Django(五、视图层)
文章目录
- 一、视图层
- 1.视图函数返回值的问题
- 2.三板斧的使用
- 结论:在视图文件中写视图函数的时候不能没有返回值,默认返回的是None,但是页面上会报错,用来处理请求的视图函数都必须返回httpResponse对象。
- 二、JsonReponse序列化类的使用
- form表单上传文件
- 三、FBV与CBV
一、视图层
1.视图函数返回值的问题
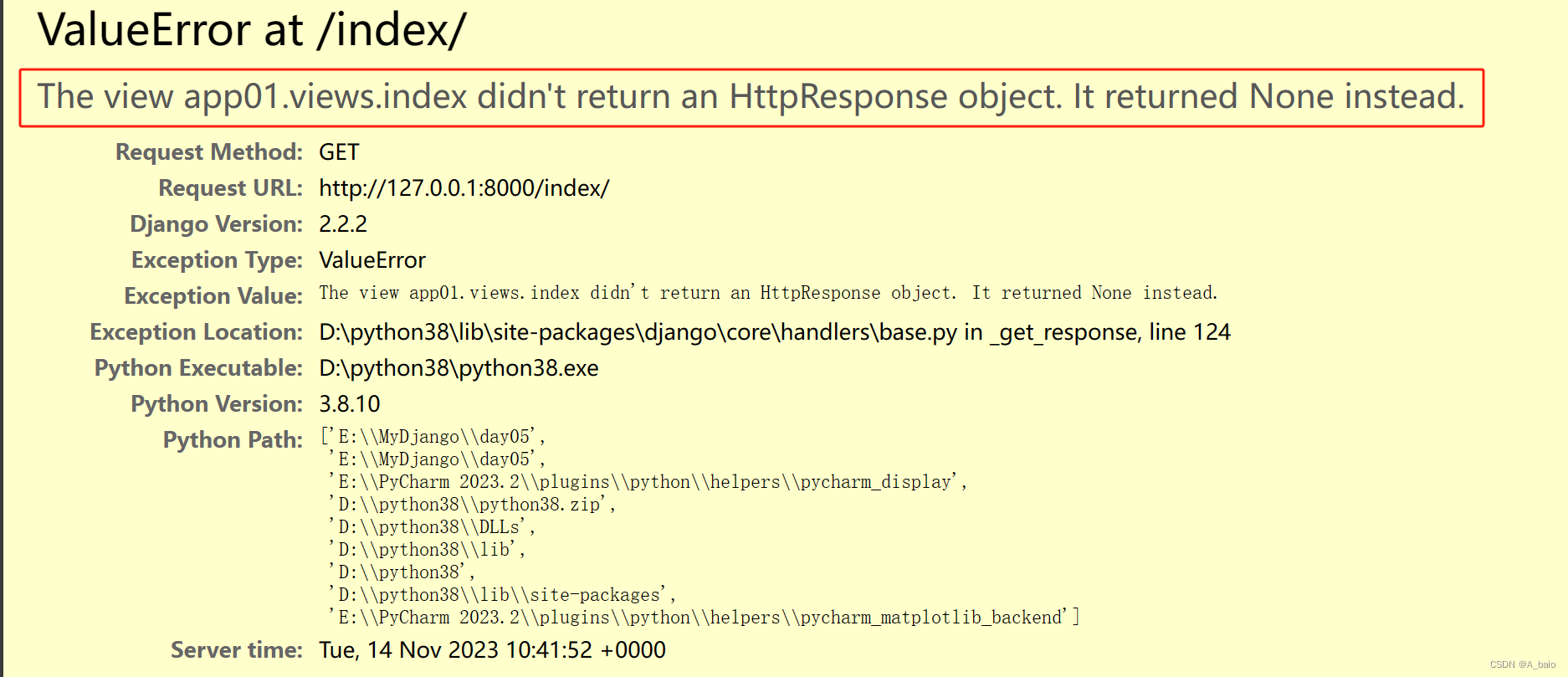
当视图函数返回为一个空的时候会报错
def index(request):# return HttpResponse('is index!')return None

