Android Glide照片宫格RecyclerView,点击SharedElement共享元素动画查看大图,Kotlin(1)
Android Glide照片宫格RecyclerView,点击SharedElement共享元素动画查看大图,Kotlin(1)
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.READ_MEDIA_IMAGES" />plugins {id 'org.jetbrains.kotlin.kapt'
} implementation 'com.github.bumptech.glide:glide:4.16.0'
kapt 'com.github.bumptech.glide:compiler:4.16.0'import android.content.Context
import android.content.Intent
import android.os.Bundle
import android.provider.MediaStore
import android.view.LayoutInflater
import android.view.View
import android.view.View.OnClickListener
import android.view.ViewGroup
import android.widget.ImageView
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import androidx.core.app.ActivityOptionsCompat
import androidx.core.util.Pair
import androidx.lifecycle.lifecycleScope
import androidx.recyclerview.widget.GridLayoutManager
import androidx.recyclerview.widget.RecyclerView
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.launch
import kotlinx.coroutines.withContextconst val IMAGE_URI = "image_uri"
const val SIZE = 200class MainActivity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.recyclerview)val rv = findViewById<RecyclerView>(R.id.recycler_view)val spanCount = 7val layoutManager = GridLayoutManager(this, spanCount)layoutManager.orientation = GridLayoutManager.VERTICALrv.layoutManager = layoutManagerval adapter = MyAdapter()rv.adapter = adapterlifecycleScope.launch(Dispatchers.IO) {val items = readAllImage(this@MainActivity)withContext(Dispatchers.Main) {adapter.dataChanged(items)}}}fun goToSharedElementAnima(view: ImageView, path: String) {val pair: Pair<View, String>? = Pair(view, resources.getString(R.string.shared_element))val intent = Intent(this, ImageViewActivity::class.java)intent.putExtra(IMAGE_URI, path)val bundle = ActivityOptionsCompat.makeSceneTransitionAnimation(this, pair).toBundle()startActivity(intent, bundle)}inner class MyAdapter : RecyclerView.Adapter<MyVH>() {private var items = arrayListOf<MyData>()fun dataChanged(items: ArrayList<MyData>) {this.items = itemsnotifyDataSetChanged()}override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyVH {val view = LayoutInflater.from(parent.context).inflate(R.layout.item, parent, false)return MyVH(view)}override fun getItemCount(): Int {return items.size}override fun onBindViewHolder(holder: MyVH, position: Int) {val uri = items[holder.adapterPosition].pathholder.itemView.setOnClickListener(object : OnClickListener {override fun onClick(v: View?) {goToSharedElementAnima(holder.image, uri)}})GlideApp.with(holder.itemView.context).load(uri).centerCrop().override(SIZE) //注意这个size,在宫格里面显示出来后表示decode完成.into(holder.image)holder.pos.text = items[position].index.toString()}}class MyVH(itemView: View) : RecyclerView.ViewHolder(itemView) {val image: ImageView = itemView.findViewById(R.id.image)val pos: TextView = itemView.findViewById(R.id.pos)}private fun readAllImage(context: Context): ArrayList<MyData> {val photos = ArrayList<MyData>()//读取所有图片val cursor = context.contentResolver.query(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, null, null, null, null)var index = 0while (cursor!!.moveToNext()) {//路径 urival path = cursor.getString(cursor.getColumnIndexOrThrow(MediaStore.Images.Media.DATA))//图片名称//val name = cursor.getString(cursor.getColumnIndexOrThrow(MediaStore.Images.Media.DISPLAY_NAME))//图片大小//val size = cursor.getLong(cursor.getColumnIndexOrThrow(MediaStore.Images.Media.SIZE))photos.add(MyData(path, index++))}cursor.close()return photos}class MyData(var path: String, var index: Int)
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_view"android:layout_width="match_parent"android:layout_height="match_parent" />
</LinearLayout>共享元素动画必须设置相同的transitionName值:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"android:padding="1dp"><ImageViewandroid:id="@+id/image"android:layout_width="wrap_content"android:layout_height="wrap_content"android:transitionName="@string/shared_element" /><TextViewandroid:id="@+id/pos"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:textSize="5dp" /><TextViewandroid:id="@+id/text"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:textSize="10dp" /><Viewandroid:layout_width="20dp"android:layout_height="1px"android:layout_gravity="center_horizontal"android:layout_marginBottom="10dp"android:background="@color/cardview_dark_background" />
</LinearLayout>import android.os.Bundle
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivityclass ImageViewActivity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.image)val imageView = findViewById<ImageView>(R.id.image)val uri = intent.getStringExtra(IMAGE_URI)GlideApp.with(this).load(uri).fitCenter().thumbnail(//一种技巧,规避原始decode耗时造成共享元素动画异常。 thumbnail主要为了加载速度,此处查看大图,原始decode非常耗时,先放一张在上一个页面宫格里面已经decode好的图。GlideApp.with(this).load(uri).centerCrop().override(SIZE)).error(android.R.drawable.stat_notify_error).into(imageView)}
}共享元素动画必须设置相同的transitionName值:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><ImageViewandroid:id="@+id/image"android:layout_width="match_parent"android:layout_height="match_parent"android:transitionName="@string/shared_element" /></androidx.constraintlayout.widget.ConstraintLayout>系统通过transitionName作为识别共享元素动画的要素之一。
<resources><string name="shared_element">my_shared_element</string>
</resources>Android读取设备所有Video视频,Kotlin-CSDN博客文章浏览阅读81次。【Android设置头像,手机拍照或从本地相册选取图片作为头像】像微信、QQ、微博等社交类的APP,通常都有设置头像的功能,设置头像通常有两种方式:1,让用户通过选择本地相册之类的图片库中已有的图像,裁剪后作为头像。Android设置头像,手机拍照或从本地相册选取图片作为头像_android 头像拍照_zhangphil的博客-CSDN博客。Android图片添加文字水印并保存水印文字图片到指定文件_zhangphil的博客-CSDN博客。Android读取设备所有视频,Kotlin。https://blog.csdn.net/zhangphil/article/details/132173745Android load all photos into RecyclerView,pinch to zoom by ScaleGestureDetector,kotlin(4)_zhangphil的博客-CSDN博客文章浏览阅读77次。Android RecyclerView的StaggeredGridLayoutManager实现交错排列的子元素分组先看实现的结果如图:设计背景:现在的产品对设计的需求越来越多样化,如附录文章2是典型的联系人分组RecyclerView,子元素排列到一个相同的组,但是有些时候,UI要求把这些元素不是垂直方向的,而是像本文开头的图中所示样式排列,这就需要用StaggeredGridLayoutMa。在处理大图的浏览查看动作过程中,往往还有其他额外的事情需要处理,典型的以微信。
https://blog.csdn.net/zhangphil/article/details/131296499
相关文章:
Android Glide照片宫格RecyclerView,点击SharedElement共享元素动画查看大图,Kotlin(1)
Android Glide照片宫格RecyclerView,点击SharedElement共享元素动画查看大图,Kotlin(1) <uses-permission android:name"android.permission.READ_EXTERNAL_STORAGE" /><uses-permission android:name"an…...
)
SELinux零知识学习八、SELinux策略语言之客体类别和许可(2)
接前一篇文章:SELinux零知识学习七、SELinux策略语言之客体类别和许可(1) 一、SELinux策略语言之客体类别和许可 2. 在SELinux策略中定义客体类别 SELinux策略中必须包括所有SELinux内核支持的客体类别和许可的声明,以及其它客体…...

