父组件用ref获取子组件数据


子组件
Son/index.vue
子组件的数据和方法一定要记得用defineExpose暴露,不然父组件用ref是获取不到的!!!
<script setup>
import { ref } from "vue";
const sonNum = ref(1);
const changeSon = () => {sonNum.value++;
};defineExpose({sonNum,changeSon,
});
</script><template><div class="son">{{ sonNum }}</div>
</template><style scoped lang="scss">
.son {width: 100px;height: 20px;border: 1px pink solid;
}
</style>Father/index.vue
<script setup>
import { ref, onMounted, watch, computed } from "vue";import Son from "../Son/index.vue";
const SonRef = ref(null);
let father = ref();
let sonNumInFather = ref(null);
// console.log("SonRef.value", SonRef.value);
onMounted(() => {father.value = SonRef.value.sonNum;console.log("SonRef.value", SonRef.value.sonNum);console.log("SonRef.value", SonRef.value.changeSon);// sonNumInFather.value = SonRef.value.sonNum;这样写也可以,但是不会是响应式数据,就永远是初始化的1,不会因为点击按钮就++// 用watch可以实现sonNumInFather是响应数据// watch(// () => SonRef.value.sonNum,// () => {// father.value = SonRef.value.sonNum;// console.log("hhhhh");// }// );// 用computed可以实现sonNumInFather是响应数据sonNumInFather.value = computed(() => {return SonRef.value.sonNum;});
});const FatherChangeSon = () => {SonRef.value.changeSon();
};
</script><template><button @click="FatherChangeSon">son+1</button><Son ref="SonRef"></Son>{{ sonNumInFather }}<!-- 下面这两个都渲染不成功,都不行 --><!-- {{ SonRef.sonNum }} --><!-- {{ father }} -->// 很奇怪这样就可以了,可以正常显示,也不报错{{ SonRef?.sonNum }}
</template><style scoped lang="scss"></style>相关文章:

父组件用ref获取子组件数据
子组件 Son/index.vue 子组件的数据和方法一定要记得用defineExpose暴露,不然父组件用ref是获取不到的!!! <script setup> import { ref } from "vue"; const sonNum ref(1); const changeSon () > {sonNum.…...

Haskell添加HTTP爬虫ip编写的爬虫程序
下面是一个简单的使用Haskell编写的爬虫程序示例,它使用了HTTP爬虫IP,以爬取百度图片。请注意,这个程序只是一个基本的示例,实际的爬虫程序可能需要处理更多的细节,例如错误处理、数据清洗等。 import Network.HTTP.Cl…...

MySQL 社区开源备份工具 Xtrabackup 详解
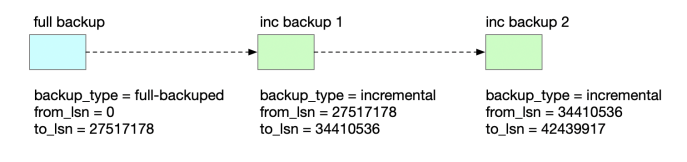
文章目录 前言1. Xtrabackup 介绍1.1 物理备份与逻辑备份区别1.2 Xtrabackup 系列版本 2. Xtrabackup 部署2.1 下载安装包2.2 二进制部署2.3 程序文件介绍2.4 备份需要的权限 3. Xtrabackup 使用场景3.1 本地全量备份3.2 本地压缩备份3.3 全量流式备份3.3.1 备份到远程主机3.3.…...

