vue做的一个一点就转的转盘(音乐磁盘),点击停止时会在几秒内缓慢停止,再次点击按钮可以再次旋转,
先看效果:
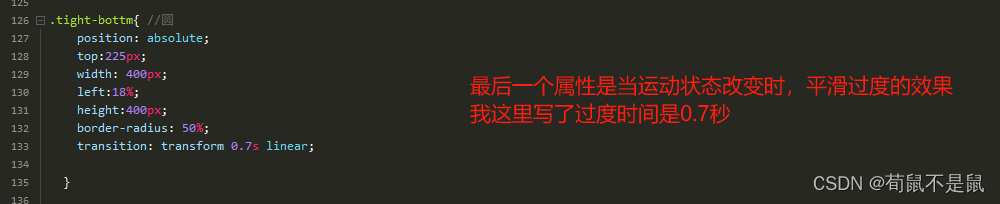
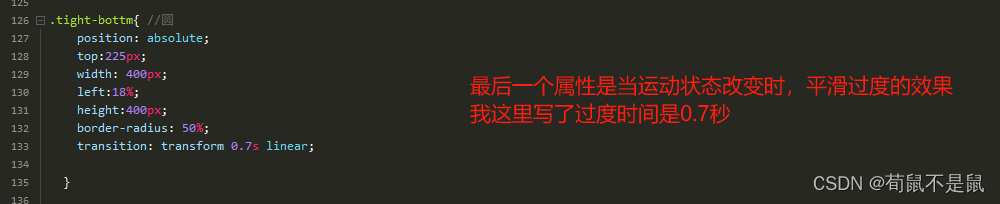
代码:主要部分我会红线画出来




css:部分:

源码:
vue部分:
<template><div class="song-lyric"><div><div class="type"><div class="right"><div class="right-center" :class="{ 'rotates': isplay }"><div><img src="https://imagesone.oss-cn-beijing.aliyuncs.com/imagebishe/player_bar.png"class="right-top" :class="{rotated: isplay}"></div><div><img src="https://imagesone.oss-cn-beijing.aliyuncs.com/imagebishe/disc.png"class="tight-bottm" :style="{ transform: 'rotate(' + rotationAngle + 'deg)' }"></div></div></div><div class="lyric-title"><!-- 有歌词 --><!-- <el-input v-model="input" placeholder="请输入内"></el-input><el-input v-model="input" placeholder="差不多"></el-input> --><ul class="has-lyric" v-if="lyr.length" key="index"><li v-for="(item,index) in lyr" v-bind:key="index">{{item[1]}}</li></ul><!-- 没有歌词 --><div v-else class="no-lyric" key="no-lyric"><span>暂无歌词</span></div></div></div></div></div></template>
<script>import {mixin} from '../mixins';import {mapGetters} from 'vuex';export default {name: 'lyric',mixins: [mixin],data() {return {// input: '',lyr: [], //当前歌曲的歌词isplay: undefined, //获取歌曲开关状态rotationAngle: 0 // 记录盒子当前的旋转角度}},computed: {...mapGetters(['curTime', //当前歌曲播放到的位置'id', //当前播放的歌曲id'lyric', //歌词'listIndex', //当前歌曲在歌单中的位置'listOfSongs', //当前歌单列表'isPlay' //播放状态])},created() {this.isplay = this.isPlay//获取开关console.log('data', this.isplay);//获取点击图片进去歌词页面的开关状态this.lyr = this.lyric;this.rotateBox();console.log('this.lyr', this.lyr)console.log('this.mapGetters', this.mapGetters)},watch: {isPlay() {this.isplay = this.isPlayconsole.log('data', this.isplay);this.rotateBox();},id: function() {this.lyr = this.parseLyric(this.listOfSongs[this.listIndex].lyric)},curTime: function() {if (this.lyr.length > 0) {for (let i = 0; i < this.lyr.length; i++) {if (this.curTime >= this.lyr[i][0]) {for (let j = 0; j < this.lyr.length; j++) {document.querySelectorAll('.has-lyric li')[j].style.color = '#ffffff';document.querySelectorAll('.has-lyric li')[j].style.fontSize = '15px';}if (i >= 0) {document.querySelectorAll('.has-lyric li')[i].style.color = '#95d2f6';document.querySelectorAll('.has-lyric li')[i].style.fontSize = '25px';}}}}}},methods:{rotateBox(){if(this.isplay){this.rotationAngle +=1;// if(this.rotationAngle >= 360){// this.rotationAngle = this.rotationAngle % 360;// }setTimeout(this.rotateBox, 20);// console.log('this.rotateBox',this.rotationAngle)}}}}
</script>
<style lang="scss" scoped>@import '../assets/css/lyric.scss';
</style>css部分:
@import "var.scss";.song-lyric {// margin: auto;// margin-top: $header-height + 20px;width: 100%;height: 100%;// background-color: $color-white;border-radius: 12px;display: block;background-color: rgb(167, 167, 167);// padding: 0 20px 50px 20px;// background-color: rgba(0,0,0,.55);font-family: $font-family;// background-size: cover;// filter: blur(30px);z-index: 1;.lyric-title {text-align: center;width: 50%;height: 100vh;overflow-y: scroll;line-height: 60px;border-bottom: 2px solid $color-black;margin-top: 50px;// background: rgba(21, 21, 21, 0.6);background-color: rgba(0,0,0,.65);z-index: 2;}.type{display: flex;text-align: center;width: 100%;height: 100vh;overflow: hidden;line-height: 60px;border-bottom: 2px solid $color-black;z-index: 2;}.right{text-align: center;width: 50%;height: 100vh;overflow: hidden;line-height: 60px;border-bottom: 2px solid $color-black;margin-top: 50px;display: flex;justify-content: center;align-items: center;flex-direction: column;flex-wrap: wrap;// background: rgba(21, 21, 21, 0.6);background-color: rgba(0,0,0,.65);// backdrop-filter: blur(4px);// box-shadow: inset 0px 1px 6px rgba(255,255,255,0.6), 2px 2px 15px rgba(0,0,0,0.5);z-index: 2;}.right-top{ //指针position: absolute; z-index: 1; width: auto; left:45%; top:117px; height:200px;transition: transform 0.7s linear; transform: rotate(-30deg) translate(35px , -10px); }.rotated {transform: rotate(0deg);}.right-center{position: relative;width: 600px;height: 1000px;// background-color: rgb(206, 198, 198);}.has-lyric {font-size: 18px;width: 100%;min-height: 100%;text-align: center;padding-top: 120px;li {width: 100%;height: 40px;line-height: 40px;}}.no-lyric {// margin: 200px 0;padding: 200px 0 0 0;width: 100%;text-align: center;span {font-size: 18px;text-align: center;}}
}.lyric-fade-enter,
.lyric-fade-leave-to {transform: translateX(30px);opacity: 0;
}.lyric-fade-enter-active,
.lyric-fade-leave-active {transition: all 0.3s ease;
}.tight-bottm{ //圆position: absolute;top:225px; width: 400px; left:18%; height:400px; border-radius: 50%;transition: transform 0.7s linear;}.active {animation: none !important;// animation: spin 5s linear infinite;}// @keyframes spin {// 100% {// transform: rotate(360deg);// }// }相关文章:

vue做的一个一点就转的转盘(音乐磁盘),点击停止时会在几秒内缓慢停止,再次点击按钮可以再次旋转,
先看效果: 代码:主要部分我会红线画出来 css:部分: 源码: vue部分: <template><div class"song-lyric"><div><div class"type"><div class"right">&l…...

