JavaWeb-HTML
一、什么是HTML
HTML是hypertext markup language(超文本标记语言)的缩写。HTML文件本质上是文本文件,普通的文本文件只能显示字符,而HTML文件可以在浏览器上显示更丰富的信息(如图片等)。
- 超文本:本身是文本,但呈现的内容超越了文本。
- 标记语言:指HTML语言是由一系列标签组成的,没有变量、流程控制等编程语言的特性。
- 标签:在HTML语言中,标签是由一对尖括号+标签名的方式来定义的,并且标签名不能自定义.
- 双标签:双标签形式如下, <TagName>称为开始标签,</TagName>称为结束标签,content被称为文本标签体,也简称标签体。
<TagName>content</TagName> - 单标签:单标签形式如下,单标签的结尾要加上 / 。
<input type="text" name="username" /> - 属性:在如上单标签中,type="text"就是一个属性,type称为属性名,"text"称为属性值。属性一般在开始标签中,用于定义标签的一些特征。
- 文本:双标签中间的文字,包含空格换行等结构。
- 元素:每一个完整标签(标签+属性+文本)称为一个元素。
- 双标签:双标签形式如下, <TagName>称为开始标签,</TagName>称为结束标签,content被称为文本标签体,也简称标签体。
二、HTML基础结构
- 文档声明:用于告诉浏览器当前HTML文档的基本信息。
- HTML4版本的文档声明是
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> - HTML5版本的文档声明是
<!DOCTYPE html>。现在主流都是用HTML5.
- HTML4版本的文档声明是
- 根标签:html标签是整个文档的根标签,所有其他标签都必须放在html标签里面。形式如下
<html>content</html> - 头部元素:head标签用于定义文档的头部,其他头部元素都放在head标签内。头部元素包括title标签、script标签、style标签等。一些重要的但不在浏览器窗口中显示的内容定义在头部标签中。形式如下
<head>content</head> - 主体元素:body标签用于定义网页的主体内容,在浏览器窗口显示的内容都定义在body标签内。形式如下
<body>content</body> - 注释:
<!-- content -->
三、第一个HTML程序
HTML文件本质上是一个文本文件,所以在使用开发软件之前,可以使用记事本来编写一个简单的HTML程序。
- 新建一个文本文件并更改后缀名为html,接着在记事本中编写代码并保存。
- 使用浏览器打开html文件,看看显示的内容。
<!-- 这是第一个HTML程序 --><!-- 文档声明 -->
<!DOCTYPE html><!-- 根标签 -->
<!-- 在根标签html后可以加上属性 lang="en",作用是告诉浏览器这个文档是英文的(不论文档中是什么语言,都会当作英文)这时,如果浏览器的默认语言不是英文,就会提示是否翻译网页 -->
<html><!-- head标签,定义头部元素 --><head><!-- meta标签可以用于指定浏览器解析文件的字符集,注意如果html文件和指定浏览器使用的字符集不同,就会产生乱码 --><meta charset="utf-8" /><!-- title用于定义文档的标题,会显示在浏览器上 --><title>第一个HTML程序</title></head><!-- body标签,定义在浏览器中显示的主体内容 --><body><!-- <h1></h1>表示一级标题 --><h1>Hello HTML!</h1><h1>你好,HTML!</h1></body>
<html>


如果将字符集改为gbk,那么网页会出现乱码。

四、HTML语法规则
- 根标签只能有一个
- 双标签或是单标签都需要正确关闭,双标签使用结束标签关闭,单标签使用 /。
- 标签可以嵌套但不能交叉嵌套:
正确写法<html><head></head></html>
错误写法<html><head></html></head> - 注释不能嵌套
- 属性必须有值,值必须加引号。H5中如果属性值与属性名一致,可以不写属性值。
- HTML中不严格区分字符串使用双引号或是单引号。如果在字符串中嵌套字符串,那么内层字符串应该和外层字符串使用不同的引号。
- HTML标签不严格区分大小写,但是不能大小写混用,如
<html></HTML> <hTml></HTml> - HTML不允许自定义标签名,自定义的标签名无效。
五、安装VsCode
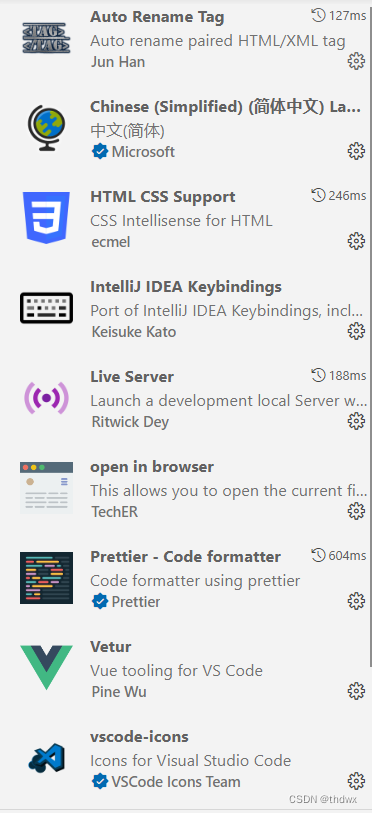
傻瓜式安装,安装成功后下载下图中的插件即可。


在HTML文件中,输入 ! 并回车可快速打出HTML文件的基本结构。
当编写好HTML文件后,点击右下角的Go Live会启动小型服务器并打开浏览器访问当前资源。

在设置中搜索auto save,然后选择after delay,可以自动保存编辑后的文件并且当该文件在浏览器打开时会自动在浏览器中更新改动。
在设置中搜索mouse wheel zoom,勾选后可以使用ctrl+滚轮调整字体大小。
六、HTML常见标签
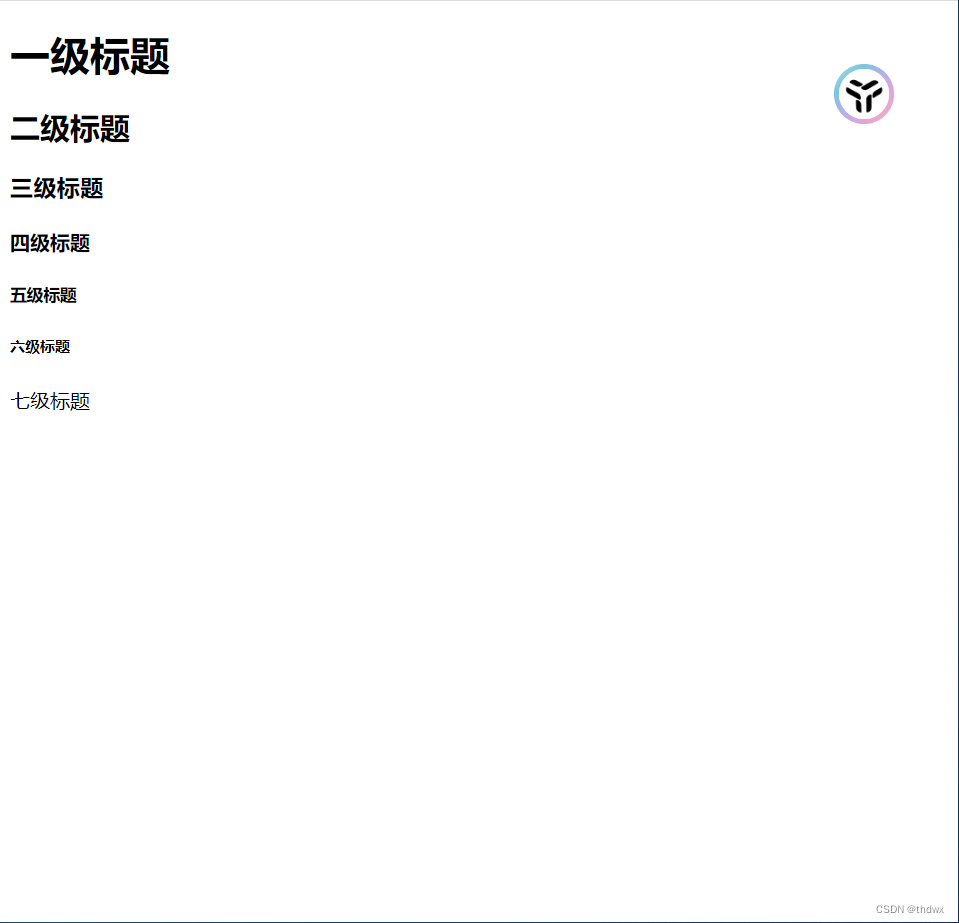
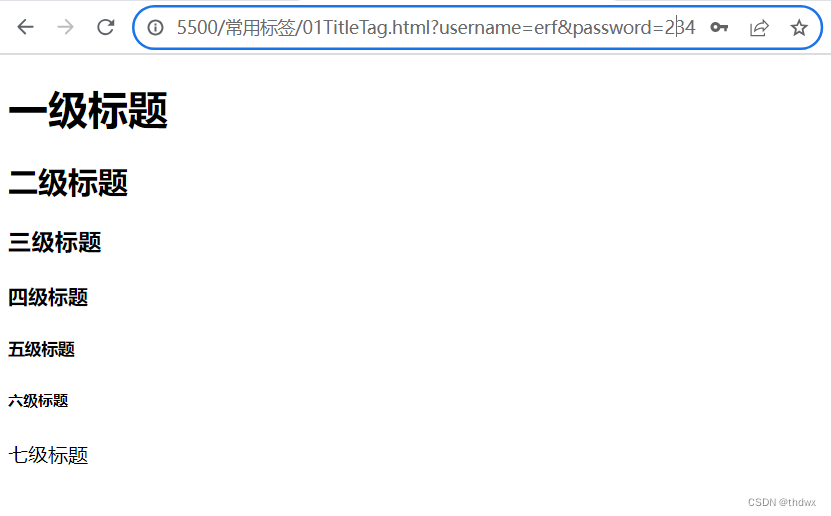
1.标题标签
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title Tag</title></head><body><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6><!-- 自定义标签无效,所以下面的内容等同于直接写 七级标题--><h7>七级标题</h7></body></html>

