vue3使用element-plus
安装
# NPM
$ npm install element-plus --save# Yarn
$ yarn add element-plus# pnpm
$ pnpm install element-plus全局引入
main.js
// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'//引入ElementPlus所有组件
import 'element-plus/dist/index.css'//引入ElementPlus样式
import App from './App.vue'const app = createApp(App)app.use(ElementPlus)//注册使用
app.mount('#app')按需引入(推荐)
按需引入(因为vue3按需引入不需要一个个手动引入了,只要页面使用到的组件会自动帮你引入,何乐而不为呢)
安装插件:
npm install -D unplugin-vue-components unplugin-auto-import在vite.config.js中使用插件
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'export default defineConfig({// ...plugins: [// ...AutoImport({resolvers: [ElementPlusResolver()],//插件一}),Components({resolvers: [ElementPlusResolver()],,//插件二}),],
})用webpack打包的项目中在vue.config.js或者webpack.config.js中配置
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')module.exports = {// ...plugins: [AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],
}到这里就可以正常使用了,详细安装使用参考官网非常详细element-plus官网
相关文章:

vue3使用element-plus
安装 # NPM $ npm install element-plus --save# Yarn $ yarn add element-plus# pnpm $ pnpm install element-plus 全局引入 main.js // main.ts import { createApp } from vue import ElementPlus from element-plus//引入ElementPlus所有组件 import element-plus/dis…...

高质量实时渲染笔记
文章目录 Real-time shadows1 自遮挡问题2 解决阴影detach问题?3 Aliasing4 近似积分5 percentage closer soft shadows(PCSS)percenta closer filtering(PCF)PCSS的思想 6 Variance Soft Shadow Mapping (VSSM)步骤Moment Shadow Mapping 7 Distance field shadow …...

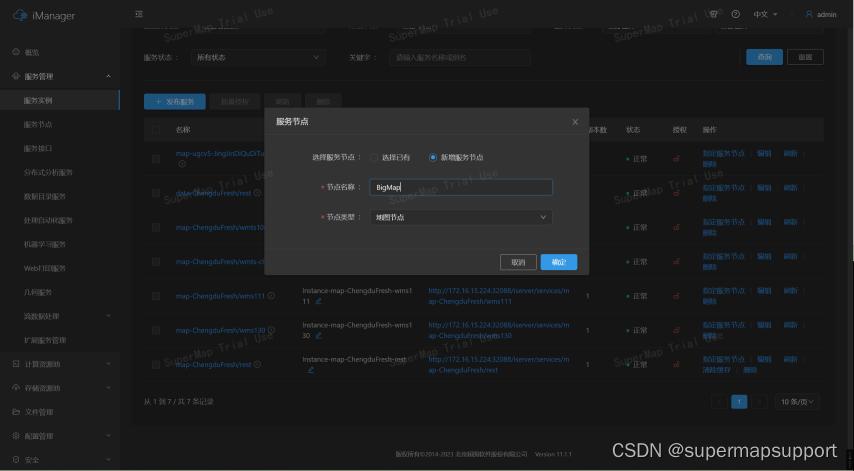
云原生下GIS服务规划与设计
作者:lisong 目录 背景云原生环境下GIS服务的相关概念GIS服务在云原生环境下的规划调度策略GIS服务在云原生环境下的调度手段GIS服务在云原生环境下的服务规划调度实践 背景 作为云原生GIS系统管理人员,在面对新建的云GIS系统时,通常需要应对…...

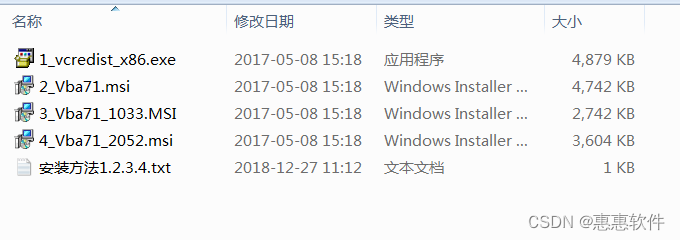
VBA 宏For WPS(完整版)-供大家学习研究参考
VBE7.1安装方法: 适用于安装 WPS 2019 版本的 缺少 VBA 模块的 亲测可用,内含 VBA 7.1 安装顺序1、2、3、4按照顺序安装; 1.安装MSVCRTRedist\Release目录下32位的安装包,此安装包为运行时库 3.安装VBARedist\Release目录下32位的…...

