JavaWeb——CSS3的使用
目录
1. CSS概述
2. CSS引入方式
3. CSS颜色显示
4. CSS选择器
4.1. 元素(标签)选择器
4.2. id选择器
4.3. 类选择器
4.4. 三者优先级
5. 盒子模型
1. CSS概述
CSS,全称为“Cascading Style Sheets”,中文译为“层叠样式表”。
CSS是一种用于描述HTML或XML(包括SVG、MathML等衍生技术)文档样式的计算机语言。它被设计出来主要是为了分离文档的内容(written in HTML or a similar markup language)与文档的呈现样式(如更详细的布局和设计),并且有多种样式可以应用于在不同设备上浏览的网页。这种分离可以提高内容的可访问性,提供更多的布局和视觉效果的控制,并允许控制样式信息的复杂性,而不需要结构化的文档内容通过杂乱的样式信息进行展示。
具体来说,CSS能够:
- 对网页中元素的位置进行像素级的精确控制排版,使得设计师可以精确地确定元素的位置和大小。
- 支持几乎所有的字体和字号样式。这意味着设计师可以自由选择他们想要的字体样式,为网页设计提供更丰富的视觉效果。
- 拥有对网页对象和模型样式编辑的能力。设计师不仅可以改变元素的颜色、字体,还可以对其进行更复杂的3D变换、动画等效果。
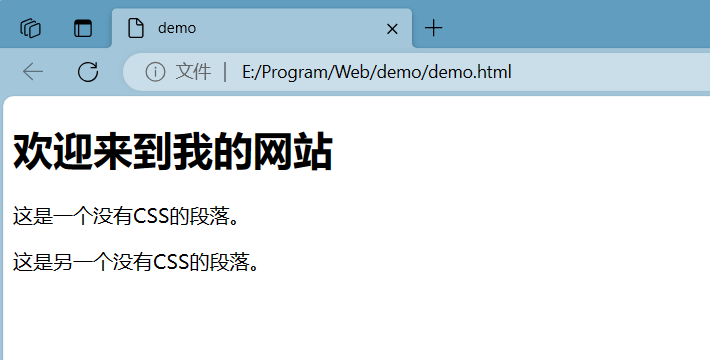
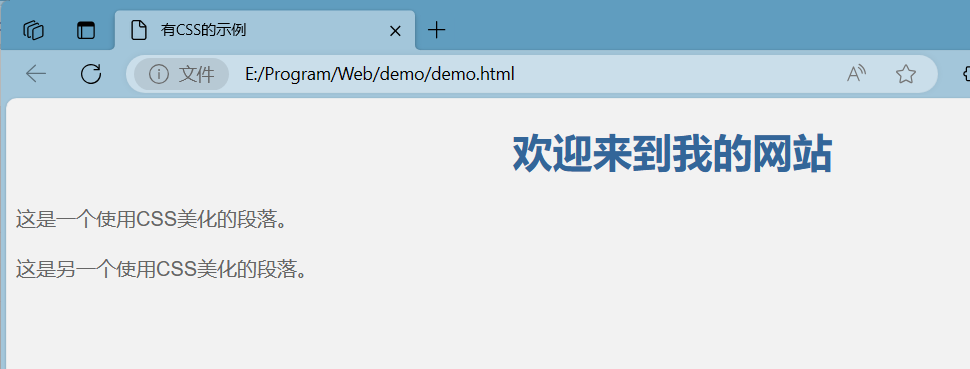
一个有CSS和没有CSS的代码对比示例:
<!DOCTYPE html>
<html>
<head> <title>没有CSS的示例</title>
</head>
<body> <h1>欢迎来到我的网站</h1> <p>这是一个没有CSS的段落。</p> <p>这是另一个没有CSS的段落。</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head> <title>有CSS的示例</title> <style> body { font-family: Arial, sans-serif; background-color: #f2f2f2; } h1 { color: #336699; text-align: center; } p { font-size: 16px; line-height: 1.5; color: #666666; } </style>
</head>
<body> <h1>欢迎来到我的网站</h1> <p>这是一个使用CSS美化的段落。</p> <p>这是另一个使用CSS美化的段落。</p>
</body>
</html>
2. CSS引入方式
在HTML中,有三种常见的方式来引入CSS样式:
| 名称 | 语法描述 | 示例 |
| 行内样式 | 在标签内使用style属性,属性值是css属性键值对 | <h1 style="xxx:xxx;">中国新闻网</h1> |
| 内嵌样式 | 定义<style>标签,在标签内部定义css样式 | <style> h1 {...} </style> |
| 外联样式 | 定义<link>标签,通过href属性引入外部css文件 | <link rel="stylesheet" href="css/news.css"> |
- 内联样式(Inline Styles):直接在HTML元素中使用style属性来定义CSS样式。这种方式直接在元素上应用样式,不需要额外的样式表文件。例如:
<p style="color: red;">这是一个红色的段落。</p>- 内部样式表(Internal Stylesheet):在HTML文档的<head>部分使用<style>标签来包含CSS规则。这种方式适合单个页面的样式定义。例如:
<!DOCTYPE html>