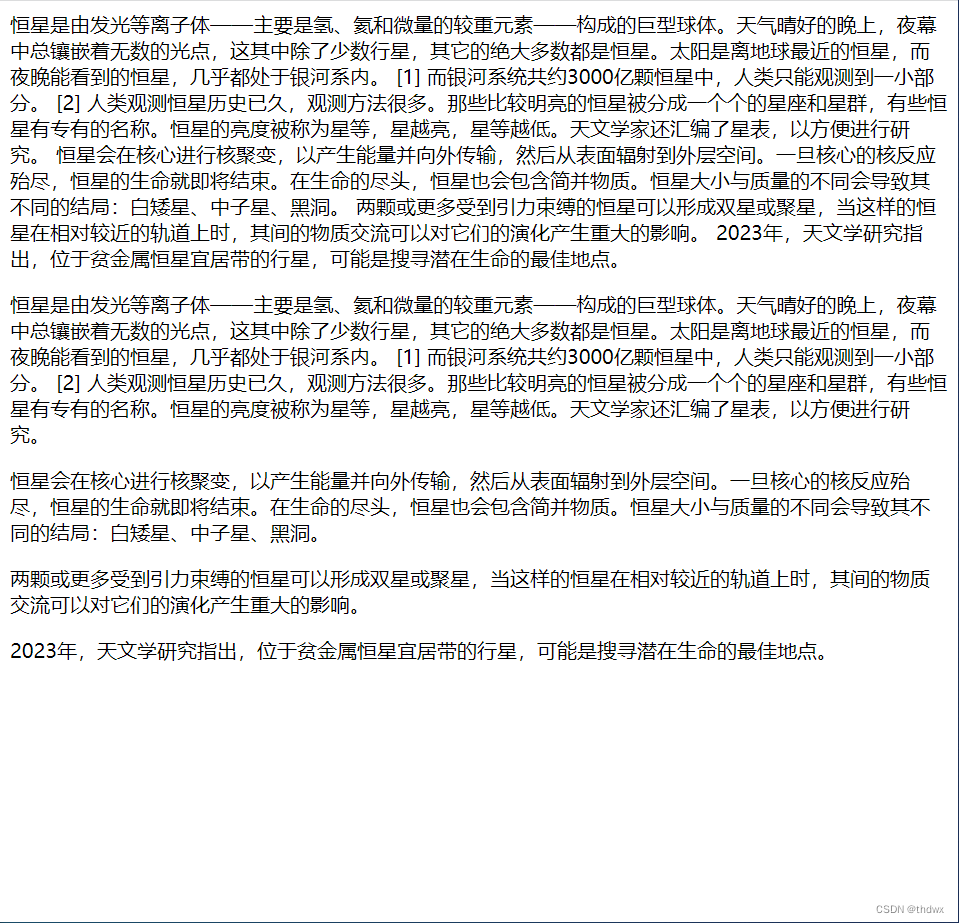
2.段落标签
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ParaGraph Tag</title></head><body><!-- 如果在body中出现大量文本,默认情况下它们会紧密排列在一起,使用换行标签也达不到分段的效果。如果要对文本进行分段就要用到分段标签 -->恒星是由发光等离子体——主要是氢、氦和微量的较重元素——构成的巨型球体。天气晴好的晚上,夜幕中总镶嵌着无数的光点,这其中除了少数行星,其它的绝大多数都是恒星。太阳是离地球最近的恒星,而夜晚能看到的恒星,几乎都处于银河系内。 [1] 而银河系统共约3000亿颗恒星中,人类只能观测到一小部分。 [2] 人类观测恒星历史已久,观测方法很多。那些比较明亮的恒星被分成一个个的星座和星群,有些恒星有专有的名称。恒星的亮度被称为星等,星越亮,星等越低。天文学家还汇编了星表,以方便进行研究。恒星会在核心进行核聚变,以产生能量并向外传输,然后从表面辐射到外层空间。一旦核心的核反应殆尽,恒星的生命就即将结束。在生命的尽头,恒星也会包含简并物质。恒星大小与质量的不同会导致其不同的结局:白矮星、中子星、黑洞。两颗或更多受到引力束缚的恒星可以形成双星或聚星,当这样的恒星在相对较近的轨道上时,其间的物质交流可以对它们的演化产生重大的影响。2023年,天文学研究指出,位于贫金属恒星宜居带的行星,可能是搜寻潜在生命的最佳地点。<p>恒星是由发光等离子体——主要是氢、氦和微量的较重元素——构成的巨型球体。天气晴好的晚上,夜幕中总镶嵌着无数的光点,这其中除了少数行星,其它的绝大多数都是恒星。太阳是离地球最近的恒星,而夜晚能看到的恒星,几乎都处于银河系内。 [1] 而银河系统共约3000亿颗恒星中,人类只能观测到一小部分。 [2] 人类观测恒星历史已久,观测方法很多。那些比较明亮的恒星被分成一个个的星座和星群,有些恒星有专有的名称。恒星的亮度被称为星等,星越亮,星等越低。天文学家还汇编了星表,以方便进行研究。</p><p>恒星会在核心进行核聚变,以产生能量并向外传输,然后从表面辐射到外层空间。一旦核心的核反应殆尽,恒星的生命就即将结束。在生命的尽头,恒星也会包含简并物质。恒星大小与质量的不同会导致其不同的结局:白矮星、中子星、黑洞。</p><p>两颗或更多受到引力束缚的恒星可以形成双星或聚星,当这样的恒星在相对较近的轨道上时,其间的物质交流可以对它们的演化产生重大的影响。</p><p>2023年,天文学研究指出,位于贫金属恒星宜居带的行星,可能是搜寻潜在生命的最佳地点。</p></body>
</html>

