数据可视化在监控易中的艺术与实践
在数字化运维管理中,数据可视化成为一种日益重要的工具,它将复杂的数据通过图形化的方式呈现,帮助运维团队更加直观和快速地理解系统的运行状况。监控易(MeiXin Era)将数据可视化引入到运维监控中,通过科学的数据呈现和精确的数据分析,有效提升了运维效率和准确性。本文将深入探讨数据可视化在监控易中的艺术和实践。
1.可视化的价值
数据可视化作为一种将抽象的数字和数据转化为直观图形的技术,极大地简化了数据分析和理解的复杂度。在IT运维中,数据可视化帮助运维人员迅速洞察系统运行的健康状况、性能瓶颈、安全风险等关键信息。它将实时数据、日志、告警等信息以图形化的方式展现,大大缩短了从数据到洞察的时间距离。
2.监控易的可视化实践
在监控易中,数据可视化的实践贯穿于整个运维监控过程。无论是实时的系统监控、精准的告警展示,还是历史数据的回溯分析,数据可视化都起着至关重要的作用。监控易通过多种图表、拓扑图、大屏展示等方式,提供了丰富的可视化工具和定制化的可视化解决方案,满足不同运维场景和不同层级管理的需求。
3.精准分析背后的数据艺术
监控易的数据可视化不仅仅是图形的呈现,更是精准数据分析的艺术。通过对海量数据的实时采集、智能分析和精准建模,监控易确保所呈现的每一个数据图表都准确反映了系统的实际运行状态。其在性能监控、安全防护、资源优化等方面的精准数据分析,提供了科学的决策依据,为运维管理提供了强有力的支持。
4.案例分享:数据可视化在实际运维中的应用
通过一些实际运维案例,我们将展示数据可视化在监控易中是如何发挥关键作用的。例如,在某电商平台的大促活动中,监控易通过实时的数据可视化,帮助运维团队有效识别并及时解决了潜在的性能瓶颈,保证了平台的稳定运行;在某金融企业中,监控易通过精准的数据分析和可视化,协助运维团队快速定位并处理了一次安全事件,防止了潜在的风险扩散。
数据可视化在监控易的运维管理实践中展现出极高的价值。通过将抽象的数据转换为直观的图形,监控易帮助运维团队更加高效、精准地理解和分析系统的运行状况,实现了从数据到洞察的快速转换。未来,我们将进一步探索数据可视化的更多可能性,持续优化和创新监控易的可视化功能,为企业的数字化运维提供更加强大的支持。
相关文章:

数据可视化在监控易中的艺术与实践
在数字化运维管理中,数据可视化成为一种日益重要的工具,它将复杂的数据通过图形化的方式呈现,帮助运维团队更加直观和快速地理解系统的运行状况。监控易(MeiXin Era)将数据可视化引入到运维监控中,通过科学…...

