[Vue 配置] Vite + Vue3 项目配置和使用 NProgress
文章归档:https://www.yuque.com/u27599042/coding_star/mfmsrf9tz98ox3qg
安装
pnpm i nprogress
配置 NProgress
其他更多可参考,仓库地址:https://github.com/rstacruz/nprogress
在 src/config/nprogress.js 中进行配置
是否展示右上角圆圈加载动画
NProgress.configure({ showSpinner: false
});
设置样式
src/styles/nprogress.css
#nprogress .bar {/* 自定义进度条颜色 */background: #fa2c19 !important;
}#nprogress .peg {/* 自定义进度条阴影颜色 */box-shadow: 0 0 10px #fa2c19, 0 0 5px #fa2c19 !important;
}
启动时进度的最小百分比
默认 0.08
NProgress.configure({ minimum: 0.1
});
进度条动画和速度
动画可选值:
- linear:动画从开始到结束保持相同的速度。
- ease:默认值,动画有一个缓慢的开始,然后加速,在结束之前又变慢。
- ease-in:动画有一个缓慢的开始。
- ease-out:动画有一个缓慢的结束。
- ease-in-out:动画有一个缓慢的开始和一个缓慢的结束。
- cubic-bezier(n,n,n,n):在三次贝塞尔(cubic-bezier)函数中定义自己的值。可以是从 0 到 1 之间的数字值。
NProgress.configure({ easing: 'ease', speed: 500
});
关闭自动递增
默认 true
NProgress.configure({ trickle: false
});
进度条递增速度
单位毫秒,多久自动递增一次
NProgress.configure({ trickleSpeed: 200
});
指定父容器
默认 body
NProgress.configure({ parent: '#container'
});
引入
在 main.js 中引入 nprogress 配置和样式
import "nprogress/nprogress.css" // nprogress 样式
import "@/styles/nprogress.css" // 自定义修改 nprogress
import '@/config/nprogress.js' // nprogress 配置
使用
// 在需要使用的地方导入
import NProgress from 'nprogress'// 开启进度条
NProgress.start()// 结束进度条
NProgress.done()// 设置进度条百分比,n 取值 0 - 1
NProgress.set(n)// 获取进度条状态
NProgress.status()// 增加进度条进度,但不会到 100%,n 取值 0 - 1
NProgress.inc(n);
vue router 中使用
// 全局前置守卫
router.beforeEach(async(to, from, next) => {// 开启进度条NProgress.start();
}// 全局后置守卫
router.afterEach(() => {// 结束进度条NProgress.done();
});
axios 中使用
//请求拦截器
instance.interceptors.request.use((config) => {// 开启进度条NProgress.start();//...},(error) =>{// 结束进度条NProgress.done();//...}
);//响应拦截器
instance.interceptors.response.use((response) => {//响应成功// 结束进度条NProgress.done();//...},(error) => {// 结束进度条NProgress.done();//...}
);
相关文章:

[Vue 配置] Vite + Vue3 项目配置和使用 NProgress
文章归档:https://www.yuque.com/u27599042/coding_star/mfmsrf9tz98ox3qg 安装 pnpm i nprogress配置 NProgress 其他更多可参考,仓库地址:https://github.com/rstacruz/nprogress 在 src/config/nprogress.js 中进行配置 是否展示右上角圆…...

Android MQTT开发之 Hivemq MQTT Client
使用一个开源库:hivemq-mqtt-client,这是Java生态的一个MQTT客户端框架,需要Java 8,Android上使用的话问题不大,需要一些额外的配置,下面列出了相关的配置,尤其是 packagingOptions,…...

【Maven教程】(十一):使用 Maven 构建 Web应用 —— 使用 jetty-maven-plugin 进行测试、使用 Cargo 实现自动化部署~
Maven 使用 Maven 构建 Web应用 1️⃣ Web 项目的目录结构2️⃣ account-service2.1 account-service的 POM2.2 account-service 的主代码 3️⃣ account-web3.1 account-web 的POM3.2 account-web 的主代码 4️⃣ 使用 jetty-maven-plugin 进行测试5️⃣ 使用 Cargo 实现自动…...

