Mysql Innodb Cluster集群搭建 - docker
Mysql Innodb Cluster集群搭建 - docker
- 背景
- 搭建环境
- 架构图
- 3台机器如下:
- 修改三台机器的ip域名映射如下,并重启网络使其生效
- 部署mysql server实例
- 通过docker启动三台mysql server实例,需要映射数据请自行更改配置加入-v
- 启动第一台mysql-server
- 启动第二台mysql-server
- 启动第三台mysql-server
- 启动mysql shell
- 在第一台机器上启动mysql-shell
- 在第二台机器上启动mysql-shell
- 在第三台机器上启动mysql-shell
- 进入其中一台机器的mysql-shell容器
- 输入以下命令连接到某个节点
- 创建集群
- 添加另外两台节点
- 获取集群,如果某台机器的mysql服务掉线了,重新restart服务后,connect到这台机器上是没用的,必须找一台mysql服务没掉线过的机器
- 查看集群状态,确保所有机器节点都是ONLINE才可以
- 搭建mysql-router
- 在第一台机器上运行mysql-router master
- 在第二台机器上运行mysql-router slave
- 异常情况处理 — 所有机器宕机,如何重启集群
- 首先重启所有结点的mysql,并登录到每台mysql机器上查看GTID哪个最大
- 连接到
相关文章:

Mysql Innodb Cluster集群搭建 - docker
Mysql Innodb Cluster集群搭建 - docker 背景搭建环境架构图3台机器如下:修改三台机器的ip域名映射如下,并重启网络使其生效部署mysql server实例通过docker启动三台mysql server实例,需要映射数据请自行更改配置加入-v启动第一台mysql-server启动第二台mysql-server启动第三…...

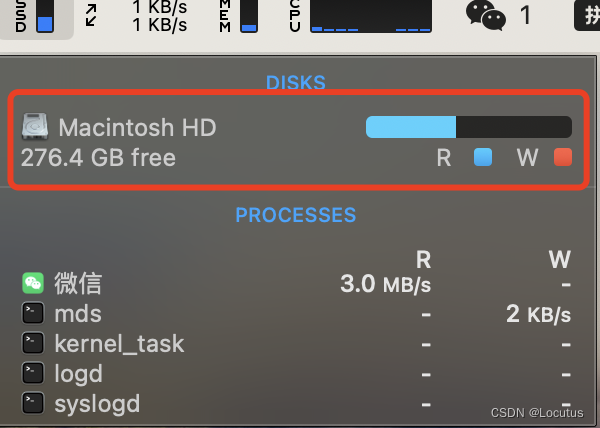
如何在 macOS 中删除 Time Machine 本地快照
看到这个可用82GB(458.3MB可清除) 顿时感觉清爽,之前的还是可用82GB(65GB可清除),安装个xcode都安装不上,费解半天,怎么都解决不了这个问题,就是买磁盘情理软件也解决不了…...

mysql的sql_mode参数
msql修改了这个参数,首先mysql需要重新才能生效,还有就是java连接的springboot项目也需要重新启动。之前是遇到了下面的这个报错。只需要把sql_mode设置为空,重启mysql和服务就行 报错 In aggregated query without GROUP BY, expression #1…...

模拟业务流程+构造各种测试数据,一文带你测试效率提升80%
📢专注于分享软件测试干货内容,欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!📢交流讨论:欢迎加入我们一起学习!📢资源分享:耗时200小时精选的「软件测试」资…...

【linux】 Shell函数返回值
概述 return 返回 shell中通过return返回是有限制的,必须是数字,最大返回255,超过255,则从0开始计算。 通常仅返回0或1;0表示成功,1表示失败。通过echo 直接返回。 在没有return 语句,函数将以…...

