Flutter 实现 Android CollapsingToolbarLayout折叠布局效果
Flutter 是通过Tabbar + TabbarView 来实现 类似Android Viewpager 页面切换的效果的。我个人觉得Flutter 的tab 切换实现过程要比Android的实现过程要简单容易不是一星半点,哈哈哈哈 ,因为她所用到的widget 都是google 官方封装好的,用起来代码量简洁了超级多!!
(一)Flutter 实现 Android CollapsingToolbarLayout折叠布局效果
只实现这个功能,比之前的那个折叠悬浮的功能简单多啦,我这里写个简单的:
我们直接在State 类的build函数添加一下代码:
@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(centerTitle: true,title: TabBar(controller: tabController,tabs: tabs,isScrollable: true,indicatorColor: Colors.red,labelColor: Colors.white),),body: TabBarView(controller: tabController,children: tabViews,),);}tabs, tabViews 是我定义的两个成员集合变量,tabController 也是个成员变量,tabController 在initstate()初始化状态的函数中赋值。
List<Tab> tabs = [Tab(text: '板块',),Tab(text: '帖子',),Tab(text: '用户',),];List<Widget> tabViews = [HomePage(), ProfilePage(), HomePage()];@overridevoid initState() {super.initState();tabController = TabController(length: tabs.length, vsync: this);}相关文章:

Flutter 实现 Android CollapsingToolbarLayout折叠布局效果
Flutter 是通过Tabbar TabbarView 来实现 类似Android Viewpager 页面切换的效果的。我个人觉得Flutter 的tab 切换实现过程要比Android的实现过程要简单容易不是一星半点,哈哈哈哈 ,因为她所用到的widget 都是google 官方封装好的,用起来代…...

数据库管理-第116期 Oracle Exadata 06-ESS-下(202301114)
数据库管理-第116期 Oracle Exadata 06-ESS-下(202301114) 距离上一次正儿八经的技术分享又过了整整一周了,距离上一期Exadata专题文章也过了11天了,今天一鼓作气把ESS写完,毕竟明天又要飞北京了。 1 Smart Scan 其…...

阿里云C++二面面经
1.智能指针 1、shared_ptr 原理:shared_ptr是基于引用计数的智能指针,用于管理动态分配的对象。无论 std::shared_ptr 存储在堆区还是栈区,它所指向的内存块始终存储在堆区。这是因为 std::shared_ptr 是用于管理动态分配的内存的智能指针,它需要存储在堆区,以便进行引用…...

Ubuntu 20.04编译Chrome浏览器
本文记录chrome浏览器编译过程,帮助大家避坑qaq 官网文档:https://chromium.googlesource.com/chromium/src//main/docs/linux/build_instructions.md 一.系统要求 一台64位的英特尔机器,至少需要8GB的RAM。强烈推荐超过16GB。至少需要100…...

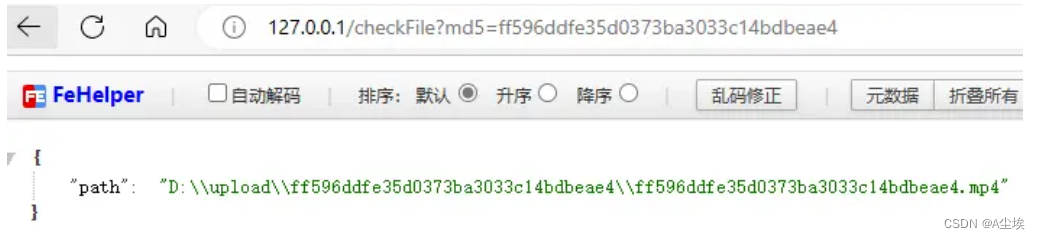
大文件分片上传、断点续传、秒传
小文件上传 后端:SpringBootJDK17 前端:JavaScriptsparkmd5.min.js 一、依赖 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>3.1.2</ve…...

