vue、react中虚拟的dom
React中虚拟DOM的例子:
下面是一个使用React创建的简单的计数器组件:
import React, { Component } from 'react';class Counter extends Component {constructor(props) {super(props);this.state = {count: 0};}handleClick = () => {this.setState({count: this.state.count + 1});}render() {return (<div><h1>Count: {this.state.count}</h1><button onClick={this.handleClick}>Increment</button></div>);}
}export default Counter;
当用户点击“增加”按钮时,handleClick方法会调用setState更新count状态。React将内部处理并更新DOM树。
当用户与应用程序交互时,React将重新计算整个应用程序树,以确定哪些节点应更新,然后将其更新到DOM中。这种方法的问题在于,当你不断交互时,计算所有的差异变得非常昂贵。React解决了这个问题,它使用了虚拟DOM。
React创建了一个虚拟Dom表示,它与实际DOM完全一样,可以在代码中进行操作。它是轻量级的,这意味着更新它比操作实际DOM更快。
Vue中虚拟DOM的例子:
表单元素可以用v-model指令来双向绑定数据。下面是一个使用Vue创建的简单的表单组件:
<template><div><h1>My Form</h1><form><label>Name:<input type="text" v-model="name"></label><br><label>Email:<input type="email" v-model="email"></label><br><label>Password:<input type="password" v-model="password"></label></form><button @click="submitForm">Submit</button></div>
</template><script>
export default {data() {return {name: '',email: '',password: ''};},methods: {submitForm() {const formData = {name: this.name,email: this.email,password: this.password};console.log(formData);}}
};
</script>
这里使用了v-model指令将表单元素绑定到组件中的name,email和password属性。当用户输入时,Vue会自动更新组件的属性。当用户单击“提交”按钮时,submitForm方法将创建一个JavaScript对象来表示表单数据,然后将其打印到控制台。
Vue使用虚拟DOM来更新DOM树,以消除不必要的DOM更新。在上面的例子中,Vue将创建一个虚拟DOM表示,它与实际DOM完全一样,可以在代码中进行操作。当用户输入时,Vue将计算出要在实际DOM中更新的差异,并将其应用于实际DOM。这种方法减少了DOM操作的数量,从而提高了性能。
相关文章:

vue、react中虚拟的dom
React中虚拟DOM的例子: 下面是一个使用React创建的简单的计数器组件: import React, { Component } from react;class Counter extends Component {constructor(props) {super(props);this.state {count: 0};}handleClick () > {this.setState({c…...

