飞书开发学习笔记(六)-网页应用免登
飞书开发学习笔记(六)-网页应用免登
一.上一例的问题修正
在上一例中,飞书登录查看网页的界面显示是有误的,看了代码,理论上登录成功之后,应该显示用户名等信息。
最后的res.nickName是用户名,res.i18nName.en_us是英文名
function showUser(res) {// 展示用户信息// 头像$("#img_div").html(`<img src="${res.avatarUrl}" width="100%" height=""100%/>`);// 名称$("#hello_text_name").text(lang === "zh_CN" || lang === "zh-CN"? `${res.nickName}`: `${res.i18nName.en_us}`);// 欢迎语$("#hello_text_welcome").text(lang === "zh_CN" || lang === "zh-CN" ? "欢迎使用飞书" : "welcome to Feishu");
}而这个页面结果显然是不正确的

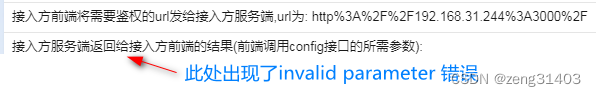
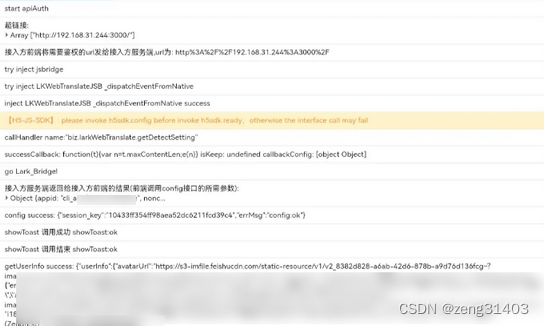
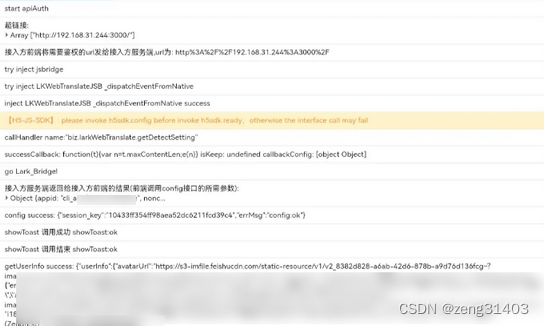
仔细检查Console.log,原来是接收config参数时出现了错误,python使用了分步调试,发现问题出在
ticket = auth.get_ticket()

再进一步分析变量,发现是
APP_ID = os.getenv("APP_ID")
APP_SECRET = os.getenv("APP_SECRET")
FEISHU_HOST = os.getenv("FEISHU_HOST")
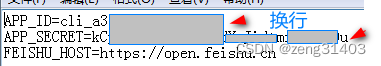
三个变量获取错误,最后锁定源头是.env中三个变量定义以后没有换行,应该是在查看后不小心修改了格式保存引起的,在改为标准格式,每个变量定义后换行,重新读入,成功获取用户名等信息,
这也是一个小插曲,对于学习来说却耽误了一个小时。

这才是登录成功的界面

二.应用免登
紧接着上一案例,就是应用免登的介绍
应用免登:应用免登
免登流程
网页应用免登为网页应用提供了获取当前登录用户的飞书身份的能力,网页应用免登流程如下:
步骤一:获取用户登录预授权码。
步骤二:使用预授权码获取user_access_token。
步骤三:获取用户信息并完成登录。
步骤四:刷新已过期的user_access_token。
实际应用分为四步,每个步骤与上一例基本相同。
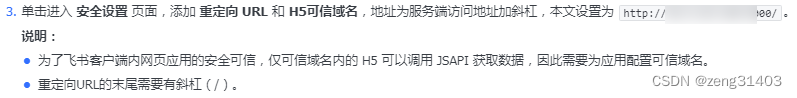
不同点为第三步,配置网页应用访问地址时,需要同时填写

