React Virtual DOM及Diff算法
JSX到底是什么
使用React就一定会写JSX,JSX到底是什么呢?它是一种JavaScript语法的扩展,React使用它来描述用户界面长成什么样子,虽然它看起来非常像HTML,但他确实是javaScript,在React代码执行之前,Babel会对将JSX编译为React API。
<div className="container"><h3>Hello React</h3><p>React is Great</p>
</div>
React.createElement('div',{className: 'container'}, React.createElement('h3', null, 'Hello React'),React.createElement('p', null, 'Hello React')
)
从两种语法对比来看,JSX语法的出现 只是为了让React开发人员编写界面代码更加轻松。
React.createElement 作用是创建虚拟dom
DOM操作问题
在现代web应用程序中使用javaScript操作DOM是必不可少的,但遗憾的是它比其他大多数JavaScript操作要慢的多。
大多数JavaScript框架对于DOM的更新远远操作其必须进行的更新,从而使得这种缓慢操作变得更糟。
例如假设你有包含十个项目的列表,你仅仅更改了列表的第一项,大多数JavaScript框架会重建整个列表,这比必要的工作要多十倍。
更新效率低下已经成为严重问题,为了解决这个问题,React普及了一种叫做Virtual Dom的东西,Virtual DOM出现的目的就是为了提高JavaScript操作DOM对象的效率。
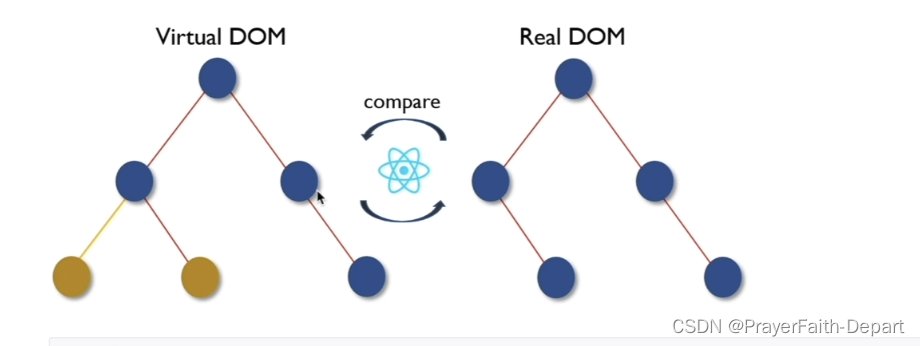
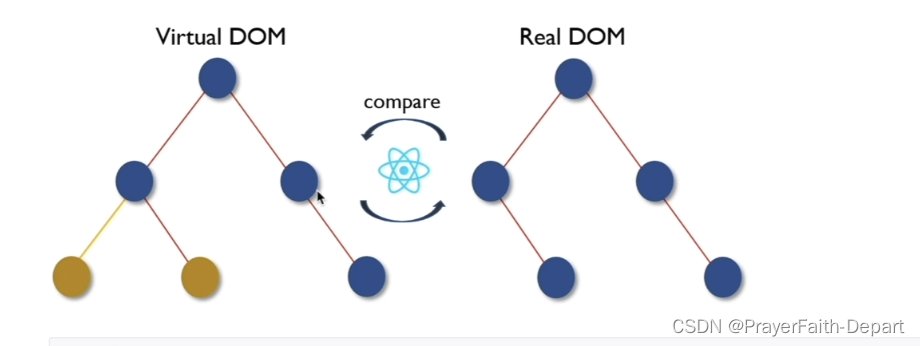
为什么是Virtual DOM
在React中, 每个DOM对象都有一个对应的Virtual DOM对象,它是DOM对象的JavaScript对象表现形式,其实就是使用JavaScript对象来描述DOM对象信息,比如DOM对象的类型是什么,她身上有哪些属性,它拥有哪些子元素。
可以把Virtual DOM对象理解为DOM对象的副本,但是它不能直接显示在屏幕上。
<div className="container"><h3>Hello React</h3><p>React is Great</p>
</div>
{type: 'div',props: {className: 'container'},children: [{type: 'h3',props: null,children: [{type: 'text'}, props: {textContent: 'Hello React'}]},{type: 'p',props: null,children: [{type: 'text'}, props: {textContent: 'Reac'}]}]
}
Virtual DOM如何提升效率
精准找出发生变化的部分,只更新发生变化的部分。
在React第一次创建DOM对象后,会为每个DOM对象创建其对应的Virtual DOM对象,在DOM对象发生更新之前,React会先更新所有的Virtual DOM对象, 然后React会将更新后的Virtual DOM和更新前的Virtual DOM进行比较,从而找出发生变化的部分。
React会将发生变化的部分更新到真实的DOM对象中,React 仅更新必要更新的部分。
Virtual DOM对象的更新和比较 仅发生在内存中,不会再视图中渲染任何内容,所以这一部分的性能损耗是微不足道的。