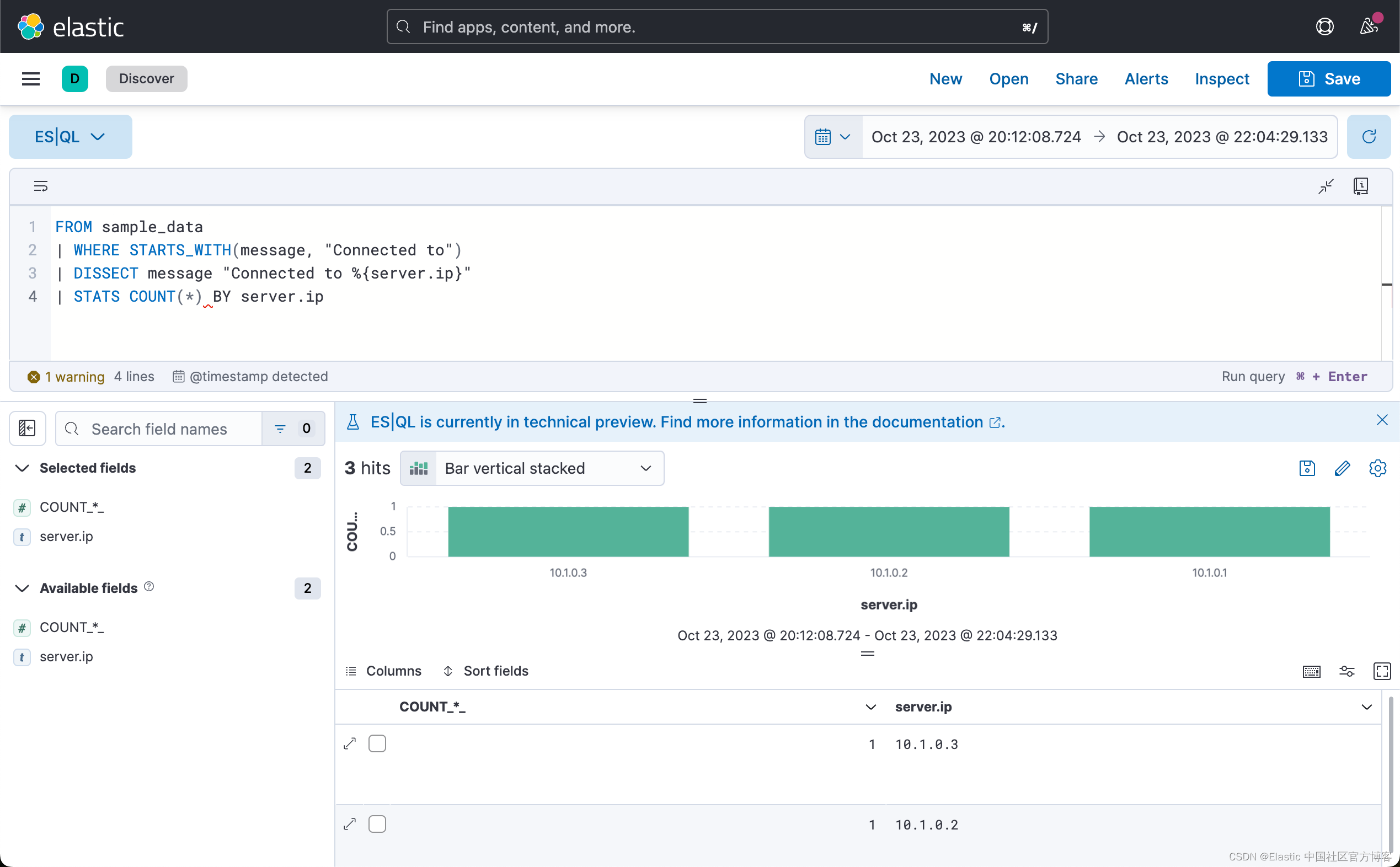
Elasticsearch:ES|QL 快速入门
警告:此功能处于技术预览阶段,可能会在未来版本中更改或删除。 Elastic 将努力解决任何问题,但技术预览版中的功能不受官方 GA 功能的支持 SLA 的约束。目前的最新发行版为 Elastic Stack 8.11。 Elasticsearch 查询语言 (ES|QL) 提供了一种强…...

7-1 进步排行榜
7-1 进步排行榜 分数 10 作者 黄龙军 单位 绍兴文理学院 假设每个学生信息包括“用户名”、“进步总数”和“解题总数”。解题进步排行榜中,按“进步总数”及“解题总数”生成排行榜。要求先输入n个学生的信息;然后按“进步总数”降序排列;若…...