进入飞书开放平台: https://open.feishu.cn/app
完成重定向URL填写

从工作台打开应用后,同时获取用户基本信息


三.代码结构
3.1代码结构树
|── README.zh.md ----- 说明文档
|── doc_images ----- 说明文档的图片资源
|── public
| |── svg ----- 前端图形文件
| |──index.css ----- 前端展示样式
| |── index.js ----- 前端主要交互代码(免登流程函数、用户信息展示函数)
|── templates
| |──err_info.html ----- 前端错误信息展示页面
| |── index.html ----- 前端用户信息展示页面
|── auth.py ----- 服务端免登流程类、错误信息处理类
|── server.py ----- 服务端核心业务代码
|── requirements.txt ----- 环境配置文件
└── .env ----- 全局默认配置文件,主要存储 App ID 和 App Secret 等
3.2 index.html ----- 前端用户信息展示页面
在页面内部的js中,利用login_info判断是否已经登陆,如果已经登陆,就直接展示;否则走登陆程序
判断则转到index.js
<!DOCTYPE html>
<link rel="stylesheet" href="/public/index.css"/>
<html lang="en">
<head><meta charset="UTF-8"/><title>网页应用</title><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head><!-- 在html文档中引入 JSSDK -->
<!-- JS 文件版本在升级功能时地址会变化,如有需要(比如使用新增的 API),请重新引用「网页应用开发指南」中的JSSDK链接,确保你当前使用的JSSDK版本是最新的。-->
<script type="text/javascript"
src="https://lf1-cdn-tos.bytegoofy.com/goofy/lark/op/h5-js-sdk-1.5.16.js">
</script><!-- 在页面上添加VConsole方便调试-->
<script src="https://unpkg.com/vconsole/dist/vconsole.min.js"></script>
<script>
// VConsole will be exported to `window.VConsole` by default.
var vConsole = new window.VConsole();
</script><body>
<div><div class="img"><!-- 头像 --><div id="img_div" class="img_div"> </div><span class="hello_text">Hello</span><!-- 名称 --><div id="hello_text_name" class="hello_text_name"></div><!-- 欢迎语 --><div id="hello_text_welcome" class="hello_text_welcome"></div></div><!-- 飞书icon --><div class="icon"><img src="../public/svg/icon.svg"/></div>
</div><!-- 在html文档中引入本demo免登流程函数apiAuth()和用户信息展示函数showUser(res) -->
<script src="/public/index.js"></script>
<!-- 根据服务端传来的参数login_info判断走免登流程还是直接展示用户信息 -->
<script>const login_info = '{{ login_info }}';console.log("login info: ", login_info);if (login_info == "alreadyLogin") {const user_info = JSON.parse('{{ user_info | tojson | safe }}');console.log("user: ", user_info.name);$('document').ready(showUser(user_info))} else {$('document').ready(apiAuth())}
</script></body>
</html>
3.3 index.js ----- 前端主要交互代码(免登流程函数、用户信息展示函数)
服务器端Route:server.py
1.服务器端执行get_appid获取app_id
2.调用JSAPI tt.requestAuthCode 获取 authorization code,参数为app_id,存储在 res.code
3.服务器端fetch把code传递给接入方服务端Route: callback,并获得user_info
4.成功后showUser(res)
let lang = window.navigator.language;
console.log(lang);function apiAuth() {if (!window.h5sdk) {console.log('invalid h5sdk')alert('please open in feishu')return}// 通过服务端的Route: get_appid获取app_id// 服务端Route: get_appid的具体内容请参阅服务端模块server.py的get_appid()函数// 为了安全,app_id不应对外泄露,尤其不应在前端明文书写,因此此处从服务端获取fetch(`/get_appid`).then(response1 => response1.json().then(res1 => {console.log("get appid succeed: ", res1.appid);// 通过error接口处理API验证失败后的回调window.h5sdk.error(err => {throw('h5sdk error:', JSON.stringify(err));});// 通过ready接口确认环境准备就绪后才能调用APIwindow.h5sdk.ready(() => {console.log("window.h5sdk.ready");console.log("url:", window.location.href);// 调用JSAPI tt.requestAuthCode 获取 authorization codett.requestAuthCode({appId: res1.appid,// 获取成功后的回调success(res) {console.log("getAuthCode