vnodeToString函数把vnode转为string(innerhtml)
函数
function vnodeToString(vnode) {// 如果是文本节点,直接返回文本内容if (['string', 'boolean', 'undefined', 'null', 'number'].includes(typeof vnode)) {return vnode;}// 转换节点的属性为字符串形式const attrs = Object.keys(vnode.attrs || {}).map((key) => `${key}="${vnode.attrs[key]}"`).join(' ');// 转换子节点为字符串形式const children = (vnode.children || []).map(vnodeToString).join('');// 返回包含标签名、属性和子节点的字符串形式return `<${vnode.tag} ${attrs}>${children}</${vnode.tag}>`;
}因为业务中需要低代码配置表格,配置文件就用的vnode格式
vue中封装渲染
<template><div v-html="str"></div>
</template><script>
function vnodeToString(vnode) {// 如果是文本节点,直接返回文本内容if (['string', 'boolean', 'undefined', 'null', 'number'].includes(typeof vnode)) {return vnode;}// 转换节点的属性为字符串形式const attrs = Object.keys(vnode.attrs || {}).map((key) => `${key}="${vnode.attrs[key]}"`).join(' ');// 转换子节点为字符串形式const children = (vnode.children || []).map(vnodeToString).join('');// 返回包含标签名、属性和子节点的字符串形式return `<${vnode.tag} ${attrs}>${children}</${vnode.tag}>`;
}
export default {name: "originalTableConfig",props: {config: {type: Object,default: () =>({})}},data(){return {str:'',}},watch: {config:{handler(){this.setStr()},immediate: true,}},methods: {setStr(){this.str = vnodeToString(this.config)},getHtmlStr(){// html前缀 + 样式const htmlPre = `<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"></meta><title>Title</title></head><body>`// html后缀const htmlSuf = `</body></html>`// 拼接const res = htmlPre + this.str + htmlSuf// 返回return res},}
}
</script>
使用案例
<template><div><original-table-config :config="myConfig"/></div>
</template><script>
import OriginalTableConfig from "@/views/originalTableConfig/components/originalTableConfig.vue";
// {
// tag: '',// 元素标签
// attrs: {}, // 标签属性
// children: [],// 子元素
// }
export default {components: {OriginalTableConfig},data() {return {myConfig: {}}},mounted() {this.setTable()},methods: {setTable(){const commonTrStyle = "padding: 4px; margin-bottom: 10px;"const commonAttrsLabel = {style: 'text-align: right;' + commonTrStyle}const commonAttrsValue = {style: 'border-bottom: 1px solid black;' + commonTrStyle}this.myConfig = {tag: 'table',children: [{tag: 'tbody',attrs: {style: "width: 685px;"},children: [{tag: 'tr',children: [{tag: "th", attrs: {style: "width: 120px;"}},{tag: "th", attrs: {style: "width: 120px"}},{tag: "th", attrs: {style: "width: 100px"}},{tag: "th", attrs: {style: "width: 120px"}},{tag: "th", attrs: {style: "width: 100px"}},{tag: "th", attrs: {style: "width: 120px"}},]},{tag: 'tr',children: [{tag: 'td',attrs: {style: "font-size: 18px; text-align: center;",colspan: '6'},children: ['撒打发士大夫啥打发大水发收到']},{tag: 'td'},{tag: 'td'},{tag: 'td'},{tag: 'td'},{tag: 'td'}]},{tag: 'tr',children: [{tag: 'td',attrs: {style: "font-size: 18px; text-align: center;padding-bottom: 10px",colspan: '6'},children: ['xxxxxxxxxxx发送到发大水发斯蒂芬表']},{tag: 'td'},{tag: 'td'},{tag: 'td'},{tag: 'td'},{tag: 'td'}]},{tag: 'tr',children: [{tag: 'td', children: ['xxx金额:'], attrs: commonAttrsLabel},{tag: 'td', children: ['xxxxxxxxx', '元'], attrs: commonAttrsValue},{tag: 'td', children: ['xxx金额:'], attrs: commonAttrsLabel},{tag: 'td', children: ['xxxxxxxxx', '元'], attrs: commonAttrsValue},{tag: 'td', children: ['xxx金额:'], attrs: commonAttrsLabel},{tag: 'td', children: ['xxxxxxxxx', '元'], attrs: commonAttrsValue}]},{tag: 'tr',children: [{tag: 'td', children: ['xxx金额:'], attrs: commonAttrsLabel},{tag: 'td', children: ['xxxxxxxxx', '元'], attrs: commonAttrsValue},{tag: 'td', children: ['xxx金额:'], attrs: commonAttrsLabel},{tag: 'td', children: ['xxxxxxxxx', '元'], attrs: commonAttrsValue},{tag: 'td', children: ['xxx金额:'], attrs: commonAttrsLabel},{tag: 'td', children: ['xxxxxxxxx', '元'], attrs: commonAttrsValue}]},{tag: 'tr',children: [{tag: 'td', children: ['xxx金额:'], attrs: commonAttrsLabel},{tag: 'td', children: ['xxxxxxxxx', '元'], attrs: commonAttrsValue},{tag: 'td', children: ['xxx金额:'], attrs: commonAttrsLabel},{tag: 'td', children: ['xxxxxxxxx', '元'], attrs: commonAttrsValue},{tag: 'td', children: ['xxx金额:'], attrs: commonAttrsLabel},{tag: 'td', children: ['xxxxxxxxx', '元'], attrs: commonAttrsValue}]},{tag: 'tr',children: [{tag: 'td', children: ['xxx负责人:'], attrs: commonAttrsLabel},{tag: 'td', children: [''], attrs: commonAttrsValue},{tag: 'td', children: ['xxx领导:'], attrs: commonAttrsLabel},{tag: 'td', children: [''], attrs: commonAttrsValue},{tag: 'td', children: ['xxx人:'], attrs: commonAttrsLabel},{tag: 'td', children: [''], attrs: commonAttrsValue}]},{tag: 'tr',children: [{tag: 'td', children: ['xxx部门:'], attrs: commonAttrsLabel},{tag: 'td', children: [''], attrs: commonAttrsValue},{tag: 'td'},{tag: 'td'},{tag: 'td', children: ['xxx单位:'], attrs: commonAttrsLabel},{tag: 'td', children: [''], attrs: commonAttrsValue}]},{tag: 'tr',children: [{tag: 'td', children: ['xxx日期:'], attrs: commonAttrsLabel},{tag: 'td', children: [''], attrs: commonAttrsValue},{tag: 'td', children: ['xxx日期:'], attrs: commonAttrsLabel},{tag: 'td', children: [''], attrs: commonAttrsValue},{tag: 'td', children: ['xxx日期:'], attrs: commonAttrsLabel},{tag: 'td', children: [''], attrs: commonAttrsValue}]},]}]}}}
}
</script>
相关文章:
)
vnodeToString函数把vnode转为string(innerhtml)
函数 function vnodeToString(vnode) {// 如果是文本节点,直接返回文本内容if ([string, boolean, undefined, null, number].includes(typeof vnode)) {return vnode;}// 转换节点的属性为字符串形式const attrs Object.keys(vnode.attrs || {}).map((key) > …...

