Angular 指令介绍及使用(三)
Angular 指令概述
在 Angular 中,指令是一种机制,用于扩展和修改组件的行为和外观。指令可以由开发者自定义,也可以是 Angular 框架自带的一些内置指令。通过使用指令,我们可以在 HTML 模板中通过属性或元素名来操作组件。
Angular 中的指令主要分为三种类型:
- 组件指令(Component Directives)
组件指令是一种带有模板的指令,它们代表了可重用的 UI 组件。组件指令通过使用 @Component 装饰器来定义,并使用 selector 属性指定了该组件指令在 HTML 模板中的使用方式。
Angular的组件指令主要有组件装饰器 @Component。举例如下:
@Component:
下面是@Component指令的一个例子:
import { Component } from '@angular/core'; @Component({ selector: 'app-example', template: '<h1>Hello, World!</h1>'
})
export class ExampleComponent { }
在这个例子中,@Component装饰器接受一个元数据对象,其中包含了这个组件的一些基本属性。selector属性定义了如何在HTML模板中使用这个组件,这里我们把它定义为app-example。template属性定义了组件的HTML模板,这里我们简单地显示一个标题。
除了这些,@Component装饰器还可以接受很多其它元数据,如styles、providers等,这些都是用来帮助定义和配置Angular组件的。
- 结构型指令(Structural Directives)
结构型指令用于根据条件动态操作元素或元素集合的结构。常见的结构型指令有 *ngIf、*ngFor、*ngSwitch 等。它们通过改变 DOM 结构来控制元素的显示或隐藏、复制或删除等操作。
- 属性型指令(Attribute Directives)
属性型指令用于修改元素的外观或行为,例如修改元素的样式或增加/删除元素的属性。内置的属性型指令包括 ngClass、ngStyle、ngModel 等。
Angular 指令特点
Angular 中的指令具有以下特点:
指令是组件的基础:在 Angular 中,组件本质上是带有模板和一些行为的指令。因此,组件指令是 Angular 中最常用和重要的指令之一。
指令可以扩展和修改现有的组件和 HTML 元素:通过使用指令,我们可以在现有的组件和 HTML 元素上扩展新的行为和功能。例如,我们可以创建一个指令来让某个元素支持拖拽操作。
指令提供了可重用的组件和功能:通过使用指令,我们可以将某些组件或功能封装成可重用的指令,以便在多个项目中重复使用。这样可以提高代码的可维护性和可重用性。
指令可以通过 DOM 操作来实现各种效果:通过使用指令,我们可以在 DOM 中动态地添加、删除或修改元素和属性,从而实现特定的效果。
指令可以与服务和其他指令进行交互:指令可以依赖其他的指令或服务,从而实现更复杂的交互和功能。
指令具有丰富的声明周期:指令有多个生命周期钩子,可以在指令的创建、更新和销毁等不同阶段执行不同的逻辑。这些生命周期钩子提供了更丰富的指令控制和扩展能力。
Angular 常用指令
在Angular框架中,常见的指令类型包括结构型指令和属性型指令。
结构型指令:
ngIf:
根据条件控制元素的显示与隐藏。
<div *ngIf="showElement">显示的内容</div>
ngFor:
迭代一个集合,并为每个元素生成对应的DOM元素。
<ul><li *ngFor="let item of items">{{ item }}</li>
</ul>
ngSwitch:
根据条件显示不同的元素。
<div [ngSwitch]="condition"><div *ngSwitchCase="1">条件1</div><div *ngSwitchCase="2">条件2</div><div *ngSwitchDefault>默认条件</div>
</div>
属性型指令:
ngClass:
根据条件动态添加和移除元素的CSS类。
<div [ngClass]="{'highlight': isHighlighted, 'italic': isItalic}">文本内容</div>
ngStyle:
根据条件动态设置元素的内联样式。
<div [ngStyle]="{'color': textColor, 'font-size.px': fontSize}">文本内容</div>
ngModel:
实现双向数据绑定,将表单控件的值与组件数据进行同步。
<input [(ngModel)]="name" placeholder="姓名">
Angular 指令例子
以下是一个详细的 Angular 指令的代码例子,展示了如何创建一个自定义指令,并与服务进行交互:
创建自定义指令:
import { Directive, ElementRef, Input, OnInit } from '@angular/core';
import { MyService } from './my.service';@Directive({selector: '[myCustomDirective]'
})
export class MyCustomDirective implements OnInit {@Input() myCustomDirective: string;constructor(private elementRef: ElementRef, private myService: MyService) {}ngOnInit(): void {// 在指令初始化时执行的逻辑this.elementRef.nativeElement.style.backgroundColor = 'yellow';// 使用服务中的方法const result = this.myService.doSomething();console.log(result);}
}
创建一个服务:
import { Injectable } from '@angular/core';@Injectable()
export class MyService {doSomething(): string {return 'Service method called.';}
}
在组件中使用指令:
<div myCustomDirective="example"></div>
这个例子中,我们创建了一个名为 myCustomDirective 的自定义指令,它会将匹配的元素的背景色设置为黄色,并在指令的 ngOnInit 生命周期钩子中调用了服务 MyService 的 doSomething 方法,并将结果打印到控制台。
为了使用自定义指令,我们需要将其添加到 Angular 模块的 declarations 数组中,并确保相关的服务也被注入和提供。
刚刚接触Angular,总结理论知识和简单例子,希望能帮助后来学习Angular的人。
大鹏一日同风起 扶摇直上九万里
诸位加油
END
相关文章:
)
Angular 指令介绍及使用(三)
Angular 指令概述 在 Angular 中,指令是一种机制,用于扩展和修改组件的行为和外观。指令可以由开发者自定义,也可以是 Angular 框架自带的一些内置指令。通过使用指令,我们可以在 HTML 模板中通过属性或元素名来操作组件。 Angu…...