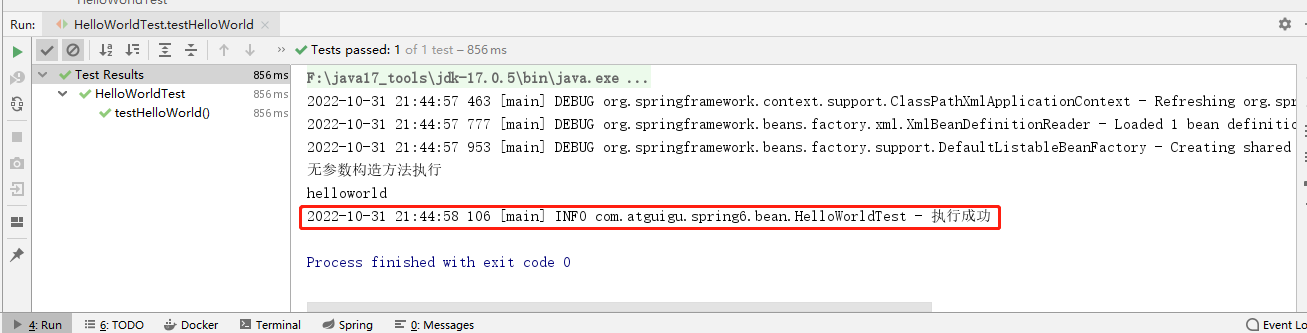
Spring6(一):入门案例
文章目录 1. 概述1.1 Spring简介1.2 Spring 的狭义和广义1.3 Spring Framework特点1.4 Spring模块组成 2 入门2.1 构建模块2.2 程序开发2.2.1 引入依赖2.2.2 创建java类2.2.3 创建配置文件2.2.4 创建测试类测试 2.3 程序分析2.4 启用Log4j2日志框架2.4.1 引入Log4j2依赖2.4.2 加…...

Linux中报错no space device解决思路
1,df -h :查看所有文件下的磁盘使用情况。注意,查询的最后一栏属性就是分区所在的目录路径 2,进到具体的文件下,接着命令:du -sh * | grep G 搜索G以上的文本。 没搜到内容的话,使用命令du -sh…...

vue3使用element-plus
安装 # NPM $ npm install element-plus --save# Yarn $ yarn add element-plus# pnpm $ pnpm install element-plus 全局引入 main.js // main.ts import { createApp } from vue import ElementPlus from element-plus//引入ElementPlus所有组件 import element-plus/dis…...

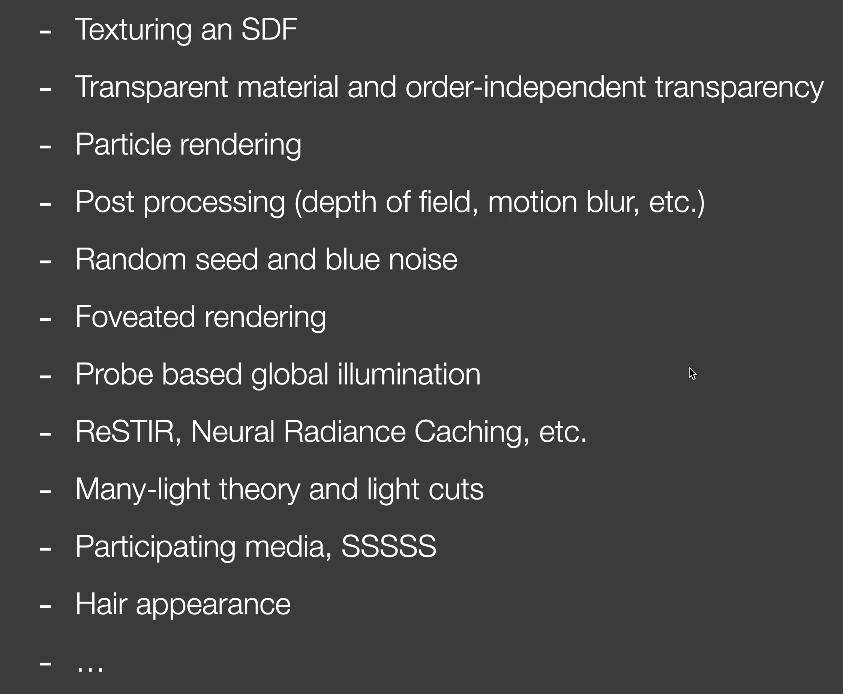
高质量实时渲染笔记
文章目录 Real-time shadows1 自遮挡问题2 解决阴影detach问题?3 Aliasing4 近似积分5 percentage closer soft shadows(PCSS)percenta closer filtering(PCF)PCSS的思想 6 Variance Soft Shadow Mapping (VSSM)步骤Moment Shadow Mapping 7 Distance field shadow …...

云原生下GIS服务规划与设计
作者:lisong 目录 背景云原生环境下GIS服务的相关概念GIS服务在云原生环境下的规划调度策略GIS服务在云原生环境下的调度手段GIS服务在云原生环境下的服务规划调度实践 背景 作为云原生GIS系统管理人员,在面对新建的云GIS系统时,通常需要应对…...

