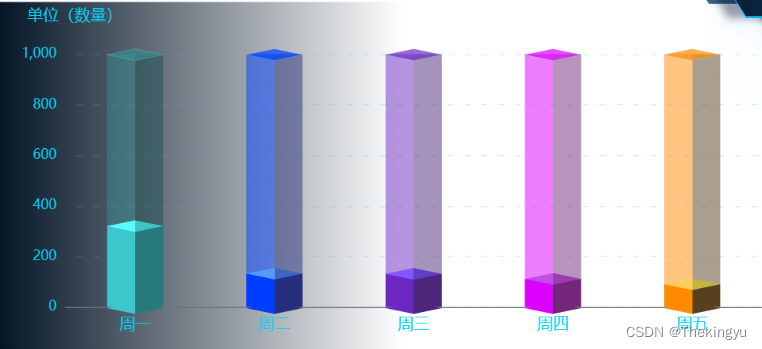
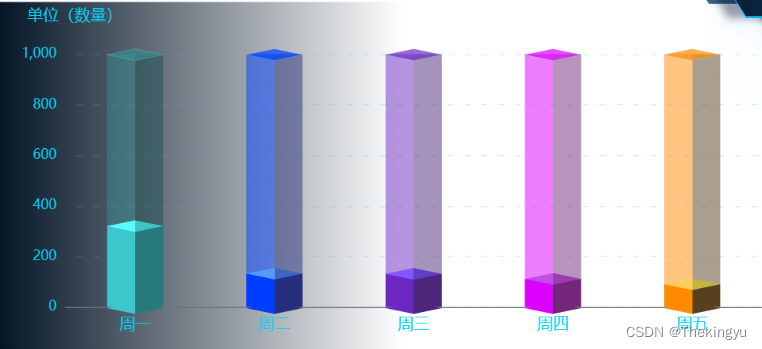
vue echart 立体柱状图 带阴影