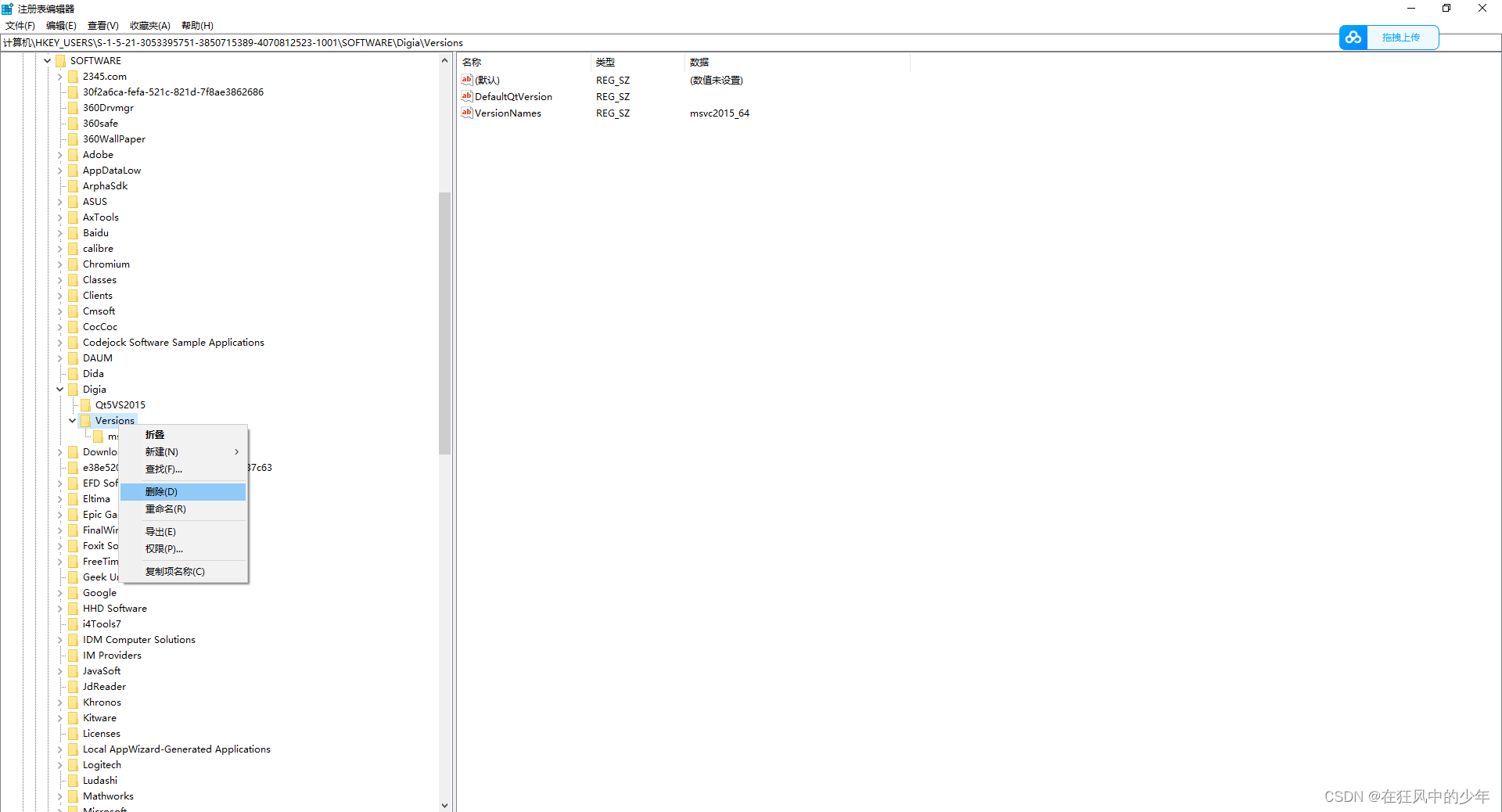
解决删除QT后Qt VS Tools中Qt Options中未删除的错误
在Qt VS Tools的Qt Options已经配置好Qt Versions后如果删除QT程序之后会出现Default Qt/Win version任然存在,这是如果再添加一个话就不能出现重名了,如果新建一个其他名字的话其实在vs中还是不能正常运行qt,会出现点击ui文件vs会无故重启或…...

