Angular 使用教程——基本语法和双向数据绑定
Angular 是一个应用设计框架与开发平台,旨在创建高效而精致的单页面应用
Angular 是一个基于 TypeScript 构建的开发平台。它包括:一个基于组件的框架,用于构建可伸缩的 Web 应用,一组完美集成的库,涵盖各种功能,包括路由、表单管理、客户端-服务器通信等,一套开发工具,可帮助你开发、构建、测试和更新代码。借助 Angular,无论单人项目还是企业级应用,你都能获得平台带来的优势。Angular 的设计目标之一就是让更新更容易,因此你可以用最小的成本升级到最新的 Angular 版本
Angular诞生历史,AngularJS诞生于2009年,由Misko Hevery 等人创建,是一款构建用户界面的前端框架,后为Google收购。AngularJS是一个应用设计框架与开发平台,用于创建高效、复杂、精致的单页面应用,通过新的属性和表达式扩展了 HTML,实现一套框架,多种平台,移动端和桌面端。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。Angular是AngularJS的重写,Angular2以后官方命名为Angular,2.0以前版本称为AngularJS。AngularJS是用JavaScript编写,而Angular采用TypeScript语言编写,是ECMAScript 6的超集
Angular官网:https://angular.cn/
目录
1、创建 Angular 项目
2、点击事件
3、if 语句
3.1、if 形式
3.2、if else 形式
3.3、angular 17 @if 形式
4、for 语句
4.1、*ngFor 形式
4.2、angular 17 @for 形式
5、switch 语句
5.1、ngSwitch 形式
5.2、angular 17 @switch 形式
6、双向数据绑定
1、创建 Angular 项目
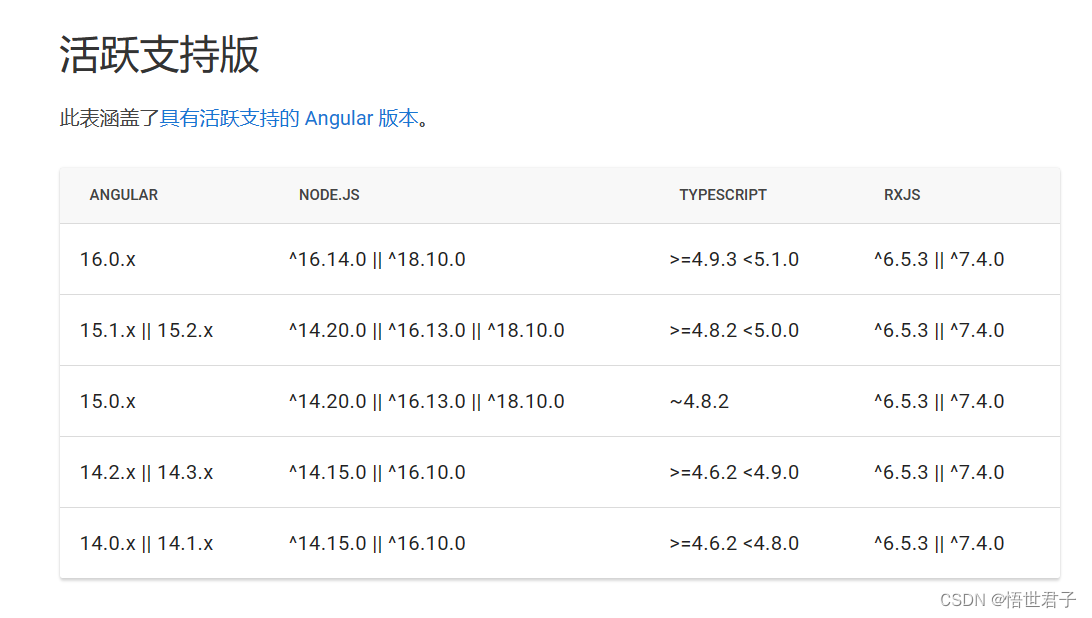
Angular 和 Node 版本关系
Angular 需要 Node.js 的活跃 LTS 版或维护期 LTS 版