创建Virtual DOM
在React代码执行前 JSX会被Babel转换为React.createElement方法的调用,在调用createElement方法时会传入元素的类型,元素的属性,以及元素的子元素,createElement方法的返回值为构建好的Virtual DOM对象
相关文章:

React Virtual DOM及Diff算法
JSX到底是什么 使用React就一定会写JSX,JSX到底是什么呢?它是一种JavaScript语法的扩展,React使用它来描述用户界面长成什么样子,虽然它看起来非常像HTML,但他确实是javaScript,在React代码执行之前&#…...

Spark通过三种方式创建DataFrame
通过toDF方法创建DataFrame 通过toDF的方法创建 集合rdd中元素类型是样例类的时候,转成DataFrame之后列名默认是属性名集合rdd中元素类型是元组的时候,转成DataFrame之后列名默认就是_N集合rdd中元素类型是元组/样例类的时候,转成DataFrame…...

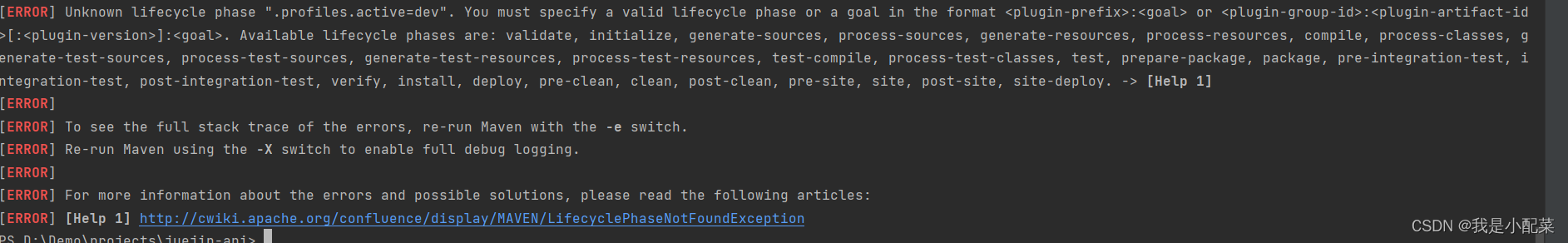
【坑】idea终端下执行maven命令行报错:mvn clean install -Dspring.profiles.active=dev
直接看报错信息 解决方法 方法一 命令改为:mvn clean install -Dspring.profiles.activedev方法二 使用 cmd 进入命令行执行:mvn clean install -Dspring.profiles.activedev在新版本中的idea终端已经默认使用了类似windons10下的PowerShell窗口的风格…...

Linux下mysql安装配置教程
MySQL是一种常用的关系型数据库管理系统,安装配置MySQL需经历以下步骤: 1.下载MySQL 首先,你需要从MySQL官网下载MySQL的压缩包。在下载页面中,你需要选择正确的系统和版本(例如Windows或Linux,32位或64位…...