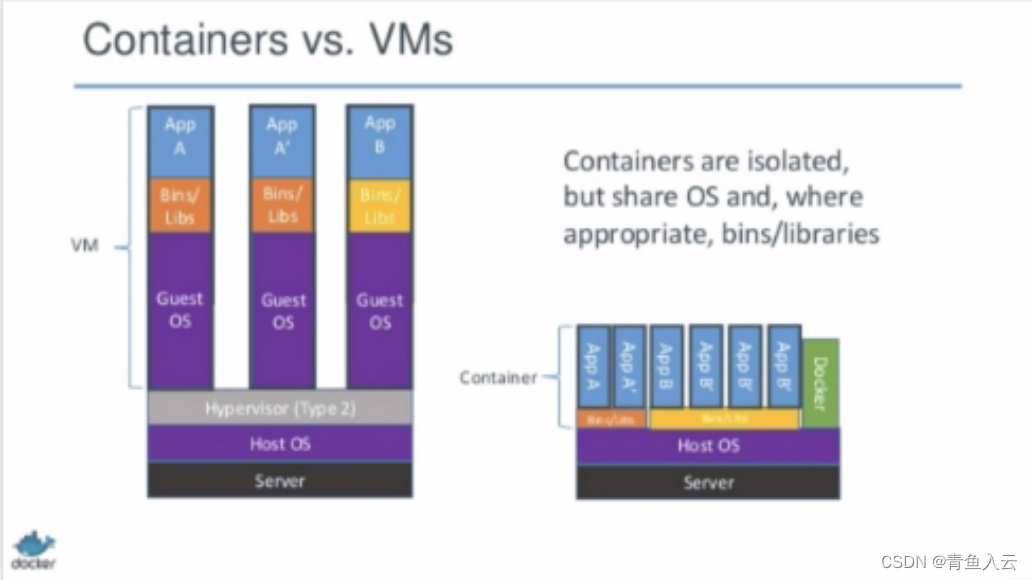
面试:容器技术
目录 为什么需要 DevOpsDocker 是什么?Docker 与虚拟机有何不同?什么是 Docker 镜像?什么是 Docker 容器?Docker 容器有几种状态?解释一下 Dockerfile 的 ONBUILD 指令?什么是 Docker Swarm?如何…...

