PHP项目学习笔记-萤火商城-增加一个模块(表涉及到的操作和文件)
背景
是在store的后台添加一个页面,显示的如满意度调查的页面
- 在router.config.js里面配置一个新的菜单
路径:yoshop2.0-store\src\config\router.config.js
代码如下,很简单,定义了这菜单点击的时候进入的页面,和下面的子菜单
{path: '/satisfaction',name: 'satisfaction',component: RouteView,meta: { title: '满意度管理', keepAlive: true, icon: Icons.mpWeixin, iconStyle: { fontSize: '17.2px', color: '#36b313' }, permission: ['/satisfaction'] },//子菜单children: [{//这里定义了后台方法path: '/satisfaction/list',//这里定义了前端页面的路径component: () => import(/* webpackChunkName: "statistics" */ '@/views/satisfaction/index'),meta: { title: '满意度列表', keepAlive: false, permission: ['/satisfaction/list'] },}]
},
- 增加前后台文件
2.1 增加前端文件页面
创建目录:yoshop2.0-store\src\views\satisfaction
创建文件:yoshop2.0-store\src\views\satisfaction\index.vue
内容代码:
<template><a-card :bordered="false"><div class="card-title">{{ $route.meta.title }}</div><div class="table-operator"><!-- 搜索板块 --><a-row class="row-item-search"><a-form class="search-form" :form="searchForm" layout="inline" @submit="handleSearch"><a-form-item label="手机号码"><a-input v-decorator="['satisfaction_userphone']" placeholder="请输入手机号码" /></a-form-item><a-form-item class="search-btn"><a-button type="primary" icon="search" html-type="submit">搜索</a-button></a-form-item></a-form></a-row></div><!-- 表板块 --><s-tableref="table"rowKey="satisfaction_id":loading="isLoading":columns="columns":data="loadData":pageSize="15":scroll="{ x: 1450 }"></s-table></a-card>
</template><script>
import { ContentHeader, STable } from '@/components'
import * as SatisfactionApi from '@/api/satisfaction/index'
// 表格表头
const columns = [{title: 'ID',width: '50px',dataIndex: 'satisfaction_id'},{title: '评价人',dataIndex: 'satisfaction_user',width: '100px',scopedSlots: { customRender: 'satisfaction_user' }},{title: '评价人手机',dataIndex: 'satisfaction_userphone',width: '100px',scopedSlots: { customRender: 'satisfaction_userphone' }},{title: '操作',dataIndex: 'action',width: '150px',fixed: 'right',scopedSlots: { customRender: 'action' }}
]export default {name: 'Index',components: {ContentHeader,STable},data () {return {expand: false,// 表头columns,// 正在加载isLoading: false,queryParam: {},searchForm: this.$form.createForm(this),loadData: param => {return SatisfactionApi.list({ ...param, ...this.queryParam }).then(response => {return response.data.list})}}},methods:{// 确认搜索handleSearch (e) {e.preventDefault()this.searchForm.validateFields((error, values) => {if (!error) {this.queryParam = { ...this.queryParam, ...values }this.handleRefresh(true)}})},/*** 刷新列表* @param Boolean bool 强制刷新到第一页*/handleRefresh (bool = false) {this.$refs.table.refresh(bool)}}
}
</script>
创建对应的目录:yoshop2.0-store\src\api\satisfaction
创建对应的文件:yoshop2.0-store\src\api\satisfaction\index.js
内容代码:
import { axios } from '@/utils/request'/*** api接口列表* /satisfaction/list表示:后台对应的文件目录是app\store\controller下的satisfaction.php,对应的list方法* /satisfaction.satisfaction/list表示:后台对应的文件目录是app\store\controller\satisfaction\下的satisfaction.php,对应的list方法*/
const api = {list: '/satisfaction/list',
}/*** 获取满意度列表*/
export function list (params) {return axios({url: api.list,method: 'get',params})
}
2.2 增加后台PHP文件
增加表对应的基模型:yoshop2.0\app\common\model\Satisfaction.php
<?phpdeclare (strict_types=1);
namespace app\common\model;
use cores\BaseModel;
class Satisfaction extends BaseModel
{// 定义表名protected $name = 'store_satisfaction';// 定义主键protected $pk = 'satisfaction_id';
}?>
增加表对应的具体模型:yoshop2.0\app\store\model\Satisfaction.php
<?phpdeclare (strict_types=1);
namespace app\store\model;
use cores\exception\BaseException;
use app\common\model\Satisfaction as SatisfactionModel;class Satisfaction extends SatisfactionModel
{/*** 隐藏字段,如是查询结果的话,会将设定的字段隐藏掉,这里我希望显示这个两个字段,因此我注释了* @var array*/protected $hidden = ['store_id',
// 'create_time'];public function getList(array $param = []){// 查询参数$params = $this->setQueryDefaultValue($param, ['satisfaction_userphone' => '','store_id' => 10001]);// 检索查询条件$filter = [];!empty($params['satisfaction_userphone']) && $filter[] = ['satisfaction_userphone', 'like', "%{$params['satisfaction_userphone']}%"];// 获取列表数据return $this->where($filter)->order(['create_time' => 'desc'])->paginate(50);}
}
?>
增加controller页面调用的文件:
<?php
declare (strict_types=1);namespace app\store\controller;use app\store\controller\Controller;
use app\store\model\Satisfaction as SatisfactionModel;/*** 满意度控制器* Class article* @package app\store\controller\satisfaction*/
class Satisfaction extends Controller
{public function list(){$model = new SatisfactionModel;$list = $model->getList($this->request->param());return $this->renderSuccess(compact('list'));}
}
?>
- 添加如上文件后就能在后台看到对应菜单好和自动读取数据库表的内容管理



