Angular 模块介绍及使用(二)
Angular 模块概念
Angular 模块是一个重要的概念。模块提供了一种组织和封装组件、指令、管道和服务的方式,以及在应用程序中定义和配置这些功能。
下面是一些常见的 Angular 模块概念的介绍:
- 根模块:根模块是 Angular 应用程序的入口模块,通常称为 AppModule。它用 @NgModule 装饰器进行注解,并通过 imports 属性导入一些内置的 Angular 模块、第三方库模块和自定义模块。根模块还将其启动组件(通常是根组件)指定为bootstrap 属性。
- 特性模块:特性模块是应用程序中的一个独立功能模块,它负责定义和实现特定的功能。特性模块通常由一组相关的组件、指令、管道和服务组成,以及它们之间的协作关系。特性模块使用 @NgModule 装饰器进行注解,并通过 declarations、imports 和 providers 属性配置。
- 共享模块:共享模块是一种可重用的模块,它用于在应用程序中共享和导出一些功能。共享模块可以包含一些常用的组件、指令、管道和服务,以便其他模块可以导入并使用它们。共享模块使用 @NgModule 装饰器进行注解,并通过 exports 属性声明要导出的功能。
- 惰性加载模块:惰性加载模块是一种通过按需加载来提高应用程序性能的技术。通过将某些模块标记为惰性加载,它们将在需要时才被加载,而不是在应用程序启动时一次性加载所有模块。这可以帮助减少初始加载时间,并根据用户的导航行为动态加载所需的模块。
Angular 模块提供了一种模块化的开发方式,使得应用程序的不同部分可以独立开发、测试和维护。使用模块有助于组织和管理复杂的应用程序,并提供更好的可扩展性和可重用性。同时,模块也充当了依赖注入的容器,使得我们可以方便地管理和共享服务实例。
Angular 模块作用
Angular 中有以下几个主要作用:
-
组织和封装:模块帮助我们组织和封装应用程序的不同功能和组件。我们可以将相关的组件、指令、管道和服务捆绑在一起,构成一个模块,以便于管理和维护。
-
模块化开发:通过将应用程序划分为多个模块,我们可以实现模块化开发。不同团队可以独立开发不同的模块,然后将它们组合在一起构建完整的应用程序。这种模块化的开发方式使得应用程序更易于维护、扩展和测试。
-
依赖注入:模块在 Angular中也充当了依赖注入的容器。我们可以在模块级别上注册并提供服务,在整个应用程序中共享这些服务。这样可以避免在每个组件中重复创建和管理相同的实例,提高了代码的重用性和效率。
-
生命周期:模块还可以实现生命周期钩子,通过实现一些特定的方法,我们可以在模块的不同生命周期阶段执行相应的操作。例如,可以在模块初始化时执行一些初始化操作,或在模块销毁时执行一些清理操作。
生命周期理解:
在 Angular 中,组件和指令都有生命周期钩子,这些钩子是一些特定的方法,它们在组件或指令的生命周期中的不同阶段被调用。通过实现这些生命周期钩子方法,我们可以在特定的时间点执行一些逻辑操作。以下是 Angular 组件的一些常见生命周期钩子:
- ngOnChanges():在组件输入属性发生变化时被调用。它接收一个参数,这个参数是一个包含当前和之前属性值的SimpleChanges 对象。
- ngOnInit():在组件初始化完成后被调用。一般在这个钩子中进行一些初始化操作,如获取数据等。
- ngDoCheck():在每次变更检测周期中调用。一般用于检测变更,对发生的变化进行处理。
- ngAfterContentInit():在组件的投影内容初始化完成后被调用。一般用于处理投影内容。
- ngAfterContentChecked():在每次投影内容发生变化时被调用,并且在 ngDoCheck() 之后被调用。
- ngAfterViewInit():在组件视图及其子视图已初始化完成后被调用。一般用于处理组件视图相关的操作。
- ngAfterViewChecked():在每次组件视图及其子视图发生变化后被调用,并且在 ngAfterContentChecked()之后被调用。
- ngOnDestroy():在组件被销毁时被调用。一般用于做一些清理工作,如取消订阅、释放资源等。
这些生命周期钩子方法允许我们在组件或指令的不同生命周期阶段执行一些操作,例如初始化数据、订阅和取消订阅、监测变化等。通过正确实现这些钩子方法,我们可以更好地管理和控制组件的行为。
-
导入和导出:通过导入和导出其他模块,我们可以共享和重用模块的功能。我们可以使用 “imports”属性导入其他模块中的组件、指令、管道和服务,并使用 “exports” 属性导出当前模块的功能,以便其他模块可以使用。
Angular 模块相关例子
例1:
我们有一个名为 “appModule” 的 Angular 模块,它定义了一个组件并导入了一些内置的 Angular 模块,代码可能如下所示:
// 导入 Angular 核心模块
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';// 导入自定义的组件
import { AppComponent } from './app.component';// 声明 AppModule,并使用 @NgModule 装饰器进行配置
@NgModule({declarations: [AppComponent // 声明该模块拥有的组件],imports: [BrowserModule, // 导入 BrowserModule,使应用可以在浏览器中运行FormsModule // 导入 FormsModule,使应用可以使用表单功能],bootstrap: [AppComponent] // 声明该模块的启动组件
})
export class AppModule { } // 导出 AppModule 类
在这个例子中,我们创建了一个名为 AppModule 的 Angular 模块。我们从 @angular/core 中导入 NgModule 装饰器,并从 @angular/platform-browser 和 @angular/forms 中导入一些模块,然后使用这些模块来配置我们的 AppModule。我们声明了一个名为 AppComponent 的组件,然后将它包含在了 declarations 和 bootstrap 中,以及导入了 BrowserModule 和 FormsModule 等模块。
