Web APIs——正则表达式使用
1、什么是正则表达式
正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在JavaScript中,正则表达式也是对象
通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式
1.1 正则表达式使用场景
例如验证表单:用户名表单只能输入英文字母、数字或者下划线,昵称输入框可以输入中文(匹配) 如用户名: /^[a-z0-9_-]{3,16}$/
过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等。


总结:
- 正则表达式是用于匹配字符串中字符串组合的模式
正则表达式作用:
- 表单验证(匹配)
- 过滤敏感词(替换)
- 字符串中提取我们想要的部分(提取)
2、语法
2.1 定义正则表达式语法
![]()
其中/ / 是正则表达式字面量
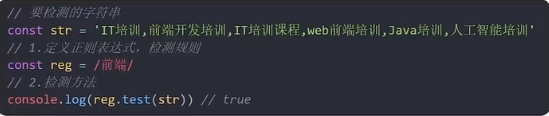
例如查找下面文本中是否包含字符串‘前端’
![]()
2.2 判断是否有符合规则的字符串
test()方法 用来查看正则表达式与指定的字符串是否匹配
语法:![]()
例如:

如果正则表达式与指定的字符串匹配,返回true,否则false
总结:
1.正则表达式定义规则
- 定义正则表达式
- 检测查找是否匹配
2.3 检索(查找)符合规则的字符串
exec()方法 在一个指定字符串中执行一个搜索匹配
语法:![]()
例如:

如果匹配成功,exec()方法返回一个数组,否则返回null
总结:
1.正则表达式检测查找 test方法和exec方法区别
- test方法用于判断是否有符合规则的字符串,返回的是布尔值 找到返回true,否则false
- exec方法用于检索(查找)符合规则的字符串,找到返回数组,否则为null
3、元字符
- 普通字符
大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。也就是说普通字符只能匹配字符串中与它们相同的字符
- 元字符(特殊字符)
元字符是一些具有特俗含义的字符,可以极大提高灵活性和强大的匹配功能
比如:规定用户只能输入26个英文字母,普通字符的话abcdef……,但是换成元字符写法:[a-z]
- 参考文档:
MON:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
正则测试工具:http://tool.oschina.net/regex
3.1 元字符分类
- 边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)
- 量词(表示重复次数)
- 字符类(比如\d 表示0~9)
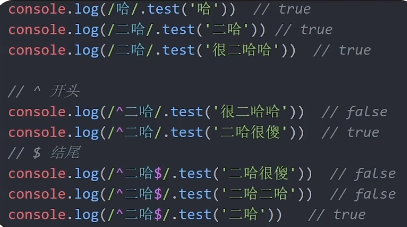
3.1.1 边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符
| 边界符 | 说明 |
| ^ | 表示匹配行首的文本(以谁开始) |
| $ | 表示匹配行尾的文本(以谁结束) |
如果^和$在一起,表示必须是精确匹配。
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符
3.1.2 量词
量词用来设定某个模式出现的次数
| 量词 | 说明 |
| * | 重复零次或更多次 |
| + | 重复一次或更多次 |
| ? | 重复零次或一次 |
| {n} | 重复n次 |
| {n,} | 重复n次或更多次 |
| {n,m} | 重复n到m次 |
注意:逗号两侧千万不要出现空格
3.1.3 字符类
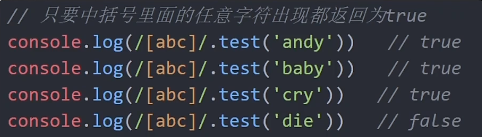
(1)[]匹配字符集合
后面的字符串只要包含abc中任意一个字符,都返回true。