VBA 宏For WPS(完整版)-供大家学习研究参考
VBE7.1安装方法: 适用于安装 WPS 2019 版本的 缺少 VBA 模块的 亲测可用,内含 VBA 7.1 安装顺序1、2、3、4按照顺序安装; 1.安装MSVCRTRedist\Release目录下32位的安装包,此安装包为运行时库 3.安装VBARedist\Release目录下32位的…...

【Linux】八、进程通信
进程通信的介绍 目的 数据传输:一个进程将它的数据发送给另一个进程; 资源共享:多个进程间共享资源; 通知事件:一个进程向另一个或一组进程发送消息,同时事件如,进程终止时要通知父进程…...

不同类型的软件企业该如何有效的管理好你的软件测试团队?
最近在网上发现一篇记录了2012年《[视频]作为测试经理如何有效管理好你的软件测试团队》的文字内容,感谢记录的人,我也保存一下。顺便将演讲中的PPT重点截图也放上来,一并保存了!。由于是现场速记,过度的口语化&#x…...

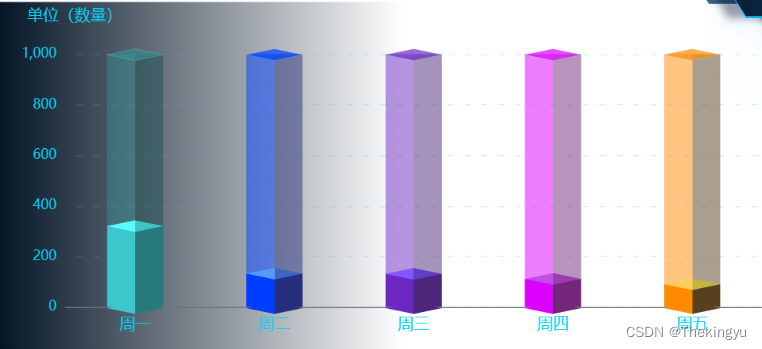
vue echart 立体柱状图 带阴影
根据一个博主代码改编而来 <template><div class"indexBox"><div id"chart"></div></div> </template><script setup> import * as echarts from "echarts"; import { onMounted } from "vue&…...

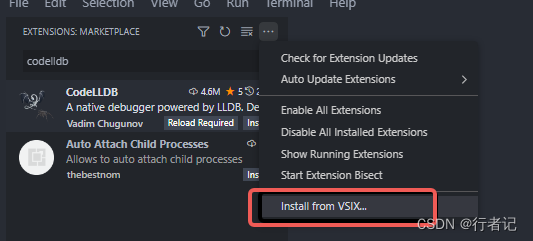
vscode远程linux安装codelldb
在windows上使用vscode通过ssh远程连接linux进行c调试时,在线安装codelldb-x86_64-linux.vsix扩展插件失败,原因是linux服务器上的网络问题,所以需要进行手动安装。 首先在windows上下载: codelldb-x86_64-linux.vsix;…...

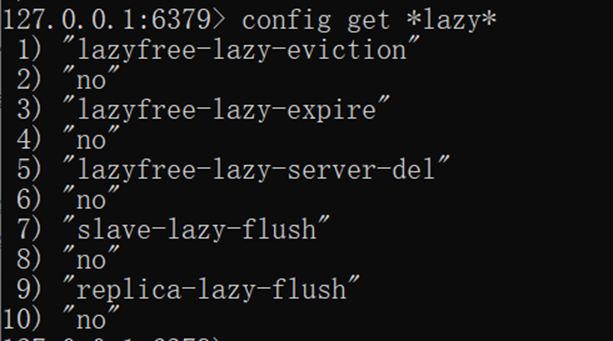
【中间件篇-Redis缓存数据库08】Redis设计、实现、redisobject对象设计、多线程、缓存淘汰算法
Redis的设计、实现 数据结构和内部编码 type命令实际返回的就是当前键的数据结构类型,它们分别是:string(字符串)hash(哈希)、list(列表)、set(集合)、zset (有序集合),但这些只是Redis对外的数据结构。 实际上每种数据结构都有自己底层的…...