例2:
模块复杂的代码例子,供您参考:
// users.module.tsimport { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { HttpClientModule } from '@angular/common/http';import { UserService } from './user.service';
import { UserListComponent } from './user-list.component';
import { UserDetailComponent } from './user-detail.component';
import { UserFormComponent } from './user-form.component';
import { UserFilterPipe } from './user-filter.pipe';@NgModule({imports: [CommonModule,HttpClientModule],declarations: [UserListComponent,UserDetailComponent,UserFormComponent,UserFilterPipe],providers: [UserService]
})
export class UsersModule { }
// user.service.tsimport { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';import { User } from './user.model';@Injectable()
export class UserService {private apiUrl = 'https://api.example.com/users';constructor(private http: HttpClient) { }getUsers(): Observable<User[]> {return this.http.get<User[]>(this.apiUrl);}getUser(id: number): Observable<User> {return this.http.get<User>(`${this.apiUrl}/${id}`);}addUser(user: User): Observable<User> {return this.http.post<User>(this.apiUrl, user);}updateUser(user: User): Observable<User> {return this.http.put<User>(`${this.apiUrl}/${user.id}`, user);}deleteUser(id: number): Observable<void> {return this.http.delete<void>(`${this.apiUrl}/${id}`);}
}
// user-list.component.tsimport { Component, OnInit } from '@angular/core';
import { Observable } from 'rxjs';import { UserService } from './user.service';
import { User } from './user.model';@Component({selector: 'app-user-list',templateUrl: './user-list.component.html',styleUrls: ['./user-list.component.css']
})
export class UserListComponent implements OnInit {users$: Observable<User[]>;constructor(private userService: UserService) { }ngOnInit(): void {this.users$ = this.userService.getUsers();}deleteUser(id: number): void {this.userService.deleteUser(id).subscribe(() => {console.log(`User with ID ${id} deleted`);});}
}
// user-list.component.html<div *ngFor="let user of users$ | async"><h3>{{ user.name }}</h3><p>Email: {{ user.email }}</p><button (click)="deleteUser(user.id)">Delete</button>
</div>
在这个例子中,我们有一个名为 “UsersModule” 的模块,它包含了对用户数据的操作。模块中包含了一个 UserService 服务,用于从 API 获取用户数据,并在 UserListComponent 组件中展示用户列表。UserDetailComponent 组件用于展示用户详细信息,UserFormComponent 组件用于添加和编辑用户信息。UserFilterPipe 管道用于筛选用户列表。
这个例子展示了如何使用模块、服务和组件来组织和封装复杂的代码。模块文件中通过 NgModule 的配置来导入和声明组件、服务和管道。服务文件中定义了对 API 的请求方法,组件文件中定义了对用户数据的展示和操作。
刚刚接触Angular,总结理论知识和简单例子,希望能帮助后来学习Angular的人。
大鹏一日同风起 扶摇直上九万里
诸位加油
END
相关文章:
)
Angular 模块介绍及使用(二)
Angular 模块概念 Angular 模块是一个重要的概念。模块提供了一种组织和封装组件、指令、管道和服务的方式,以及在应用程序中定义和配置这些功能。 下面是一些常见的 Angular 模块概念的介绍: 根模块:根模块是 Angular 应用程序的入口模块…...

