03-CSS基础选择器
3.1 CSS基础认知🍎
3.1.1 👁️🗨️CSS概念
CSS:层叠样式表(Cascading style sheets),为网页标签增加样式表现的
语法格式:
选择器{<!-- 属性设置 -->属性名:属性值; <!--每一个键值对属性写完之后都要加 英文 `;`g隔开-->
}
比如:
p{color:red;
}| CSS常见属性 | 作用 |
| color | 文字颜色 |
| background-color | 背景颜色 |
| background-image | 背景图片 |
| font-size | 字体大小 |
| width | 宽度 |
| height | 高度 |
3.1.2 👣CSS的引入方式
1. 内嵌式
写在style标签,style标签一般在head中,title下面
<style>/* 内嵌式 */p{/*属性设置==》 属性名:属性值 */color: red;/* 文字大小 */font-size: 50px;/* 背景颜色 */background-color: yellow;/* 宽度 高度 *//* width: 60px;height: 600px; */}</style><p>你好!世界!</p>2. 外联式
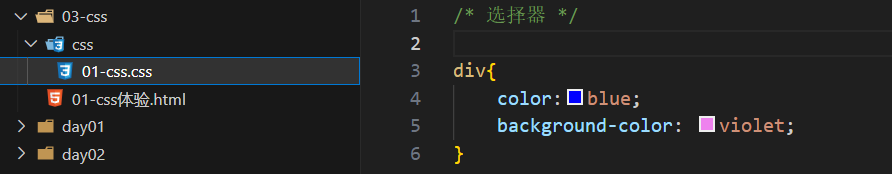
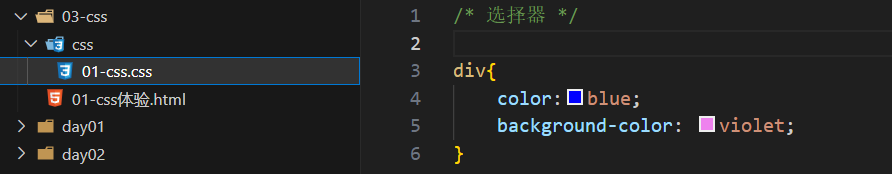
写在一个单独的.css文件中,通过`link`标签进行导入

