计算属性与watch的区别,fetch与axios在vue中的异步请求,单文本组件使用,使用vite创建vue项目,组件的使用方法
7.计算属性
7-1计算属性-有缓存
模板中的表达式虽然很方便,但是只能做简单的逻辑操作,如果在模版中写太多的js逻辑,会使得模板过于臃肿,不利于维护,因此我们推荐使用计算属性来解决复杂的逻辑
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script>
</head>
<body><!-- 计算缓存:"全局-内存"基于依赖(属性值)的缓存,依赖(属性值)改变,就重新计算一遍--><div id="box">{{sub()}}{{sub()}}{{sub()}}{{com}}{{com}}{{com}}</div><script>var obj={data() {return {myName:"yiling"}},methods: {sub(){// 页面调用几次,就打印几次console.log("方法");return this.myName.slice(0,1).toUpperCase()+this.myName.slice(1).toLowerCase()}},computed:{com(){// 只打印一次,因为有缓存,缓存在内存中,基于依赖(属性值)的缓存,依赖(属性值)改变,就重新计算一遍console.log("计算属性");return this.myName.slice(0,1).toUpperCase()+this.myName.slice(1).toLowerCase()}}}var app=Vue.createApp(obj).mount('#box')</script>
</body>
</html>
从上述代码可以看出,如果我们把相同的代码定义为方法和计算属性,结果是完全相同的,但是计算属性会依赖缓存,如果缓存没有变化,就不会重新计算
注意:
1.不能在getter中做异步请求或者更改DOM
2.避免直接修改计算属性值
7-2watch侦听
watch选项期望接收一个对象,其中键是需要侦听的响应式组件实例属性(列如.通过data或computed声明的属性)–值是响应的回调函数,该回调函数接收被侦听原的新值和旧值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script>
</head>
<body><!-- watch:1.支持异步2.要监听哪个状态,就写一个同名的方法在watch中watch与计算属性1.watch不会立即执行(除非加上immediate:true),计算属性会立即执行2.watch监听一个状态,计算属性多个状态3.watch可以是同步+异步,计算属性同步--><div id="box"><select v-model="obj.year"><option value="2023">2023</option><option value="2022">2022</option><option value="2021">2021</option></select><select v-model="obj.month"><option value="10">10</option><option value="11">11</option><option value="12">12</option></select><select v-model="obj.day"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select></div><script>var obj={data() {return {obj:{year:2023,month:11,day:1}}},watch:{//与状态的值保持一致obj:{handler(val){console.log(val);},//开启深度监听deep:true,//页面一加载,就执行一次immediate:true}//----------------方法2-----------------"obj.year":"asy","obj.month":"asy","obj.day":"asy",},}methods: {asy(val){console.log(val);}},}var app=Vue.createApp(obj).mount('#box')</script>
</body>
</html>
8.数据请求
8-1 Fetch
XMLHttpRequest 是一个设计粗糙的 API,配置和调用方式非常混乱, 而且基于事件的异步模型写起来不友好。
兼容性不好 polyfill: https://github.com/camsong/fetch-ie8
fetch("http://localhost:3000/users").then(res=>res.json()).then(res=>{console.log(res)})fetch("http://localhost:3000/users",{method:"POST",headers:{"content-type":"application/json"},body:JSON.stringify({username:"linda",password:"123"})}).then(res=>res.json()).then(res=>{console.log(res)})fetch("http://localhost:3000/users/5",{method:"PUT",headers:{"content-type":"application/json"},body:JSON.stringify({username:"linda",password:"456"})}).then(res=>res.json()).then(res=>{console.log(res)})fetch("http://localhost:3000/users/5",{method:"DELETE"}).then(res=>res.json()).then(res=>{console.log(res)})
8-2 axios
Axios是一个基于promise 的 HTTP 库,可以用在浏览器和 node.js中。
https://www.npmjs.com/package/axios
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
-
get请求
axios.get("http://localhost:3000/users",{params:{name:"linda"} }).then(res=>{console.log(res.data) }) -
post请求
axios.post("http://localhost:3000/users",{name:"linda",age:100 }).then(res=>{console.log(res.data) }) -
