V-for中 key 值的作用,如何选择key
Vue.js 中的 v-for 指令是一个强大的工具,可以用于循环渲染列表数据。在使用 v-for 指令时,我们经常需要为每个循环项指定一个 key 值。本文将深入探讨 key 值的作用,并为您提供如何选择 key 值的建议和指导。
开始
在开始之前,让我们先了解一下 key 值的作用。在 Vue 中,key 的主要作用是帮助 Vue 识别节点,从而高效地更新虚拟 DOM。当数据发生变化时,Vue 会根据 key 值来判断哪些节点需要被更新、删除或重新渲染。
选择key值的方法通常是使用每个元素的唯一标识符,比如id。如果列表中的元素没有唯一标识符,可以使用索引作为key值,但这样可能会导致一些性能问题。因此,最好的做法是确保每个元素都有一个唯一标识符作为key值。
key 值的选择
唯一性
在选择 key 值时,首先要确保 key 值是唯一的。这样可以确保 Vue 能够准确地识别每个节点,从而避免出现更新错误或性能问题。
不要使用索引
尽量避免使用索引作为 key 值。因为索引在数据发生变化时会频繁改变,这可能会导致不必要的重新渲染和性能损耗。
使用唯一标识符
最好使用每个数据项的唯一标识符作为 key 值。如果数据中没有唯一标识符,可以考虑使用其他属性值来构成唯一的 key 值。
key 值的选择的优缺点
优点:
- 唯一性:key 值需要保证在同一父级元素下是唯一的,这样可以确保在更新时能够正确识别每个子元素。
- 性能:选择合适的 key 值可以提高组件的更新性能,避免不必要的重新渲染。
缺点:
- 选择困难:在某些情况下,选择合适的 key 值可能会比较困难,特别是在动态生成的列表中。
- 维护成本:如果 key 值选择不当,可能会导致更新时出现问题,需要花费额外的时间来进行调试和修复。
代码示例
让我们通过一个简单的代码示例来进一步理解 key 值的选择。
<template><div><ul><li v-for="item in items" :key="item.id">{{ item.name }}</li></ul></div>
</template><script>
export default {data() {return {items: [{ id: 1, name: 'Apple' },{ id: 2, name: 'Banana' },{ id: 3, name: 'Orange' }]};},
};
</script>
在上面的代码中,我们使用 v-for 指令来循环遍历 items 数组,并为每个 item 设置 key 值为 item.id。这样做可以帮助 Vue 更高效地更新 DOM,因为它可以根据 key 值来识别每个列表项的唯一性。
结论
在本文中,我们深入探讨了 v-for 中 key 值的作用,并为您提供了如何选择 key 值的建议和指导。希望本文能够帮助您更好地理解 key 值的重要性,并在实际开发中进行正确的选择和使用。如果您有任何疑问或建议,欢迎在下方留言讨论。
相关文章:

V-for中 key 值的作用,如何选择key
Vue.js 中的 v-for 指令是一个强大的工具,可以用于循环渲染列表数据。在使用 v-for 指令时,我们经常需要为每个循环项指定一个 key 值。本文将深入探讨 key 值的作用,并为您提供如何选择 key 值的建议和指导。 开始 在开始之前,让…...

linux内核驱动开发
系列文章目录 主要介绍linux系统下的驱动开发 文章目录 系列文章目录 文章目录 前言 一、驱动是什么? 二、主要分类 2.读入数据 3.代码示例 总结 前言 对设备驱动最通俗的解释就是“驱使硬件设备行动”。驱动与底层硬件直接打交道,按照硬件设备的具体工作方式,读写…...

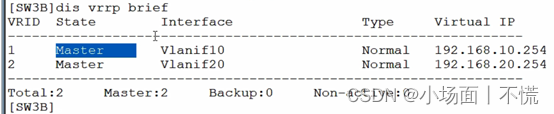
2.3.5 交换机的VRRP技术
实验2.3.5 交换机的VRRP技术 一、任务描述二、任务分析三、具体要求四、实验拓扑五、任务实施1.交换机的基本配置 六、任务验收七、任务小结 一、任务描述 某公司的网络核心层原来采用一台三层交换机,随着网络应用的日益增多,对网络的可靠性也提出了越来…...