小学生加减乘除闯关运算练习流量主微信小程序开发
小学生加减乘除闯关运算练习流量主微信小程序开发 经过本次更新,我们增加了新的功能和特性,以提升用户体验和运算练习的趣味性: 能量石与激励视频:用户可以通过观看激励视频来获取能量石,这些能量石可以用于解锁收费…...

普通测径仪升级的智能测径仪 增添11大实用功能!
普通测径仪能对各种钢材进行非接触式的外径及椭圆度在线检测,测量数据准确且无损,可测、监测、超差提示、系统分析等。在此基础上,为测径仪进行了进一步升级制成智能测径仪,为其增添更多智能化模块,让其使用更加方便。…...

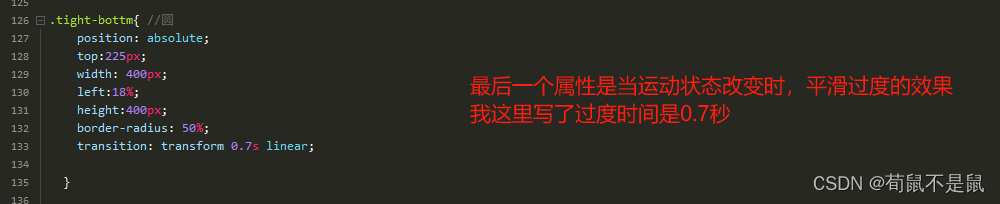
vue做的一个一点就转的转盘(音乐磁盘),点击停止时会在几秒内缓慢停止,再次点击按钮可以再次旋转,
先看效果: 代码:主要部分我会红线画出来 css:部分: 源码: vue部分: <template><div class"song-lyric"><div><div class"type"><div class"right">&l…...

Spring6(一):入门案例
文章目录 1. 概述1.1 Spring简介1.2 Spring 的狭义和广义1.3 Spring Framework特点1.4 Spring模块组成 2 入门2.1 构建模块2.2 程序开发2.2.1 引入依赖2.2.2 创建java类2.2.3 创建配置文件2.2.4 创建测试类测试 2.3 程序分析2.4 启用Log4j2日志框架2.4.1 引入Log4j2依赖2.4.2 加…...

Linux中报错no space device解决思路
1,df -h :查看所有文件下的磁盘使用情况。注意,查询的最后一栏属性就是分区所在的目录路径 2,进到具体的文件下,接着命令:du -sh * | grep G 搜索G以上的文本。 没搜到内容的话,使用命令du -sh…...

vue3使用element-plus
安装 # NPM $ npm install element-plus --save# Yarn $ yarn add element-plus# pnpm $ pnpm install element-plus 全局引入 main.js // main.ts import { createApp } from vue import ElementPlus from element-plus//引入ElementPlus所有组件 import element-plus/dis…...