华为云优惠券介绍、领取入口及使用教程
华为云是华为的云服务品牌,致力于为用户提供一站式云计算基础设施服务。为了吸引用户,华为云经常推出各种优惠活动,其中就包括优惠券的发放,下面将为大家详细介绍华为云优惠券的作用、领取入口以及使用教程。 一、华为云优惠券介绍…...
)
OPTEE安全通告之CVE-2023-41325(Double free in shdr_verify_signature)
安全之安全(security)博客目录导读 目录 一、受影响版本 二、漏洞描述 三、问题触发 四、官方Patch修复...

第12章 关于 Micro SaaS 的结论
从时间和地点的自由到一种新鲜的独立感,开发 Micro SaaS 应用程序有很多好处。 获得 6 位数的订阅收入。辞掉我朝九晚五的令人丧命的工作。消除毫无意义的会议、办公室政治、混乱和救火。想工作就工作。随时随地使用我想要的任何技术工作。花更多时间陪伴家人。与我开发的应用…...

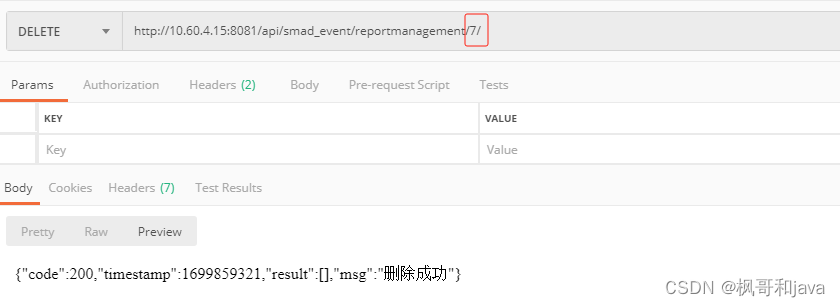
postman调用接口报{“detail“:“Method \“DELETE\“ not allowed.“}错误, 解决记录
项目是python代码开发, urls.py 路由中访问路径代码如下: urlpatterns [path(reportmanagement/<int:pk>/, views.ReportManagementDetail.as_view(), namereport-management-detail),] 对应view视图中代码如下: class ReportManagementDetail(GenericAPIView):"…...

基于单片机的线路差动保护系统设计
摘 要 随着我国微型电子技术和嵌入式系统的发展,目前行业内相对比较传统的线路差动保护系统无法满足客户的需求。为了改进传统线路差动保护系统在控制上得短板问题,在本次毕业设计中,将使用相对先进、快捷、智能的控制机制。该系统的控制大脑…...

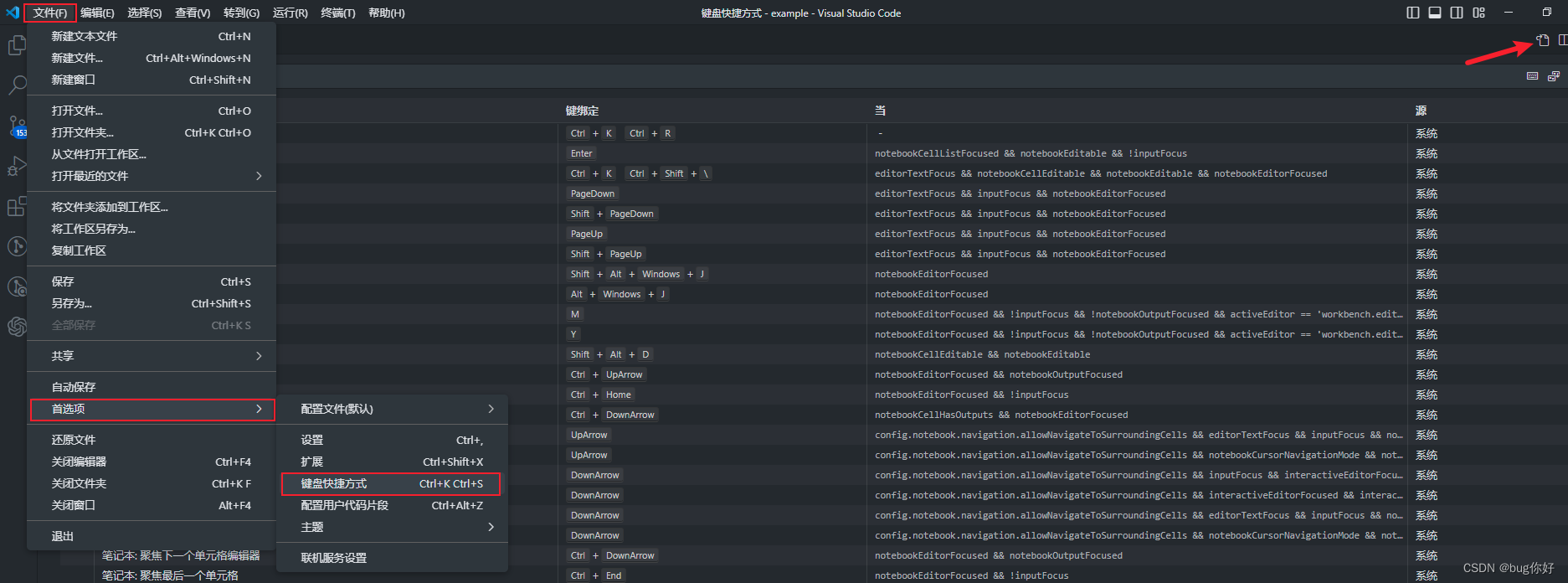
vscode 快速打印console.log
第一步 输入这些 {// Print Selected Variabl 为自定义快捷键中需要使用的name,可以自行修改"Print Selected Variable": {"body": ["\nconsole.log("," %c $CLIPBOARD: ,"," background-color: #3756d4; padding:…...