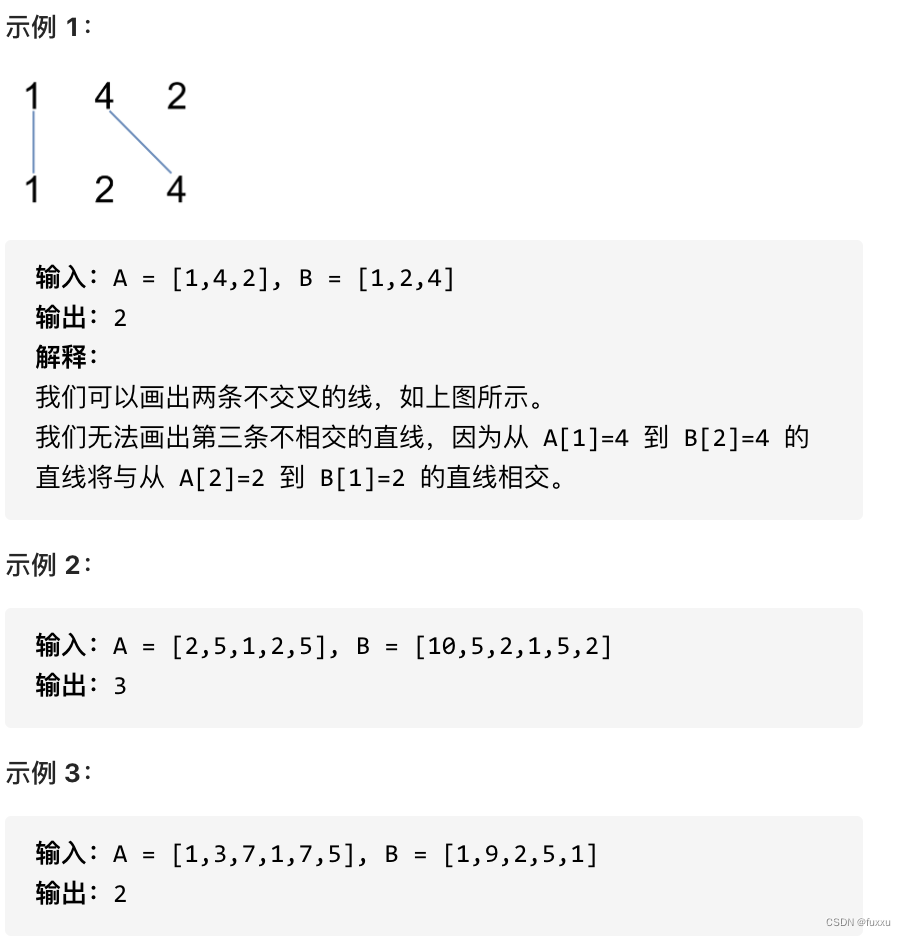
DAY53 1143.最长公共子序列 + 1035.不相交的线 + 53. 最大子序和
1143.最长公共子序列 题目要求:给定两个字符串 text1 和 text2,返回这两个字符串的最长公共子序列的长度。 一个字符串的 子序列 是指这样一个新的字符串:它是由原字符串在不改变字符的相对顺序的情况下删除某些字符(也可以不删…...

短剧App开发:个性化的内容推荐
随着移动互联网的普及和用户需求的多样化,短剧App作为一种新兴的内容消费模式,受到了越来越多用户的青睐。在短剧App开发中,个性化的内容推荐是一个重要的功能,它能够根据用户的兴趣偏好和行为数据,为他们提供更精准、…...