<html>
<head> <style> p { color: blue; } </style>
</head>
<body> <p>这是一个蓝色的段落。</p>
</body>
</html>- 外部样式表(External Stylesheet):通过<link>标签在HTML文档中引入外部的CSS文件。这种方式适合多个页面共享相同样式的情况,因为样式被定义在一个独立的文件中,可以被多个页面引用。例如:
<!DOCTYPE html>
<html>
<head> <link rel="stylesheet" href="styles.css">
</head>
<body> <p>这是一个有样式的段落。</p>
</body>
</html>而在styles.css这个外部文件中:
p { color: green;
}一般来说,外部样式表是最推荐的方式,因为它可以让样式和内容分离,提高代码的可维护性和复用性。但当样式仅在一个元素或少数元素上应用时,使用内联样式也是不错的选择。如果样式只在单个页面中使用,内部样式表是一个合适的选择。
3. CSS颜色显示
在前端程序开发中,颜色的表示方式常见的有如下三种:
| 表示方式 | 表示含义 | 取值 |
| 关键字 | 预定义的颜色名 | red、green、blue... |
| rgb表示法 | 红绿蓝三原色,每项取值范围:0-255 | rgb(0,0,0)、rgb(255,255,255)、rgb(255,0,0) |
| 十六进制表示法 | #开头,将数字转换成十六进制表示 | #000000、#ff0000、#cccccc,简写:#000、#ccc |
- 关键字:
<!DOCTYPE html>
<html>
<head><style>.keyword-color {background-color: red;color: white;padding: 20px;}</style>
</head>
<body><div class="keyword-color">这个div的背景色是通过关键字(red)设置的</div>
</body> #这部分是解释文字,不需要放在代码中
</html>
- rgb表示法:
<!DOCTYPE html>
<html>
<head><style>.rgb-color {background-color: rgb(0, 255, 0);color: rgb(0, 0, 255);padding: 20px;}</style>
</head>
<body> #这部分是body标签的开始<div class="rgb-color">这个div的背景色和字体色是通过rgb表示法设置的</div>
</body> #这部分是body标签的结束
</html>
- 十六进制表示法:
<!DOCTYPE html>
<html>
<head><style>.hex-color {background-color: #00ff00; /* 绿色 */color: #0000ff; /* 蓝色 */padding: 20px;}</style>
</head>
<body><div class="hex-color">这个div的背景色和字体色是通过十六进制表示法设置的</div>
</body>
</html>
4. CSS选择器
顾名思义:选择器是选取需设置样式的元素(标签),但是我们根据业务场景不同,选择的标签的需求也是多种多样的,所以选择器有很多种,因为我们是做后台开发的,所以对于css选择器,我们只学习最基本的3种。
选择器通用语法如下:
选择器名 {css样式名:css样式值;css样式名:css样式值;
}下面所讲到的选择器只是常见的,选择器是有很多种的,CSS2中定义了15种不同的元素选择器,而CSS3则增加了7种。
4.1. 元素(标签)选择器