(2)[]里面加上-连字符
使用连字符-表示一个范围
![]()
比如:
- [a-z]表示a到z 26个英文字母都可以
- [a-zA-Z]表示大小写都可以
- [0-9]表示0~9的数字都可以
(3)[]里面加上^取反符号
比如:
- [^a-z]匹配除了小写字母以外的字符
- 注意要写到中括号里面
(4). 匹配除换行符之外的任何单个字符
(5)预定义指的是 某些常见模式的简写方式
| 预定类 | 说明 |
| \d | 匹配0-9之间的任一数字,相当于[0-9] |
| \D | 匹配所有0-9以外的字符,相当于[^0-9] |
| \w | 匹配任意的字母、数字和下划线,相当于[A-Za-z0-9_] |
| \W | 除所有字母、数字和下划线以外的字符,相当于[^A-Za-z0-9_] |
| \s | 匹配空格(包括换行符、制表符、空格符等),相等于[\t\r\n\v\f] |
| \S | 匹配非空格的字符,相当于[^\t\r\n\v\f] |
![]()
4、用户名验证案例
需求:用户名要求用户英文字母、数字,下划线或者短横线组成,并且用户名长度为6~16位
分析:
①:首先准备好这种正则表达式模式/^[a-zA-Z0-9-_]{6,16}$/
②:当表单失去焦点就开始验证
③:如果符合正则规范,则让后面的span标签添加right类
④:如果不符合正则规范,则让后面的span标签添加wrong类
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>span {display: inline-block;width: 250px;height: 30px;vertical-align: middle;line-height: 30px;padding-left: 15px;}.error {color: red;background: url(./images/error1.png) no-repeat left center;}.right {color: green;background: url(./images/right.png) no-repeat left center;}</style>
</head><body><input type="text"><span></span><script>const reg = /^[a-zA-Z0-9_]{6,16}$/const input = document.querySelector('input')const span = input.nextElementSiblinginput.addEventListener('blur',function(){// console.log(reg.test(this.value))if(reg.test(this.value)){span.innerHTML = '输入正确'span.className = 'right'} else {span.innerHTML = '请输入6~16位的英文数字下划线'span.className = 'error'}})</script>
</body></html>5、修饰符
修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
语法:![]()
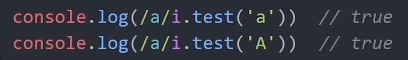
- i是单词ignore的缩写,正则匹配时字母不区分大小写
- g是单词global的缩写,匹配所有满足正则表达式的结果

替换replace替换
语法:![]()
6、过滤敏感字案例
需求:要求用户不能输入敏感字
比如:今天我看到**
分析:
①:用户输入内容
②:内容进行正则替换查找,找到敏感词,进行**
③:要全局替换使用修饰符g
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><textarea name="" id="" cols="30" rows="10"></textarea><button>发布</button><div></div><script>const tx = document.querySelector('textarea')const btn = document.querySelector('button')const div = document.querySelector('div')btn.addEventListener('click',function(){// console.log(tx.value)div.innerHTML = tx.value.replace(/摔跤|衰跤/g,'**')tx.value = ''})</script>
</body>
</html>相关文章:

Web APIs——正则表达式使用
1、什么是正则表达式 正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在JavaScript中,正则表达式也是对象 通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式 1.1 正则表达式使用场景 例如…...

文件包含学习笔记总结
文件包含概述 程序开发人员通常会把可重复使用函数或语句写到单个文件中,形成“封装”。在使用某个功能的时候,直接调用此文件,无需再次编写,提高代码重用性,减少代码量。这种调用文件的过程通常称为包含。 程…...

<C++> 优先级队列
目录 前言 一、priority_queue的使用 1. 成员函数 2. 例题 二、仿函数 三、模拟实现 1. 迭代器区间构造函数 && AdjustDown 2. pop 3. push && AdjustUp 4. top 5. size 6. empty 四、完整实现 总结 前言 优先级队列以及前面的双端队列基本上已经脱离了队列定…...

systemverilog:interface中的modport用法
使用modport可以将interface中的信号分组并指定方向,方向是从modport连接的模块看过来的。简单示例如下: interface cnt_if (input bit clk);logic rstn;logic load_en;logic [3:0] load;logic [7:0] count;modport TEST (input clk, count,output rst…...

VR建筑仿真场景编辑软件有助于激发创作者的灵感和创造力
随着VR虚拟现实技术的不断发展和普及,VR虚拟场景编辑器逐渐成为了VR场景开发重要工具。它对于丰富和完善VR虚拟现实内容的创建和呈现具有重要的意义,为我们的工作和教学带来了许多变化和可能性。 首先,VR虚拟场景编辑器对于提升用户体验具有重…...

8.查询数据
一、单表查询 MySQL从数据表中查询数据的基本语为SELECT语。SELECT语的基本格式是: SELECT {* | <字段列名>} [ FROM <表 1>, <表 2>… [WHERE <表达式> [GROUP BY <group by definition> [HAVING <expression> [{<operator>…...

VB.NET—Bug调试(参数话查询、附近语法错误)
目录 前言: BUG是什么! 事情的经过: 过程: 错误一: 错误二: 总结: 前言: BUG是什么! 在计算机科学中,BUG是指程序中的错误或缺陷,它通过是值代码中的错误、逻辑错误、语法错误、运行时错误等相关问题,这些问题…...

