什么是Vue的前端微服务架构(Micro Frontends)?
前端微服务架构(Micro Frontends)是一种借鉴了后端微服务架构思想的新型前端架构风格。它将前端应用程序拆分为多个小型、独立的部分,每个部分都可以独立部署、独立开发和独立运行。这种架构的出现是为了解决庞大的一整块后端服务带来的变更与扩展方面的限制,而相似的限制也开始在前端工程中出现。
微前端(Micro-frontends)的主要理念是切分你的大应用到更小的、自治的应用中,让每个单个功能能够聚焦在自己的业务上而不关心其他应用的。这种架构能以很多不同的方式实现,其中每个应用可以使用不同的框架来实现,又或许它可能更具规范性,提供工具并执行设计要点。
微前端架构是一种将大型前端应用拆分为多个小型、独立的前端应用的架构风格。每个小型前端应用都可以独立部署、独立开发和独立运行,从而提高了开发效率和可维护性。
微前端架构的一些关键特点:
-
模块化:微前端应用程序被拆分成多个独立的模块,每个模块负责一个特定的功能或组件。
-
解耦:微前端应用程序之间的依赖关系被最小化,使得每个模块可以独立地更新和扩展。
-
可伸缩性:微前端应用程序可以根据需要轻松地扩展或收缩,以适应不同的用户群体和业务需求。
-
易于维护:由于每个模块都是独立的,因此它们可以更容易地进行维护和更新。
-
性能优化:由于每个模块都是独立的,因此它们可以更好地利用浏览器缓存和其他性能优化技术。
下面是一个简单的微前端架构示例:
假设我们有一个大型的电子商务网站,它包括商品列表、购物车、订单确认和支付等功能。我们可以将这些功能拆分成多个独立的模块,如下所示:
- product-list: 显示商品列表
- cart: 管理购物车
- order-confirmation: 确认订单
- payment: 处理支付
每个模块都可以使用不同的框架和技术来实现,例如React、Vue或Angular。这些模块可以分别部署在不同的服务器上,并通过API进行通信。
简单的React模块(product-list)的代码示例
import React, { useState, useEffect } from 'react';
import axios from 'axios';const ProductList = () => {const [products, setProducts] = useState([]);useEffect(() => {axios.get('/api/products').then(response => {setProducts(response.data);}).catch(error => {console.error('Error fetching products:', error);});}, []);return (<div><h1>Product List</h1><ul>{products.map(product => (<li key={product.id}>{product.name}</li>))}</ul></div>);
};export default ProductList;
在这个示例中,我们使用了React和axios库来获取商品数据并显示在页面上。其他模块(如cart、order-confirmation和payment)也可以采用类似的方法来实现。
四个层次的详细说明和代码示例
微前端架构是一种将大型前端应用拆分成多个小型、独立的前端应用的架构风格。它包括四个层次:路由层、组件层、通信层和数据层
- 路由层(Routing Layer):路由层负责管理应用程序的导航和状态。在微前端架构中,每个模块都有自己的路由配置,它们可以独立地处理用户导航和状态管理。以下是一个简单的React路由配置示例:
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import ProductList from './ProductList';
import Cart from './Cart';
import OrderConfirmation from './OrderConfirmation';
import Payment from './Payment';const App = () => {return (<Router><Switch><Route path="/products" component={ProductList} /><Route path="/cart" component={Cart} /><Route path="/order-confirmation" component={OrderConfirmation} /><Route path="/payment" component={Payment} /></Switch></Router>);
};export default App;
- 组件层(Component Layer):组件层负责构建和管理应用程序的UI组件。在微前端架构中,每个模块都可以有自己的组件库,它们可以独立地开发和部署。以下是一个简单的React组件示例:
import React from 'react';
import PropTypes from 'prop-types';const ProductList = ({ products }) => {return (<div><h1>Product List</h1><ul>{products.map(product => (<li key={product.id}>{product.name}</li>))}</ul></div>);
};ProductList.propTypes = {products: PropTypes.arrayOf(PropTypes.shape({id: PropTypes.number.isRequired,name: PropTypes.string.isRequired,})).isRequired,
};export default ProductList;
- 通信层(Communication Layer):通信层负责在不同的模块之间传递数据和事件。在微前端架构中,可以使用HTTP请求、WebSocket或其他通信协议来实现跨模块的数据交互。以下是一个简单的使用axios进行HTTP请求的示例:
import axios from 'axios';const fetchProducts = async () => {try {const response = await axios.get('/api/products');return response.data;} catch (error) {console.error('Error fetching products:', error);return [];}
};
- 数据层(Data Layer):数据层负责存储和管理应用程序的数据。在微前端架构中,每个模块都可以有自己的数据存储和访问方式。以下是一个简单的使用localStorage进行数据存储的示例:
const saveProducts = (products) => {localStorage.setItem('products', JSON.stringify(products));
};const loadProducts = () => {const products = localStorage.getItem('products');return products ? JSON.parse(products) : [];
};
在前端开发中,微服务化是一种将应用分解为多个小型、独立的服务单元的方法。这些服务单元各自负责特定的功能或业务领域,可以独立开发、独立部署和管理。微前端架构是这一概念的具体应用,它将微服务的理念引入到浏览器端,将单一的大型前端应用分解成多个小型的前端应用,这些应用可以在运行时聚合在一起。
进行微前端化的步骤包括:
- 拆分应用:通过软件工程的方式在构建前、构建时、构建后等步骤中对应用进行拆分,并重新组合;
- 技术选型:选择合适的技术栈和框架来实现每个小应用;
- 开发和部署:每个小应用都可以独立开发和部署,可以使用Git或其他版本控制工具来管理代码;
- 通信:各个小应用之间需要定义好通信协议和数据格式;
- 联合部署:最后将所有小应用聚合在一起,形成一个完整的前端应用。
此外,可以利用构建服务化的中间件搭建高可用及高复用的前端微服务平台,支持前端的独立交付及部署。这在面对维护大型前端项目,多团队协作,以及老系统不能抛弃,新技术无法使用等复杂场景时,具有显著优势。
前端微服务架构有许多优点
-
易于开发和维护:每个微服务都专注于一个特定的业务功能,因此其业务逻辑清晰且代码量较少。这使得开发和维护单个微服务变得相对简单。此外,由于应用是由多个微服务构建的,整个应用的大小和复杂性被保持在可控范围内。
-
技术灵活性:每个微服务可以根据需求选择合适的技术栈和框架。例如,某些服务可能更适合使用React,而其他服务可能更适合使用Vue或Angular。这种技术灵活性使得团队可以根据具体需求选择最佳工具。
-
独立部署:每个微服务都可以独立部署,这意味着团队可以并行开发和部署服务,从而提高开发效率。
-
代码组织的优势:微前端架构支持减少跨团队依赖的代码组织优势。每个团队可以独立进行迭代和更新,而不会影响到其他团队的工作。
-
扩展性:随着业务的发展,可以简单地对现有微服务进行扩展,以满足新的需求。
-
高可用性:如果某个微服务出现故障,它不会影响到其他微服务的正常运行。
-
容错性:当某个微服务出现问题时,只需要修复该服务即可,不会影响到整个应用。
相关文章:
?)
什么是Vue的前端微服务架构(Micro Frontends)?
前端微服务架构(Micro Frontends)是一种借鉴了后端微服务架构思想的新型前端架构风格。它将前端应用程序拆分为多个小型、独立的部分,每个部分都可以独立部署、独立开发和独立运行。这种架构的出现是为了解决庞大的一整块后端服务带来的变更与…...

