使用WebSocket实现网页聊天室
一、引言
1. 问题引入
Hypertext Transfer Protocol (HTTP) 协议
一种无状态的、应用层的、以请求/应答方式运行的协议,它使用可扩展的语义和自描述消息格式,与基于网络的超文本信息系统灵活的互动.
因为http 通信只能由客户端发起,服务器返回查询结果,HTTP 协议做不到服务器主动向客户端推送信息,
服务器有连续的状态变化,客户端要获知就非常麻烦。
我们只能使用轮询:每隔一段时候,就发出一个询问,了解服务器有没有新的信息。最典型的场景就是聊天室。
轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开);
2. 消息推送常见方式
常见的消息推送发送:轮询,长轮询,SSE,WebSocket
轮询方式

SSE(server-sent event):服务器发送事件
- SSE在服务器和客户端之间打开一个单向通道
- 服务端响应的不再是一次性的数据包,而是text/event-stream类型的数据流信息
- 服务器有数据变更时将数据流式传输到客户端

二、WebSocket
1. WebSocket介绍
WebSocket 是一种网络通信协议。RFC6455 定义了它的通信标准。
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
HTTP 协议是一种无状态的、无连接的、单向的应用层协议。它采用了请求/响应模型。通信请求只能由客户端发起,服务端对请求做出应答处理。
这种通信模型有一个弊端:HTTP 协议无法实现服务器主动向客户端发起消息。
这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。大多数 Web 应用程序将通过频繁的异步 AJAX 请求实现长轮询。轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)。
http协议:

websocket协议:

2. websocket协议
本协议有两部分:握手和数据传输。
握手是基于http协议的。
来自客户端的握手看起来像如下形式:
GET ws://localhost/chat HTTP/1.1
Host: localhost
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Sec-WebSocket-Extensions: permessage-deflate
Sec-WebSocket-Version: 13
来自服务器的握手看起来像如下形式:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
Sec-WebSocket-Extensions: permessage-deflate
字段说明:
| 头名称 | 说明 |
|---|---|
| Connection:Upgrade | 标识该HTTP请求是一个协议升级请求 |
| Upgrade: WebSocket | 协议升级为WebSocket协议 |
| Sec-WebSocket-Version: 13 | 客户端支持WebSocket的版本 |
| Sec-WebSocket-Key: | 客户端采用base64编码的24位随机字符序列,服务器接受客户端HTTP协议升级的证明。要求服务端响应一个对应加密的Sec-WebSocket-Accept头信息作为应答 |
| Sec-WebSocket-Extensions | 协议扩展类型 |
3. 客户端(浏览器)实现
3.1 websocket对象
实现 WebSockets 的 Web 浏览器将通过 WebSocket 对象公开所有必需的客户端功能(主要指支持 Html5 的浏览器)。
以下 API 用于创建 WebSocket 对象:
var ws = new WebSocket(url);
参数url格式说明: ws://ip地址:端口号/资源名称
3.2 websocket事件
WebSocket 对象的相关事件
| 事件 | 事件处理程序 | 描述 |
|---|---|---|
| open | websocket对象.onopen | 连接建立时触发 |
| message | websocket对象.onmessage | 客户端接收服务端数据时触发 |
| error | websocket对象.onerror | 通信发生错误时触发 |
| close | websocket对象.onclose | 连接关闭时触发 |
3.3 WebSocket方法
WebSocket 对象的相关方法:
| 方法 | 描述 |
|---|---|
| send() | 使用连接发送数据 |
4. 服务端实现
Tomcat的7.0.5 版本开始支持WebSocket,并且实现了Java WebSocket规范(JSR356)。
Java WebSocket应用由一系列的WebSocketEndpoint组成。Endpoint 是一个java对象,代表WebSocket链接的一端,对于服务端,我们可以视为处理具体WebSocket消息的接口, 就像Servlet之与http请求一样。
我们可以通过两种方式定义Endpoint:
- 第一种是编程式, 即继承类 javax.websocket.Endpoint并实现其方法。
- 第二种是注解式, 即定义一个POJO, 并添加 @ServerEndpoint相关注解。
Endpoint实例在WebSocket握手时创建,并在客户端与服务端链接过程中有效,最后在链接关闭时结束。在Endpoint接口中明确定义了与其生命周期相关的方法, 规范实现者确保生命周期的各个阶段调用实例的相关方法。生命周期方法如下:
| 方法 | 含义描述 |
|---|---|
| onClose | 当会话关闭时调用。 |
| onOpen | 当开启一个新的会话时调用, 该方法是客户端与服务端握手成功后调用的方法。 |
| onError | 当连接过程中异常时调用。 |
服务端如何接收客户端发送的数据呢?
-
编程式
通过添加 MessageHandler 消息处理器来接收消息
-
注解式
在定义Endpoint时,通过@OnMessage注解指定接收消息的方法
服务端如何推送数据给客户端呢?
发送消息则由 RemoteEndpoint 完成, 其实例由 Session (websocket.Session) 维护。发送消息有2种方式发送消息通过session.getBasicRemote 获取同步消息发送的实例 , 然后调用其 sendXxx()方法发送消息通过session.getAsyncRemote 获取异步消息发送实例,然后调用其 sendXxx() 方法发送消息
服务端代码:

三、基于WebSocket的网页聊天室
完整项目地址
https://gitee.com/lxxkobe/lxx_chat.git
1. 需求
通过 websocket 实现一个简易的聊天室功能 。
1). 登陆聊天室

2). 登陆之后,进入聊天界面进行聊天
登陆成功后,呈现出以后的效果:

当我们想和李四聊天时就可以点击 好友列表 中的 李四,效果如下:

接下来就可以进行聊天了,张三 的界面如下:

李四 的界面如下:

2. 实现流程

3. 消息格式
张三 给李四发消息
-
客户端 --> 服务端
{“toName”:“李四”,“message”:“你好”}
-
服务端 --> 客户端
推送给某一个的消息格式:{“isSystem”:false,“fromName”:“张三”,“message”:“你好”}
系统消息格式:{“isSystem”:true,“fromName”:null,“message”:[“李四”,“王五”]}
4. 功能实现
4.1 创建项目,导入相关jar包的坐标
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.7.17</version><relativePath/> </parent><groupId>com.lxx</groupId><artifactId>lxx_chat</artifactId><version>0.0.1-SNAPSHOT</version><name>lxx_chat</name><description>lxx_chat</description><properties><java.version>11</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId></dependency><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.78</version></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build></project>4.2 引入静态资源文件