相关文章:

PHP项目学习笔记-萤火商城-增加一个模块(表涉及到的操作和文件)
背景 是在store的后台添加一个页面,显示的如满意度调查的页面 在router.config.js里面配置一个新的菜单 路径:yoshop2.0-store\src\config\router.config.js 代码如下,很简单,定义了这菜单点击的时候进入的页面,和下面…...

如何用Java设计自动售货机?
如何用Java设计自动售货机?是大多在高级Java开发人员面试中经常被问到的好问题之一。在典型的编码面试中,你会得到一个问题描述来开发一个售货机,在有限的时间内,通常2到3小时内,你需要在Java中编写设计文档、工作代码和单元测试。这种Java面试的一个关键优势是可以一次测试候…...

JAVA数据代码示例
首先,我们需要导入一些必要的Java库 java import java.net.URL; import java.net.HttpURLConnection; import java.io.BufferedReader; import java.io.InputStreamReader; 然后,我们可以创建一个URL对象,表示我们要爬取的网页的URL。 jav…...

github常用搜索指令
一、常用搜索指令 以下指令可分开用,也可组合使用 根据关键字搜索 in:name xx继上一步:指定开发语言 language:Java in:name XX language:Java继上一步,指定更新日期 pushed:>2022-06-06 in:name XX language:Java pushed:>2022-0…...