<!-- link 标签 导入外联的css样式 --><link rel="stylesheet" href="./css/01-css.css"><div> 这是div标签-演示外联式CSS </div>3. 内联式
直接写在标签的style属性中
<!-- 内联式:直接写在标签里面 -->
<span style="color: springgreen; font-size: 90px;" >这是span标签-用来演示内联式</span>3.2 基本选择器🌶️
3.2.1 🏀标签选择器
通过标签名去控制对应标签的样式
标签选择器是一次性控制整个页面对应的标签
语法:
标签名{属性:属性值
}<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{color: red;font-size: 20px;}</style>
</head>
<body><!-- 演示标签选择器 --><p>这是span标签-用来演示标签选择器</p><p>p1 </p><p>p2 </p><p> p3</p><p> p4</p><div><ol><li><p>这是嵌套的p标签</p></li></ol></div>
</body>3.2.2 🎉类选择器
通过类名,找到页面中所有带有这个类名的标签,设置样式
class="类名"
语法:
.类名{属性:值
}<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 类选择器 .类名 */.xzq03{color: aqua;font-size: 30px;}.p03{background-color: red;}</style>
</head>
<body><p> 这是第一个p标签</p><p class="xzq03"> 这是第二个p标签,有类名的p标签</p><!-- 多个类名 --><p class="xzq03 p03"> 这是第三个p标签,有类名的p标签</p><span class="xzq03 span03">这是span标签</span><div class="xzq03">这是div标签</div>
</body>注意点:
- 所有标签上都有class属性,class属性的属性值称为类名(类似于名字)
- 类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
- 一个标签可以同时有多个类名,类名之间以空格隔开
- 类名可以重复,一个类选择器可以同时选中多个标签
3.2.3 🎿id选择器
通过id属性值,找到页面中带有这个id属性值的标签,设置样式
语法:
#id名{属性:值
}<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#ix{font-size: 40px;}#sx{background-color: red;}</style>
</head>
<body><p id="ix sx">这是p标签-测试id选择器</p><p id="ix">这是p标签-测试id选择器</p><span id="ix">这是span标签</span><div id="ix">这是div</div>
</body>3.2.4 🔮通配符选择器
以通配符“*”直接选择设置整个页面的标签
语法:
*{属性:值
}<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{color: red;font-size: 40px;}</style>
</head>
<body><p>111</p><p>222</p><span>这是span</span><div>这是div</div>
</body>3.3 CSS样式层叠🍖
一个标签有多个相同的属性,比如:设置两个 color,最后就会覆盖第一个,一最后的样式为准
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{/* 后面的属性会覆盖掉前面的属性 */font-size: 60px;font-size: 20px;color: red;color: violet;}</style>
</head>
<body><p>这是p标签</p>
</body>
</html>3.4 字体和文本的基础样式🍊
3.4.1 🎯字体样式
- 字体大小:`font-size`
格式:
font-size:数值+px- 要跟px单位,不跟没有效果
- 字体粗细、倾斜:`font-weight`、`font-style`
<!DOCTYPE html>
<html lang="en">
<head><style>p{color: red;/* 字体加粗 */font-weight: bold;}div{font-weight: 900;font-style: oblique;}span{font-weight: 100;font-style: italic;}</style>
</head>
<body><p>这是p标签</p><div>这是div标签</div><span>这是span</span>
</body>
</html>- 主体加粗
关键字:
- 正常:normal
- 加粗:bold
数值:
- 100~900 (9个级别,依次递增)
- 正常:400
- 加粗:700
- 字体倾斜
- 正常:normal(默认值)
- 倾斜:italic
- 字体选择:`font-family`
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{/* font-family:微软雅黑,黑体,宋体; */font-family:Georgia, 'Times New Roman', Times, serif;}</style>
</head>
<body><p>这是一个p标签</p><div>这是div</div>
</body>
</html>常见取值:具体字体1,具体字体2,具体字体3,具体字体4,...,
- 具体字体:"Microsoft YaHei"、微软雅黑、黑体、宋体等……
- 字体系列:sans-serif、serif、monospace等……
注意:
- 从左往右按照顺序查找
- 如果字体名称中存在多个单词,推荐使用引号包裹最后一项
- 尽量使用系统常见自带字体
- font连写
直接将字体系列的 font...属性写在一起
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{/* font-size: 40px;font-weight: 900;font-style: italic; *//* font 连写 *//* font : style weight size family;连写的顺序 *//* font连写:- 按照顺序写- 只能省略前两个属性(style、weight)*/font: italic 900 90px 黑体 ;/* font: 900px 宋体; */}</style>
</head>
<body><p>这是p标签</p>
</body>
</html>注意:
- font连写时按照顺序写:`font : style weight size family;`
- font连写可以省略前2个属性(style、weight)
3.4.2 🏓文本样式
- 首先缩进:`text-indent`
- 可以跟 数值px
- 可以指定字:em(一个em 表示一个字大小)
- 对齐方式:`text-align`
- 居中:center
- 右对齐:right
- 左对齐:left
- 文本修饰:`text-decoration`
- underline:下划线
- line-through:删除线
- overline:上划线
- none:去掉所有文本修饰
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文本样式</title><style>p{/* 首先缩进:text-indentpx:像素值*//* text-indent: 40px; */text-indent: 2em;/*em:一个字*//* 对齐:居中:center 右对齐:right左对齐:left*/text-align: left;/* 文本修饰:text-decorationunderline:下划线line-through:删除线overline:上划线none:去掉所有文本修饰*/text-decoration: underline;}div{text-decoration:line-through;}span{text-decoration: overline;}.p1{text-decoration: none;}</style>
</head><body><p class="p1">前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 。</p><p>前端开发从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。</p><div>这是div标签</div><br><span>这是span</span>
</body></html>3.4.3 🎗️行高
每一行字体所占的高度(`line-height`)
行高取值:
- 数值+px
- em(一个em就表示一个字的大小)
- font-size的倍数(一般情况下,浏览器默认字体大小是 16px)
可以font连写:font : style weight size/line-height family ;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 行高 */p{/* line-height: 30px; *//* line-height: 3em; */line-height: 4;/*谷歌默认16px */} </style>
</head>
<body><p>前端开发从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。</p>
</body>
</html>相关文章:

03-CSS基础选择器
3.1 CSS基础认知🍎 3.1.1 👁️🗨️CSS概念 CSS:层叠样式表(Cascading style sheets),为网页标签增加样式表现的 语法格式: 选择器{<!-- 属性设置 -->属性名:属性值; <!--每一个…...
:main函数及编译配置详解)
【ROS】RViz2源码分析(二):main函数及编译配置详解
【ROS】郭老二博文之:ROS目录 1、main函数 #include <memory> #include <string> #include <vector>#include <QApplication>...

Vue.js的生命周期钩子
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

第3章:搜索与图论【AcWing】
文章目录 图的概念图的概念图的分类有向图和无向图 连通性连通块重边和自环稠密图和稀疏图参考资料 图的存储方式邻接表代码 邻接矩阵 DFS全排列问题题目描述思路回溯标记剪枝代码时间复杂度 [N 皇后问题](https://www.luogu.com.cn/problem/P1219)题目描述全排列思路 O ( n ! …...
:Qt 线程与并发)
C++ Qt 学习(七):Qt 线程与并发
1. Qt 创建线程的三种方法 1.1 方式一:派生于 QThread 派生于 QThread,这是 Qt 创建线程最常用的方法,重写虚函数 void QThread::run(),在 run() 写具体的内容,外部通过 start 调用,即可执行线程体 run() …...

Django框架之模板层
【一】Django模板系统 官方文档:官方文档 【二】常用语法 只需要记两种特殊符号: {{ }}和 {% %} 变量相关的用{逻辑相关的用{%%}。 【三】变量 在Django的模板语言中按此语法使用: {{ 变量名 }}。 当模版引擎遇到一个变量,它…...

【AI视野·今日Robot 机器人论文速览 第六十五期】Mon, 30 Oct 2023
AI视野今日CS.Robotics 机器人学论文速览 Mon, 30 Oct 2023 Totally 18 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers Gen2Sim: Scaling up Robot Learning in Simulation with Generative Models Authors Pushkal Katara, Zhou Xian, Katerina F…...
--otp - OTP操作库)
LuatOS-SOC接口文档(air780E)--otp - OTP操作库
otp.read(zone, offset, len)# 读取指定OTP区域读取数据 参数 传入值类型 解释 int 区域, 通常为0/1/2/3, 与具体硬件相关 int 偏移量 int 读取长度, 单位字节, 必须是4的倍数, 不能超过4096字节 返回值 返回值类型 解释 string 成功返回字符串, 否则返回nil 例…...

为什么LDO一般不用在大电流场景?
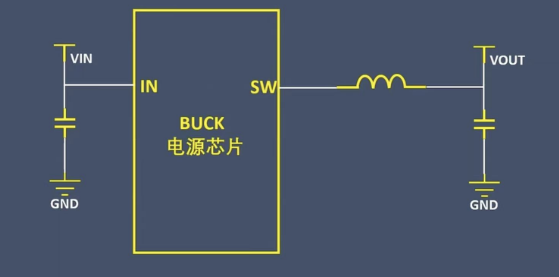
首先了解一下LDO是什么? LDO(low dropout regulator,低压差线性稳压器)或者低压降稳压器,它的典型特性就是压降。 那么什么是压降? 压降电压 VDO 是指为实现正常稳压,输入电压 VIN 必须高出 所…...