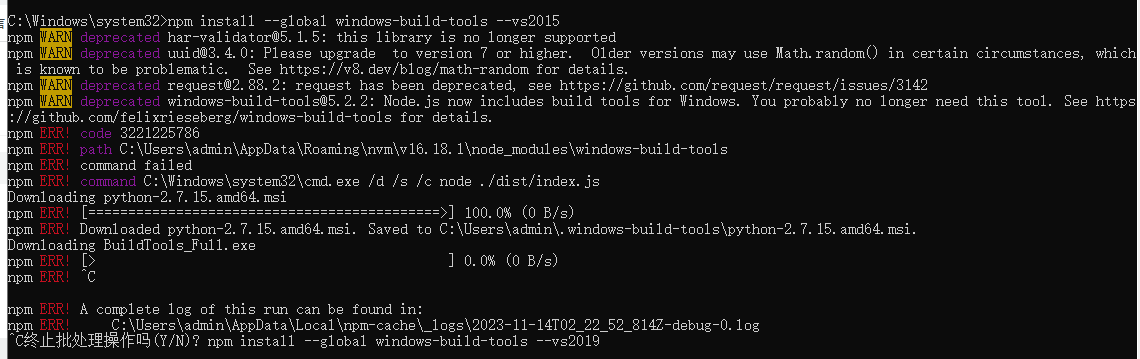
在 Electron上安装better-sqlite3出错
错误问题 一直卡npm install --global windows-build-tools --vs2015 这一步 解决 安装:pnpm install better-sqlite3 --save安装命令 pnpm i -D electron-rebuild 手动运行:node_modules/.bin/electron-rebuild -f -w better-sqlite3 我直接在packa…...

利用网络管理解决方案简化网络运维
当今的网络正朝着提高敏捷性和动态功能的方向发展,以支持高级网络要求和关键业务流程,这导致 IT 基础架构也跨越无线、虚拟和混合环境。但是,随着网络的快速发展,如果没有合适的解决方案,IT 管理员很难管理它们&#x…...

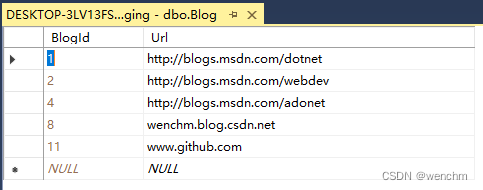
C#中.NET Framework4.8 Windows窗体应用通过EF访问数据库并对数据库追加、删除记录
目录 一、应用程序设计 二、应用程序源码 三、生成效果 前文作者发布了在.NET Framework4.8 控制台应用中通过EF访问已有数据库,事实上在.NET Framework4.8 Windows窗体应用中通过EF访问已有数据库也是一样的。操作方法基本一样,数据库EF模型和上下文…...

