【vue实战项目】通用管理系统:api封装、404页
前言
本文为博主的vue实战小项目系列中的第三篇,很适合后端或者才入门的小伙伴看,一个前端项目从0到1的保姆级教学。前面的内容:
【vue实战项目】通用管理系统:登录页-CSDN博客
【vue实战项目】通用管理系统:封装token操作和网络请求-CSDN博客
目录
1.api封装
2.404页面
3.探讨
1.api封装
由于一个项目里api是很多的,随处都在调,如果按照之前的写法,在每个组件中去调api,一旦api有改动,遍地都要去改,所以api应该也要封装一下,将api的调用封装在函数中,将函数集中在一起便于管理。
在src下面建一个api目录,用来放api,在api目录里建一个api.js,在其中封装各个api:

由于项目到这一步为止,只用到了一个后端的api,即login,所以此处api.js内容如下:
import service from '../utils/service'export function login(data){return service({method:'post',url:'/login',data})
}抽出api.js后以后的后端api调用就用api.js中提供的函数,这里先改一下Login页面的api调用逻辑:
import {setToken} from '@/utils/setToken.js'
import {login} from '@/api/api.js'
methods:{login(form){this.$refs[form].validate((valid=>{if(valid){console.log(this.form)// this.service.post('/login',this.form)// .then(res=>{// console.log(res.status)// if(res.status===200){// setToken('username',res.data.username)// setToken('token',res.data.token)// this.$router.push('/home')// }// })login(this.form).then(res=>{console.log(res.status)if(res.status===200){setToken('username',res.data.username)setToken('token',res.data.token)this.$router.push('/home')}})}else{console.error(this.form)}}))}}改完之后可以运行项目试试,是正常可用的。
2.404页面
接下来我们开发一下404页面,404页面作为系统的一个通用页面,任何非法请求,全部都会跳转到404页面上。我们可以参考一下现在大多数系统中404页面的做法,一张简洁的图+跳转回首页的路由即可。
准备好404页面的背景图,新建好404页面的组件:

组件代码:
<template><div class="background-container"><!-- Your page content goes here --><div class="content"><div>页面不见了!</div><div>首页瞧瞧,点击<router-link to="/">这里</router-link>进入首页.</div></div></div>
</template><script>
export default {name: 'YourComponent',
};
</script><style lang="less">
/* Scoped styles for the component */.background-container {/* Adjust the path to your actual image file */background-image: url('../assets/404.jpg');background-size: cover;background-position: center;background-repeat: no-repeat;margin: 0;padding: 0;height: 100vh; /* Set the height to 100% of the viewport height */display: flex;justify-content: center;align-items: center;.content {text-align: center;
}
}
</style>接下来是所有非法请求都能转跳404页面的关键步骤——配置路由:
请求进来会先去试图精准匹配路由,如果匹配不上就会交给通配符来处理,所以404页面的path用通配符即可实现访问方法页面转跳到404页面的效果。

路由配置:
import Vue from 'vue'
import Router from 'vue-router'Vue.use(Router)export default new Router({routes:[{path:'/',redirect:'/login',component: ()=>import('@/components/Login')},{path:'/login',name:'Login',component: ()=>import('@/components/Login')},{path:'/home',component: ()=>import('@/components/HelloWorld')},{path:'*',name:'NotFound',component:()=>import('@/components/NotFound')}],mode:'history'
})最后看看效果:
访问一个不存在的路径,转跳到404上。