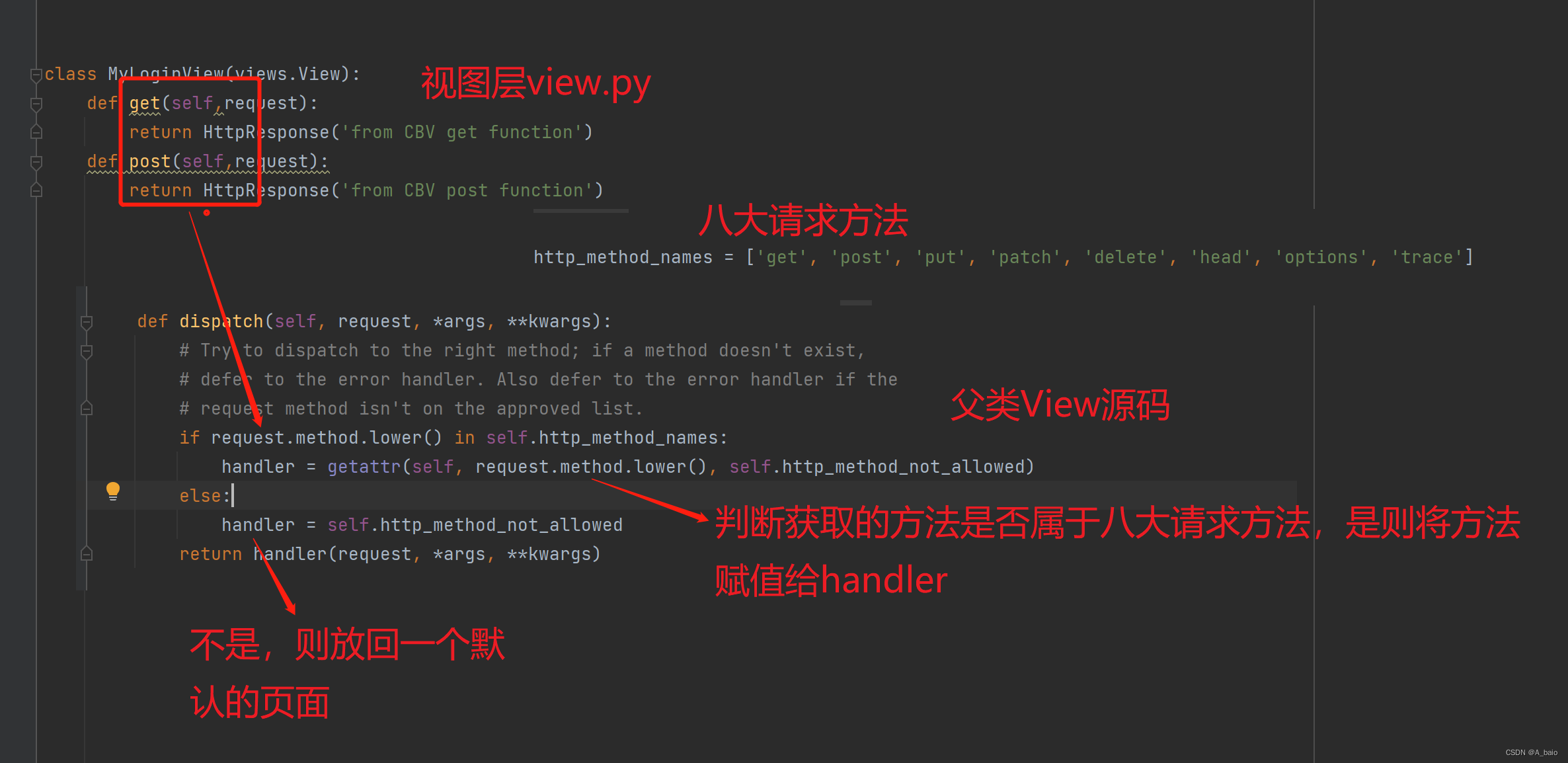
Django(五、视图层)
文章目录 一、视图层1.视图函数返回值的问题2.三板斧的使用结论:在视图文件中写视图函数的时候不能没有返回值,默认返回的是None,但是页面上会报错,用来处理请求的视图函数都必须返回httpResponse对象。 二、JsonReponse序列化类的…...

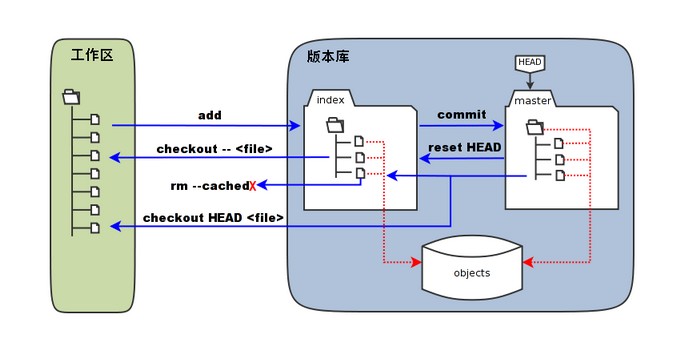
Git 工作流程、工作区、暂存区和版本库
目录 Git 工作流程 Git 工作区、暂存区和版本库 基本概念 Git 工作流程 本章节我们将为大家介绍 Git 的工作流程。 一般工作流程如下: 克隆 Git 资源作为工作目录。在克隆的资源上添加或修改文件。 如果其他人修改了,你可以更新资源。在提交前查看…...

PLSQL使用技巧
欲善其事,必先利其器,最近研究了一下各种编程工具的使用,发掘了不少新功能,能够大大提升我们日常的工作效率,下面是转载的一篇PLSQL使用技巧,个人感觉很有用,分享一下。 1、PL/SQL Developer记…...

DEC 深度编码聚类函数
2. 辅助目标函数 要使用输入 (bt, groups, embed_dim) 计算 DEC 模型的目标分布,关键部分是使用软分配 q ,其形状为 (bt, groups, max_cluster) 。这里, max_cluster 是您要定位的集群数量。当您沿该维度执行聚类时,需要跨 group…...