【Linux】八、进程通信
进程通信的介绍 目的 数据传输:一个进程将它的数据发送给另一个进程; 资源共享:多个进程间共享资源; 通知事件:一个进程向另一个或一组进程发送消息,同时事件如,进程终止时要通知父进程…...

不同类型的软件企业该如何有效的管理好你的软件测试团队?
最近在网上发现一篇记录了2012年《[视频]作为测试经理如何有效管理好你的软件测试团队》的文字内容,感谢记录的人,我也保存一下。顺便将演讲中的PPT重点截图也放上来,一并保存了!。由于是现场速记,过度的口语化&#x…...

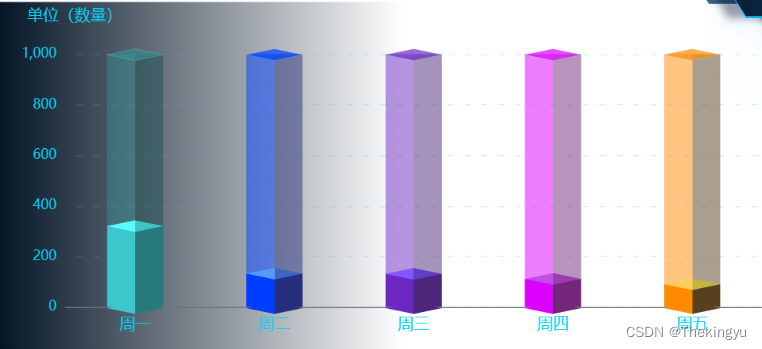
vue echart 立体柱状图 带阴影
根据一个博主代码改编而来 <template><div class"indexBox"><div id"chart"></div></div> </template><script setup> import * as echarts from "echarts"; import { onMounted } from "vue&…...

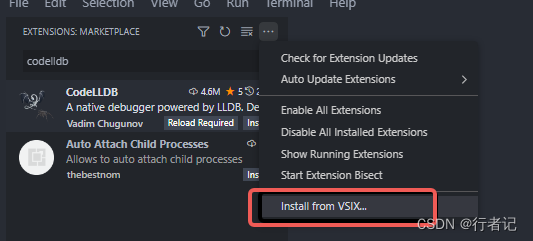
vscode远程linux安装codelldb
在windows上使用vscode通过ssh远程连接linux进行c调试时,在线安装codelldb-x86_64-linux.vsix扩展插件失败,原因是linux服务器上的网络问题,所以需要进行手动安装。 首先在windows上下载: codelldb-x86_64-linux.vsix;…...

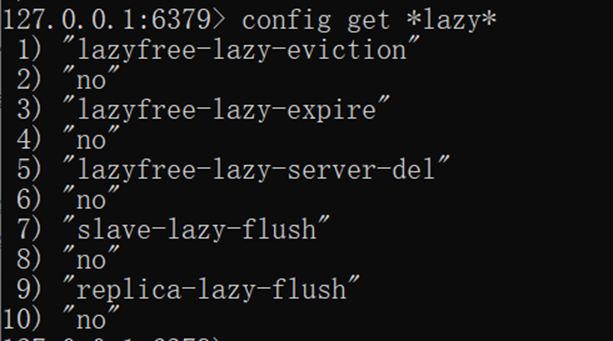
【中间件篇-Redis缓存数据库08】Redis设计、实现、redisobject对象设计、多线程、缓存淘汰算法
Redis的设计、实现 数据结构和内部编码 type命令实际返回的就是当前键的数据结构类型,它们分别是:string(字符串)hash(哈希)、list(列表)、set(集合)、zset (有序集合),但这些只是Redis对外的数据结构。 实际上每种数据结构都有自己底层的…...

华为云优惠券介绍、领取入口及使用教程
华为云是华为的云服务品牌,致力于为用户提供一站式云计算基础设施服务。为了吸引用户,华为云经常推出各种优惠活动,其中就包括优惠券的发放,下面将为大家详细介绍华为云优惠券的作用、领取入口以及使用教程。 一、华为云优惠券介绍…...
)
OPTEE安全通告之CVE-2023-41325(Double free in shdr_verify_signature)
安全之安全(security)博客目录导读 目录 一、受影响版本 二、漏洞描述 三、问题触发 四、官方Patch修复...