succeed");//authorization code 存储在 res.code// 此处通过fetch把code传递给接入方服务端Route: callback,并获得user_info// 服务端Route: callback的具体内容请参阅服务端模块server.py的callback()函数fetch(`/callback?code=${res.code}`).then(response2 => response2.json().then(res2 => {console.log("getUserInfo succeed");// 示例Demo中单独定义的函数showUser,用于将用户信息展示在前端页面上showUser(res2);})).catch(function (e) {console.error(e)})},// 获取失败后的回调fail(err) {console.log(`getAuthCode failed, err:`, JSON.stringify(err));}})})})).catch(function (e) { // 从服务端获取app_id失败后的处理console.error(e)})
}function showUser(res) {// 展示用户信息// 头像$('#img_div').html(`<img src="${res.avatar_url}" width="100%" height=""100%/>`);// 名称$('#hello_text_name').text(lang === "zh_CN" || lang === "zh-CN" ? `${res.name}` : `${res.en_name}`);// 欢迎语$('#hello_text_welcome').text(lang === "zh_CN" || lang === "zh-CN" ? "欢迎使用飞书" : "welcome to Feishu");
}
3.4 auth.py ----- 服务端免登流程类、错误信息处理类
1.获取authorize_app_access_token,参数为 “app_id” 和 “app_secret”,获取到USER_ACCESS_TOKEN_URI
2.获取authorize_user_access_token,url 通过self._gen_url(USER_ACCESS_TOKEN_URI)获得
3.authorize_user_access_token的headers中 :“app_access_token” 位于HTTP请求的请求头
4.response.json().get(“data”)获得user_access_token
def authorize_app_access_token(self):# 获取 app_access_token, 依托于飞书开放能力实现. # 文档链接: https://open.feishu.cn/document/ukTMukTMukTM/ukDNz4SO0MjL5QzM/auth-v3/auth/app_access_token_internalurl = self._gen_url(APP_ACCESS_TOKEN_URI)# "app_id" 和 "app_secret" 位于HTTP请求的请求体req_body = {"app_id": self.app_id, "app_secret": self.app_secret}response = requests.post(url, req_body)Auth._check_error_response(response)self._app_access_token = response.json().get("app_access_token")# 这里也可以拿到user_info
# 但是考虑到服务端许多API需要user_access_token,如文档:https://open.feishu.cn/document/ukTMukTMukTM/uUDN04SN0QjL1QDN/document-docx/docx-overview
# 建议的最佳实践为先获取user_access_token,再获得user_info
# user_access_token后续刷新可以参阅文档:https://open.feishu.cn/document/uAjLw4CM/ukTMukTMukTM/reference/authen-v1/authen/refresh_access_token
def authorize_user_access_token(self, code):# 获取 user_access_token, 依托于飞书开放能力实现. # 文档链接: https://open.feishu.cn/document/uAjLw4CM/ukTMukTMukTM/reference/authen-v1/authen/access_tokenself.authorize_app_access_token()url = self._gen_url(USER_ACCESS_TOKEN_URI)# “app_access_token” 位于HTTP请求的请求头headers = {"Content-Type": "application/json","Authorization": "Bearer " + self.app_access_token,}# 临时授权码 code 位于HTTP请求的请求体req_body = {"grant_type": "authorization_code", "code": code}response = requests.post(url=url, headers=headers, json=req_body)Auth._check_error_response(response)self._user_access_token = response.json().get("data").get("access_token")def get_user_info(self):# 获取 user info, 依托于飞书开放能力实现. # 文档链接: https://open.feishu.cn/document/uAjLw4CM/ukTMukTMukTM/reference/authen-v1/authen/user_infourl = self._gen_url(USER_INFO_URI)# “user_access_token” 位于HTTP请求的请求头headers = {"Authorization": "Bearer " + self.user_access_token,"Content-Type": "application/json",}response = requests.get(url=url, headers=headers)Auth._check_error_response(response)# 如需了解响应体字段说明与示例,请查询开放平台文档: # https://open.feishu.cn/document/uAjLw4CM/ukTMukTMukTM/reference/authen-v1/authen/access_tokenreturn response.json().get("data")