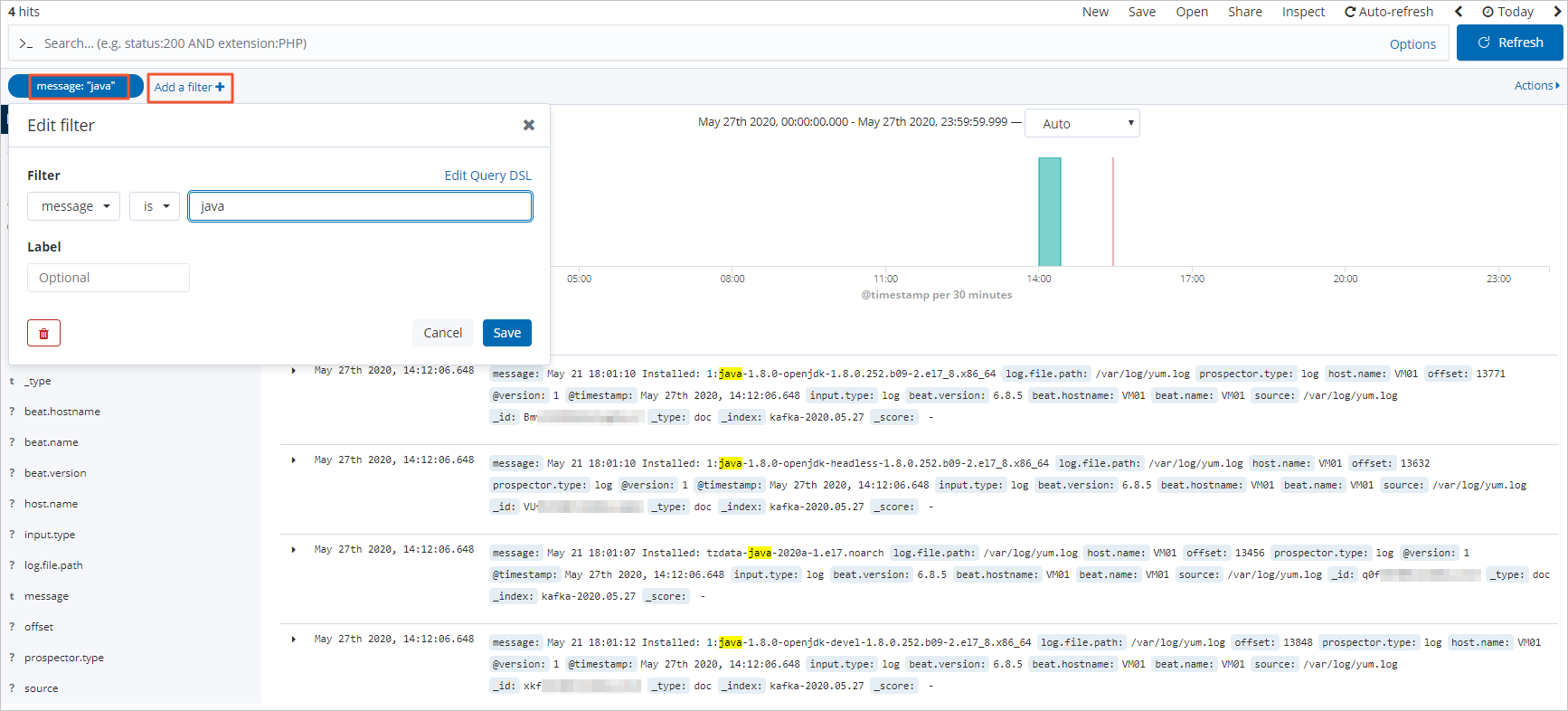
使用Filebeat+Kafka+Logstash+Elasticsearch构建日志分析系统
随着时间的积累,日志数据会越来越多,当您需要查看并分析庞杂的日志数据时,可通过FilebeatKafkaLogstashElasticsearch采集日志数据到Elasticsearch中,并通过Kibana进行可视化展示与分析。本文介绍具体的实现方法。 一、背景信息 …...

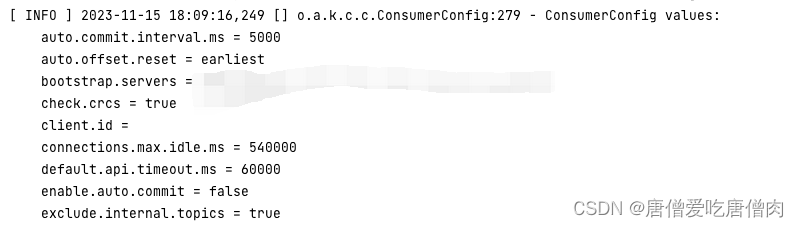
后端接口错误总结
今天后端错误总结: 1.ConditionalOnExpression(“${spring.kafka.exclusive-group.enable:false}”) 这个标签负责加载Bean,因此这个位置必须打开,如果这个标签不打开就会报错 问题解决:这里的配置在application.yml文件中 kaf…...

将scut-seg标签转化成通用coco标签
行人实例分割 import json import osdef calculate_bounding_rectangle(coordinates):# 提取x和y坐标的列表x_coords [coord[0] for coord in coordinates]y_coords [coord[1] for coord in coordinates]# 计算矩形的左上角坐标min_x min(x_coords)min_y min(y_coords)# 计…...