把上面一句话翻译过来就是视图函数必须返回一个HttpResponse对象
2.三板斧的使用
HttpResponse: 字符串
render:渲染html页面
redirect:重定向的
1.HttpResponseclass HttpResponse(HttpResponseBase):pass# 括号内直接跟一个具体的字符串作为响应体2.render
def render(request, template_name, context=None, content_type=None, status=None, using=None):request: 用于生成响应的请求对象。template_name:要使用的模板的完整名称,可选的参数context:添加到模板上下文的一个字典。默认是一个空字典。如果字典中的某个值是可调用的,视图将在渲染模板之前调用它。render方法就是将一个模板页面中的模板语法进行渲染,最终渲染成一个html页面作为响应体。content = loader.render_to_string(template_name, context, request, using=using)return HttpResponse(content, content_type, status)3.redirect
def redirect(to, *args, permanent=False, **kwargs):传递要重定向的一个硬编码的URL或者路由redirect_class = HttpResponsePermanentRedirect if permanent else HttpResponseRedirectreturn redirect_class(resolve_url(to, *args, **kwargs))eg: redirect内部是继承了HttpRespone类
结论:在视图文件中写视图函数的时候不能没有返回值,默认返回的是None,但是页面上会报错,用来处理请求的视图函数都必须返回httpResponse对象。
二、JsonReponse序列化类的使用
前后端数据交互需要使用json作为序列化,实现跨语言数据传输。
- 混合开发项目:前端页面和后端代码写到一块
- 前后端分离项目:前端是一个项目,后端是一个项目,后端只需要写接口
前端序列化:JSON.stringify(),JSON.parse()
后端序列化:json.dumps(), json.loads()
1.json序列化
# 导入模块
import jsondef index(request):# 将后端字典序列化发送到前端user_dict = {'name':'jack','age':18}# 先转成json格式字符串json_str = json.dumps(user_dict)# 将该字段返回return HttpResponse(json_str)# ensure_ascii 内部默认True自动转码,改为False不转码,只生成json格式,双引号
2.JsonResponse序列化
# 导入JsonResponse模块
from django.http import JsonResponse
def index(request):# 将后端字典序列化发送到前端user_dict = {'name': 'jack你好', 'age': 18}
# JsonResponse自动编码并返回给前端页面
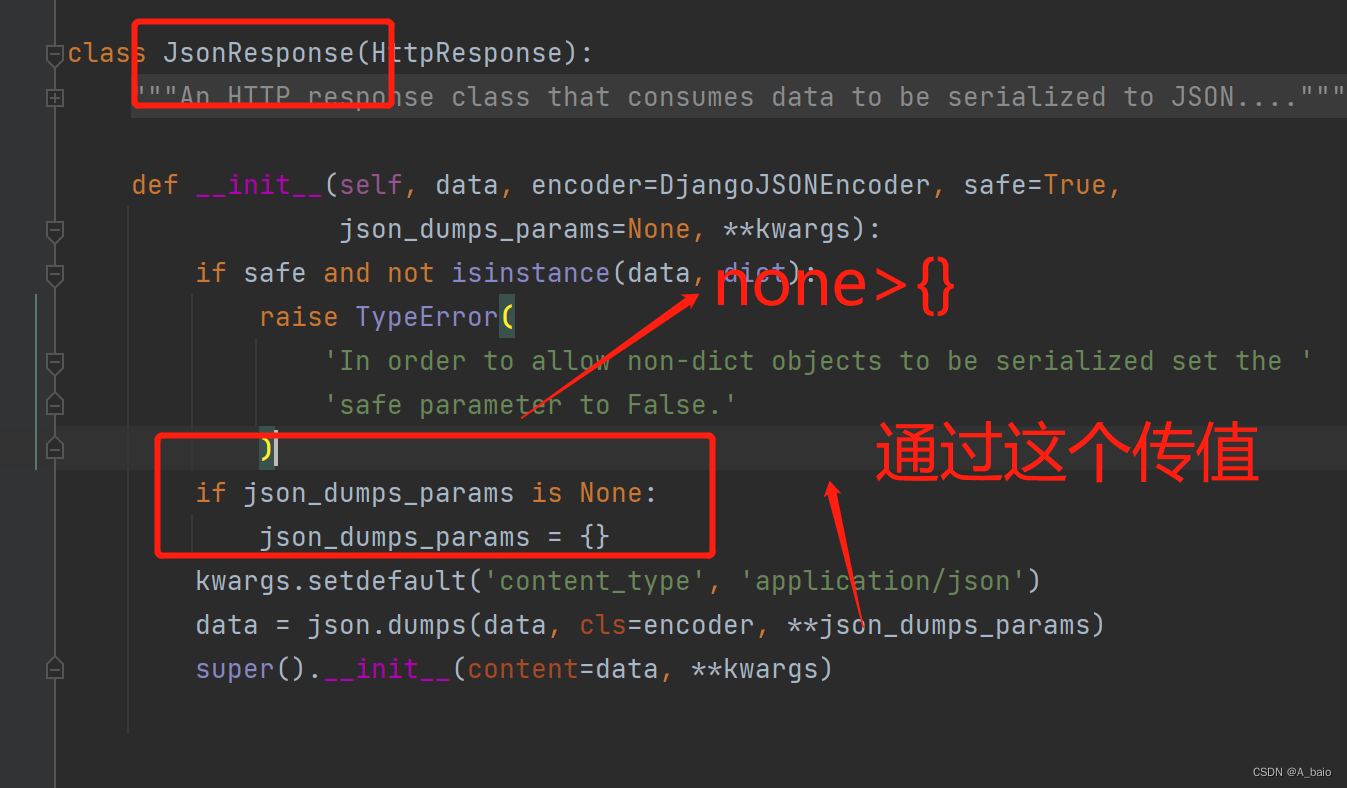