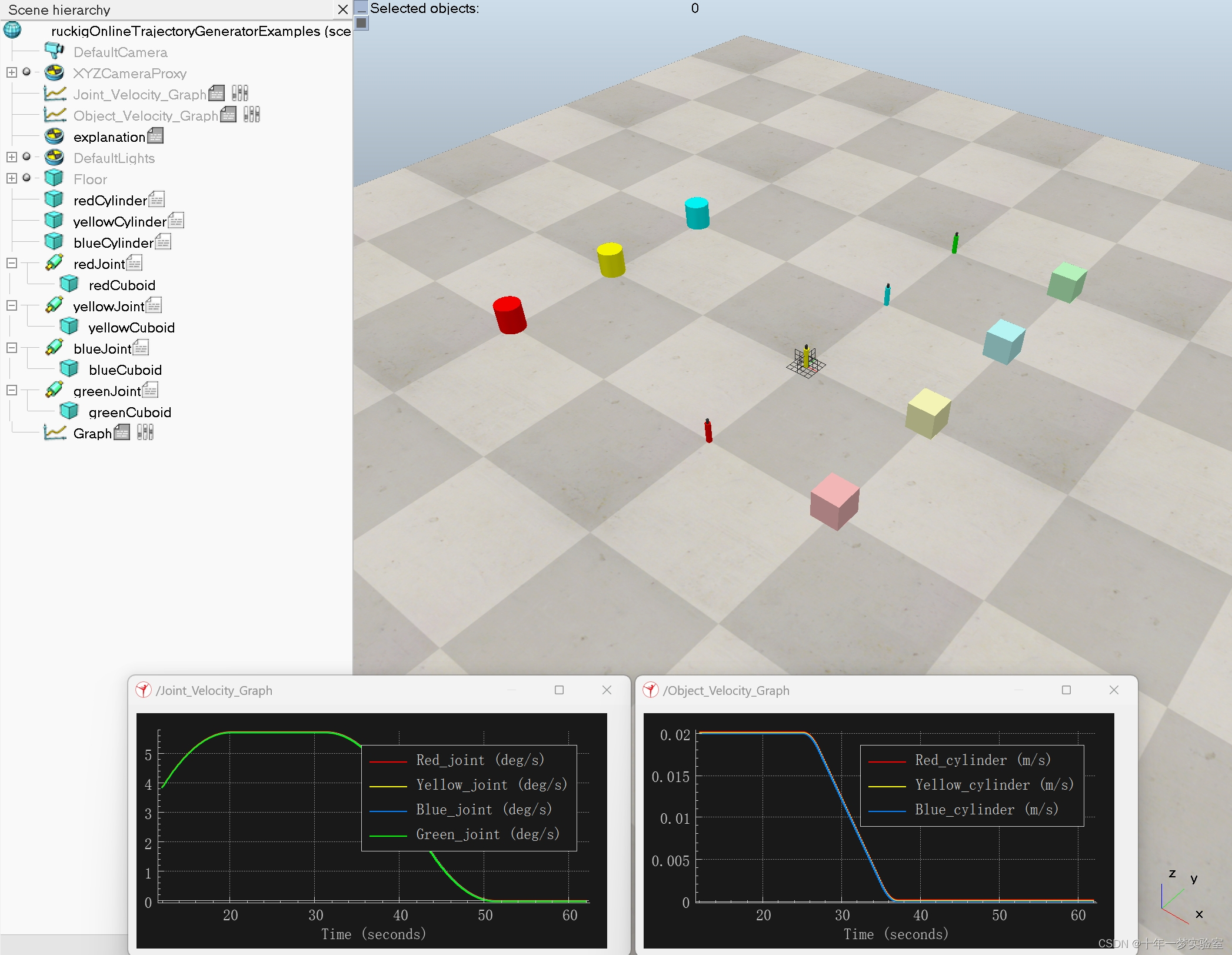
【仿真】ruckig在线轨迹生成器示例
该场景说明了使用 CoppeliaSim 中提供的 Ruckig 在线轨迹生成功能的各种方法: 1. 在线程脚本内使用单个阻塞函数(红色) 2. 在线程脚本中使用多个非阻塞函数(黄色) 3. 在非线程脚本中使用多个非阻塞函数(…...