3.换行标签
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>NewLine Tag</title></head><body><!-- <br>为普通换行 <hr>会在换行后加上一条横线用来分隔 -->这是第一行<br>这是第二行<hr>这是第三行</body>
</html>

4.列表标签
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>List Tag</title></head><body><!-- 无序列表 --><ul><li>第一条</li><li>第二条</li><li>第三条</li><li>第四条</li></ul><!-- 有序列表 --><ol><li>first</li><li>second</li><li>third</li><li>forth</li></ol><!-- 嵌套标签 --><ol><li>标题<ul><li>1.1</li><li>1.2</li><li>1.3</li></ul></li><li>标题</li><li>标题</li></ol></body>
</html>

5.超链接标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!--点击后可以跳转到指定链接的标签称为超链接标签也称为a标签。a标签中的href属性用于定义链接:1.可以使用绝对路径,以/开头,以文件所在的根目录为出发点2.可以使用相对路径,以当前文件所在路径为起点3.可以使用完整的urltarget属性用于定义打开的方式1._blank表示在新窗口中打开2._self表示在当前窗口打开--><a href="/常用标签/01TitleTag.html" target="_blank">绝对路径链接本地资源并在新窗口打开</a><br><a href="/常用标签/01TitleTag.html" target="_self">绝对路径链接本地资源并在当前窗口打开</a><br><a href="02ParagraphTag.html" target="_blank">相对路径打开本地资源并在新窗口打开</a><br><a href="02ParagraphTag.html" target="_self">相对路径打开本地资源并在当前窗口打开</a><br><a href="https://www.baidu.com" target="_blank">使用url在新窗口打开网站</a><br><a href="https://www.baidu.com" target="_self">使用url在当前窗口打开网站</a><br></body>
</html>

6.多媒体标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!--多媒体标签img用于引入图片1.src:图片路径,路径可以是绝对路径或是相对路径2.title:鼠标悬停时显示的文字3.alt:图片加载失败时显示的文字--><img src="/常用标签/img/桌面.jpg" title="这是一张图片" alt="图片加载失败"><!--audio用于引入声音1.src:音频路径2.autoplay:打开页面时是否自动播放3.controls:是否展示控制面板4.loop:是否循环播放video用于引入时频video属性与audio类似这里不再展示audio与video的用法,与img类似-->
</body>
</html>


7.表格标签(重点)
7.1简单表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
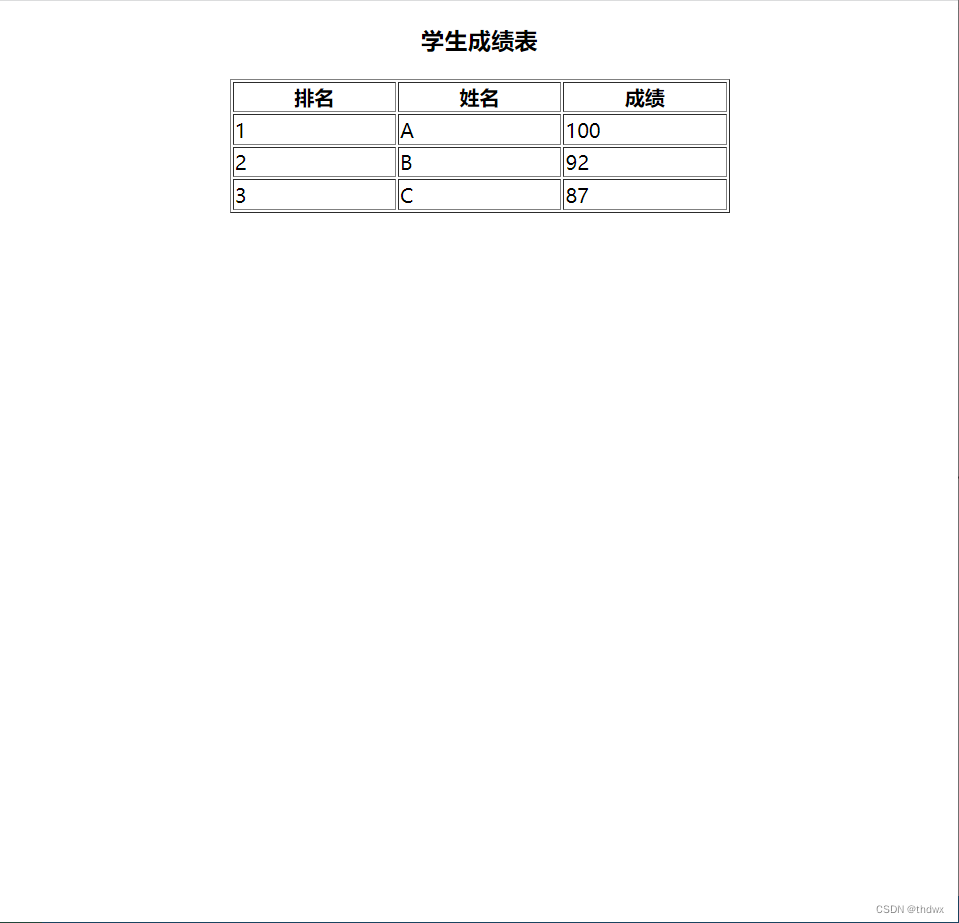
<body><h3 style="text-align: center;">学生成绩表</h3><!--table标签表示表格thead标签表示表头(表示表中呈现内容的行就叫表头),可以省略不写tbody标签表示表体(除去表头和表尾的部分),可以省略tfoot标签表示表尾(总结表中内容的行称为表尾),可以省略tr标签表示一行td标签表示行内的一格th标签自带加粗和居中效果的td--><!--table的属性在后面会有说明,这里先使用--><table border="1px" style="width:400px; margin: 0px auto;"><tr><th>排名</th><th>姓名</th><th>成绩</th></tr><tr><td>1</td><td>A</td><td>100</td></tr><tr><td>2</td><td>B</td><td>92</td></tr><tr><td>3</td><td>C</td><td>87</td></tr></table>
</body>
</html>