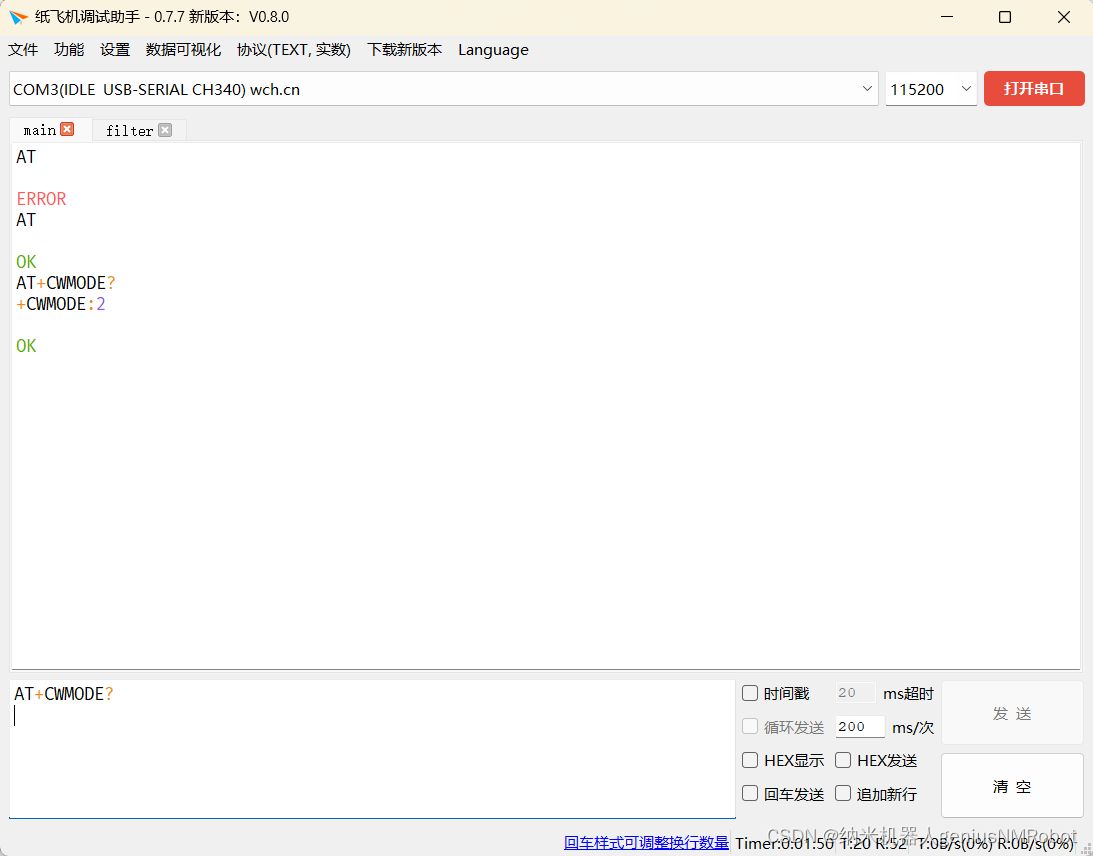
为什么esp8266刷入了固件,无法接受AT指令
我遇到的解决方法是:是串口调试助手出了问题。所以需要更换一个串口调试助手软件。 上面这个就是我换了的软件 在开发的时候,经常会遇到软件故障,导致正确的方法,但是没有效果,好比以前用盗版的8.7版本的Proteus模拟…...

Scala---字符串、集合
一、字符串 StringStringBuilder 可变string操作方法举例 比较:equals比较忽略大小写:equalsIgnoreCaseindexOf:如果字符串中有传入的assci码对应的值,返回下标 1./** 2.* String && StringBuilder 3.*/ 4.val str "abcd" 5.val s…...

Power Automate-当收到HTTP请求时触发流程
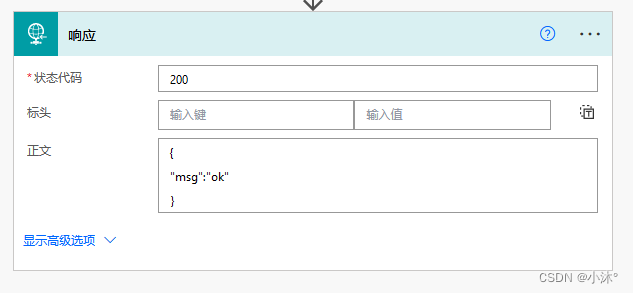
选择创建自动化云端流,点跳过 第一个操作搜索HTTP,点击当收到HTTP请求时 点击使用示例有效负载生成架构 写入JSON,点击完成 正文JSON架构就自动生成了,再点击左下角的显示高级选项 Method根据需求选择 可以选择JSON中的参数赋值给…...