put请求
axios.put("http://localhost:3000/users/12",{name:"linda111",age:200 }).then(res=>{console.log(res.data) }) -
delete请求
axios.delete("http://localhost:3000/users/11").then(res=>{console.log(res.data) }) -
axios(config)配置
axios({method: 'post',url: 'http://localhost:3000/users',data: {name: 'linda',age: 100} }).then(res => {console.log(res.data) }).catch(err=>{console.log(err) })
9.过滤器
vue3不支持过滤器,是vue2支持
在 2.x 中,开发者可以使用过滤器来处理通用文本格式。
<p>{{ accountBalance | currencyUSD }}</p>filters: {currencyUSD(value) {return '$' + value}
}三.vue3进阶
组件化开发的定义?
扩展html元素,提高代码的复用
组件化开发的优势?
1.代码层次清晰, 便于维护
2.封装性好,
3.复用性高
为了防止数据污染, 组件与组件是隔离的(父子,兄弟)互相都访问不到,在自己的组件定义方法那些
当前cdn缺点:
1.组件template没有高亮显示,没有代码提示
2.css行内样式
3.局部定义组件,套娃
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script>
</head>
<body><div id="box"><!-- 定义组件 --><yiling-navbar></yiling-navbar><yiling-navbar></yiling-navbar></div><script>/* 组件化开发的定义?扩展html元素,提高代码的复用组件化开发的优势?1.代码层次清晰, 便于维护2.封装性好,3.复用性高为了防止数据污染, 组件与组件是隔离的(父子,兄弟)互相都访问不到,在自己的组件定义方法那些当前cdn缺点:1.组件template没有高亮显示,没有代码提示2.css行内样式3.局部定义组件,套娃*/var app=Vue.createApp()// app是注册全局组件()app.component("yiling-navbar",{// 组件行内写样式template:`<div style="backgroundColor:yellow"><h2>我是navbar</h2><yiling-footer></yiling-footer><button @click="back()">按钮</button><button>按钮</button></div>`,methods: {back(){console.log(1);}},data() {return {}},watch:{},// 局部注册组件,其他地方不能用components:{"yiling-footer":{template:`<div style="backgroundColor:red"><h2>我是footer</h2></div>`}}})app.mount('#box')</script>
</body>
</html>
1.单文件组件(SFC)
Vue 的单文件组件 (即 *.vue 文件,英文 Single-File Component,简称 SFC) 是一种特殊的文件格式,使我们能够将一个 Vue 组件的模板、逻辑与样式封装在单个文件中。下面是一个单文件组件的示例:
<script>
export default {data() {return {greeting: 'Hello World!'}}
}
</script><template><p class="greeting">{{ greeting }}</p>
</template><style>
.greeting {color: red;font-weight: bold;
}
</style>
如你所见,Vue 的单文件组件是网页开发中 HTML、CSS 和 JavaScript 三种语言经典组合的自然延伸。
- 使用熟悉的 HTML、CSS 和 JavaScript 语法编写模块化的组件
- [让本来就强相关的关注点自然内聚]
- 预编译模板,避免运行时的编译开销
- [组件作用域的 CSS]
- [在使用组合式 API 时语法更简单]
- 通过交叉分析模板和逻辑代码能进行更多编译时优化
- [更好的 IDE 支持],提供自动补全和对模板中表达式的类型检查
- 开箱即用的模块热更新 (HMR) 支持
1-2 Vue-CLI创建项目 - 锅灶升级
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
-
通过
@vue/cli实现的交互式的项目脚手架。 -
通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。 -
一个运行时依赖 (
@vue/cli-service),该依赖:
- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
-
一个丰富的官方插件集合,集成了前端生态中最好的工具。
-
一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
安装:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
创建一个项目:
vue create my-project
# OR
vue ui
1-4 Vite 创建项目 - 官方推荐
Vite(法语意为 “快速的”,发音 /vit/,发音同 “veet”)是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
- 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
- 一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
Vite 意在提供开箱即用的配置,同时它的 插件 API 和 JavaScript API 带来了高度的可扩展性,并有完整的类型支持。
创建项目
Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
使用 NPM:
$ npm create vite@latest
#创建完项目之后,需要把所有的依赖都安装一下
npm install
使用 Yarn:
$ yarn create vite
使用 PNPM:
$ pnpm create vite
1-5 启动流程&入口文件