什么是原生IP与广播IP?原生IP有何优势?
在代理IP中,我们常常听到原生IP与广播IP,二者有何区别?如何区分呢?下面为大家详细讲解。 一、什么是原生ip 原生IP地址是互联网服务提供商(ISP)直接分配给用户的真实IP地址,无需代理或转发。此…...
)
vnodeToString函数把vnode转为string(innerhtml)
函数 function vnodeToString(vnode) {// 如果是文本节点,直接返回文本内容if ([string, boolean, undefined, null, number].includes(typeof vnode)) {return vnode;}// 转换节点的属性为字符串形式const attrs Object.keys(vnode.attrs || {}).map((key) > …...

【Halcon】C# HTuple多参数设置小技巧
比如,在halcon中我们经常这么写: dev_disp_text (hello, window, 100, 200, red, [box,shadow],[true,false])[‘box’,‘shadow’] 和 [‘true’,‘false’] 成对出现。 可以同时对多个参数设置。 如果用halcon翻译C#,你会得到:…...

此芯科技加入绿色计算产业联盟,参编绿色计算产业发展白皮书
近日,此芯科技正式加入绿色计算产业联盟(Green Computing Consortium,简称GCC),以Arm架构通用智能CPU芯片及高能效的Arm PC计算解决方案加速构建软硬协同的绿色计算生态体系,推动绿色计算产业加速发展。 继…...

webrtc 生成unpack_aecdump工具
1.download webrtc-code https://git.ringcentral.com/build/webrtc-build 2.下载webrtc代码 3.terminal 进入src目录下 4.构建目录: terminal执行:gn gen out/Release --argsis_component_buildfalse 5.构建可执行文件: terminal执行…...

数据结构第四课 -----线性表之队列
作者前言 🎂 ✨✨✨✨✨✨🍧🍧🍧🍧🍧🍧🍧🎂 🎂 作者介绍: 🎂🎂 🎂 🎉🎉🎉…...

蓝桥杯 第 3 场算法双周赛4,7题
迷宫逃脱 一眼数字三角形模型,因为是要求最大值,而且对转移状态有限制,所以需要注意dp状态的初始化,可以将所有状态赋值为-0x7f,然后将dp[0][1]和dp[1][0]初始化为0,又因为考虑到起始点a[1][1],…...

西安有哪些比较好的设计院?西安名企设计院介绍!
1、西北综合勘察设计研究院(地址:陕西省西安市习武园9号) 西北综合勘察设计研究院始建于1952年,是西北地区建设领域成立最早、规模最大的的综合性甲级勘察设计咨询科研单位,公司业务以工程勘察、建筑设计、市政设计、…...

Java获取Jar、War包路径,并生成可编辑修改的本地配置文件
前言 本地的可修改配置文件的编写理应是一个很常用的功能,但由于数据库的存在,它鲜少被提及,大多数我们直接存储到数据库中了。 以至于现今,除了没接触数据库的新手时常使用它以外,它没有太多的出场机会。 也因此&am…...

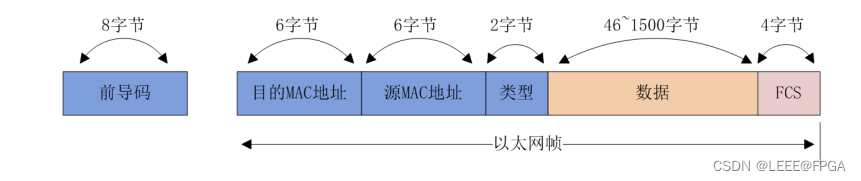
FPGA UDP RGMII 千兆以太网(4)ARP ICMP UDP
1 以太网帧 1.1 1以太网帧格式 下图为以太网的帧格式: 前导码(Preamble):8 字节,连续 7 个 8’h55 加 1 个 8’hd5,表示一个帧的开始,用于双方 设备数据的同步。 目的 MAC 地址:6 字节,存放目的设备的物理地址,即 MAC 地址 源 MAC 地址:6 字节,存放发送端设备的…...