根据一个博主代码改编而来
<template><div class="indexBox"><div id="chart"></div></div>
</template><script setup>
import * as echarts from "echarts";
import { onMounted } from "vue";
import imgsss from "@/assets/imgs/111.png";onMounted(() => {create();
});const colorArr = (arrList, type) => {let returnList = [];if (type == 1) {arrList.forEach((item) => {let info = {value: item.val,itemStyle: {normal: {borderColor: "#89e3ec",borderWidth: 2,color: item.starColor,},},};returnList.push(info);});} else {arrList.forEach((item) => {let infor = {value: item.val,itemStyle: {color: {// https://echarts.apache.org/zh/option.html#color//疑似根据整个demo尺寸,定位图片未知// image: imgsss, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串// repeat: 'repeat' // 是否平铺,可以是 'repeat-x', 'repeat-y', 'no-repeat'type: "linear",x: 0,x2: 1,y: 0,y2: 0,//给菱形上色colorStops: [{offset: 0,color: item.starColor,},{offset: 0.5,color: item.starColor,},{offset: 0.5,color: item.endColor,},{offset: 1,color: item.endColor,},],},},};returnList.push(infor);});}return returnList;
};function create() {var chartDom = document.getElementById("chart");var myChart = echarts.init(chartDom);var xData = ["周一", "周二", "周三", "周四", "周五"];// 完成数据数组var completeData = [320, 132, 101, 11, 90];var barWidth = 50;var showData = [];var otherData = [];let completeDataList = [{ val: 320, starColor: "#3dc6cc", endColor: "#267A7B" },{ val: 132, starColor: "#003EFF", endColor: "#262F7B" },{ val: 131, starColor: "#6C29C1", endColor: "#4B267B" },{ val: 111, starColor: "#DB00FF", endColor: "#74267B" },{ val: 90, starColor: "#FF8A00", endColor: "#56401F" },];completeData = colorArr(completeDataList);let otherDataList = [{val: 680,starColor: "rgba(53, 140, 144,0.5)",endColor: "rgba(31, 82, 86,0.5)",},{val: 868,starColor: "rgba(0, 62, 255,0.5)",endColor: "rgba(38, 47, 123,0.5)",},{val: 869,starColor: "rgba(108, 41, 193,0.5)",endColor: "rgba(75, 38, 123,0.5)",},{val: 889,starColor: "rgba(219, 0, 255,0.5)",endColor: "rgba(116, 38, 123,0.5)",},{val: 910,starColor: "rgba(255, 138, 0,0.5)",endColor: "rgba(86, 64, 31,0.5)",},];otherData = colorArr(otherDataList);// 中间菱形let constDatasList = [{ val: 320, starColor: "#56fdfd", endColor: "#3fc3c3" },{ val: 132, starColor: "#5699fd", endColor: "#3f64c3" },{ val: 131, starColor: "#8156fd", endColor: "#613fc3" },{ val: 111, starColor: "#c24fe5", endColor: "#9c3bb2" },{ val: 90, starColor: "#Fdce56", endColor: "#c3b63f" },];let constDatas = colorArr(constDatasList);let showDataList = [{val: 1000,starColor: "rgba(53, 140, 144,0.7)",endColor: "rgba(31, 82, 86,0.5)",},{val: 1000,starColor: "rgba(0, 62, 255,0.7)",endColor: "rgba(38, 47, 123,0.5)",},{val: 1000,starColor: "rgba(108, 41, 193,0.7)",endColor: "rgba(75, 38, 123,0.5)",},{val: 1000,starColor: "rgba(219, 0, 255,0.7)",endColor: "rgba(116, 38, 123,0.5)",},{val: 1000,starColor: "rgba(255, 138, 0,0.7)",endColor: "rgba(86, 64, 31,0.5)",},];showData = colorArr(showDataList, 1);var option = {//调整光标移入,展示数据的样式tooltip: {trigger: "axis",// formatter: function (params) {// return (// params[0].axisValue +// ":" +// "<br/>计划:" +// planData[params[0].dataIndex] +// "<br/>完成:" +// completeData[params[0].dataIndex]// );// },},title: {text: "单位(数量)",left: "3%",textStyle: {color: "#07D1FA",fontWeight: "normal",fontSize: 14,},},//调整图例legend: {data: ["计划", "完成"],show: false,},//调整图表距边框的距离grid: {left: "3%",right: "3%",top: "15%",bottom: "5%",containLabel: true,},// 调整图像x轴xAxis: {data: xData,axisTick: {show: false,},axisLabel: {textStyle: {fontFamily: "Microsoft YaHei",color: "#07D1FA",fontWeight: "400",fontSize: "14",},},},//调整图像y轴yAxis: {axisTick: {show: false,},axisLine: {show: false,},axisLabel: {color: "#07D1FA",// show: false,},splitLine: {show: true,lineStyle: {type: [5, 10],dashOffset: 5,color: "#07D1FA",width: 1,opacity: 0.21,},},},//图像的关键显示部分,此处5个拼接一个堆叠柱子,注意此处的调整series: [{z: 1,name: "计划",type: "bar",stack: "1",barWidth: barWidth,// stack: "总量",// color: color[0],data: completeData,},{z: 2,name: "完成",type: "bar",stack: "1",barWidth: barWidth,// stack: "总量",// color: color[1],data: otherData,},//柱形底部{z: 3,name: "项目",type: "pictorialBar",data: completeData,symbol: "diamond",symbolOffset: ["0%", "60%"],symbolSize: [barWidth, 10],// itemStyle: {// normal: {// color: function (params) {// let arr = ["#3dc6cc", "#003EFF", "#6C29C1", "#DB00FF", "#FF8A00"];// console.log(arr[params.dataIndex]);// let ass = arr[params.dataIndex];// if (params.dataIndex == 0) {// return "#DB00FF";// }// if (params.dataIndex == 1) {// return "#003EFF";// }// },// },// },tooltip: {show: false,},},{z: 3,name: "1",type: "pictorialBar",data: constDatas,symbol: "diamond",symbolPosition: "end",symbolOffset: ["0%", "-50%"],symbolSize: [barWidth, 10],},{z: 5,name: "项目",type: "pictorialBar",symbolPosition: "end",data: showData,symbol: "diamond",symbolOffset: ["0%", "-50%"],symbolSize: [barWidth, (10 * barWidth) / barWidth],tooltip: {show: false,},// itemStyle: {// normal: {// label: {// formatter: "{c}",// show: true,// position: "top",// textStyle: {// fontWeight: 400,// fontSize: "13",// color: "#F2F7FA",// lineHeight: 20,// },// },// },// },},],};option && myChart.setOption(option);
}
</script><style scoped lang="scss">
.indexLeft {width: 360px;height: 1016px;margin-top: 64px;background: linear-gradient(90deg,#031425 0%,rgba(3, 20, 37, 0.5) 50%,rgba(3, 20, 37, 0) 100%);
}#chart {width: 700px;height: 300px;
}
</style>相关文章:

vue echart 立体柱状图 带阴影
根据一个博主代码改编而来 <template><div class"indexBox"><div id"chart"></div></div> </template><script setup> import * as echarts from "echarts"; import { onMounted } from "vue&…...

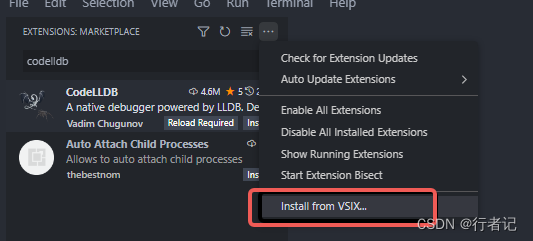
vscode远程linux安装codelldb
在windows上使用vscode通过ssh远程连接linux进行c调试时,在线安装codelldb-x86_64-linux.vsix扩展插件失败,原因是linux服务器上的网络问题,所以需要进行手动安装。 首先在windows上下载: codelldb-x86_64-linux.vsix;…...

【中间件篇-Redis缓存数据库08】Redis设计、实现、redisobject对象设计、多线程、缓存淘汰算法
Redis的设计、实现 数据结构和内部编码 type命令实际返回的就是当前键的数据结构类型,它们分别是:string(字符串)hash(哈希)、list(列表)、set(集合)、zset (有序集合),但这些只是Redis对外的数据结构。 实际上每种数据结构都有自己底层的…...

华为云优惠券介绍、领取入口及使用教程
华为云是华为的云服务品牌,致力于为用户提供一站式云计算基础设施服务。为了吸引用户,华为云经常推出各种优惠活动,其中就包括优惠券的发放,下面将为大家详细介绍华为云优惠券的作用、领取入口以及使用教程。 一、华为云优惠券介绍…...
)
OPTEE安全通告之CVE-2023-41325(Double free in shdr_verify_signature)
安全之安全(security)博客目录导读 目录 一、受影响版本 二、漏洞描述 三、问题触发 四、官方Patch修复...

第12章 关于 Micro SaaS 的结论
从时间和地点的自由到一种新鲜的独立感,开发 Micro SaaS 应用程序有很多好处。 获得 6 位数的订阅收入。辞掉我朝九晚五的令人丧命的工作。消除毫无意义的会议、办公室政治、混乱和救火。想工作就工作。随时随地使用我想要的任何技术工作。花更多时间陪伴家人。与我开发的应用…...

postman调用接口报{“detail“:“Method \“DELETE\“ not allowed.“}错误, 解决记录
项目是python代码开发, urls.py 路由中访问路径代码如下: urlpatterns [path(reportmanagement/<int:pk>/, views.ReportManagementDetail.as_view(), namereport-management-detail),] 对应view视图中代码如下: class ReportManagementDetail(GenericAPIView):"…...