【Halcon】C# HTuple多参数设置小技巧
比如,在halcon中我们经常这么写: dev_disp_text (hello, window, 100, 200, red, [box,shadow],[true,false])[‘box’,‘shadow’] 和 [‘true’,‘false’] 成对出现。 可以同时对多个参数设置。 如果用halcon翻译C#,你会得到:…...

此芯科技加入绿色计算产业联盟,参编绿色计算产业发展白皮书
近日,此芯科技正式加入绿色计算产业联盟(Green Computing Consortium,简称GCC),以Arm架构通用智能CPU芯片及高能效的Arm PC计算解决方案加速构建软硬协同的绿色计算生态体系,推动绿色计算产业加速发展。 继…...

webrtc 生成unpack_aecdump工具
1.download webrtc-code https://git.ringcentral.com/build/webrtc-build 2.下载webrtc代码 3.terminal 进入src目录下 4.构建目录: terminal执行:gn gen out/Release --argsis_component_buildfalse 5.构建可执行文件: terminal执行…...

数据结构第四课 -----线性表之队列
作者前言 🎂 ✨✨✨✨✨✨🍧🍧🍧🍧🍧🍧🍧🎂 🎂 作者介绍: 🎂🎂 🎂 🎉🎉🎉…...

蓝桥杯 第 3 场算法双周赛4,7题
迷宫逃脱 一眼数字三角形模型,因为是要求最大值,而且对转移状态有限制,所以需要注意dp状态的初始化,可以将所有状态赋值为-0x7f,然后将dp[0][1]和dp[1][0]初始化为0,又因为考虑到起始点a[1][1],…...

西安有哪些比较好的设计院?西安名企设计院介绍!
1、西北综合勘察设计研究院(地址:陕西省西安市习武园9号) 西北综合勘察设计研究院始建于1952年,是西北地区建设领域成立最早、规模最大的的综合性甲级勘察设计咨询科研单位,公司业务以工程勘察、建筑设计、市政设计、…...

Java获取Jar、War包路径,并生成可编辑修改的本地配置文件
前言 本地的可修改配置文件的编写理应是一个很常用的功能,但由于数据库的存在,它鲜少被提及,大多数我们直接存储到数据库中了。 以至于现今,除了没接触数据库的新手时常使用它以外,它没有太多的出场机会。 也因此&am…...

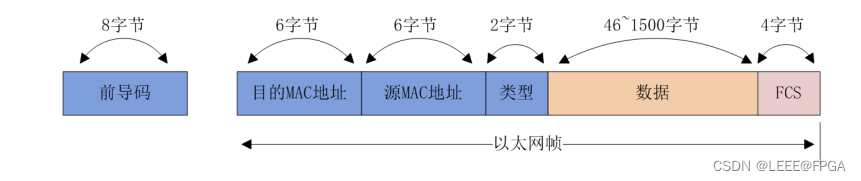
FPGA UDP RGMII 千兆以太网(4)ARP ICMP UDP
1 以太网帧 1.1 1以太网帧格式 下图为以太网的帧格式: 前导码(Preamble):8 字节,连续 7 个 8’h55 加 1 个 8’hd5,表示一个帧的开始,用于双方 设备数据的同步。 目的 MAC 地址:6 字节,存放目的设备的物理地址,即 MAC 地址 源 MAC 地址:6 字节,存放发送端设备的…...

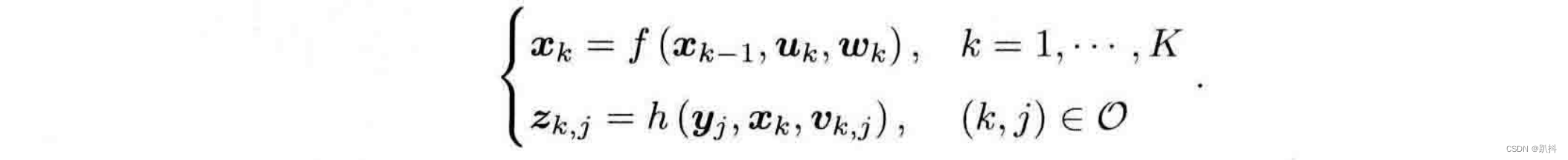
【视觉SLAM十四讲学习笔记】第二讲——初识SLAM
专栏系列文章如下: 【视觉SLAM十四讲学习笔记】第一讲 一个机器人,如果想要探索某一块区域,它至少需要知道两件事: 我在什么地方——定位周围环境是什么样——建图 一方面需要明白自身的状态(即位置)&#…...