1-6创建引入组件的步骤
-
在components文件下创建vue文件

-
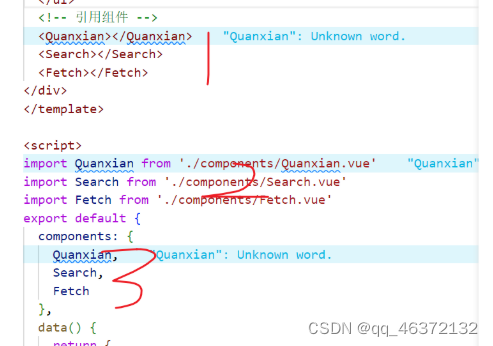
在App.vue文件中,引入组件

-
在组件文件下进行编写相应代码,必须要有跟目录,在vue3中,可以有多个div,但是在vue2中,只能有一个div
<template><div></div> </template> -
问题,引入json文件,找不到报错误

解决:把js文件下的json文件放到public下面,之前放在src下面,导致找不到这个json文件
-
对于后端返回的名字,不能直接获取,可以使用map方法(fetch的卖座案例)
<div>{{roles(data)}}</div>roles(data){console.log(data.actors);return data.actors.map(item=>item.name).join("|");}
相关文章:

计算属性与watch的区别,fetch与axios在vue中的异步请求,单文本组件使用,使用vite创建vue项目,组件的使用方法
7.计算属性 7-1计算属性-有缓存 模板中的表达式虽然很方便,但是只能做简单的逻辑操作,如果在模版中写太多的js逻辑,会使得模板过于臃肿,不利于维护,因此我们推荐使用计算属性来解决复杂的逻辑 <!DOCTYPE html> <html lang"en"> <head><meta …...

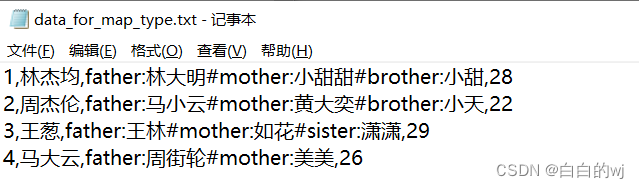
2023.11.14 hivesql的容器,数组与映射
目录 https://blog.csdn.net/m0_49956154/article/details/134365327?spm1001.2014.3001.5501https://blog.csdn.net/m0_49956154/article/details/134365327?spm1001.2014.3001.5501 8.hive的复杂类型 9.array类型: 又叫数组类型,存储同类型的单数据的集合 10.struct类型…...
Android Glide照片宫格RecyclerView,点击SharedElement共享元素动画查看大图,Kotlin(1)
Android Glide照片宫格RecyclerView,点击SharedElement共享元素动画查看大图,Kotlin(1) <uses-permission android:name"android.permission.READ_EXTERNAL_STORAGE" /><uses-permission android:name"an…...
)
SELinux零知识学习八、SELinux策略语言之客体类别和许可(2)
接前一篇文章:SELinux零知识学习七、SELinux策略语言之客体类别和许可(1) 一、SELinux策略语言之客体类别和许可 2. 在SELinux策略中定义客体类别 SELinux策略中必须包括所有SELinux内核支持的客体类别和许可的声明,以及其它客体…...

deepstream-测试发送AMQP
1. 安装库 * glib 2.0 ---------- sudo apt-get install libglib2.0 libglib2.0-dev Install rabbitmq-c library -------------------------- sudo apt-get install librabbitmq-dev If you plan to have AMQP broker installed on your local machine ------------------…...

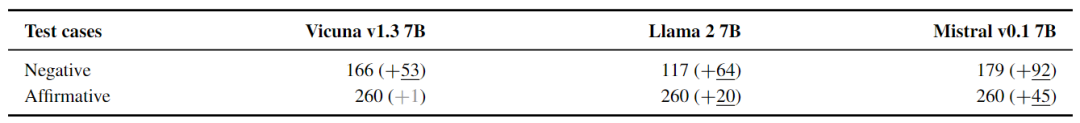
LLMs可以遵循简单的规则吗?
由于大型语言模型在现实世界中的责任越来越大,因此如何以可靠的方式指定和约束这些系统的行为很重要。一些开发人员希望为模型设置显式规则,例如“不生成滥用内容”,但这种方式可能会被特殊技术规避。评估LLM在面对对抗性输入时遵循开发人员提…...