基于单片机的线路差动保护系统设计
摘 要 随着我国微型电子技术和嵌入式系统的发展,目前行业内相对比较传统的线路差动保护系统无法满足客户的需求。为了改进传统线路差动保护系统在控制上得短板问题,在本次毕业设计中,将使用相对先进、快捷、智能的控制机制。该系统的控制大脑…...

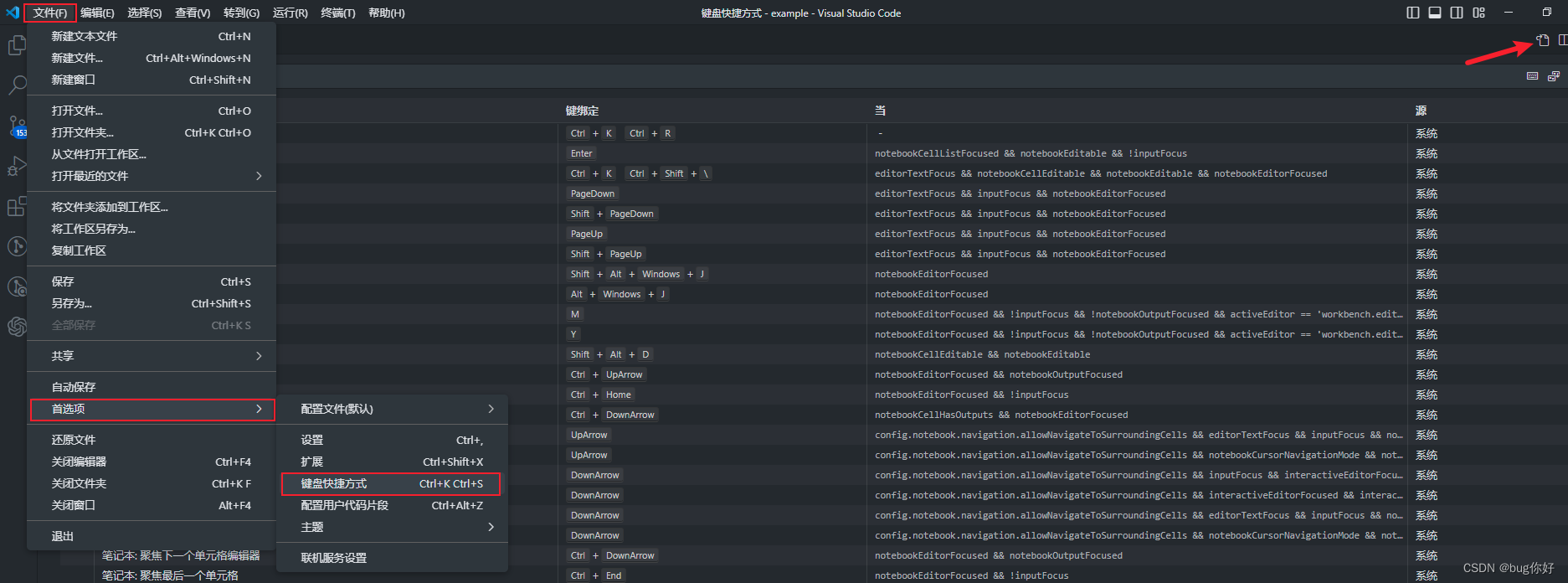
vscode 快速打印console.log
第一步 输入这些 {// Print Selected Variabl 为自定义快捷键中需要使用的name,可以自行修改"Print Selected Variable": {"body": ["\nconsole.log("," %c $CLIPBOARD: ,"," background-color: #3756d4; padding:…...

