JavaScript概述
一、JavaScript简介:
JavaScript是互联网上流行的脚本语言,可用于HTML和web,可广泛应用于服务器、PC、笔记本、平板电脑和智能手机等设备。

JavaScript是一种轻量级的编程语言,可插入HTML页面的编程代码,插入HTML页面后,可由浏览器执行。
二、JavaScript用法:
HTML中的JavaScript脚本代码必须位于<script>与</script>标签之间,可放置在HTML页面的<body>和<ahead>部分。示例:
<script>
alert("hi JavaScript");
</script>
1)、<body>中的JavaScript:
<body>
<p>
JavaScript 写入 HTML 输出流中:
</p>
<script>
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");
</script>
</body>
2)、<head>中的JavaScript函数:
<head>
<meta charset="utf-8">
<title>www.example.com</title>
<script>
function myFunction(){
document.getElementById("demo").innerHTML="hi,JavaScript";
}
</script>
</head>
3)、<body>中的JavaScript函数
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">一个段落。</p>
<button type="button" οnclick="myFunction()">点击这里</button>
<script>
function myFunction(){
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
</script>
</body>
4)、外部的JavaScript:
<body>
<script src="jsf.js"></script>
</body>
三、JavaScript输出:
JavaScript美誉任何打印或者输出的函数,JavaScript输出数据可以通过以下方式:使用window.alert()弹出警告框;使用document.write()方法将内容写到HTML文档中;使用innerHTML写入HTML元素;使用console.log()写入到浏览器的控制台。
1)、window.alert():
<script>
window.alert(9 + 6);
</script>
2)、document.write():
<script>
document.write(Date());
</script>
3)、innerHTML:
<script>
document.getElementById("demo").innerHTML="段落已调整。";
</script>
4)、console.log():
<script>
a = 6;
b = 8;
c = a + b;
console.log(c);
</script>
相关文章:

JavaScript概述
一、JavaScript简介: JavaScript是互联网上流行的脚本语言,可用于HTML和web,可广泛应用于服务器、PC、笔记本、平板电脑和智能手机等设备。 JavaScript是一种轻量级的编程语言,可插入HTML页面的编程代码,插入HTML页面后…...

Solidity案例详解(四)投票智能合约
该合约为原创合约,功能要求如下 在⼀定时间能进⾏投票超过时间投票截⽌,并投赞同票超过50%则为通过。 使⽤safeMath库,使⽤Owner 第三⽅库拥有参与投票权的⽤户在创建合约时确定Voter 结构 要有时间戳、投票是否同意等;struct 结构…...

Linux系统编程——进程中vfork函数
函数原型 pid_t vfork(void);//pid_t是无符号整型 所需头文件 #include <sys/types.h> #include <unistd.h> 功能 vfork() 函数和 fork() 函数一样都是在已有的进程中创建一个新的进程,但它们创建的子进程是有区别的。 返回值 成功子进程中返回 …...

敏感数据是什么?包含哪些?如何保障安全?
最近看到不少小伙伴在问,敏感数据是什么?包含哪些?如何保障安全?这里我们小编就给大家一一解答一下,仅供参考哦! 敏感数据是什么? 敏感数据,是指泄漏后可能会给社会或个人带来严重危…...

