【Java 进阶篇】JQuery DOM操作:CRUD操作的前端魔法

在前端开发的舞台上,CRUD(Create, Read, Update, Delete)操作是一种极为重要的技能,它涉及对页面元素的增删改查。而JQuery,这位前端开发的魔法师,为我们提供了便捷而强大的方法,使得CRUD操作变得更加轻松、愉快。在这篇博客中,我们将深入研究JQuery DOM操作中的CRUD操作,揭示这段前端魔法的神奇之处。
JQuery的奇妙魔法
JQuery,就像是一位能够驾驭HTML元素的奇妙魔法师。通过它提供的精简而高效的语法,我们能够轻松实现对页面元素的增删改查操作,为用户呈现出更为丰富的交互体验。
CRUD操作:前端开发的四季变幻
在前端开发的四季中,CRUD操作就像是春天的播种、夏天的生长、秋天的收获、冬天的休眠。这一系列的操作构成了前端开发的基石,也是我们与用户互动的主要手段。
增:Create操作
在前端开发中,Create操作通常指的是动态地向页面中添加新的元素。通过JQuery,我们可以轻松实现元素的创建和插入。
创建元素
// 示例:创建一个新的段落元素
var newParagraph = $("<p>这是新创建的段落</p>");
通过$()函数,我们可以创建一个新的元素,这里是一个段落元素。
插入元素
// 示例:将新创建的段落插入到页面中的某个元素后面
$("#existingElement").after(newParagraph);
通过after()方法,我们将新创建的段落插入到页面中已有的某个元素的后面。
查:Read操作
Read操作是前端开发中最常见的操作之一,它涉及获取页面中已有元素的信息。
获取元素内容
// 示例:获取某个元素的文本内容
var elementContent = $("#myElement").text();
通过text()方法,我们可以获取某个元素的文本内容。
获取元素属性
// 示例:获取某个元素的id属性值
var elementId = $("#myElement").attr("id");
通过attr()方法,我们可以获取某个元素的指定属性值。
改:Update操作
Update操作涉及对页面元素进行动态的更新和修改。
修改元素内容
// 示例:修改某个元素的文本内容
$("#myElement").text("新的文本内容");
通过text()方法,我们可以修改某个元素的文本内容。
修改元素属性
// 示例:修改某个元素的class属性值
$("#myElement").attr("class", "newClass");
通过attr()方法,我们可以修改某个元素的指定属性值。
删:Delete操作
Delete操作涉及从页面中移除元素,使得其不再在用户界面中可见。
移除元素
// 示例:移除某个元素
$("#elementToRemove").remove();
通过remove()方法,我们可以移除某个元素及其所有子元素。
隐藏元素
// 示例:隐藏某个元素
$("#elementToHide").hide();
通过hide()方法,我们可以隐藏某个元素,使得它在页面上不可见,但并没有从DOM中移除。
CRUD操作的实际应用
在实际的前端项目中,CRUD操作有着广泛的应用。以下是一些常见场景:
动态加载数据
通过AJAX技术,我们可以从服务器异步加载数据,然后使用Create操作将数据动态地显示在页面上。
// 示例:使用AJAX加载数据并动态创建元素
$.ajax({url: "https://api.example.com/data",method: "GET",success: function(data) {// 创建新的列表项并插入到页面中var newItem = $("<li>" + data.title + "</li>");$("#myList").append(newItem);},error: function(error) {console.log("Error loading data: " + error);}
});
实时搜索
通过结合Read和Create操作,我们可以实现实时搜索的功能。用户在搜索框中输入关键字时,通过AJAX请求获取匹配的数据,然后使用Create操作动态地显示搜索结果。
// 示例:实时搜索
$("#searchInput").keyup(function() {var keyword = $(this).val();$.ajax({url: "https://api.example.com/search?q=" + keyword,method: "GET",success: function(data) {// 清空搜索结果容器$("#searchResults").empty();// 创建新的结果项并插入到页面中for (var i = 0; i < data.results.length; i++) {var resultItem = $("<div>" + data.results[i].title + "</div>");$("#searchResults").append(resultItem);}},error: function(error) {console.log("Error searching: " + error);}});
});
CRUD操作的小贴士
在进行CRUD操作时,有一些小贴士值得我们注意:
事件委托
在处理大量元素时,可以使用事件委托来提高性能。通过将事件绑定到父元素上,然后根据触发事件的子元素来执行相应的操作,可以减少事件处理器的数量,提升页面性能。
// 示例:使用事件委托处理点击事件
$("#parentContainer").on("click", ".childElement", function() {// 处理点击事件$(this).toggleClass("selected");
});
在这个例子中,我们通过on()方法将点击事件委托给父元素#parentContainer,然后在点击事件发生时,判断点击的是哪个子元素.childElement,并执行相应的操作。这样,即使子元素数量较多,也只需一个事件处理器。
数据验证
在进行Create和Update操作时,要进行数据验证,确保用户输入的数据符合预期,避免潜在的安全问题和页面错误。
// 示例:数据验证
var userInput = $("#userInput").val();// 检查用户输入是否为空
if (userInput.trim() === "") {alert("请输入有效的内容");
} else {// 执行相应的操作// ...
}
在这个例子中,我们通过trim()方法去除用户输入前后的空格,并检查是否为空。这是一个简单的数据验证,实际应用中可能需要更复杂的验证逻辑。
小结
通过本篇博客,我们深入了解了JQuery DOM操作中的CRUD操作,即增(Create)、查(Read)、改(Update)、删(Delete)四个基本操作。这些操作构成了前端开发的核心,通过JQuery的奇妙魔法,我们能够轻松操纵页面元素,为用户呈现出更为生动、交互丰富的页面效果。
在前端的舞台上,CRUD操作如同一场精彩的表演,通过JQuery的魔法带给我们更多可能性。希望通过这篇博客,你对CRUD操作有了更深刻的理解,能够在前端开发的征途上更加自如地运用这段前端魔法。让我们共同探索前端的奇妙世界,为用户创造出更为优秀的网页体验!
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】JQuery DOM操作:CRUD操作的前端魔法
在前端开发的舞台上,CRUD(Create, Read, Update, Delete)操作是一种极为重要的技能,它涉及对页面元素的增删改查。而JQuery,这位前端开发的魔法师,为我们提供了便捷而强大的方法,使得CRUD操作变…...