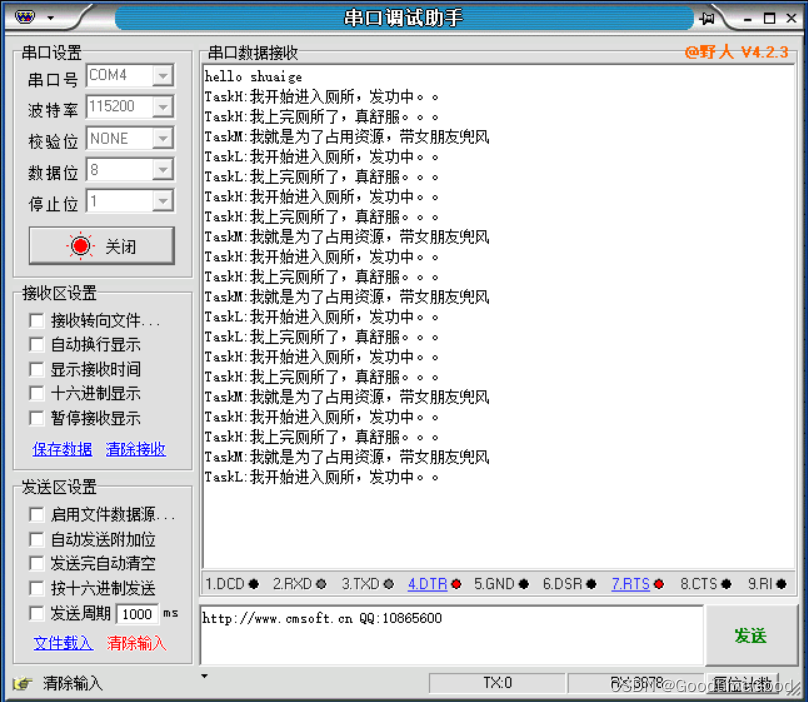
互斥量保护资源
一、概念 在多数情况下,互斥型信号量和二值型信号量非常相似,但是从功能上二值型信号量用于同步, 而互斥型信号量用于资源保护。 互斥型信号量和二值型信号量还有一个最大的区别,互斥型信号量可以有效解决优先级反转现 象。 …...

天机学堂-1、项目搭建,微服务架构设计
1.学习背景 各位同学大家好,经过前面的学习我们已经掌握了《微服务架构》的核心技术栈。相信大家也体会到了微服务架构相对于项目一的单体架构要复杂很多,你的脑袋里也会有很多的问号: 微服务架构该如何拆分? 到了公司中我需要自…...

windows 电脑删除不了.TTF的文件
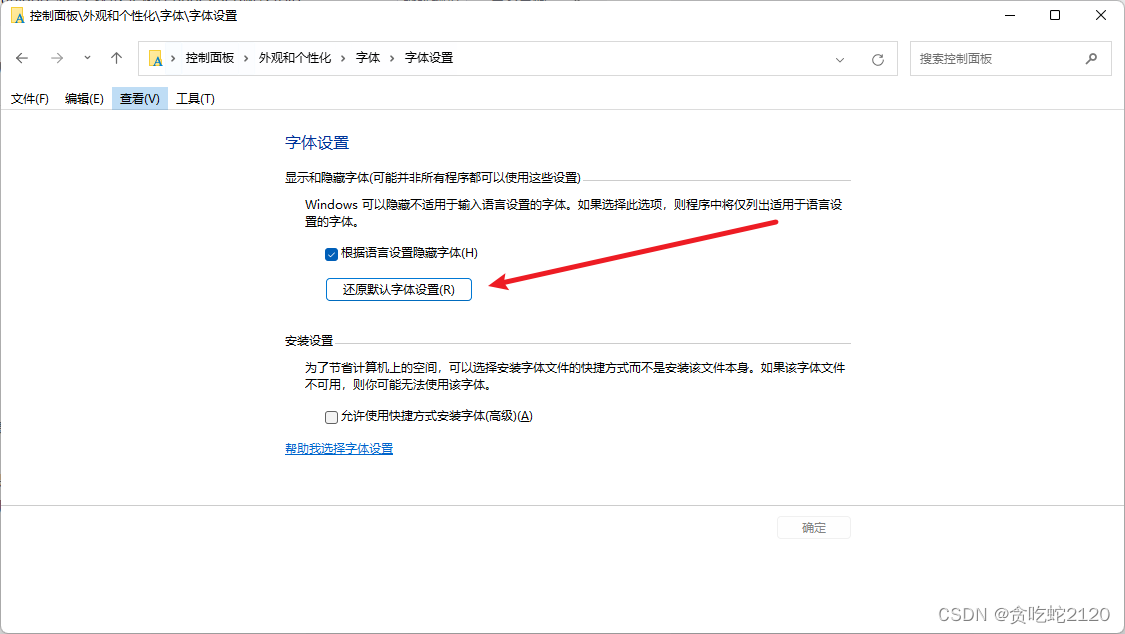
出现这个问题,首先检查,你的.ttf文件是不是在哪个软件中打开了。 如果是,先关掉,然后在删一遍试试。 如果这个还是不行试着打开控制面板>外观和个性化> 字体 > 字体设置>还原默认字体设置勾选,然后重启一下…...