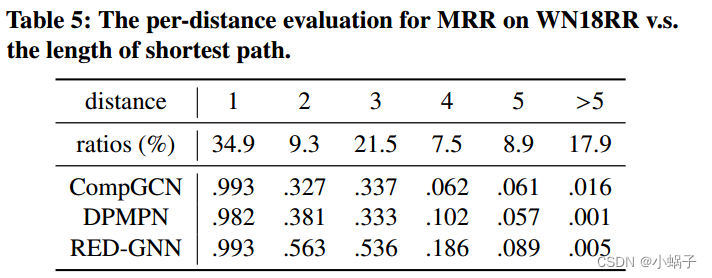
Knowledge Graph Reasoning with Relational Digraph
摘要: 知识图推理的目的是从已有的事实中推断出新的事实。基于关系路径的推理方法具有较强的可解释性和可转移性。然而,路径在捕获图中的局部证据方面自然受到限制。在本文中,我们引入了一种新的关系结构,即关系有向图(r-digraph)࿰…...

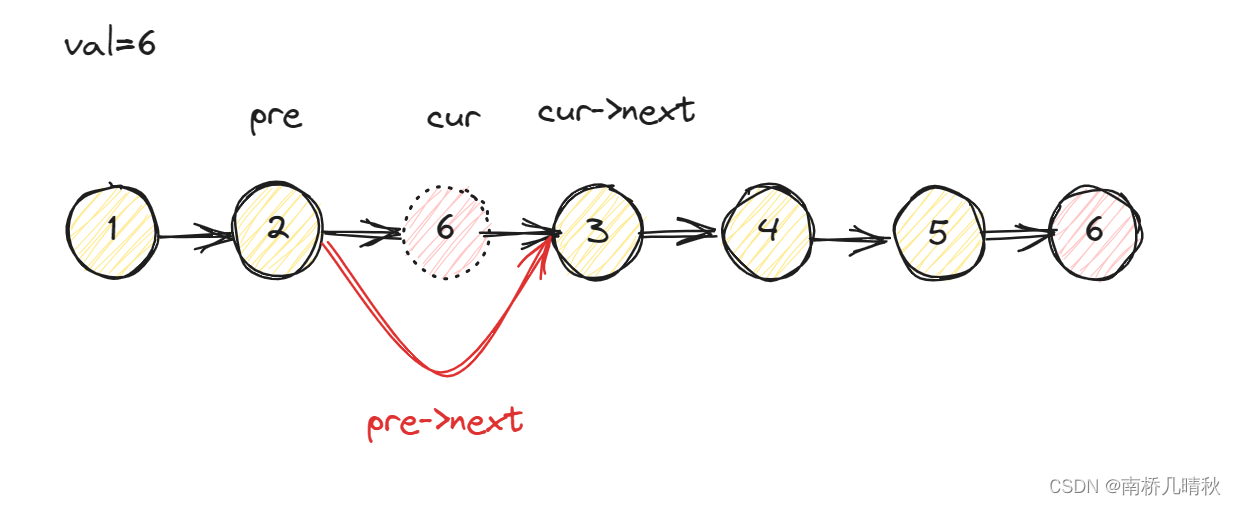
力扣203:移除链表元素
力扣203:移除链表元素 题目描述: 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 示例 1: 输入:head [1,2,6,3,4,5,6], val 6 输出&a…...

Moto edge s pro手机 WIFI和蓝牙连接不上 解决方法分享
2021年12月入手一台Moto Edge S Pro 12256版,看着性价比很高,越用越垃圾。屏幕显示没有vivo亮丽/APP图标很丑/屏幕上一点点水就失灵/拍照片边缘是模糊的/系统几乎不更新。 以上都可以忍受,但是: 用一年不到,蓝牙不能…...