Adobe家里的“3D“建模工 | Dimension
今天,我们来谈谈一款在Adobe系列中比肩C4D的高级3D软件的存在—— Dimension。 Adobe Dimension ,其定位是一款与Photoshop以及Illustrator相搭配的3D绘图软件。 Adobe Dimensions与一般的3D绘图软件相较之下,在操作界面在功能上有点不大相同…...

MIB 6.1810实验Xv6 and Unix utilities(2)sleep
难度:easy Implement a user-level sleep program for xv6, along the lines of the UNIX sleep command. Your sleep should pause for a user-specified number of ticks. A tick is a notion of time defined by the xv6 kernel, namely the time between two interrupts f…...

修改 jar 包中的源码方式
在我们开发的过程中,我们有时候想要修改jar中的代码,方便我们调试或或者作为生产代码打包上线,但是在IDEA中,jar包中的文件都是read-only(只读模式)。那如何我们才能去修改jar包中的源码呢? 1.…...

Linux命令--重启系统的方法
原文网址:Linux命令--重启系统的方法_IT利刃出鞘的博客-CSDN博客 简介 本文介绍Linux重启系统的方法。 普通重启 reboot reboot的工作过程跟下边的halt差不多,不过它是引发主机重启,而halt是关机。它的参数与halt相差不多。 shutdown …...

操作系统 day10(调度的概念、层次、七状态模型)
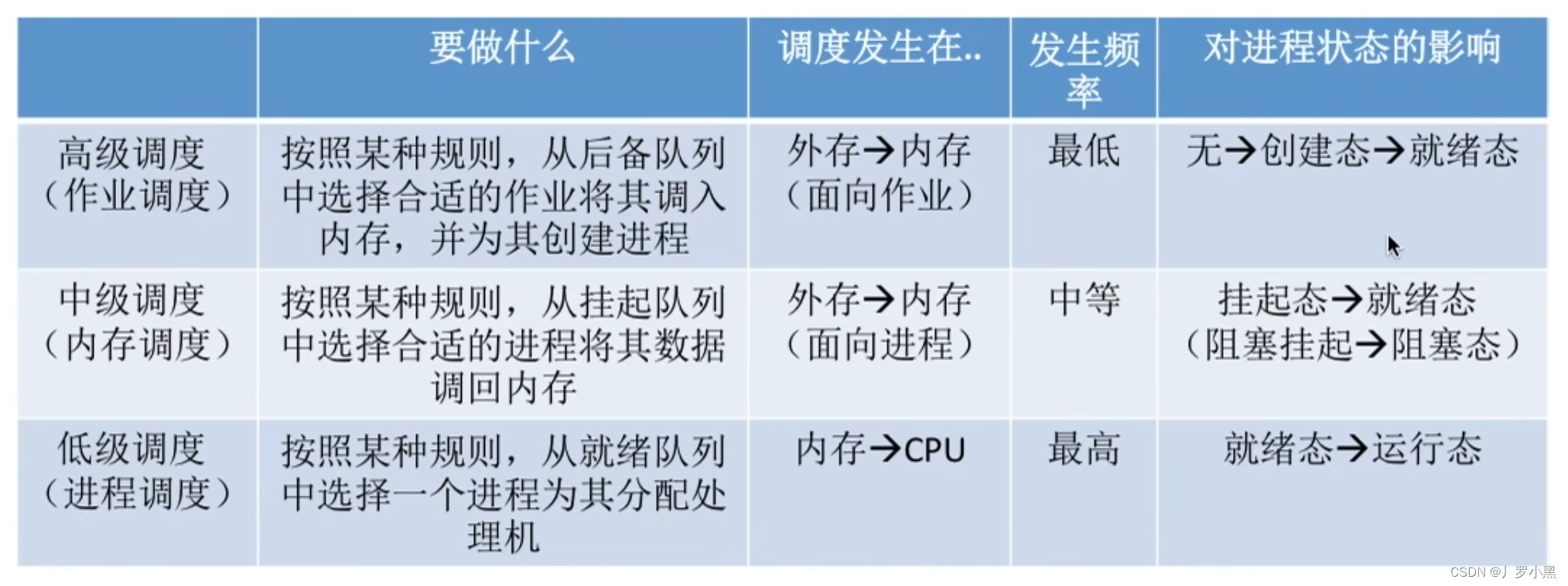
调度的概念 调度的层次 作业调度(高级调度) 进程调度(低级调度) 内存调度(中级调度) 挂起态与七状态模型 三层调度的联系和对比...