4.3 引入公共资源
pojo类
package com.lxx.pojo;import lombok.Data;
//用于登陆响应回给浏览器的数据
@Data
public class Result {private boolean flag;private String message;
}
package com.lxx.pojo;import lombok.Data;@Data
public class User {private String userId;private String username;private String password;
}
package com.lxx.ws.pojo;import lombok.Data;//浏览器发送给服务器的websocket数据
@Data
public class Message {private String toName;private String message;
}
package com.lxx.ws.pojo;import lombok.Data;//服务器发送给浏览器的websocket数据
@Data
public class ResultMessage {private boolean isSystem;private String fromName;private Object message;//如果是系统消息是数组
}
MessageUtils工具类
package com.lxx.utils;import com.alibaba.fastjson.JSON;
import com.lxx.ws.pojo.ResultMessage;//用来封装消息的工具类
public class MessageUtils {public static String getMessage(boolean isSystemMessage, String fromName, Object message) {ResultMessage result = new ResultMessage();result.setSystem(isSystemMessage);result.setMessage(message);if (fromName != null) {result.setFromName(fromName);}return JSON.toJSONString(result);}
}
4.4 登陆功能实现
login.html
<!DOCTYPE html>
<html lang="en">
<head><title>登录</title><meta name="viewport" content="width=device-width, initial-scale=1"/><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><meta name="keywords"content="Transparent Sign In Form Responsive Widget,Login form widgets, Sign up Web forms , Login signup Responsive web form,Flat Pricing table,Flat Drop downs,Registration Forms,News letter Forms,Elements"/><script type="application/x-javascript">addEventListener("load", function () {setTimeout(hideURLbar, 0);}, false);function hideURLbar() {window.scrollTo(0, 1);}</script><link rel="icon" href="img/chat.ico" type="image/x-icon"/><link rel="stylesheet" href="css/font-awesome.css"/> <!-- Font-Awesome-Icons-CSS --><link rel="stylesheet" href="css/login.css" type="text/css" media="all"/> <!-- Style-CSS -->
</head><body class="background">
<div class="header-w3l"><h1>畅聊</h1>
</div>
<div class="main-content-agile" id="app"><div class="sub-main-w3"><h2>登录</h2><form id="loginForm"><div class="icon1"><input placeholder="用户名" id="username" v-model="user.username" type="text"/></div><div class="icon2"><input placeholder="密码" id="password" v-model="user.password" type="password"/></div><div class="clear"></div><input type="button" id="btn1" @click="login" value="登录"/><div class="icon1"><span id="err_msg" style="color: red; ">{{errMessage}}</span></div></form></div>
</div>
<div class="footer"><p>xxx教育科技有限公司 版权所有Copyright 2006-2019 All Rights Reserved </p>
</div>
<script src="js/vue.js"></script>
<script src="js/axios-0.18.0.js"></script>
<script>new Vue({el: "#app",data() {return {errMessage: "",user: {username: "",password: ""}}},methods: {login() {axios.post("user/login", this.user).then(res => {//判断登陆是否成功if (res.data.flag) {location.href = "main.html"} else {this.errMessage = res.data.message;}});}}});
</script>
</body>
</html>
UserController:进行登陆逻辑处理
package com.lxx.controller;import com.lxx.pojo.Result;
import com.lxx.pojo.User;
import org.springframework.web.bind.annotation.*;import javax.servlet.http.HttpSession;@RestController
@RequestMapping("user")
public class UserController {/*** 登陆** @param user 提交的用户数据,包含用户名和密码* @param session* @return*/@PostMapping("/login")public Result login(@RequestBody User user, HttpSession session) {Result result = new Result();if (user != null && "123".equals(user.getPassword())) {result.setFlag(true);//将数据存储到session对象中session.setAttribute("user", user.getUsername());} else {result.setFlag(false);result.setMessage("登陆失败");}return result;}
}4.5 获取当前登录的用户名
main.html:页面加载完毕后,发送请求获取当前登录的用户名
await axios.get("user/getUsername").then(res => {this.username = res.data;});
UserController
在UserController中添加一个getUsername方法,用来从session中获取当前登录的用户名并响应回给浏览器
/*** 获取用户名** @param session* @return*/@GetMapping("/getUsername")public String getUsername(HttpSession session) {String username = (String) session.getAttribute("user");return username;}
4.6 聊天室功能
客户端实现