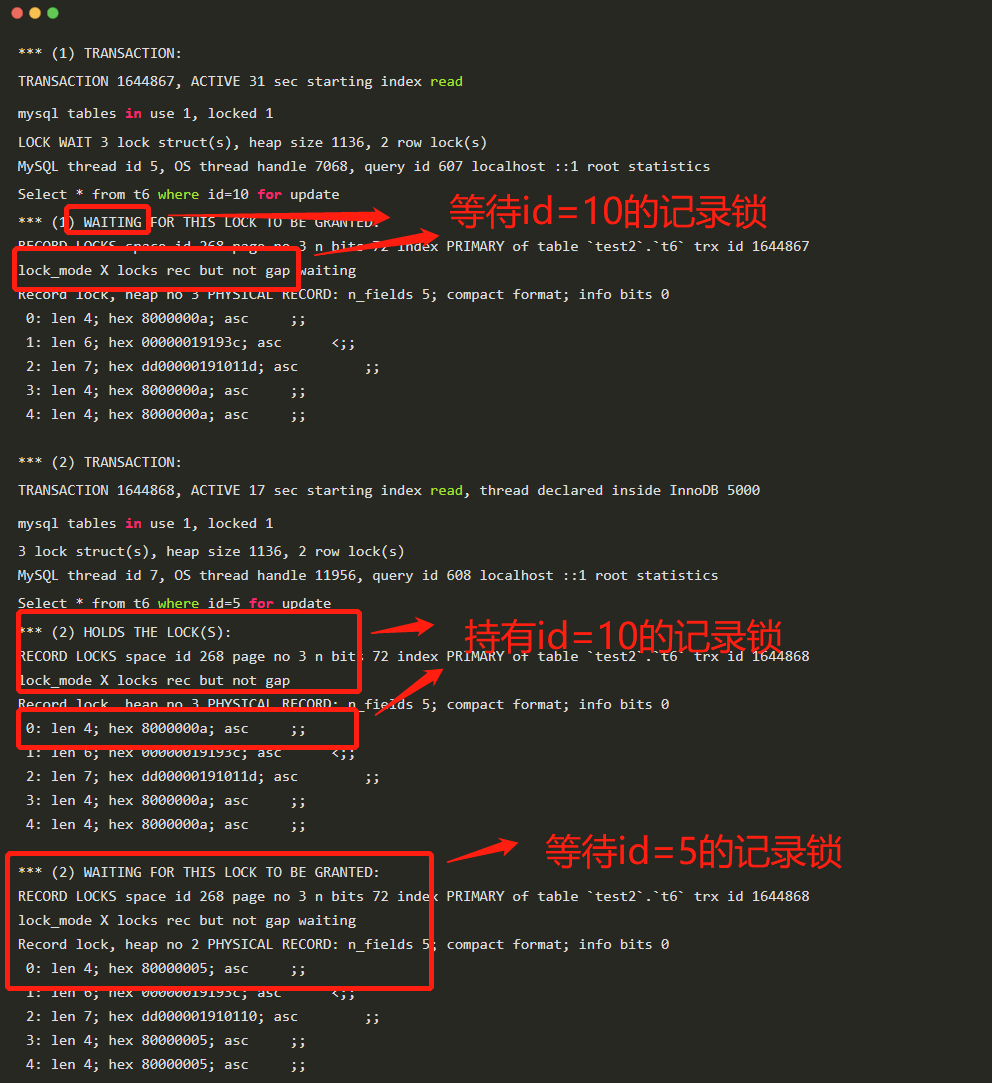
两万字图文详解!InnoDB锁专题!
前言 本文将跟大家聊聊 InnoDB 的锁。本文比较长,包括一条 SQL 是如何加锁的,一些加锁规则、如何分析和解决死锁问题等内容,建议耐心读完,肯定对大家有帮助的。 为什么需要加锁呢? InnoDB 的七种锁介绍 一条 SQL 是…...

2023湖南省赛
连接 目录 A:开开心心233 B:Square Game C:室温超导 F:necklace I:hard math J:radius K:tourist 补题中,会给出大部分代码 A:开开心心233 签到题 ,无论二分还是解方程还是直接for循环枚举都能直接通过啦 signed main() {ios_base:…...
:基础生成表格)
AISchedule(3):基础生成表格
<!DOCTYPE html> <html> <head><meta charset"utf-8"><title>事件列表</title><!-- 加载样式表 --><style>/* 基础样式 */body {background: linear-gradient(to bottom, #f2f2f2, #e0e0e0);font-family: Helvetica…...

OpenAI 上线新功能力捧 RAG,开发者真的不需要向量数据库了?
近期, OpenAI 的开发者大会迅速成为各大媒体及开发者的热议焦点,有人甚至发出疑问“向量数据库是不是失宠了?” 这并非空穴来风。的确,OpenAI 在现场频频放出大招,宣布推出 GPT-4 Turbo 模型、全新 Assistants API 和一…...

