说是自己苹果手机里面的照片太多,有好几千张,不知道该怎么快而无损地传到电脑。我想遇到这种情况的不止是小编的朋友,生活中遇到手机照片导入电脑的同学不在少数。不管是苹果手机还是安卓手机࿰…...

csh 脚本批量处理文件并将文件扔给程序
文章目录 前言程序批量造 case 并将 cmd 扔给程序运行批量收集数据汇总 前言 Linux下我们经常会写一些shell脚本来辅助我们学习或者工作,从而提高效率。 之前就写过一篇博客:Linux下利用shell脚本批量产生内容有规律变化的文件 程序 批量造 case 并将…...

程序员技能成长树,程序员的曙光
一、背景 初创的计算机公司,主要低市场占有率和日益增长的市场规模之间的矛盾,此时只有一件事情,那就是快速抢占市场,在面对计算机飞速发展的时期,企业广泛的招聘计算机人才进行信息化项目建设,随着公司业…...

灰度图处理方法
做深度学习项目图像处理的时候常常涉及到灰度图处理,这里对自己处理灰度图的方式做一个记录,后续有更新的话会在此更新 一,多维数组可视化 将多维数组可视化为灰度图 img_gray Image.fromarray(img, modeL) # 实现array到image的转换,m…...

微信小程序:仅前端实现对象数组的模糊查询
效果 核心代码 //对数组进行过滤,返回数组中每一想满足name值包括变量query的 let result array.filter(item > { return item.name.includes(query); }); 完整代码 wxml <input type"text" placeholder"请输入名称" placeholder-styl…...

【done】剑指offer63:股票的最大利润
力扣188,https://leetcode.cn/problems/gu-piao-de-zui-da-li-run-lcof/description/(注意:本题与主站 121 题相同:https://leetcode-cn.com/problems/best-time-to-buy-and-sell-stock/) 动态规划思路; 方…...

桶装水订水小程序app,线上预约订水更便捷
桶装水订水小程序app,线上预约订水更便捷。设置好地址,一键订水,工作人员送水到家。还能配送新鲜果蔬,绿色健康有保证。送水软件手机版,提供各种品牌桶装水,在线发起订水服务,由服务人员送水到家…...

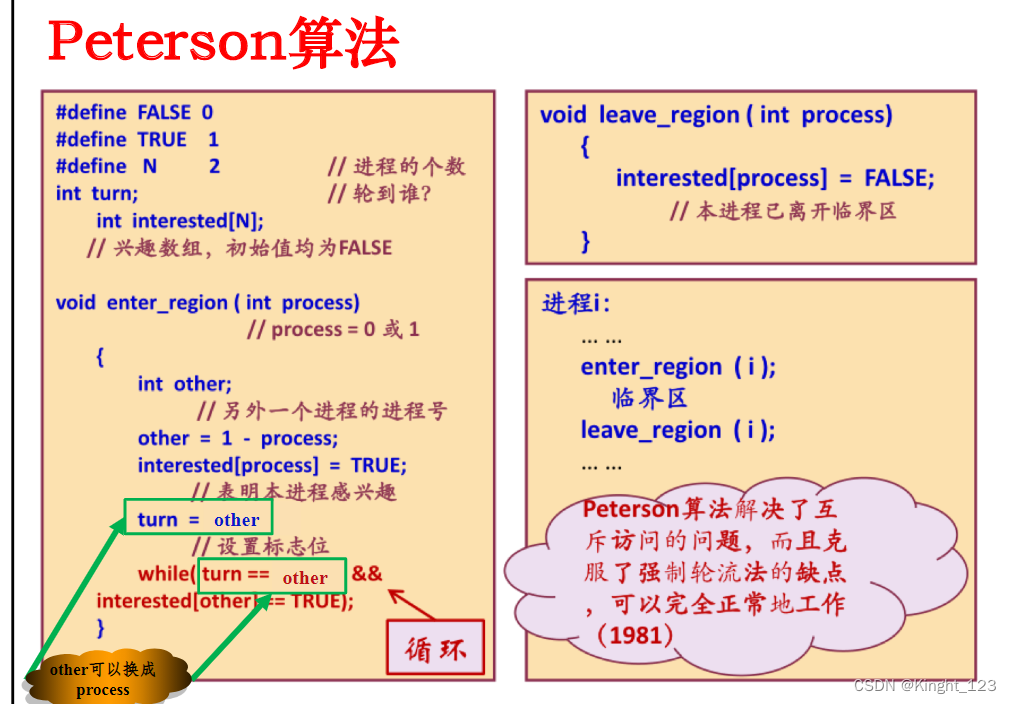
解决进程同步与互斥的Dekker算法与Peterson算法
1. Dekker算法 2. Peterson算法...

confluence无法打开空间目录
confluence无法打开空间目录,打开空间目录后无法显示项目 查看项目的类别信息都在 问题原因 由于索引损坏导致; This issue is caused by acorrupted index. Confluence is trying to fetch information about the spacesfrom the available index, …...

python用pychart库,实现将经纬度信息在地图上显示
python使用pyecharts对给到的经纬度数据进行位置标注,下面是批量更新。给入数据,将地图生成。实验数据在下面附件。 from pyecharts import options as opts from pyecharts.charts import Geo import osfolder_path F:\\GPS file_names os.listdir(f…...

Android Studio的笔记--随机数
android java获取随机数 String String 获取 x 位 由0到9组成的随机字符串。 调用方法 Log.i("lxh", "获取由数字0到9组成的随机字符串:" getStr(12));函数 public String RandomStr(int length) {String characters "0123456789"…...

《诗经》中28首巅峰之作
《诗经》是诗词的先声,是最纯美的诗,也是最接地气的诗。 三千年前,先民们劳作、生活、歌唱、恋爱……有感而歌,于是有了《诗经》。 在《诗经》中,爱情是纯美的,思念是绵长的,相遇是惊喜的&…...

十大适合外贸企业邮箱的Gmail替代品推荐
电子邮件仍然是许多人选择的媒介,因为它是交换信息的最可靠和正式的方法。无论是个人还是小型企业,电子邮件仍然是个人和专业用途的重要通信工具。它提供了一种安全、可靠且正式的方法来交换信息和文档以及共享文件。 对于大多数人来说,Googl…...

在Python中使用sqlite3进行数据持久化操作
目录 引言 一、安装sqlite3模块 二、创建数据库连接 三、创建游标对象 四、执行SQL命令 五、提交更改 六、关闭连接 七、使用参数化查询 八、使用ORM进行数据操作 九、备份和恢复数据库 十、处理大量数据 十一、优化查询性能 十二、处理并发访问 十三、处理数据持…...

file2Udp增量日志转出Udp简介
https://gitee.com/tianjingle/file2udp 很多时候服务产生的日志需要进行汇总,这种统一日志处理的方式有elb,而且很多日志组件也支持日志转出的能力。但是从广义上来说是定制化的,我们需要一个小工具实现tail -f的能力,将增量日志…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...
