安装包管理工具-Yarn
一、介绍与安装
1.1 介绍
Yarn是一款功能包管理工具,与npm(npm:Node.js 的包管理器 npm,是目前最流行的Node.js 的包管理器。)类似。有着FAST(快速的), RELIABLE( RELIABLE 可信赖的), AND SECURE DEPENDENCY MANAGEMENT(安全依赖关系管理)的特点。
Yarn官网
1.2 安装Node.js与npm
来自Yarn官网:Installation
It is recommended to install Yarn through the npm package manager, which comes bundled with Node.js when you install it on your system.
建议通过npm包管理器安装Yarn,当您在系统上安装它时,它与Node.js捆绑在一起。
Once you have npm installed you can run the following both to install and upgrade Yarn: npm install --global yarn
一旦安装了npm,就可以运行以下程序来安装和升级Yarn:npm install --global yarn
#所以,我们首先要下载安装Node.js,安装完成后,使用和Node.js一起捆绑安装的npm包管理器,运行npm install --global yarn 或者npm install --g yarn ,来安装Yarn。
1.2.1 多个Node.js与npm版本共存(推荐这种)
由于Node.js版本原因,可能会出现一些错误,如IDEA中Node.js环境下npm报错Error:0308010C:digital envelope routines:unsupported。而且不同的项目,所采用的Node.js的版本不同,重新卸载安装配置,太过繁琐。所以可以使用nvm来动态灵活管理Node.js的版本 。
注意:Win7系统不支持最新版本Node.js,目前我在另一部机器上测试,最高版本只能使用Node.js13.14.0。
Node.js is only supported on Windows 8.1,Windows server 2012 R2, or higher.
#nvm:管理Node.js版本的工具,可以管理多个Node.js版本以及其对应的npm。#Node.js:一个基于 Chrome V8 引擎的 JavaScript 运行环境,是一个开源的、跨平台的 JavaScript 运行时环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。#npm:Node.js 的包管理器 npm,是目前最流行的Node.js 的包管理器。#npm、Node.js、npm三者关系的总结:nvm管理Node.js的版本,npm管理Node.js的包。
注意:如果你之前已经单独在自己的机器上安装并使用过Node.js,必须先卸载这个已经安装好的版本,否则不仅无法纳入nvm的版本管理中,而且很可能会出现冲突问题。
推荐这种,先安装nvm(Node.js Version Manager,Node.js版本控制器),安装Node.js并动态管理Node.js 的版本。
可以参考我这篇文章 :安装配置nvm-windows对Node.js与npm进行版本控制
1.2.2 只安装单个Node.js与npm
如果已经采用了 1.2.1 多个Node.js与npm版本共存(推荐这种) 中的内容,那么此节(1.2.2 只安装单个Node.js与npm)无需再看。
单个Node.js的完整安装配置过程,可以参考我这篇文章:IDEA中Node.js环境下npm报错Error:0308010C:digital envelope routines:unsupported中的二、安装配置,其中已经以图文的形式,详细的展示了这个安装与配置相关环境变量的过程。
根据自己机器的操作系统,来点击下载Node.js(建议下载LTS长期支持版,我这里安装的是v18.16.1):
Node.js官网下载1

Node.js官网 ,首页也可以点击下载。

单个Node.js的完整安装配置过程,可以参考我这篇文章:IDEA中Node.js环境下npm报错Error:0308010C:digital envelope routines:unsupported中的二、安装配置,其中已经以图文的形式,详细的展示了这个安装与配置相关环境变量的过程。
注意点:这里需要配置两个环境变量,即配置用户变量NODE_PATH和系统变量Path。(文章中也有)
//配置用户变量NODE_PATH
path是Node.js的安装路径//系统变量Path
在系统变量Path中添加%NODE_PATH%,可以在何处,让系统可以识别并使用相关命令。
检测是否安装成功:
#检测path正常
path 或者 echo %path%#检测Node.js
node -v#检测npm
npm -v

配置npm:
在Node.js安装目录中新建node_global&node_cache文件夹
#node_global是npm的全局模块的路径
#node_cache是npm使用时的cache即缓存的配置路径。
在CMD中使用npm config 中的npm config set命令配置node_global和node_cache文件夹:
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
在CMD中使用nmp config 中的npm config set命令配置镜像-regisry:
#npm config set registry 设置镜像站
npm config set registry=http://registry.npm.taobao.org
使用npm config get 和npm config list命令可以获取配置的信息。
以管理员身份运行CMD,输入npm info vue,即可查看刚刚配置的信息。
1.3 使用npm来安装Yarn
npm install --global yarn
或
npm install --g yarn
1.4 配置Yarn
配置Yarn淘宝源:
//配置Yarn淘宝源
yarn config set registryhttps://registry.npm.taobao.org -g
yarn config set sass_binary_sitehttp://cdn.npm.taobao.org/dist/node-sass -g//显示所有配置项
yarn config list//查看Yarn的版本
yarn --version