C#多线程的操作
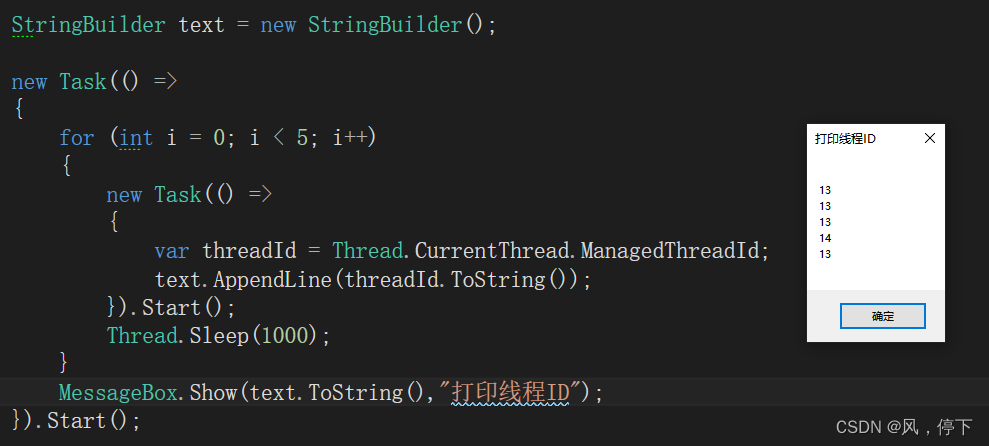
文章目录 1 使用线程意义2 C#线程开启的四种方式2.1 异步委托开启线程2.2 通过Thread类开启线程2.3 通过线程池开启线程2.4 通过任务Task开启线程 3 前台线程和后台线程简述3.1 前台线程3.2 后台线程 4 简述Thread和Task开启线程的区别4.1 Thread效果展示4.2 Task效果展示4.3 区…...

MyBatis Plus—CRUD 接口
Service CRUD 接口 说明: 通用 Service CRUD 封装IService (opens new window)接口,进一步封装 CRUD 采用 get 查询单行 remove 删除 list 查询集合 page 分页 前缀命名方式区分 Mapper 层避免混淆,泛型 T 为任意实体对象建议如果存在自定义通用 Servi…...