学习c#的第十四天
目录 C# 接口(Interface) 接口的特点 定义接口 接口继承 接口和抽象类的区别 C# 命名空间(Namespace) using 关键字 定义命名空间 嵌套命名空间 C# 接口(Interface) 接口定义了所有类继承接口时应…...

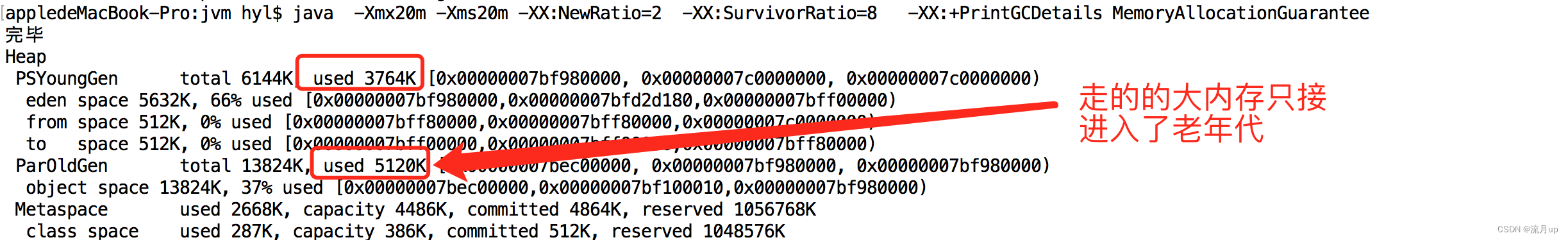
6.jvm中对象创建流程与内存分配
目录 概述对象的创建流程对象的内存分配方式对象怎样才会进入老年代大对象直接进入老年代内存担保 jvc 相关指令查看jdk默认使用的gc查看当前jdk支持的有哪些gc查看指定进程当前正在使用的gc 结束 概述 相关文章在此总结如下: 文章地址jvm基本知识地址jvm类加载系…...

算法--搜索与图
这里写目录标题 主要内容DFS思想 BFS思想 DFS与BFS的比较一级目录二级目录二级目录二级目录 一级目录二级目录二级目录二级目录 一级目录二级目录二级目录二级目录 主要内容 DFS 思想 会优先向深处搜索 一旦到达最深处 那么会回溯 但是在回溯的过程中 会边回溯边观察是否有能继…...

ROS 文件系统
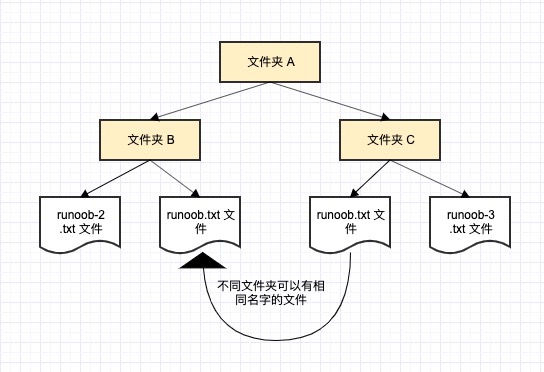
ROS文件系统级指的是在硬盘上ROS源代码的组织形式,ROS 的文件系统本质上都还是操作系统文件,可以使用Linux命令来操作这些文件,文件操作,包含增删改查与执行等操作,ROS文件系统的一些常用命令如下: 1.增加…...

车载通信与DDS标准解读系列(1):DDS-RPC
▎RPC & DDS-RPC RPC:Remote Procedure Call,远程过程调用。 远程过程调用是一种进程间通信,它允许计算机程序在另一个地址空间中执行子程序,就好像用别人的东西像用自己的一样,常用于分布式系统。 远程过程调用…...