- 选择器的名字必须是标签的名字,如p、div、h1....
- 作用:选择器中的样式会作用于所有同名的标签上
<p>这是一个p元素</p>p { color: blue;
}
<!--CSS样式将应用于所有<p>元素-->
h1, div {color: blue;
}
<!--将所有的<h1>和<div>元素的文本颜色设置为蓝色--><!DOCTYPE html>
<html>
<head><title>元素选择器示例</title><style type="text/css">/* 使用元素选择器选取所有的段落 */p {color: red;}</style>
</head>
<body><h1>这是一个标题</h1><p>这是一个段落。</p><p>这是另一个段落。</p>
</body>
</html>4.2. id选择器
- id选择器的名字前面需要加上#
- 作用:选择器中的样式会作用于指定id的标签上,而且有且只有一个标签(由于id是唯一的)
<div id="myID">这是一个带有ID的div元素</div>#myID { color: red;
}上述代码中,ID选择器使用#符号作为前缀,后面跟着元素的ID名称myID。CSS样式将应用于具有该ID的元素。
4.3. 类选择器
- 选择器的名字前面需要加上 . 看清楚,这是一个点
- 作用:选择器中的样式会作用于所有class的属性值和该名字一样的标签上,可以是多个
<p class="myClass">这是一个带有类的p元素</p>.myClass { font-size: 20px;
}上述代码中,类选择器使用.符号作为前缀,后面跟着元素的类名myClass。CSS样式将应用于具有该类的所有元素。
4.4. 三者优先级
- id选择器:优先级最高。id选择器通过HTML元素的id属性来选择元素,因此它非常精确且针对性强。由于id在HTML文档中应该是唯一的,所以使用id选择器可以非常准确地定位到特定的元素,并为其应用样式。
- 类选择器:优先级次之。类选择器使用HTML元素的class属性来选择元素。不同于id的唯一性,class可以在多个元素上使用,因此类选择器可以用来为一组具有相似样式的元素定义样式。它的优先级高于元素选择器,但低于id选择器。
- 元素选择器:优先级最低。元素选择器基于HTML元素的标签名来选择元素。例如,p选择器会选择所有的段落元素。元素选择器的优先级是最低的,当它与id选择器和类选择器同时存在时,它的样式规则将被覆盖。
5. 盒子模型
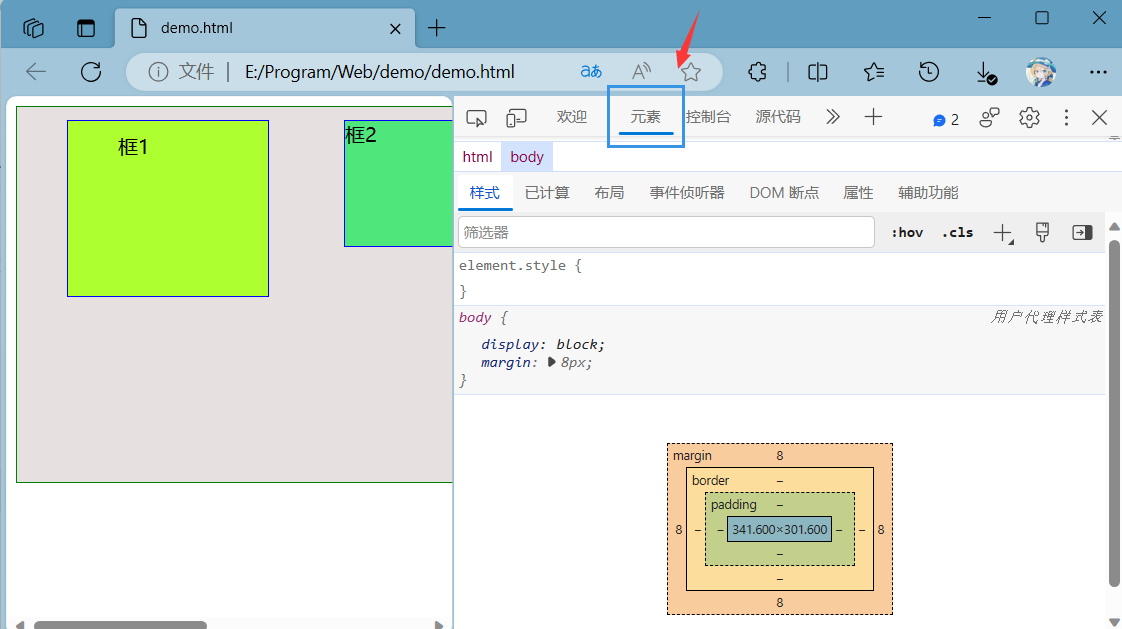
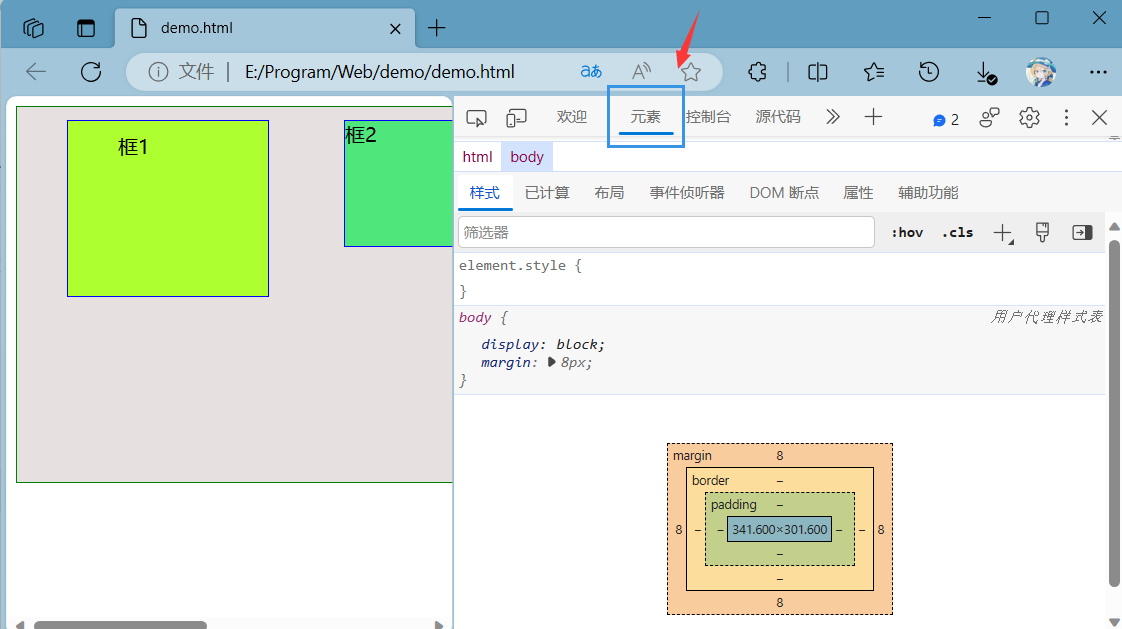
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距(margin),边框(border),填充(padding),和实际内容(content)
- 边距(Margin):边距是盒子外部的空间,它代表着盒子与其他元素之间的距离。这个空间是透明的,意味着背景会延伸至边距区域。通过调整边距的大小,你可以控制元素间相互的空隙,从而决定它们之间的紧密程度或分离程度。
- 边框(Border):紧邻边距内侧的是边框,它为元素提供了一个外部的轮廓。这个边框围绕着内边距和内容。你可以根据设计需求设定边框的粗细、颜色及样式,使其更为突出或低调。
- 填充(Padding):填充位于边框的内侧,它代表了边框与内容之间的空间。这个空间同样是透明的,它的存在确保了内容与边框之间有一定的距离。调整填充的大小能够帮助你控制内容与边框之间的空隙,确保内容的呈现更为集中或分散。
- 实际内容(Content):实际内容是盒子的核心,它呈现了元素的真实信息,如文本、图片等。这个区域的大小和内容会根据实际内容的变化而变化。确保内容的呈现清晰、易读是设计的首要任务。