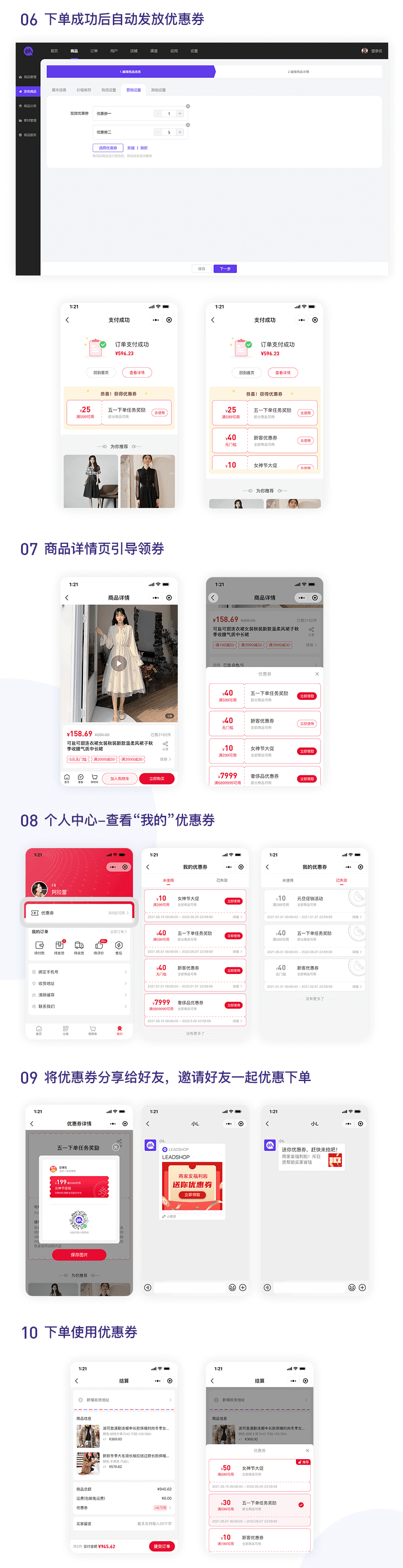
Leadshop开源商城小程序源码 – 支持公众号H5
Leadshop是一款出色的开源电商系统,具备轻量级、高性能的特点,并提供持续更新和迭代服务。该系统采用前后端分离架构(uniappyii2.0),以实现最佳用户体验为目标。 前端部分采用了uni-app、ES6、Vue、Vuex、Vue Router、…...

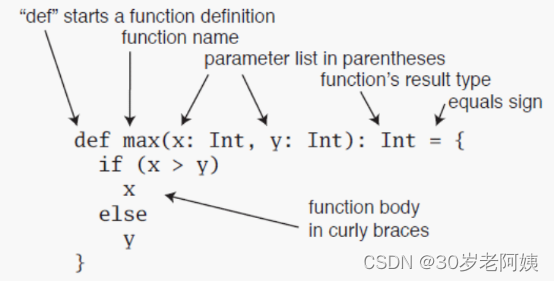
Scala---方法与函数
一、Scala方法的定义 有参方法&无参方法 def fun (a: Int , b: Int) : Unit {println(ab) } fun(1,1)def fun1 (a: Int , b: Int) ab println(fun1(1,2)) 注意点: 方法定义语法 用def来定义可以定义传入的参数,要指定传入参数的类型方法可以写返…...