LeetCode 面试题 16.22. 兰顿蚂蚁
文章目录 一、题目二、C# 题解 一、题目 一只蚂蚁坐在由白色和黑色方格构成的无限网格上。开始时,网格全白,蚂蚁面向右侧。每行走一步,蚂蚁执行以下操作。 (1) 如果在白色方格上,则翻转方格的颜色,向右(顺时针)转 90 度…...

Docker安装详细步骤及相关环境安装配置(mysql、jdk、redis、自己的私有仓库Gitlab 、C和C++环境以及Nginx服务代理)
目录 一、从空白系统中克隆Centos7系统 二、使用xshell连接docker_tigerhhzz虚拟机编辑 三、在CentOS7基础上安装Docker容器 四、在Docker中进行安装Portainer 4.1、在Docker中安装MySQL 4.2、在Docker中安装JDK8,安装Java环境 4.3、Docker安装redis&#…...

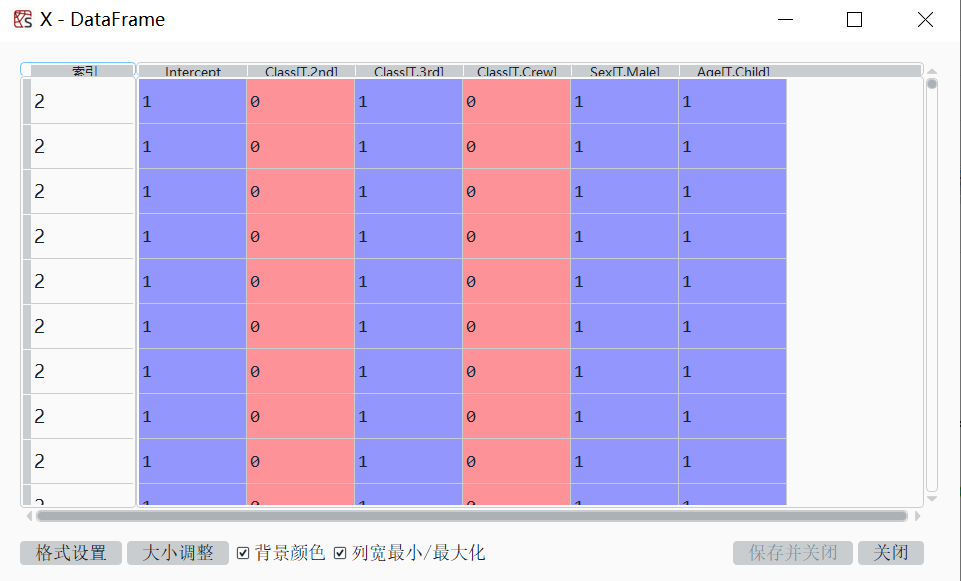
科研学习|研究方法——Python计量Logit模型
一、离散选择模型 莎士比亚曾经说过:To be, or not to be, that is the question,这就是典型的离散选择模型。如果被解释变量时离散的,而非连续的,称为“离散选择模型”。例如,消费者在购买汽车的时候通常会比较几个不…...

灵活运用Vue指令:探究v-if和v-for的使用技巧和注意事项
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言 一、作…...

nvidia-docker部署pytorch服务【GPU工作站】
文章目录 一、安装 Docker二、安装 NVIDIA Container Toolkit三、宿主机安装 cuda 和 nvidia-driver四、测试一、安装 Docker 可以参考这篇文章 https://blog.csdn.net/weixin_43721000/article/details/124237932 二、安装 NVIDIA Container Toolkit 参考nvidia官方 https:/…...

单链表的实现
CSDN主页:醋溜马桶圈_C语言进阶,初始C语言,数据结构-CSDN博客 Gitee主页:mnxcc (mnxcc) - Gitee.com 专栏:数据结构_醋溜马桶圈的博客-CSDN博客 目录 1.认识单链表 2.创建单链表 3.单链表的操作 3.1打印单链表 3.2开辟新空间 3.3尾插 3.4头插…...
)
【python】面向对象(类型定义魔法方法)
目录 一、引言 二、类型定义 1、什么是类型的定义? 2、案例 三、魔法方法 1、什么是魔法方法 2、基础部分 3、比较操作 4、容器类型 5、属性管理 6、封装 7、方法拓展 8、继承 9、多态 一、引言 Python是一种面向对象的语言,它支持类&#…...