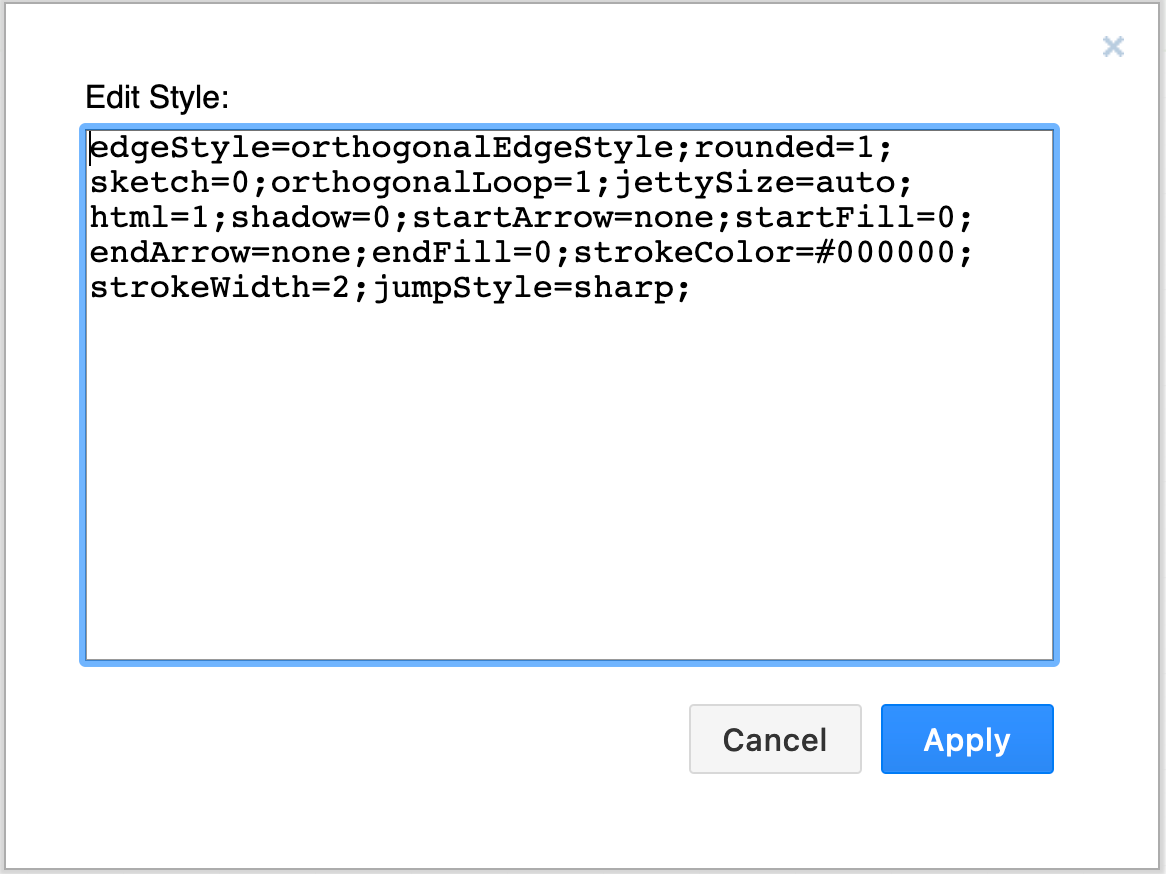
drawio连接线的样式设置
drawio是一款强大的图表绘制软件,支持在线云端版本以及windows, macOS, linux安装版。 如果想在线直接使用,则直接输入网址draw.io或者使用drawon(桌案), drawon.cn内部完整的集成了drawio的所有功能,并实现了云端存储,以及在线共…...