deepstream-测试发送AMQP
1. 安装库 * glib 2.0 ---------- sudo apt-get install libglib2.0 libglib2.0-dev Install rabbitmq-c library -------------------------- sudo apt-get install librabbitmq-dev If you plan to have AMQP broker installed on your local machine ------------------…...

LLMs可以遵循简单的规则吗?
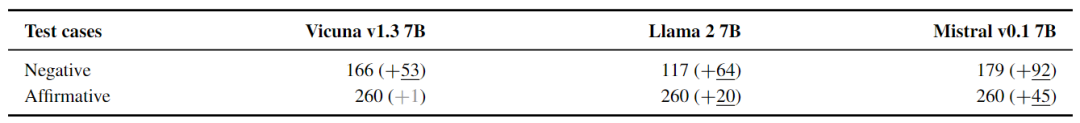
由于大型语言模型在现实世界中的责任越来越大,因此如何以可靠的方式指定和约束这些系统的行为很重要。一些开发人员希望为模型设置显式规则,例如“不生成滥用内容”,但这种方式可能会被特殊技术规避。评估LLM在面对对抗性输入时遵循开发人员提…...

如何挑选护眼灯?光照均匀度、色温、眩光这3点!
光照环境对我们的生活质量影响深远,尤其在孩子的成长过程中,良好的光照环境对其学习效率、视力保护都至关重要。光照中的很多因素都对视力有着或大或小的影响,本文将从光照均匀度、眩光、色温三个关键点,深入浅出地让消费者了解其…...

python 实验7
姓名:轨迹 学号:6666 专业年级:2021级软件工程 班级: 66 实验的准备阶段 (指导教师填写) 课程名称 Python开发与应用 实验名称 文件异常应用 实验目的 (1)掌握基本文件读写的方式; …...