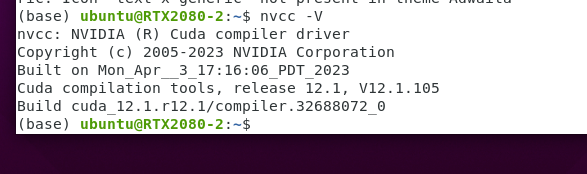
ubuntu中cuda12.1配置(之前存在11.1版本的cuda)(同时配置两个版本)
ubuntu中cuda12.1配置 由于YOLOv8项目中Pytorch版本需要cuda12.1版本 在官网下载12.1版本的deb包 官网地址 sudo dpkg -i cuda-keyring_1.0-1_all.deb sudo apt-get update sudo apt-get -y install cuda然后需要修改bashrc文件(隐藏文件) 添加 exp…...

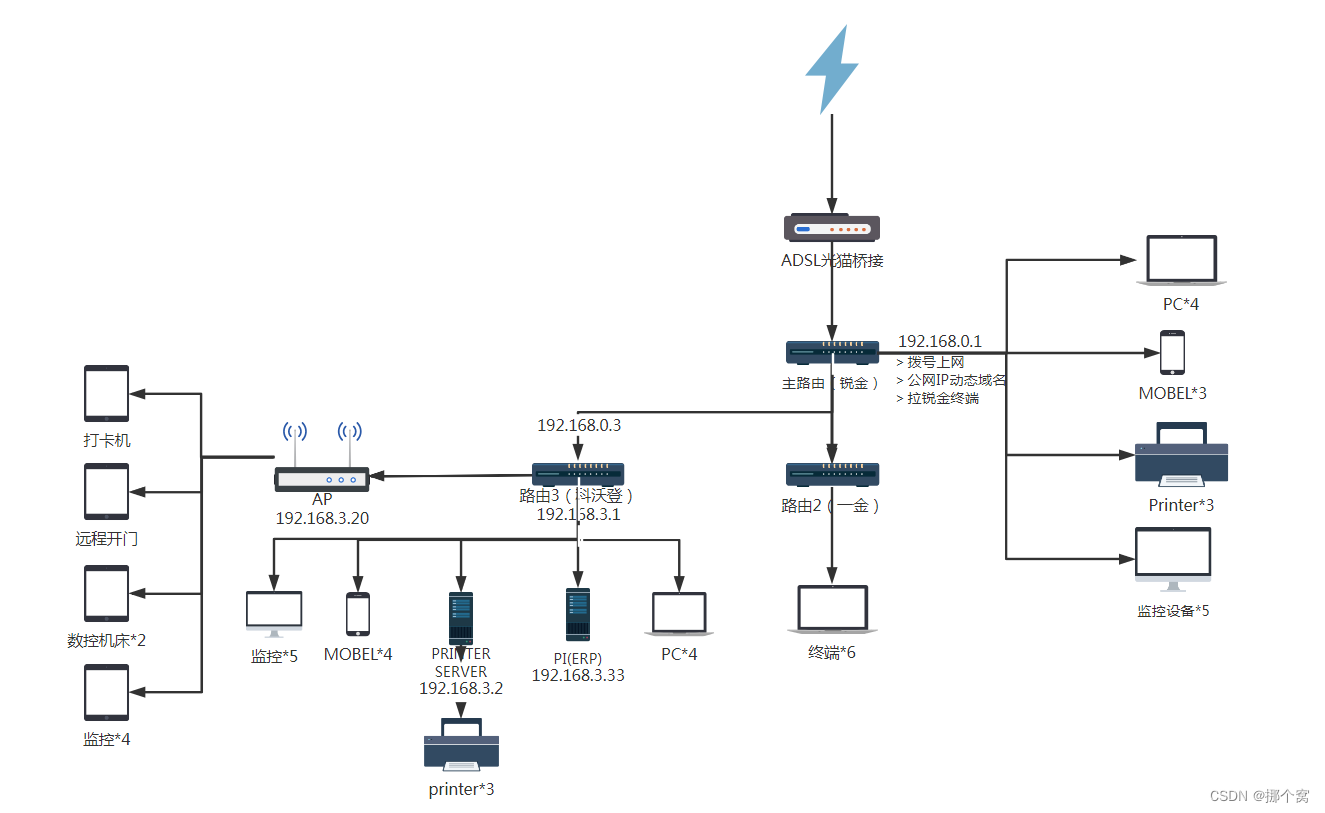
千兆路由只有200M,原来是模式选择不对,也找到了内网不能通过动态域名访问内部服务的原因
本来1000M的宽带接入的,但是一测试发现只有200M,把电信叼了过来, 一测试发现宽带没问题,网线正常,网卡正常,只有可能是路由器的问题了,尴尬了,赶紧给满意好评放他走。回头好好研究一…...