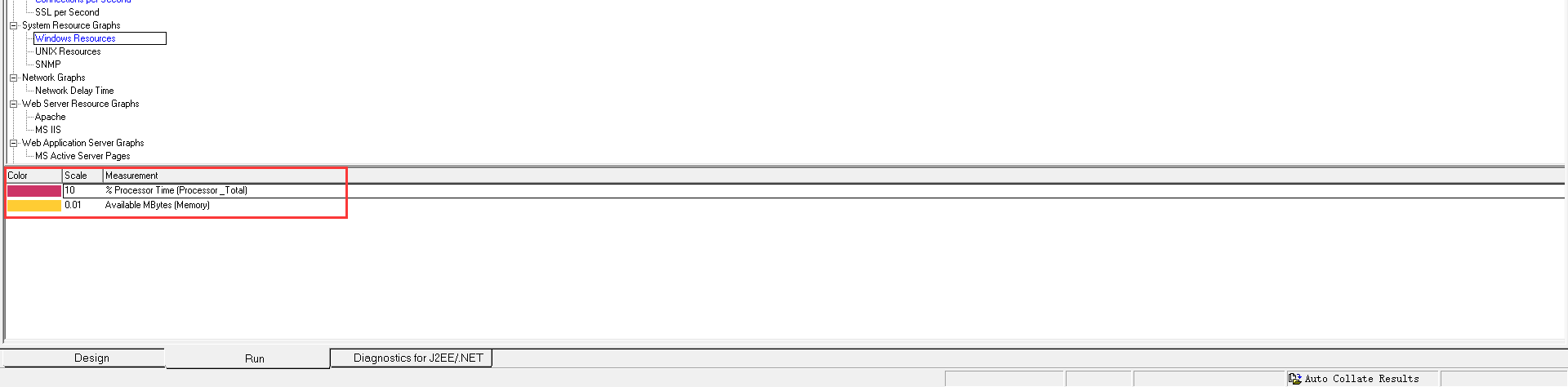
番外 2 : LoadRunner 的安装以及配置
LoadRunner 的安装以及配置教程 一 . 配置 IE 浏览器二 . 安装 LoadRunner 工具三 . 修改默认浏览器的配置四 . 设置 LoadRunner 能够获取本地资源 Hello , 大家好 , 又给大家带来新的专栏喽 ~ 这个专栏是专门为零基础小白从 0 到 1 了解软件测试基础理论设计的 , 虽然还不足以…...

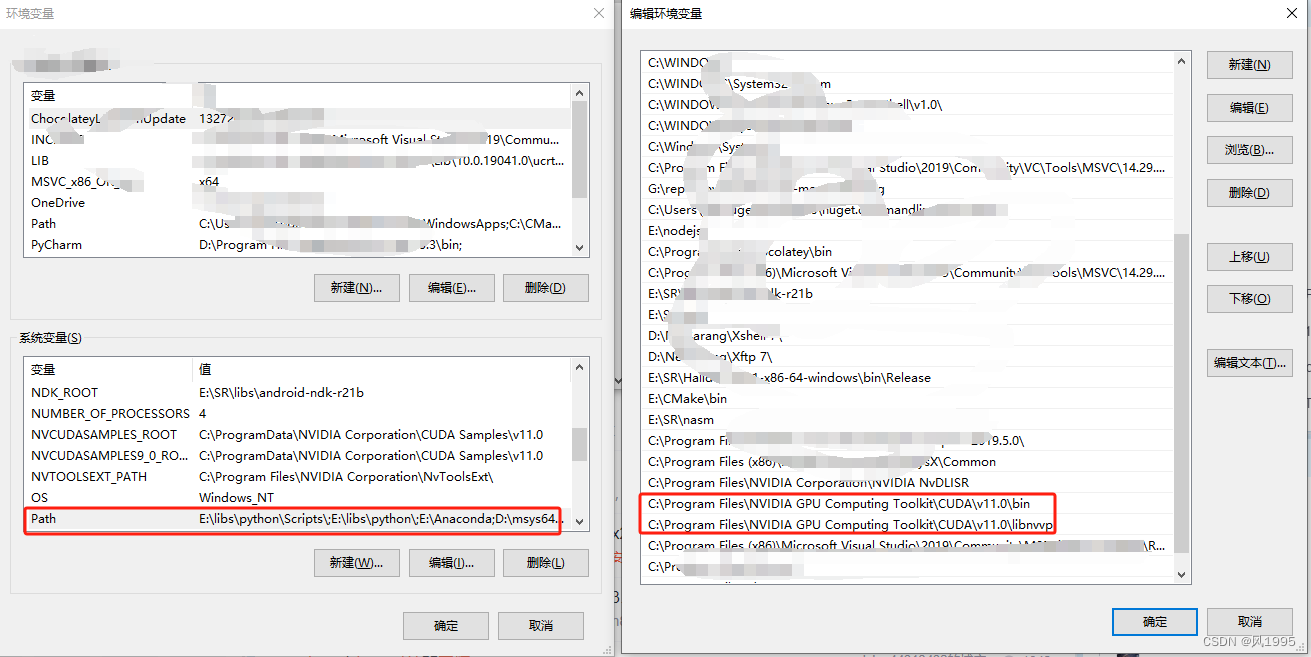
win10正确配置tensorRT环境
目的 使用tensorRT进行网络模型部署,加快推理速度 方法 安装tensorRT的过程需要对各种组件的版本进行匹配 前置安装套件有: 1、CUDA 2、cuDNN 3、pyCUDA 4、tensorflow或pytorch 主要记录tensorRT安装: tensorRT安装配置查询 步骤: 1、去tensorRT官网…...