7.2单元格跨行
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
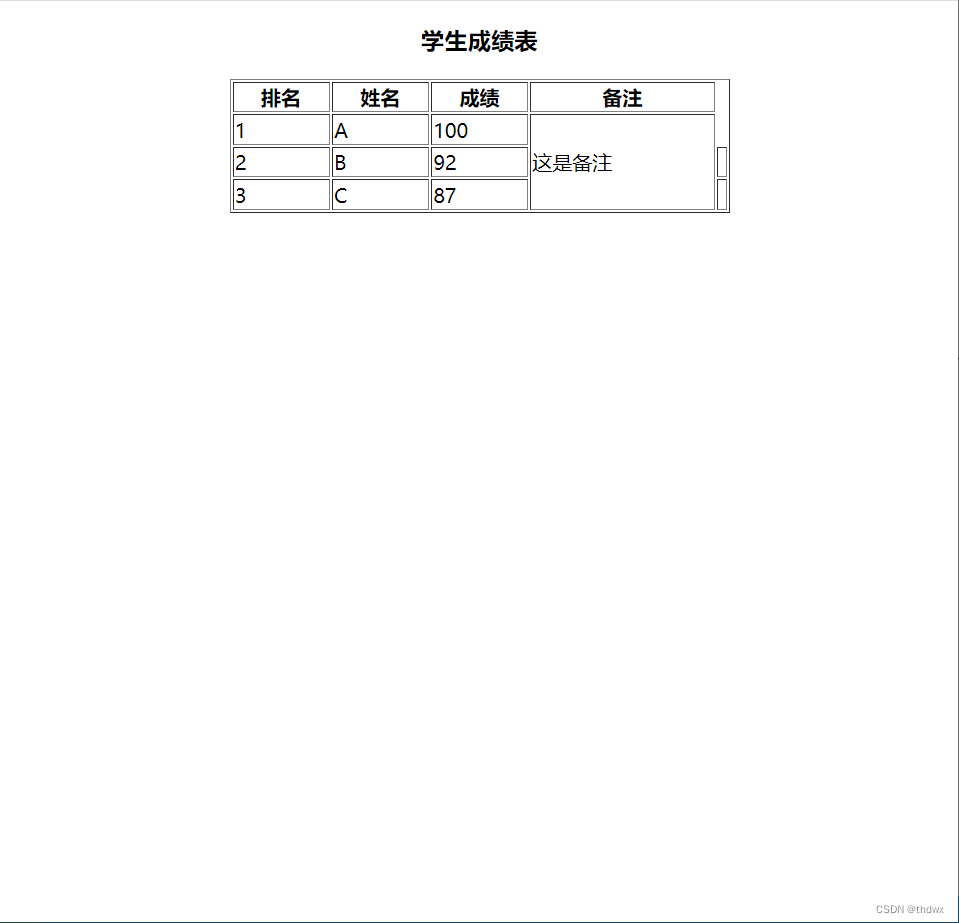
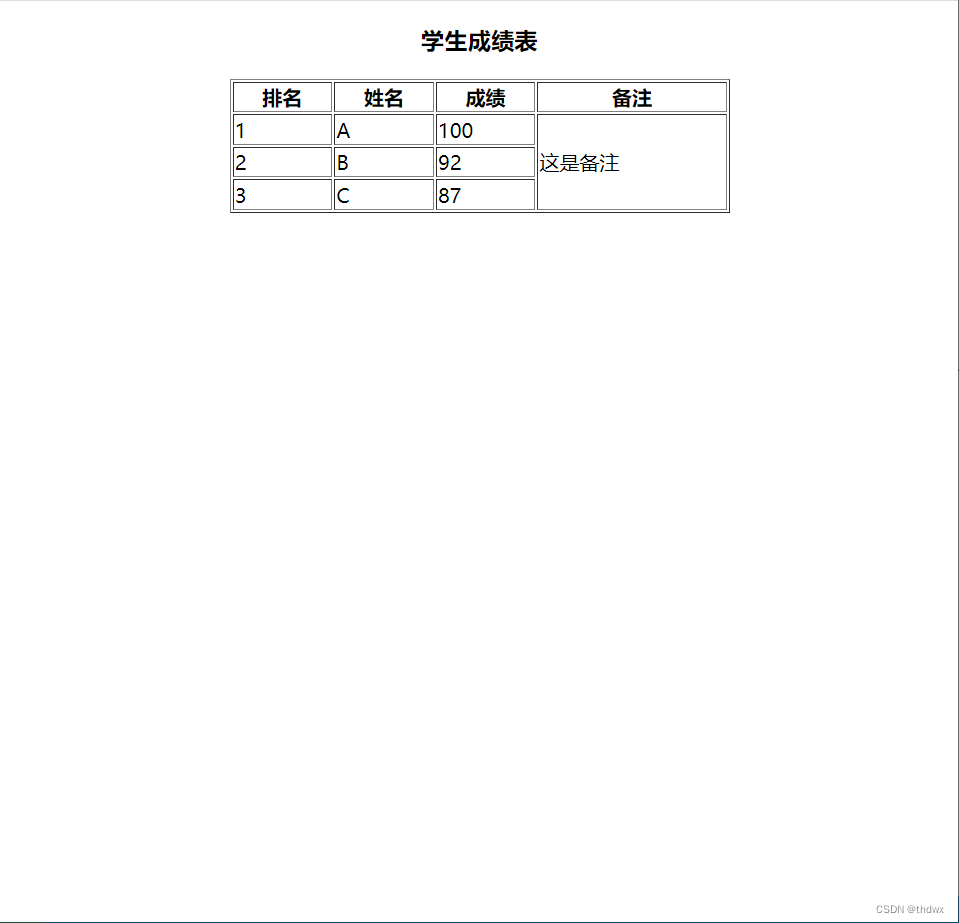
<body><h3 style="text-align: center;">学生成绩表</h3><!--使用td中的rowspan属性实现上下跨行注意在设置rowspan属性后,要删除下面行多余的td标签否则下面行原本的方格会被挤到别的地方--><table border="1px" style="width:400px; margin: 0px auto;"><tr><th>排名</th><th>姓名</th><th>成绩</th><th>备注</th></tr><tr><td>1</td><td>A</td><td>100</td><td rowspan="3">这是备注</td></tr><tr><td>2</td><td>B</td><td>92</td><!--<td></td>--></tr><tr><td>3</td><td>C</td><td>87</td><!--<td></td>--></tr></table>
</body>
</html>