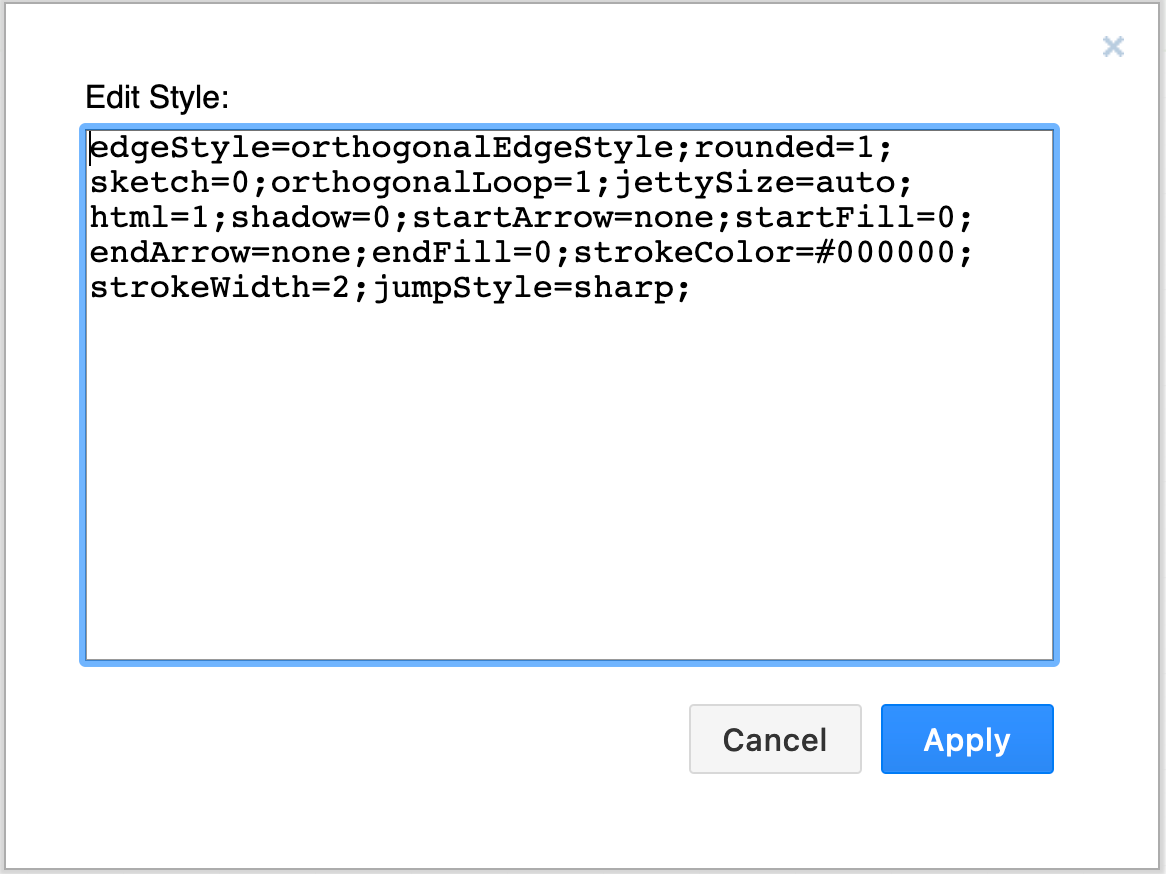
drawio连接线的样式设置
drawio是一款强大的图表绘制软件,支持在线云端版本以及windows, macOS, linux安装版。 如果想在线直接使用,则直接输入网址draw.io或者使用drawon(桌案), drawon.cn内部完整的集成了drawio的所有功能,并实现了云端存储,以及在线共…...