火焰图:链路追踪分析的可视化利器
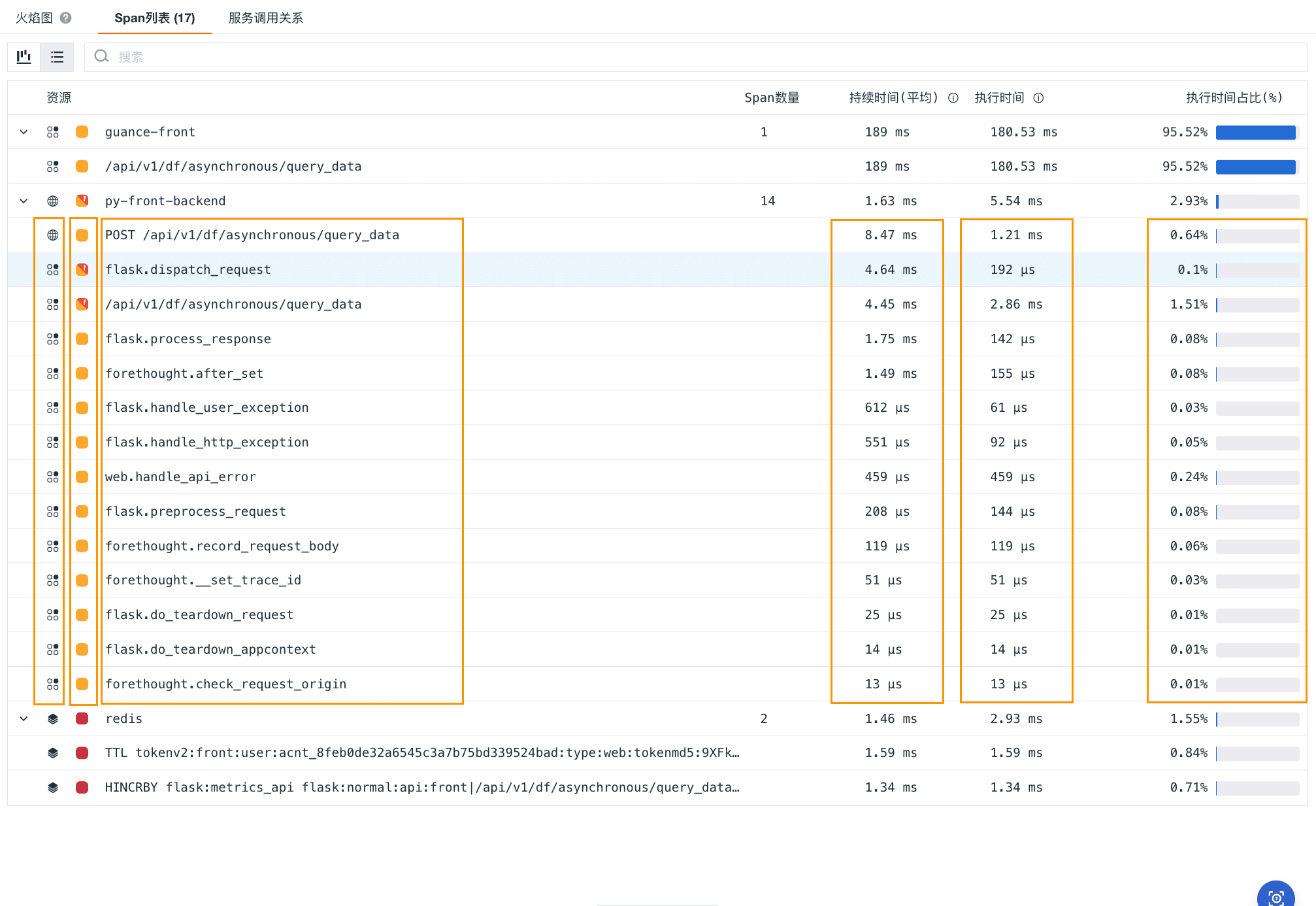
什么是火焰图? 火焰图用于可视化分布式链路追踪,通过使用持续时间和不同颜色的水平条形来表示请求执行路径中的每个服务调用。分布式跟踪的火焰图包括错误、延迟数据等详情,帮助开发人员识别和解决应用程序中的瓶颈问题。 链路追踪与 Span …...

中睿天下Coremail | 2023年Q3企业邮箱安全态势观察报告
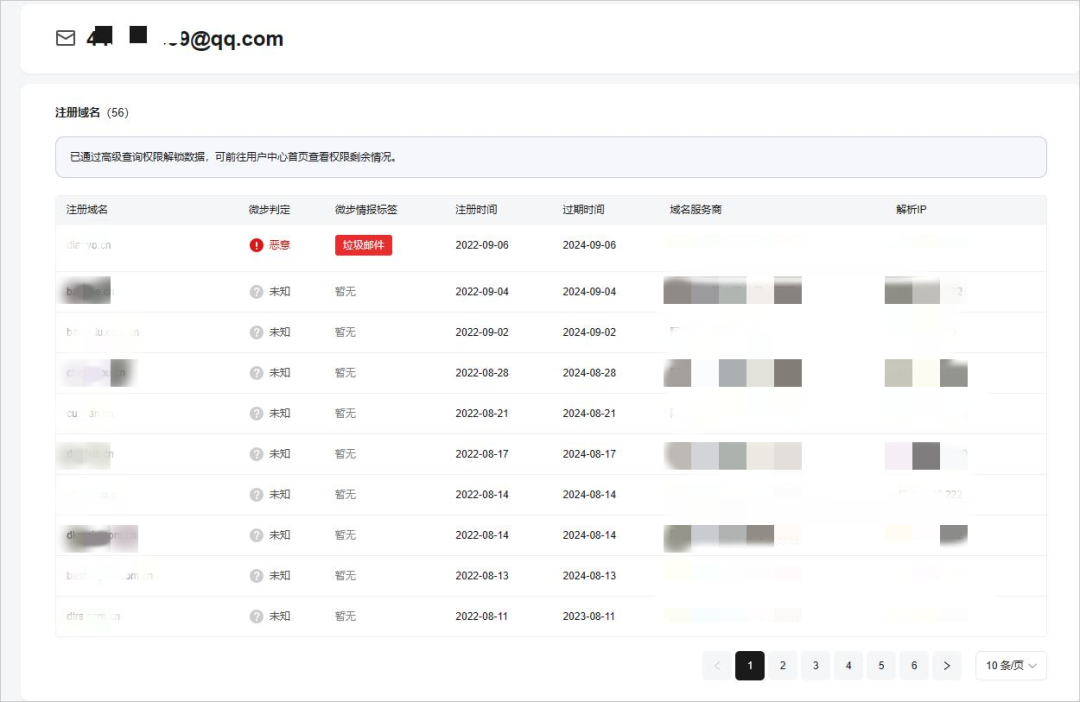
10月25日,北京中睿天下信息技术有限公司联合Coremail邮件安全发布《2023年第三季度企业邮箱安全性研究报告》。2023年第三季度企业邮箱安全呈现出何种态势?作为邮箱管理员,我们又该如何做好防护? 以下为精华版阅读,如需…...