第12章 关于 Micro SaaS 的结论
从时间和地点的自由到一种新鲜的独立感,开发 Micro SaaS 应用程序有很多好处。 获得 6 位数的订阅收入。辞掉我朝九晚五的令人丧命的工作。消除毫无意义的会议、办公室政治、混乱和救火。想工作就工作。随时随地使用我想要的任何技术工作。花更多时间陪伴家人。与我开发的应用…...

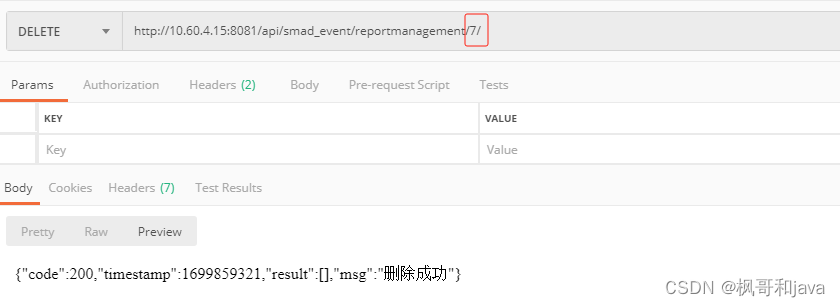
postman调用接口报{“detail“:“Method \“DELETE\“ not allowed.“}错误, 解决记录
项目是python代码开发, urls.py 路由中访问路径代码如下: urlpatterns [path(reportmanagement/<int:pk>/, views.ReportManagementDetail.as_view(), namereport-management-detail),] 对应view视图中代码如下: class ReportManagementDetail(GenericAPIView):"…...

基于单片机的线路差动保护系统设计
摘 要 随着我国微型电子技术和嵌入式系统的发展,目前行业内相对比较传统的线路差动保护系统无法满足客户的需求。为了改进传统线路差动保护系统在控制上得短板问题,在本次毕业设计中,将使用相对先进、快捷、智能的控制机制。该系统的控制大脑…...

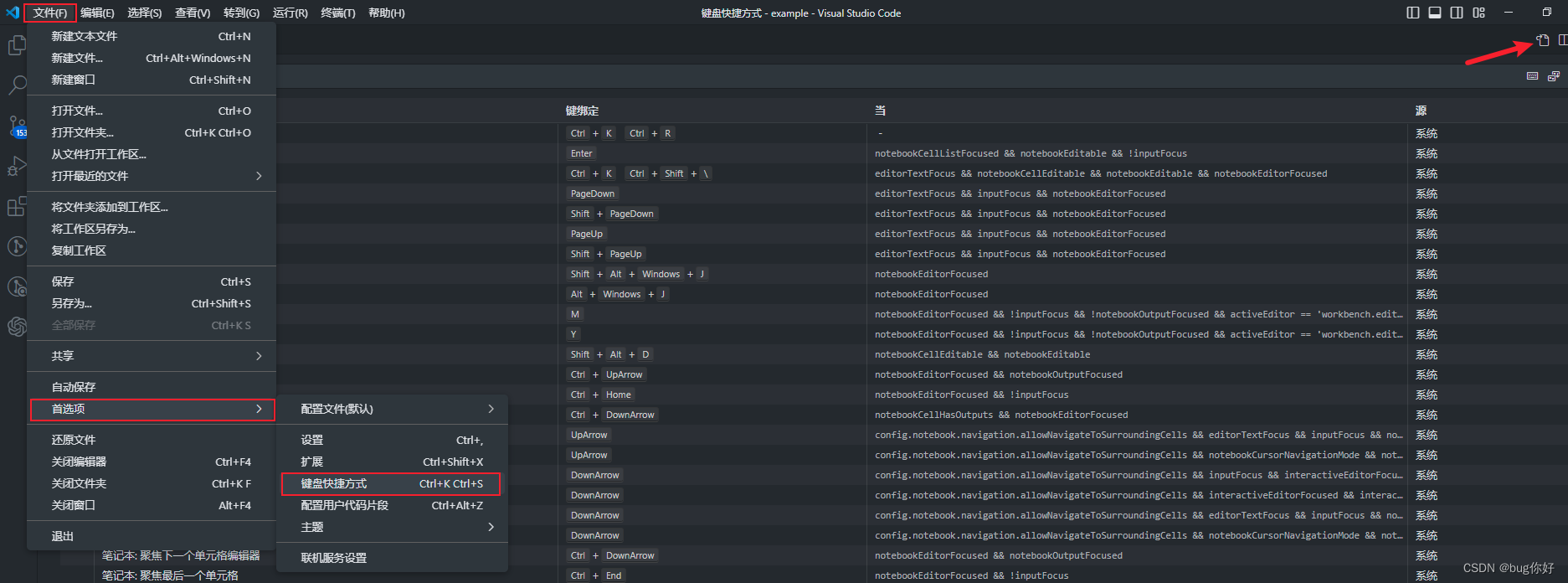
vscode 快速打印console.log
第一步 输入这些 {// Print Selected Variabl 为自定义快捷键中需要使用的name,可以自行修改"Print Selected Variable": {"body": ["\nconsole.log("," %c $CLIPBOARD: ,"," background-color: #3756d4; padding:…...