在main.html页面实现前端代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="format-detection" content="telephone=no"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport"content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"><meta name="mobile-web-app-capable" content="yes"><meta name="apple-mobile-web-app-capable" content="yes"><meta content="yes" name="apple-mobile-web-app-capable"><meta content="yes" name="apple-touch-fullscreen"><meta name="full-screen" content="yes"><meta content="default" name="apple-mobile-web-app-status-bar-style"><meta name="screen-orientation" content="portrait"><meta name="browsermode" content="application"><meta name="msapplication-tap-highlight" content="no"><meta name="x5-orientation" content="portrait"><meta name="x5-fullscreen" content="true"><meta name="x5-page-mode" content="app"><base target="_blank"><title>聊天室</title><link href="css/bootstrap.min.css" rel="stylesheet" type="text/css"/><link rel="stylesheet" href="css/chat.css">
</head><body>
<img style="width:100%;height:100%" src="img/chat_bg.jpg"><div class="abs cover contaniner" id="app"><div class="abs cover pnl"><div class="top pnl-head" style="padding: 20px ; color: white;"><div id="userName">用户:{{username}}<span style='float: right;color: green' v-if="isOnline">在线</span><span style='float: right;color: red' v-else>离线</span></div><div id="chatMes" v-show="chatMes" style="text-align: center;color: #6fbdf3;font-family: 新宋体">正在和 <font face="楷体">{{toName}}</font> 聊天</div></div><!--聊天区开始--><div class="abs cover pnl-body" id="pnlBody"><div class="abs cover pnl-left" id="initBackground" style="background-color: white; width: 100%"><div class="abs cover pnl-left" id="chatArea" v-show="isShowChat"><div class="abs cover pnl-msgs scroll" id="show"><div class="pnl-list" id="hists"><!-- 历史消息 --></div><div class="pnl-list" id="msgs" v-for="message in historyMessage"><!-- 消息这展示区域 --><div class="msg guest" v-if="message.toName"><div class="msg-right"><div class="msg-host headDefault"></div><div class="msg-ball">{{message.message}}</div></div></div><div class="msg robot" v-else><div class="msg-left" worker=""><div class="msg-host photo"style="background-image: url(img/avatar/Member002.jpg)"></div><div class="msg-ball">{{message.message}}</div></div></div></div></div><div class="abs bottom pnl-text"><div class="abs cover pnl-input"><textarea class="scroll" id="context_text" @keyup.enter="submit" wrap="hard"placeholder="在此输入文字信息..."v-model="sendMessage.message"></textarea><div class="abs atcom-pnl scroll hide" id="atcomPnl"><ul class="atcom" id="atcom"></ul></div></div><div class="abs br pnl-btn" id="submit" @click="submit"style="background-color: rgb(32, 196, 202); color: rgb(255, 255, 255);">发送</div><div class="pnl-support" id="copyright"><a href="http://www.itcast.cn">传智播客,版本所有</a></div></div></div><!--聊天区 结束--><div class="abs right pnl-right"><div class="slider-container hide"></div><div class="pnl-right-content"><div class="pnl-tabs"><div class="tab-btn active" id="hot-tab">好友列表</div></div><div class="pnl-hot"><ul class="rel-list unselect"><li class="rel-item" v-for="friend in friendsList"><a @click='showChat(friend)'>{{friend}}</a></li></ul></div></div><div class="pnl-right-content"><div class="pnl-tabs"><div class="tab-btn active">系统广播</div></div><div class="pnl-hot"><ul class="rel-list unselect" id="broadcastList"><li class="rel-item" style="color: #9d9d9d;font-family: 宋体"v-for="name in systemMessages">您的好友{{name}} 已上线</li></ul></div></div></div></div></div></div>
</div>
<script src="js/vue.js"></script>
<script src="js/axios-0.18.0.js"></script>
<script>let ws;new Vue({el: "#app",data() {return {isShowChat: false,chatMes: false,isOnline: true,username: "",toName: "",sendMessage: {toName: "",message: ""},inputMessage: "",historyMessage: [/*{toName: "李四", message: "你好,张三"},{toName: "李四", message: "在吗"},{toName: "李四", message: "怎么不说话"},{fromName: "张三", message: "你好,李四"}*/],friendsList: [/* "李四","王五"*/],systemMessages: [/*"张三","李四"*/]}},created() {this.init();},methods: {async init() {await axios.get("user/getUsername").then(res => {this.username = res.data;});//创建webSocket对象ws = new WebSocket("ws://localhost/chat");//给ws绑定事件ws.onopen = this.onopen;//接收到服务端推送的消息后触发ws.onmessage = this.onMessage;ws.onclose = this.onClose;},showChat(name) {this.toName = name;//清除聊天区的数据let history = sessionStorage.getItem(this.toName);if (!history) {this.historyMessage = [];} else {this.historyMessage = JSON.parse(history);}//展示聊天对话框this.isShowChat = true;//显示“正在和谁聊天”this.chatMes = true;},submit() {this.sendMessage.toName = this.toName;this.historyMessage.push(JSON.parse(JSON.stringify(this.sendMessage)));sessionStorage.setItem(this.toName, JSON.stringify(this.historyMessage));ws.send(JSON.stringify(this.sendMessage));this.sendMessage.message = "";},onOpen() {this.isOnline = true;},onClose() {this.isOnline = false;},onMessage(evt) {//获取服务端推送过来的消息var dataStr = evt.data;//将dataStr 转换为json对象var res = JSON.parse(dataStr);//判断是否是系统消息if (res.system) {//系统消息 好友列表展示var names = res.message;this.friendsList = [];this.systemMessages = [];for (let i = 0; i < names.length; i++) {if (names[i] != this.username) {this.friendsList.push(names[i]);this.systemMessages.push(names[i]);}}} else {//非系统消息var history = sessionStorage.getItem(res.fromName);if (!history) {this.historyMessage = [res];} else {this.historyMessage.push(res);}sessionStorage.setItem(res.fromName, JSON.stringify(this.historyMessage));}}}});</script>
</body>
</html>
服务端代码实现
WebSocketConfig 类实现
package com.lxx.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;@Configuration
public class WebSocketConfig {@Bean//注入ServerEndpointExporter,自动注册使用@ServerEndpoint注解的public ServerEndpointExporter serverEndpointExporter() {return new ServerEndpointExporter();}
}
GetHttpSessionConfig 类实现
package com.lxx.config;import javax.servlet.http.HttpSession;
import javax.websocket.HandshakeResponse;
import javax.websocket.server.HandshakeRequest;
import javax.websocket.server.ServerEndpointConfig;public class GetHttpSessionConfig extends ServerEndpointConfig.Configurator {@Overridepublic void modifyHandshake(ServerEndpointConfig config, HandshakeRequest request, HandshakeResponse response) {HttpSession httpSession = (HttpSession) request.getHttpSession();config.getUserProperties().put(HttpSession.class.getName(),httpSession);}
}
ChatEndpoint 类实现
package com.lxx.ws;import com.alibaba.fastjson.JSON;
import com.lxx.config.GetHttpSessionConfig;
import com.lxx.utils.MessageUtils;
import com.lxx.ws.pojo.Message;
import org.springframework.stereotype.Component;import javax.servlet.http.HttpSession;
import javax.websocket.*;
import javax.websocket.server.ServerEndpoint;
import java.util.Map;
import java.util.Set;
import java.util.concurrent.ConcurrentHashMap;@ServerEndpoint(value = "/chat", configurator = GetHttpSessionConfig.class)
@Component
public class ChatEndpoint {//用来存储每一个客户端对象对应的Session对象private static final Map<String, Session> onlineUsers = new ConcurrentHashMap<>();private HttpSession httpSession;/*** 建立websocket连接后,被调用** @param session*/@OnOpenpublic void onOpen(Session session, EndpointConfig config) {//1,将websocket.Session进行保存this.httpSession = (HttpSession) config.getUserProperties().get(HttpSession.class.getName());String user = (String) this.httpSession.getAttribute("user");onlineUsers.put(user, session);//2,广播消息。需要将登陆的所有的用户推送给所有的用户String message = MessageUtils.getMessage(true, null, getFriends());broadcastAllUsers(message);}public Set getFriends() {Set<String> set = onlineUsers.keySet();return set;}private void broadcastAllUsers(String message) {try {//遍历map集合Set<Map.Entry<String, Session>> entries = onlineUsers.entrySet();for (Map.Entry<String, Session> entry : entries) {//获取到所有用户对应的session对象Session session = entry.getValue();//发送消息session.getBasicRemote().sendText(message);}} catch (Exception e) {//记录日志}}/*** 浏览器发送消息到服务端,该方法被调用* <p>* 张三 --> 李四* 客户端 --> 服务端 {"toName":"李四","message":"你好"}* 服务端 --> 客户端 {"isSystem":false,"fromName":"张三","message":"你好"}** @param message*/@OnMessagepublic void onMessage(String message) {try {//将消息推送给指定的用户// {"toName":"李四","message":"你好"}Message msg = JSON.parseObject(message, Message.class);//获取 消息接收方的用户名// "李四"String toName = msg.getToName();// "你好"String sendMsg = msg.getMessage();//获取消息接收方用户对象的websocket.Session对象Session session = onlineUsers.get(toName);// 发送消息给接收方// "张三"String user = (String) this.httpSession.getAttribute("user");// {"isSystem":false,"fromName":"张三","message":"你好"}String msg1 = MessageUtils.getMessage(false, user, sendMsg);session.getBasicRemote().sendText(msg1);} catch (Exception e) {//记录日志}}/*** 断开 websocket 连接时被调用** @param session*/@OnClosepublic void onClose(Session session) {//1,从onlineUsers中剔除当前用户的session对象String user = (String) this.httpSession.getAttribute("user");onlineUsers.remove(user);//2,通知其他所有的用户,当前用户下线了String message = MessageUtils.getMessage(true, null, getFriends());broadcastAllUsers(message);}
}
相关文章:

使用WebSocket实现网页聊天室
一、引言 1. 问题引入 Hypertext Transfer Protocol (HTTP) 协议 一种无状态的、应用层的、以请求/应答方式运行的协议,它使用可扩展的语义和自描述消息格式,与基于网络的超文本信息系统灵活的互动. 因为http 通信只能由客户端发起,服务器返回查询结果…...

《如何控制 LLM 的输出格式和解析其输出结果?》
内容来源:dotey 《如何控制 LLM 的输出格式和解析其输出结果?》 https://baoyu.io/blog/prompt-engineering/how-to-parse-the-output-from-llm 现在很多人对于如何使用像 ChatGPT 这样的 LLM 已经比较有经验了,可以使用各种不同的 Prompt …...

《网络协议》07. 其他协议
title: 《网络协议》07. 其他协议 date: 2022-10-07 18:24:02 updated: 2023-11-15 08:00:52 categories: 学习记录:网络协议 excerpt: IPv6、WebSocket、WebService(SOAP,WSDL)、HTTPDNS、FTP、邮件(SMTP,…...

高压放大器设计要求有哪些内容
设计高压放大器时,需要考虑一系列要求以确保其性能和可靠性。以下是设计高压放大器时的一些重要要求。 输入输出电压范围:高压放大器应具备足够的输入和输出电压范围,以适应特定应用的需求。这包括设计合适的电源供应和电路配置,以…...

1700亿烧光,利润暴跌78%!外媒:中芯国际不是麒麟9000S的代工厂
作为芯片代工领域的领导者,台积电在全球半导体市场上占据着重要的地位。然而,由于美国对华为的制裁,台积电关闭了对华为麒麟芯片的代工,这也引发了外界对于芯片代工模式的讨论。与此同时,中芯国际作为大陆规模最大、技…...

简单理解路由重分发(用两路由器来理解)
相关命令: default-information originate //*重分发默认路由 redistribute rip subnets //*重分发rip redistribute ospf 1 metric 3 //*重分发ospf(其中:1是ospf进程id 3是跳数) redistribute sta…...

什么是等保测评?
随着近几年随着网络技术的发展,互联网应用的普及和丰富,互联网安全问题也日益严重,利用信息技术进行的高科技犯罪事件呈现增长态势。从2004年度CNCERT的信息网络安全工作报告中我们看到,信息网络安全事故在逐年上升,20…...
- 介绍及入门示例、集成说明)
21、Flink 的table API与DataStream API 集成(1)- 介绍及入门示例、集成说明
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

(免费领源码)Java#SpringBoot#mysql高校实验室资产管理系统85189-计算机毕业设计项目选题推荐
摘 要 随着计算机技术的发展,特别是计算机网络技术与数据库技术的发展,使人们的生活与工作方式发生了很大的改观。本课题研究的高校实验室资产管理系统,主要功能模块包括后台首页,轮播图,公告管理,资源管理…...

高效能人士的七个习惯
今天小编给大家推荐最近读的一本书,史蒂芬柯维的《高效能人士的七个习惯》,分别是积极主动、以始为终、要事第一、双赢思维、知己解彼、综合高效及不断更新。 一、个人领域:从依赖到独立 习惯一:积极主动——个人愿景的原则付诸行…...

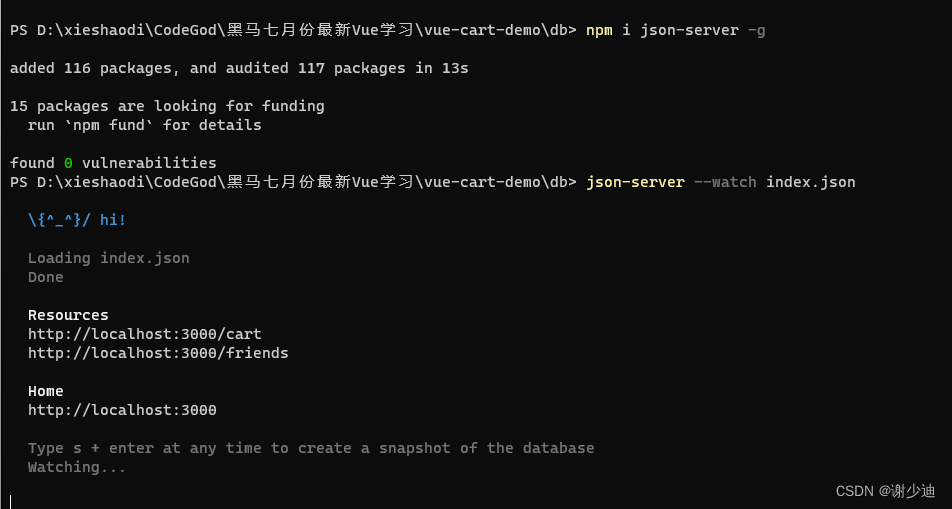
【前端】使用json-server报错
当我们使用json-server模仿后端接口时需要运行json-server --watch index.json这个命令生成增删改查接口但是可能会报这个错误,如图 这时我们运行 npm i json-server -g命令即可,然后再重新运行json-server --watch index.json就行了...