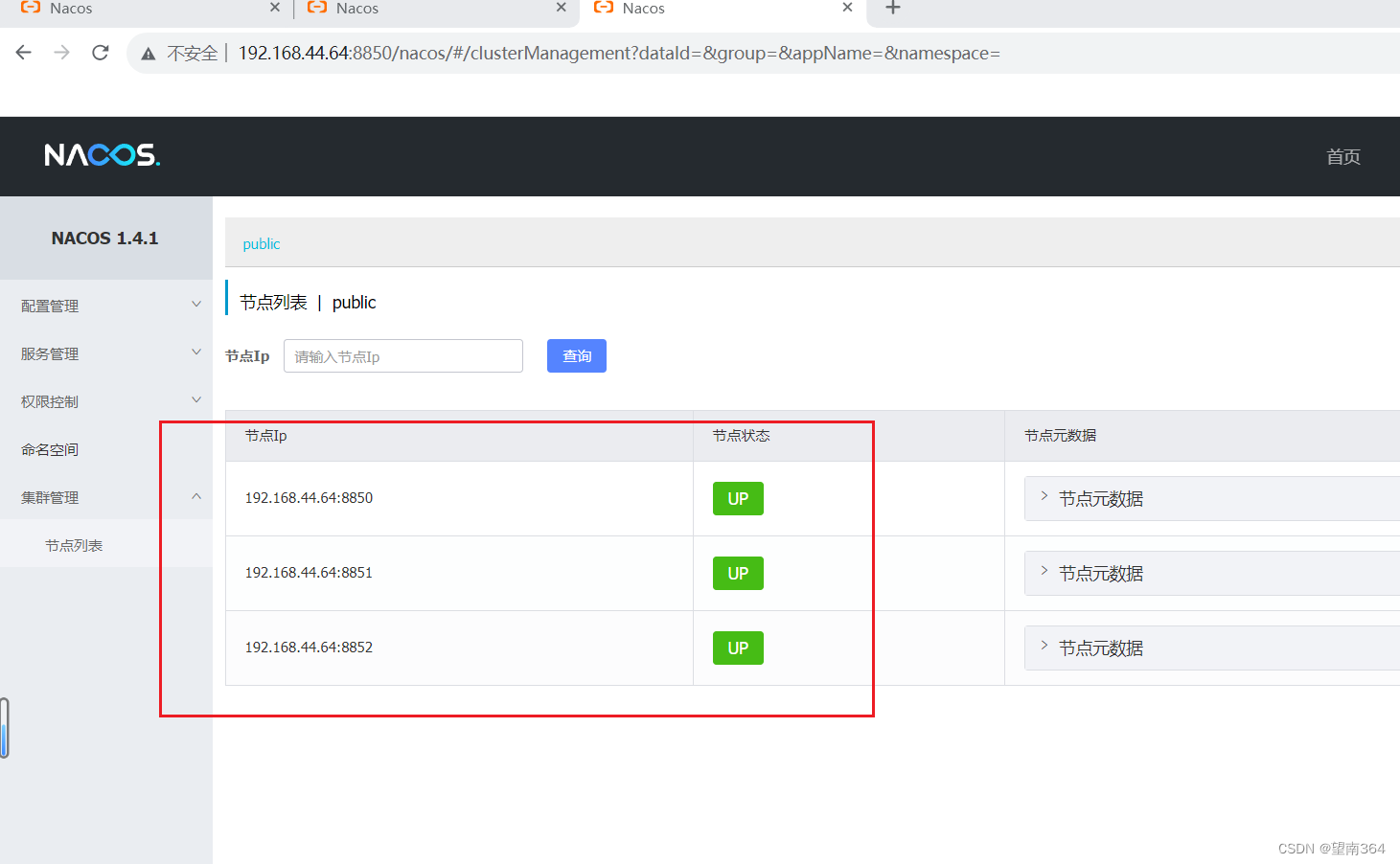
在Linux中nacos集群模式部署
一、安装 配置nacos 在Linux中建立一个nacos文件夹 mkdir nacos 把下载的压缩包拉入刚才创建好的nacos文件中 解压 tar -zxvf nacos-server-1.4.1\.tar.gz 修改配置文件 进入nacos文件中的conf文件的cluster.conf.example 修改cluster.conf.example文件 vim cluster.conf.exa…...

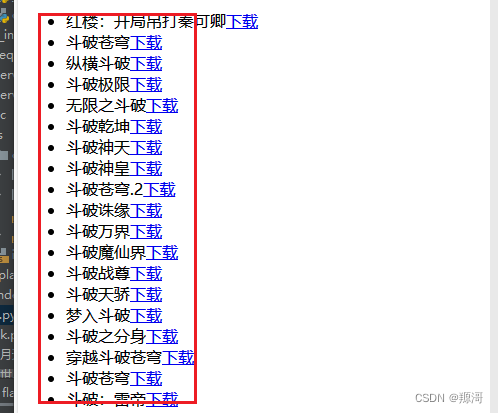
7天入门python系列之爬取热门小说项目实战,互联网的东西怎么算白嫖呢
第七天 Python项目实操 编者打算开一个python 初学主题的系列文章,用于指导想要学习python的同学。关于文章有任何疑问都可以私信作者。对于初学者想在7天内入门Python,这是一个紧凑的学习计划。但并不是不可完成的。 学到第7天说明你已经对python有了一…...