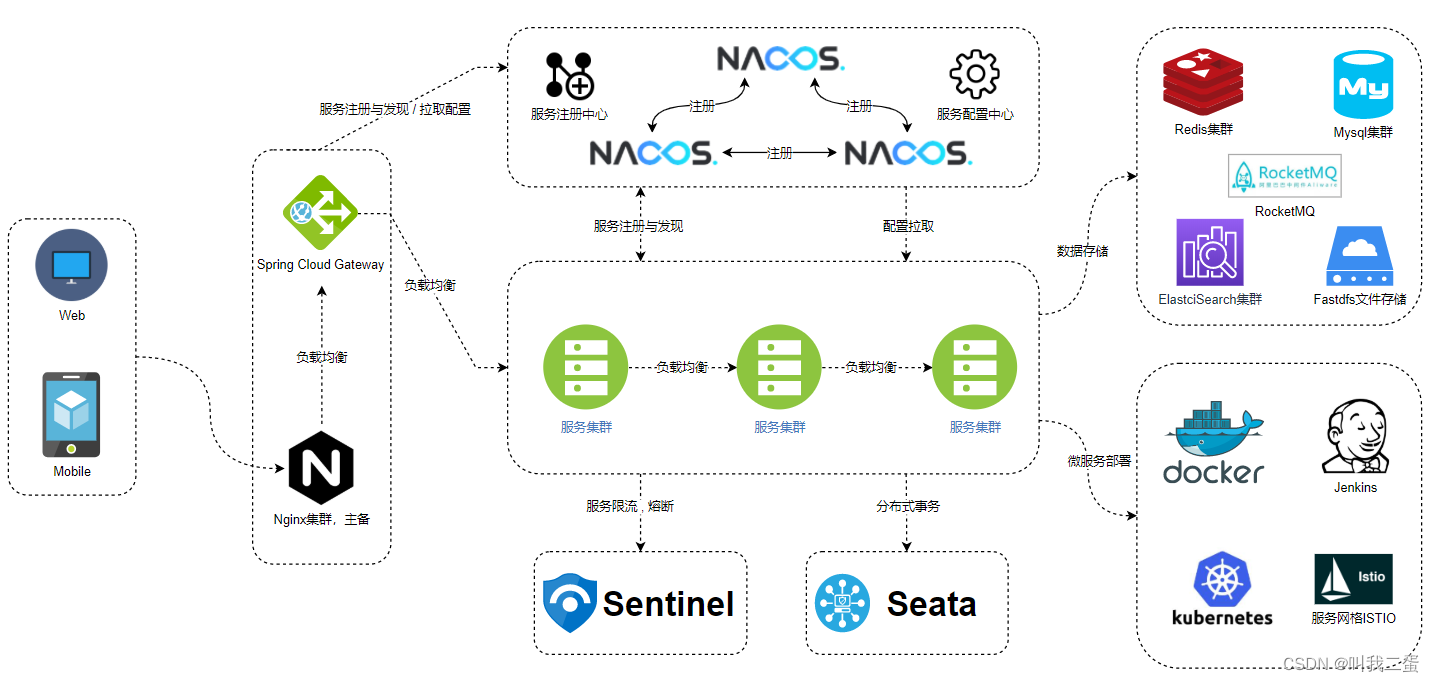
1.微服务与SpringCloud
微服务和SpringCloud 文章目录 微服务和SpringCloud1.什么是微服务2.SpringCloud3. 微服务 VS SpringCloud4. SpringCloud 组件5.参考文档6.版本要求 1.什么是微服务 微服务是将一个大型的、单一的应用程序拆分成多个小型服务,每个服务实现特定的业务功能ÿ…...