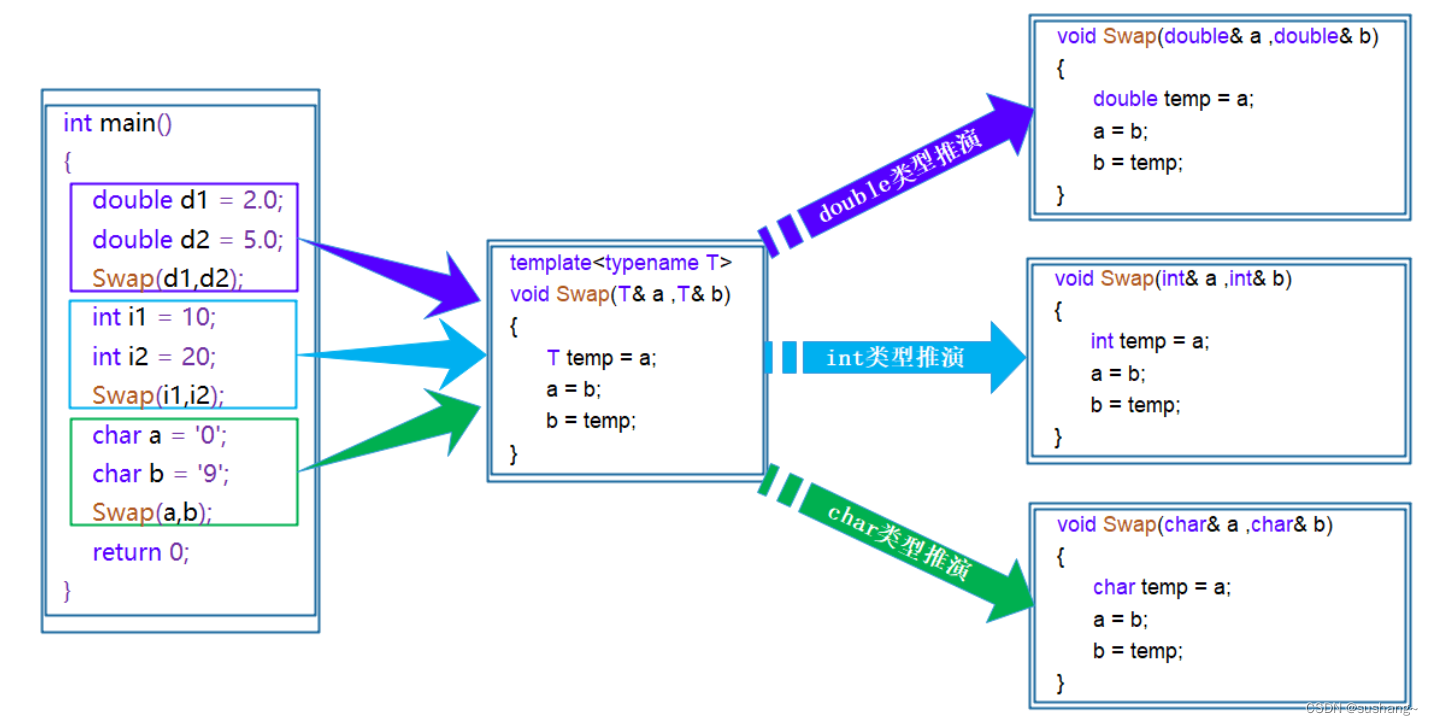
C++初阶-模板初阶
模板初阶 一、泛型编程二、函数模板2.1函数模板概念2.2函数模板格式2.3函数模板的原理2.4函数模板的原理2.5模板参数的匹配原则 三、类模板3.1类模板的定义格式3.2类模板的实例化 一、泛型编程 如何实现一个通用的交换函数呢? void Swap(int& left, int& …...