return JsonResponse(user_dict,json_dumps_params={'ensure_ascii':False})本质看源码:
user_dict,json_dumps_params={'ensure_ascii':False} :解决前端汉字转码问题
 JsonResponse主要序列化字典 针对非字典的其他可以被序列化的数据需要修改safe参数为False(是在前端页面更改的)
JsonResponse主要序列化字典 针对非字典的其他可以被序列化的数据需要修改safe参数为False(是在前端页面更改的)
列表序列化
def index(request):user_dice = [1, 2, 3, 4, 5, 6, 7, 8, 9]return JsonResponse(user_dice, safe=False)是否可以被序列化看通过json.JSONEncoder 查看源码
form表单上传文件
1.图片文件上传
views.py
def form_file(request):if request.method == 'POST': # 当点击提交按钮才会走这一步form_obj = request.FILES.get('myfile') # 获取上传的文件form_name1 = form_obj.name # 获取上传文件的文件名import uuidrandom_str = str(uuid.uuid4()) # 随机字符串form_name = random_str + '.' + form_name1.split('.')[-1] # 按点切分取最后一个数据with open(form_name, 'wb') as f: for line in form_obj: # 写入文件f.write(line) return render(request, 'form_file.html')
form_file.html
数据要携带数据,下述两个参数写成下述的参数
{# 1.method指定成post 2.enctype换成form-date #}
<form action="" method="post" enctype="multipart/form-data"><input type="file" name="myfile"><input type="submit">
</form>
request对象方法
1.获取请求方式POST/GET
request.method
一个字符串,表示请求使用的HTTP 方法。必须使用大写。2.request.POST
获取POST请求提交普通的键值对数据 一个类似于字典的对象,如果请求中包含表单数据,则将这些数据封装成3.获取GET请求
request.GET
获取GET请求 一个类似于字典的对象,包含 HTTP GET 的所有参数4.获取文件
request.FILES
一个类似于字典的对象,包含所有的上传文件信息。
FILES 中的每个键为<input type="file" name="" /> 中的name,值则为对应的数据。
注意,FILES 只有在请求的方法为POST 且提交的<form> 带有enctype="multipart/form-data" 的情况下才会包含数据。否则,FILES 将为一个空的类似于字典的对象。5.原生的浏览器发过来的二进制数据
request.body