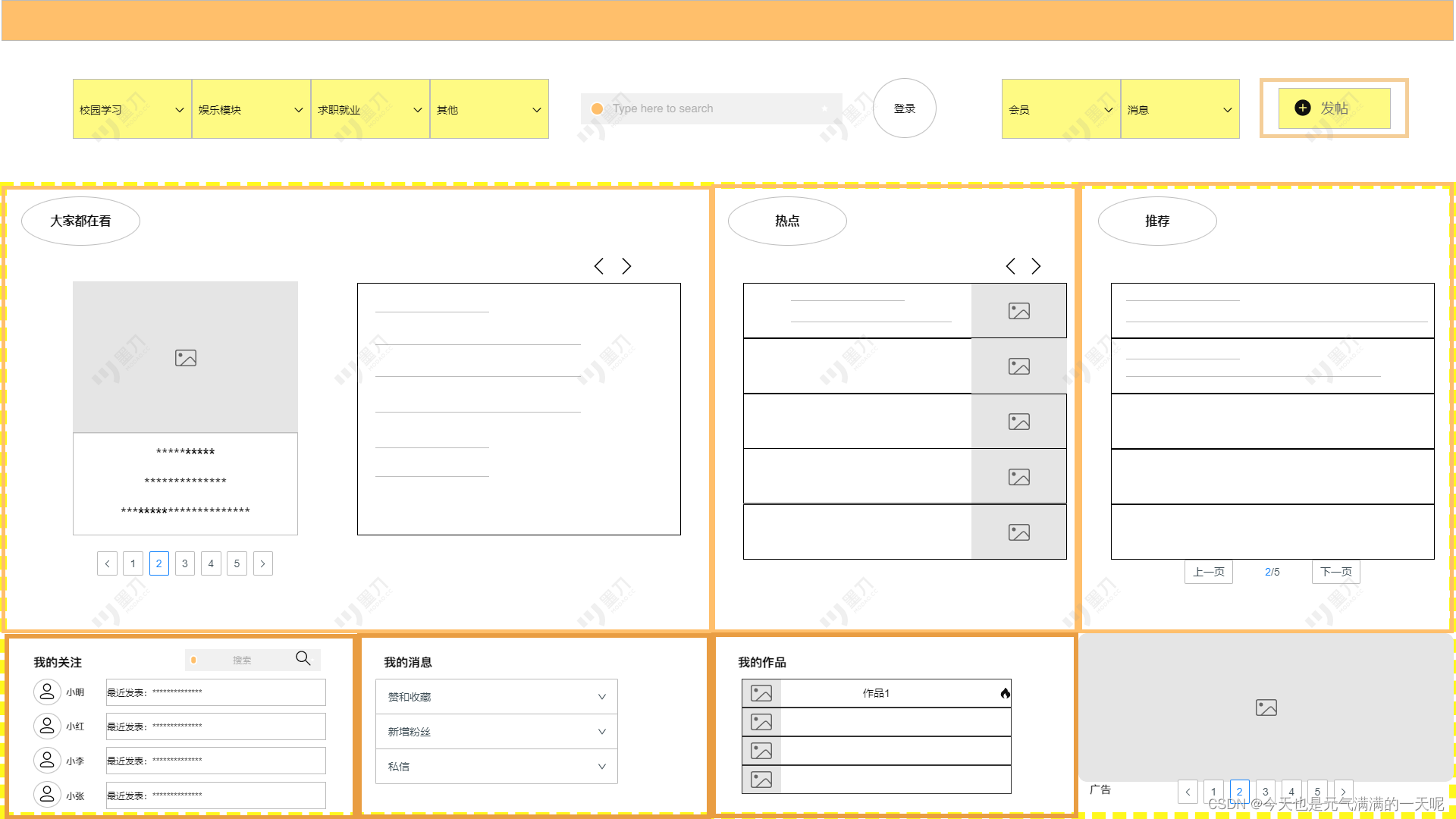
产品经理墨刀学习----注册页面
我们做的产品是一个校园论坛学习开发系统,目前才开始学习。 (一)流程图 (二)简单墨刀设计--注册页面 (1)有账号 (a)直接登录: (b)忘…...