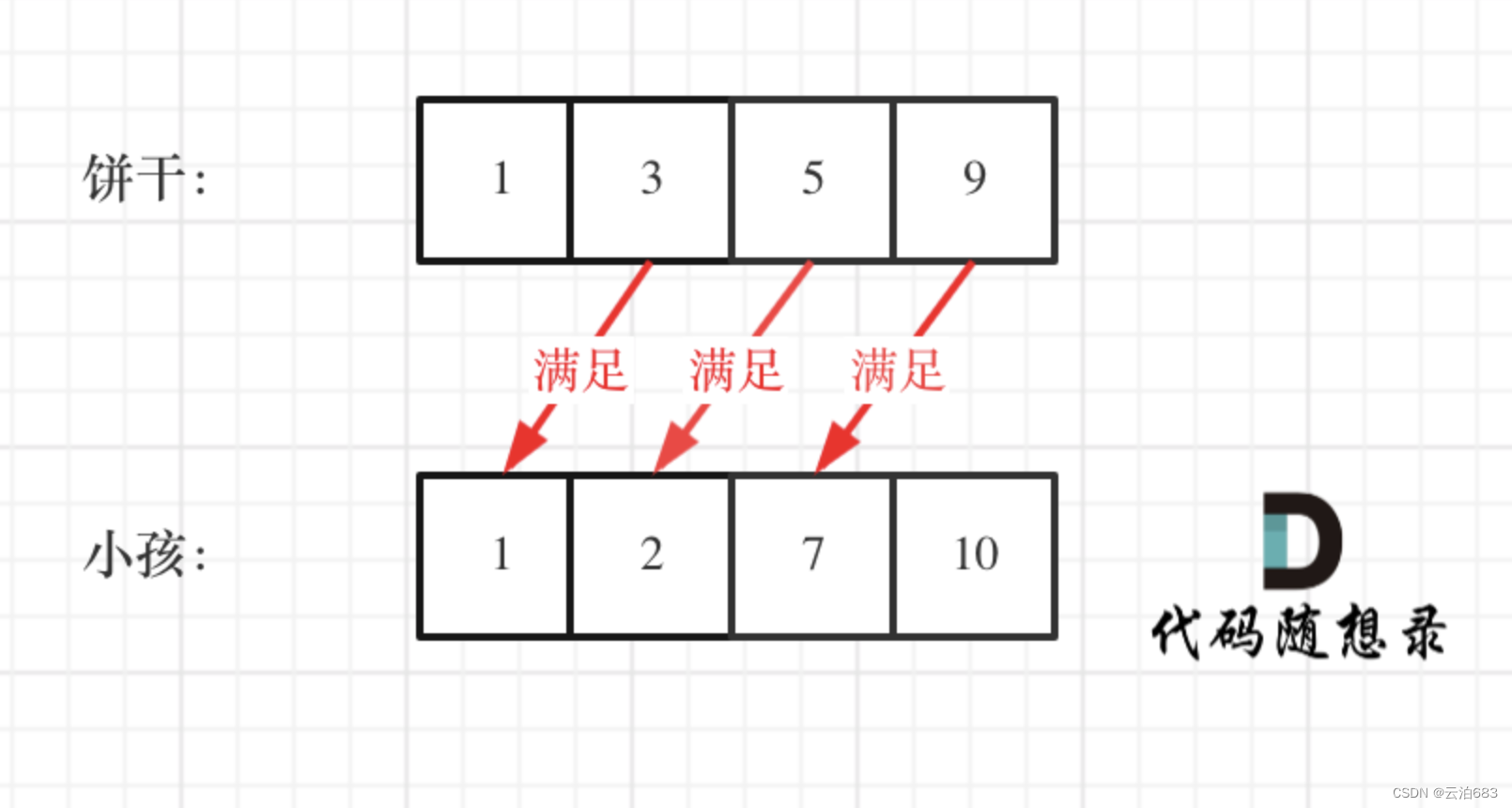
贪心 455.分发饼干
455.分发饼干 题目: 小朋友胃口值数组g[i],饼干尺寸数组 s[j],当饼干尺寸s[j]大于等于g[i]的时候,对应小朋友被满足,小朋友每一个最多一块饼干 ,求给定条件下最多被满足的小朋友数量。 思路:…...

前后端分离项目在Linux的部署方法、一台Nginx如何部署多个Web应用
需求场景:目前有三个前后端分离项目(vue+springboot),Linux服务器一台,nginx一个,比如服务器地址为www.xxxxxxx.com 我想通过80端口访问服务①(即访问www.xxxxxxx.com);通过81端口访问服务②(即www.xxxxxxx.com:81);通过82端口访问服务③(即www.xxxxxxx.com:82) ①部…...