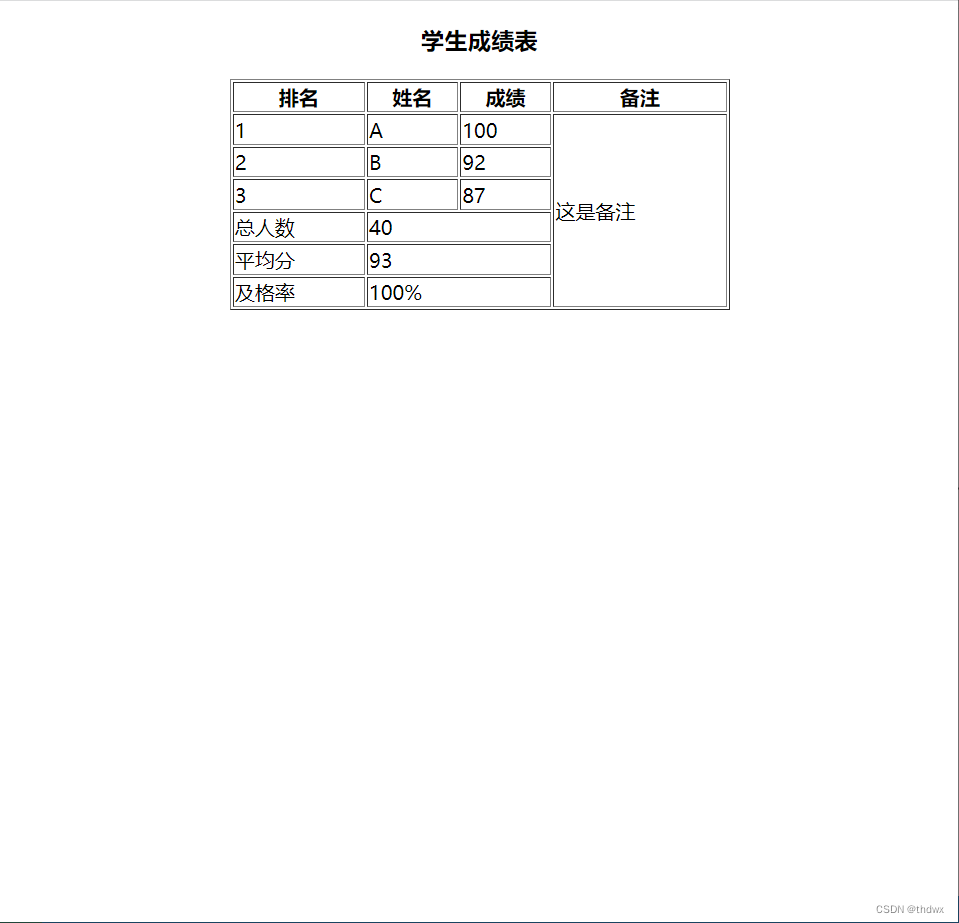
7.3单元格跨列
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
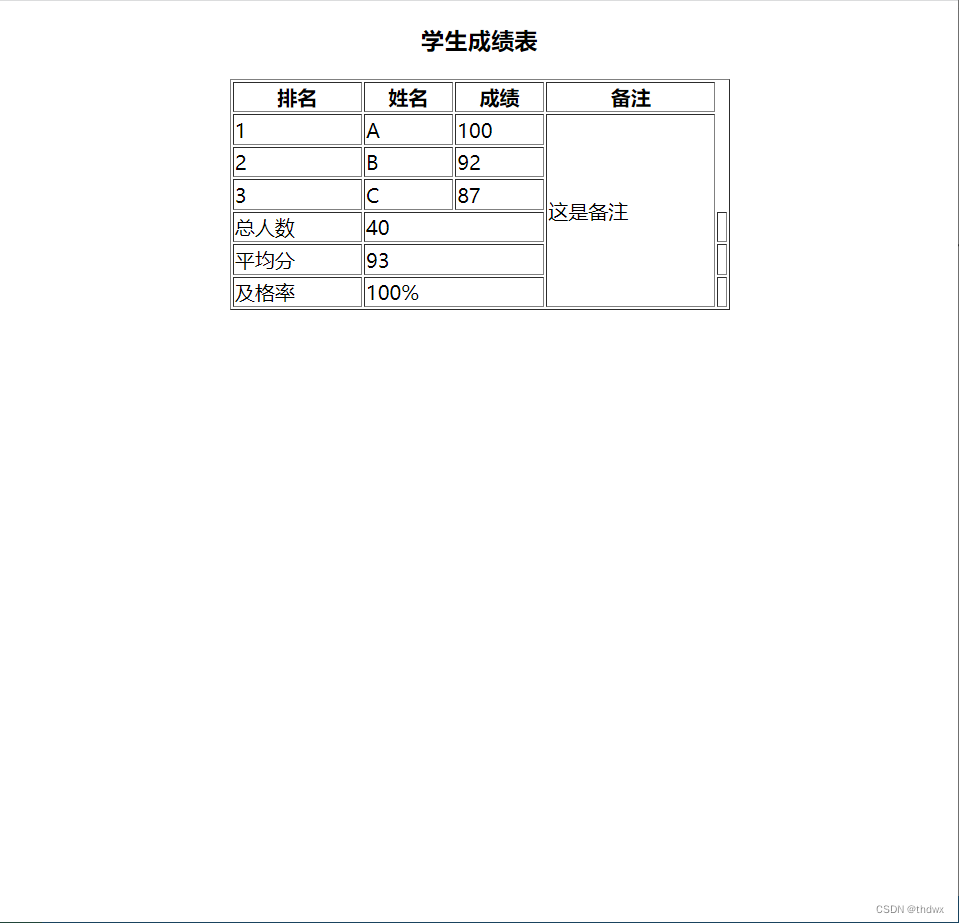
<body><h3 style="text-align: center;">学生成绩表</h3><!--使用td中的colspan属性实现跨列注意在设置colspan属性后,要删除右面列多余的td标签否则右面列原本的方格会被挤到别的地方--><table border="1px" style="width:400px; margin: 0px auto;"><tr><th>排名</th><th>姓名</th><th>成绩</th><th>备注</th></tr><tr><td>1</td><td>A</td><td>100</td><td rowspan="6">这是备注</td></tr><tr><td>2</td><td>B</td><td>92</td><!--<td></td>--></tr><tr><td>3</td><td>C</td><td>87</td><!--<td></td>--></tr><tr><td>总人数</td><td colspan="2">40</td></tr><tr><td>平均分</td><td colspan="2">93</td></tr><tr><td>及格率</td><td colspan="2">100%</td></tr></table>
</body>
</html>


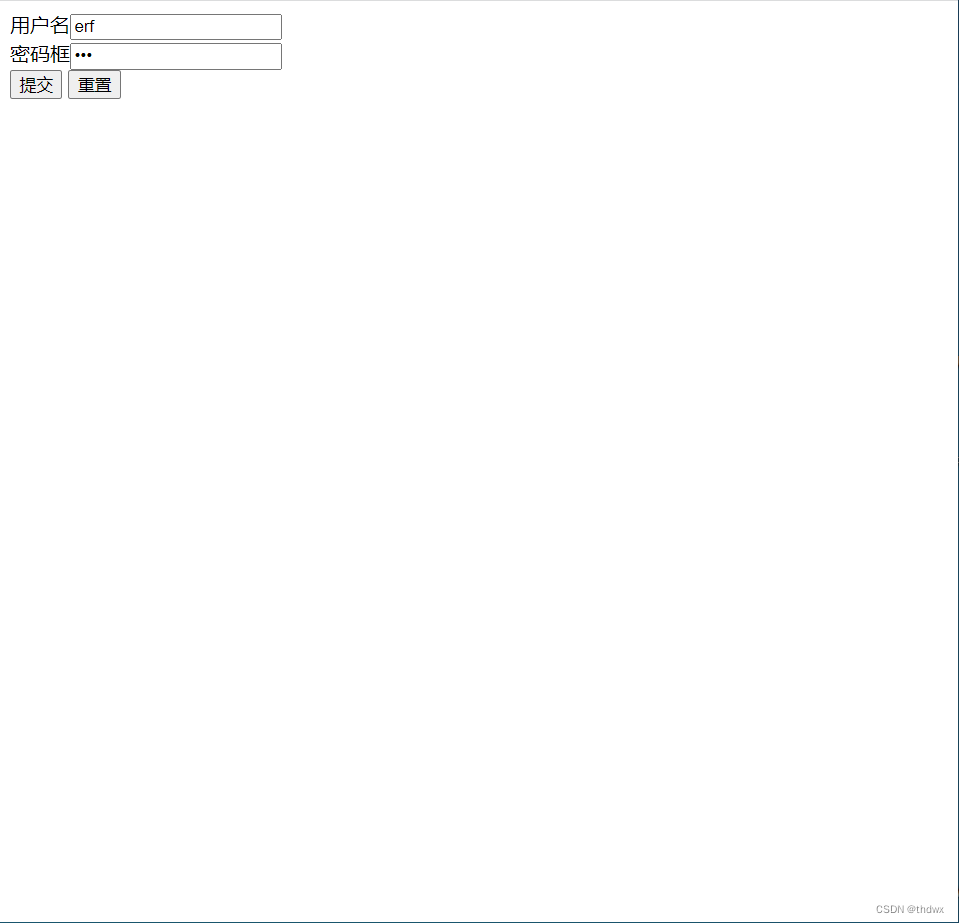
8.表单标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!--form标签:表单标签action属性:用于定义表单提交的服务器地址method属性:定义信息提交的方式,如get、postget方式提交的数据会明文加在url后post方式数据会放在请求体中input标签:表单项标签,用于定义表单项name属性:用于定义提交的参数名type属性:用于定义表单项类型text 文本框password 密码框submit 提交按钮reset 重置按钮--><form action="/常用标签/01TitleTag.html" method="get">用户名<input type="text" name="username" /><br>密码框<input type="password" name="password" /><br><input type="submit" value="提交" /><input type="reset" value="重置" /></form>
</body>
</html>