如何实现Redisson分布式锁
首先,不要将分布式锁想的太复杂,如果我们只是平时业务中去使用,其实不算难,但是很多人写的文章不能让人快速上手,接下来,一起看下Redisson分布式锁的快速实现 Redisson 是一个在 Redis 的基础上实现的 Java…...

Kafka(三)生产者发送消息
文章目录 生产者发送思路自定义序列化类配置生产者参数提升吞吐量 发送消息关闭生产者结语示例源码仓库 生产者发送思路 如何确保消息格式正确的前提下最终一定能发送到Kafka? 这里的实现思路是 ack使用默认的all开启重试在一定时间内重试不成功,则入库ÿ…...

2020年五一杯数学建模C题饲料混合加工问题解题全过程文档及程序
2020年五一杯数学建模 C题 饲料混合加工问题 原题再现 饲料加工厂需要加工一批动物能量饲料。饲料加工需要原料,如加工猪饲料需要玉米、荞麦、稻谷等。加工厂从不同的产区收购了原料,原料在收购的过程中由于运输、保鲜以及产品本身属性等原因ÿ…...

公益SRC实战|SQL注入漏洞攻略
目录 一、信息收集 二、实战演示 三、使用sqlmap进行验证 四、总结 一、信息收集 1.查找带有ID传参的网站(可以查找sql注入漏洞) inurl:asp idxx 2.查找网站后台(多数有登陆框,可以查找弱口令,暴力破解等漏洞&…...

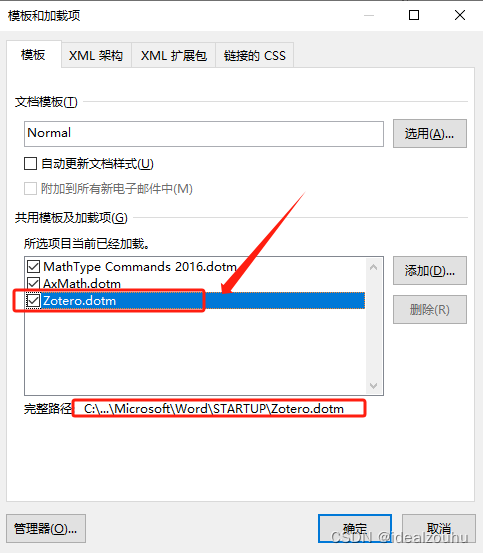
Word软件手动安装Zotero插件
文章目录 Word软件手动安装Zotero插件方法一方法二 参考资料 Word软件手动安装Zotero插件 方法一 关闭word在zotero中依次点击编辑—首选项—引用—文字编辑软件—重新安装加载项Microsoft word 方法二 寻找Zotero.dotm存储位置, 例如D:\Program Files\Zotero\ext…...