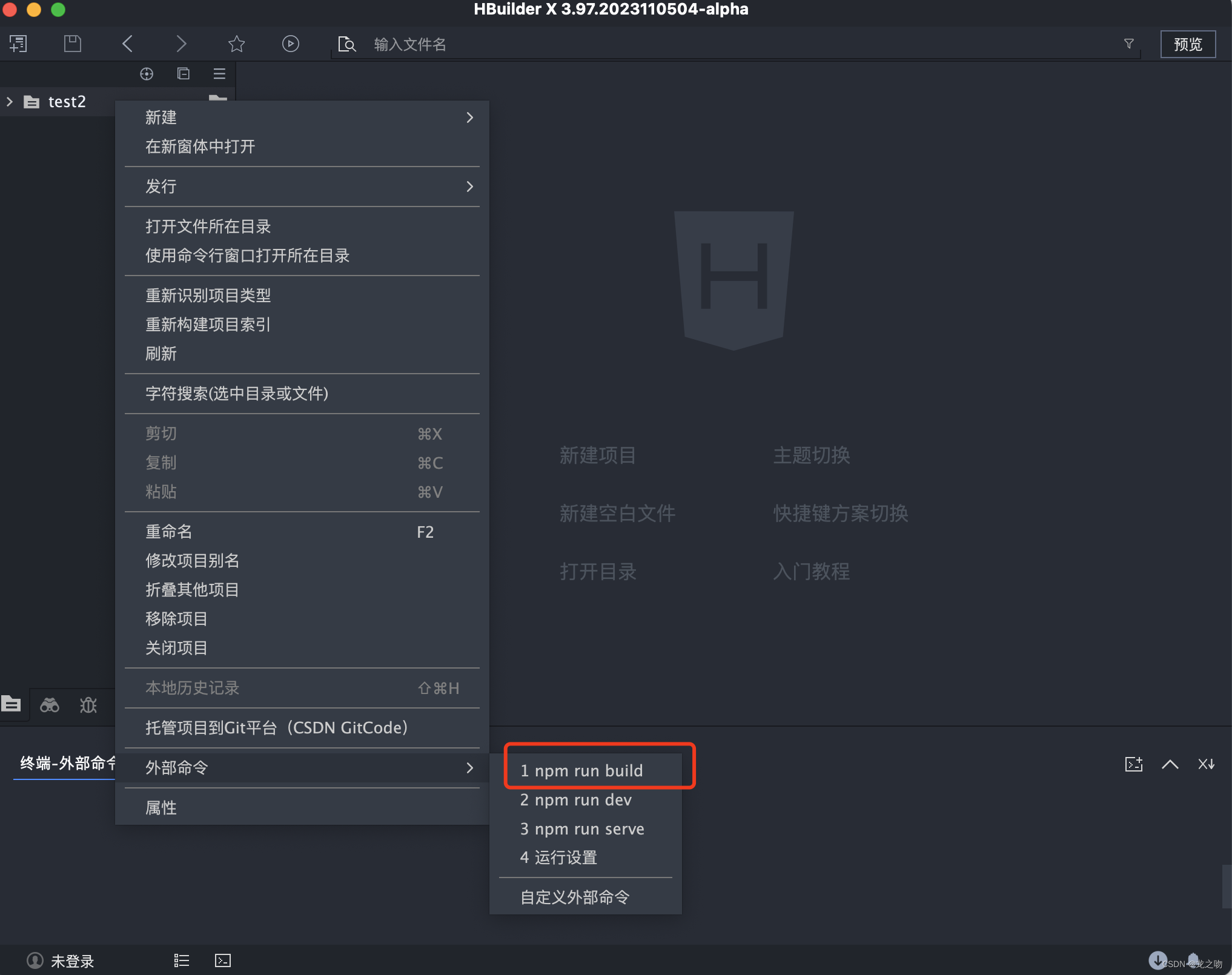
HBuilderX vue项目打包上传到服务器
完成后有个’dist’目录,把真个目录通过FTP 上传到服务器,Mac电脑使用cyberduck 上传 服务器使用‘宝塔’进行一件部署,基本上就是傻瓜式的点击下一步...