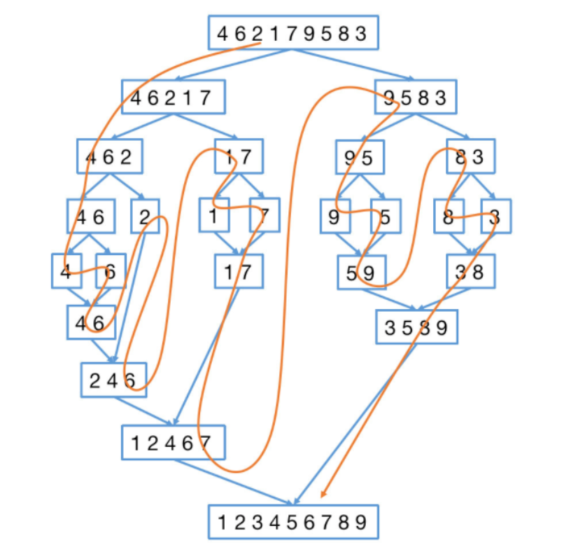
算法通关村——归并排序
归并排序 1、归并排序原理 归并排序是一种很经典的分治策略。 归并排序(MERGE-SORT)简单来说就是将大的序列先视为若干小的数组,分成几个比较小的结构,然后是利用归并的思想实现的排序方法。将一个大的问题分解成一些小的问题分别求解ÿ…...

SDL2 播放音频数据(PCM)
1.简介 这里以常用的视频原始数据PCM数据为例,展示音频的播放。 SDL播放音频的流程如下: 初始化音频子系统:SDL_Init()。设置音频参数:SDL_AudioSpec。设置回调函数:SDL_AudioCallback。打开音频设备:SD…...

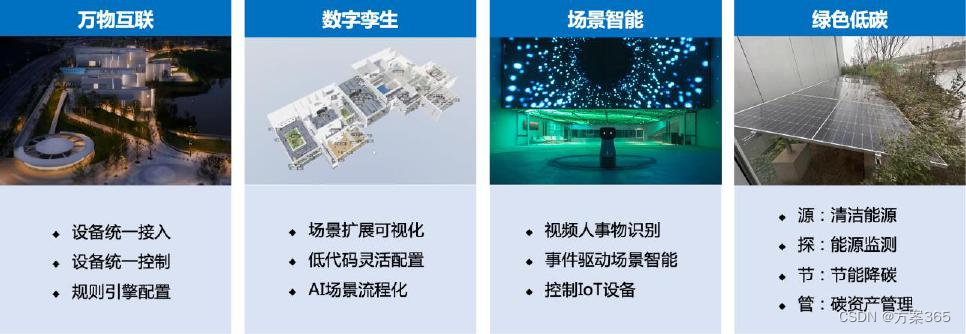
优秀智慧园区案例 - 重庆AI PARK智慧创意园区,先进智慧园区建设方案经验
一、项目背景 1、智慧园区是国家实现经济增长、产业升级的载体 智慧园区建设是城市智慧化创新发展的核心,在数智化升级和低碳化转型的经济发展双引擎的驱动下,十四五、数字经济的政策大力支持,以及人工智能、5G、大数据、区块链等技术的不断…...

如何编写一个Perl爬虫程序
要编写一个Perl爬虫程序,首先需要安装LWP::UserAgent模块。你可以使用cpan命令来安装该模块: cpan LWP::UserAgent 安装完成后,可以使用以下代码来编写爬虫程序: use LWP::UserAgent; use HTML::TreeBuilder; my $proxy_host …...

linux查看当前目录大小及磁盘大小
1、查看当前目录大小 du -sh ./*-h:以K,M,G为单位,提高信息的可读性 -s:仅显示总计 ./*:列出当前目录下的子项 2、查看磁盘大小 df -h还可以加个路径,仅查看当前目录所在的磁盘。例如&#x…...

windows系统pycharm程序通过urllib下载权重https报错解决
报错内容: raise URLError(unknown url type: %s % type) urllib.error.URLError: <urlopen error unknown url type: https> 解决办法记录: 1. 下载 pyopenssl : pip install pyopenssl 此时, import ssl 可以通过提示指导你安…...