日历应用程序 BusyCal mac中文版软件特点
BusyCal mac是一款日历应用程序,它可以帮助用户轻松地管理日程安排、事件提醒、会议安排等。BusyCal 支持 macOS 和 iOS 平台,并且可以与 iCloud、Google 日历、Exchange 等多种日历服务进行同步。 BusyCal mac软件特点 强大的日历功能:Busy…...

软件测试/测试开发丨接口自动化测试,接口鉴权的多种方式
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/28000 一、后端接口鉴权常用方法 cookie 携带身份信息请求认证之后的每次请求都携带cookie信息,cookie记录在请求头中 token 携带身份信息请求…...

08 robotframework 修改乱码问题
修改[Python目录]\Lib\site-packages\robotide\lib\robot\utils中的encodingsniffer.py if UNIXY: DEFAULT_SYSTEM_ENCODING UTF-8 DEFAULT_OUTPUT_ENCODING UTF-8 else: DEFAULT_SYSTEM_ENCODING cp1252 DEFAULT_OUTPUT_ENCODING cp437 将DEFAUL…...

门店如何设置多个联系电话和营业时间
小程序中门店信息是非常重要的,通常需要有门店地址、门店电话和营业时间等。采云小程序支持设置多个门店联系电话,避免客户无法联系到门店。而且,也支持设置多个营业时间时段。例如周一到周五早08:00 - 18:00 。客户在周末下单的时候&#…...

第5章 字典和结构化数据
目录 1. 字典数据类型1.1 添加键值对1.2 删除键值对1.3 keys() 方法1.4 values() 方法1.5 items() 方法1.6 检查字典总是否存在键或值1.7 get() 方法1.8 setdefault() 方法 2. 嵌套2.1 在列表中存储字典2.2 在字典中存储列表2.3 在字典中存储字典 1. 字典数据类型 键值对无序 …...

2023年咸阳市《网络建设与运维》赛题
2023年咸阳市职业院校技能大赛 网络建设与运维赛项 赛卷 023年11月 竞赛说明 一、竞赛项目简介 “网络建设与运维”竞赛共分为模块一:网络理论测试;模块二:网络建设与调试;模块三:服务搭建与运维等三个模块。 二、竞赛注意事项 1.禁止携带和使用移动存储设备、计算...

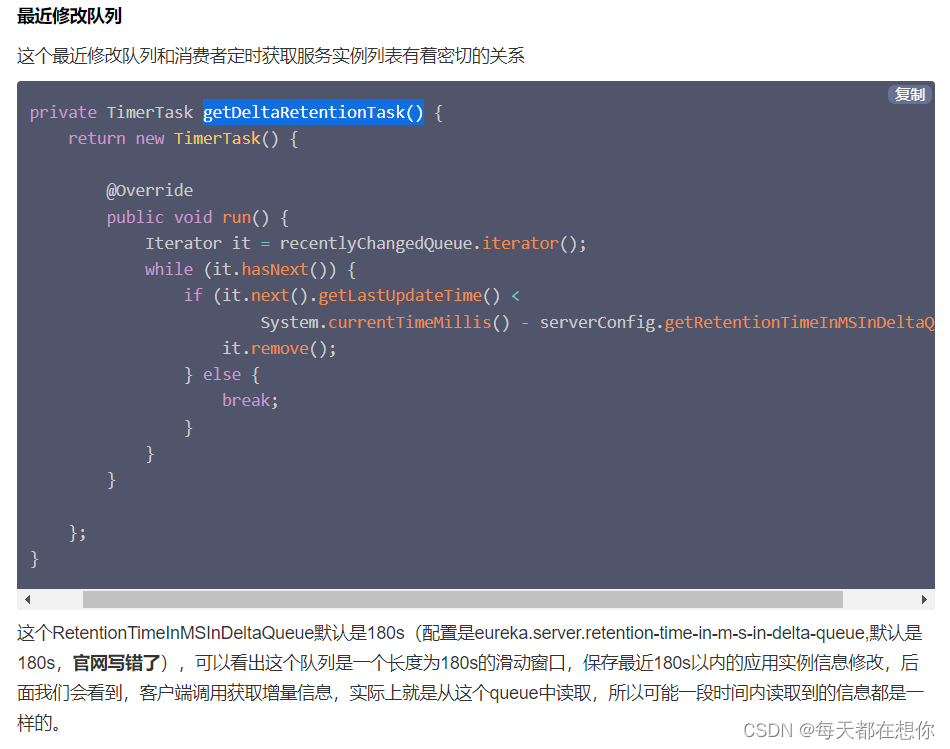
Spring Cloud Netflix微服务组件-Eureka
目录 CAP理论 注册中心对比 为什么注册中心更适合用AP? 分布式系统AP和CP如何取舍? Eureka核心功能点 Euraka server启动的主线流程 总体流程图 EnableEurekaServer 流程图 EurekaServerAutoConfiguration EurekaServerInitializerConfigurat…...

