Qt QWebSocket实现JS调用C++
目录
- 前言
- 1、QWebChannel如何与网页通信
- 2、QWebSocket+QWebChannel与网页通信
- 2.1 WebSocketTransport
- 2.2 WebSocketClientWrapper
- 2.3 初始化WebSocket服务器
- 2.4 前端网页代码修改
- 总结
前言
本篇主要介绍实现JS调用C++的另一种方式,即QWebSocket+QWebChannel。与之前的一篇文章QWebEngine 加载网页及交互,实现C++与JS 相互调用中提到的仅通过QWebChannel 实现JS调C++相比,本文介绍的这种方式,更灵活,能实现更加复杂的业务功能。
1、QWebChannel如何与网页通信
这篇文章中提到的QWebChannel实现JS调用C++,有两个重要的步骤:
- 在前端代码中引入
qwebchannel.js,并创建QWebChannel对象。 - 在C++代码中创建QWebChannel实例并注册JS端访问的C++对象,然后将其设置到QWebEnginePage中
ui->webview->page()->setWebChannel(pWebChannel);。
为什么要这么做呢?根据Qt官方文档可知,要通过 QWebChannel 进行C++与JS 通信,前端必须使用 qwebchannel.js 提供的 JavaScript API。对于在 Qt WebEngine 中运行的前端页面,可以通过 qrc:///qtwebchannel/qwebchannel.js 加载该文件。对于外部浏览器页面,需要将该文件复制到 Web 服务器上。然后,实例化一个 QWebChannel 对象,并传递一个传输对象和一个回调函数给它。该回调函数将在QWebChannel初始化完成并发布的对象可用时被调用。代码如下:
new QWebChannel(qt.webChannelTransport, function(channel) {//在此处获取C++中注册到QWebChannel的对象
})
qt.webChannelTransport 是 QtWebEngine 挂载到前端全局环境中的 window.qt.webChannelTransport,即传输对象。传输对象实现了一个最小的消息传递接口。它有 send() 函数,该函数接受一个序列化的 JSON 消息并将其传输给服务器端的 QWebChannelAbstractTransport 对象。此外,当接收到来自服务器的消息时,应调用其 onmessage 属性。这部分代码在qwebchannel.js文件中,如下所示:
var QWebChannel = function(transport, initCallback)
{if (typeof transport !== "object" || typeof transport.send !== "function") {console.error("The QWebChannel expects a transport object with a send function and onmessage callback property." +" Given is: transport: " + typeof(transport) + ", transport.send: " + typeof(transport.send));return;}var channel = this;this.transport = transport;//JS端向C++端发送消息this.send = function(data){if (typeof(data) !== "string") {data = JSON.stringify(data);}channel.transport.send(data);}//接收C++端传来的消息this.transport.onmessage = function(message){var data = message.data;if (typeof data === "string") {data = JSON.parse(data);}switch (data.type) {case QWebChannelMessageTypes.signal:channel.handleSignal(data);break;case QWebChannelMessageTypes.response:channel.handleResponse(data);break;case QWebChannelMessageTypes.propertyUpdate:channel.handlePropertyUpdate(data);break;default:console.error("invalid message received:", message.data);break;}}
};
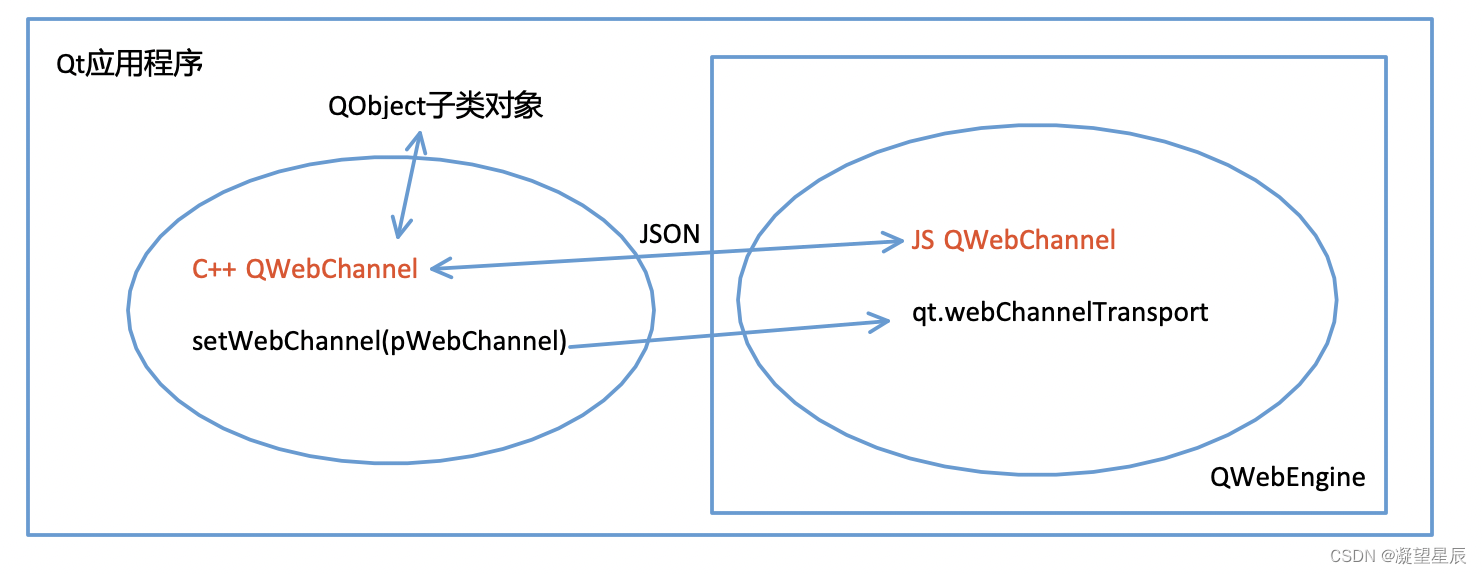
那qt.webChannelTransport何时挂载的呢?就是在C++端调用page()->setWebChannel(pWebChannel)时将qt.webChannelTransport挂载到JS环境中,这一点可以通过注销这行代码运行程序看效果。你会看到终端报一个 js: Uncaught ReferenceError: qt is not defined的错误。所以要在网页加载完成之前调用setWebChannel函数。通过下图能更清楚的了解这个交互过程