武汉凯迪正大—锂电池均衡维护仪
产品概况 KDZD885C 电池容量平衡测试系统,主要用于锂电池箱充放电测试及均衡维护,解决锂电池包单芯电压不均衡的痛点,用于快速解决锂电池电压不一致的难题,适用于各锂电池模组电压等级,集单芯放电,充电,均…...

解决服务器中的mysql连接不上Navicat的问题脚本
shell标本,快速解决服务器中的mysql连接不上Navicat的问题 在Linux服务器开发中,mysql的配置文件一般是只允许本地连接 所以想用Navicat进行连接,就需要修改配置和mysql中用户访问表的权限 为了方便,写成了shell脚本 #!/bin/bas…...

Git Flow的简单使用
目录 系列文章目录 一、新建feture下的分支 二、合并分支且删除当前分支 注意:这两个命令都得是在develop分支下进行 一、新建feture下的分支 xxx为自己命名的分支 git flow feature start xxx 二、合并分支且删除当前分支 需要先提交一下当前分支的代码&…...

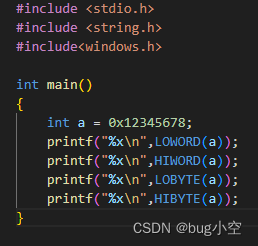
LOWORD, HIWORD, LOBYTE, HIBYTE的解释
文章目录 实验结论 实验 int 类型大小正常为4Byte 以小端序来看 0x12345678在内存中的存储为 0x78 0x56 0x34 0x120x78在低地址,0x12在高地址 程序输出 #include <stdio.h> #include <string.h> #include<windows.h>int main() {int a 0x12345…...

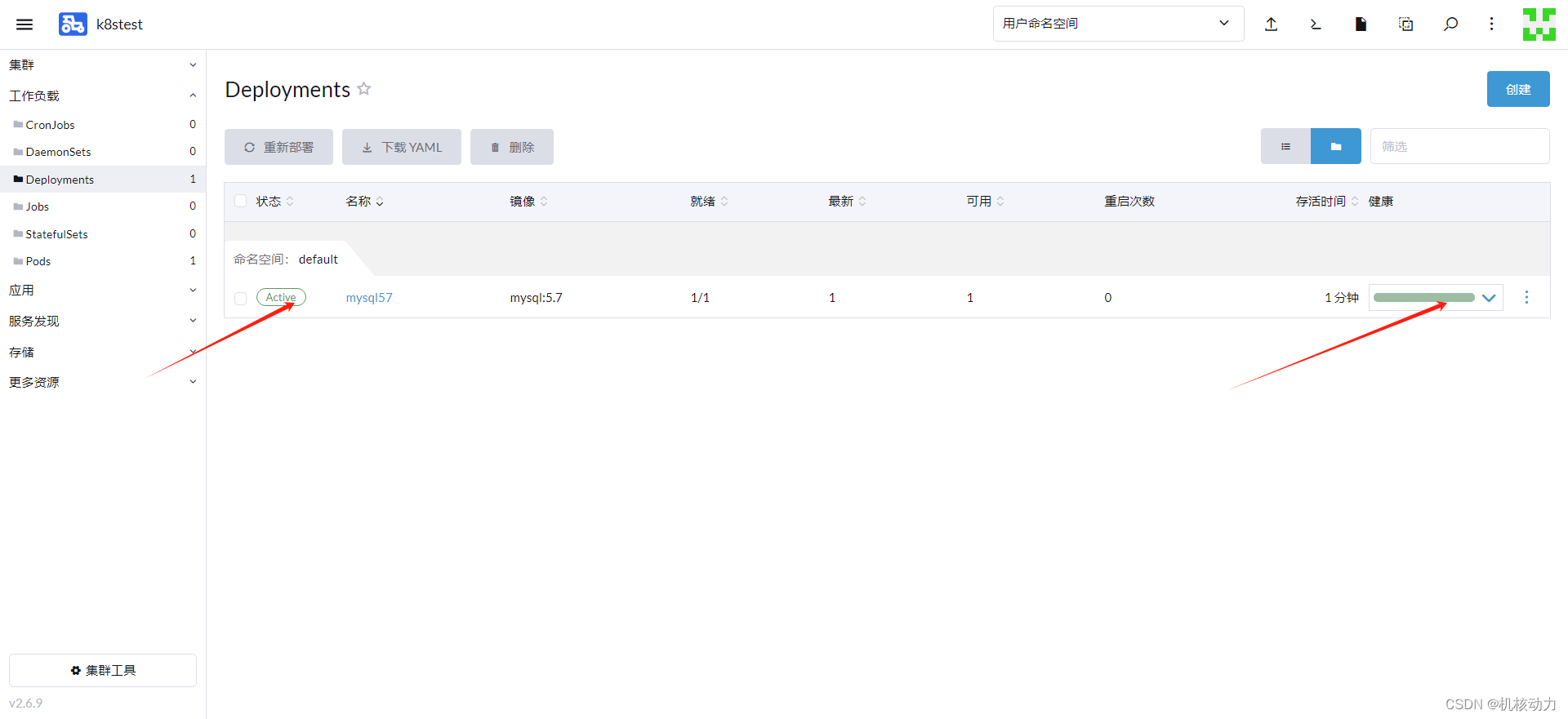
Centos7.9用rancher来快速部署K8S
什么是 Rancher? Rancher 是一个 Kubernetes 管理工具,让你能在任何地方和任何提供商上部署和运行集群。 Rancher 可以创建来自 Kubernetes 托管服务提供商的集群,创建节点并安装 Kubernetes,或者导入在任何地方运行的现有 Kube…...