一个字符串,代表请求报文的主体。在处理非 HTTP 形式的报文时非常有用,例如:二进制图片、XML,Json等。6.拿到路由
request.path
个字符串,表示请求的路径组件(不含域名)7.拿到路由
request.path_info8.能过获取完整的url及问号后面的参数
request.get_full_path()
三、FBV与CBV
FBV基于函数的视图def index(request):return HttpResponse对象CBV基于类的视图from django import viewsclass MyLoginView(views.View):def get(self, request):return HttpResponse('from CBV get function')def post(self, request):return HttpResponse('from CBV post function')path('login/', views.MyLoginView.as_view())会自动根据请求方法的不同自动匹配对应的方法并执行
CBV源码解析
1.从CBV的路由匹配切入path('login/', views.MyLoginView.as_view())1.类名点名字(名字的查找问题)2.类名点名字并加括号调用(静态方法、绑定给类的方法)
2.函数名加括号执行优先级最高 项目一启动就会自动执行as_view方法path('login/', views.view) # CBV路由本质还是FBV
3.浏览器地址栏访问login路由需要执行view函数1.产生我们自己编写类的对象2.对象调用dispatch方法(注意查找顺序)
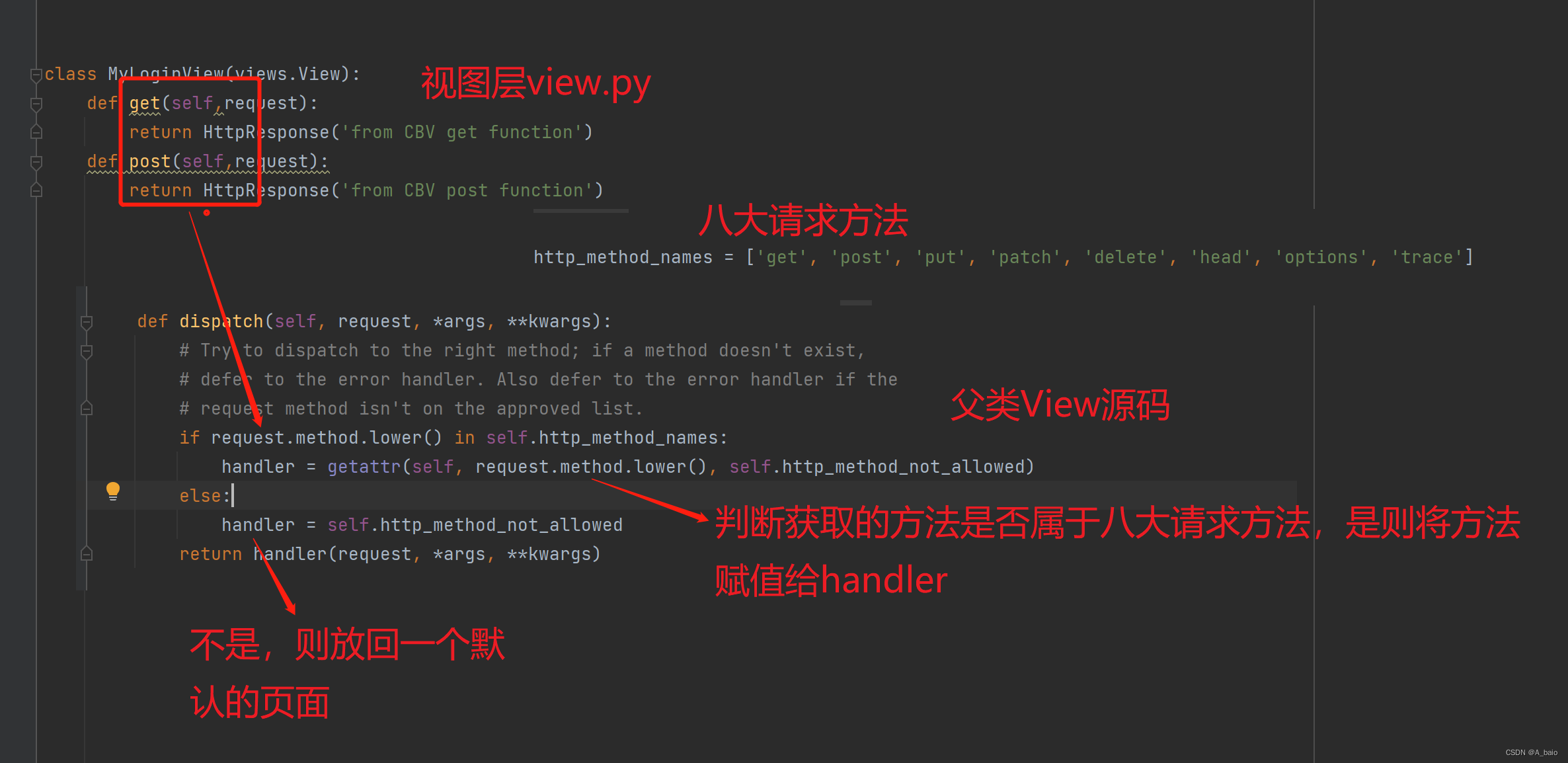
4.研究父类中的dispatch方法获取当前请求方法并转小写 之后利用反射获取类中对应的方法并执行class View:@classmethoddef as_view(cls, **initkwargs):def view(request, *args, **kwargs):self = cls(**initkwargs)return self.dispatch(request, *args, **kwargs)def dispatch(self, request, *args, **kwargs):handler = getattr(self, request.method.lower())return handler(request, *args, **kwargs)
分步解析
1.从CBV的路由匹配切入,path(‘login/’, views.MyLoginView.as_view()),根据观察路由后面的函数可知,MyLoginView是我们自己定义的类,但类点一个(as_view())证明as_view()是一个方法,但是as_view既不是自定义类中的属性也不是自定义类的方法,由此可得,只要往类的父类里面去寻找。
2.MyLoginView.as_view(),类名点一个属性加括号,有两种情况
1.as_view是一个普通函数,是通过staticmethod绑定给类的方法2.绑定给类的方法,@classmethod修饰的函数 类调用第一个参数就是类自身 对象也可以调用并且会自动将产生该对象的类当做第一个参数传入
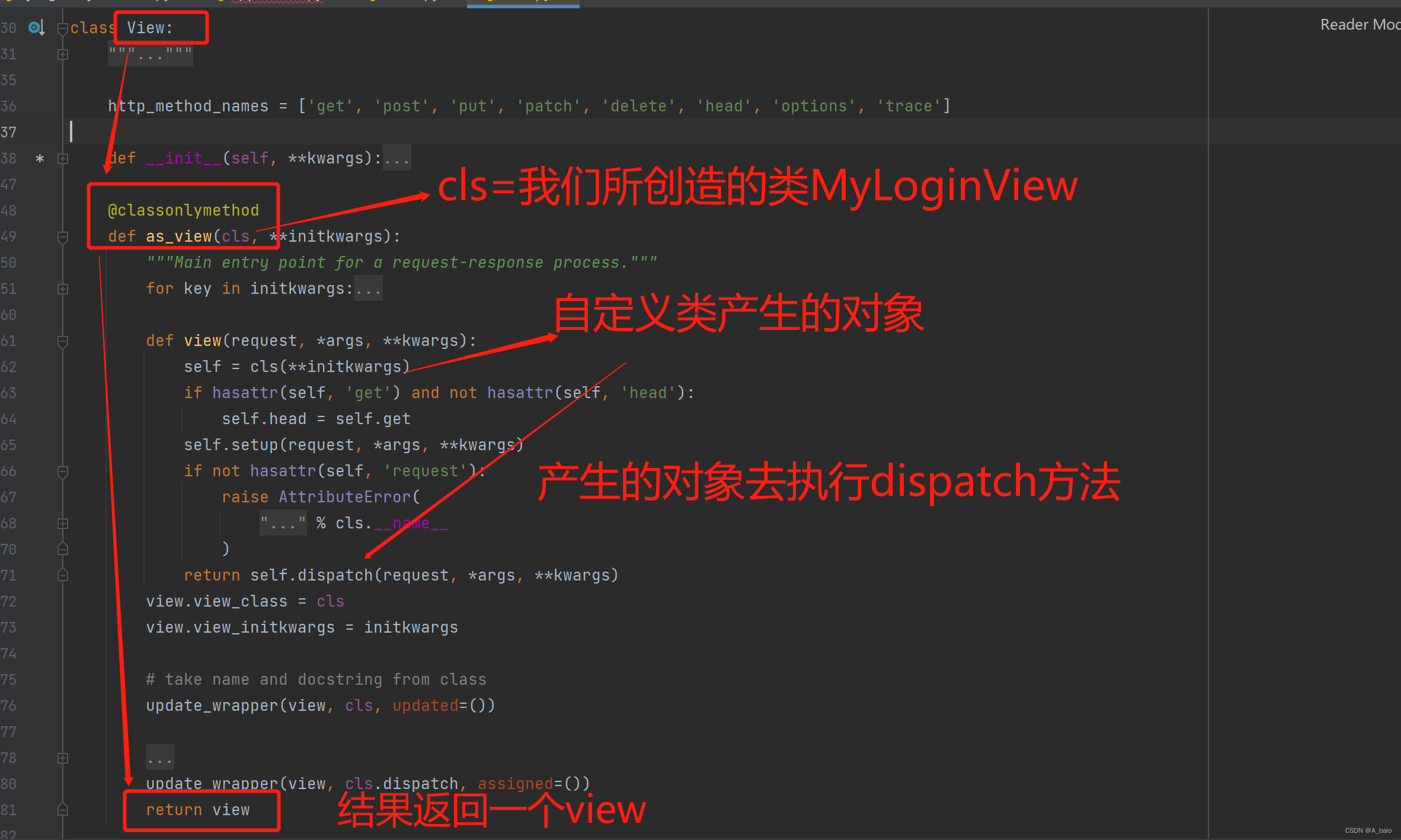
3.通过ctrl点View查看源码可知