idea 插件推荐第二期
文章目录 便捷开发CodeGlance Pro (代码缩略图)GenerateAllSetter(快速生成对象所有set方法)GsonFormatPlus:json转实体RestfulToolkitX(找到controller快捷请求接口) 美化activate-power-mode-x (敲击计数、动效)Nyan…...

plsql查询中文出现乱码
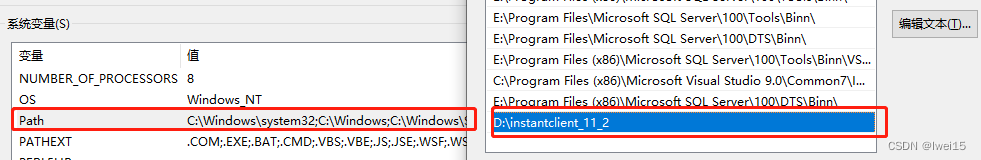
添加环境变量:如下 变量名:NLS_LANG 变量值:SIMPLIFIED CHINESE_CHINA.ZHS16GBK 变量名:TNS_ADMIN 变量值:D:\instantclient_11_2\network\admin 在Path中添加instantclient_11_2存放路径...

【Docker】五分钟完成Docker部署Java应用,你也可以的!!!
文章目录 前言一、部署步骤1.项目结构2.Dockerfile3.docker-compose.yml4.启动5.常用命令 总结 前言 本文基于Docker Compose部署Java应用,请确保你已经安装了Docker和Docker Compose。 十分钟就能上手docker?要不你也试试? 一、部署步骤 1…...

如何准备2024年的系统设计面试?
1 前言 如果你正在准备软件工程师或软件开发人员的面试,那么你可能知道由于其开放性质和广泛性,准备系统设计是多么困难,但同时你也不能忽略它。在软件工程界,如果你正在申请高级工程师/主管/架构师或更高级别的角色,系统设计是最受追捧的技能,也是整个过程中最重要的环节之一…...

【开源】基于JAVA的电子元器件管理系统
目录 一、摘要1.1 项目简介1.2 项目详细录屏 二、研究内容三、界面展示3.1 登录&注册&主页3.2 元器件单位模块3.3 元器件仓库模块3.4 元器件供应商模块3.5 元器件品类模块3.6 元器件明细模块3.7 元器件类型模块3.8 元器件采购模块3.9 元器件领用模块3.10 系统基础模块 …...

足底筋膜炎怎么治疗治愈
足底筋膜炎又称为跖筋膜炎,跖筋膜主要在足弓下方,它维持足弓稳定性,对于喜欢长期长跑、跳远,或者越野运动,或者部队中的士兵进行拉练,还有需要久坐或者久站的人群中,容易发生跖筋膜炎。治疗方法…...

Keil工程忽略文件.gitignore、自动删除脚本:keilkilll.bat、自动生成目录文件列表脚本
Keil工程忽略文件:.gitignore 忽略规则 *.rar *.o *.d *.crf *.htm *.dep *.map *.bak *.lnp *.lst *.ini *.iex *.sct *.scvd *.dbg* *.uvguix.* *Log.*#忽略.gitignore根目录下的文件夹,根据自己的需要修改 RTE/ Templates/ Examples/ OBJ/#不能忽略…...

软考高级职称哪个好考?明确给你答案
软考考试分为初、中、高三级,其中高级5个方向分别为系统分析师、信息系统项目管理师、网络规划设计师、系统架构设计师、系统规划与管理师。软考高级职称考什么好?有很多人是因为要评高级职称而选择参考软考高级资格考试,那么软考高级里哪个资…...