3.5 server.py ----- 服务端核心业务代码
1.关键函数callback():
2.通过传递的code先获取 user_access_token
3. 再获取 user info
4. 将 user info 存入 session
5. get_home()查询USER_INFO_KEY 是否在session,在则免登,否则就登陆程序
#!/usr/bin/env python
# -*- coding: UTF-8 -*-
import os
import loggingfrom auth import Auth
from dotenv import load_dotenv, find_dotenv
from flask import Flask, render_template, session, jsonify, request# 日志格式设置
LOG_FORMAT = "%(asctime)s - %(message)s"
DATE_FORMAT = "%m/%d/%Y %H:%M:%S"
logging.basicConfig(level=logging.DEBUG, format=LOG_FORMAT, datefmt=DATE_FORMAT)# const
# 在session中存储用户信息 user info 所需要的对应 session key
USER_INFO_KEY = "UserInfo"
# secret_key 是使用 flask session 所必须有的
SECRET_KEY = "ThisIsSecretKey"# 从 .env 文件加载环境变量参数
load_dotenv(find_dotenv())# 初始化 flask 网页应用
app = Flask(__name__, static_url_path="/public", static_folder="./public")
app.secret_key = SECRET_KEY
app.debug = True# 获取环境变量值
APP_ID = os.getenv("APP_ID")
APP_SECRET = os.getenv("APP_SECRET")
FEISHU_HOST = os.getenv("FEISHU_HOST")# 用获取的环境变量初始化免登流程类Auth
auth = Auth(FEISHU_HOST, APP_ID, APP_SECRET)# 业务逻辑类
class Biz(object):@staticmethoddef home_handler():# 主页加载流程return Biz._show_user_info()@staticmethoddef login_handler():# 需要走免登流程return render_template("index.html", user_info={"name": "unknown"}, login_info="needLogin")@staticmethoddef login_failed_handler(err_info):# 出错后的页面加载流程return Biz._show_err_info(err_info)# Session in Flask has a concept very similar to that of a cookie, # i.e. data containing identifier to recognize the computer on the network, # except the fact that session data is stored in a server.@staticmethoddef _show_user_info():# 直接展示session中存储的用户信息return render_template("index.html", user_info=session[USER_INFO_KEY], login_info="alreadyLogin")@staticmethoddef _show_err_info(err_info):# 将错误信息展示在页面上return render_template("err_info.html", err_info=err_info)# 出错时走错误页面加载流程Biz.login_failed_handler(err_info)
@app.errorhandler(Exception)
def auth_error_handler(ex):return Biz.login_failed_handler(ex)# 默认的主页路径
@app.route("/", methods=["GET"])
def get_home():# 打开本网页应用会执行的第一个函数# 如果session当中没有存储user info,则走免登业务流程Biz.login_handler()if USER_INFO_KEY not in session:logging.info("need to get user information")return Biz.login_handler()else:# 如果session中已经有user info,则直接走主页加载流程Biz.home_handler()logging.info("already have user information")return Biz.home_handler()@app.route("/callback", methods=["GET"])
def callback():# 获取 user info# 拿到前端传来的临时授权码 Codecode = request.args.get("code")# 先获取 user_access_tokenauth.authorize_user_access_token(code)# 再获取 user infouser_info = auth.get_user_info()# 将 user info 存入 sessionsession[USER_INFO_KEY] = user_inforeturn jsonify(user_info)@app.route("/get_appid", methods=["GET"])
def get_appid():# 获取 appid# 为了安全,app_id不应对外泄露,尤其不应在前端明文书写,因此此处从服务端传递过去return jsonify({"appid": APP_ID})if __name__ == "__main__":# 以debug模式运行本网页应用# debug模式能检测服务端模块的代码变化,如果有修改会自动重启服务app.run(host="0.0.0.0", port=3000, debug=True)
以上,免登流程完成。
相关文章:

飞书开发学习笔记(六)-网页应用免登
飞书开发学习笔记(六)-网页应用免登 一.上一例的问题修正 在上一例中,飞书登录查看网页的界面显示是有误的,看了代码,理论上登录成功之后,应该显示用户名等信息。 最后的res.nickName是用户名,res.i18nName.en_us是英…...

【ROS】Nav2源码下载、编译、运行
【ROS】郭老二博文之:ROS目录 1、源码下载 1.1 源码地址 https://github.com/ros-planning/navigation2 1.2 创建工程目录 ROS2使用目录结果来管理项目,因此在下载前需要创建好目录结构: mkdir -p ~/git/nav2/src1.3 下载 git中默认版本是main。本人的开发环境为Ubun…...

微信小程序 30分钟倒计时功能
ps:凑个数 getTimeDiff(date) {let _this = this;let curTime = new Date(date)_this.countDown(_this.timeFormatConvert(new Date(curTime.setMinutes(curTime.getMinutes() + 30))))},timeFormatConvert(e) {const Y = e.getFullYear(); // 年const M = this.prefixZero(e.…...

JAVA判断指定日期是否在指定的时间段内
参考文献: Java语言判断当前时间在时间范围内_java判断时间区间-CSDN博客 package com.itheima.method2;import java.text.ParseException; import java.text.SimpleDateFormat; import java.util.Calendar; import java.util.Date;public class DateTest {public static voi…...

关于晋升与跳槽的一些思考
内部晋升 内部晋升是我优先考虑的,原因有很多。首先这是一个新业务,相对而言容易拿到结果。其次我想体验不同的晋升路径,内部晋升答辩,是挑战也是一次成长的机会,是一次他人帮助自己review的机会。作为从校园出来的校…...