查看Yarn的版本-yarn --version:

二、Yarn常用命令
//安装yarn
npm install --global yarn
或
npm install --g yarn//查看版本号
yarn --version//创建文件夹yarn
md yarn//进入yarn文件夹
cd yarn//初始化项目
yarn init // 同npm init,执行输入信息后,会生成package.json文件//yarn的配置项
//显示所有配置项
yarn config list //显示某配置项
yarn config get //删除某配置项
yarn config delete//设置配置项
yarn config set [-g|--global] 使用npm config get 和npm config list命令可以获取配置的信息
npm config set 参数:可以设置相关内容。//安装包
//安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lock
yarn install//安装一个包的单一版本
yarn install --flat //强制重新下载所有包
yarn install --force //只安装dependencies里的包
yarn install --production //不读取或生成yarn.lock
yarn install --no-lockfile//不生成yarn.lock
yarn install --pure-lockfile//添加包(会更新package.json和yarn.lock)
// 在当前的项目中添加一个依赖包,会自动更新到package.json和yarn.lock文件中
yarn add [package] //安装指定版本,这里指的是主要版本,如果需要精确到小版本,使用-E参数
yarn add [package]@[version] //安装某个tag(比如beta,next或者latest)
yarn add [package]@[tag]//不指定依赖类型默认安装到dependencies里,你也可以指定依赖类型:
//加到devDependencies
yarn add --dev/-D//加到peerDependencies
yarn add --peer/-P //加到optionalDependencies
yarn add --optional/-O //默认安装包的主要版本里的最新版本,下面两个命令可以指定版本:
//安装包的精确版本。例如yarn add foo@1.2.3会接受1.9.1版,但是yarn add foo@1.2.3 --exact只会接受1.2.3版
yarn add --exact/-E //安装包的次要版本里的最新版。例如yarn add foo@1.2.3 --tilde会接受1.2.9,但不接受1.3.0
yarn add --tilde/-T //发布包
yarn publish//移除一个包
//移除一个包,会自动更新package.json和yarn.lock
yarn remove //更新一个依赖
//用于更新包到基于规范范围的最新版本
yarn upgrade//运行脚本
yarn run 用来执行在 package.json 中 scripts 属性下定义的脚本//显示某个包的信息
yarn info 可以用来查看某个模块的最新版本信息//缓存
yarn cache//列出已缓存的每个包
yarn cache list
//返回 全局缓存位置
yarn cache dir
//清除缓存
yarn cache clean //----------------------------------------------
//npm config get 获取npm 相关配置信息
#npm config list 查看npm config配置的信息
#npm config get cache 获取cache配置的信息 (npm使用时的cache即缓存的配置路径)
#npm config get prefix 获取npm的全局模块的路径
#npm config get registry 获取镜像信息#经过测试下列简化命令也适用
#npm get cache 获取cache配置的信息 (npm使用时的cache即缓存的配置路径)
#npm get prefix 获取npm的全局模块的路径
#npm get registry 获取镜像信息
三、npm 与 yarn命令比较
引用内容:什么是yarn?如何使用yarn安装依赖?
比如说你的项目模块依赖是图中描述的,@1.2.1代表这个模块的版本。在你安装A的时候需要安装依赖C和D,很多依赖不会指定版本号,默认会安装最新的版本,这样就会出现问题:比如今天安装模块的时候C和D是某一个版本,而当以后C、D更新的时候,再次安装模块就会安装C和D的最新版本,如果新的版本无法兼容你的项目,你的程序可能就会出BUG,甚至无法运行。这就是npm的弊端,而yarn为了解决这个问题推出了yarn.lock的机制,这是作者项目中的yarn.lock文件。
大家会看到,这个文件已经把依赖模块的版本号全部锁定,当你执行yarn install的时候,yarn会读取这个文件获得依赖的版本号,然后依照这个版本号去安装对应的依赖模块,这样依赖就会被锁定,以后再也不用担心版本号的问题了。其他人或者其他环境下使用的时候,把这个yarn.lock拷贝到相应的环境项目下再安装即可。
注意:这个文件不要手动修改它,当你使用一些操作如yarn add时,yarn会自动更新yarn.lock。
四、参考
IDEA中Node.js环境下npm报错Error:0308010C:digital envelope routines:unsupported
安装配置nvm-windows对Node.js与npm进行版本控制
Downloads
Download Node.js®
How to Contribute
Yarn
Installation
什么是yarn?如何使用yarn安装依赖?
什么是yarn?如何使用yarn安装依赖?
相关文章:

安装包管理工具-Yarn
一、介绍与安装 1.1 介绍 Yarn是一款功能包管理工具,与npm(npm:Node.js 的包管理器 npm,是目前最流行的Node.js 的包管理器。)类似。有着FAST(快速的), RELIABLE( RELIABLE 可信赖的), AND SECURE DEPENDENCY MANAGEMENT(安全依赖关系管理)的特点。 Yarn官网 1.2…...

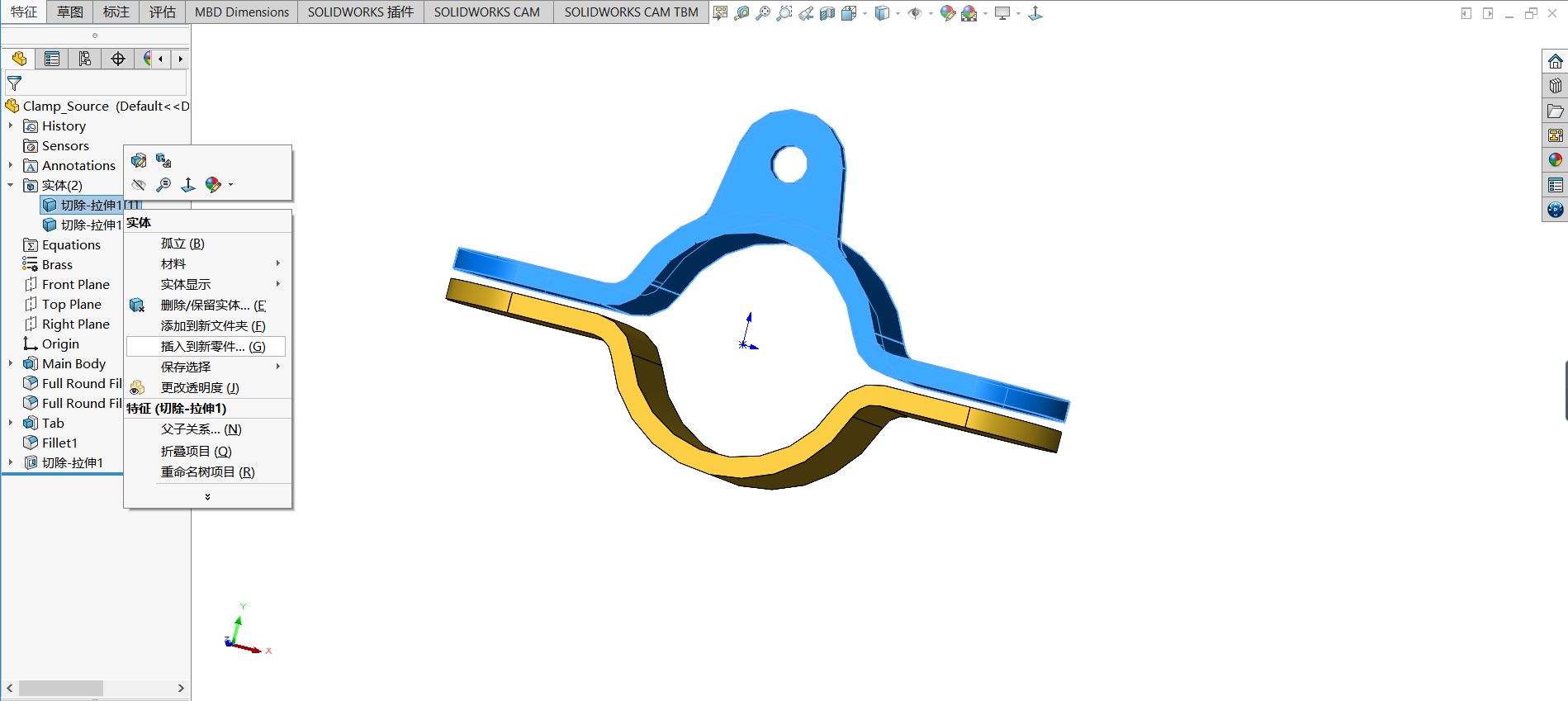
SOLIDWORKS功能布局实用技巧之保存实体技术
在SOLIDWORKS软件中,有一些命令可以将一个或多个实体保存为独立的零件文件。然而,每个命令都具有不同的特性,有些命令的选项可以让您在保存多个零件时直接生成装配体文件。让我们来深入了解这些功能布局技巧,特别是实体保存技术。…...