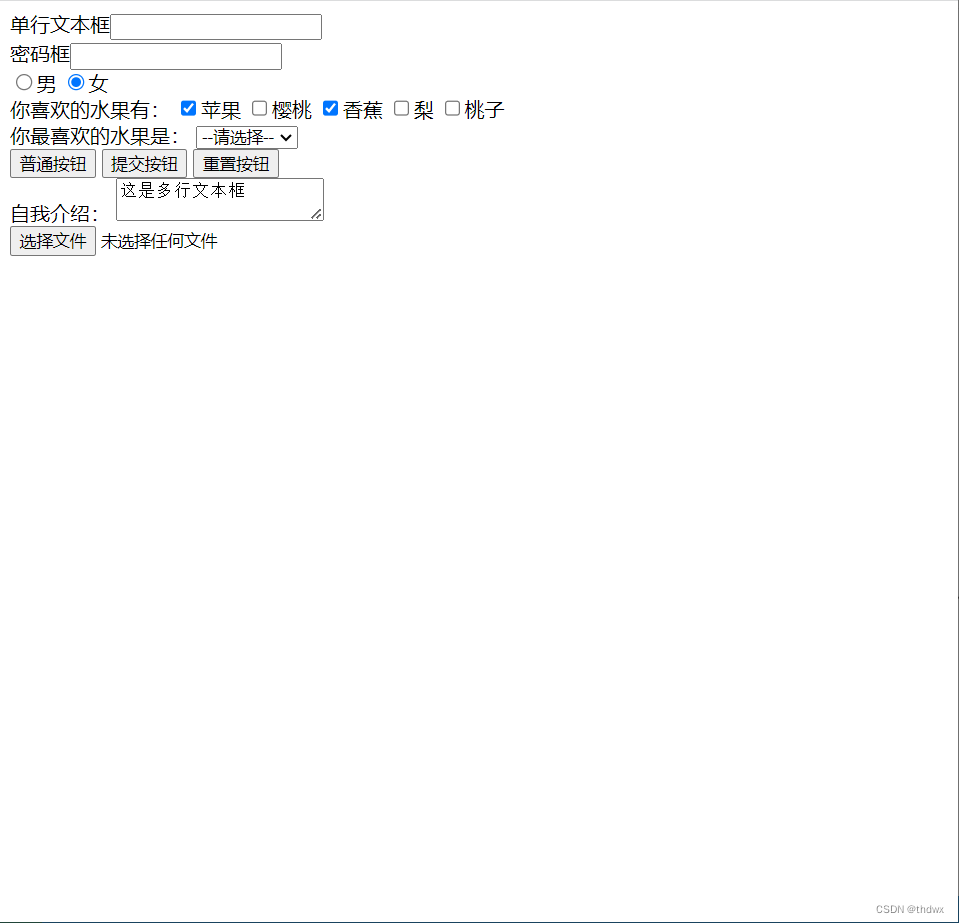
9.表单项标签(重点)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
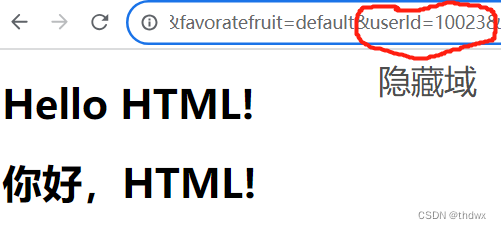
<body><form action="/HelloHtml.html"><!--单行文本框-->单行文本框<input type="text" name="txt" /><br><!--密码框-->密码框<input type="password" name="pwd" /><br><!--type="radio"表示单选框相同的name属性的radio为一组,组内互斥在提交表单时,name和value组成键值对发送给服务器checked表示默认选择,多个checked只会生效最后一个当属性值与属性名相同时,可以省略属性值--><input type="radio" name="sex" value="male" />男<input type="radio" name="sex" value="female" checked="checked" />女<br><!--复选框在复选框中也可以使用checked指定默认选项-->你喜欢的水果有:<input type="checkbox" name="fruit" value="apple" />苹果<input type="checkbox" name="fruit" value="cherry" />樱桃<input type="checkbox" name="fruit" value="banana" />香蕉<input type="checkbox" name="fruit" value="pear" />梨<input type="checkbox" name="fruit" value="peach" />桃子<br><!--下拉框使用select定义下拉框option标签设置列表项select的name属性和option的value属性组成键值对发送给服务器通过在option中设置selected="selected"设置默认选项-->你最喜欢的水果是:<select name="favoratefruit"><option value="apple">苹果</option><option value="banana">香蕉</option><option value="cherry">樱桃</option><option value="default" selected>--请选择--</option></select><br><!--按钮:可以使用input标签或者button标签普通按钮:单机无效果,需要通过js绑定响应函数提交按钮:点击后提交表单重置按钮:点击后将所有表单都重置为默认值--><input type="button" value="普通按钮" /><button type="submit">提交按钮</button><button type="reset">重置按钮</button><!--隐藏域通过表单隐藏域设置的表单项不会显示在页面上,但是提交表单的时候会被一起提交。用来设置一些需要和表单一起提交但不希望被用户看见的内容--><input type="hidden" name="userId" value="10023" /><br><!--多行文本框可以在文本标签体中写默认内容-->自我介绍:<textarea name="intro">这是多行文本框</textarea><br><!--文件标签--><input type="file" name="file" /><br></form>
</body>
</html>


10.布局相关标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>LayoutTag</title>
</head>
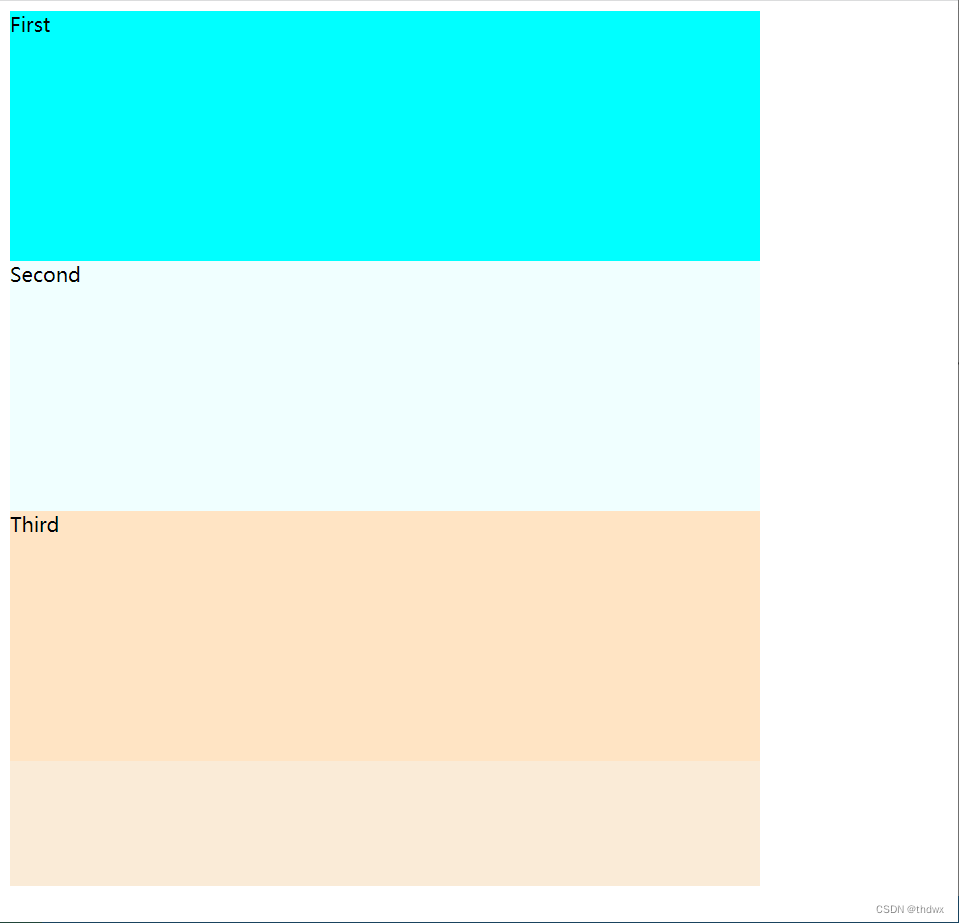
<body><!--div标签:俗称块,用于划分页面结构,独占占一行span标签:俗称层,用于划分元素范围,配合css对页面元素样式进行修饰,是行内元素--><!--下面演示会使用到css--><div style="width: 600px; height: 700px; background-color: antiquewhite;"><div style="width: 600px; height: 200px; background-color: aqua; margin: auto;"><span style="color: black;">First</span></div><div style="width: 600px; height: 200px; background-color: azure; margin: auto;"><span style="color: black;">Second</span></div><div style="width: 600px; height: 200px; background-color: bisque; margin: auto;"><span style="color: black;">Third</span></div></div>
</body>
</html>