如何挑选护眼灯?光照均匀度、色温、眩光这3点!
光照环境对我们的生活质量影响深远,尤其在孩子的成长过程中,良好的光照环境对其学习效率、视力保护都至关重要。光照中的很多因素都对视力有着或大或小的影响,本文将从光照均匀度、眩光、色温三个关键点,深入浅出地让消费者了解其…...

python 实验7
姓名:轨迹 学号:6666 专业年级:2021级软件工程 班级: 66 实验的准备阶段 (指导教师填写) 课程名称 Python开发与应用 实验名称 文件异常应用 实验目的 (1)掌握基本文件读写的方式; …...

日历应用程序 BusyCal mac中文版软件特点
BusyCal mac是一款日历应用程序,它可以帮助用户轻松地管理日程安排、事件提醒、会议安排等。BusyCal 支持 macOS 和 iOS 平台,并且可以与 iCloud、Google 日历、Exchange 等多种日历服务进行同步。 BusyCal mac软件特点 强大的日历功能:Busy…...

软件测试/测试开发丨接口自动化测试,接口鉴权的多种方式
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/28000 一、后端接口鉴权常用方法 cookie 携带身份信息请求认证之后的每次请求都携带cookie信息,cookie记录在请求头中 token 携带身份信息请求…...

08 robotframework 修改乱码问题
修改[Python目录]\Lib\site-packages\robotide\lib\robot\utils中的encodingsniffer.py if UNIXY: DEFAULT_SYSTEM_ENCODING UTF-8 DEFAULT_OUTPUT_ENCODING UTF-8 else: DEFAULT_SYSTEM_ENCODING cp1252 DEFAULT_OUTPUT_ENCODING cp437 将DEFAUL…...

门店如何设置多个联系电话和营业时间
小程序中门店信息是非常重要的,通常需要有门店地址、门店电话和营业时间等。采云小程序支持设置多个门店联系电话,避免客户无法联系到门店。而且,也支持设置多个营业时间时段。例如周一到周五早08:00 - 18:00 。客户在周末下单的时候&#…...

第5章 字典和结构化数据
目录 1. 字典数据类型1.1 添加键值对1.2 删除键值对1.3 keys() 方法1.4 values() 方法1.5 items() 方法1.6 检查字典总是否存在键或值1.7 get() 方法1.8 setdefault() 方法 2. 嵌套2.1 在列表中存储字典2.2 在字典中存储列表2.3 在字典中存储字典 1. 字典数据类型 键值对无序 …...

2023年咸阳市《网络建设与运维》赛题
2023年咸阳市职业院校技能大赛 网络建设与运维赛项 赛卷 023年11月 竞赛说明 一、竞赛项目简介 “网络建设与运维”竞赛共分为模块一:网络理论测试;模块二:网络建设与调试;模块三:服务搭建与运维等三个模块。 二、竞赛注意事项 1.禁止携带和使用移动存储设备、计算...

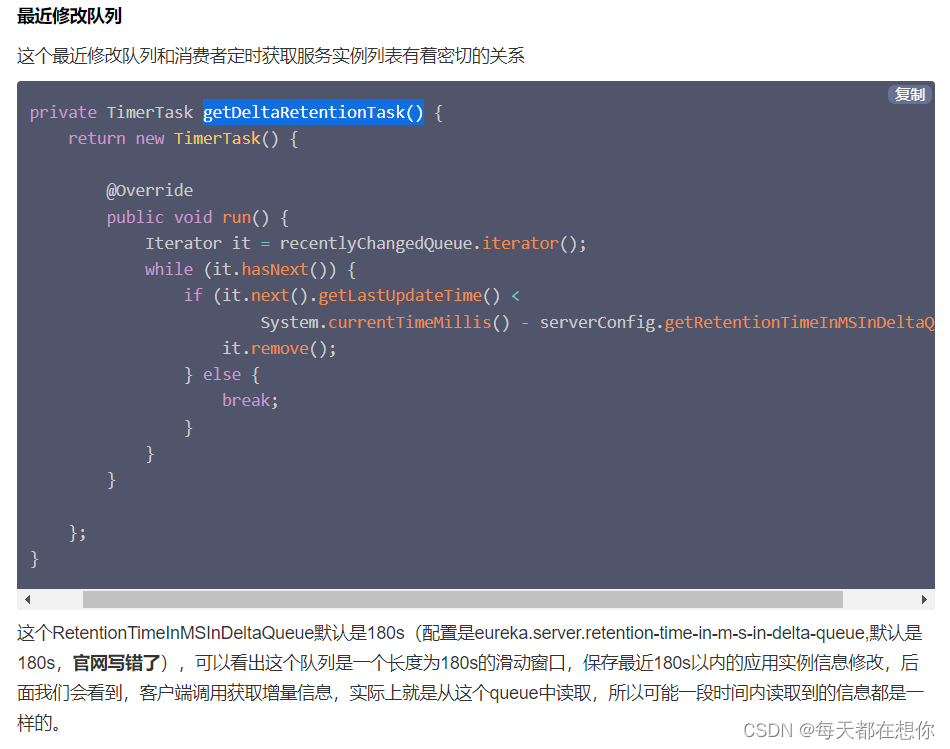
Spring Cloud Netflix微服务组件-Eureka
目录 CAP理论 注册中心对比 为什么注册中心更适合用AP? 分布式系统AP和CP如何取舍? Eureka核心功能点 Euraka server启动的主线流程 总体流程图 EnableEurekaServer 流程图 EurekaServerAutoConfiguration EurekaServerInitializerConfigurat…...