【视觉SLAM十四讲学习笔记】第二讲——初识SLAM
专栏系列文章如下: 【视觉SLAM十四讲学习笔记】第一讲 一个机器人,如果想要探索某一块区域,它至少需要知道两件事: 我在什么地方——定位周围环境是什么样——建图 一方面需要明白自身的状态(即位置)&#…...

Python交易-通过Financial Modeling Prep (FMP)选择行业
介绍 在您的交易旅程中,无论您是在寻找理想的股票、板块还是指标,做出明智的决策对于您的成功至关重要。然而,收集和分析所需的大量数据可能相当艰巨。财务建模准备 (FMP) API的...

AI创作系统ChatGPT网站源码+详细搭建部署教程+支持DALL-E3文生图/支持最新GPT-4-Turbo-With-Vision-128K多模态模型
一、AI创作系统 SparkAi创作系统是基于OpenAI很火的ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如…...

快速生成力扣链表题的链表,实现快速调试
关于力扣链表题需要本地调试创建链表的情况 我们在练习链表题,力扣官方需要会员,我们又不想开会员,想在本地调试给你们提供的代码 声明:本人也是参考的别人的代码,给你们提供不同语言生成链表 参考链接: 参…...

threejs(13)-着色器设置点材质
着色器材质内置变量 three.js着色器的内置变量,分别是 gl_PointSize:在点渲染模式中,控制方形点区域渲染像素大小(注意这里是像素大小,而不是three.js单位,因此在移动相机是,所看到该点在屏幕…...

计算机网络专栏 学习导航or使用说明
计算机网络各章笔记 计算机网络_第一章_计算机网络的概述 计算机网络_第二章_物理层 计算机网络_第三章_数据链路层 计算机网络_第四章网络层_网络层概述_网际协议IP 计算机网络各章习题 计算机网络第一章习题_网络概述 计算机网络第二章习题_物理层 计算机网络第三章习…...

git clone:SSL: no alternative certificate subject name matches target host name
git clone 时的常见错误: fatal: unable to access ‘https://ip_or_domain/xx/xx.git/’: SSL: no alternative certificate subject name matches target host name ‘ip_or_domain’ 解决办法: disable ssl verify git config --global http.sslVe…...

代码随想录图论|130. 被围绕的区域 417太平洋大西洋水流问题
130. 被围绕的区域 **题目:**给你一个 m x n 的矩阵 board ,由若干字符 ‘X’ 和 ‘O’ ,找到所有被 ‘X’ 围绕的区域,并将这些区域里所有的 ‘O’ 用 ‘X’ 填充。 题目链接:130. 被围绕的区域 解题思路:…...

Outlook无法显示阅读窗格
Outlook无法显示阅读窗格 故障现象 Outlook主界面不显示阅读窗格 故障截图 故障原因 阅读窗格被关闭 解决方案 1、打开Outlook - 视图 – 阅读窗格 2、选择“靠右”或者“底部”,正常显示阅读窗格...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

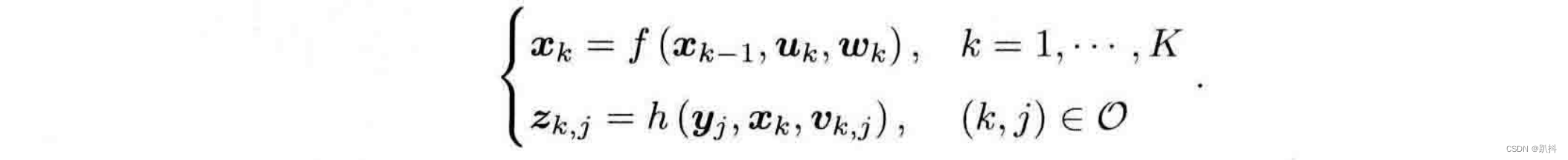
三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