完整代码示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><style>.outerDiv {width: 800px;height: 300px;border: 1px solid green;background-color: rgb(230, 224, 224);margin: 0px auto;}.innerDiv {width: 100px;height: 100px;border: 1px solid blue;float: left;/* margin-top: 10px;margin-right: 20px;margin-bottom: 30px;margin-left: 40px; */margin: 10px 20px 30px 40px;}.d1 {background-color: greenyellow;/* padding-top: 10px;padding-right: 20px;padding-bottom: 30px;padding-left: 40px; */padding: 10px 20px 30px 40px;}.d2 {background-color: rgb(79, 230, 124);}.d3 {background-color: rgb(26, 165, 208);}</style></head><body><div class="outerDiv"><div class="innerDiv d1">框1</div><div class="innerDiv d2">框2</div><div class="innerDiv d3">框3</div></div></body>
</html>
浏览器打开F12开发者工具台:

相关文章:

JavaWeb——CSS3的使用
目录 1. CSS概述 2. CSS引入方式 3. CSS颜色显示 4. CSS选择器 4.1. 元素(标签)选择器 4.2. id选择器 4.3. 类选择器 4.4. 三者优先级 5. 盒子模型 1. CSS概述 CSS,全称为“Cascading Style Sheets”,中文译为“层叠样式…...