2656. K 个元素的最大和 --力扣 --JAVA
题目 给你一个下标从 0 开始的整数数组 nums 和一个整数 k 。你需要执行以下操作 恰好 k 次,最大化你的得分: 从 nums 中选择一个元素 m 。 将选中的元素 m 从数组中删除。 将新元素 m 1 添加到数组中。 你的得分增加 m 。 请你返回执行以上操作恰好 k …...

从HTTP到Tomcat:揭秘Web应用的底层协议与高性能容器
WEB服务器 1. HTTP协议1.1 HTTP-概述1.1.1 介绍1.2.2 特点 2.2 HTTP-请求协议2.3 HTTP-响应协议2.3.1 格式介绍2.3.2 响应状态码 2.4 HTTP-协议解析 2. WEB服务器-Tomcat2.1 简介2.1.1 服务器概述2.1.2 Web服务器2.1.3 Tomcat 2.2 基本使用2.2.1 下载2.2.2 安装与卸载2.2.3 启动…...

百度搜索智能化算力调控分配方法
作者 | 泰来 导读 随着近年深度学习技术的发展,搜索算法复杂度不断上升,算力供给需求出现了爆发式的增长。伴随着AI技术逐步走到深水区,算法红利在逐步消失,边际效应日益显著,算力效能的提升尤为重要,同时随…...

如何搭建接口自动化测试框架?
经过了一年多的接口测试工作,旧的框架也做了一些新的调整,删除了很多冗余的功能,只保留了最基本的接口结构验证、接口回归测试、线上定时巡检功能。 一、框架的演进 界面 UI 做了优化,整个框架的画风突然不一样了(人靠…...

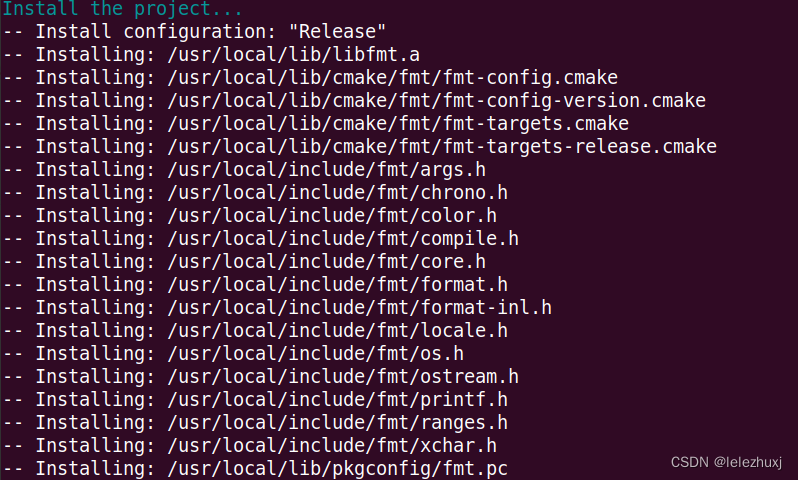
ubuntu 20.04+ORB_SLAM3 安装配库教程
目录 安装ros(如果只是运行ORB-SLAM3,可以跳过安装)0. ros 安装教程1. 安装opencv2. 安装Pangolin3. 安装Eigen34.安装Python & libssl-dev5.安装boost库6.安装ceres库(不必须)7.安装Sophus库(不必须)8. 安装g20库…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