3.探讨
这里探讨一下疯转api.js的价值(可以直接跳过):
在现代前端开发中,封装一个独立的 api.js 文件通常是为了更好地组织和管理前端与后端之间的数据交互,以及统一管理 API 请求。
以下是一些常见的原因:
-
代码组织和可维护性: 将所有与后端通信的 API 请求集中到一个文件中,可以更轻松地组织和维护代码。这使得团队能够更容易地找到和修改与 API 相关的代码。
-
统一管理 API 地址: 在
api.js中集中管理所有的 API 地址,可以使团队更容易地管理和更新这些地址,而不必在整个应用中进行广泛的查找和替换。 -
封装请求逻辑: 在
api.js中可以封装一些通用的请求逻辑,例如处理请求和响应的拦截器、认证信息的注入等。这有助于减少重复代码,提高代码的复用性。 -
易于测试: 将 API 请求逻辑封装到一个文件中,有助于更容易地进行单元测试。你可以专注于测试
api.js文件,确保它正确处理各种请求和响应情况。 -
适应不同环境: 在
api.js中可以设置不同环境下的 API 地址,例如开发环境、测试环境和生产环境。这使得在切换环境时更加方便,而无需手动更改多个文件。 -
团队协作: 将 API 请求抽象到一个文件中,可以使团队更容易协作。开发人员可以专注于实现页面和组件,而不必深入关注底层的 API 请求细节。
-
更好的错误处理: 在
api.js中可以集中处理错误,例如统一处理错误状态码、添加通用的错误提示等,从而提供更好的用户体验。
总的来说,封装一个独立的 api.js 文件有助于提高代码的可维护性、可测试性和团队协作效率,同时为应对各种场景提供了更好的灵活性。
相关文章:

【vue实战项目】通用管理系统:api封装、404页
前言 本文为博主的vue实战小项目系列中的第三篇,很适合后端或者才入门的小伙伴看,一个前端项目从0到1的保姆级教学。前面的内容: 【vue实战项目】通用管理系统:登录页-CSDN博客 【vue实战项目】通用管理系统:封装to…...

R语言编写代码示例
R语言编写的爬虫程序,使用了requests库来发送请求,使用BeautifulSoup库来解析HTML。 r # 第一步,安装必要的库 install.packages("xml2") install.packages("requests") install.packages("httr") install.pac…...

[RK3568][Android12.0]--- 系统自带预置第三方APK方法
Platform: RK3568 OS: Android 12.0 Kernel: 4.19 Rockchip默认提供了机制来预置第三方APK, 方法很简单: 1. 在device/rockchip/rk3568创建preinstall目录(如果要可卸载,那就创建preinstall_del目录) 2. 将你要预安装的APK放进此目录即可 preinstall 不…...

数据分析场景下,企业如何做好大模型选型和落地?
在数据驱动的数字化时代,有效的数据分析已成为企业成功的关键因素。而随着大模型带来能力突破,让AI与数据分析相互结合,使分析结果更好支撑业务,促进企业内部数据价值释放,成为了当下企业用户尤为关注的话题。 如何按照…...

使用VScode编译betaflight固件--基于windows平台
使用VScode编译betaflight固件--基于windows平台 1、使用git克隆betaflight的开源代码2、betaflight的代码框架分析:3、配置编译环境:4、VScode上编译 betaflight不仅可以在LInux上进行编译也可以在Windows上编译,本文主要介绍在windows平台上…...

OkHttp网络请求读写超时
查看OkHttp的源码: OkHttpClient 的 Builder() public Builder() {...callTimeout 0;connectTimeout 10_000;readTimeout 10_000;writeTimeout 10_000;... } callTimeout:整个请求的超时时间,如果设置了这个值,则总超时时间…...

@postmapping 定义formdata传参方式
背景:feign声明接口,传对象, 但是对象那边没有用requestBody接收; 前端调它也是走的formdata,所以不改变源代码,以及补新接口的情况下,我也需要formdata传参; 不然数据传不过去会为空…...

Windows客户端开发框架WPF简介
一、WPF简介 WPF的全称是Windows Presentation Foundation,WPF是 Microsoft 提供的一种用于构建桌面应用程序的 UI 框架。它包含在 .NET Framework 中,从 .NET 3.0 版本开始就被引入。 以下是一些关于 WPF 的关键特性: 1. XAML:…...