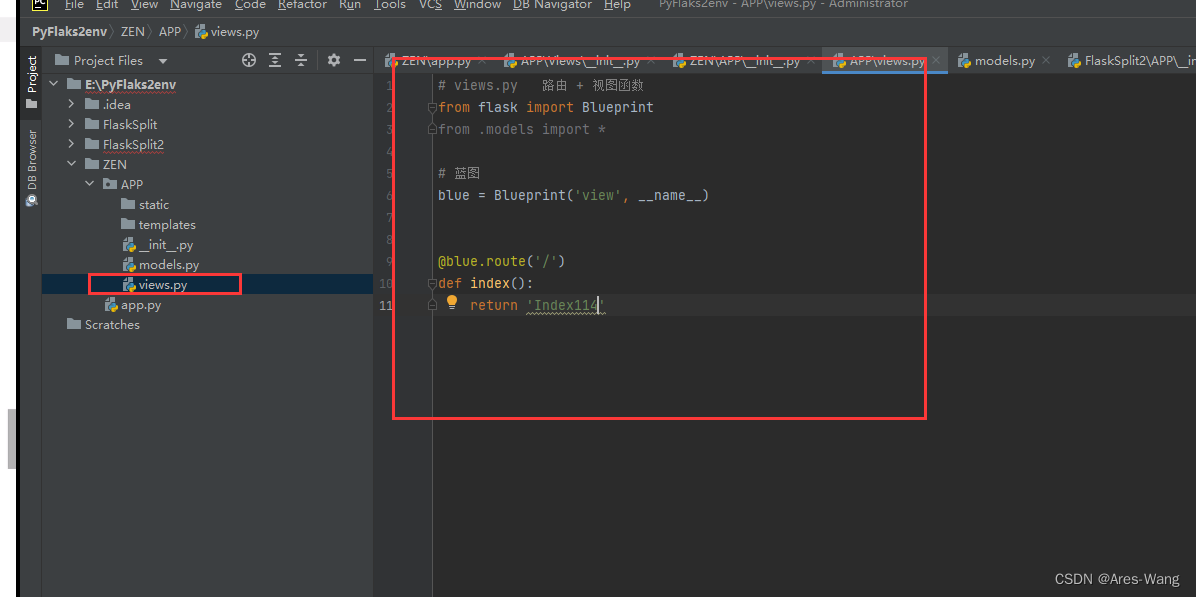
python之 flask 框架(2)项目拆分的 执行逻辑
项目的结构图 app.py # 导入__init__.py 比较特殊 from APP import create_appapp create_app() if __name__ __main__:app.run(debugTrue)init.py # __inti__.py # 初始化文件,创建Flask应用 from flask import Flask from .views import bluedef create_ap…...
)
Angular 模块介绍及使用(二)
Angular 模块概念 Angular 模块是一个重要的概念。模块提供了一种组织和封装组件、指令、管道和服务的方式,以及在应用程序中定义和配置这些功能。 下面是一些常见的 Angular 模块概念的介绍: 根模块:根模块是 Angular 应用程序的入口模块…...

Google云的平台工程
GCP(Google Cloud Platform)是Google云,为其内部(Google search、Gmail、YouTube等)和外部客户提供IaaS、PaaS以及Serverless computing等云服务的平台。 本文将带领你走进GCP,并深入体验其产品功能&#x…...

【Android】画面卡顿优化列表流畅度五之下拉刷新上拉加载更多组件RefreshLayout修改
之前也写过类似组件的介绍: 地址:下拉刷新&上拉加载更多组件SmartRefreshLayout 本来打算用这个替换的,但在进行仔细研究发现不太合适。功能都很好,但嵌入不了当前的工程体系里。原因就是那啥体制懂的都懂。这样的组件需要改…...

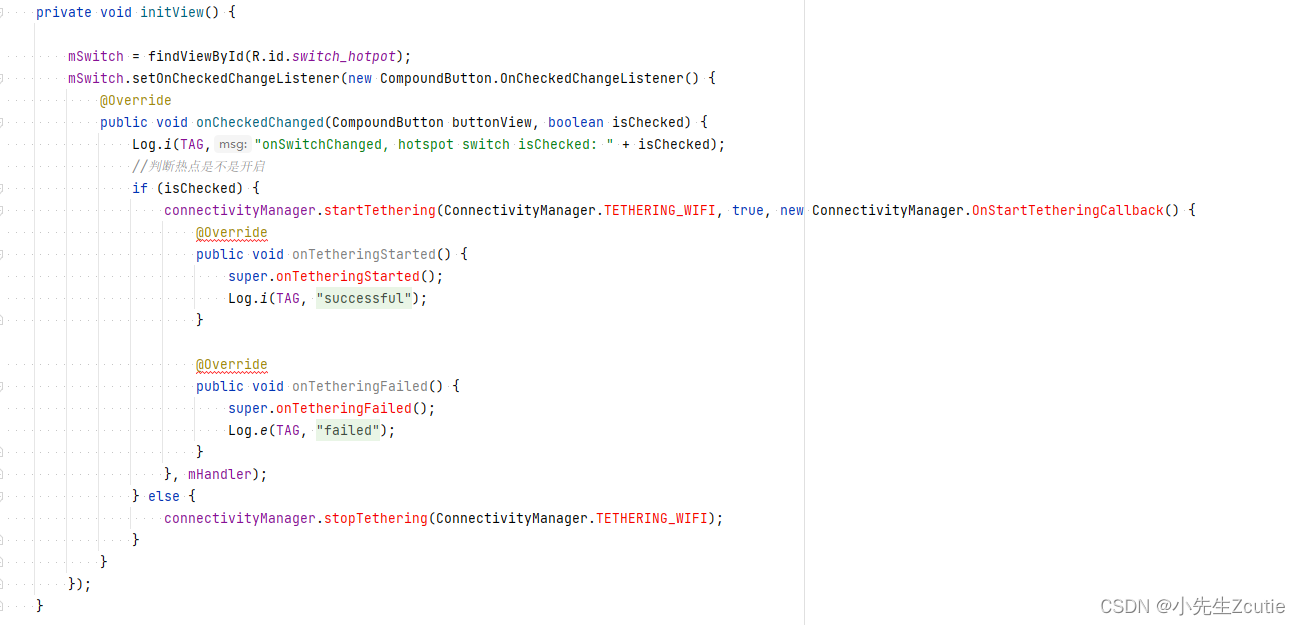
【Android】导入三方jar包/系统的framework.jar
1.Android.mk导包 1).jar包位置 与res和src同一级的libs中(没有就新建) 2).Android.mk文件 LOCAL_STATIC_ANDROID_LIBRARIES:android静态库,经常用于一些support的导包 LOCAL_JAVA_LIBRARIES:依赖的java库,一般为系统的jar…...