发现这个返回值仍然不是一个明确的函数,我们还需要查看dispatch方法的返回值,在此之前,我们需要分析出,dispatch是绑定对象的动态方法,这个self是由我们自己定义的类所产生的对象
4.查看dispatch函数,由于我们对象及其类的属性中都没有dispatch,所以这个函数还是我们父类View的类体函数

至此,我们就剖析出,我们的as_view()函数做了这么几件事:
封装了一个函数,作为对应路由的函数
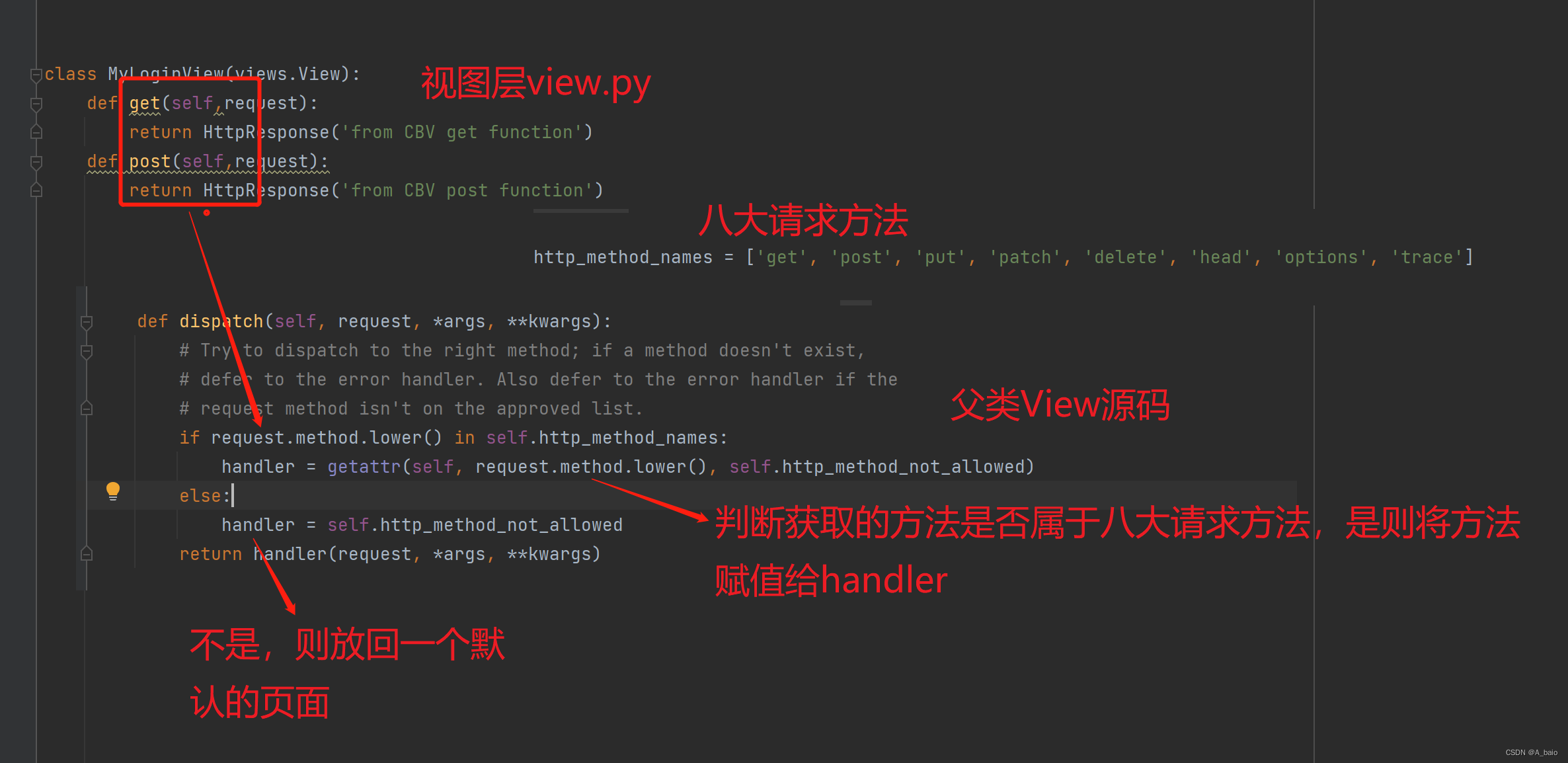
封装的函数中,让我们的自定义类产生了一个对象,并让对象执行方法dispatch返回结果
dispatch辨认了请求方式,根据请求方式返回了某个类体函数的结果(HttpResponse对象)
所以视图类,就是将一个路由根据请求方式又重新划分了不同的视图函数,不必再在视图函数中对请求方式进行判断了。
相关文章:

Django(五、视图层)
文章目录 一、视图层1.视图函数返回值的问题2.三板斧的使用结论:在视图文件中写视图函数的时候不能没有返回值,默认返回的是None,但是页面上会报错,用来处理请求的视图函数都必须返回httpResponse对象。 二、JsonReponse序列化类的…...

Git 工作流程、工作区、暂存区和版本库
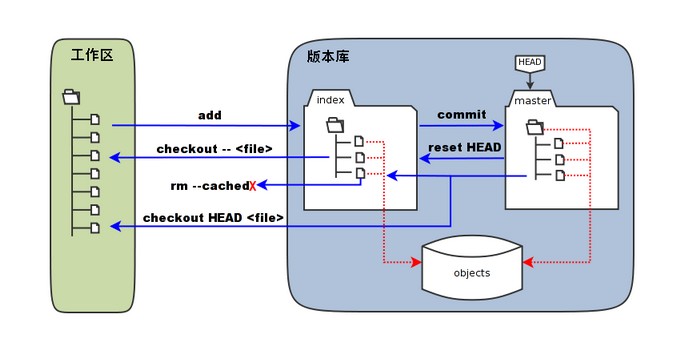
目录 Git 工作流程 Git 工作区、暂存区和版本库 基本概念 Git 工作流程 本章节我们将为大家介绍 Git 的工作流程。 一般工作流程如下: 克隆 Git 资源作为工作目录。在克隆的资源上添加或修改文件。 如果其他人修改了,你可以更新资源。在提交前查看…...

PLSQL使用技巧
欲善其事,必先利其器,最近研究了一下各种编程工具的使用,发掘了不少新功能,能够大大提升我们日常的工作效率,下面是转载的一篇PLSQL使用技巧,个人感觉很有用,分享一下。 1、PL/SQL Developer记…...

DEC 深度编码聚类函数
2. 辅助目标函数 要使用输入 (bt, groups, embed_dim) 计算 DEC 模型的目标分布,关键部分是使用软分配 q ,其形状为 (bt, groups, max_cluster) 。这里, max_cluster 是您要定位的集群数量。当您沿该维度执行聚类时,需要跨 group…...

ubuntu中cuda12.1配置(之前存在11.1版本的cuda)(同时配置两个版本)
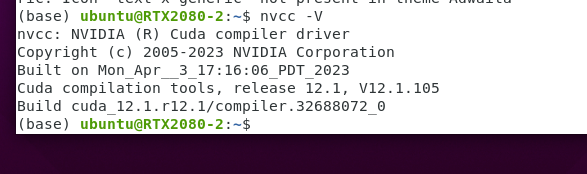
ubuntu中cuda12.1配置 由于YOLOv8项目中Pytorch版本需要cuda12.1版本 在官网下载12.1版本的deb包 官网地址 sudo dpkg -i cuda-keyring_1.0-1_all.deb sudo apt-get update sudo apt-get -y install cuda然后需要修改bashrc文件(隐藏文件) 添加 exp…...