PyCharm鼠标控制字体缩放
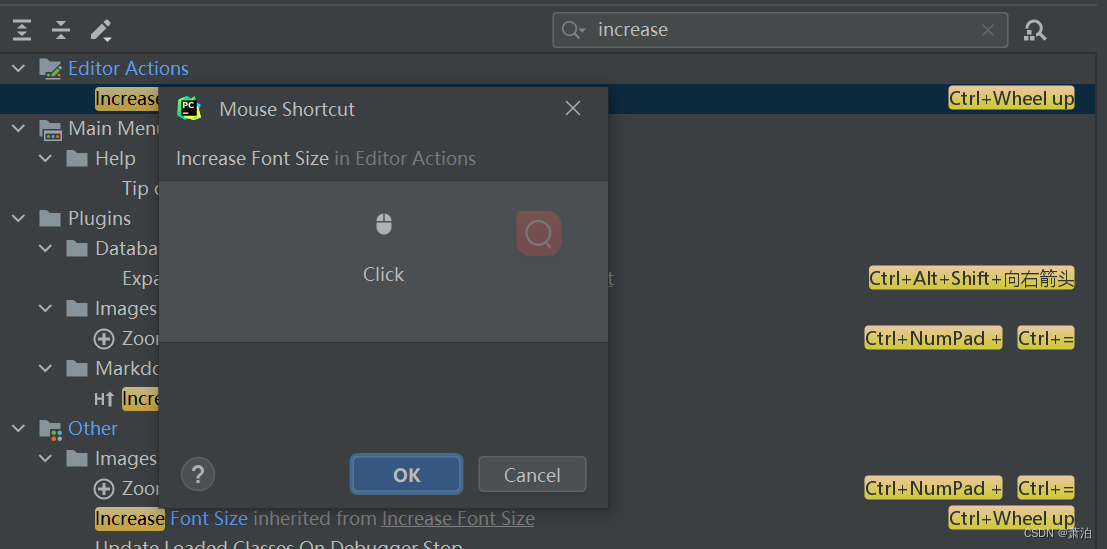
File->Settings->Keymap 右边搜索栏输入increase(放大),可以看到下面出现increase Font Size(放大字体尺寸),双击。 双击后出现几个选项,选择Add Mouse Shortcut,会出现一个页面给录入动作。 按住Ctrl同时鼠标向上滚动,该动…...

NI USRP RIO软件无线电
NI USRP RIO软件无线电 NI USRP RIO是SDR游戏规则的改变者,它为无线通信设计人员提供了经济实惠的SDR和前所不高的性能,可帮助开发下一代5G无线通信系统。“USRP RIO”是一个术语,用于描述包含FPGA的USRP软件定义无线电设备,例如…...

kicad源代码研究:symbol properties窗口中为SCH_SYMBOL添加或删除一个sch_field
向grid中添加一个sch_field FIELDS_GRID_TABLE<SCH_FIELD>* m_fields; WX_GRID* m_fieldsGrid; simEnableFieldRow (int) m_fields->size(); m_fields->emplace_back( VECTOR2I( 0, 0 ), simEnableFieldRow, m_symbol, SIM_ENABLE_FIELD ); // notify the grid w…...

httpClient超时时间详解与测试案例
使用httpclient作为http请求的客户端时,我们一般都会设置超时时间,这样就可以避免因为接口长时间无响应或者建立连接耗时比较久导致自己的系统崩溃。通常它里面设置的几个超时时间如下: RequestConfig config RequestConfig.custom().setCo…...

后端接口性能优化分析-数据库优化
👏作者简介:大家好,我是爱吃芝士的土豆倪,24届校招生Java选手,很高兴认识大家📕系列专栏:Spring源码、JUC源码🔥如果感觉博主的文章还不错的话,请👍三连支持&…...

都很忙,哪里寻找时间?
最近忙不? 多久未联系的朋友发来信息。 我感觉就是一坑。 说忙吧,显得自己很重要,可说不忙吧,又显得没价值。 有事说事,不要上来就说“在不?忙不?有时间不?空不?”等…...

【经验记录】Ubuntu系统安装xxxxx.tar.gz报错ImportError: No module named setuptools
最近在Anaconda环境下需要离线状态(不能联网的情况)下安装一个xxxxx.tar.gz格式的包,将对应格式的包解压后,按照如下命令进行安装 sudo python setup.py build # 编译 sudo python setup.py install # 安装总是报错如下信息&am…...

SDL2 消息循环和事件响应
1.简介 SDL事件可以是用户输入、系统通知或窗口管理事件等。SDL事件可以通过SDL_PollEvent和SDL_WaitEvent函数来获取。在SDL中,事件是通过SDL_Event结构体表示的,其中包含事件类型以及与该类型相关的具体数据。 下面是一些常见的SDL事件类型和相关的事…...