Android11 将logcat日志定位到uart串口输出
软件平台:Android11 硬件平台:QCS6125 需求:如题,串口需要输出logcat的系统全量日志,我这里边是把logcat日志定向到了/dev/kmsg从而使logcat跟kmsg一样通过串口输出。 改动如下: diff --git a/rootdir/…...

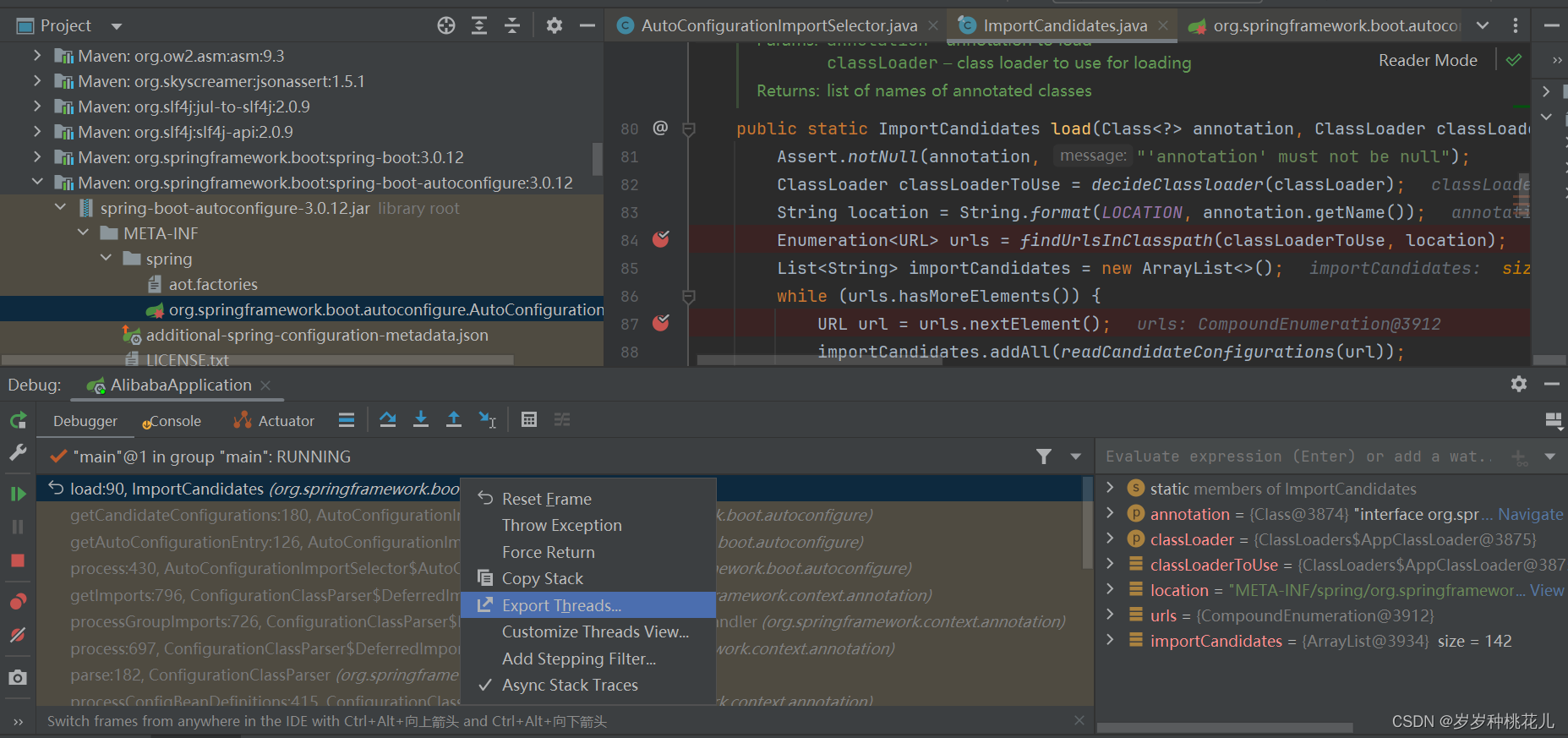
SpringSecurity6从入门到上天系列第六篇:解决这个问题为什么在引入SpringSecurity之后所有的请求都需要先做登录认证才可以进行访问呢
文章目录 问题引入 1:问题阐述 2:问题分析 一:从SpringBoot的自动装配 1:SpringBootApplication介绍 2:自动装配的核心方法 3:核心方法的调用路径 4:SpringSecurity核心配置 5…...