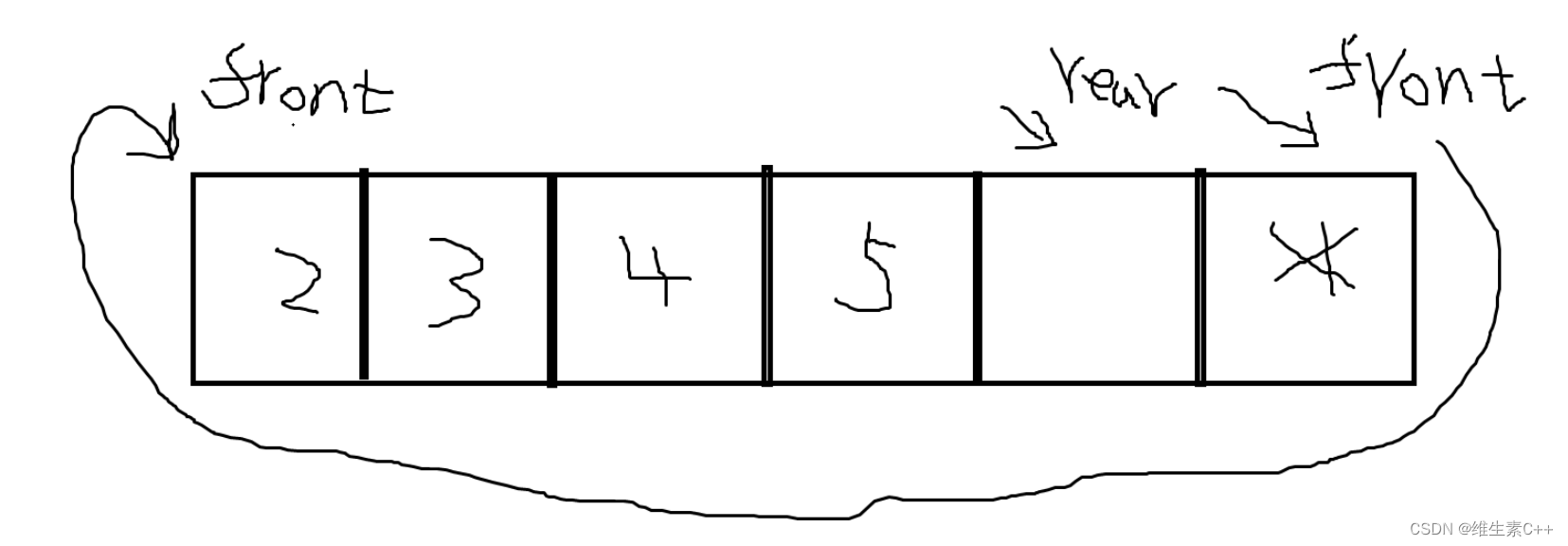
【力扣题:循环队列】
文章目录 一.题目描述二. 思路解析三. 代码实现 一.题目描述 设计你的循环队列实现。 循环队列是一种线性数据结构,其操作表现基于 FIFO(先进先出)原则并且队尾被连接在队首之后以形成一个循环。它也被称为“环形缓冲器”。 循环队列的一个好…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