在线升级 redis 到7.2.2
1. 操作环境与升级思路 先安装新的版本新版本设置主从备份,将老版本与新版本的数据进行同步新启动一个服务,连接新版本redis,切换到新服务,关闭主从备份kill 老服务, 卸载老版本redis 因为我需要 RedisSearch 所以直接安装 Redi…...

社区新零售:改变生活方式的创新商业模式
社区新零售:改变生活方式的创新商业模式 社区新零售,顾名思义,以社区为核心,利用互联网、大数据、人工智能等先进技术,将线上购物和线下体验有机结合,形成一种全新的零售模式。它特别强调地理位置的便利性&…...

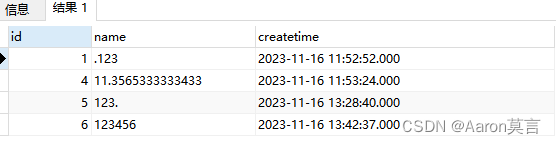
MySQL/SQLServer判断字符是纯数字或者是其它字符
如下是MySQL表结构设计(演示所用): MySQL表关联数据如下所示: 【场景:查询所有数字,包含小数点】,SQL如下所示: SELECT * FROM data WHERE message not REGEXP [^0-9].[^0-9] My…...

Threejs_02 父子位移+缩放改变
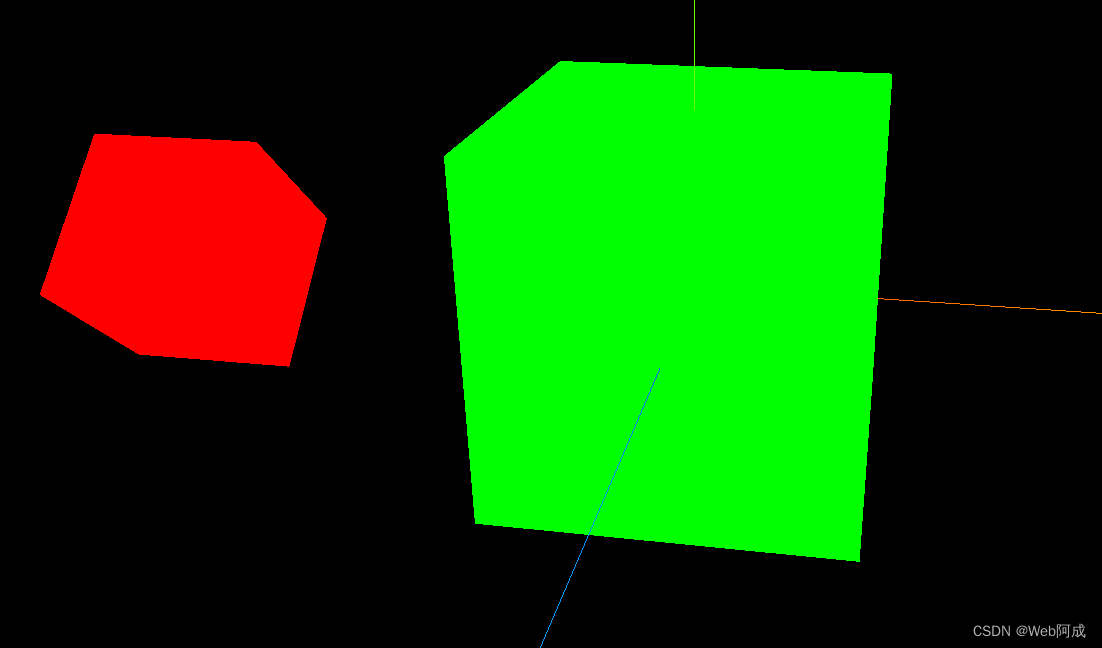
threejs中如何做出一堆父子来呢? 父子制作 1.做一个父元素 想要做一个元素 需要材质和模型,然后使用threejs的方法THREE.Mesh就可以制作出来 // 创建一个集合体 (立方体) const geometry new THREE.BoxGeometry(1, 1, 1); // 创建材质 (16进制颜色…...
--nimble - 蓝牙BLE库(nimble版))