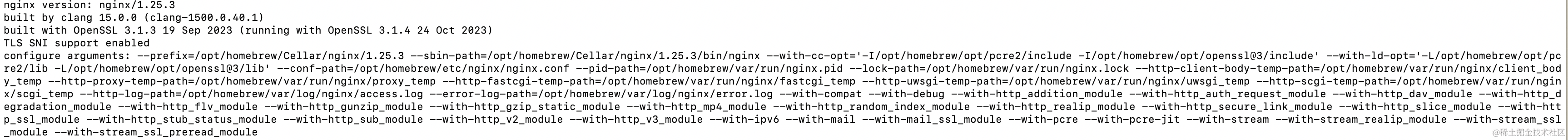
Mac M3 芯片安装 Nginx
Mac M3 芯片安装 Nginx 一、使用 brew 安装 未安装 brew 的可以参考 【Mac 安装 Homebrew】 或者 【Mac M2/M3 芯片环境配置以及常用软件安装-前端】 二、查看 nginx 信息 通过命令行查看 brew info nginx可以看到 nginx 还未在本地安装,显示 Not installed …...
浏览器怎么更新?4个高效设置方法!
“我在使用浏览器时,有时候会提示说浏览器版本太低,需要更新后才能使用。有什么方法可以更新浏览器呢?快给我支支招吧!” 在快速发展的科技时代,浏览器更新是确保网络安全和性能优化的关键步骤。如果浏览器的版本太低&…...

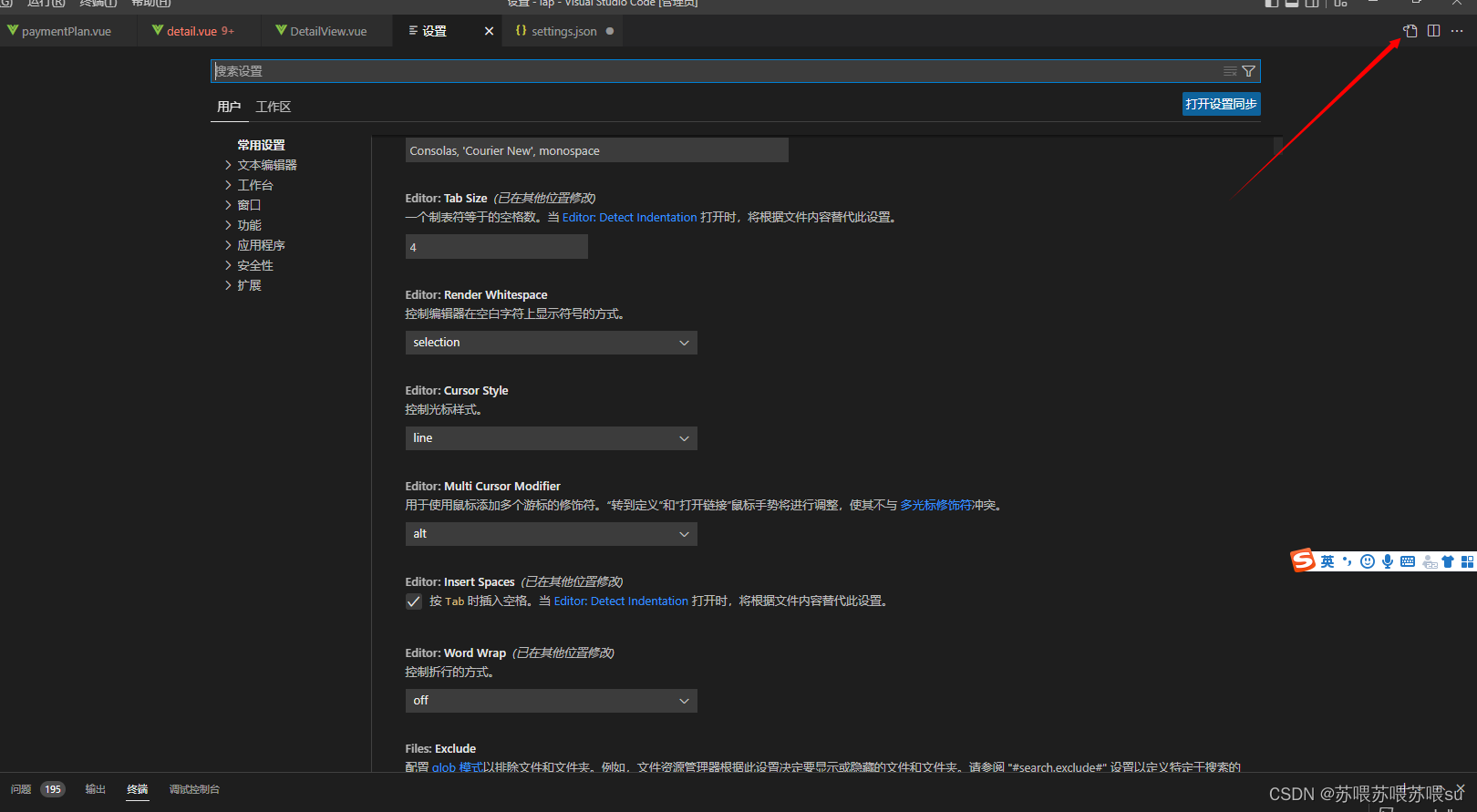
settings.json配置
settings.json配置 {"editor.tabSize": 2,"git.ignoreWindowsGit27Warning": true,"workbench.editor.untitled.hint": "hidden","security.workspace.trust.untrustedFiles": "open","[vue]": {"…...