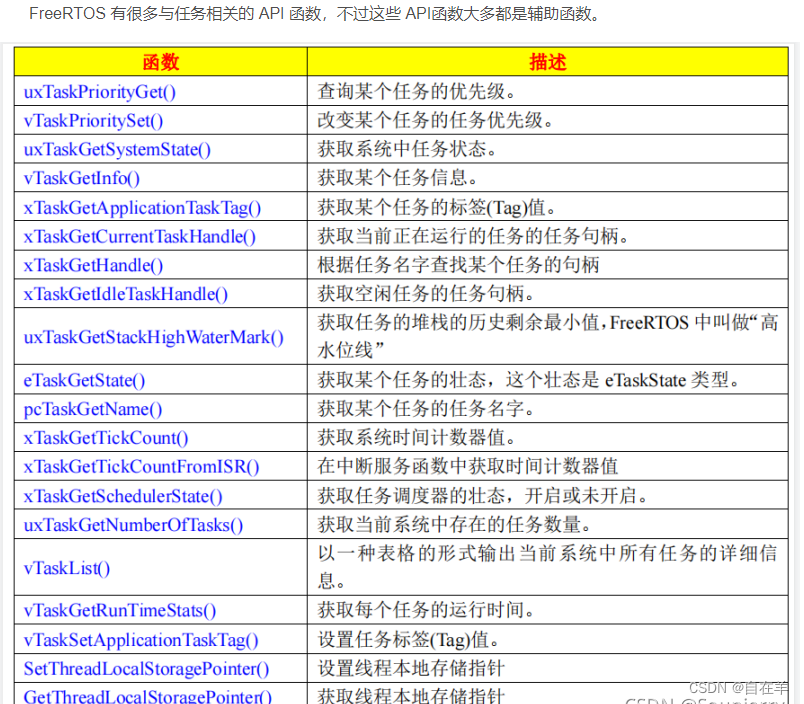
FreeRTOS_任务创建与删除
1. 函数TaskCreate() 2. 函数xTaskDelete() xTaskDelete(NULL) //参数为NULL,为删除当前任务 3.其它相关任务API函数...
?)
什么是Vue的前端微服务架构(Micro Frontends)?
前端微服务架构(Micro Frontends)是一种借鉴了后端微服务架构思想的新型前端架构风格。它将前端应用程序拆分为多个小型、独立的部分,每个部分都可以独立部署、独立开发和独立运行。这种架构的出现是为了解决庞大的一整块后端服务带来的变更与…...

什么是原生IP与广播IP?原生IP有何优势?
在代理IP中,我们常常听到原生IP与广播IP,二者有何区别?如何区分呢?下面为大家详细讲解。 一、什么是原生ip 原生IP地址是互联网服务提供商(ISP)直接分配给用户的真实IP地址,无需代理或转发。此…...
)
vnodeToString函数把vnode转为string(innerhtml)
函数 function vnodeToString(vnode) {// 如果是文本节点,直接返回文本内容if ([string, boolean, undefined, null, number].includes(typeof vnode)) {return vnode;}// 转换节点的属性为字符串形式const attrs Object.keys(vnode.attrs || {}).map((key) > …...

【Halcon】C# HTuple多参数设置小技巧
比如,在halcon中我们经常这么写: dev_disp_text (hello, window, 100, 200, red, [box,shadow],[true,false])[‘box’,‘shadow’] 和 [‘true’,‘false’] 成对出现。 可以同时对多个参数设置。 如果用halcon翻译C#,你会得到:…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...