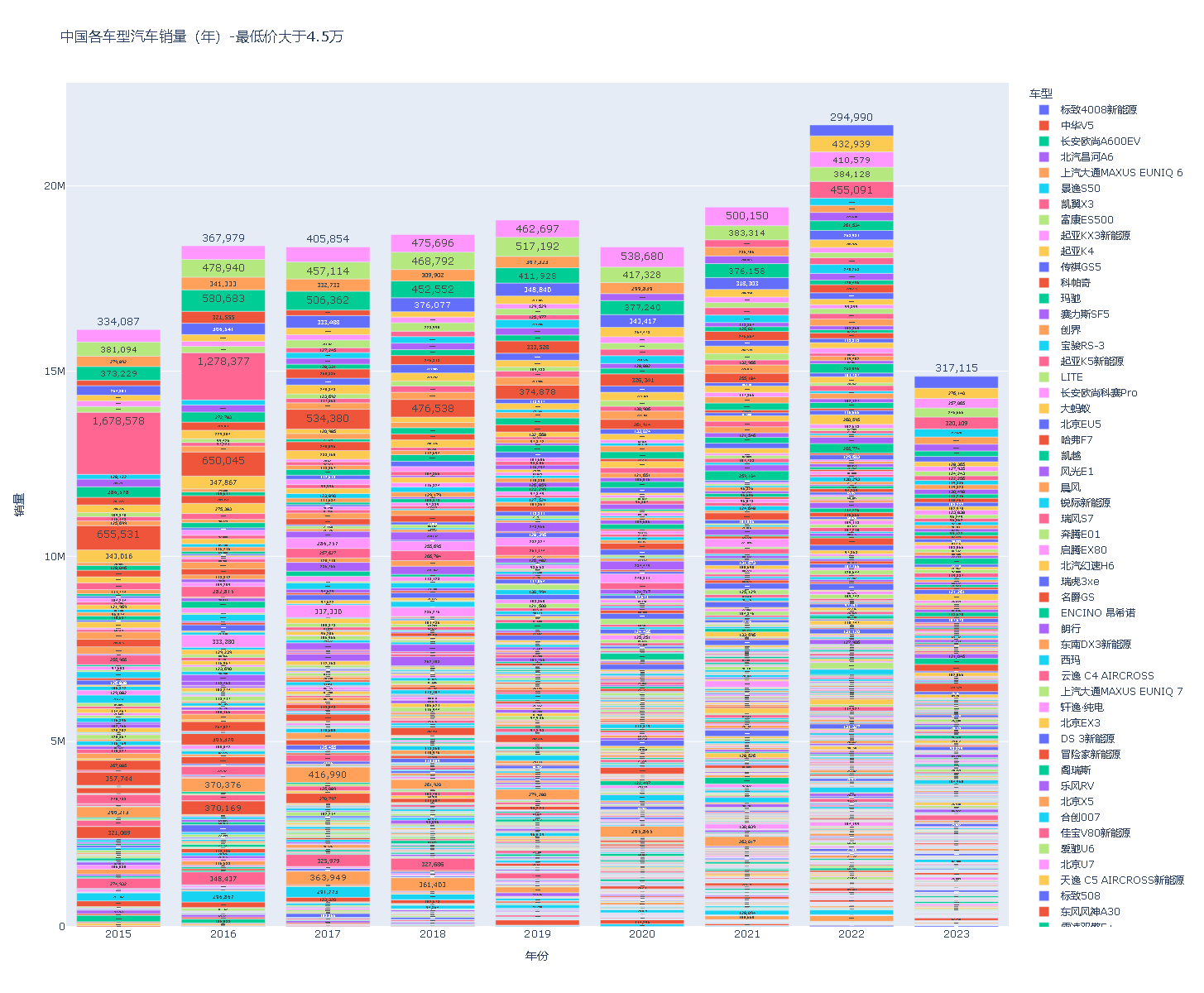
基于Python实现汽车销售数据可视化【500010086】
导入模块 import numpy as np import pandas as pd import plotly.graph_objects as go import plotly.express as px获取数据 df1 pd.read_excel(r"./data/中国汽车总体销量.xlsx") print(df1.head(5))df1.info()df1[年份] df1[时间].dt.year df1[月份] df1[时…...
 卡住超时导致报错)
dist.init_process_group() 卡住超时导致报错
在跑模型是遇到一个问题: import torch.distributed as dist dist.init_process_group(backend"nccl", init_methodtcp://localhost:%d % tcp_port, ranklocal_rank, world_sizenum_gpus)程序卡在这一步一动不动。. 解决办法一: 我看网上有人…...