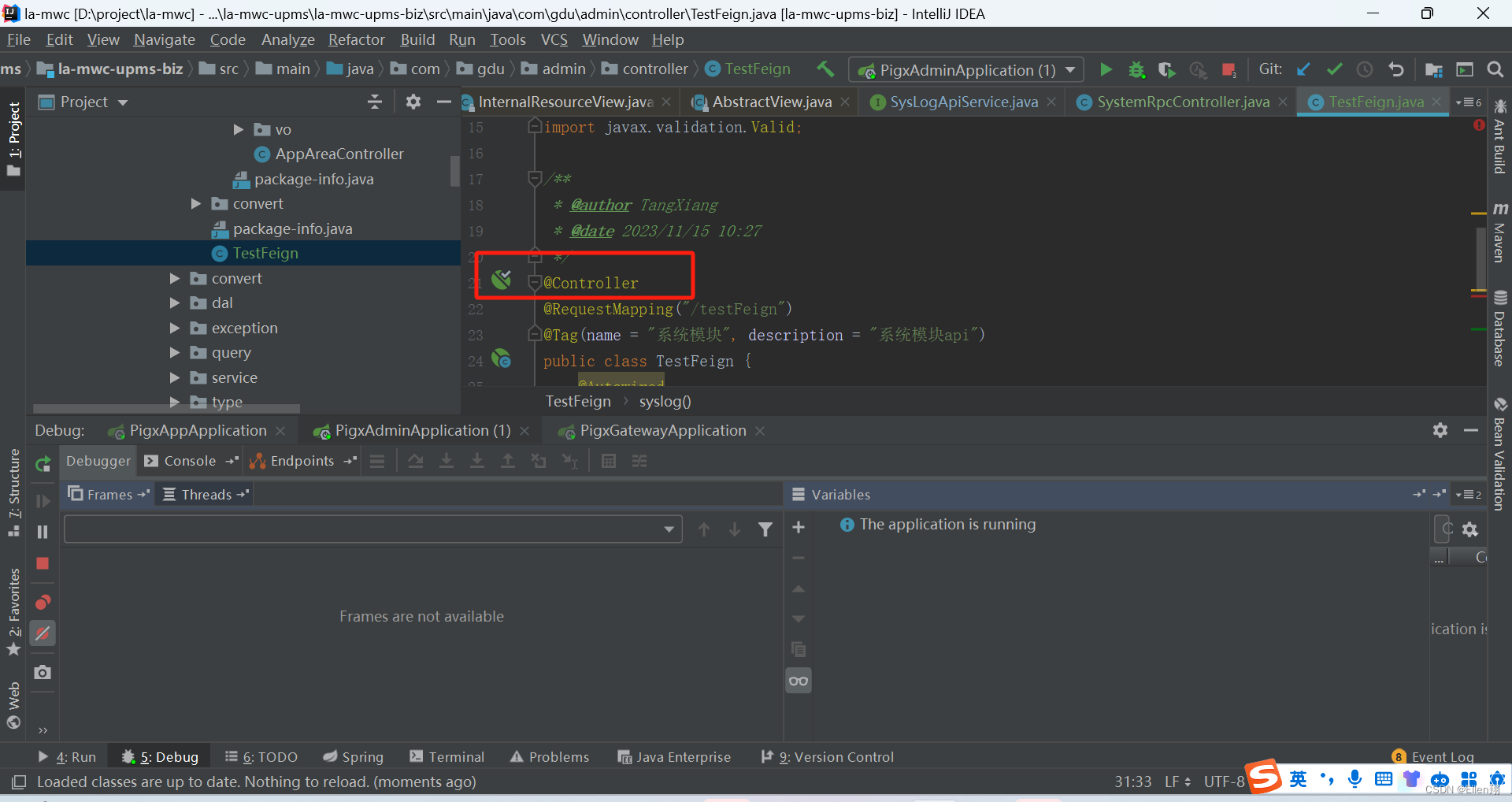
url找不到404的问题,url被拼接
今天遇到一个测试feign调用的功能,如图所示 先说结论 Controller换成RestController 将日志设置为debug模式 被DispatcherServlet FORWARD了 找到路径 对属性设置断点,看下是哪注进来的 我们再去找encodedPath 此处是undertow的源码,但是und…...

如何解决golang开发中遇到的报错:checksum mismatch downloaded
问题描述 如题,项目开发中遇到如下报错(你的报错信息可能与我的有一点区别,如verifying的包名,但是问题本质都是一样的): verifying github.com/algorand/go-codec/codecv1.1.8/go.mod: checksum mismatc…...

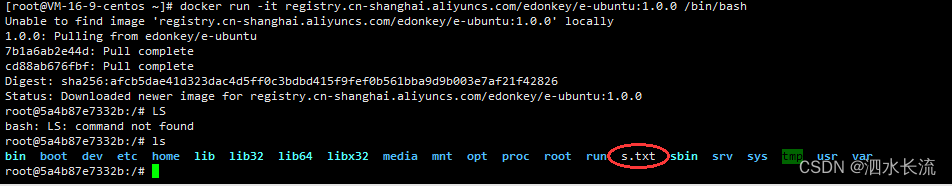
4.以docker容器生成镜像推送到阿里云镜像仓库
1.开通阿里云镜像仓库 1.1 登录阿里云,访问容器镜像服务。地址如下: https://cr.console.aliyun.com/cn-shanghai/instances 1.2 个人学习为例,创建个人版实例 1.2.1 点击个人实例 1.2.2 .创建个人实例 1.2.3 创建完成后,设置…...

CSS Form表单布局
效果图 <Tab IsCard"true"><TabItem Text"表单信息-DIV版本"><div class"row"><div class"col"><label for"field1">工程名称:</label><input class"form-control" type&…...

c++ shared_mutex 读写锁使用详解
c 读写锁使用详解 std::shared_mutex c17 头文件 #include <shared_mutex>。用于实现共享和独占访问的互斥锁。提供了一种更加灵活的机制,允许多个线程在共享模式下读取数据,但只允许单个线程在独占模式下写入或修改数据。与 std::mutex 相比&am…...