AR导览小程序开发方案
一、背景介绍 随着科技的不断发展,虚拟现实(VR)和增强现实(AR)技术逐渐被应用于各个领域。其中,AR导览小程序作为一种新兴的导览方式,以其独特的视觉体验和互动性受到了广泛的关注。AR导览小程…...

继承、多态
复习 需求: 编写一个抽象类:职员Employee,其中定义showSalary(int s)抽象方法;编写Employee的子类,分别是销售员Sales和经理Manager,分别在子类中实现对父类抽象方法的重写,并编写测试类Test查看输出结果 package cn.…...

贪吃蛇小游戏代码
框架区 package 结果;import java.awt.Color; import java.awt.EventQueue; import java.awt.Font; import java.awt.Frame; import java.awt.Graphics; import java.awt.Image; import java.util.ArrayList; import java.util.List; import java.util.Random;import javax.s…...

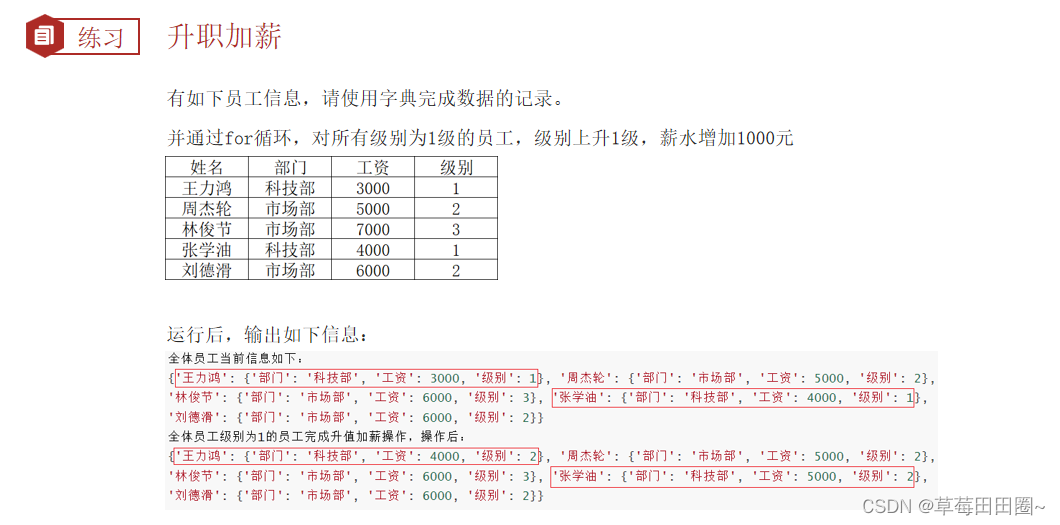
Python数据容器(字典)
字典 1.字典的定义2.字典数据的获取3.字典的嵌套4.嵌套字典的内容获取5.字典的常用操作6.常用操作总结7.遍历字典8.练习 1.字典的定义 同样使用{},不过存储的元素是一个一个的:键值对,语法如下 # 定义字典字面量 {key:value,key:value,...,…...

餐饮展示小程序的作用是什么
餐饮是市场重要的组成部分,尤其是我国八大菜系,各类细分菜数量非常多,并分布在全国,各类大小品牌餐饮商家数量也非常庞大,每个城市的商业街都是一个接一个餐厅,酒类、酒店多样。 餐饮行业经营痛点比较明显…...

33、Flink 的Table API 和 SQL 中的时区
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

Origin:科研绘图与学术图表绘制从入门到精通
文章目录 一、引言二、安装和启动Origin三、创建和保存图表四、深入学习Origin绘图功能五、应用Origin进行科研绘图和学术图表绘制六、总结与建议《Origin科研绘图与学术图表绘制从入门到精通》亮点内容简介作者简介目录获取方式 一、引言 Origin是一款功能强大的数据分析和科…...