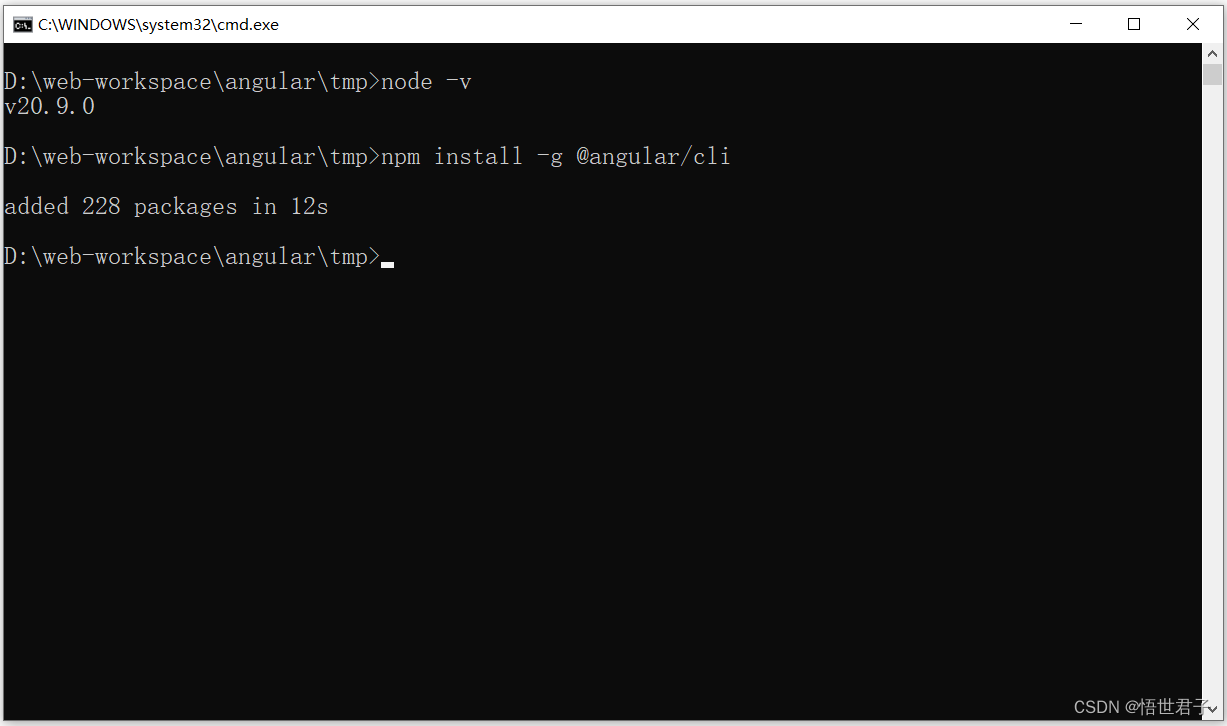
笔者使用的 node 版本是 20.9.0
安装 Angular CLI
如果已经安装过Angular CLI ,可以跳过
npm install -g @angular/cli
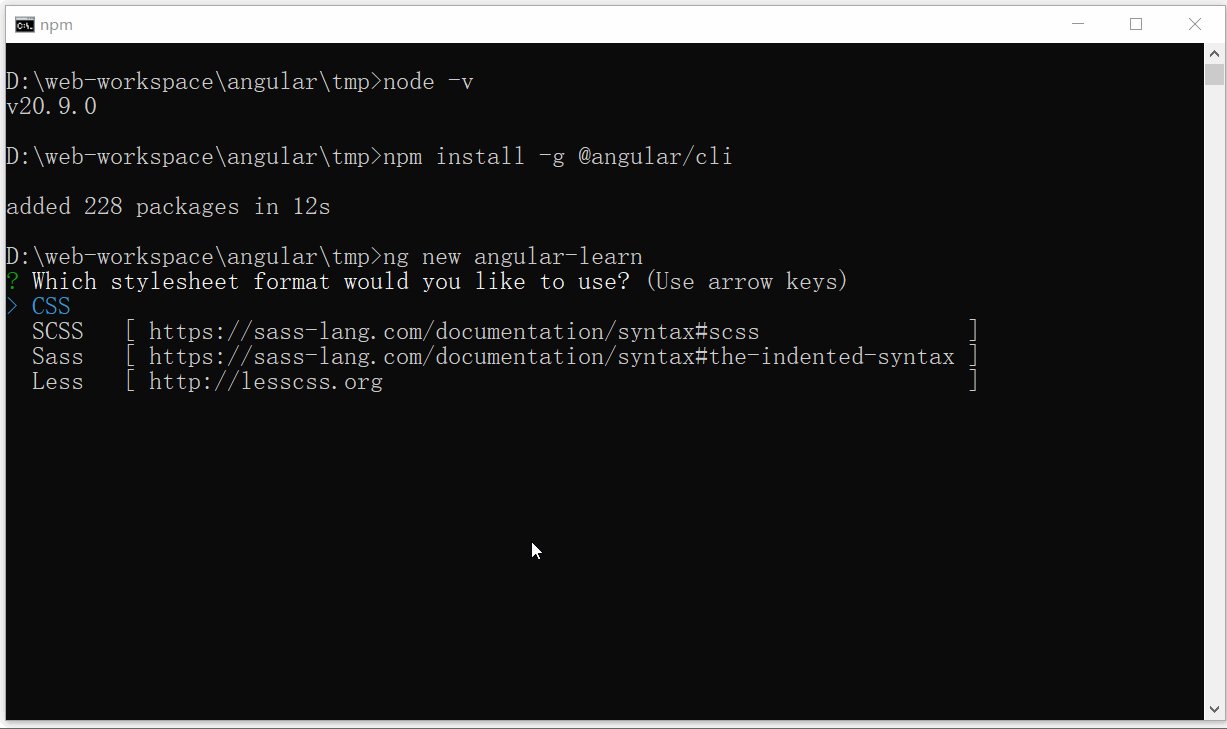
创建项目
在新的文件目录下执行下面创建项目命令
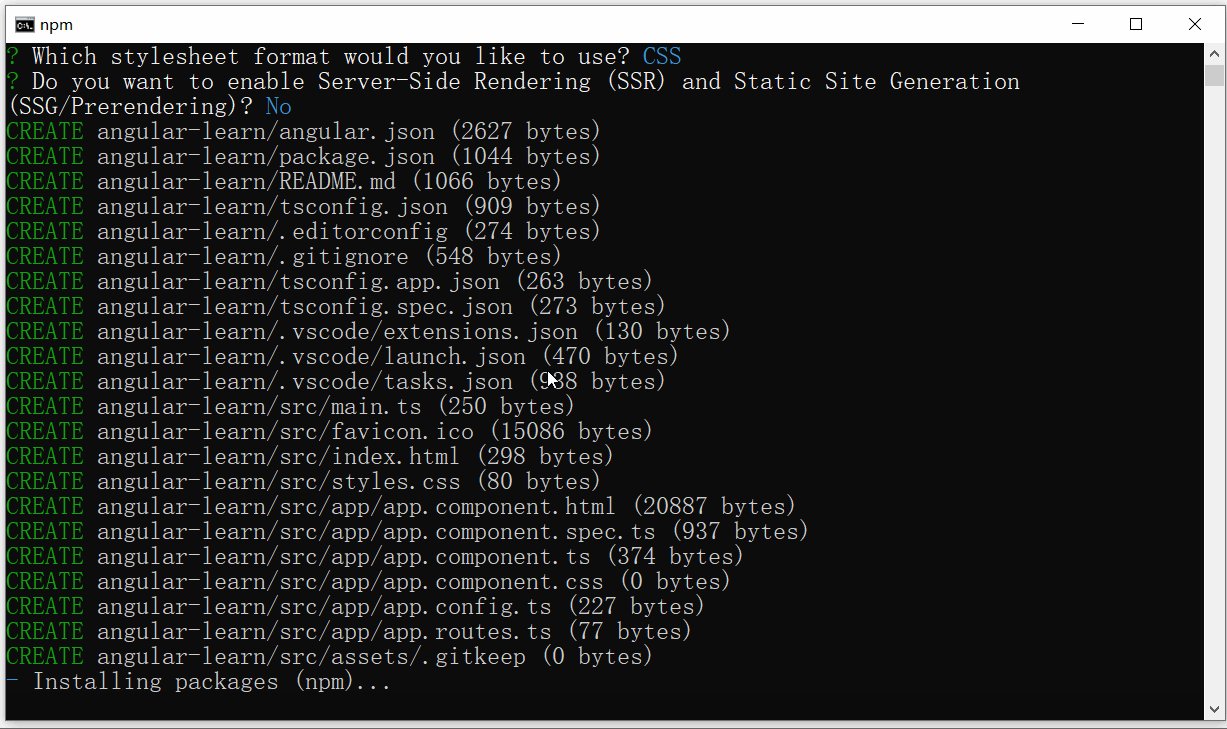
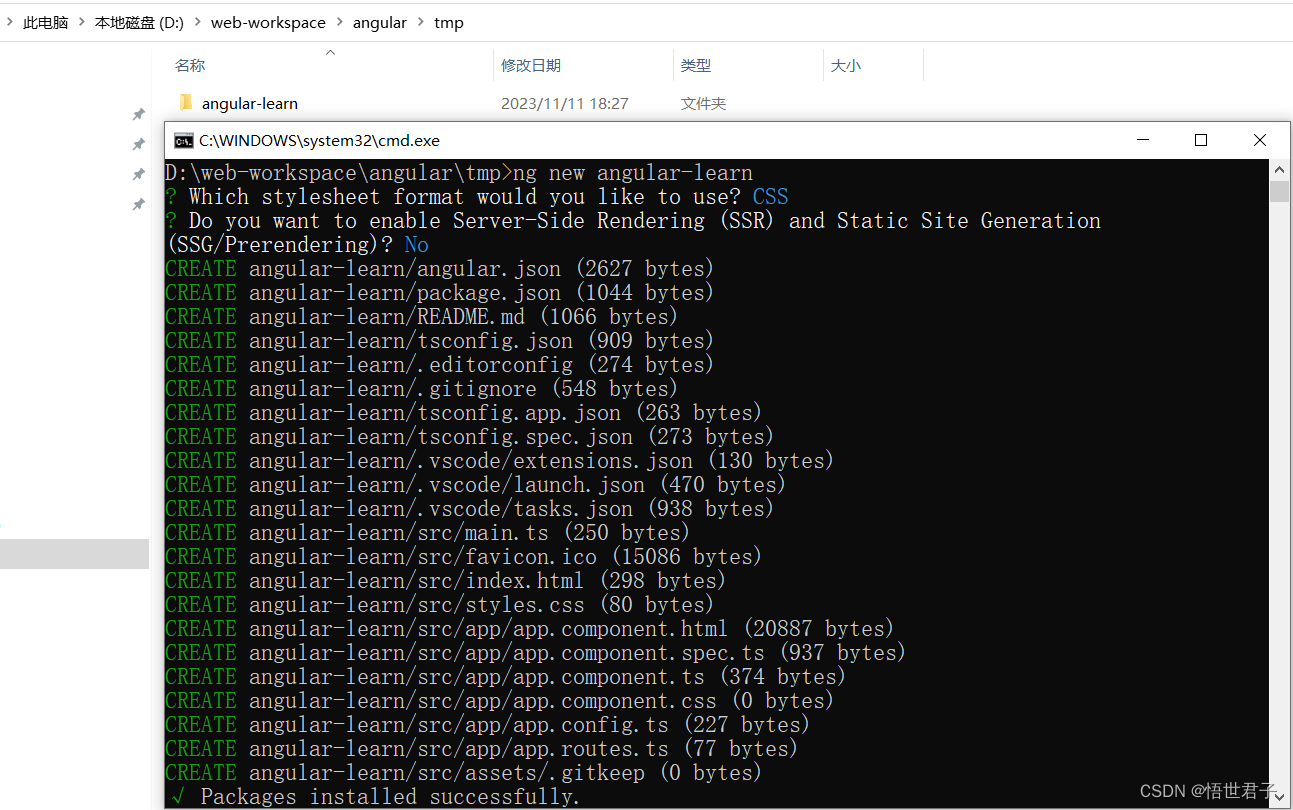
ng new angular-learn笔者新建的项目名为 angular-learn