Google云的平台工程
GCP(Google Cloud Platform)是Google云,为其内部(Google search、Gmail、YouTube等)和外部客户提供IaaS、PaaS以及Serverless computing等云服务的平台。 本文将带领你走进GCP,并深入体验其产品功能&#x…...

【Android】画面卡顿优化列表流畅度五之下拉刷新上拉加载更多组件RefreshLayout修改
之前也写过类似组件的介绍: 地址:下拉刷新&上拉加载更多组件SmartRefreshLayout 本来打算用这个替换的,但在进行仔细研究发现不太合适。功能都很好,但嵌入不了当前的工程体系里。原因就是那啥体制懂的都懂。这样的组件需要改…...

【Android】导入三方jar包/系统的framework.jar
1.Android.mk导包 1).jar包位置 与res和src同一级的libs中(没有就新建) 2).Android.mk文件 LOCAL_STATIC_ANDROID_LIBRARIES:android静态库,经常用于一些support的导包 LOCAL_JAVA_LIBRARIES:依赖的java库,一般为系统的jar…...

在线升级 redis 到7.2.2
1. 操作环境与升级思路 先安装新的版本新版本设置主从备份,将老版本与新版本的数据进行同步新启动一个服务,连接新版本redis,切换到新服务,关闭主从备份kill 老服务, 卸载老版本redis 因为我需要 RedisSearch 所以直接安装 Redi…...

社区新零售:改变生活方式的创新商业模式
社区新零售:改变生活方式的创新商业模式 社区新零售,顾名思义,以社区为核心,利用互联网、大数据、人工智能等先进技术,将线上购物和线下体验有机结合,形成一种全新的零售模式。它特别强调地理位置的便利性&…...

MySQL/SQLServer判断字符是纯数字或者是其它字符
如下是MySQL表结构设计(演示所用): MySQL表关联数据如下所示: 【场景:查询所有数字,包含小数点】,SQL如下所示: SELECT * FROM data WHERE message not REGEXP [^0-9].[^0-9] My…...

Threejs_02 父子位移+缩放改变
threejs中如何做出一堆父子来呢? 父子制作 1.做一个父元素 想要做一个元素 需要材质和模型,然后使用threejs的方法THREE.Mesh就可以制作出来 // 创建一个集合体 (立方体) const geometry new THREE.BoxGeometry(1, 1, 1); // 创建材质 (16进制颜色…...
--nimble - 蓝牙BLE库(nimble版))
LuatOS-SOC接口文档(air780E)--nimble - 蓝牙BLE库(nimble版)
示例 -- 本库当前支持Air101/Air103/ESP32/ESP32C3/ESP32S3 -- 用法请查阅demo, API函数会归于指定的模式-- 名称解释: -- peripheral 外设模式, 或者成为从机模式, 是被连接的设备 -- central 中心模式, 或者成为主机模式, 是扫描并连接其他设备 -- ibeacon 周期性的be…...

医疗器械展示预约小程序的效果如何
医疗器械行业涵盖的内容非常广,市场中大小从业的品牌/门店也很多,比如我们常见的轮椅、康复器械、拐杖、血压仪等产品市场需求都非常高,当然还有医院里用的器械等。 医疗器械市场呈现多品牌、多门店的发展趋势,虽然这些东西不是必…...