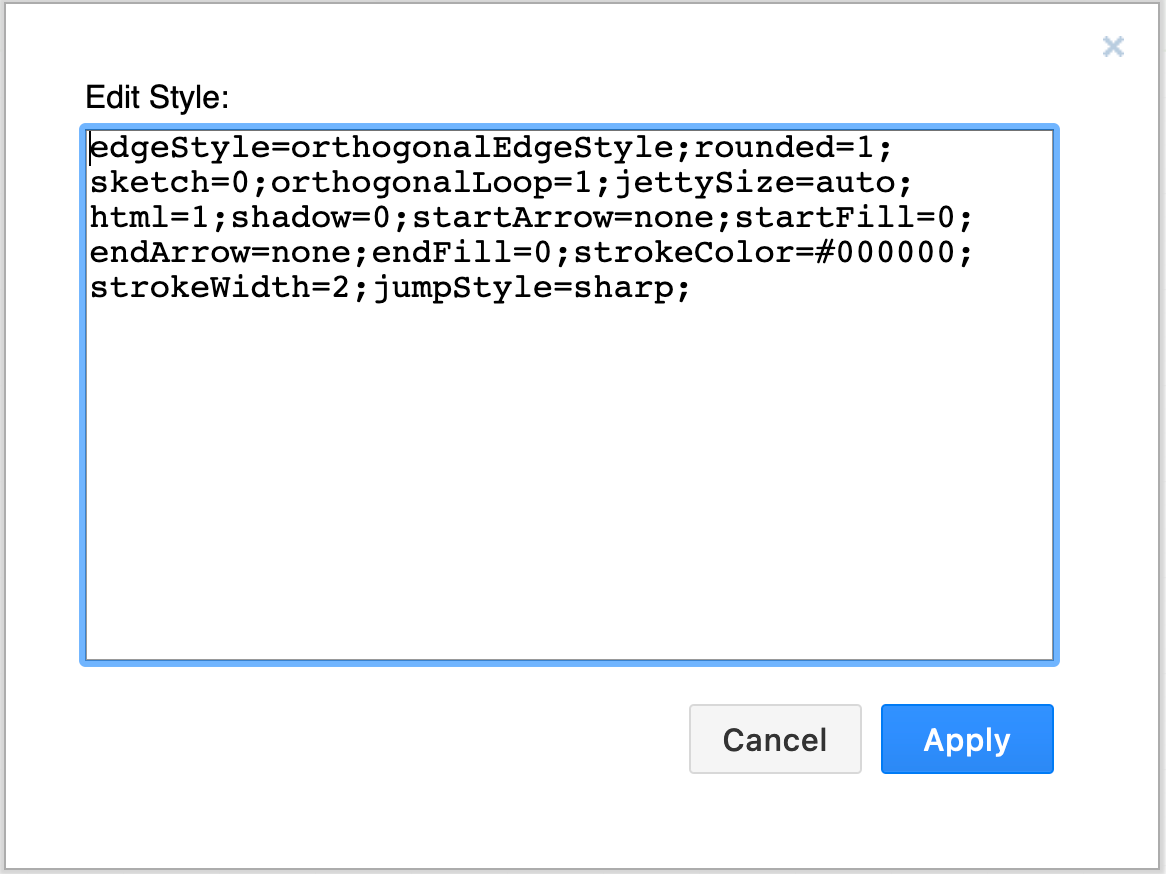
drawio连接线的样式设置
drawio是一款强大的图表绘制软件,支持在线云端版本以及windows, macOS, linux安装版。 如果想在线直接使用,则直接输入网址draw.io或者使用drawon(桌案), drawon.cn内部完整的集成了drawio的所有功能,并实现了云端存储,以及在线共…...