LuatOS-SOC接口文档(air780E)--nimble - 蓝牙BLE库(nimble版)
示例 -- 本库当前支持Air101/Air103/ESP32/ESP32C3/ESP32S3 -- 用法请查阅demo, API函数会归于指定的模式-- 名称解释: -- peripheral 外设模式, 或者成为从机模式, 是被连接的设备 -- central 中心模式, 或者成为主机模式, 是扫描并连接其他设备 -- ibeacon 周期性的be…...

医疗器械展示预约小程序的效果如何
医疗器械行业涵盖的内容非常广,市场中大小从业的品牌/门店也很多,比如我们常见的轮椅、康复器械、拐杖、血压仪等产品市场需求都非常高,当然还有医院里用的器械等。 医疗器械市场呈现多品牌、多门店的发展趋势,虽然这些东西不是必…...

【Vue原理解析】之异步与优化
引言 Vue是一款流行的JavaScript框架,它提供了一些强大的特性来提升应用程序的性能和用户体验。在本文中,我们将深入探讨Vue的异步更新机制和一些优化技巧,帮助您更好地理解和应用这些特性。 异步更新机制 Vue使用异步更新机制来提高渲染性…...

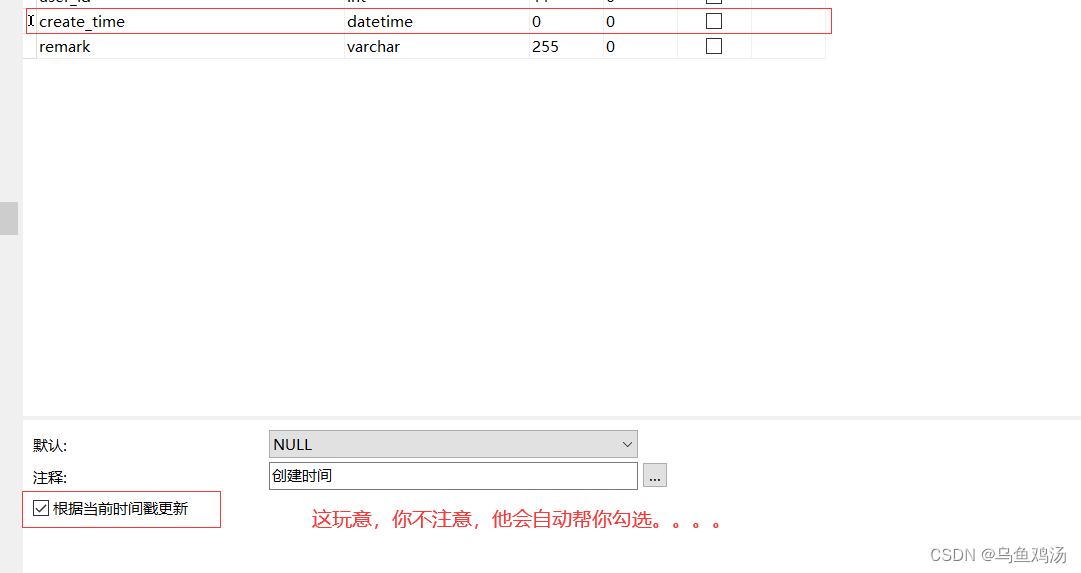
mybatis、mysql 创建时间(create_time)异常自动更新为当前时间
目录标题 一、问题二、原因三、解决 一、问题 bug: mybatis更新代码没有修改时间,但是时间会自动更新为当前时间。 。。。 被坑了挺久 二、原因 可能是创建表的时候, Navicat Premium 等可视化工具给你整活了。。。 三、解决 取消勾选。 注意&…...