通过构造树形结构介绍map的用法
构造TreeSelect树形结构: 当我们拿到的数据与我们要用的数据不一致时,就要改造成自己想要的数据结构。 后端拿到的数据结构: public class TPMGroup{public string DepName { get; set; }public List<staff> TPMList { get; set; }pu…...

代码随想录算法训练营Day 53 || 1143.最长公共子序列、1035.不相交的线、53. 最大子序和
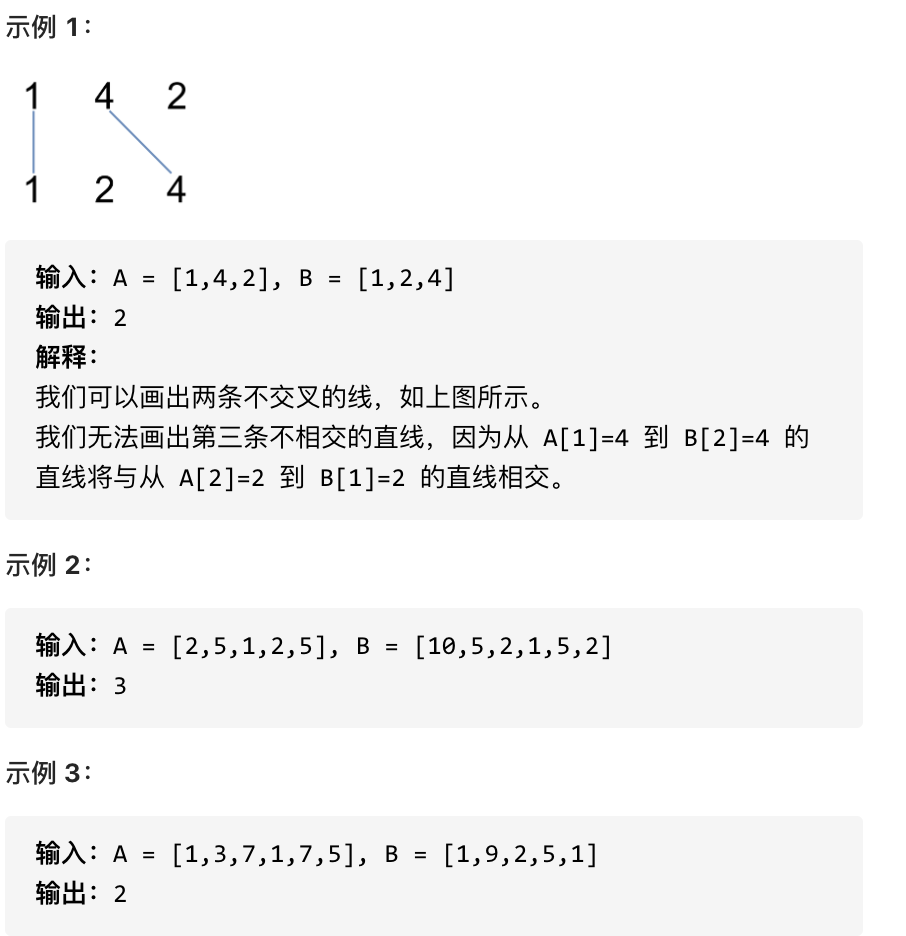
1143.最长公共子序列 力扣题目链接 给定两个字符串 text1 和 text2,返回这两个字符串的最长公共子序列的长度。 一个字符串的 子序列 是指这样一个新的字符串:它是由原字符串在不改变字符的相对顺序的情况下删除某些字符(也可以不删除任何…...

Oracle JDBC数据库驱动程序介绍
Maven Central上所有Oracle JDBC数据库驱动程序 现在不仅可以在Maven Central上使用甲骨文数据库最新版本,而且还可以获得所有受支持的Oracle JDBC驱动程序发行版,包括19.3.0.0、18.3.0.0、12.2.0.1和11.2.0.4。从现在开始,Maven Central确实…...

scipy实现单因素方差分析
经典例题 某校高二年级共有四个班,采用四种不同的教学方法进行数学教学,为了比较这四种教学法的效果是否存在明显的差异,期末统考后,从这四个班中各抽取 5 名考生的成绩,如下所示。 班级 一班 二班 三班 四班 …...