技巧篇:Mac 环境PyCharm 配置 python Anaconda
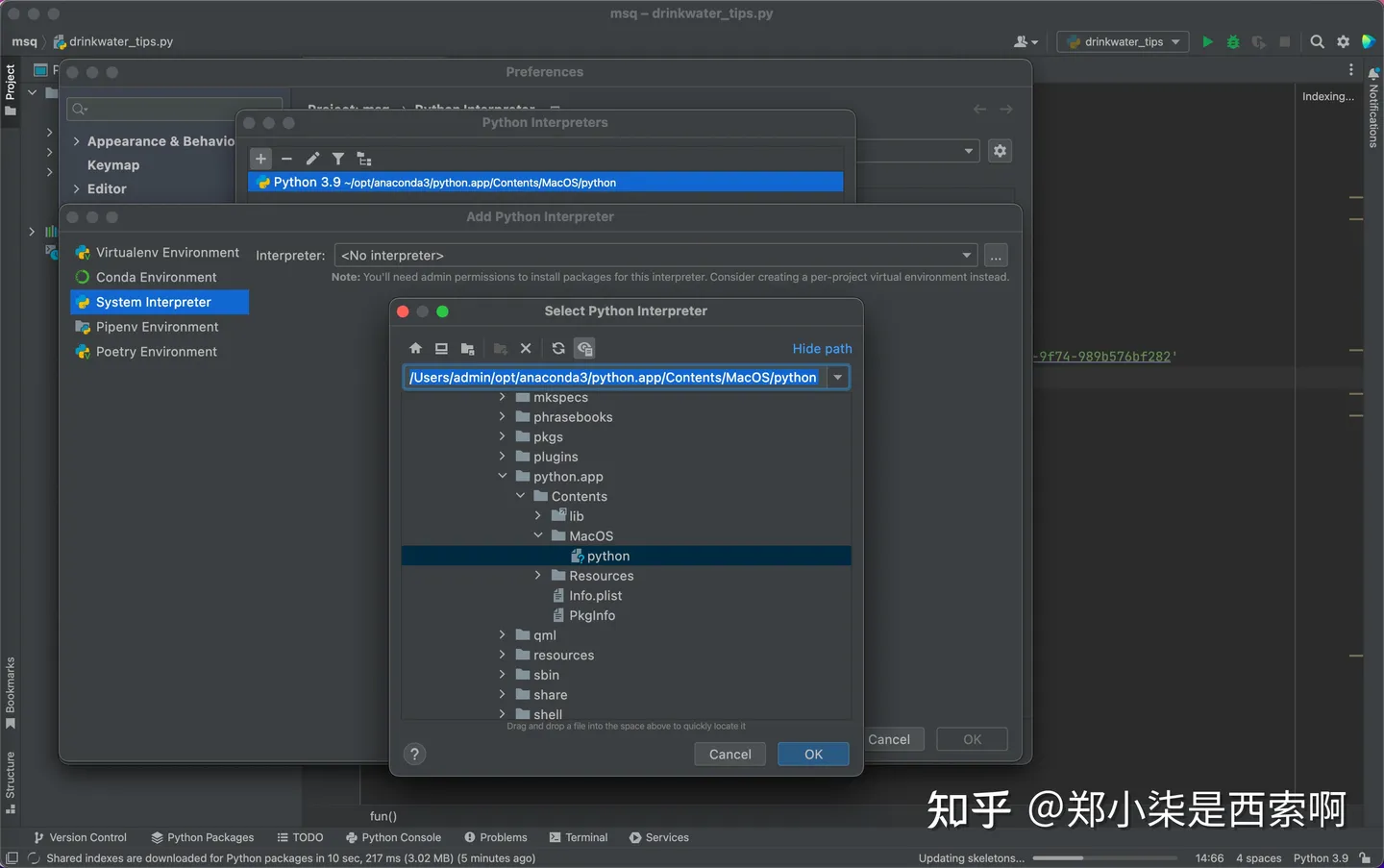
Mac 中 PyCharm 配置 python Anaconda环境 在 python 开发中我们最常用的IDE就是PyCharm,有关PyCharm的优点这里就不在赘述。在项目开发中我们经常用到许多第三方库,用的最多的命令就是pip install 第三方库名 进行安装。现在你可以使用一个工具来帮你解…...

matplotlib绘图
介绍 在官网上有更多种类的图型的绘制方法 matpoltlib中文官方文档:例子_Matplotlib 中文网 matpoltlib英文官方文档:Examples — Matplotlib 3.8.1 documentation 分类 一、折线图 1、要实现的功能: 2、实例: # 导入包 from…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...