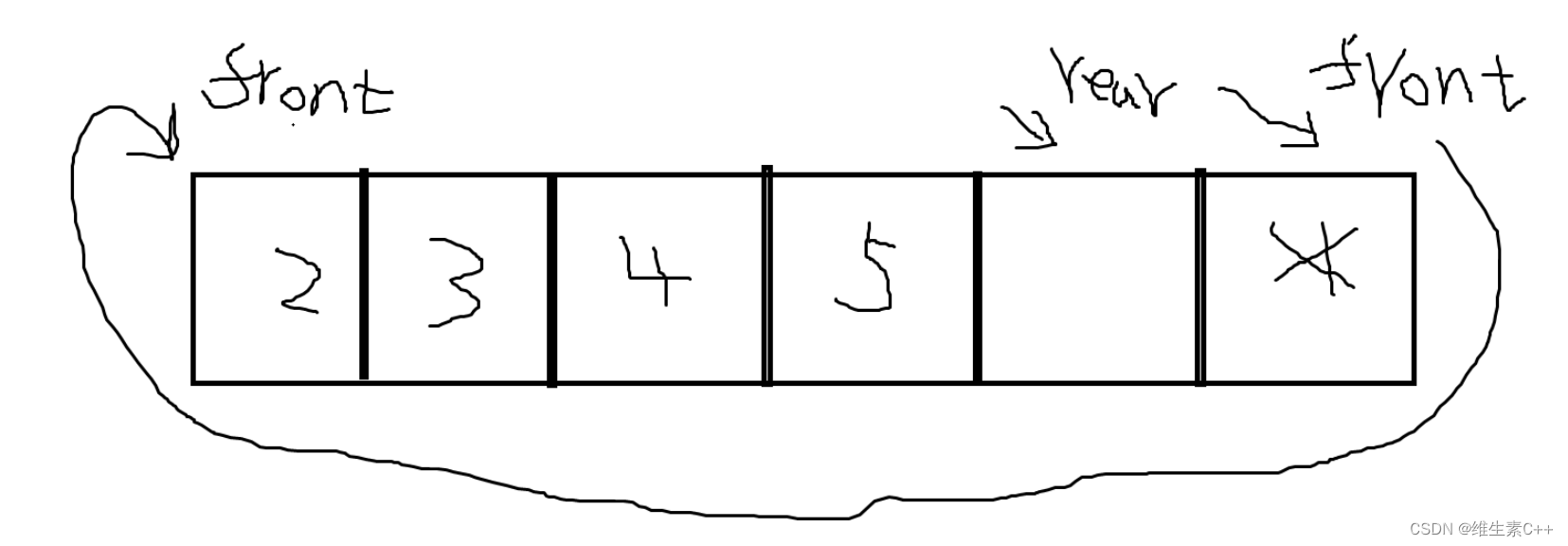
【力扣题:循环队列】
文章目录 一.题目描述二. 思路解析三. 代码实现 一.题目描述 设计你的循环队列实现。 循环队列是一种线性数据结构,其操作表现基于 FIFO(先进先出)原则并且队尾被连接在队首之后以形成一个循环。它也被称为“环形缓冲器”。 循环队列的一个好…...

配置开启Docker2375远程连接与解决Docker未授权访问漏洞
一、配置开启Docker远程连接 首先需要安装docker,参考我这篇文章:基于CentOS7安装配置docker与docker-compose 配置开启Docker远程连接的步骤: //1-编辑/usr/lib/systemd/system/docker.service 文件 vim /usr/lib/systemd/system/docker.service //2…...

土木非科班转码测开,斩获10家大厂offer
大家好,我是洋子 24届秋招基本已经落下了帷幕,各大互联网大厂基本也开奖完毕,还没有拿到满意offer的同学也不要灰心,积极备战明年的春招。另外,25届想要找暑期实习的同学也可以开始准备起来了,基本大厂在春…...

HarmonyOS 高级特性
引言 本章将探讨 HarmonyOS 的高级特性,包括分布式能力、安全机制和性能优化。这些特性可以帮助你构建更强大、更安全、更高效的应用。 目录 HarmonyOS 的分布式能力HarmonyOS 的安全机制HarmonyOS 的性能优化总结 1. HarmonyOS 的分布式能力 HarmonyOS 的分布…...