2、QWebSocket+QWebChannel与网页通信
2.1 WebSocketTransport
先看代码,WebSocketTransport类继承自QWebChannelAbstractTransport,用于发送和接收消息。它通过 textMessageReceived 处理所有QWebSocket接收的消息。同样,所有 sendTextMessage 的调用将通过 QWebSocket 发送给远程客户端。类声明如下
class QWebSocket;
class WebSocketTransport : public QWebChannelAbstractTransport
{Q_OBJECT
public:explicit WebSocketTransport(QWebSocket *socket);virtual ~WebSocketTransport();void sendMessage(const QJsonObject &message) override;private slots:void textMessageReceived(const QString &message);private:QWebSocket *m_socket;
};
源码如下:
#include "websockettransport.h"#include <QDebug>
#include <QJsonDocument>
#include <QJsonObject>
#include <QWebSocket>WebSocketTransport::WebSocketTransport(QWebSocket *socket)
: QWebChannelAbstractTransport(socket)
, m_socket(socket)
{connect(socket, &QWebSocket::textMessageReceived,this, &WebSocketTransport::textMessageReceived);connect(socket, &QWebSocket::disconnected,this, &WebSocketTransport::deleteLater);
}void WebSocketTransport::sendMessage(const QJsonObject &message)
{QJsonDocument doc(message);m_socket->sendTextMessage(QString::fromUtf8(doc.toJson(QJsonDocument::Compact)));
}void WebSocketTransport::textMessageReceived(const QString &messageData)
{QJsonParseError error;QJsonDocument message = QJsonDocument::fromJson(messageData.toUtf8(), &error);if (error.error) {qWarning() << "Failed to parse text message as JSON object:" << messageData<< "Error is:" << error.errorString();return;} else if (!message.isObject()) {qWarning() << "Received JSON message that is not an object: " << messageData;return;}emit messageReceived(message.object(), this);
}
2.2 WebSocketClientWrapper
WebSocketClientWrapper 是连接到WebSocket服务的客户端的简单封装,将连接的socket 通过clientConnected信号传给消费者。
class WebSocketTransport;
class QWebSocketServer;
class WebSocketClientWrapper : public QObject
{Q_OBJECTpublic:WebSocketClientWrapper(QWebSocketServer *server, QObject *parent = nullptr);signals:void clientConnected(WebSocketTransport *client);private slots:void handleNewConnection();private:QWebSocketServer *m_server;
};
源码如下:
#include "websocketclientwrapper.h"
#include "websockettransport.h"
#include <QWebSocketServer>WebSocketClientWrapper::WebSocketClientWrapper(QWebSocketServer *server, QObject *parent): QObject(parent), m_server(server)
{connect(server, &QWebSocketServer::newConnection,this, &WebSocketClientWrapper::handleNewConnection);
}void WebSocketClientWrapper::handleNewConnection()
{emit clientConnected(new WebSocketTransport(m_server->nextPendingConnection()));
}2.3 初始化WebSocket服务器
初始化WebSocket服务器,并连接到QWebChannel
m_webSocketServer = new QWebSocketServer(QStringLiteral("QWebSocketServer + QWebChannel Test"), QWebSocketServer::NonSecureMode);if (!m_webSocketServer->listen(QHostAddress::LocalHost, 65535)) {qFatal("Failed to open web socket server.");return 1;}m_webSocketClientWrapper = new WebSocketClientWrapper(m_webSocketServer);m_pWebObj = new WebObject();QWebChannel *pWebChannel = new QWebChannel();pWebChannel->registerObject("nativeObj", m_pWebObj);//连接到webchannelconnect(m_webSocketClientWrapper, &WebSocketClientWrapper::clientConnected,&pWebChannel, &QWebChannel::connectTo);
2.4 前端网页代码修改
前端网页代码如下:
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="width=device-width, viewport-fit=cover"><title>QWebEngineTest</title><script type="text/javascript" src="./qwebchannel.js"></script><script type="text/javascript">//C++ 调用showalert函数function showalert(text) {alert(text)} //C++ 调用getJsData函数function getJsData() {return "C++ Call JS demo"} var nativeObj window.onload = function() {//创建websocket客户端var socket = new WebSocket('ws://127.0.0.1:65535');socket.onclose = function() {console.error("web channel closed");};socket.onerror = function(error) {console.error("web channel error: " + error);};socket.onopen = function() {new QWebChannel(socket, function(channel) {nativeObj = channel.objects.nativeObj;nativeObj.nativeTextChanged.connect(function(text){alert("nativeTextChanged: " + text)})});}}function jsCallCpp (){nativeObj.setNativeText("JS Call C++ test ")}function getNativeText(){alert("new nativeText is: " + nativeObj.nativeText)}</script></head><body><p>QWebEngineTest</p><button onclick="jsCallCpp()" >调用C++对象的函数setNativeText</button><button onclick="getNativeText()" >获取C++对象属性nativeText </button></body>
</html>运行效果如下图所示