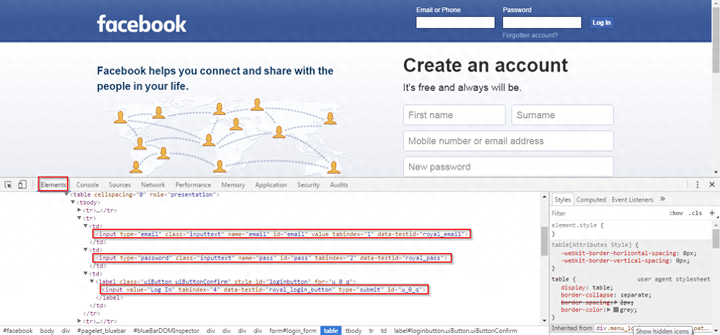
【2023全网最全最火】Selenium WebDriver教程(建议收藏)
在本教程中,我将向您介绍 Selenium Webdriver,它是当今市场上使用最广泛的自动化测试框架。它是开源的,可与所有著名的编程语言(如Java、Python、C#、Ruby、Perl等)一起使用,以实现浏览器活动的…...
)
dimp 导入dmp文件报错:无效的模式名(DM8:达梦数据库)
dimp 导入dmp文件报错:无效的模式名-DM8:达梦数据库 环境介绍1 搭建A1 数据库52361.1 A1数据库5236创建模式名,表,测试数据1.2 从A1数据库5236导出dmp文件 2 搭建A2数据库52372.1 创建 数据用户ABC2311152.2 在A2 数据库5237 导入DMP(报错无效的模式名)2.3 使用REMAP_SCHEMAABC…...
)
宿主机无法连接docker里的redis问题解决(生产环境慎用)
宿主机无法连接docker里的redis问题解决(生产环境慎用) 问题描述解决方案 问题描述 1.连接超时 2.连接能连上但马上断开并报错 3.提示保护模式什么的 (error) DENIED Redis is running in protected mode because protected mode is enabled链接redis …...

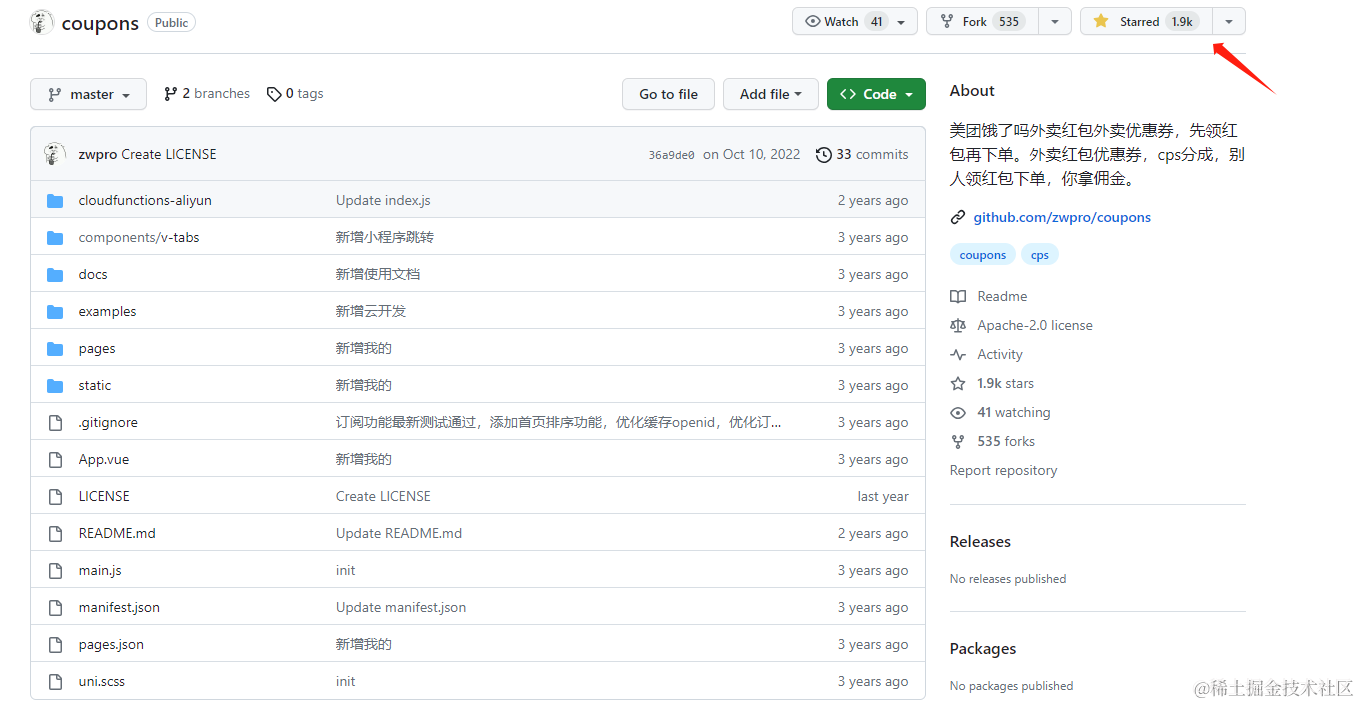
给女朋友开发个小程序低价点外卖吃还能赚钱
前言 今天又是无聊的一天,逛了下GitHub,发现一个库里面介绍美团饿了吗外卖红包外卖优惠券,先领红包再下单。外卖红包优惠券,cps分成,别人领红包下单,你拿佣金。哇靠,那我岂不是可以省钱还可以赚钱,yyds。。。。想想都美好哈哈哈!!! 回到正题,这个是美团饿了么分销…...