【Git企业开发】第七节.多人协作开发
文章目录 前言 一、多人协作开发 1.1 多人协作一 1.2 多人协作二 1.3 远程分支删除后,本地 git branch -a 依然能看到的解决办法 总结 前言 一、多人协作开发 1.1 多人协作一 目前,我们所完成的工作如下: 基本完成Git的所有本地库的相关操作࿰…...

行情分析——加密货币市场大盘走势(11.16)
大饼昨日突然回调诱多上涨到38000附近,现在又重新跌回到37500,现在仓位小的可以加仓入场,而已经有仓位的不要动即可。 空单策略:入场37500附近 止盈34000-32000 止损39000 以太今日可以入场空单2060附近即可 策略:入…...

ICCV 23丨3D-VisTA:用于 3D 视觉和文本对齐的预训练Transformer
来源:投稿 作者:橡皮 编辑:学姐 论文链接:https://arxiv.org/abs/2308.04352 开源代码:http://3d-vista.github.io 摘要: 3D视觉语言标定(3D-VL)是一个新兴领域,旨在将…...

SFP-10G-SR光模块指南
SFP-10G-SR通常是思科(Cisco)使用的型号名。是一种用于非常短距离应用的最低成本、最低功耗的10G SFP模块。本文汇总了初学者在第一阶段关于10G SFP SR模块的常见问题。 SFP-10G-SR模块是否支持GE? 10GBASE-SR模块本身是可以支持GE速度的&am…...

使用Java实现一个简单的贪吃蛇小游戏
一. 准备工作 首先获取贪吃蛇小游戏所需要的头部、身体、食物以及贪吃蛇标题等图片。 然后,创建贪吃蛇游戏的Java项目命名为snake_game,并在这个项目里创建一个文件夹命名为images,将图片素材导入文件夹。 再在src文件下创建两个包࿰…...

智能运维监控告警6大优势
随着云计算和互联网的高速发展,大量应用需要横跨不同网络终端,并广泛接入第三方服务(如支付、登录、导航等),IT系统架构越来越复杂。 快速迭代的产品需求和良好的用户体验,需要IT运维管理者时刻保障核心业务稳定可用,…...

保姆级使用Vue-count-to
安装 npm install vue-count-to 直接使用 <template><div class"vue-count-to"><div class"count-to"><div><CountTo :startValstartVal :endValendVal :durationduration /></div><div><CountTo :startV…...

install YAPI MongoDB 备份mongo 安装yapi插件cross-request 笔记
登录容器 docker exec -it mongodb bash 登录mongo mongo -u root -p 123456 查看db show dbs 查看collection show collections 进入db use yapi 查看数据 db.<collection_name>.find() 带条件查看 db.<collection_name>.find({ <field>: <value>…...
WPA-hashcat渗透)
无线WiFi安全渗透与攻防(N.4)WPA-hashcat渗透
WPA-hashcat渗透 WPA-hashcat渗透1.hashcat介绍2.渗透姿势1.查看网卡2.开启监听模式3.扫描wifi4.抓包保存5.进行冲突模式攻击6.重新连接wifi7.生成hccap文件8.破解WPA-hashcat渗透 严重声明:cpu加速都是幌子,aricrack-ng也用cpu,不然用爱跑的? 1.hashcat介绍 Hashcat系列…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