创建完成

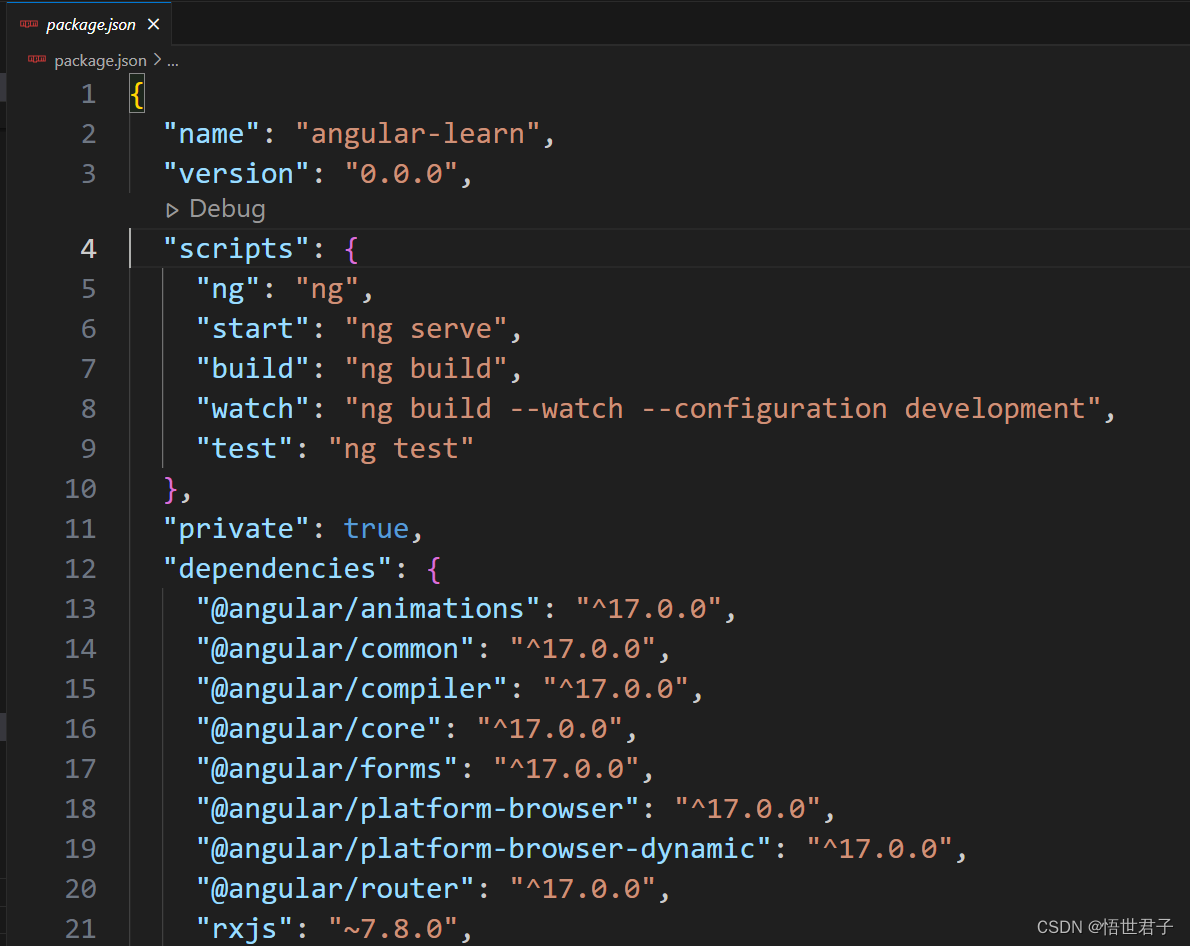
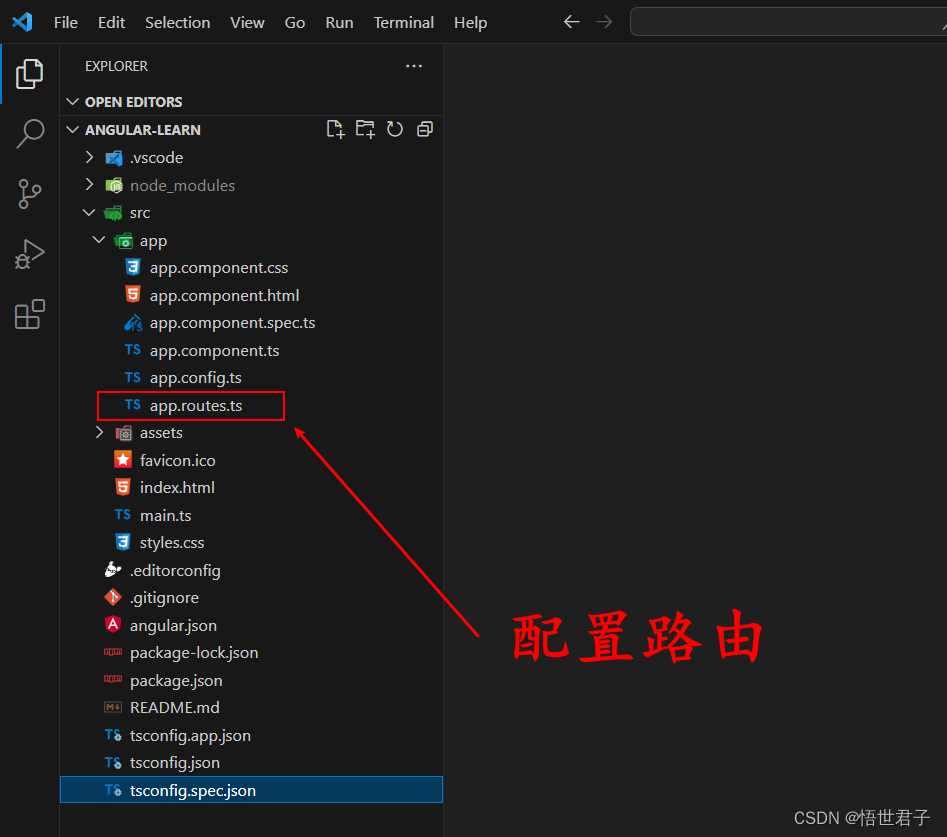
使用 vs code 打开项目代码
笔者创建的 Angular 版本是17

项目结构

运行项目
npm run start
浏览器访问:http://localhost:4200

项目创建成功
2、点击事件
先将 app.component.html 文件内容清空,只保留<router-outlet></router-outlet>

在 app.component.html 中添加button标签,并按下面代码添加点击事件
<button (click)="add()">添加</button>
<router-outlet></router-outlet>

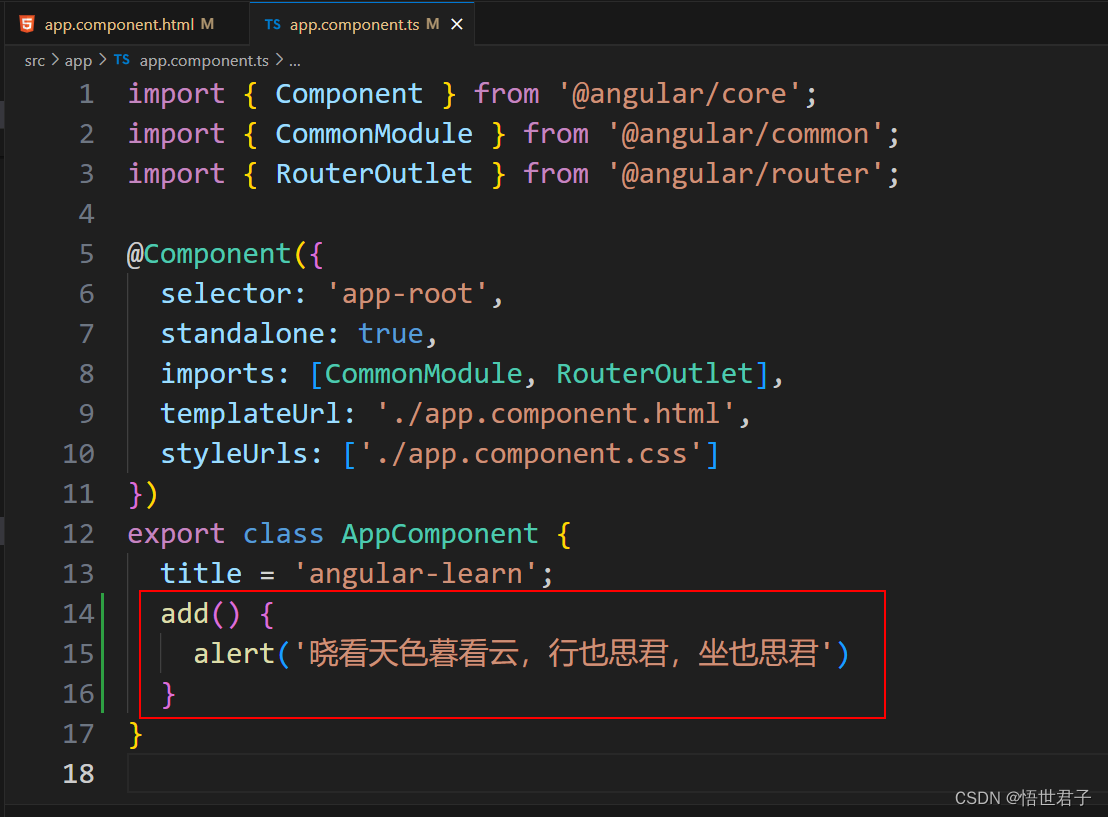
然后在 app.component.ts 文件中写add 事件内容
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';@Component({selector: 'app-root',standalone: true,imports: [CommonModule, RouterOutlet],templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'angular-learn';add() {alert('晓看天色暮看云,行也思君,坐也思君')}
}

运行效果

获取事件本身
app.component.html
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button>
<router-outlet></router-outlet>
app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';@Component({selector: 'app-root',standalone: true,imports: [CommonModule, RouterOutlet],templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'angular-learn';add() {alert('晓看天色暮看云,行也思君,坐也思君')}add2(e:MouseEvent) {console.log(e);}
}
运行效果

3、if 语句
3.1、if 形式
在 app.component.ts 中定义变量 isPoetry
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';@Component({selector: 'app-root',standalone: true,imports: [CommonModule, RouterOutlet],templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'angular-learn';add() {alert('晓看天色暮看云,行也思君,坐也思君')}add2(e:MouseEvent) {console.log(e);}isPoetry:boolean = true
}
app.component.html 中写 if 判断
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button><p *ngIf="isPoetry">山有木兮木有枝,心悦君兮君不知
</p><router-outlet></router-outlet>
运行效果

3.2、if else 形式
app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';@Component({selector: 'app-root',standalone: true,imports: [CommonModule, RouterOutlet],templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'angular-learn';add() {alert('晓看天色暮看云,行也思君,坐也思君')}add2(e:MouseEvent) {console.log(e);}isPoetry:boolean = trueisPoetry2:boolean = truechangePoetry() {this.isPoetry2 = false}
}
app.component.html
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button><p *ngIf="isPoetry">山有木兮木有枝,心悦君兮君不知
</p>
<button (click)="changePoetry()">修改isPoetry2</button>
<ng-container *ngIf="isPoetry2; else elseTemplate"><p>与君初相识,犹如故人归</p>
</ng-container>
<ng-template #elseTemplate><p>愿我如星君如月,夜夜流光相皎洁</p>
</ng-template><router-outlet></router-outlet>
运行效果