淘宝商品详情接口,淘宝详情页接口,宝贝详情页接口,商品属性接口,商品信息查询,商品详细信息接口,h5详情,淘宝API接口演示案例
淘宝详情接口API可以帮助简化运营流程,更加专注于产品本身。通过调用API,可以快速获取到商品的标题、图片、价格等信息,省去了手动编写和编辑的繁琐过程。这样就可以更快地上架新品、更新商品信息,提高运营的效率。 taobao.item_…...

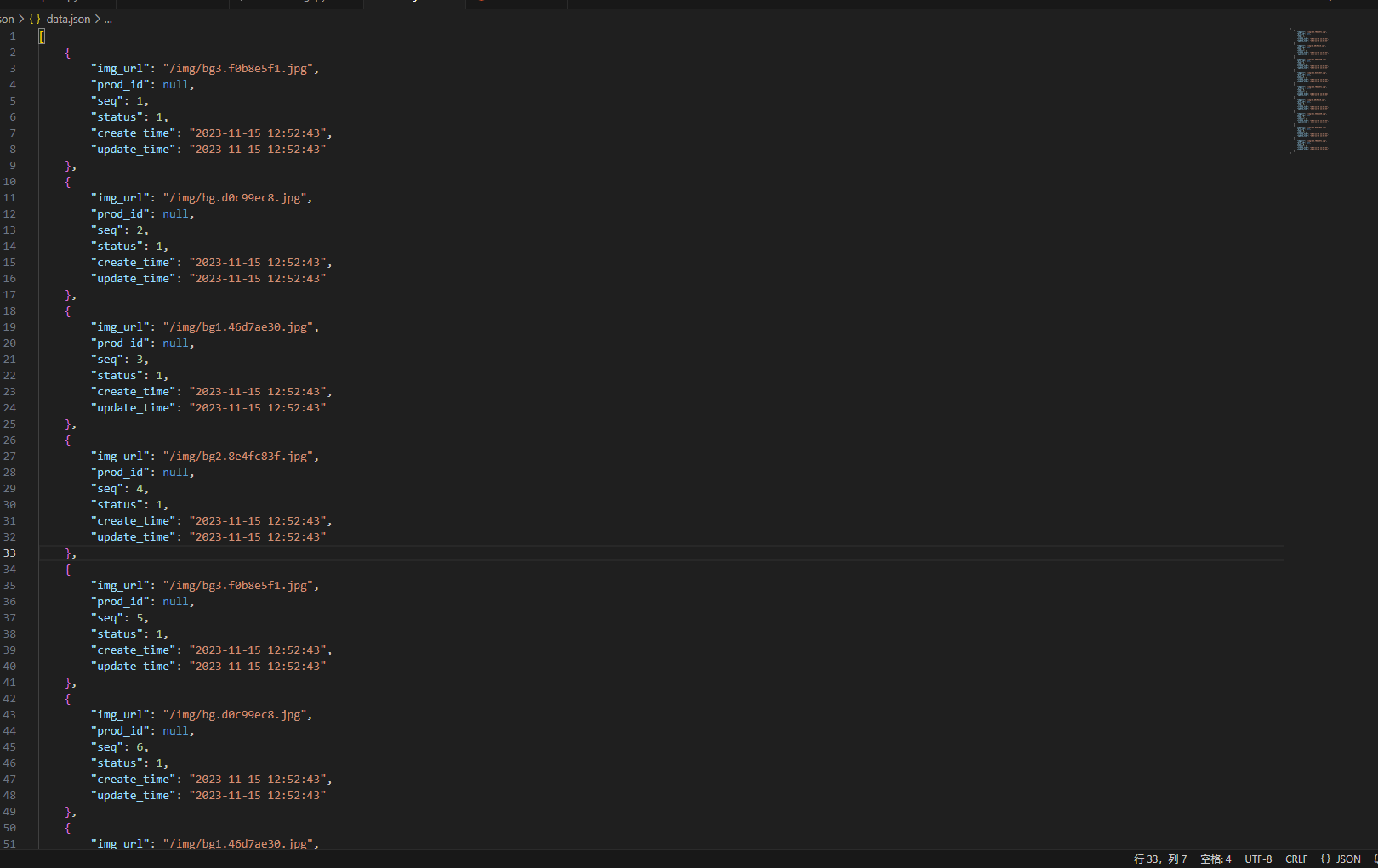
python爬取网站数据,作为后端数据
一. 内容简介 python爬取网站数据,作为后端数据 二. 软件环境 2.1vsCode 2.2Anaconda version: conda 22.9.0 2.3代码 链接: 三.主要流程 3.1 通过urllib请求网站 里面用的所有的包 ! pip install lxml ! pip install selenium ! pip install…...