千兆路由只有200M,原来是模式选择不对,也找到了内网不能通过动态域名访问内部服务的原因
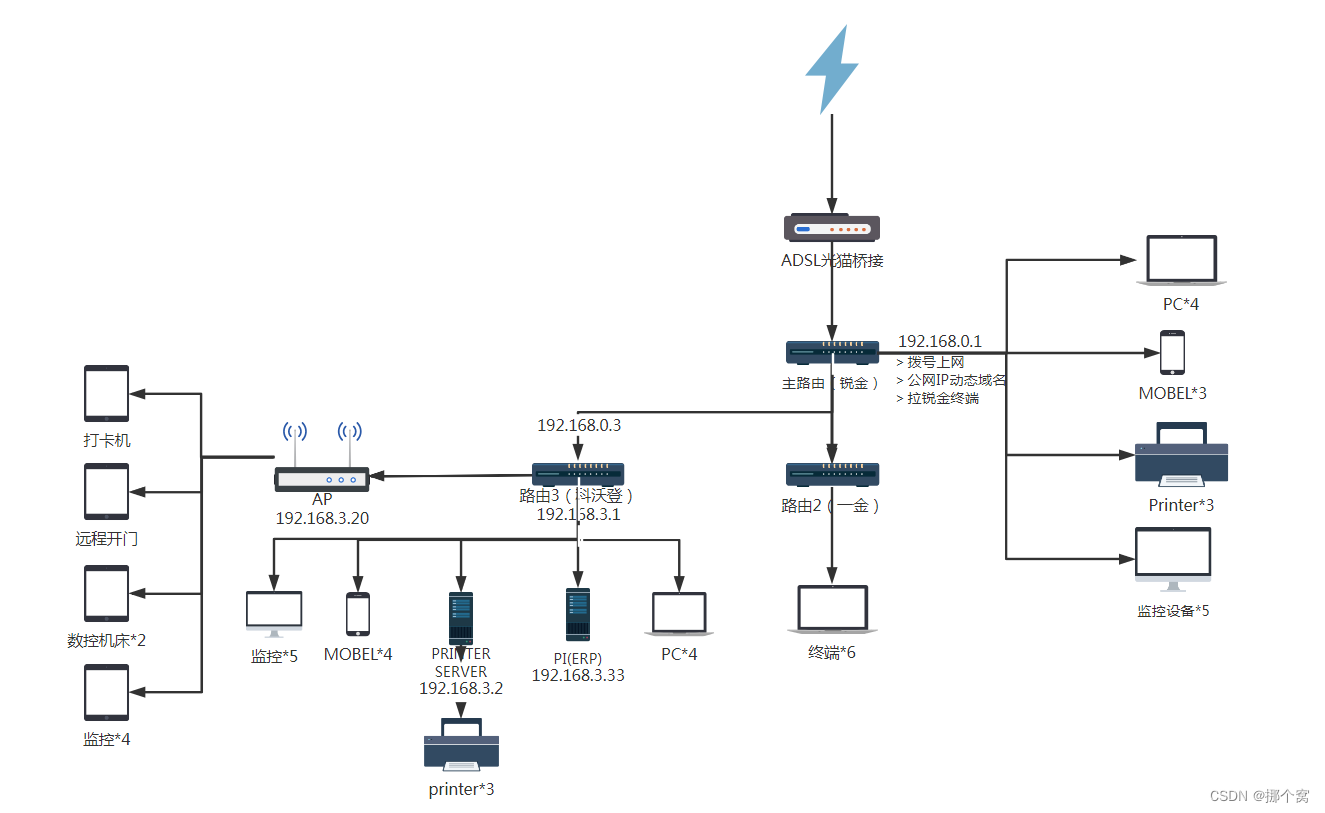
本来1000M的宽带接入的,但是一测试发现只有200M,把电信叼了过来, 一测试发现宽带没问题,网线正常,网卡正常,只有可能是路由器的问题了,尴尬了,赶紧给满意好评放他走。回头好好研究一…...

【10】maven打包报错 spring-boot-maven-plugin 与spring-boot 版本的不一致
报错信息 org/springframework/boot/maven/RepackageMojo has been compiled by a more recent version of the Java Runtime (class file version 61.0), this version of the Java Runtime only recognizes class file versions up to 52.0 解决方法 是因为pring-boot-mav…...

SQLAlchemy 在 Flask 应用中的使用和最佳实践
SQLAlchemy 在 Flask 应用中的使用和最佳实践 [TOC](SQLAlchemy 在 Flask 应用中的使用和最佳实践) 模型的编写**SQLAlchemy 中建立关联****利用 SQLAlchemy 中的关联进行查询****实现示例** backref与back_populates?**backref反向引用****back_populates后填充** …...