shardingsphere 加载慢 优化
shardingsphere加载慢 优化 原因: 启动速度变慢(元数据扫描耗时较长) 占用内存增多(大量单表和元数据对象) 那是因为默认扫描1张表.一张一张加载巨慢,添加以下配置增加到20张表同时扫描 错误: 如果你数据库最大连接不到20就会报错,请按照数据…...

我这些年对于自动化测试的理解
📢专注于分享软件测试干货内容,欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!📢交流讨论:欢迎加入我们一起学习!📢资源分享:耗时200小时精选的「软件测试」资…...

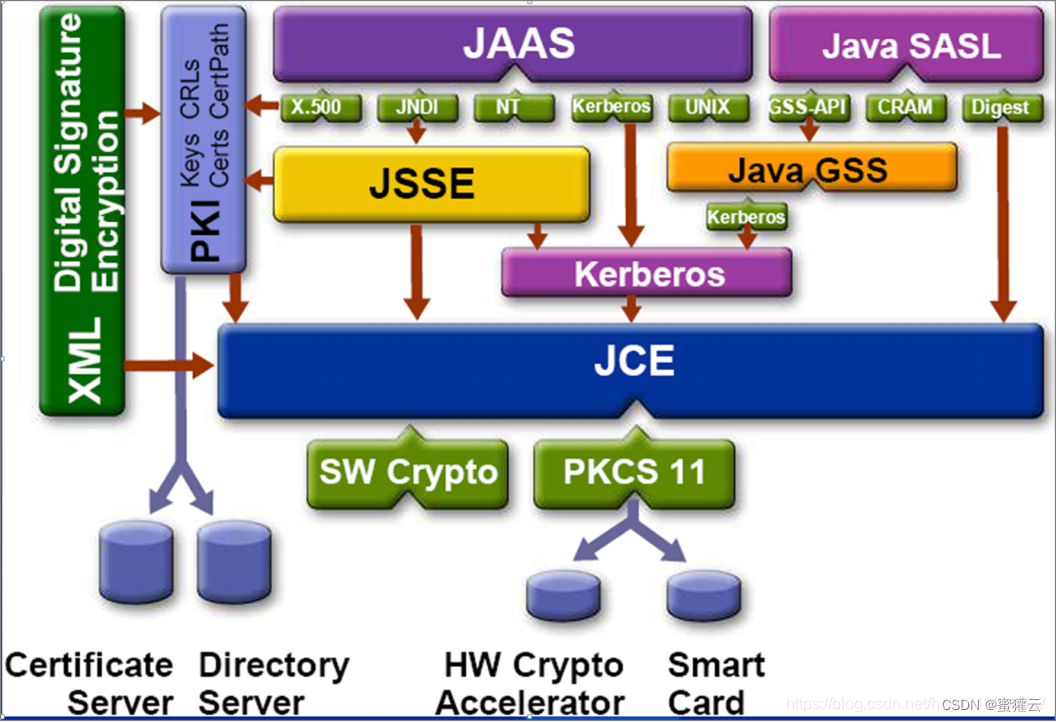
Java安全架构 JCA、JCE、JSSE、JAAS
Java语言拥有三大特征:平台无关性、网络移动性和安全性,而Java安全体系结构对这三大特征提供了强大的支持和保证, Java安全体系结构总共分为4个部分: (1)JCA( Java Cryptography Architecture…...
删除有序数组中的重复项 II)
面试经典(4/150)删除有序数组中的重复项 II
面试经典(4/150)删除有序数组中的重复项 II 给你一个有序数组 nums ,请你 原地 删除重复出现的元素,使得出现次数超过两次的元素只出现两次 , 返回删除后数组的新长度。不要使用额外的数组空间,你必须在 原…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