阿里云添加端口
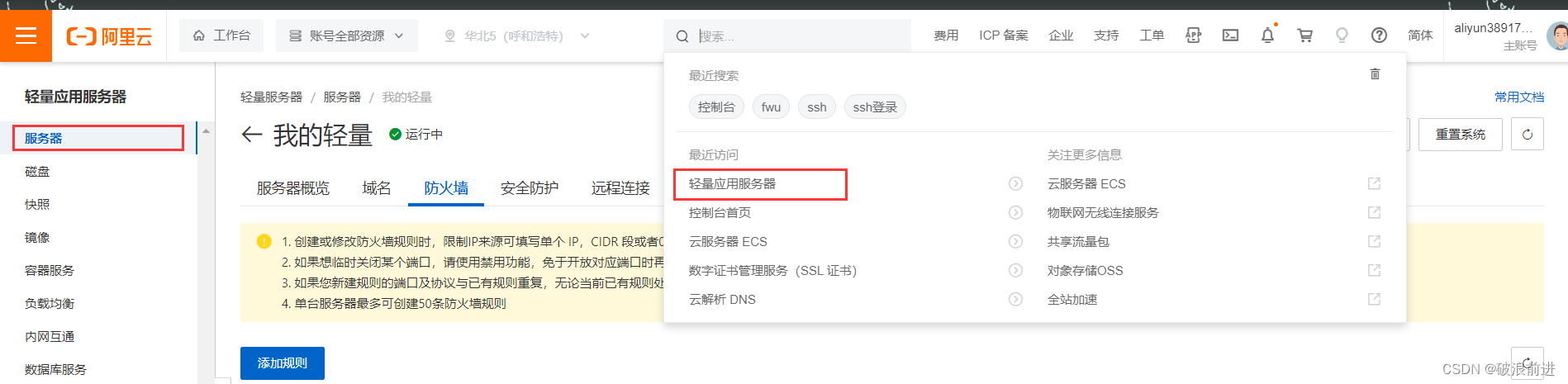
目录 阿里云添加端口的方法与步骤详解 一、登录阿里云控制台 二、创建安全组 三、添加入站规则 四、添加出站规则 五、完成添加端口操作 也可 1:搜索轻量级服务器 2:点击服务器 3:点击添加规则 4:保存即可 总结 阿里云…...

Linux组调度
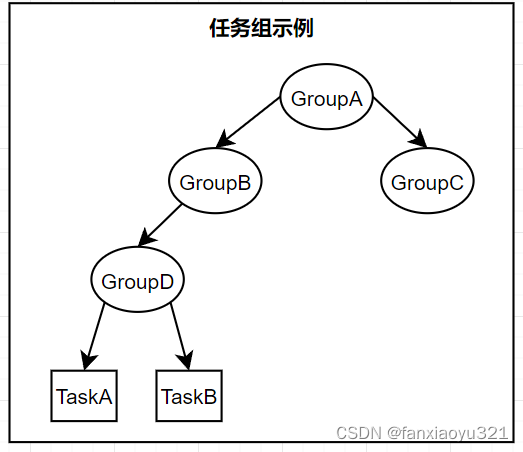
为什么引入组调度可以参考这篇文章的讨论。核心原因是基础的调度算法都是基于任务的,如果用户A有10个任务,用户B只有1个任务,假设这些任务的优先级都相同,那么用户A得到的CPU时间将是用户B的10倍,这样从任务的角度看虽…...

深入解析JavaScript中的变量作用域与声明提升
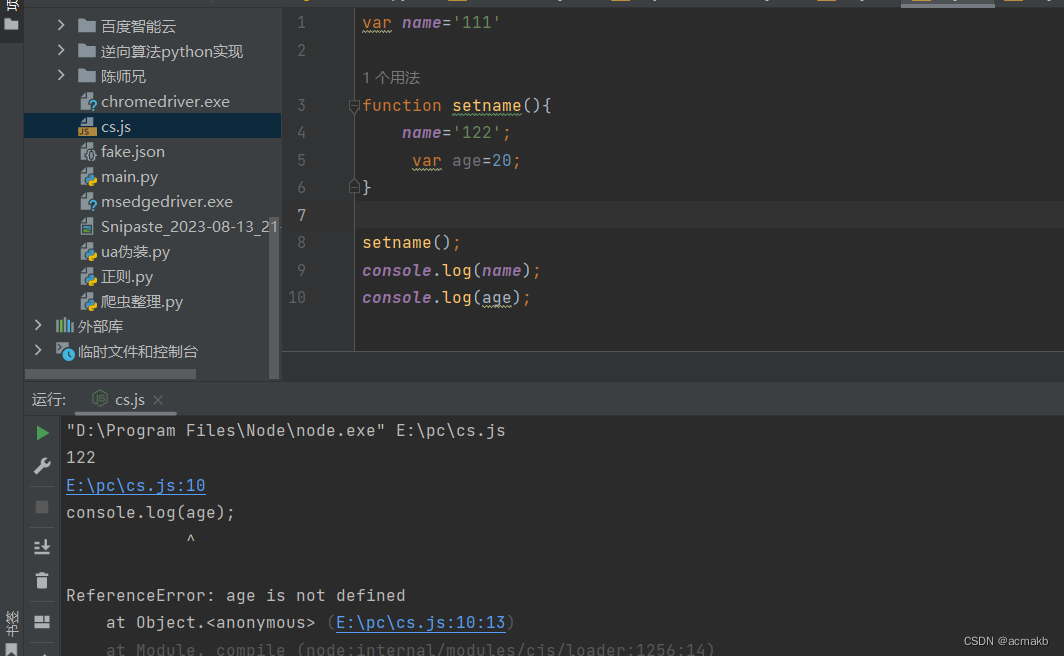
JS中的变量作用域 背景: 之前做js逆向的时候,有一个网站很有意思,就是先出现对其赋值,但是后来的变量赋值没有对其发生修改,决定说一下js中的作用域问题. 全局作用域: 全局作用域的变量可以在任何…...