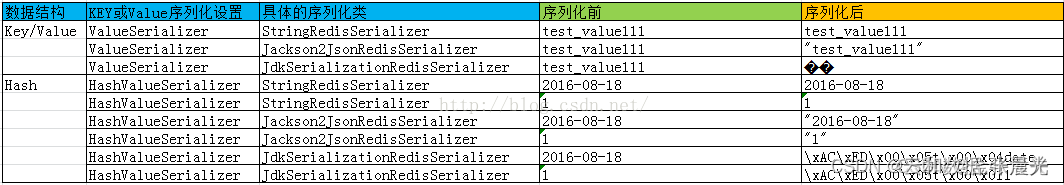
Spring整合redis的key时出现\xac\xed\x00\x05t\前缀问题
AutowiredRedisTemplate redisTemplate;User usernew User(5,"tomhs","tttt");ValueOperations opsForValue redisTemplate.opsForValue();//存放key,opsForValue.set("user"user.getId(),user);//读取数据;System.out.println(opsForValue.get…...

centos 6.10 安装 tcmalloc
安装 libunwind-1.6.2 下载地址 解压文件 cd libunwind-1.6.2 ./configure make && make install另一种方式 从 github 上下载的项目, 在执行autoreconf -i 时一直报错,libtool 未定义, 要先在当前目录执行 libtoolize,再执行 au…...

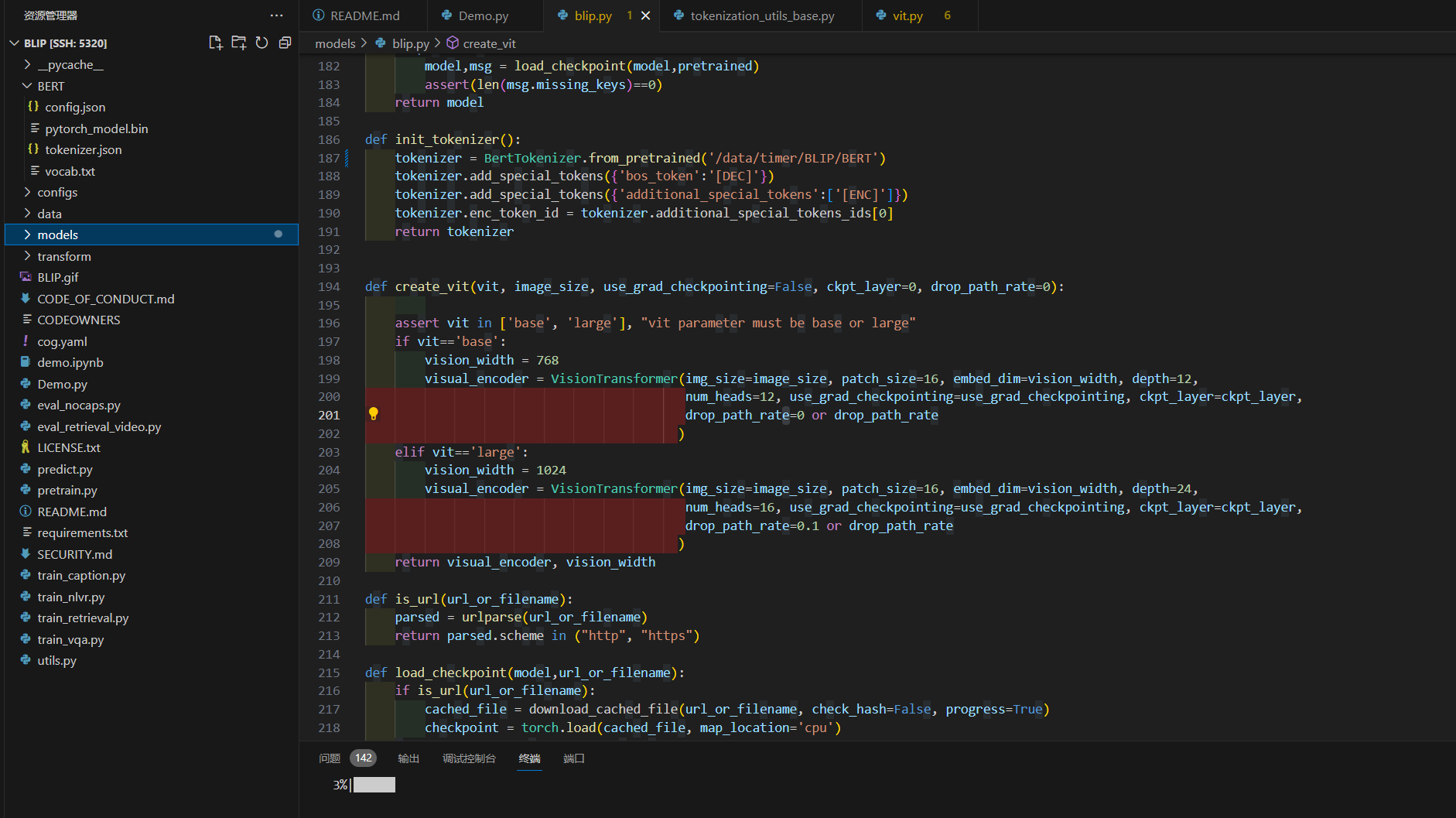
下载huggingface预训练模型到本地并调用
写在前面 在大模型横行的时代,无法在服务器上连接外网的研究僧真的是太苦逼了,每次想尝试类似于CLIP,BLIP之类的大模型都会得到“requests.exceptions.ConnectionError: (MaxRetryError("HTTPSConnectionPool(host‘huggingface.co’, …...