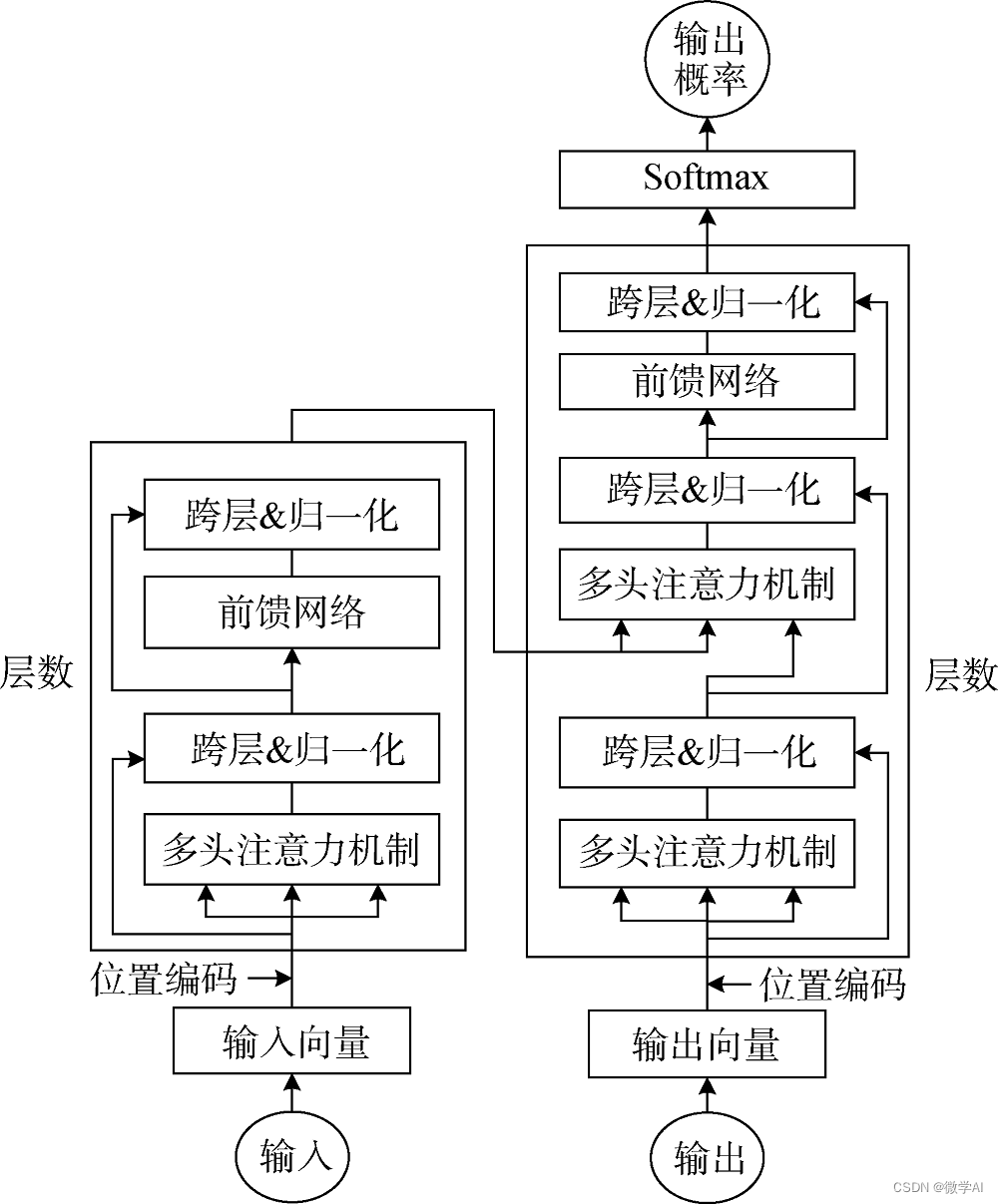
深度学习实战59-NLP最核心的模型:transformer的搭建与训练过程详解,手把手搭建与跑通
大家好,我是微学AI,今天给大家介绍一下深度学习实战59-NLP最核心的模型:transformer的搭建与训练过程详解,手把手搭建与跑通。transformer是一种基于自注意力机制的深度学习模型,由Vaswani等人在2017年的论文《Attention is All You Need》中提出。它最初被设计用来处理序…...