RESTFul API:真是让人又爱又恨
RESTFul API是一种广泛使用的Web服务设计风格,它以资源为中心,通过HTTP方法来操作这些资源。然而,尽管RESTFul架构风格在许多情况下都非常有用,但在实际应用中,我们也发现了一些不足之处。本文将详细阐述这些问题&…...
题解(多重集合+贪心算法))
【洛谷 P1478】陶陶摘苹果(升级版)题解(多重集合+贪心算法)
陶陶摘苹果(升级版) 题目描述 又是一年秋季时,陶陶家的苹果树结了 n n n 个果子。陶陶又跑去摘苹果,这次他有一个 a a a 公分的椅子。当他手够不着时,他会站到椅子上再试试。 这次与 NOIp2005 普及组第一题不同的…...

使用WebSocket实现网页聊天室
一、引言 1. 问题引入 Hypertext Transfer Protocol (HTTP) 协议 一种无状态的、应用层的、以请求/应答方式运行的协议,它使用可扩展的语义和自描述消息格式,与基于网络的超文本信息系统灵活的互动. 因为http 通信只能由客户端发起,服务器返回查询结果…...

《如何控制 LLM 的输出格式和解析其输出结果?》
内容来源:dotey 《如何控制 LLM 的输出格式和解析其输出结果?》 https://baoyu.io/blog/prompt-engineering/how-to-parse-the-output-from-llm 现在很多人对于如何使用像 ChatGPT 这样的 LLM 已经比较有经验了,可以使用各种不同的 Prompt …...

《网络协议》07. 其他协议
title: 《网络协议》07. 其他协议 date: 2022-10-07 18:24:02 updated: 2023-11-15 08:00:52 categories: 学习记录:网络协议 excerpt: IPv6、WebSocket、WebService(SOAP,WSDL)、HTTPDNS、FTP、邮件(SMTP,…...

高压放大器设计要求有哪些内容
设计高压放大器时,需要考虑一系列要求以确保其性能和可靠性。以下是设计高压放大器时的一些重要要求。 输入输出电压范围:高压放大器应具备足够的输入和输出电压范围,以适应特定应用的需求。这包括设计合适的电源供应和电路配置,以…...

1700亿烧光,利润暴跌78%!外媒:中芯国际不是麒麟9000S的代工厂
作为芯片代工领域的领导者,台积电在全球半导体市场上占据着重要的地位。然而,由于美国对华为的制裁,台积电关闭了对华为麒麟芯片的代工,这也引发了外界对于芯片代工模式的讨论。与此同时,中芯国际作为大陆规模最大、技…...

简单理解路由重分发(用两路由器来理解)
相关命令: default-information originate //*重分发默认路由 redistribute rip subnets //*重分发rip redistribute ospf 1 metric 3 //*重分发ospf(其中:1是ospf进程id 3是跳数) redistribute sta…...