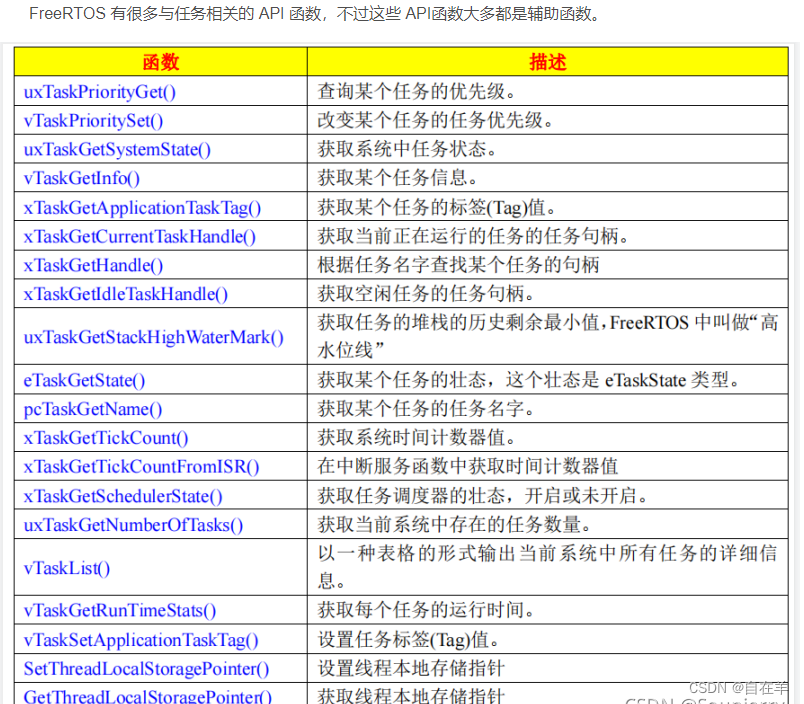
FreeRTOS_任务创建与删除
1. 函数TaskCreate() 2. 函数xTaskDelete() xTaskDelete(NULL) //参数为NULL,为删除当前任务 3.其它相关任务API函数...
?)
什么是Vue的前端微服务架构(Micro Frontends)?
前端微服务架构(Micro Frontends)是一种借鉴了后端微服务架构思想的新型前端架构风格。它将前端应用程序拆分为多个小型、独立的部分,每个部分都可以独立部署、独立开发和独立运行。这种架构的出现是为了解决庞大的一整块后端服务带来的变更与…...

什么是原生IP与广播IP?原生IP有何优势?
在代理IP中,我们常常听到原生IP与广播IP,二者有何区别?如何区分呢?下面为大家详细讲解。 一、什么是原生ip 原生IP地址是互联网服务提供商(ISP)直接分配给用户的真实IP地址,无需代理或转发。此…...
)
vnodeToString函数把vnode转为string(innerhtml)
函数 function vnodeToString(vnode) {// 如果是文本节点,直接返回文本内容if ([string, boolean, undefined, null, number].includes(typeof vnode)) {return vnode;}// 转换节点的属性为字符串形式const attrs Object.keys(vnode.attrs || {}).map((key) > …...

【Halcon】C# HTuple多参数设置小技巧
比如,在halcon中我们经常这么写: dev_disp_text (hello, window, 100, 200, red, [box,shadow],[true,false])[‘box’,‘shadow’] 和 [‘true’,‘false’] 成对出现。 可以同时对多个参数设置。 如果用halcon翻译C#,你会得到:…...

此芯科技加入绿色计算产业联盟,参编绿色计算产业发展白皮书
近日,此芯科技正式加入绿色计算产业联盟(Green Computing Consortium,简称GCC),以Arm架构通用智能CPU芯片及高能效的Arm PC计算解决方案加速构建软硬协同的绿色计算生态体系,推动绿色计算产业加速发展。 继…...

webrtc 生成unpack_aecdump工具
1.download webrtc-code https://git.ringcentral.com/build/webrtc-build 2.下载webrtc代码 3.terminal 进入src目录下 4.构建目录: terminal执行:gn gen out/Release --argsis_component_buildfalse 5.构建可执行文件: terminal执行…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