2023NOIP A层联测32 sakuya
题目大意 有一棵有 n n n个节点的树,每条边有一个边权 w w w。有 m m m个特殊点,将这些点记为集合 A A A。 将 A A A中的元素随机打乱得到序列 a a a,求 ∑ i 2 m d ( a i − 1 , a i ) \sum\limits_{i2}^md(a_{i-1},a_i) i2∑md(ai−1…...

竞赛选题 深度学习的视频多目标跟踪实现
文章目录 1 前言2 先上成果3 多目标跟踪的两种方法3.1 方法13.2 方法2 4 Tracking By Detecting的跟踪过程4.1 存在的问题4.2 基于轨迹预测的跟踪方式 5 训练代码6 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 基于深度学习的视频多目标跟踪实现 …...

金蝶云星空表单插件获取控件值
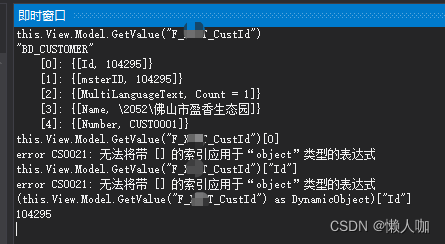
文章目录 金蝶云星空表单插件获取控件值获取主键获取文本获取日期获取数值获取基础资料 金蝶云星空表单插件获取控件值 获取主键 正确: this.View.Model.GetPKValue();错误: 获取文本 this.View.Model.GetValue("FBILLNO")获取日期 thi…...

docker自启与容器自启
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

一、认识微服务
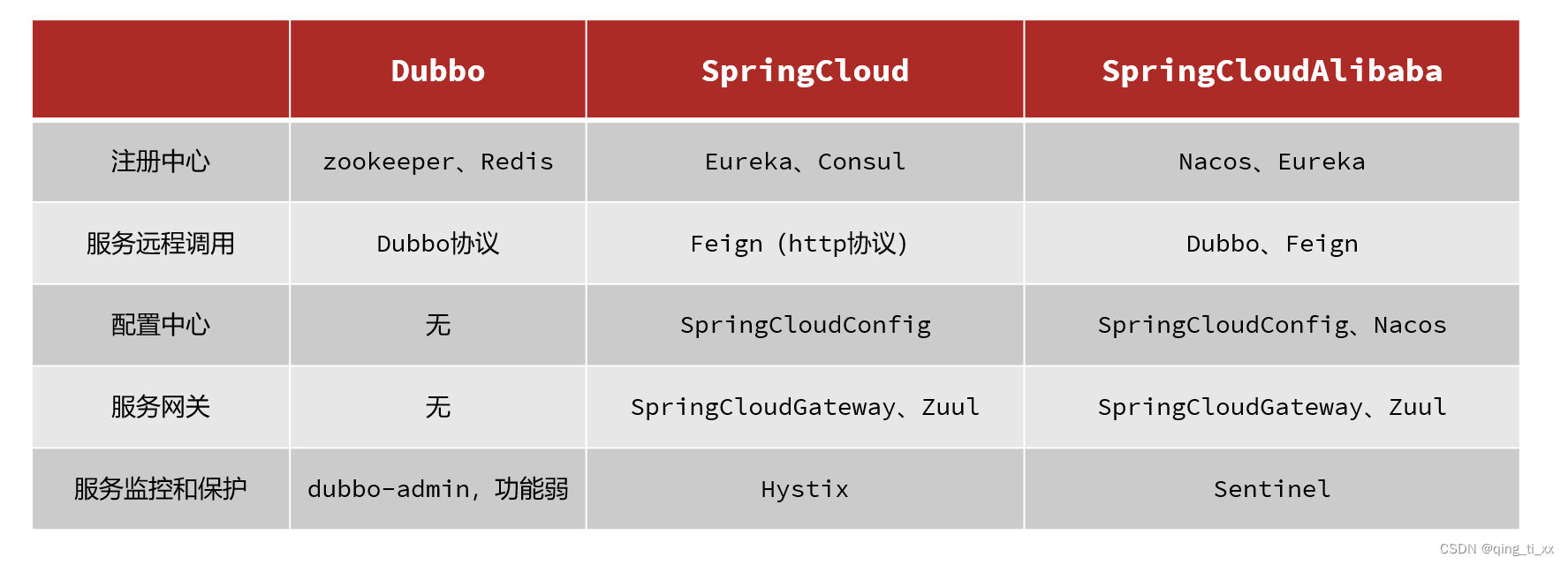
目录 一、单体架构 二、分布式架构 三、微服务 1、微服务架构特征: 1.单一职责: 2.面向服务: 3.自治: 4.隔离性强: 2、微服务结构: 3、微服务技术对比: 一、单体架构 二、分布式架构 三…...