MIB 6.1810操作系统实验:准备工作(Tools Used in 6.1810)
6.1810 / Fall 2023 实验环境: Ubuntuxv6实验必要的依赖环境能通过make qemu进入系统 $ sudo apt-get update && sudo apt-get upgrade $ sudo apt-get install git build-essential gdb-multiarch qemu-system-misc gcc-riscv64-linux-gnu binutils-ri…...

快速弄懂C++中的深拷贝和浅拷贝
浅拷贝 浅拷贝就是单纯拷贝指向该对象的内存,所以在进行多次浅拷贝后只是相当于多了几个指向同一个对象的指针,而深拷贝相当于完全复制了一个对象副本。浅拷贝指的是复制对象的所有成员变量的值,不管这些值是指针、基本数据类型还是其他对象…...

AWD比赛中的一些防护思路技巧
## 思路1: 1、改服务器密码 (1)linux:passwd (2)如果是root删除可登录用户:cat /etc/passwd | grep bash userdel -r 用户名 (3)mysql:update mysql.user set…...

【C++面向对象】14. 命名空间
文章目录 【 1. 命名空间的定义 】【 2. using 指令 】2.1 using 指定命名空间的全部2.2 using 指定命名空间的部分 【 3. 不连续的命名空间 】【 4. 嵌套的命名空间 】 问题的背景:假设这样一种情况,当一个班上有两个名叫 Zara 的学生时,为了…...

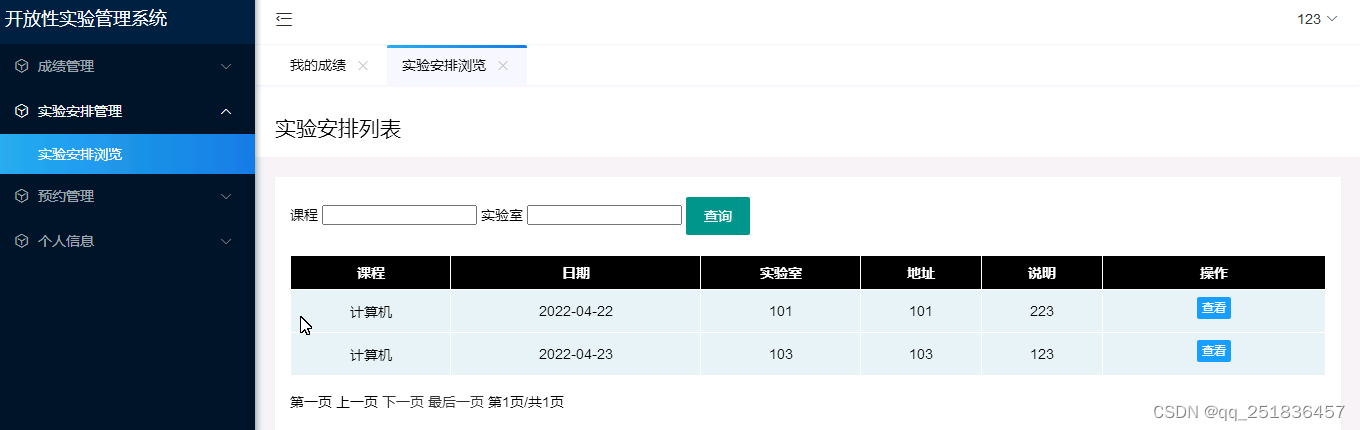
asp.net实验管理系统VS开发sqlserver数据库web结构c#编程web网页设计
一、源码特点 asp.net 实验管理系统 是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语言开发。 asp.net实验管理系统1 应用技术&am…...