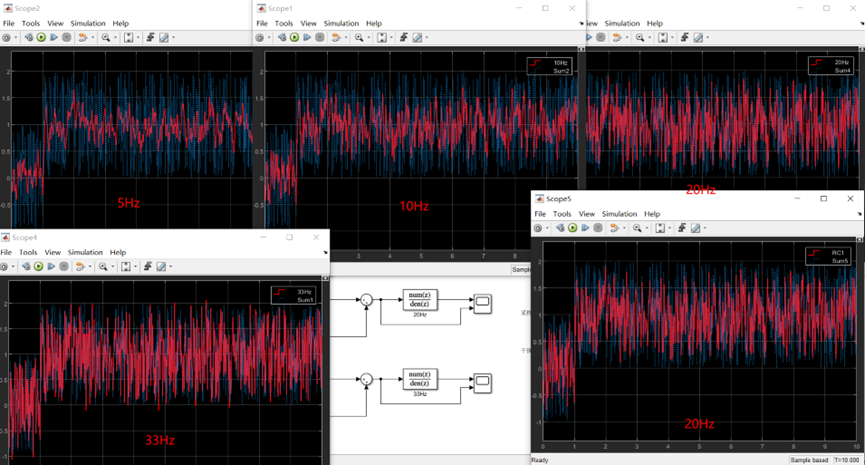
一阶滤波器(一阶巴特沃斯滤波器)
连续传递函数G(s) 离散传递函数G(z) 转换为差分方程形式 一阶巴特沃斯滤波器Filter Designer参数设计:参考之前的博客Matlab的Filter Designer工具设计二阶低通滤波器 设计采样频率100Hz,截止频率20Hz。 注意:设计参数使用在离散系统中&…...

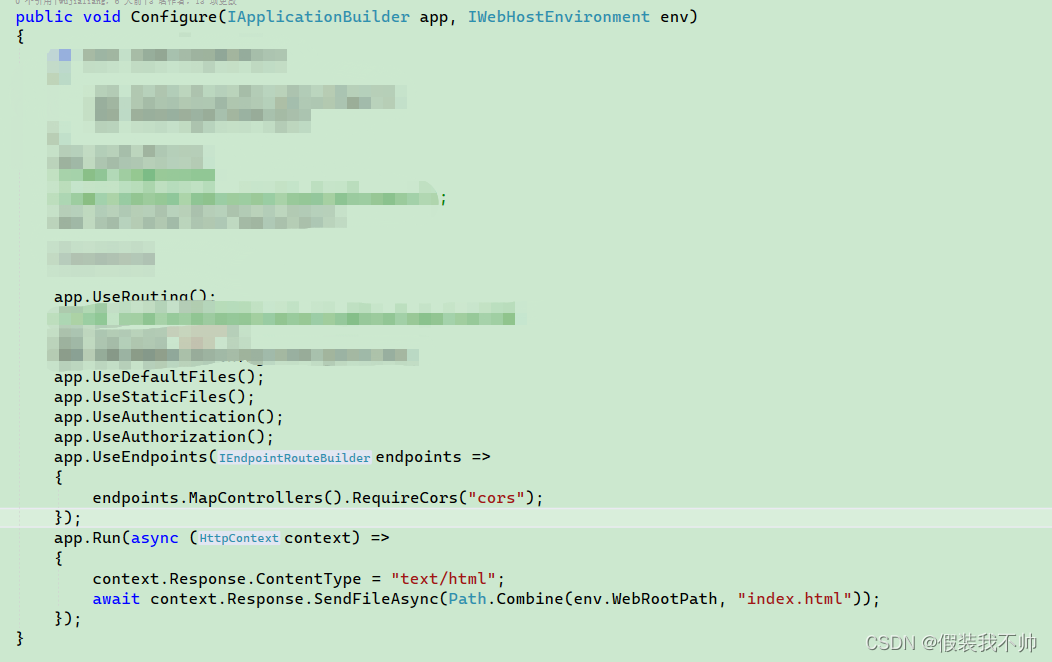
.net core中前端vue HTML5 History 刷新页面404问题
放到启动的应用程序的最后面 app.Run(async (context) > {context.Response.ContentType "text/html";await context.Response.SendFileAsync(Path.Combine(env.WebRootPath, "index.html")); });https://blog.csdn.net/lee576/article/details/88355…...