3.3、angular 17 @if 形式
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button><p *ngIf="isPoetry">山有木兮木有枝,心悦君兮君不知
</p>
<button (click)="changePoetry()">修改isPoetry2</button>
<ng-container *ngIf="isPoetry2; else elseTemplate"><p>与君初相识,犹如故人归</p>
</ng-container>
<ng-template #elseTemplate><p>愿我如星君如月,夜夜流光相皎洁</p>
</ng-template><!-- angular17 写法 -->
@if (isPoetry2) {<p>似此星辰非昨夜,为谁风露立中宵</p>
}
@else {<p>曾经沧海难为水,除却巫山不是云</p>
}<router-outlet></router-outlet>
运行效果

4、for 语句
4.1、*ngFor 形式
app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';@Component({selector: 'app-root',standalone: true,imports: [CommonModule, RouterOutlet],templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'angular-learn';add() {alert('晓看天色暮看云,行也思君,坐也思君')}add2(e:MouseEvent) {console.log(e);}isPoetry:boolean = trueisPoetry2:boolean = truechangePoetry() {this.isPoetry2 = false}// 定义数组poetrys:Array<string> = ['死生契阔,与子成说','执子之手,与子偕老','我心匪石,不可转也','有一美人兮,见之不忘']
}
app.component.html
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button><p *ngIf="isPoetry">山有木兮木有枝,心悦君兮君不知
</p>
<button (click)="changePoetry()">修改isPoetry2</button>
<ng-container *ngIf="isPoetry2; else elseTemplate"><p>与君初相识,犹如故人归</p>
</ng-container>
<ng-template #elseTemplate><p>愿我如星君如月,夜夜流光相皎洁</p>
</ng-template><!-- angular17 写法 -->
@if (isPoetry2) {<p>似此星辰非昨夜,为谁风露立中宵</p>
}
@else {<p>曾经沧海难为水,除却巫山不是云</p>
}<!-- for 语句 -->
<p *ngFor="let poetry of poetrys let i = index">{{i+1}}、{{poetry}}
</p>
<router-outlet></router-outlet>
运行效果

4.2、angular 17 @for 形式
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button><p *ngIf="isPoetry">山有木兮木有枝,心悦君兮君不知
</p>
<button (click)="changePoetry()">修改isPoetry2</button>
<ng-container *ngIf="isPoetry2; else elseTemplate"><p>与君初相识,犹如故人归</p>
</ng-container>
<ng-template #elseTemplate><p>愿我如星君如月,夜夜流光相皎洁</p>
</ng-template><!-- angular17 写法 -->
@if (isPoetry2) {<p>似此星辰非昨夜,为谁风露立中宵</p>
}
@else {<p>曾经沧海难为水,除却巫山不是云</p>
}<!-- for 语句 -->
<p *ngFor="let poetry of poetrys let i = index">{{i+1}}、{{poetry}}
</p><!-- angular 17 @for 语句 -->
@for (item of poetrys; track item) {<div>{{item}}</div>
} @empty {Empty list of poetrys
}@for (item of poetrys; track $index) {<p>{{$index+1}}、{{item}}</p>
}
<router-outlet></router-outlet>
5、switch 语句
5.1、ngSwitch 形式
app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';@Component({selector: 'app-root',standalone: true,imports: [CommonModule, RouterOutlet],templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'angular-learn';add() {alert('晓看天色暮看云,行也思君,坐也思君')}add2(e:MouseEvent) {console.log(e);}isPoetry:boolean = trueisPoetry2:boolean = truechangePoetry() {this.isPoetry2 = false}// 定义数组poetrys:Array<string> = ['死生契阔,与子成说','执子之手,与子偕老','我心匪石,不可转也','有一美人兮,见之不忘']author:number = 2changAuthor() {this.author = 3}
}
app.component.html
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button><p *ngIf="isPoetry">山有木兮木有枝,心悦君兮君不知
</p>
<button (click)="changePoetry()">修改isPoetry2</button>
<ng-container *ngIf="isPoetry2; else elseTemplate"><p>与君初相识,犹如故人归</p>
</ng-container>
<ng-template #elseTemplate><p>愿我如星君如月,夜夜流光相皎洁</p>
</ng-template><!-- angular17 写法 -->
@if (isPoetry2) {<p>似此星辰非昨夜,为谁风露立中宵</p>
}
@else {<p>曾经沧海难为水,除却巫山不是云</p>
}<!-- for 语句 -->
<p *ngFor="let poetry of poetrys let i = index">{{i+1}}、{{poetry}}
</p><!-- angular 17 @for 语句 -->
@for (item of poetrys; track item) {<div>{{item}}</div>
} @empty {Empty list of poetrys
}@for (item of poetrys; track $index) {<p>{{$index+1}}、{{item}}</p>
}<button (click)="changAuthor()">修改作者</button>
<!-- angular switch语法 -->
<div [ngSwitch]="author"><p *ngSwitchCase="1">青天有月来几时 我今停杯一问之</p><p *ngSwitchCase="2">明月几时有,把酒问青天</p><p *ngSwitchDefault>江畔何人初见月,江月何年初照人</p>
</div>
<router-outlet></router-outlet>
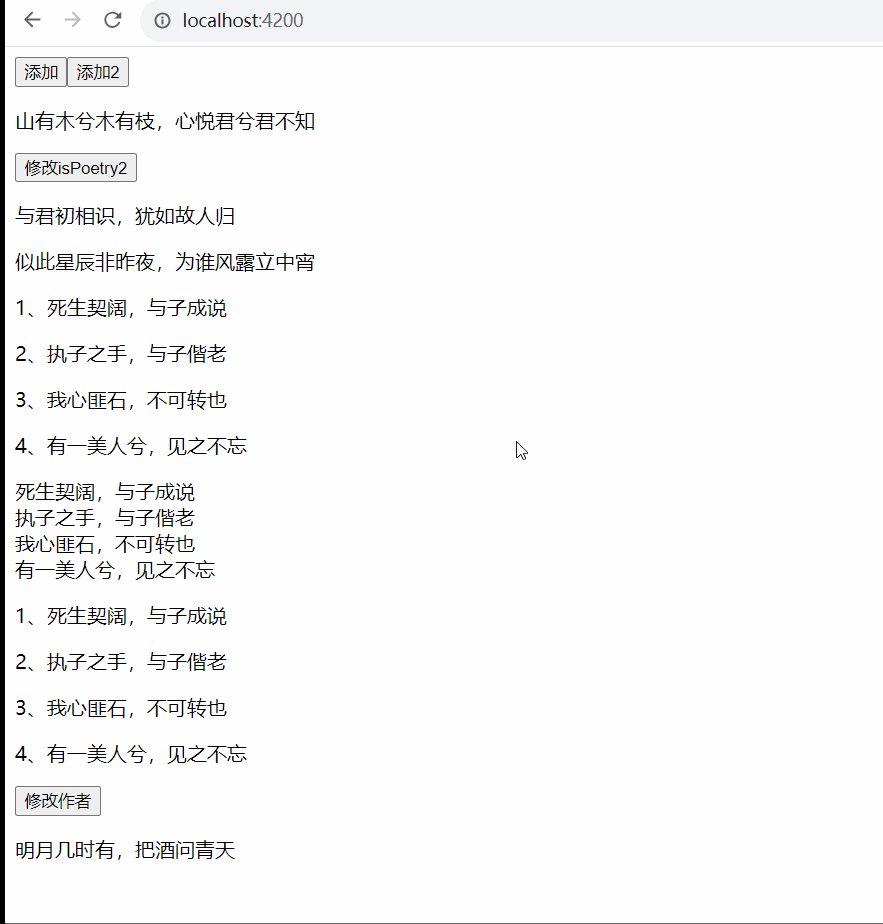
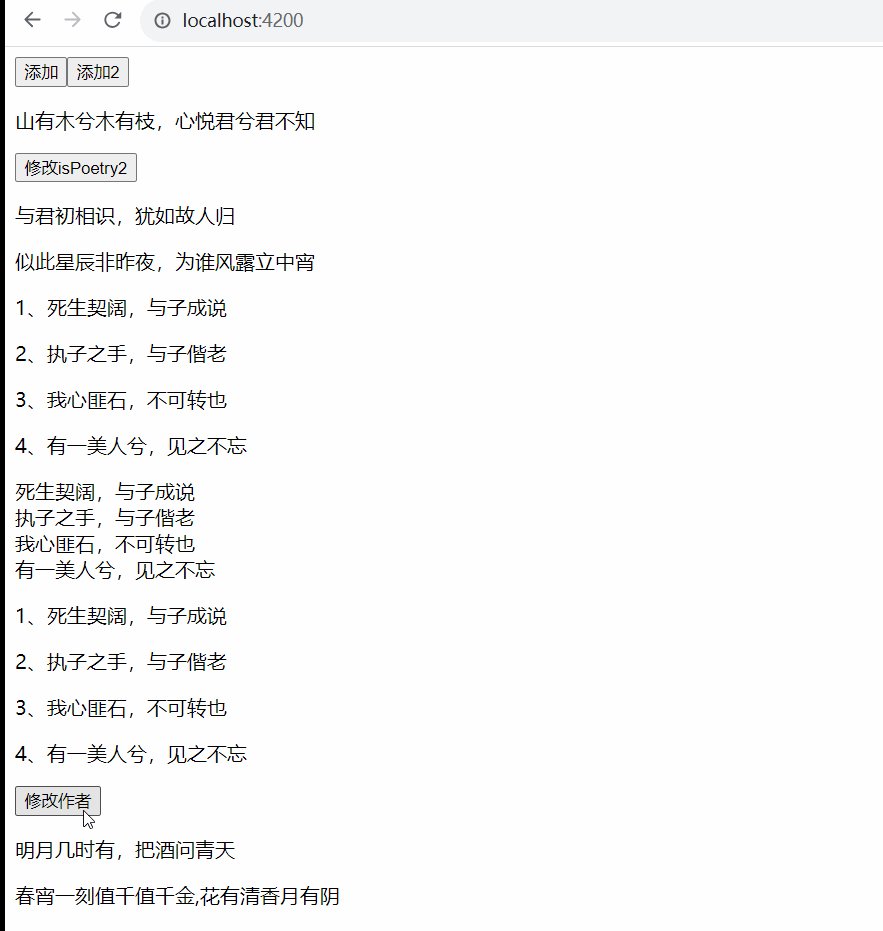
运行效果