什么是等保测评?
随着近几年随着网络技术的发展,互联网应用的普及和丰富,互联网安全问题也日益严重,利用信息技术进行的高科技犯罪事件呈现增长态势。从2004年度CNCERT的信息网络安全工作报告中我们看到,信息网络安全事故在逐年上升,20…...
- 介绍及入门示例、集成说明)
21、Flink 的table API与DataStream API 集成(1)- 介绍及入门示例、集成说明
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

(免费领源码)Java#SpringBoot#mysql高校实验室资产管理系统85189-计算机毕业设计项目选题推荐
摘 要 随着计算机技术的发展,特别是计算机网络技术与数据库技术的发展,使人们的生活与工作方式发生了很大的改观。本课题研究的高校实验室资产管理系统,主要功能模块包括后台首页,轮播图,公告管理,资源管理…...

高效能人士的七个习惯
今天小编给大家推荐最近读的一本书,史蒂芬柯维的《高效能人士的七个习惯》,分别是积极主动、以始为终、要事第一、双赢思维、知己解彼、综合高效及不断更新。 一、个人领域:从依赖到独立 习惯一:积极主动——个人愿景的原则付诸行…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...

linux设备重启后时间与网络时间不同步怎么解决?
linux设备重启后时间与网络时间不同步怎么解决? 设备只要一重启,时间又错了/偏了,明明刚刚对时还是对的! 这在物联网、嵌入式开发环境特别常见,尤其是开发板、树莓派、rk3588 这类设备。 解决方法: 加硬件…...

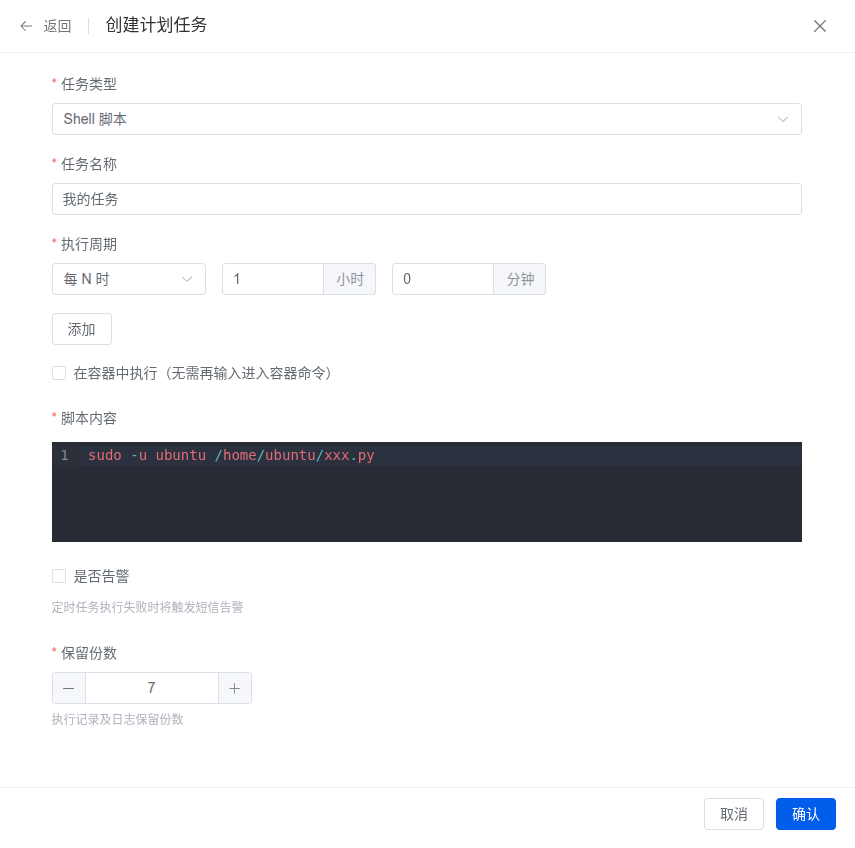
【Linux】使用1Panel 面板让服务器定时自动执行任务
服务器就是一台24小时开机的主机,相比自己家中不定时开关机的主机更适合完成定时任务,例如下载资源、备份上传,或者登录某个网站执行一些操作,只需要编写 脚本,然后让服务器定时来执行这个脚本就可以。 有很多方法实现…...