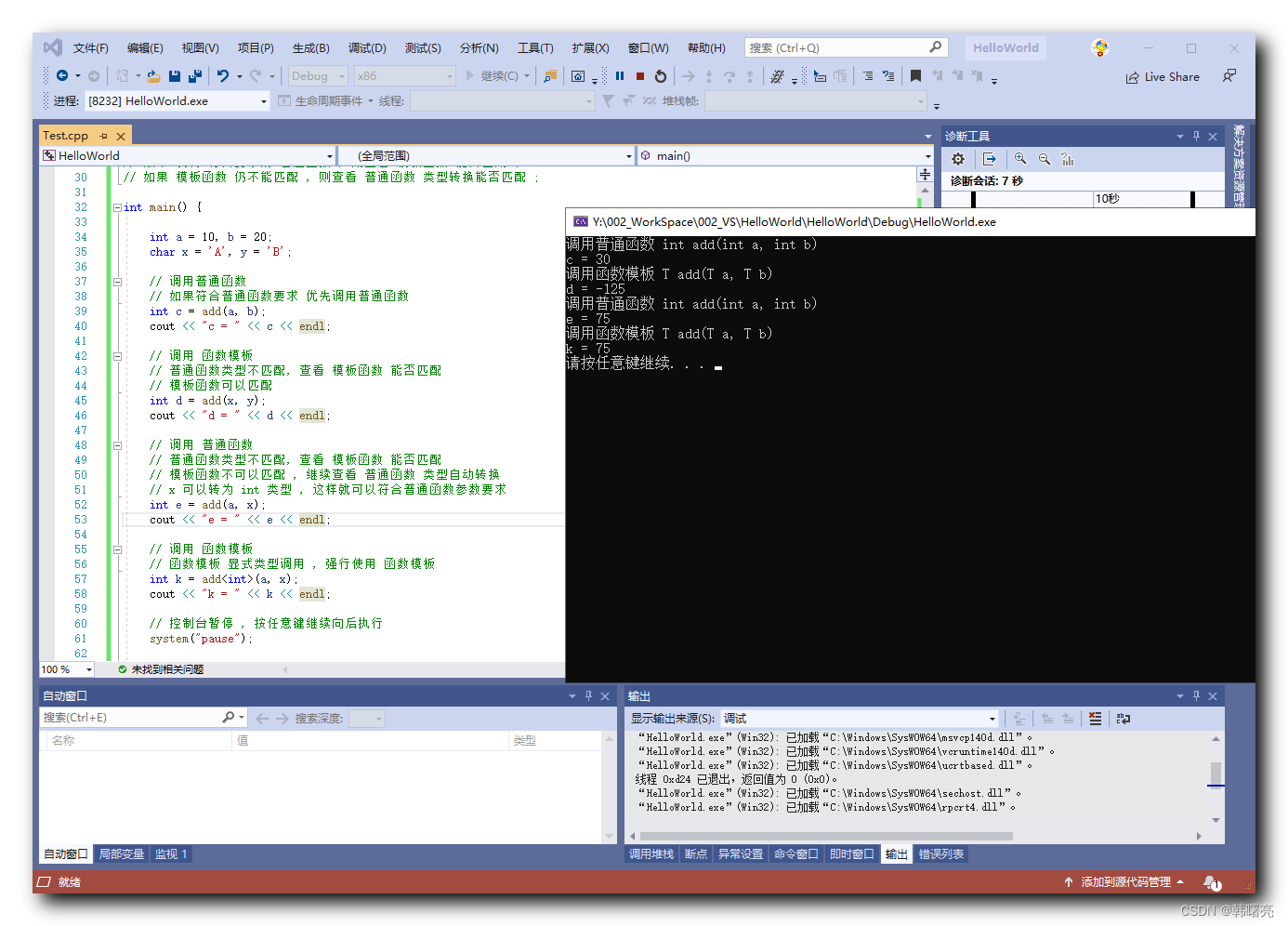
【C++】泛型编程 ④ ( 函数模板 与 普通函数 调用规则 | 类型自动转换 | 类型自动转换 + 显式指定泛型类型 )
文章目录 一、普通函数 与 函数模板 的调用规则 - 类型自动转换1、函数模板和重载函数2、类型自动转换3、代码示例 - 类型自动转换 二、普通函数 与 函数模板 的调用规则 - 类型自动转换 显式指定泛型类型1、类型自动转换 显式指定泛型类型2、代码示例 - 类型自动转换 显式指…...

基于ChatGPT的文本生成艺术框架—WordArt Designer
WordArt Designer是一个基于gpt-3.5 turbo的艺术字生成框架,包含四个关键模块:LLM引擎、SemTypo、Styltypo和TextTypo模块。由gpt-3.5 turbo驱动的LLM引擎可以解释用户输入,从而将抽象概念转化为具体的设计。 SemTypo模块使用语义概念优化字体设计&…...

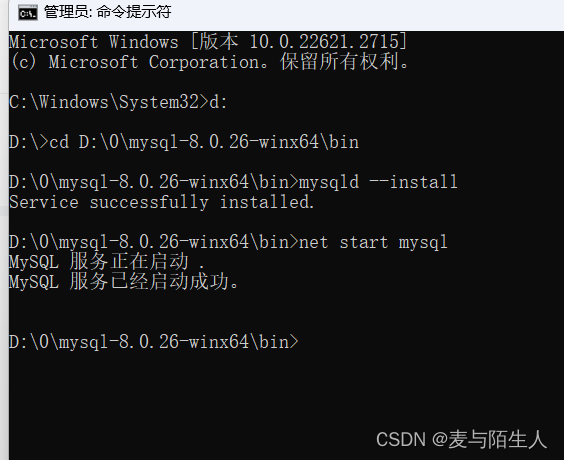
服务名无效。 请键入 NET HELPMSG 2185以获得更多的帮助
遇到的问题是MySQL服务没有。 因为net start 服务名,启动的是win下注册的服务。此时,我系统中并没有注册mysql到服务中。即下面没有mysql服务。 mysqld --install net start mysql...

UE5——C++编译MSB3073报错
报错: C:\Program Files\Microsoft Visual Studio\2022\Professional\MSBuild\Microsoft\VC\v170\Microsoft.MakeFile.Targets(50,5): error MSB3073: 命令“D:\0_Game\EpicGame\UE_5.1\Engine\Build\BatchFiles\Rebuild.bat DigitalVisualizationEditor Win64 Deve…...