腾讯云标准型SA4服务器AMD处理器性能测评
腾讯云服务器标准型SA4实例CPU采用AMD处理器,新一代腾讯云自研星星海双路服务器,搭配AMD EPYC Genoa处理器,内存采用最新 DDR5,默认网络优化,最高内网收发能力达4500万pps,最高内网带宽可支持100Gbps。阿腾…...
)
LeetCode 2656. K 个元素的最大和:一次遍历(附Python一行版代码)
【LetMeFly】2656.K 个元素的最大和:一次遍历(附Python一行版代码) 力扣题目链接:https://leetcode.cn/problems/maximum-sum-with-exactly-k-elements/ 给你一个下标从 0 开始的整数数组 nums 和一个整数 k 。你需要执行以下操…...

element-ui中Form表单使用自定义验证规则
data() {const validatePass (rule, value, callback) > {if (value.length < 3) {callback(new Error("密码不能小于3位"));} else {callback();}};return {rules: {password: [{ required: true, trigger: "blur", validator: validatePass },]}}…...

android源码添加adb host支持
本文开始参考在 android 上使用 adb client-CSDN博客,在shell中已经可以使用。但当我想在app中用 String command "/data/local/tmp/adb -s 307ef90dc8128844 shell ls";StringBuilder output new StringBuilder();try {Process process Runtime.getR…...

学习c#的第二天
目录 C# 基本语法 using 关键字 class 关键字 C# 中的注释 成员变量 成员函数 类的实例化 标识符 C# 关键字 C# 基本语法 C# 是一种面向对象的编程语言。在面向对象的程序设计方法中,程序由各种相互交互的对象组成。相同种类的对象通常具有相同的类型&…...

CodeWhisperer 使用经验分享
今天给大家分享一下 Amazon CodeWhisperer 编程工具(免费哦),使用这个软件后我的编码质量提升不少,给大家分享一下我的经验。希望大家支持哦。 Amazon CodeWhisperer 是亚⻢逊出品的一款基于机器学习的 AI 编程助手,可…...

数据结构与算法之美学习笔记:18 | 散列表(上):Word文档中的单词拼写检查功能是如何实现的?
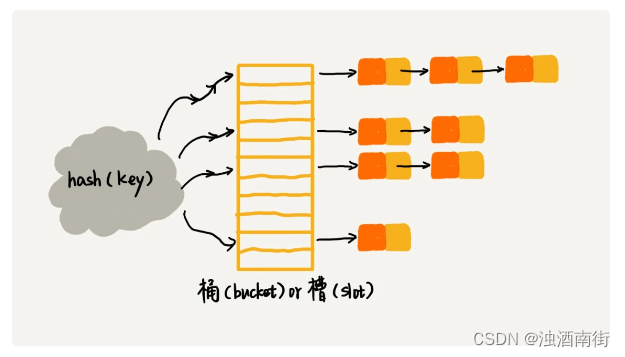
目录 前言散列思想散列函数散列冲突解答开篇 前言 本节课程思维导图: Word 的单词拼写检查功能,虽然很小但却非常实用。你有没有想过,这个功能是如何实现的呢?其实啊,一点儿都不难。只要你学完今天的内容,…...

解决java发邮件错误javax.net.ssl.SSLHandshakeException: No appropriate protocol
java发送邮件时报以下错误信息: javax.net.ssl.SSLHandshakeException: No appropriate protocol (protocol is disabled or cipher [com.bm6api.controller.v1.AppUserController] - sendLoginAuthCodeMail 发送登录验证码邮件 : {"code":200,"inf…...

杭电oj 2035 人见人爱A^B C语言
#include<stdio.h>void main() {int a, b, i,num;while (~scanf_s("%d%d", &a, &b) && (a ! 0 || b ! 0)){num a;for (i 1; i < b; i){num * a;num % 1000;}printf("%d\n", num);} }...

[量化投资-学习笔记017]Python+TDengine从零开始搭建量化分析平台-异常处理
一个完成的程序一定少不了对异常的处理,以及错误日志的输出。 在之前章节的程序中对这两部分没有进行说明,以下用两个单独的章节进行介绍。 [量化投资-学习笔记016]PythonTDengine从零开始搭建量化分析平台-日志输出 异常处理 Python 通常使用 try .. except 和防…...