5.2、angular 17 @switch 形式
app.component.html
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button><p *ngIf="isPoetry">山有木兮木有枝,心悦君兮君不知
</p>
<button (click)="changePoetry()">修改isPoetry2</button>
<ng-container *ngIf="isPoetry2; else elseTemplate"><p>与君初相识,犹如故人归</p>
</ng-container>
<ng-template #elseTemplate><p>愿我如星君如月,夜夜流光相皎洁</p>
</ng-template><!-- angular17 写法 -->
@if (isPoetry2) {<p>似此星辰非昨夜,为谁风露立中宵</p>
}
@else {<p>曾经沧海难为水,除却巫山不是云</p>
}<!-- for 语句 -->
<p *ngFor="let poetry of poetrys let i = index">{{i+1}}、{{poetry}}
</p><!-- angular 17 @for 语句 -->
@for (item of poetrys; track item) {<div>{{item}}</div>
} @empty {Empty list of poetrys
}@for (item of poetrys; track $index) {<p>{{$index+1}}、{{item}}</p>
}<button (click)="changAuthor()">修改作者</button>
<!-- angular switch语法 -->
<div [ngSwitch]="author"><p *ngSwitchCase="1">青天有月来几时 我今停杯一问之</p><p *ngSwitchCase="2">明月几时有,把酒问青天</p><p *ngSwitchDefault>江畔何人初见月,江月何年初照人</p>
</div><!-- angular17 switch -->
@switch (author) {@case (1) {<p>若非群玉山头见 会向瑶台月下逢</p>}@case (2) {<p>春宵一刻值千值千金,花有清香月有阴</p>}@default {<p>情催桃李艳,心寄管弦飞</p>}
}
<router-outlet></router-outlet>
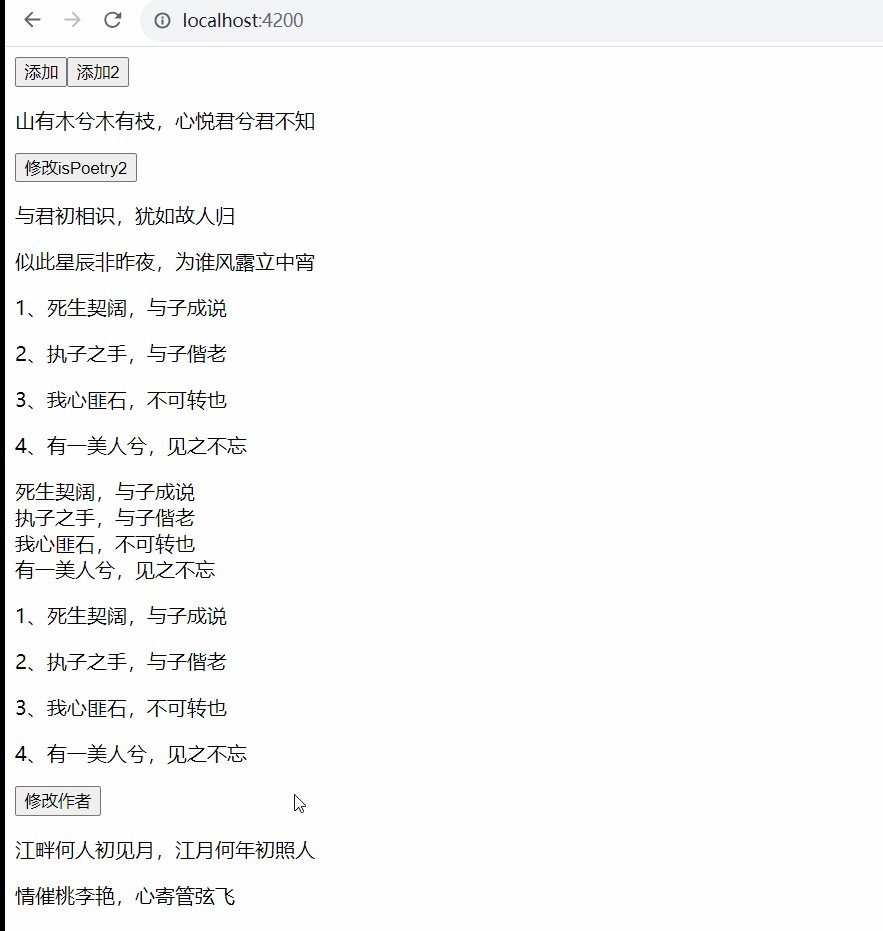
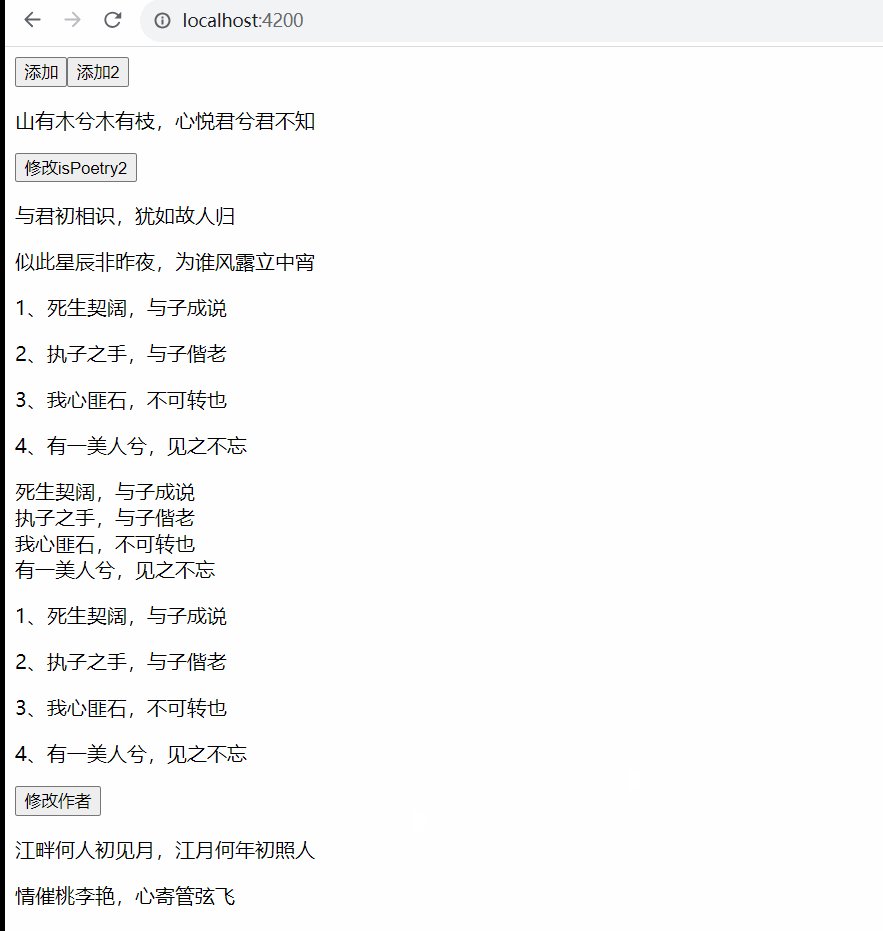
运行效果