Mysql中的JDBC编程
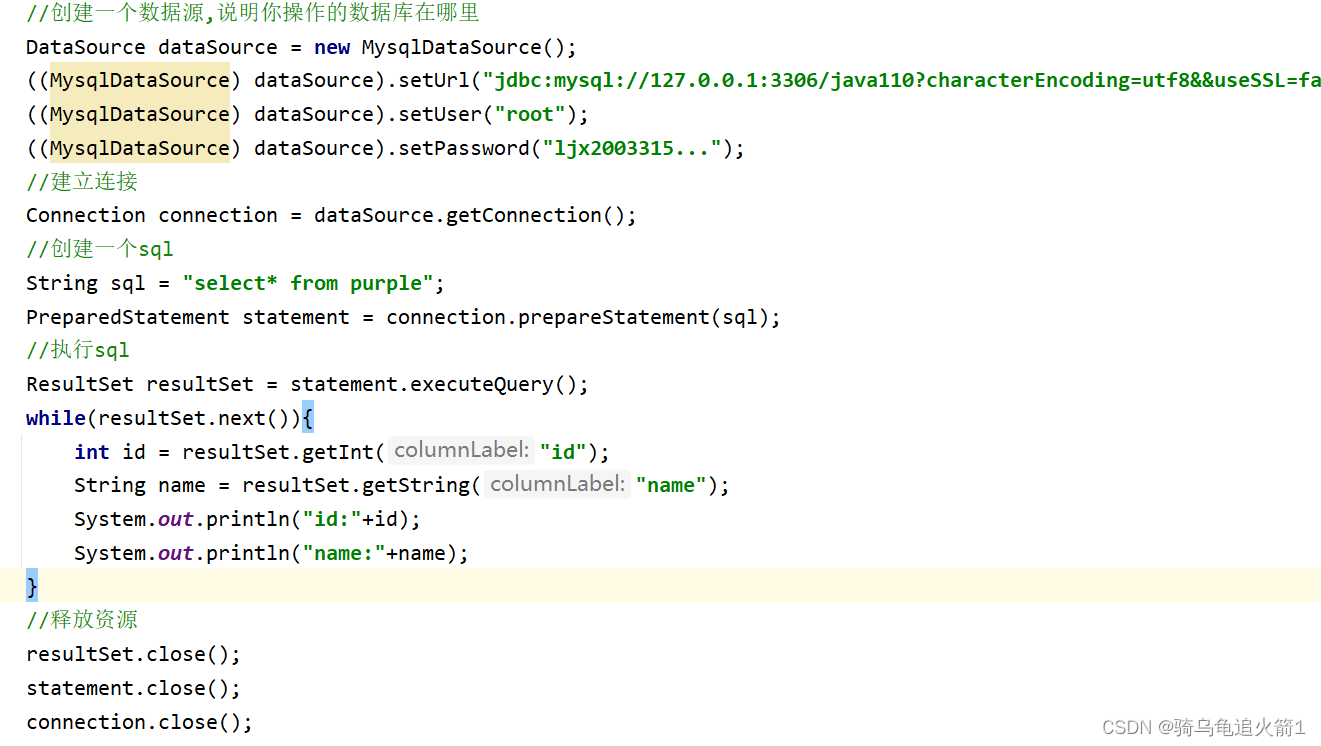
JDBC编程 1.JDBC的数据库编程2.JDBC工作原理3.JDBC使用3.1JDBC开发案例3.2JDBC使用步骤总结 4.JDBC API4.1数据库连接Connection4.2 Statement对象4.3 ResultSet对象4.4 释放 5.Java代码操作数据库 1.JDBC的数据库编程 JDBC,即Java Database Connectivity࿰…...