高质量实时渲染笔记
文章目录 Real-time shadows1 自遮挡问题2 解决阴影detach问题?3 Aliasing4 近似积分5 percentage closer soft shadows(PCSS)percenta closer filtering(PCF)PCSS的思想 6 Variance Soft Shadow Mapping (VSSM)步骤Moment Shadow Mapping 7 Distance field shadow …...

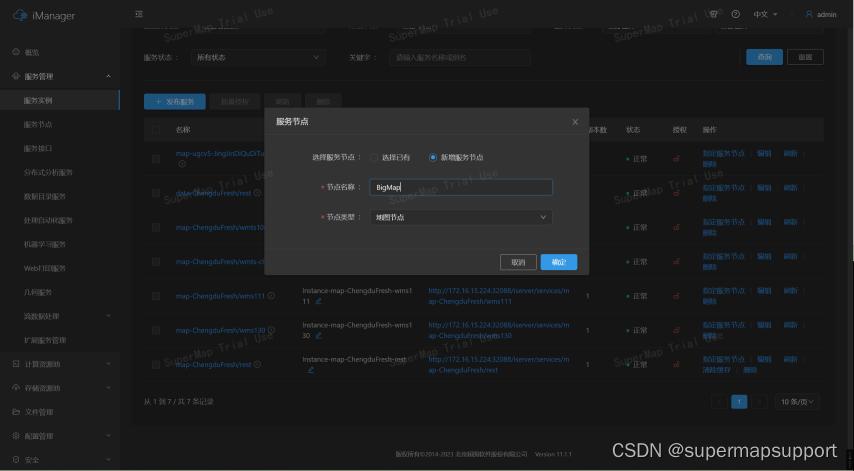
云原生下GIS服务规划与设计
作者:lisong 目录 背景云原生环境下GIS服务的相关概念GIS服务在云原生环境下的规划调度策略GIS服务在云原生环境下的调度手段GIS服务在云原生环境下的服务规划调度实践 背景 作为云原生GIS系统管理人员,在面对新建的云GIS系统时,通常需要应对…...

VBA 宏For WPS(完整版)-供大家学习研究参考
VBE7.1安装方法: 适用于安装 WPS 2019 版本的 缺少 VBA 模块的 亲测可用,内含 VBA 7.1 安装顺序1、2、3、4按照顺序安装; 1.安装MSVCRTRedist\Release目录下32位的安装包,此安装包为运行时库 3.安装VBARedist\Release目录下32位的…...

【Linux】八、进程通信
进程通信的介绍 目的 数据传输:一个进程将它的数据发送给另一个进程; 资源共享:多个进程间共享资源; 通知事件:一个进程向另一个或一组进程发送消息,同时事件如,进程终止时要通知父进程…...

不同类型的软件企业该如何有效的管理好你的软件测试团队?
最近在网上发现一篇记录了2012年《[视频]作为测试经理如何有效管理好你的软件测试团队》的文字内容,感谢记录的人,我也保存一下。顺便将演讲中的PPT重点截图也放上来,一并保存了!。由于是现场速记,过度的口语化&#x…...

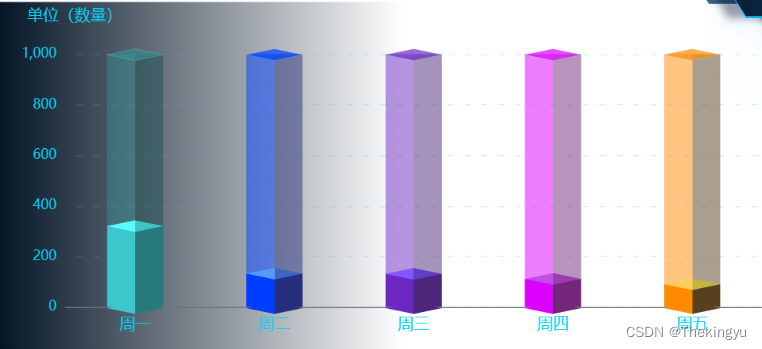
vue echart 立体柱状图 带阴影
根据一个博主代码改编而来 <template><div class"indexBox"><div id"chart"></div></div> </template><script setup> import * as echarts from "echarts"; import { onMounted } from "vue&…...