NSSCTF第12页(2)
[CSAWQual 2019]Unagi 是xxe注入,等找时间会专门去学一下 XML外部实体(XXE)注入 - 知乎 【精选】XML注入学习-CSDN博客 【精选】XML注入_xml注入例子-CSDN博客 题目描述说flag在/flag下 发现有上传点,上传一句话木马试试 文件…...

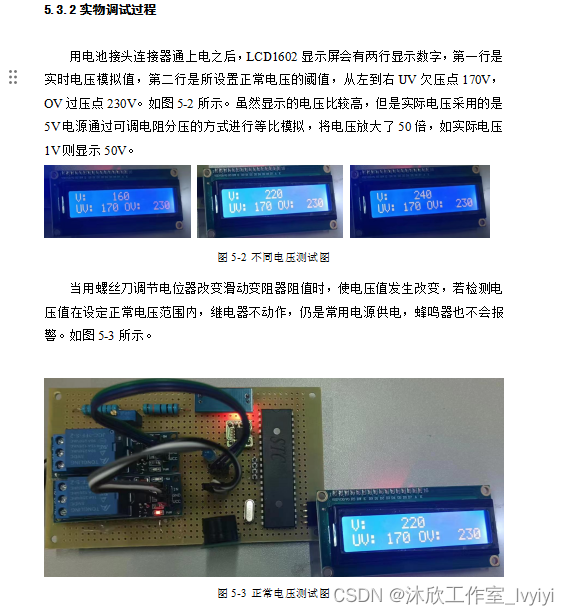
基于单片机的电源切换控制器设计(论文+源码)
1.系统设计 在基于单片机的电源切换控制器设计中,系统功能设计如下: (1)实现电源的电压检测; (2)如果电压太高,通过蜂鸣器进行报警提示,继电器进行切换,使…...

机器学习-特征选择:使用Lassco回归精确选择最佳特征
机器学习-特征选择:使用Lassco回归精确选择最佳特征 一、Lasso回归简介1.1 Lasso回归的基本原理1.2 Lasso回归与普通最小二乘法区别二、特征选择的方法2.1 过滤方法2.2 包装方法2.3 嵌入方法三、Lasso的特征选择流程3.1 数据预处理3.2 划分训练集和测试集3.3 搭建Lasso回归模型…...

uniapp开发ios上线(在win环境下使用三方)
苹果 1、win环境下无法使用苹果os编译器所以使用第三方上传工具,以下示例为 初雪云 (单次收费,一元一次) 初雪云(注册p12证书):https://www.chuxueyun.com/#/pages/AppleCertificate 苹果开发者…...

【深度学习 | 核心概念】那些深度学习路上必经的核心概念,确定不来看看? (六)
🤵♂️ 个人主页: AI_magician 📡主页地址: 作者简介:CSDN内容合伙人,全栈领域优质创作者。 👨💻景愿:旨在于能和更多的热爱计算机的伙伴一起成长!!&…...

景联文科技:驾驭数据浪潮,赋能AI产业——全球领先的数据标注解决方案供应商
根据IDC相关数据统计,全球数据量正在经历爆炸式增长,预计将从2016年的16.1ZB猛增至2025年的163ZB,其中大部分是非结构化数据,被直接利用,必须通过数据标注转化为AI可识别的格式,才能最大限度地发挥其应用价…...