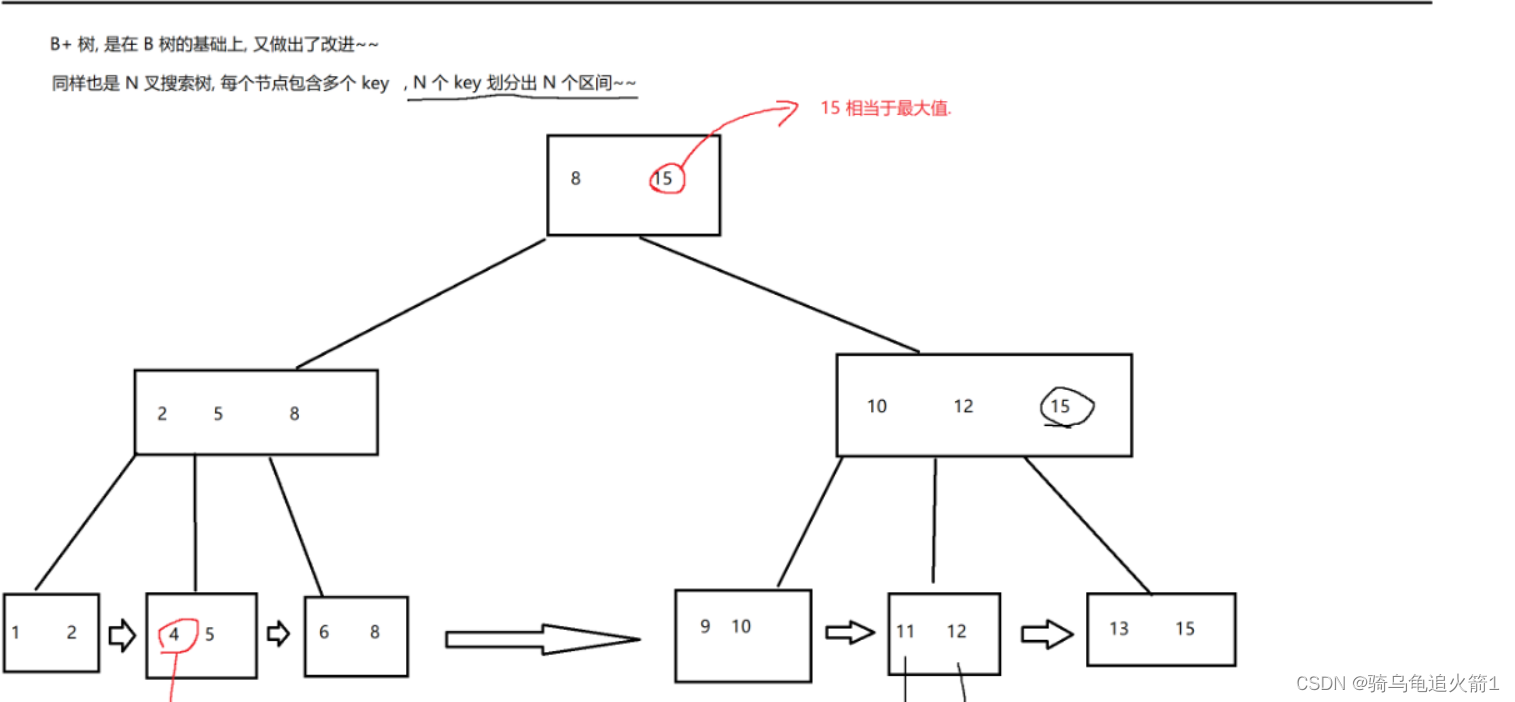
Mysql中的索引与事务和B树的知识补充
索引与事务和B树的知识补充 一.索引1.概念2.作用3.使用场景4.使用 二.事务1.为什么使用事务2.事务的概念3.使用3.1脏读问题3.2不可重复读3.3 幻读问题3.4解决3.5 使用代码 三.B树的知识补充1.B树2.B树 一.索引 1.概念 索引是一种特殊的文件,包含着对数据表里所有记…...

2024上海国际智能驾驶技术展览会(自动驾驶展)
2024上海国际智能驾驶技术展览会 2024 Shanghai International Autonomous driving Expo 时间:2024年3月26-28日 地点:上海跨国采购会展中心 随着科技的飞速发展,智能驾驶已经成为了汽车行业的重要趋势。在这个时代背景下,汽车不…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