媒体行业的3D建模:在影视中创造特效纹理
在线工具推荐: 三维数字孪生场景工具 - GLTF/GLB在线编辑器 - Three.js AI自动纹理化开发 - YOLO 虚幻合成数据生成器 - 3D模型在线转换 - 3D模型预览图生成服务 在本文中,我们将探讨 3D 建模在媒体行业中的作用,特别是它在影视特效创作…...

Kafka从安装使用到集成Springboot详细教程
“不积跬步,无以至千里。” 1. 引言 在当今高度互联的技术领域,消息队列成为分布式系统中不可或缺的一部分。Apache Kafka作为一个高性能、持久化、分布式的消息队列系统,备受开发者推崇。这篇文章将从安装到集成Spring的全方位介绍Kafka的使…...

【giszz笔记】产品设计标准流程【4】
(续上回) 我们继续把扩展考虑UX环节的产品打造标准流程,来进行梳理。 一千个人心中有一千个哈姆雷特,本文将日常大家耳熟能详,但是又未必人人心中成体系的产品打造标准流程,进行总结。 考虑了两种项目&a…...

图论16-拓扑排序
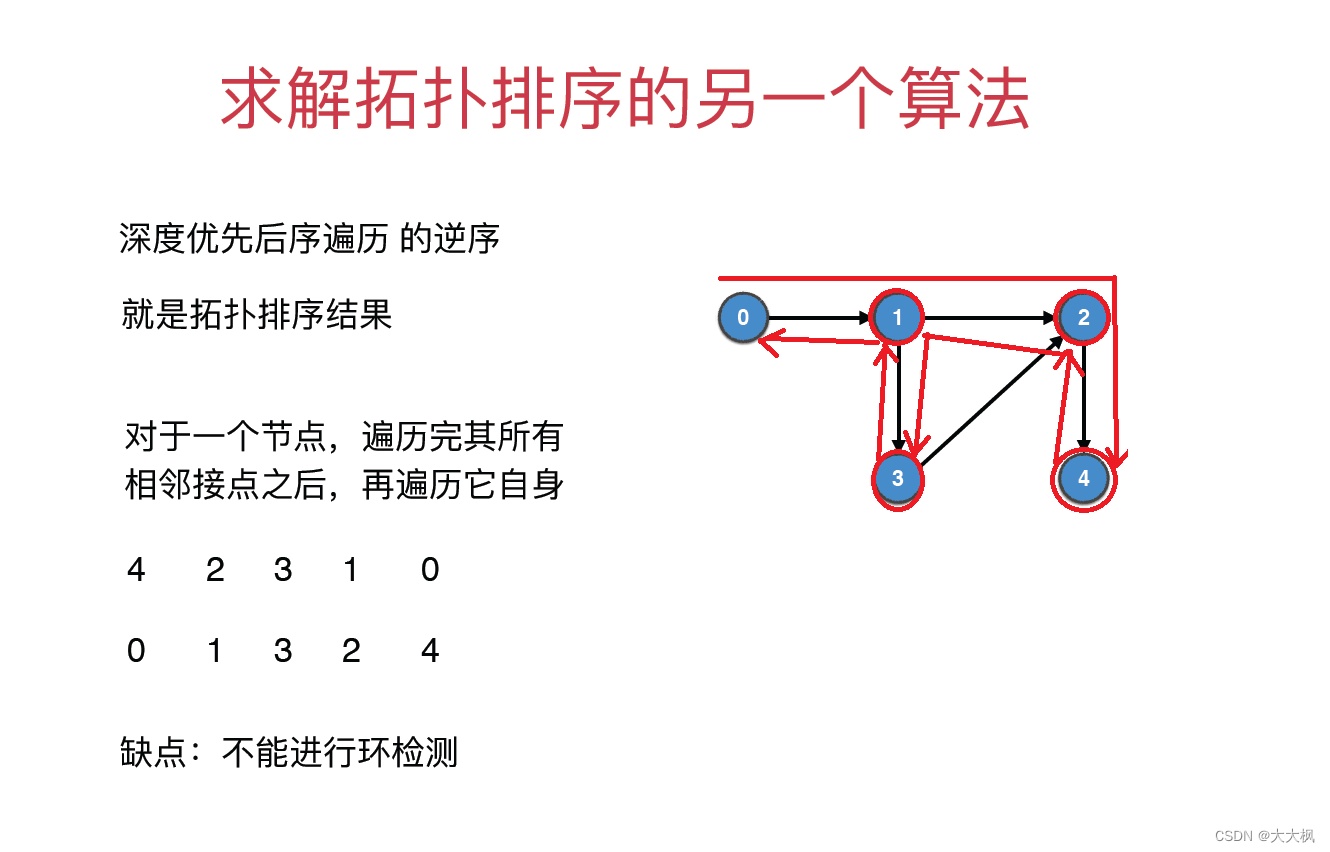
文章目录 1 拓扑排序2 拓扑排序的普通实现2.1 算法实现 - 度数为0入队列2.2 拓扑排序中的环检测 3 深度优先遍历的后续遍历3.1 使用环检测类先判断是否有环3.2 调用无向图的深度优先后续遍历方法,进行DFS 1 拓扑排序 对一个有向无环图G进行拓扑排序,是将…...