【Python】jupyter notebook(学习笔记)
Jupyter Notebook初见 1、Jupyter Notebook介绍 web版的ipython 编程、写文档、记笔记、展示 格式.ipynb 2、为什么使用Jupyter Notebook? 画图方面的优势:图像的生成不会堵塞后面代码的执行数据展示方面的优势:生成的数据可以保存在文件中 3、J…...

红色旅游AR互动体验将景区推向更广泛的市场
AR技术的出现使得各展厅观众可以在虚拟和现实的层面进行互动,利用AR和VR技术,将展览地点扩展到特定的虚拟领域,实现了"无触觉"交互体验,增强现实技术和展馆的对接更加激发人们了解新事物的兴趣。 一、AR景区:…...

VR全景:打造虚拟政务服务,打通服务群众“最后一公里”
大家对政务大厅的工作效率可能已经司空见惯,办事窗口少,而需要办理的群众和业务却很多,很多去政务大厅办理业务的,排队几个小时也是常有的。并且在传统政务服务中,办事流程一般都较为复杂、耗时长,往往需要…...

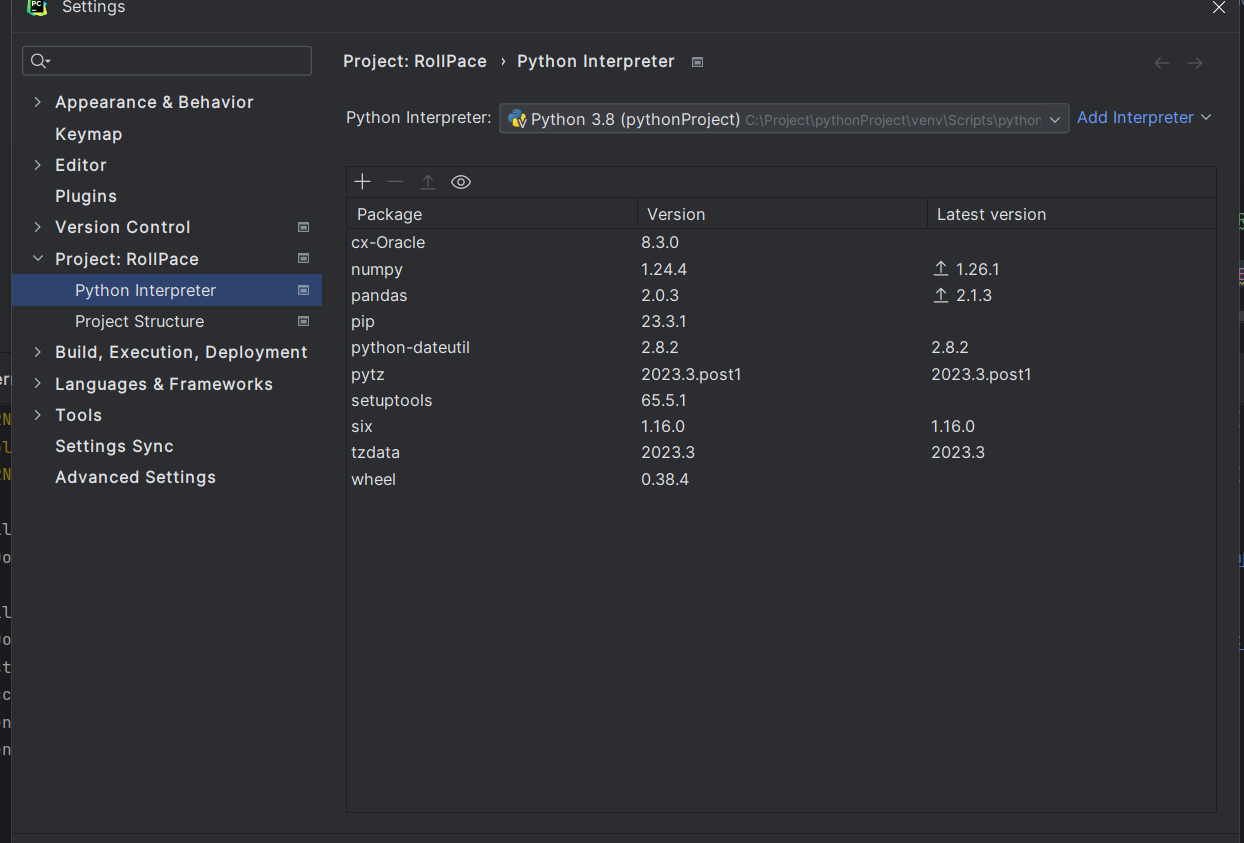
PyCharm 安装库时显示连接超时
在setting->python Interpreter 中用“” 安装库时,出现一个弹窗,提示信息如下: Error updating package list: Connect timed out 通过查阅资料,发现是镜像源的问题,具体的解决方案如下: 1. 更新一下…...

那些让我苦笑不得的 Bug:编码之路的坎坷经历