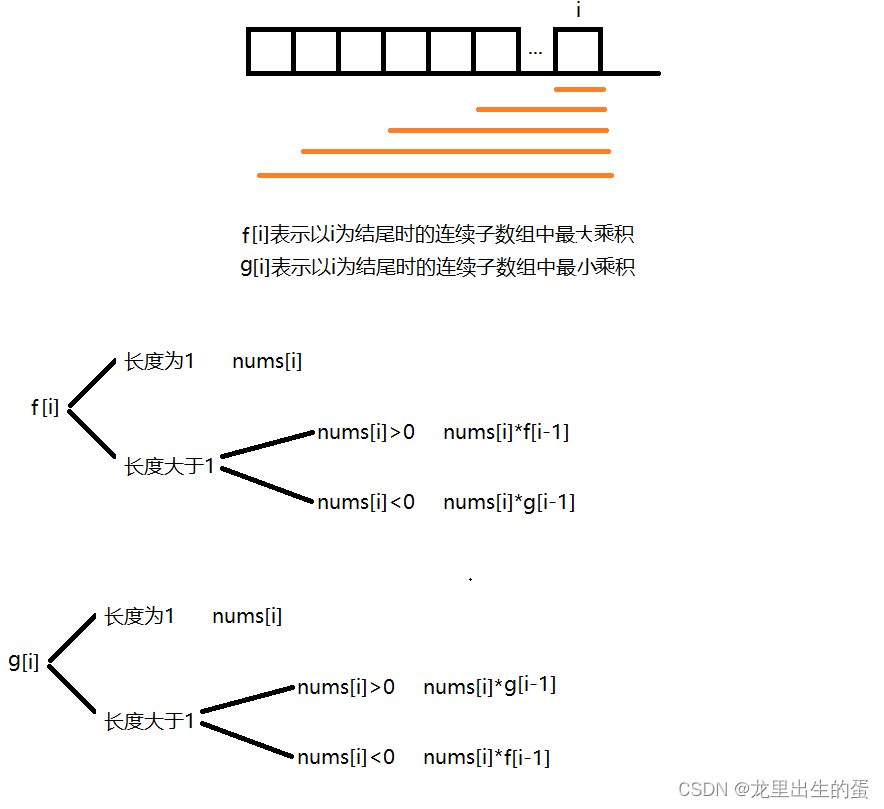
【152.乘积最大子数组】
目录 一、题目描述二、算法原理三、代码实现 一、题目描述 二、算法原理 三、代码实现 class Solution { public:int maxProduct(vector<int>& nums) {int nnums.size();vector<int> f(n);vector<int> g(n);f[0]g[0]nums[0];int retnums[0];for(int i1;…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