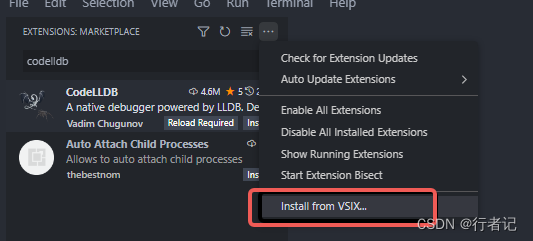
vscode远程linux安装codelldb
在windows上使用vscode通过ssh远程连接linux进行c调试时,在线安装codelldb-x86_64-linux.vsix扩展插件失败,原因是linux服务器上的网络问题,所以需要进行手动安装。 首先在windows上下载: codelldb-x86_64-linux.vsix;…...

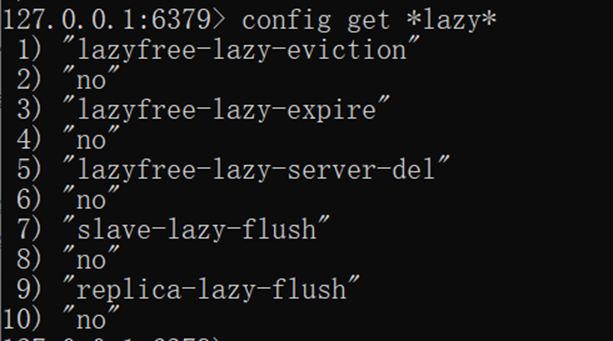
【中间件篇-Redis缓存数据库08】Redis设计、实现、redisobject对象设计、多线程、缓存淘汰算法
Redis的设计、实现 数据结构和内部编码 type命令实际返回的就是当前键的数据结构类型,它们分别是:string(字符串)hash(哈希)、list(列表)、set(集合)、zset (有序集合),但这些只是Redis对外的数据结构。 实际上每种数据结构都有自己底层的…...

华为云优惠券介绍、领取入口及使用教程
华为云是华为的云服务品牌,致力于为用户提供一站式云计算基础设施服务。为了吸引用户,华为云经常推出各种优惠活动,其中就包括优惠券的发放,下面将为大家详细介绍华为云优惠券的作用、领取入口以及使用教程。 一、华为云优惠券介绍…...
)
OPTEE安全通告之CVE-2023-41325(Double free in shdr_verify_signature)
安全之安全(security)博客目录导读 目录 一、受影响版本 二、漏洞描述 三、问题触发 四、官方Patch修复...

第12章 关于 Micro SaaS 的结论
从时间和地点的自由到一种新鲜的独立感,开发 Micro SaaS 应用程序有很多好处。 获得 6 位数的订阅收入。辞掉我朝九晚五的令人丧命的工作。消除毫无意义的会议、办公室政治、混乱和救火。想工作就工作。随时随地使用我想要的任何技术工作。花更多时间陪伴家人。与我开发的应用…...

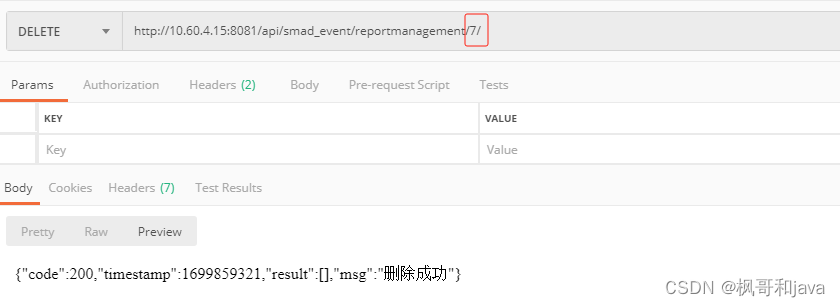
postman调用接口报{“detail“:“Method \“DELETE\“ not allowed.“}错误, 解决记录
项目是python代码开发, urls.py 路由中访问路径代码如下: urlpatterns [path(reportmanagement/<int:pk>/, views.ReportManagementDetail.as_view(), namereport-management-detail),] 对应view视图中代码如下: class ReportManagementDetail(GenericAPIView):"…...

基于单片机的线路差动保护系统设计
摘 要 随着我国微型电子技术和嵌入式系统的发展,目前行业内相对比较传统的线路差动保护系统无法满足客户的需求。为了改进传统线路差动保护系统在控制上得短板问题,在本次毕业设计中,将使用相对先进、快捷、智能的控制机制。该系统的控制大脑…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...