【Vue原理解析】之异步与优化
引言 Vue是一款流行的JavaScript框架,它提供了一些强大的特性来提升应用程序的性能和用户体验。在本文中,我们将深入探讨Vue的异步更新机制和一些优化技巧,帮助您更好地理解和应用这些特性。 异步更新机制 Vue使用异步更新机制来提高渲染性…...

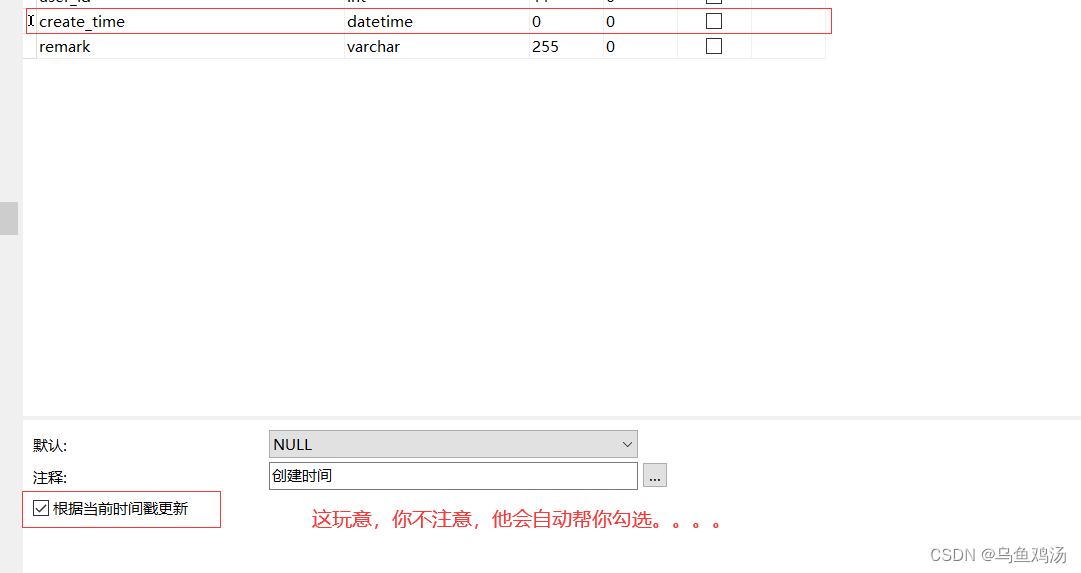
mybatis、mysql 创建时间(create_time)异常自动更新为当前时间
目录标题 一、问题二、原因三、解决 一、问题 bug: mybatis更新代码没有修改时间,但是时间会自动更新为当前时间。 。。。 被坑了挺久 二、原因 可能是创建表的时候, Navicat Premium 等可视化工具给你整活了。。。 三、解决 取消勾选。 注意&…...

shardingsphere 加载慢 优化
shardingsphere加载慢 优化 原因: 启动速度变慢(元数据扫描耗时较长) 占用内存增多(大量单表和元数据对象) 那是因为默认扫描1张表.一张一张加载巨慢,添加以下配置增加到20张表同时扫描 错误: 如果你数据库最大连接不到20就会报错,请按照数据…...

我这些年对于自动化测试的理解
📢专注于分享软件测试干货内容,欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!📢交流讨论:欢迎加入我们一起学习!📢资源分享:耗时200小时精选的「软件测试」资…...