Python数据结构: 列表(List)详解
在Python中,列表(List)是一种有序、可变的数据类型,被广泛用于存储和处理多个元素。列表是一种容器,可以包含任意数据类型的元素,包括数字、字符串、列表、字典等。本文将深入讨论列表的各个方面࿰…...

查找py源代码目录
要查找Python源代码目录,你可以按照以下步骤进行操作: 打开终端或命令提示符窗口。输入以下命令来查找Python源代码目录: python -m site该命令将显示Python安装位置的相关信息,包括site-packages目录路径。该目录通常包含Pytho…...

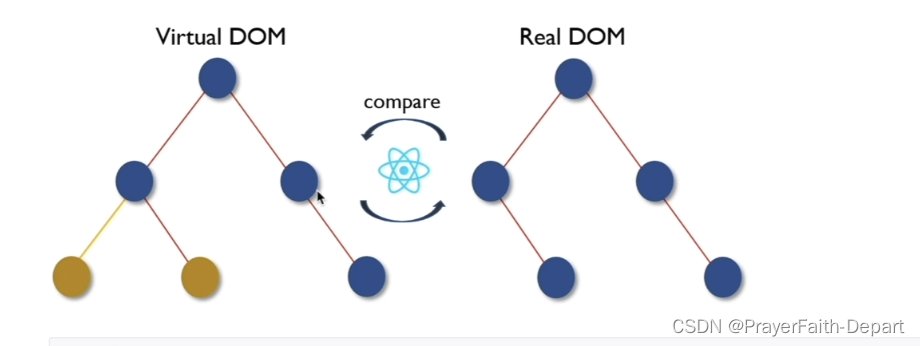
React Virtual DOM及Diff算法
JSX到底是什么 使用React就一定会写JSX,JSX到底是什么呢?它是一种JavaScript语法的扩展,React使用它来描述用户界面长成什么样子,虽然它看起来非常像HTML,但他确实是javaScript,在React代码执行之前&#…...

Spark通过三种方式创建DataFrame
通过toDF方法创建DataFrame 通过toDF的方法创建 集合rdd中元素类型是样例类的时候,转成DataFrame之后列名默认是属性名集合rdd中元素类型是元组的时候,转成DataFrame之后列名默认就是_N集合rdd中元素类型是元组/样例类的时候,转成DataFrame…...

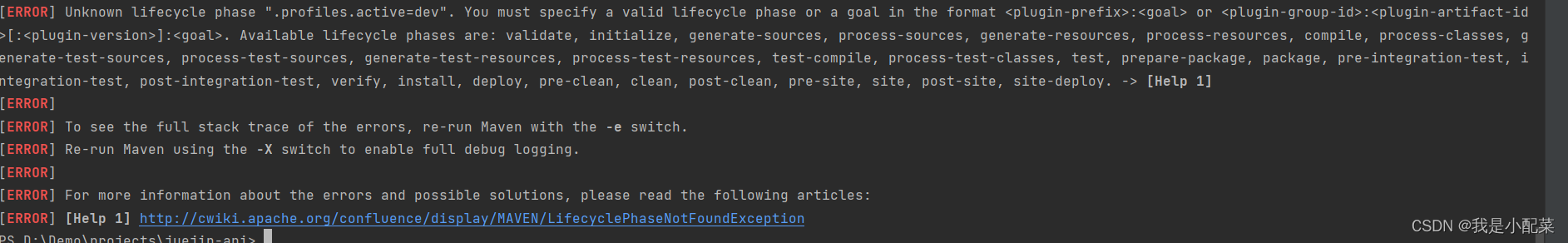
【坑】idea终端下执行maven命令行报错:mvn clean install -Dspring.profiles.active=dev
直接看报错信息 解决方法 方法一 命令改为:mvn clean install -Dspring.profiles.activedev方法二 使用 cmd 进入命令行执行:mvn clean install -Dspring.profiles.activedev在新版本中的idea终端已经默认使用了类似windons10下的PowerShell窗口的风格…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