【10】maven打包报错 spring-boot-maven-plugin 与spring-boot 版本的不一致
报错信息 org/springframework/boot/maven/RepackageMojo has been compiled by a more recent version of the Java Runtime (class file version 61.0), this version of the Java Runtime only recognizes class file versions up to 52.0 解决方法 是因为pring-boot-mav…...

SQLAlchemy 在 Flask 应用中的使用和最佳实践
SQLAlchemy 在 Flask 应用中的使用和最佳实践 [TOC](SQLAlchemy 在 Flask 应用中的使用和最佳实践) 模型的编写**SQLAlchemy 中建立关联****利用 SQLAlchemy 中的关联进行查询****实现示例** backref与back_populates?**backref反向引用****back_populates后填充** …...

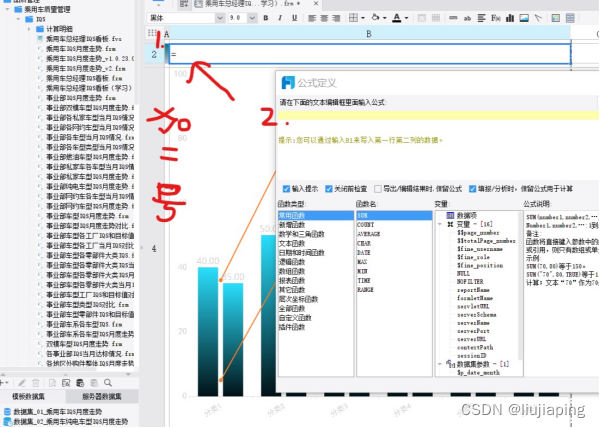
FineReport -问题学习图表设计图表类型-单元格扩展父子格-报表预览
1,问:为什么本地每次预览都要填帐号密码?答:模板认证关闭一下及可 2.单元格扩展与父子格----左父格-扩展方向-箭头往那个方向就往那个方向 1)数据集参数 在定义数据集时,通过使用if函数判断参数的值是否为空,若为空就不过滤参数,若不为空就进行参数过滤。SELECT * FROM…...

微信小程序广告banner、滚动屏怎么做?
使用滑块视图容器swiper和swiper-item可以制作滚动屏,代码如下: wxml: <swiper indicator-dots indicator-color"rgba(255,255,255,0.5)" indicator-active-color"white" autoplay interval"3000"><swiper-ite…...

Network(一)计算机网络介绍
一 计算机网络 1 概述 什么是计算机网络? 硬件方面:通过线缆将网络设备和计算机连接起来 软件方面:操作系统,应用软件,应用程序通过通信线路互连 实现资源共享、信息传递、增加可靠性、提高系统处理能力 2 网络与云计算 3 计算机网…...

【数据结构】堆(Heap):堆的实现、堆排序、TOP-K问题
目录 堆的概念及结构 编辑 堆的实现 实现堆的接口 堆的初始化 堆的打印 堆的销毁 获取最顶的根数据 交换 堆的插入(插入最后) 向上调整(这次用的是小堆) 堆的删除(删除根) 向下调整(这次用的…...

保护数字前沿:下一代防火墙如何塑造网络安全的未来
下一代防火墙通过提供先进的威胁检测、精细控制和云安全功能,正在重塑网络安全的未来。随着数字环境的不断发展,组织必须采用这些创新解决方案来保护其数字资产并维护安全的数字前沿。 在当今互联的世界中,网络威胁变得越来越复杂,…...

深入理解Java中的String.join方法
在 Java 编程中,字符串操作是非常常见的需求。在 Java 8 中引入了一个方便的字符串连接方法 String.join,它能够简洁而高效地将多个字符串连接起来。本篇博客将深入介绍 String.join 方法的使用和原理。 什么是String.join方法? String.join…...

【MySQL系列】 第三章 · 函数
写在前面 Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正࿰…...

微信小程序wxss定位/选择/查找元素的几种方式
wxss定位、选择、查找元素的几种方式与css类似,下面介绍常用的几种: 选择器样例样例描述.class.intro选择所有拥有 class"intro" 的组件#id#firstname选择拥有 id"firstname" 的组件elementview选择所有 view 组件element, element…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...