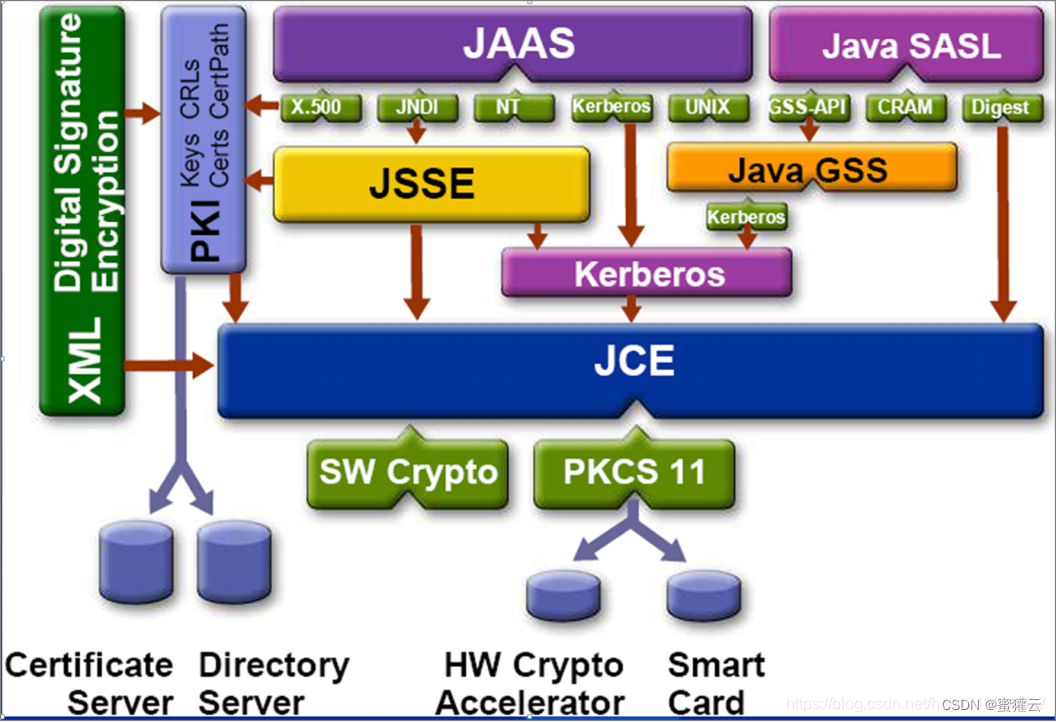
Java安全架构 JCA、JCE、JSSE、JAAS
Java语言拥有三大特征:平台无关性、网络移动性和安全性,而Java安全体系结构对这三大特征提供了强大的支持和保证, Java安全体系结构总共分为4个部分: (1)JCA( Java Cryptography Architecture…...
删除有序数组中的重复项 II)
面试经典(4/150)删除有序数组中的重复项 II
面试经典(4/150)删除有序数组中的重复项 II 给你一个有序数组 nums ,请你 原地 删除重复出现的元素,使得出现次数超过两次的元素只出现两次 , 返回删除后数组的新长度。不要使用额外的数组空间,你必须在 原…...

使用WildCard充值ChatGPT Plus 会员
登录 wildCard官网 基于国内手机号注册账号,使用支付宝验证付款即可自动申请国外银行卡,WildCard的开卡费是9.9美元, 没有后续的月费用.订阅chatgpt plus会员服务的操作图文指南见链接 chatgpt plus会员订阅指南...

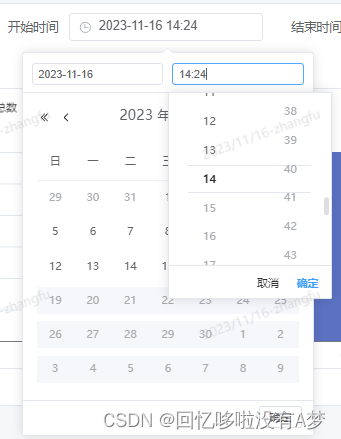
element-plus使用el-date-picker组件时,如何禁止用户选择当前时间之后的日时分秒
element-plus使用el-date-picker组件时,如何禁止用户选择当前时间之后的日时分秒 例: 当前时间为2023-11-15 14.24,不能选择这之后的时分秒。(禁止用户选择2023-11-15 14.28) <el-date-pickerv-model"form.s…...

keepalived安装配置(服务器主备、负载均衡)
系统拓扑 安装keepalived 主备服务器上都需要安装 在线安装 yum install -y keepalived 离线安装 # todo 服务器准备 虚拟机ip:192.168.11.56 主服务器:192.168.11.53 备服务器:192.168.11.54 配置文件修改 keepalived安装之后&…...

盘点一款制作电子杂志的网站,小白也能快速上手
电子杂志作为一种时尚、环保、便捷的宣传形式,越来越受到各行各业的青睐。无论是企业宣传、产品推广,还是个人分享,电子杂志都能展现出独特的魅力。而制作电子杂志,不再是专业人士的专属,现在小白也能快速上手&#…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