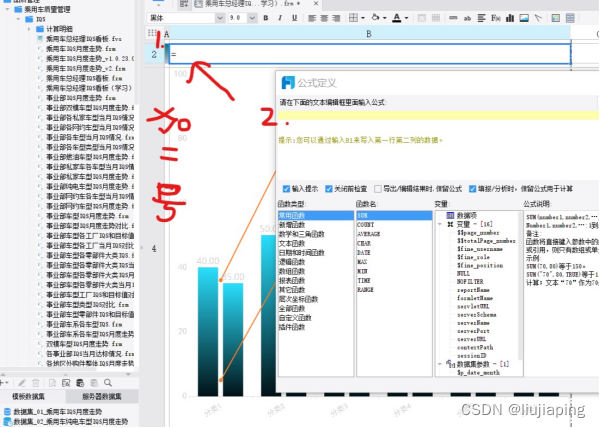
FineReport -问题学习图表设计图表类型-单元格扩展父子格-报表预览
1,问:为什么本地每次预览都要填帐号密码?答:模板认证关闭一下及可 2.单元格扩展与父子格----左父格-扩展方向-箭头往那个方向就往那个方向 1)数据集参数 在定义数据集时,通过使用if函数判断参数的值是否为空,若为空就不过滤参数,若不为空就进行参数过滤。SELECT * FROM…...

微信小程序广告banner、滚动屏怎么做?
使用滑块视图容器swiper和swiper-item可以制作滚动屏,代码如下: wxml: <swiper indicator-dots indicator-color"rgba(255,255,255,0.5)" indicator-active-color"white" autoplay interval"3000"><swiper-ite…...

Network(一)计算机网络介绍
一 计算机网络 1 概述 什么是计算机网络? 硬件方面:通过线缆将网络设备和计算机连接起来 软件方面:操作系统,应用软件,应用程序通过通信线路互连 实现资源共享、信息传递、增加可靠性、提高系统处理能力 2 网络与云计算 3 计算机网…...

【数据结构】堆(Heap):堆的实现、堆排序、TOP-K问题
目录 堆的概念及结构 编辑 堆的实现 实现堆的接口 堆的初始化 堆的打印 堆的销毁 获取最顶的根数据 交换 堆的插入(插入最后) 向上调整(这次用的是小堆) 堆的删除(删除根) 向下调整(这次用的…...

保护数字前沿:下一代防火墙如何塑造网络安全的未来
下一代防火墙通过提供先进的威胁检测、精细控制和云安全功能,正在重塑网络安全的未来。随着数字环境的不断发展,组织必须采用这些创新解决方案来保护其数字资产并维护安全的数字前沿。 在当今互联的世界中,网络威胁变得越来越复杂,…...

深入理解Java中的String.join方法
在 Java 编程中,字符串操作是非常常见的需求。在 Java 8 中引入了一个方便的字符串连接方法 String.join,它能够简洁而高效地将多个字符串连接起来。本篇博客将深入介绍 String.join 方法的使用和原理。 什么是String.join方法? String.join…...

【MySQL系列】 第三章 · 函数
写在前面 Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正࿰…...

微信小程序wxss定位/选择/查找元素的几种方式
wxss定位、选择、查找元素的几种方式与css类似,下面介绍常用的几种: 选择器样例样例描述.class.intro选择所有拥有 class"intro" 的组件#id#firstname选择拥有 id"firstname" 的组件elementview选择所有 view 组件element, element…...

Canvas—从入门到案例实现
文章目录 Canvas—从入门到案例实现一、设置canvas环境1.1 <canvas>元素1.2 渲染上下文context 二、形状与路径的绘制2.1 形状绘制2.2 路径绘制2.3 绘制一个笑脸 三、使用样式和颜色四、绘制文本五、使用图像5.1 图片源5.2 获取页面内的图片5.3 缩放Scaling5.4 切片Slici…...

飞书开发学习笔记(六)-网页应用免登
飞书开发学习笔记(六)-网页应用免登 一.上一例的问题修正 在上一例中,飞书登录查看网页的界面显示是有误的,看了代码,理论上登录成功之后,应该显示用户名等信息。 最后的res.nickName是用户名,res.i18nName.en_us是英…...

【ROS】Nav2源码下载、编译、运行
【ROS】郭老二博文之:ROS目录 1、源码下载 1.1 源码地址 https://github.com/ros-planning/navigation2 1.2 创建工程目录 ROS2使用目录结果来管理项目,因此在下载前需要创建好目录结构: mkdir -p ~/git/nav2/src1.3 下载 git中默认版本是main。本人的开发环境为Ubun…...

微信小程序 30分钟倒计时功能
ps:凑个数 getTimeDiff(date) {let _this = this;let curTime = new Date(date)_this.countDown(_this.timeFormatConvert(new Date(curTime.setMinutes(curTime.getMinutes() + 30))))},timeFormatConvert(e) {const Y = e.getFullYear(); // 年const M = this.prefixZero(e.…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