智能客服外包服务适用于哪些行业?
在当今快节奏的商业环境下,企业需要更高效、更智能且更灵活的客户服务解决方案。而智能客服外包服务正是满足这一需求的利器。不仅可以帮助企业提升客户服务的品质和效率,还能降低企业的运营成本。智能客服外包服务适用于哪些行业呢? 1.电子…...

数字化企业各业务模块模型
1.计划 1.1采购计划执行情况 序号 采购计划号 采购订单号 业务员 供应商 物料 数量 金额 计划入库日期 实际入库日期 状态 针对企业执行中或者未关闭的采购计划进行统计与分析,主要目的在于引领企业员工与领导关注长期在途的采购…...

WPF动画小知识
一、动画合集 创建一个Storyboard演示画板,在画板里对动画进行定义与处理。 常见动画类型 提醒:更多介绍可查看microsoft提供的相关文档 DoubleAnimation //普通Double型控制动画 DoubleAnimationUsingKeyFrames //Dou…...

数据结构 顺序表和链表
1.线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列 线性表是一种在实际中广泛使用的数据结构,常见的线性表:顺序表、链表、栈、队列、字符串.. 线性表在逻辑上是线性结构,也就说是连续的一条直线…...

LMI相机配置步骤,使用Gocator2550相机
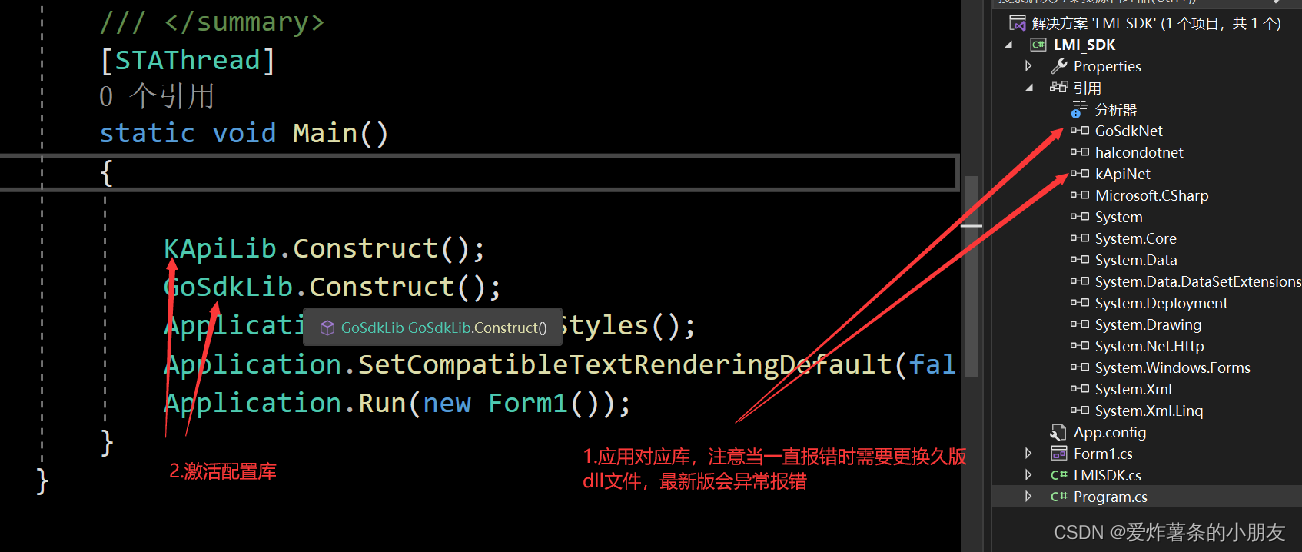
在此之前可以先浏览我编写的相机SDK通用类和LMISDK,进行配套观看 https://blog.csdn.net/m0_51559565/article/details/134404394 //LMI相机SDK https://blog.csdn.net/m0_51559565/article/details/134403745 //相机通用类1.启动LMI加速器 LMI加速器用于将相机…...

掌握Python中的控制流语句:break, continue, quit的应用技巧详解
引言 在Python编程中,控制流语句是非常重要的一部分,它们可以帮助我们控制程序的执行流程。其中,break、continue和quit是常用的控制流语句,它们可以在循环中起到关键作用。本文将详细介绍这些控制流语句的应用技巧,帮…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