11.特殊字符
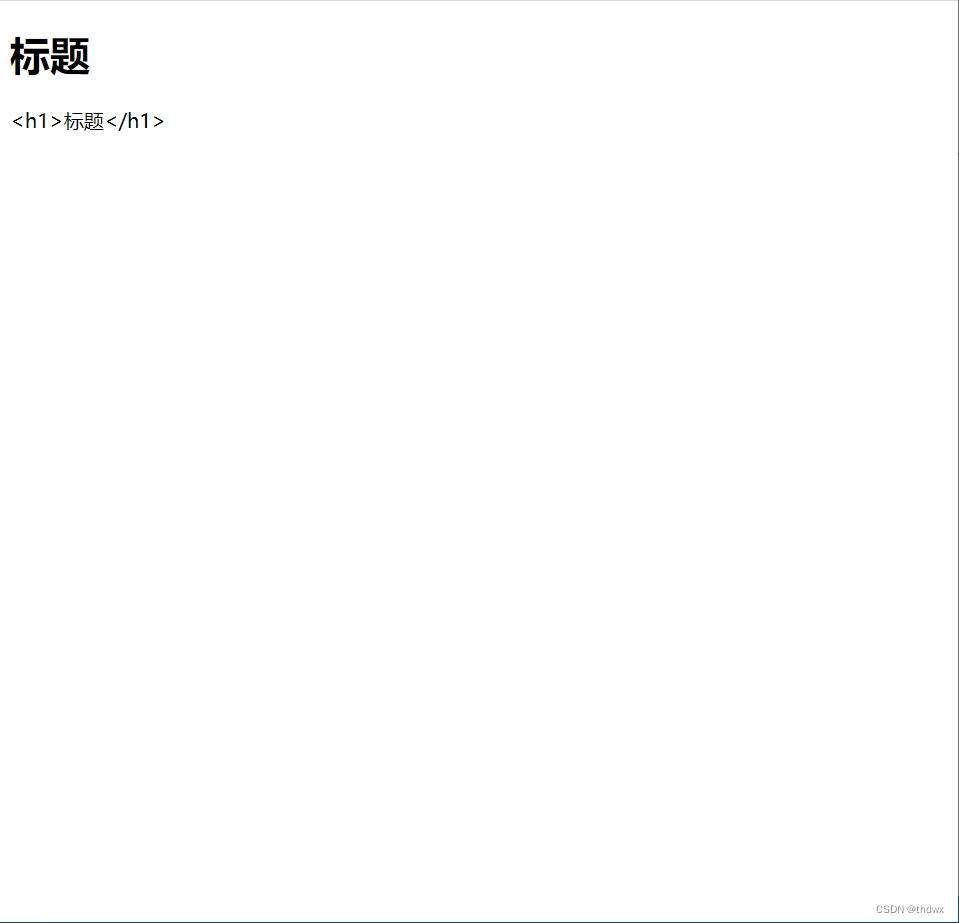
Java中存在一些特殊字符,例如双引号表示字符串,那么如果要在字符串中间加入双引号这个字符,不使用转义字符就会造成字符串的截断。在HTML中也存在这种特殊字符,例如尖括号。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>标题</h1><h1>标题</h1>
</body>
</html>

相关文章:

JavaWeb-HTML
一、什么是HTML HTML是hypertext markup language(超文本标记语言)的缩写。HTML文件本质上是文本文件,普通的文本文件只能显示字符,而HTML文件可以在浏览器上显示更丰富的信息(如图片等)。 超文本&am…...

新外卖霸王餐小程序、H5、微信公众号版外卖系统源码
最新外卖霸王餐小程序、H5、微信公众号版外卖系统源码、霸王餐美团、饿了么系统,粉丝裂变玩源码下载,外卖cps小程序项目,外卖红包cps带好友返利佣金分销系统程序、饿了么美团联盟源码,外卖cps带分销返利后端源码,基于L…...

LeetCode - #89 格雷编码
文章目录 前言1. 描述2. 示例3. 答案关于我们 前言 我们社区陆续会将顾毅(Netflix 增长黑客,《iOS 面试之道》作者,ACE 职业健身教练。)的 Swift 算法题题解整理为文字版以方便大家学习与阅读。 LeetCode 算法到目前我们已经更新…...

11.3SpringMVC
一.概念 1.SpringMvc: a.构建在Servlet(api)基础上. b.是一个Web框架(HTTP). c.来自于Spring webMVC模块. 2.MVC 二.注册路由的注解 1.RequestMapping("/test") // 路由注册 注意: 这个注解在类和方法上都要使用,代表不同等级的路由. 2.RestController a)R…...

c语言从入门到实战——数组指针与函数指针
数组指针与函数指针 前言1. 字符指针变量2. 数组指针变量2.1 数组指针变量是什么?2.2 数组指针变量怎么初始化? 3. 二维数组传参的本质4. 函数指针变量4.1 函数指针变量的创建4.2 函数指针变量的使用4.3 两段有趣的代码4.3.1 typedef关键字 5. 函数指针数组6. 转移…...

Rust图形界面编程:egui平直布局
文章目录 平直布局with_layout 平直布局 在前面的示例中,已经用到了ui.horizontal用来布局,其特点是水平摆放控件。相应地,ui.vertical则是垂直摆放控件。根据控件的摆放顺序不同,这两个布局组件衍生出一系列布局函数 horizonta…...

Android13 wifi adb 串口开启
Android13 wifi adb 串口开启 文章目录 Android13 wifi adb 串口开启一、前言二、开启wifi adb1、开启wifi adb 命令:2、查看和设置 adb默认值3、adb 开启属性prop和settings属性的关系 三、总结1、Android13 开启adb 串口命令2、Android 13 wifi adb设置固定端口解…...

关于一个屏幕取词程序,AI给的创建思路及指导
我:我在windows上,经常碰到各种软件当中有自己不认识的英文,请问如果要用python开发一个随时添加屏幕上任意英文单词到生词词典中的软件,该怎么进行? AI:开发一个能够从屏幕上捕获英文单词并将其添加到生词…...

MySql跨库跨表触发器
一、跨库触发器的概念 跨库触发器是指能在一个数据库中创建的触发器,但触发器的操作涉及到其他数据库中的表。这种触发器的存在可以帮助我们实现一些复杂的业务逻辑,比如在一个数据库中的表更新时,自动更新另一个数据库中的相关表。 二、创建…...

NextJS开发:shadcn/ui中Button组件扩展增加图标
shadcn/ui组件比较灵活,但是功能相比ant之类组件还是缺少太多功能,本文为shadcn/ui为button组件增加图标,加载中动画等效果。 安装Lucide npm install lucideLucide组件 import { cn } from /lib/utils; import { icons } from lucide-rea…...

Go 语言
1. 请简要介绍一下 Go 语言的特点。 Go 语言是一种高性能、并发支持强大且易于学习的编程语言。以下是 Go 语言的一些主要特点: 高性能:Go 语言的运行速度接近 C 和 Java,某些场景下甚至更快,这使得它非常适合用于高性能计算和网…...

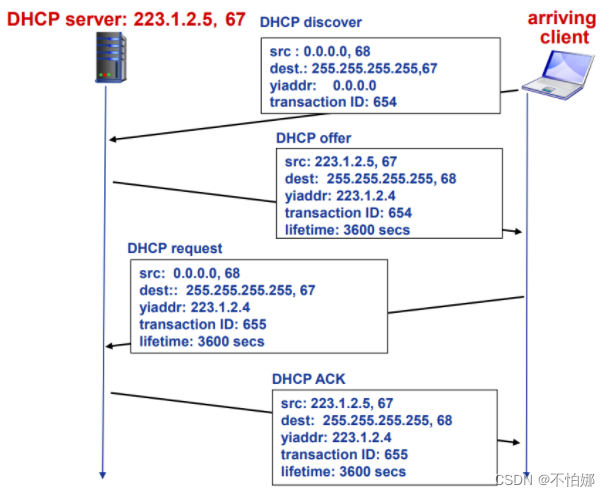
【计算机网络笔记】DHCP协议
系列文章目录 什么是计算机网络? 什么是网络协议? 计算机网络的结构 数据交换之电路交换 数据交换之报文交换和分组交换 分组交换 vs 电路交换 计算机网络性能(1)——速率、带宽、延迟 计算机网络性能(2)…...