OpenCV+特征检测
检测 函数cv.cornerHarris()。其参数为: img 输入图像,应为灰度和float32类型blockSize是拐角检测考虑的邻域大小ksize 使用的Sobel导数的光圈参数k 等式中的哈里斯检测器自由参数 import numpy as np import cv2 as cv filename chessboard.png img…...

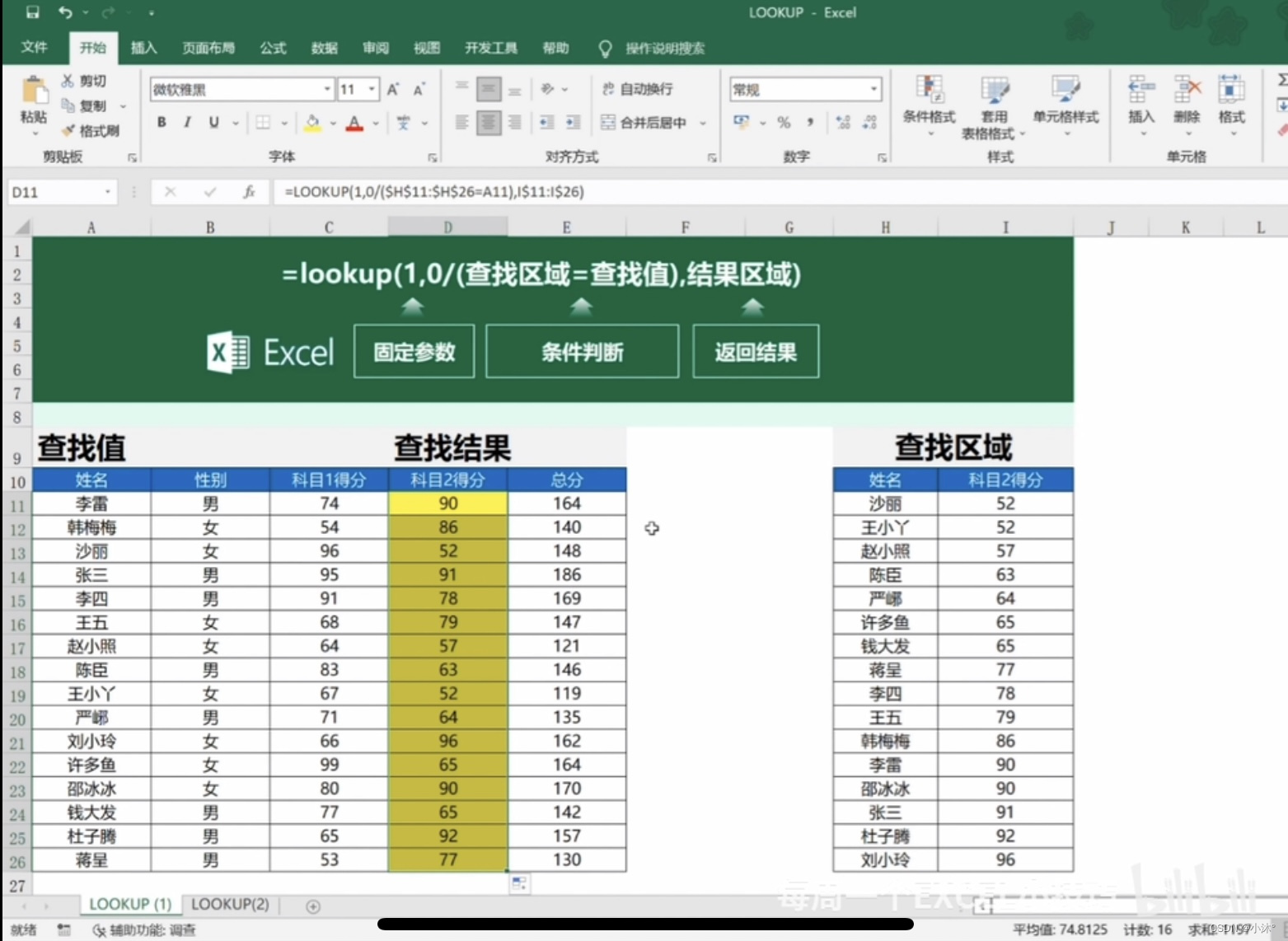
Excel-lookup函数核对两个表格的数据匹配
需求描述:把右侧表格里的成绩按照姓名匹配到左表中 D11函数为LOOKUP(1,0/($H$11:$H$26A11),I$11:I$26) 然后下拉赋值公式,那么得到的值就都是对应的...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...