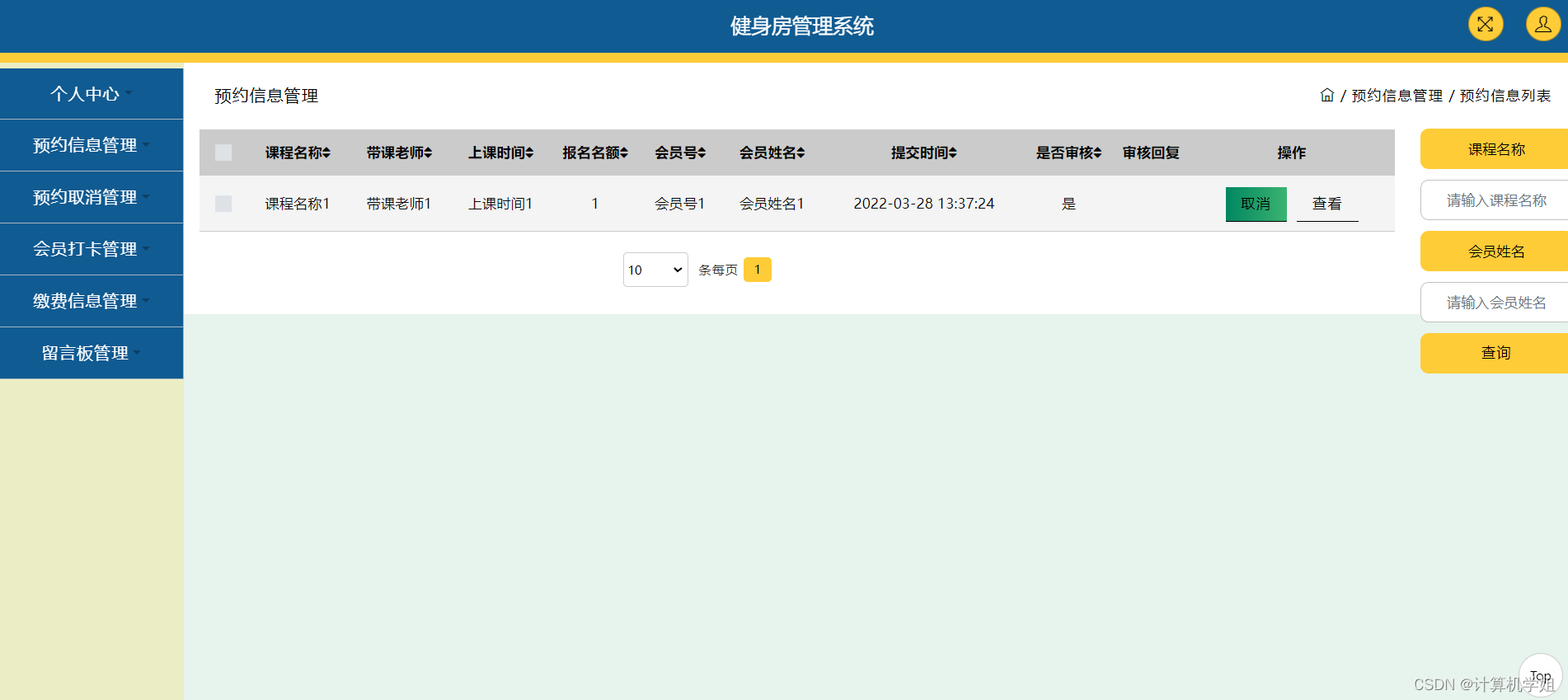
基于SSM+Vue的健身房管理系统
基于SSMVue的健身房管理系统的设计与实现~ 开发语言:Java数据库:MySQL技术:SpringMyBatisSpringMVC工具:IDEA/Ecilpse、Navicat、Maven 系统展示 主页 课程信息 健身器材 管理员界面 用户界面 摘要 健身房管理系统是一种利用现…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