自己动手实现一个深度学习算法——六、与学习相关的技巧
文章目录 1.参数的更新1)SGD2)Momentum3)AdaGrad4)Adam5)最优化方法的比较6)基于MNIST数据集的更新方法的比较 2.权重的初始值1)权重初始值不能为02)隐藏层的激活值的分布3ÿ…...

Maven间接依赖
目录 背景 依赖标签 依赖的作用域 Maven仲裁机制 场景示例 多个pom树合并打包...

Java架构师分布式搜索数据准确性解决方案
目录 1 Elasticsearch内置分词器1.1 Standard(标准分词器)1.2 Simple(简单分词器)1.3 Whitespace(空格分词器)1.4 Stop(停止分词器)1.5 Keyword(关键字分词器)1.6 Pattern(模板分词器)1.7 Language(语言分词器)1.8 Fingerprint(指纹分词器)2 Es 模糊查询 match…...

Clickhouse学习笔记
学习内容参考:一套上手ClickHouse-OLAP分析引擎,囊括Prometheus与Grafana_哔哩哔哩_bilibili 下为笔记链接,以及全套笔记pdf版本 Clickhouse学习笔记(1)—— ClickHouse的安装启动_clickhouse后台启动_THE WHY的博客-C…...

vim——“Linux”
各位CSDN的uu们好呀,今天,小雅兰的内容是Linux的开发工具——vim。下面,我们一起进入Linux的世界吧!!! Linux编辑器-vim使用 vim的基本概念 vim的基本操作 vim正常模式命令集 vim末行模式命令集 vim操…...

【QT深入理解】QT中的几种常用的排序函数
第一章:排序函数的概述 排序函数是一种在编程中常用的函数,它可以对一个序列(如数组,列表,向量等)中的元素进行排序,使其按照一定的顺序排列。排序函数可以根据不同的排序算法,如冒…...

自压缩llm 为 超长记忆
自压缩llm 为 超长记忆 解释数据处理实际例子解释 # 自压缩llm 为 超长记忆 # prompt 格式 # <|细颗粒词表|><|粗颗粒词表|><|细颗粒词表|> # 细颗粒词表 = 词1,词2,词3,词4,词5,词6,词7,词8,词9,词10, # 组颗粒词表id1, 组颗粒词表id2, 组颗粒…...

Perl的LWP::UserAgent库爬虫程序怎么写
Perl的LWP::UserAgent库是一个用于发送HTTP请求的Perl模块。它可以用于编写Web爬虫、测试Web应用程序、自动化Web操作等。以下是一个简单的使用LWP::UserAgent库发送HTTP GET请求的Perl脚本的例子: #!/usr/bin/perluse strict; use warnings; use LWP::UserAgent;# …...

【算法】算法题-20231116
这里写目录标题 一、合并两个有序数组(力扣88 )二、剑指 Offer 39. 数组中出现次数超过一半的数字三、移除元素(力扣27)四、找出字符串中第一个匹配项的下标(28) 一、合并两个有序数组(力扣88 &…...

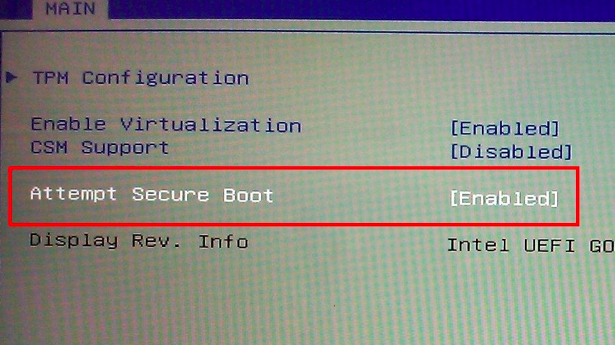
微软允许OEM对Win10不提供关闭Secure Boot
用户可能将无法在Windows 10电脑上安装其它操作系统了,微软不再要求OEM在UEFI 中提供的“关闭 Secure Boot”的选项。 微软最早是在Designed for Windows 8认证时要求OEM的产品必须支持UEFI Secure Boot。Secure Boot 被设计用来防止恶意程序悄悄潜入到引导进程。问…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