基于Vue+SpringBoot的天然气工程业务管理系统 开源项目
目录 一、摘要1.1 项目介绍1.2 项目详细录屏 二、功能模块三、使用角色3.1 施工人员3.2 管理员 四、数据库设计4.1 用户表4.2 分公司表4.3 角色表4.4 数据字典表4.5 工程项目表4.6 使用材料表4.7 使用材料领用表4.8 整体E-R图 五、系统展示六、核心代码6.1 查询工程项目6.2 工程…...

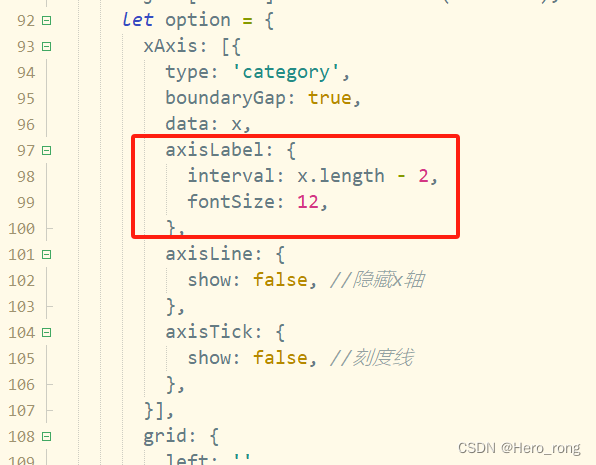
jQuery使用echarts循环插入图表
目录 jQuery动态循环插入echarts图表 y轴显示最大值和最小值 x轴只显示两个值,开始日期和结束日期 jQuery动态循环插入echarts图表 html .center_img_list 是我们循环数据的地方 <div class"center_img shadow"><div class"center_img_b…...

二十三种设计模式全面解析-迭代器模式进阶篇:探索变体与扩展
在前文中,我们深入探讨了迭代器模式的概念、原理和基本应用。然而,迭代器模式并不止于此,它还有更多的变体和扩展,为我们提供了更多灵活的遍历方式和功能。今天,我将继续带领你进入迭代器模式的进阶篇,探索…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...