外贸客户管理系统是什么?推荐的管理软件?
外贸客户管理系统哪个好用?海洋建站如何选管理系统? 外贸客户管理系统,是一款专为外贸企业设计的客户关系管理系统,旨在帮助外贸企业建立与维护客户关系,提高客户满意度和忠诚度,提升企业业绩。海洋建站将…...

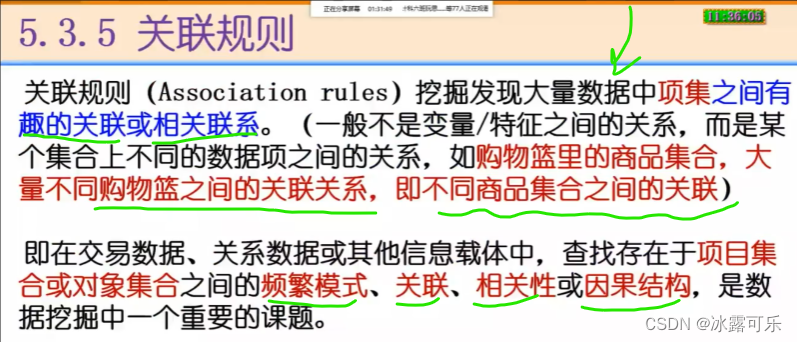
数据挖掘:分类,聚类,关联关系,回归
数据挖掘: 2022找工作是学历、能力和运气的超强结合体,遇到寒冬,大厂不招人,可能很多算法学生都得去找开发,测开 测开的话,你就得学数据库,sql,oracle,尤其sql要学&…...

力扣labuladong一刷day10一网打尽股票买卖问题共6题
力扣labuladong一刷day10股票买卖问题共6题 一、121. 买卖股票的最佳时机 题目链接:https://leetcode.cn/problems/best-time-to-buy-and-sell-stock/ 思路:只能买入1次,定义dp[i][0]数组表示第i天持有股票时手中的最大金额 数,…...

微信小程序手写table表格
wxml <view class"table"><view class"tr bg-w"><view class"th">张三</view><view class"th" style"color: #409eff;">李四</view><view class"th ">王五</view&…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