6、双向数据绑定
想要实现双向数据绑定,需要引入angular 内置的 FormsModule 模块
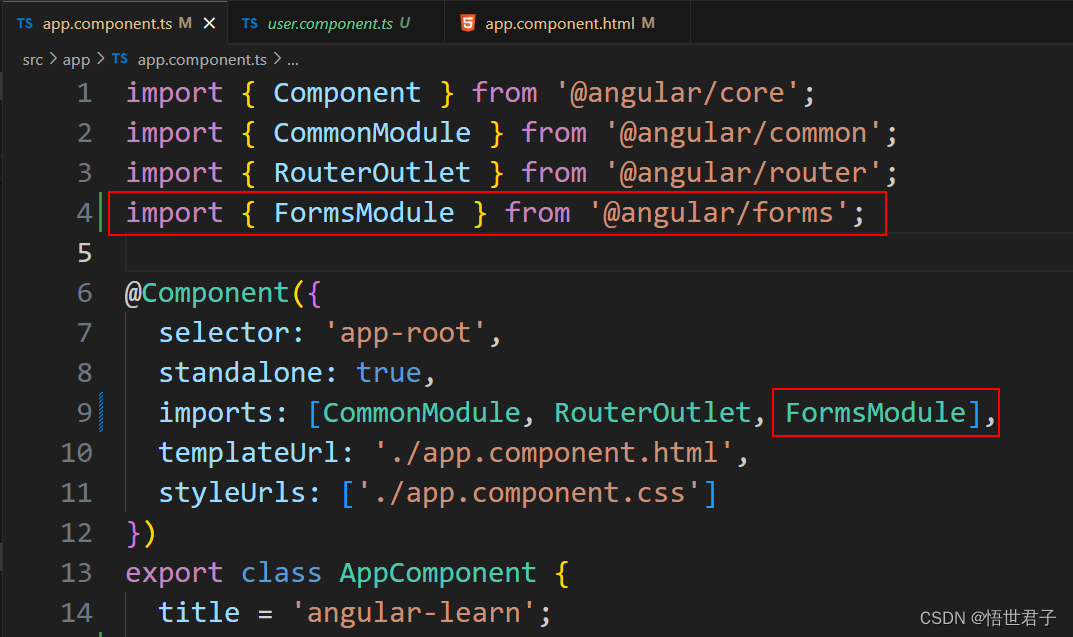
在 app.component.ts 文件中引入
import { FormsModule } from '@angular/forms';并在 @Component 的 import 中添加 FormsModule

app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms';@Component({selector: 'app-root',standalone: true,imports: [CommonModule, RouterOutlet, FormsModule],templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'angular-learn';add() {alert('晓看天色暮看云,行也思君,坐也思君')}add2(e:MouseEvent) {console.log(e);}isPoetry:boolean = trueisPoetry2:boolean = truechangePoetry() {this.isPoetry2 = false}// 定义数组poetrys:Array<string> = ['死生契阔,与子成说','执子之手,与子偕老','我心匪石,不可转也','有一美人兮,见之不忘']author:number = 2changAuthor() {this.author = 3}poetryContent:string = '彼采葛兮,一日不见,如三月兮'}
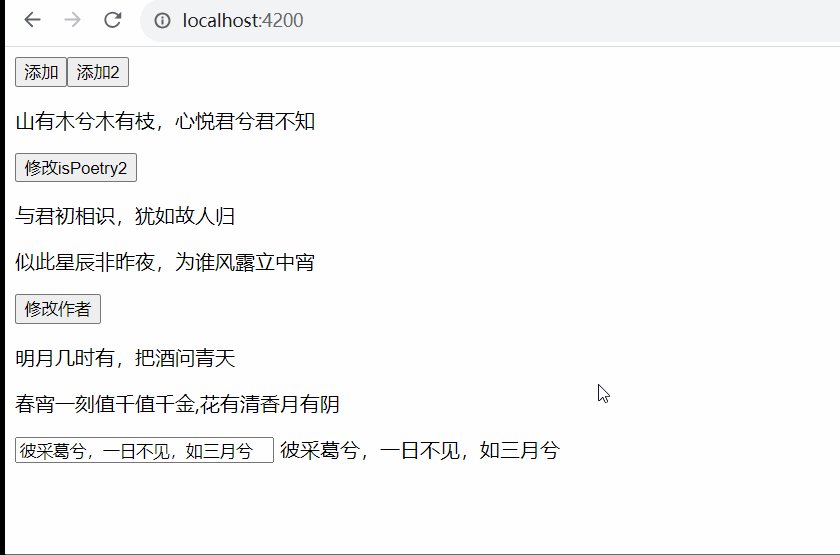
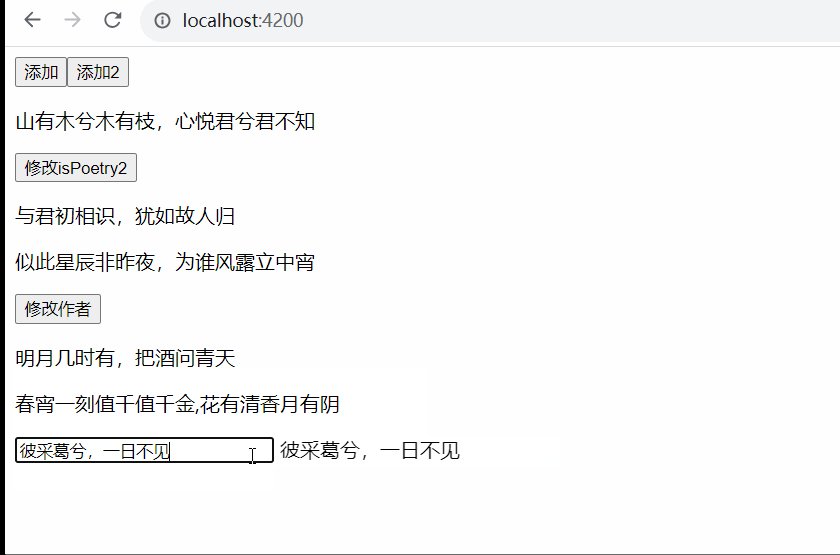
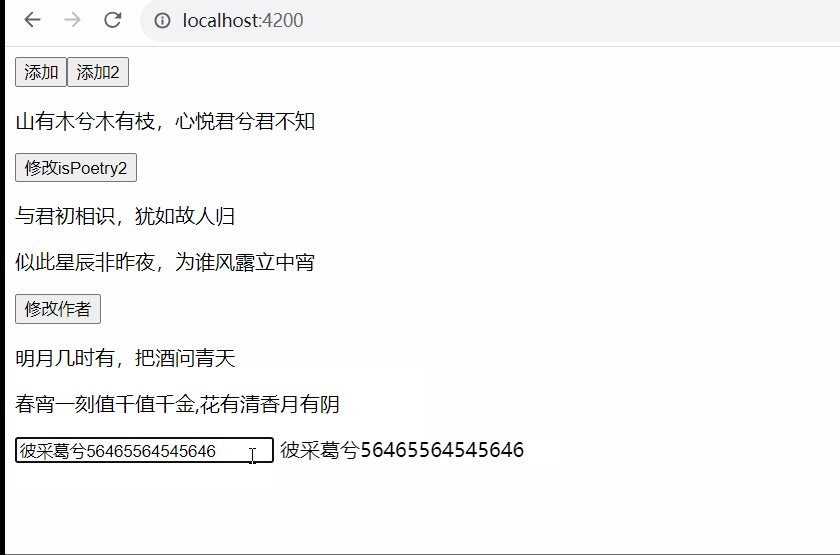
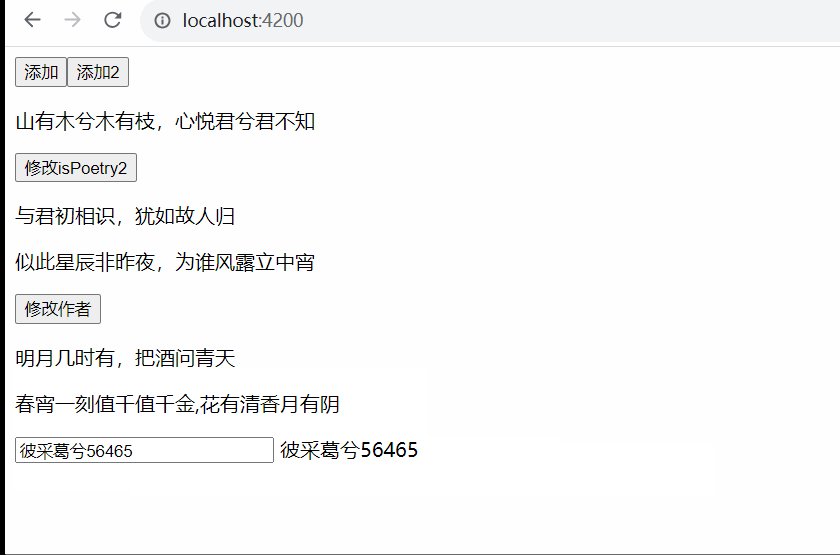
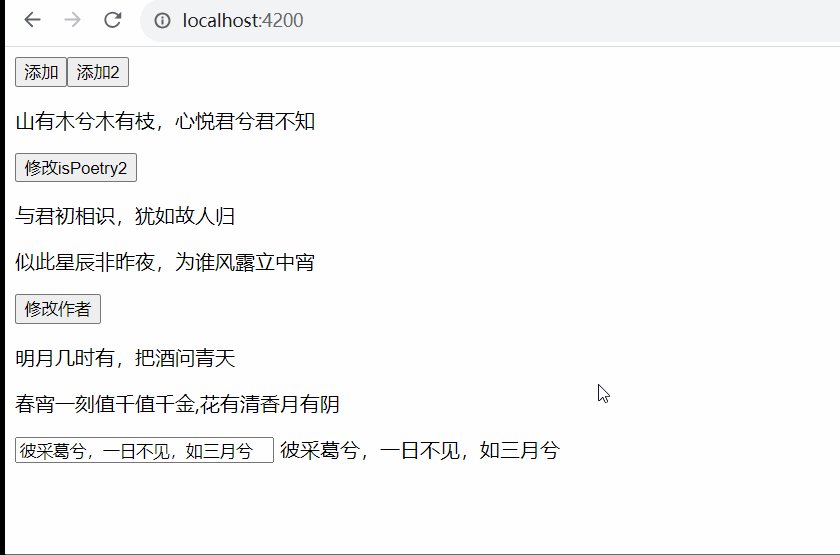
app.component.html
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button><p *ngIf="isPoetry">山有木兮木有枝,心悦君兮君不知
</p>
<button (click)="changePoetry()">修改isPoetry2</button>