Python交易-通过Financial Modeling Prep (FMP)选择行业
介绍 在您的交易旅程中,无论您是在寻找理想的股票、板块还是指标,做出明智的决策对于您的成功至关重要。然而,收集和分析所需的大量数据可能相当艰巨。财务建模准备 (FMP) API的...

AI创作系统ChatGPT网站源码+详细搭建部署教程+支持DALL-E3文生图/支持最新GPT-4-Turbo-With-Vision-128K多模态模型
一、AI创作系统 SparkAi创作系统是基于OpenAI很火的ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如…...

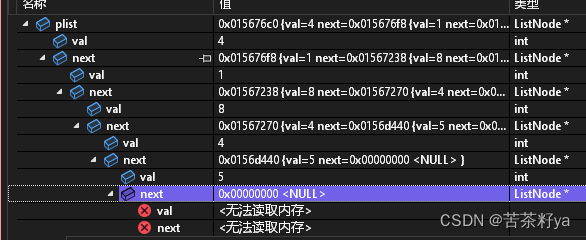
快速生成力扣链表题的链表,实现快速调试
关于力扣链表题需要本地调试创建链表的情况 我们在练习链表题,力扣官方需要会员,我们又不想开会员,想在本地调试给你们提供的代码 声明:本人也是参考的别人的代码,给你们提供不同语言生成链表 参考链接: 参…...

threejs(13)-着色器设置点材质
着色器材质内置变量 three.js着色器的内置变量,分别是 gl_PointSize:在点渲染模式中,控制方形点区域渲染像素大小(注意这里是像素大小,而不是three.js单位,因此在移动相机是,所看到该点在屏幕…...

计算机网络专栏 学习导航or使用说明
计算机网络各章笔记 计算机网络_第一章_计算机网络的概述 计算机网络_第二章_物理层 计算机网络_第三章_数据链路层 计算机网络_第四章网络层_网络层概述_网际协议IP 计算机网络各章习题 计算机网络第一章习题_网络概述 计算机网络第二章习题_物理层 计算机网络第三章习…...

git clone:SSL: no alternative certificate subject name matches target host name
git clone 时的常见错误: fatal: unable to access ‘https://ip_or_domain/xx/xx.git/’: SSL: no alternative certificate subject name matches target host name ‘ip_or_domain’ 解决办法: disable ssl verify git config --global http.sslVe…...

代码随想录图论|130. 被围绕的区域 417太平洋大西洋水流问题
130. 被围绕的区域 **题目:**给你一个 m x n 的矩阵 board ,由若干字符 ‘X’ 和 ‘O’ ,找到所有被 ‘X’ 围绕的区域,并将这些区域里所有的 ‘O’ 用 ‘X’ 填充。 题目链接:130. 被围绕的区域 解题思路:…...

Outlook无法显示阅读窗格
Outlook无法显示阅读窗格 故障现象 Outlook主界面不显示阅读窗格 故障截图 故障原因 阅读窗格被关闭 解决方案 1、打开Outlook - 视图 – 阅读窗格 2、选择“靠右”或者“底部”,正常显示阅读窗格...

tensorflow 1.15 gpu docker环境搭建;Nvidia Docker容器基于TensorFlow1.15测试GPU;——全流程应用指南
前言: TensorFlow简介 TensorFlow 在新款 NVIDIA Pascal GPU 上的运行速度可提升高达 50%,并且能够顺利跨 GPU 进行扩展。 如今,训练模型的时间可以从几天缩短到几小时 TensorFlow 使用优化的 C 和 NVIDIA CUDA 工具包编写,使模型能够在训练…...

一个22届被裁前端思想上得转变
距离上篇文章已经过去了三个多月,这个三个月,经历了技术攻坚,然后裁员,退房,回老家,找工作。短短的几个月,就经历社会的一次次毒打,特别是找工作,虽然算上实习我也有两年…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...