文章目录 1. CSS 中的样式“消失”问题2. JavaScript 的变量命名引发的混乱3. 时间格式的困扰4. 数据库查询条件引发的错误结语 🎉欢迎来到Java学习路线专栏~那些让我苦笑不得的 Bug:编码之路的坎坷经历 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒🍹✨…...

http接口测试—自动化测试框架设计
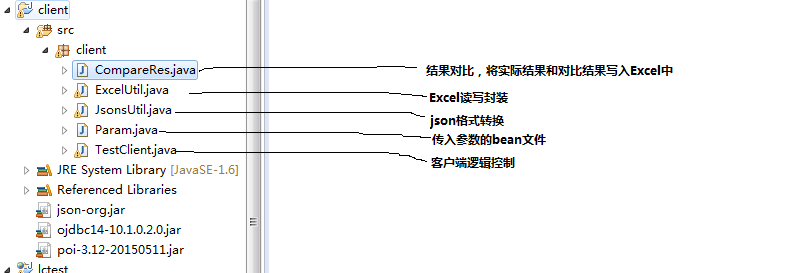
一、测试需求描述 对服务后台一系列的http接口功能测试。 输入:根据接口描述构造不同的参数输入值(Json格式) 输出:字符串(传入的方式传入的字符串) http://localhost:8090/lctest/TestServer 二、程序设计…...

HTML 之常用标签的介绍
文章目录 h标签p标签a标签img 标签table、tr、td标签ul、ol、li 标签div 标签 h标签 <h> 标签用于定义 HTML 文档中的标题,其中 h 后面跟着一个数字,表示标题的级别。HTML 提供了 <h1> 到 <h6> 六个不同级别的标题,其中 &…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...

在Spring Boot中集成RabbitMQ的完整指南
前言 在现代微服务架构中,消息队列(Message Queue)是实现异步通信、解耦系统组件的重要工具。RabbitMQ 是一个流行的消息中间件,支持多种消息协议,具有高可靠性和可扩展性。 本博客将详细介绍如何在 Spring Boot 项目…...