<ng-container *ngIf="isPoetry2; else elseTemplate"><p>与君初相识,犹如故人归</p>
</ng-container>
<ng-template #elseTemplate><p>愿我如星君如月,夜夜流光相皎洁</p>
</ng-template><!-- angular17 写法 -->
@if (isPoetry2) {<p>似此星辰非昨夜,为谁风露立中宵</p>
}
@else {<p>曾经沧海难为水,除却巫山不是云</p>
}<!-- for 语句 -->
<!-- <p *ngFor="let poetry of poetrys let i = index">{{i+1}}、{{poetry}}
</p> --><!-- angular 17 @for 语句 -->
<!-- @for (item of poetrys; track item) {<div>{{item}}</div>
} @empty {Empty list of poetrys
}@for (item of poetrys; track $index) {<p>{{$index+1}}、{{item}}</p>
} --><button (click)="changAuthor()">修改作者</button>
<!-- angular switch语法 -->
<div [ngSwitch]="author"><p *ngSwitchCase="1">青天有月来几时 我今停杯一问之</p><p *ngSwitchCase="2">明月几时有,把酒问青天</p><p *ngSwitchDefault>江畔何人初见月,江月何年初照人</p>
</div><!-- angular17 switch -->
@switch (author) {@case (1) {<p>若非群玉山头见 会向瑶台月下逢</p>}@case (2) {<p>春宵一刻值千值千金,花有清香月有阴</p>}@default {<p>情催桃李艳,心寄管弦飞</p>}
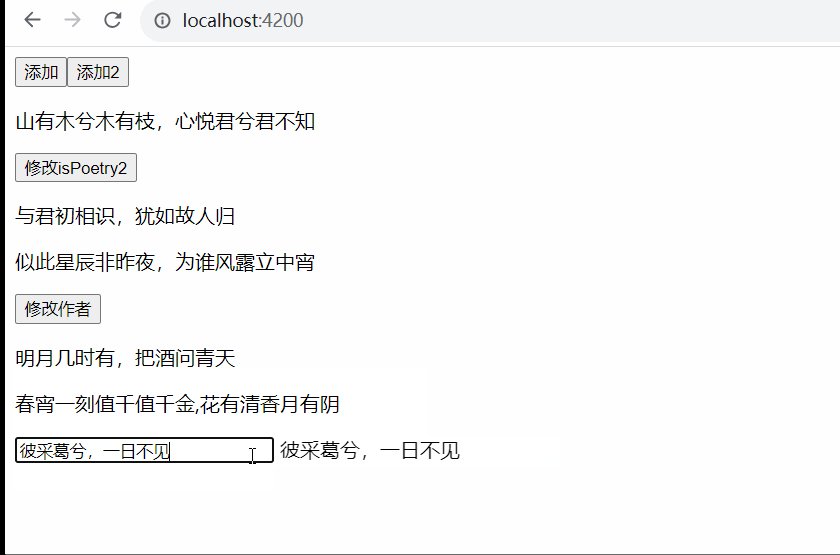
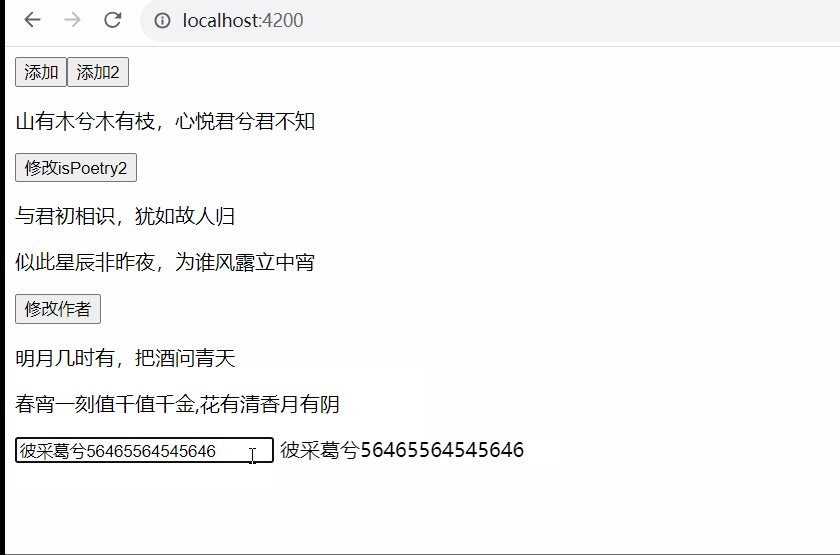
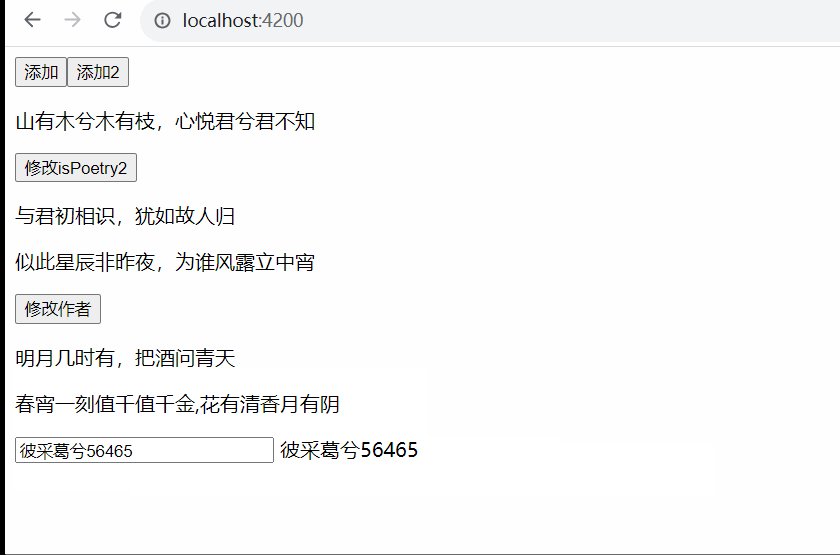
}<input [(ngModel)]="poetryContent" type="text" style="width: 200px;">
{{poetryContent}}
<router-outlet></router-outlet>
运行效果