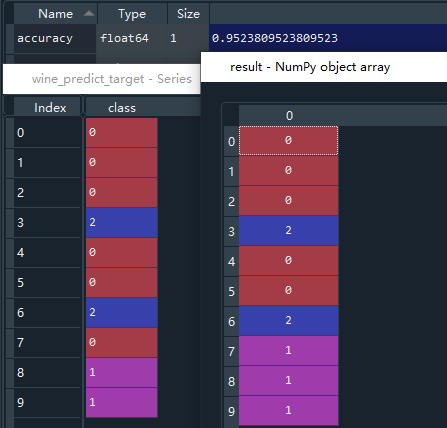
【机器学习】K近邻算法:原理、实例应用(红酒分类预测)
案例简介:有178个红酒样本,每一款红酒含有13项特征参数,如镁、脯氨酸含量,红酒根据这些特征参数被分成3类。要求是任意输入一组红酒的特征参数,模型需预测出该红酒属于哪一类。 1. K近邻算法介绍 1.1 算法原理 原理&a…...

基于安卓android微信小程序的快递取件及上门服务系统
项目介绍 本文从管理员、用户的功能要求出发,快递取件及上门服务中的功能模块主要是实现管理员服务端;首页、个人中心、用户管理、快递下单管理、预约管理、管理员管理、系统管理、订单管理,用户客户端;首页、快递下单、预约管理…...
leetCode 92.反转链表 II + 图解
92. 反转链表 II - 力扣(LeetCode) 给你单链表的头指针 head 和两个整数 left 和 right ,其中 left < right 。请你反转从位置 left 到位置 right 的链表节点,返回 反转后的链表 206. 反转链表 - 力扣(LeetCode&am…...

【MongoDB】索引 – 通配符索引
一、准备工作 这里准备一些数据 db.books.drop();db.books.insert({_id: 1, name: "Java", alias: "java 入门", description: "入门图书" }); db.books.insert({_id: 2, name: "C", alias: "c", description: "C 入…...

python安装pip install报错Could not fetch URL https://pypi.org/simple/pip/...更换镜像源
更换镜像源 一. 现象pycharm使用 pip install xxx安装包时,一直报错: 二. 原因:三. 解决办法:一. 临时使用二. 永久更改三. 永久更改1. Windowswindows环境下Windows(示例win10) 2. Linux or Mac3. Pycharm…...

C++ 算数运算符 学习资料
C 算数运算符 在 C 中,算数运算符用于执行各种数学运算。以下是常用的算数运算符: :加法运算符,用于将两个表达式相加。-:减法运算符,用于从一个表达式中减去另一个表达式。*:乘法运算符&…...

问题 H: 棋盘游戏(二分图变式)
题意:要求找到 不放车就无法达到最大数的点 的个数 题解:1.以行列绘制二分图 2.先算出最大二分匹配数 3.依次遍历所有边 删除该边,并计算二分匹配最大值 (若小于原最大值即为重要点)࿰…...

SQL 主从数据库实时备份
在SQL数据库中,主从复制(Master-Slave Replication)是一种常见的实时备份和高可用性解决方案。这种配置允许将一个数据库服务器(主服务器)的更改同步到一个或多个其他数据库服务器(从服务器)&am…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