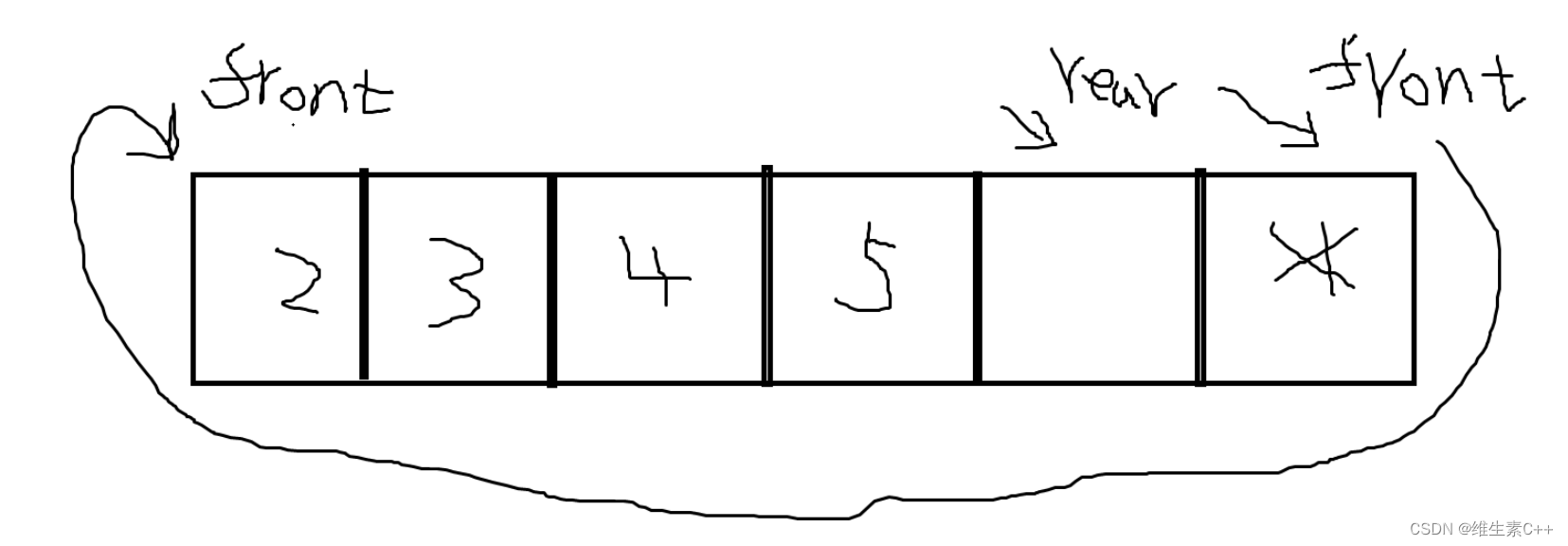
【力扣题:循环队列】
文章目录 一.题目描述二. 思路解析三. 代码实现 一.题目描述 设计你的循环队列实现。 循环队列是一种线性数据结构,其操作表现基于 FIFO(先进先出)原则并且队尾被连接在队首之后以形成一个循环。它也被称为“环形缓冲器”。 循环队列的一个好…...

配置开启Docker2375远程连接与解决Docker未授权访问漏洞
一、配置开启Docker远程连接 首先需要安装docker,参考我这篇文章:基于CentOS7安装配置docker与docker-compose 配置开启Docker远程连接的步骤: //1-编辑/usr/lib/systemd/system/docker.service 文件 vim /usr/lib/systemd/system/docker.service //2…...

土木非科班转码测开,斩获10家大厂offer
大家好,我是洋子 24届秋招基本已经落下了帷幕,各大互联网大厂基本也开奖完毕,还没有拿到满意offer的同学也不要灰心,积极备战明年的春招。另外,25届想要找暑期实习的同学也可以开始准备起来了,基本大厂在春…...

HarmonyOS 高级特性
引言 本章将探讨 HarmonyOS 的高级特性,包括分布式能力、安全机制和性能优化。这些特性可以帮助你构建更强大、更安全、更高效的应用。 目录 HarmonyOS 的分布式能力HarmonyOS 的安全机制HarmonyOS 的性能优化总结 1. HarmonyOS 的分布式能力 HarmonyOS 的分布…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