Windows server 2012 R2系统服务器远程桌面服务激活服务器RD授权分享
Windows server 2012 R2系统服务器远程桌面服务激活服务器RD授权 二、激活服务器,获取许可证服务器ID和许可证密钥包ID三、激活终端服务器四、配置远程桌面会话主机授权服务器 上期我分享了Windows server 2012 R2系统服务器远程桌面服务的安装教程,若是…...

Vue的计算属性:让你的代码更简洁高效
Vue.js是一种流行的JavaScript框架,它提供了许多功能来帮助开发人员构建交互式Web应用程序。其中一个非常有用的功能是计算属性。在本文中,我们将讨论什么是Vue的计算属性以及如何使用它们来编写更简洁高效的代码。 什么是Vue的计算属性? Vu…...

mysql主从复制-使用心得
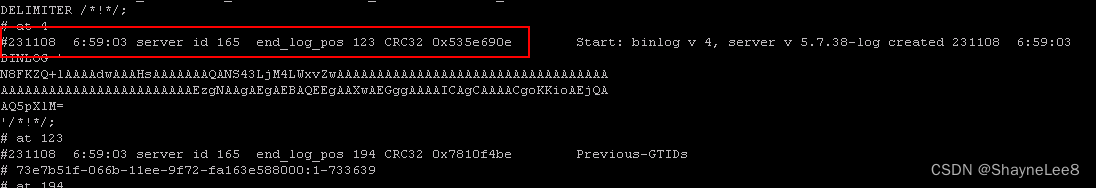
文章目录 前言环境配置主库从库 STATEMENTbinloggtidlog-errorDistSQL总结 前言 mysql 主从复制使用感受,遇到一些问题的整理,也总结了一些排查问题技巧。 环境 mysql5.7 配置 附:千万级数据快速插入配置可以参考:mysql千万数…...

今年副业比主业赚得多...
我是从20年开始接触副业的,主要是在程序员外包平台上接单。从一开始的月入0到几百,到现在每个月稳定有小一万的收入。这个月接了一个比较大的项目,结款之后发现今年的副业已经比主业赚得多了,简直美滋滋~ 今年主业收入8wÿ…...

debian12安装fail2ban
趁着阿里云活动,买了一台一年99的VPS,装了debian12 rootdebian:~# neofetch _,met$$$$$gg. …...

openpnp - 74路西门子飞达控制板(主控板STM32_NUCLEO-144) - 验证
文章目录 openpnp - 74路西门子飞达控制板(主控板STM32_NUCLEO-144) - 验证概述笔记重复数字IO的问题想法手工实现程序实现确定要摘掉的数字重合线自动化测试的问题测试程序的场景测试程序的运行效果测试程序实现备注END openpnp - 74路西门子飞达控制板(主控板STM32_NUCLEO-14…...

从房地产先后跨界通信、文旅演艺领域,万通发展未来路在何方?
近年来,房地产市场可谓负重前行,各大房企纷纷谋求新出路。 作为中国最早的房企之一,万通发展再次处在转型变革的十字路口。自去年以来,万通发展在转型升级之路上动作频频,可谓忙得不亦乐乎。 大幕落下之时,…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...