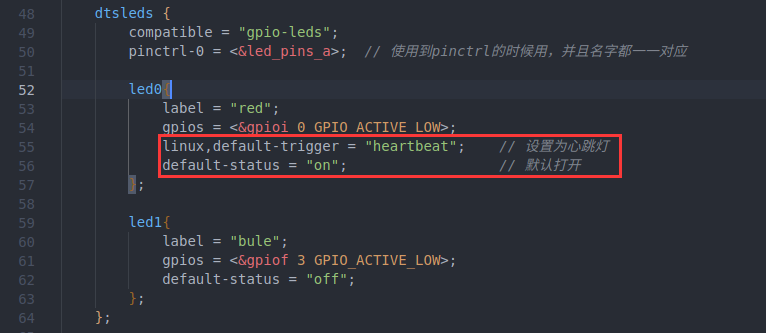
21 Linux 自带的LED驱动
一、Linux 自带 LED 驱动使能 其实 Linux 内核自带 LED 抢夺那个,但在此之前需要配置 Linux 驱动来使能 LED 驱动。 输入以下命令: cd linux/atk-mpl/linux/my_linux/linux-5.4.31 make menuconfig 根据以下路径找到 LED 驱动: → Device D…...

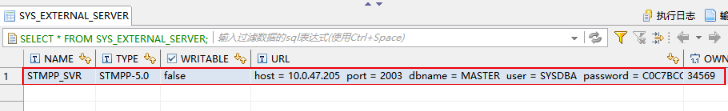
神通MPP数据库的跨库查询
神通MPP数据库的跨库查询 一. 简介二. 系统表三. 跨库查询语法1. 创建外部数据存储服务器2. 删除外部数据存储服务器3. 授予普通用户访问外部数据存储服务器权限4. 回收普通用户访问外部数据存储服务器权限5. 加密函数6. 访问外部数据存储服务器 ★ 四. 跨库查询:统…...

JavaWeb-WEB请求过程
WEB请求过程 一、B/S架构1.1 BS结构的好处1.2 B/S架构是如何完成交互的1.3 B/S网络架构的核心HTTP1.3.1 HTTP请求头1.3.2 HTTP响应头1.3.3 HTTP状态码1.3.4 HTTP缓存机制二、DNS域名解析、CND(分发网络)、负载均衡2.1 DNS域名解析2.2 CDN工作机制2.3 负载均衡2.3.1 硬件负载均衡…...

《QT从基础到进阶·二十一》QGraphicsView、QGraphicsScene和QGraphicsItem坐标关系和应用
前言: 我们需要先由一个 QGraphicsView,这个是UI显示的地方,也就是装满可见原色的Scene,然后需要一个QGraphicsScene 用来管理所有可见的界面元素,要实现UI功能,我们需要用各种从QGraphicsItem拼装成UI控件…...

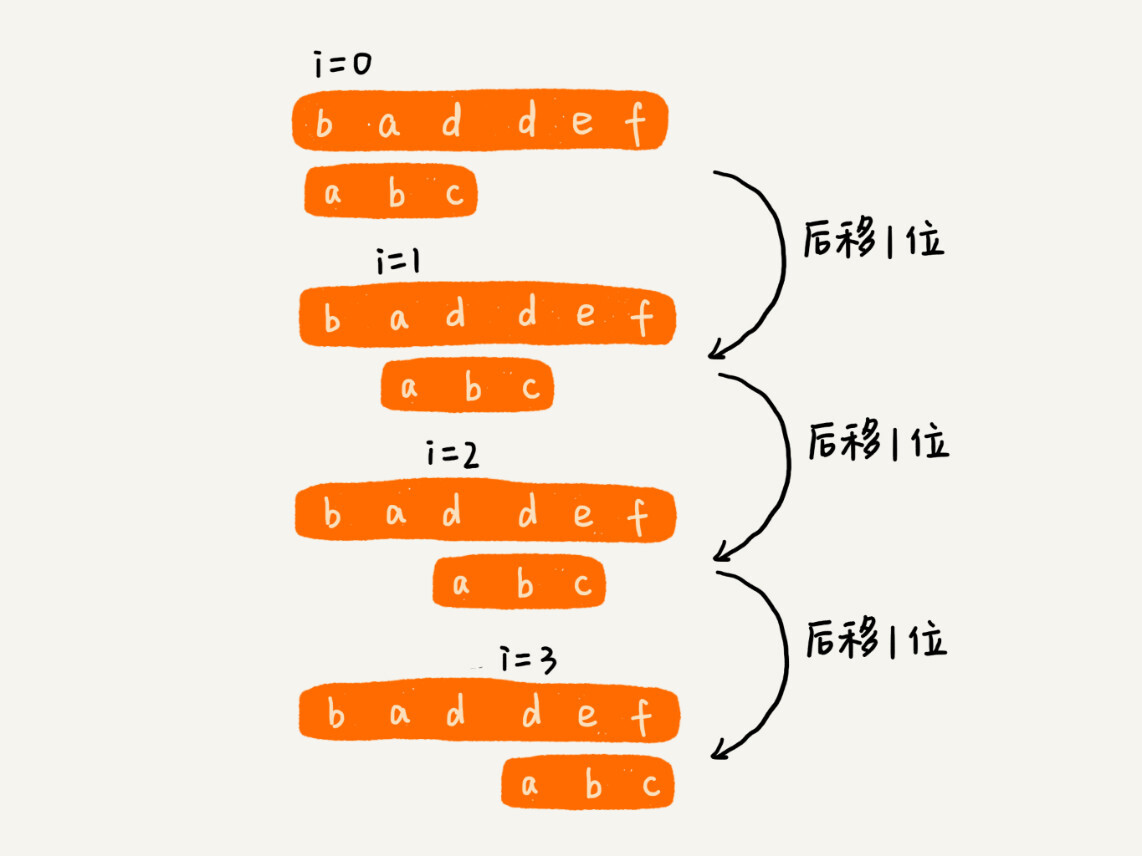
32 _ 字符串匹配基础(上):如何借助哈希算法实现高效字符串匹配?
从今天开始,我们来学习字符串匹配算法。字符串匹配这样一个功能,我想对于任何一个开发工程师来说,应该都不会陌生。我们用的最多的就是编程语言提供的字符串查找函数,比如Java中的indexOf(),Python中的find()函数等,它们底层就是依赖接下来要讲的字符串匹配算法。 字符串…...

TCP怎么实现可靠传输
链接 1,TCP头部的校验和保证获取正确数据,防篡改; 2,序列号和ACK确认机制同于管理数据包,对接收到的数据包进行确认,对没有接收到的数据包进行重传; 3,重传机制,包括超…...

C# new 和 override 的区别
在C#中子类继承抽象类的时候,new 和override都可以用来修饰子类方法,但两者之间是有区别的。 相同点: 它们都是子类在覆写基类方法时,修饰子类同名方法用的,都是为了隐藏基类的同名方法在实例化子类对象的时候&#…...

C++11『右值引用 ‖ 完美转发 ‖ 新增类功能 ‖ 可变参数模板』
✨个人主页: 北 海 🎉所属专栏: C修行之路 🎃操作环境: Visual Studio 2022 版本 17.6.5 文章目录 🌇前言🏙️正文1.右值引用1.1.什么是右值引用?1.2.move 转移资源1.3.左值引用 vs …...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