至此完
相关文章:

Angular 使用教程——基本语法和双向数据绑定
Angular 是一个应用设计框架与开发平台,旨在创建高效而精致的单页面应用 Angular 是一个基于 TypeScript 构建的开发平台。它包括:一个基于组件的框架,用于构建可伸缩的 Web 应用,一组完美集成的库,涵盖各种功能&…...

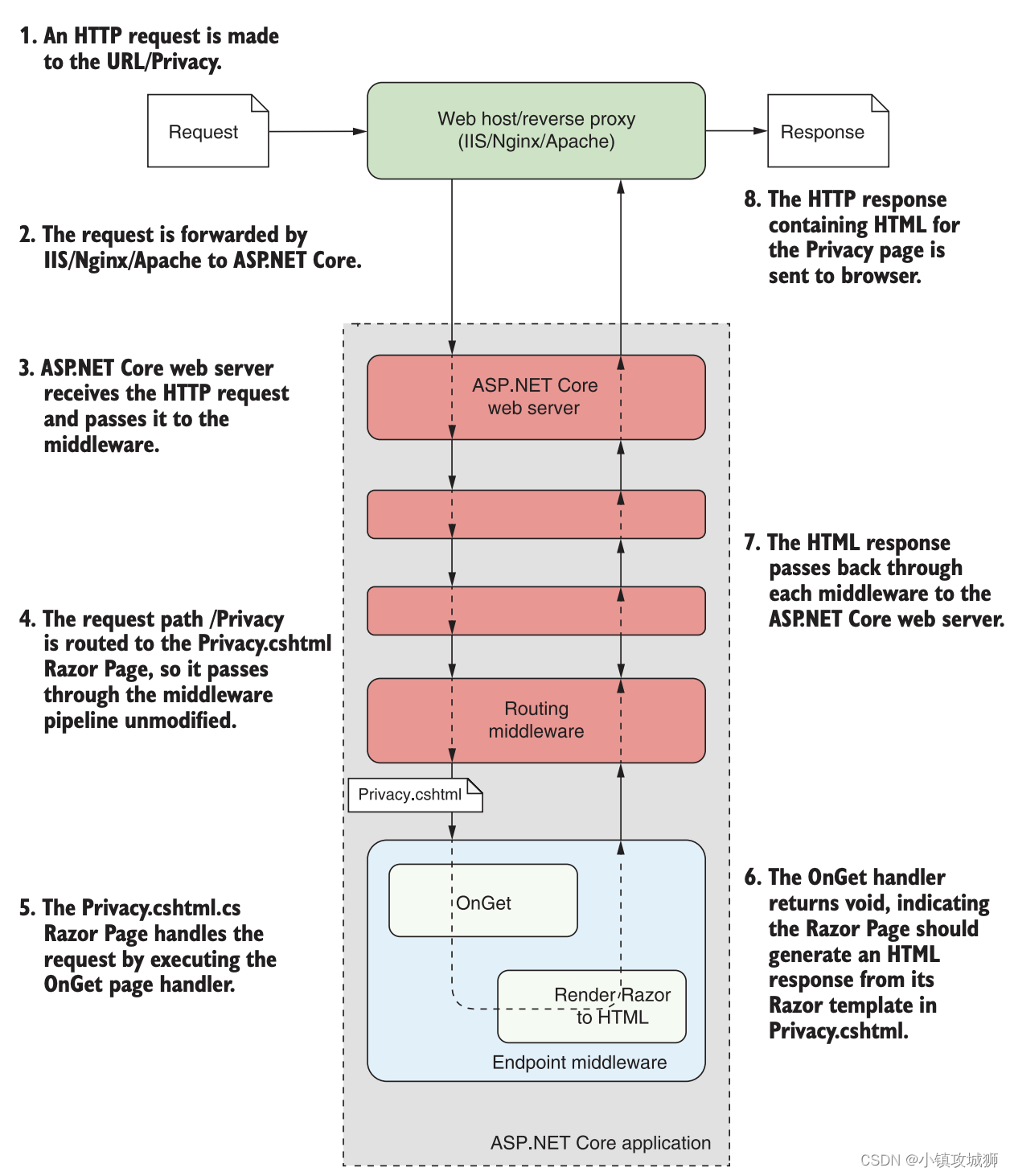
【ASP.NET】Hello World
文章目录 1. 几个概念2. 搭建开发环境2.1 .NET SDK2.2 IDE & Editor 3 First Project3.1 步骤3.2 模板3.3 项目结构3.4 请求的处理流程 Reference Link 1. 几个概念 .NET 是一个平台,包括 .NET Framework、.NET Core、ASP.NET、C#等,可以构建桌面、W…...

AI创作系统ChatGPT网站源码+支持最新GPT-Turbo模型+支持DALL-E3文生图/AI绘画源码
一、AI创作系统 SparkAi创作系统是基于OpenAI很火的ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如…...
)
C#_查找图片(按键精灵找图)
一、class internal class Picture{/// <summary>/// 查找图片,不能镂空/// </summary>/// <param name"subPic"></param>/// <param name"searchRect">如果为empty,则默认查找整个图像</param>…...

C#中.NET Framework4.8 控制台应用通过EF访问新建数据库
目录 一、 操作步骤 二、编写EF模型和数据库上下文 三、 移植(Migrations)数据库 四、编写应用程序并运行 前文已经说过.NET Framework4.8 控制台应用通过EF访问已经建立的数据库,这里说的已经建立的数据库指的是已经建立的SQLServer那样…...

无防御香港服务器如何防CC
虽然相对于DDos攻击,CC攻击的防护危害性相对没有那么大,但是像香港地区普遍对内地的网络比较小的话,CC攻击还是 蛮让人头痛的,实际上对CC的防护尤其是一些小体量的网站,租用高防服务器是划不来的,如果服务器…...

MyBatis的插件能在哪些地方进行拦截?
程序员的公众号:源1024,获取更多资料,无加密无套路! 最近整理了一波电子书籍资料,包含《Effective Java中文版 第2版》《深入JAVA虚拟机》,《重构改善既有代码设计》,《MySQL高性能-第3版》&…...

【BUG库】 记录自己学习工作中遇到的程序BUG
BUG库 CGoalgorithm环境相关vscode -- 保存 在这篇博客中 我会记录自己在学习和工作中遇到的一系列bug C Go algorithm 环境相关 vscode – 保存 使用vscode时未保存代码就使用终端运行 vscode和终端并不是实时同步的 需要我们自己手动使用ctrl s同步 解决方法 自己手动…...
 高斯分布积分为1,高斯分布线性变换依旧为高斯分布,两高斯函数乘积仍为高斯。)
卡尔曼家族从零解剖-(07) 高斯分布积分为1,高斯分布线性变换依旧为高斯分布,两高斯函数乘积仍为高斯。
讲解关于slam一系列文章汇总链接:史上最全slam从零开始,针对于本栏目讲解的 卡尔曼家族从零解剖 链接 :卡尔曼家族从零解剖-(00)目录最新无死角讲解:https://blog.csdn.net/weixin_43013761/article/details/133846882 文末正下方中心提供了本人 联系…...
)
设计模式-访问者模式(Visitor)
设计模式-访问者模式(Visitor) 一、访问者模式概述1.1 什么是访问者模式1.2 简单实现访问者模式1.3 使用访问者模式的注意事项 二、访问者模式的用途三、访问者模式实现方式3.1 递归遍历实现访问者模式3.2 迭代遍历实现访问者模式3.3 Java8 Stream API 实…...

C++二分查找算法:132 模式解法二枚举2
题目及解法一: https://blog.csdn.net/he_zhidan/article/details/134362273 分析 第一步,选择各3对应的1,如果有多个符合对应最小的1,记录num[0,j)中的最小值iMin,如果nums[j]大于iMin,则m3To1 [nums[j…...

JavaWeb-HTML
一、什么是HTML HTML是hypertext markup language(超文本标记语言)的缩写。HTML文件本质上是文本文件,普通的文本文件只能显示字符,而HTML文件可以在浏览器上显示更丰富的信息(如图片等)。 超文本&am…...

新外卖霸王餐小程序、H5、微信公众号版外卖系统源码
最新外卖霸王餐小程序、H5、微信公众号版外卖系统源码、霸王餐美团、饿了么系统,粉丝裂变玩源码下载,外卖cps小程序项目,外卖红包cps带好友返利佣金分销系统程序、饿了么美团联盟源码,外卖cps带分销返利后端源码,基于L…...

LeetCode - #89 格雷编码
文章目录 前言1. 描述2. 示例3. 答案关于我们 前言 我们社区陆续会将顾毅(Netflix 增长黑客,《iOS 面试之道》作者,ACE 职业健身教练。)的 Swift 算法题题解整理为文字版以方便大家学习与阅读。 LeetCode 算法到目前我们已经更新…...

11.3SpringMVC
一.概念 1.SpringMvc: a.构建在Servlet(api)基础上. b.是一个Web框架(HTTP). c.来自于Spring webMVC模块. 2.MVC 二.注册路由的注解 1.RequestMapping("/test") // 路由注册 注意: 这个注解在类和方法上都要使用,代表不同等级的路由. 2.RestController a)R…...

c语言从入门到实战——数组指针与函数指针
数组指针与函数指针 前言1. 字符指针变量2. 数组指针变量2.1 数组指针变量是什么?2.2 数组指针变量怎么初始化? 3. 二维数组传参的本质4. 函数指针变量4.1 函数指针变量的创建4.2 函数指针变量的使用4.3 两段有趣的代码4.3.1 typedef关键字 5. 函数指针数组6. 转移…...

Rust图形界面编程:egui平直布局
文章目录 平直布局with_layout 平直布局 在前面的示例中,已经用到了ui.horizontal用来布局,其特点是水平摆放控件。相应地,ui.vertical则是垂直摆放控件。根据控件的摆放顺序不同,这两个布局组件衍生出一系列布局函数 horizonta…...

Android13 wifi adb 串口开启
Android13 wifi adb 串口开启 文章目录 Android13 wifi adb 串口开启一、前言二、开启wifi adb1、开启wifi adb 命令:2、查看和设置 adb默认值3、adb 开启属性prop和settings属性的关系 三、总结1、Android13 开启adb 串口命令2、Android 13 wifi adb设置固定端口解…...

关于一个屏幕取词程序,AI给的创建思路及指导
我:我在windows上,经常碰到各种软件当中有自己不认识的英文,请问如果要用python开发一个随时添加屏幕上任意英文单词到生词词典中的软件,该怎么进行? AI:开发一个能够从屏幕上捕获英文单词并将其添加到生词…...

MySql跨库跨表触发器
一、跨库触发器的概念 跨库触发器是指能在一个数据库中创建的触发器,但触发器的操作涉及到其他数据库中的表。这种触发器的存在可以帮助我们实现一些复杂的业务逻辑,比如在一个数据库中的表更新时,自动更新另一个数据库中的相关表。 二、创建…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

Cursor AI 账号纯净度维护与高效注册指南
Cursor AI 账号纯净度维护与高效注册指南:解决限制问题的实战方案 风车无限免费邮箱系统网页端使用说明|快速获取邮箱|cursor|windsurf|augment 问题背景 在成功解决 Cursor 环境配置问题后,许多开发者仍面临账号纯净度不足导致的限制问题。无论使用 16…...