SecureCRT 9.4.2最新终端SSH工具
SecureCRT是一款终端SSH工具,它提供了类似于Telnet和SSH等协议的远程访问功能。SecureCRT软件特色包括: 支持SSH(SSH1和SSH2)的终端仿真程序,能在Windows下登录UNIX或Linux服务器主机。SecureCRT支持SSH,同…...

基于python+django的美食餐厅点餐订餐网站
运行环境 开发语言:Python python框架:django 软件版本:python3.7 数据库:mysql 5.7 数据库工具:Navicat11 开发软件:PyCharm/vscode 前端框架:vue.js 项目介绍 本论文主要论述了如何使用python语言开发…...

Moka人事:实现无代码开发的API连接,打通电商平台与用户运营系统
无代码开发的API连接:Moka人事的核心优势 Moka人事,是北京希瑞亚斯科技有限公司于2015年推出的一款数据驱动的智能化HR SaaS产品。这款产品的主要优势在于其无需进行API开发即可实现系统的连接和集成,这不仅大大提升了企业的工作效率&#x…...

【Spring】超详细讲解AOP(面向切面编程)
文章目录 1. 前言2. 什么是AOP3. AOP快速入门4. AOP的核心概念5. 切点表达式6. 切点函数7. 通知8. 总结 1. 前言 本文围绕AOP进行讲解,AOP可以做什么,涉及到了哪些注解,以及各个注解运行的时机,以及Around相较于其它注解有什么不同,并且如果要执行目标方法需要怎么做 2. 什么…...

界面组件DevExpress Reporting v23.1亮点 - 全新升级报表查看器
DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表 界面组件DevExpress Reporting v23.1已经发布一段…...

电容容量换算电池容量,以及RTC持续时间计算
依据 公式1:QI*t 公式2:QC*U 其中: Q: 电荷量 (库仑) I: 电流 (安培) t: 时间 (秒) C: 电容量 (法拉…...

【BIM入门实战】高程点无法放置的解决方法
文章目录 一、问题提出二、解决办法1. 检查模型图形样式2. 高程点可以放置的图元一、问题提出 在平面图中添加高程点时有时会遇到无法在楼板等平面构件上放置高程点,应如何设置才能使高程点正常放置? 如下图所示,楼板上无法放置高程点: 二、解决办法 1. 检查模型图形样式…...

CRM系统对科技企业有哪些帮助
随着国家政策的倾斜和5G等相关基础技术的发展,中国人工智能产业在各方的共同推动下进入爆发式增长阶段,市场发展潜力巨大。CRM客户管理系统作为当下最热门的企业应用,同样市场前景广阔。那么,CRM系统对科技企业有哪些帮助…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...

6.9本日总结
一、英语 复习默写list11list18,订正07年第3篇阅读 二、数学 学习线代第一讲,写15讲课后题 三、408 学习计组第二章,写计组习题 四、总结 明天结束线代第一章和计组第二章 五、明日计划 英语:复习l默写sit12list17&#…...

SQLSERVER-DB操作记录
在SQL Server中,将查询结果放入一张新表可以通过几种方法实现。 方法1:使用SELECT INTO语句 SELECT INTO 语句可以直接将查询结果作为一个新表创建出来。这个新表的结构(包括列名和数据类型)将与查询结果匹配。 SELECT * INTO 新…...

npm install 相关命令
npm install 相关命令 基本安装命令 # 安装 package.json 中列出的所有依赖 npm install npm i # 简写形式# 安装特定包 npm install <package-name># 安装特定版本 npm install <package-name><version>依赖类型选项 # 安装为生产依赖(默认&…...