至此我们实现了QWebSocket+QWebChannel与网页通信的功能,与单纯使用QWebChannel实现网页通信相比,QWebSocket+QWebChannel方式允许前端代码在任何浏览器上运行,而单纯使用QWebChannel的方式只能将前端网页嵌入到QWebEngine中展现。除此之外,前端代码中,QWebChannel 对象的创建时机也不同,QWebSocket+QWebChannel方式要求在onopen回调中创建QWebChannel对象,而只使用QWebChannel的方式在C++端调用该接口setWebChannel(pWebChannel)后就可以。
var socket = new WebSocket('ws://127.0.0.1:65535');
socket.onclose = function() {console.error("web channel closed");
};socket.onerror = function(error) {console.error("web channel error: " + error);
};socket.onopen = function() {//在onOpen函数中创建QWebChannelnew QWebChannel(socket, function(channel) {nativeObj = channel.objects.nativeObj;nativeObj.nativeTextChanged.connect(function(text){alert("nativeTextChanged: " + text)})});
}
总结
以上就是本文要讲的内容了,本文详细介绍了QWebChannel与网页端通信的两种方式,希望通过阅读本文,能帮你快速掌握在Qt 前后端混合开发模式下C++与JS通信的方法。对文中内容有任何疑问,都可以留言讨论!
相关文章:

Qt QWebSocket实现JS调用C++
目录 前言1、QWebChannel如何与网页通信2、QWebSocketQWebChannel与网页通信2.1 WebSocketTransport2.2 WebSocketClientWrapper2.3 初始化WebSocket服务器2.4 前端网页代码修改 总结 前言 本篇主要介绍实现JS调用C的另一种方式,即QWebSocketQWebChannel。与之前的…...

Android Matrix的使用详解(通过矩阵获取到图片缩放比例和角度)
网上查了好久相关的资料,都没有明确的答案。最终通过多次测试结果,结合安卓定义的矩阵含义,推算出来矩阵的数学含义以及相关的计算公式 1.获取Matrix矩阵: Matrix matrix new Matrix(); float[] matrixValues new float[9]; …...

【Spring】bean的生命周期
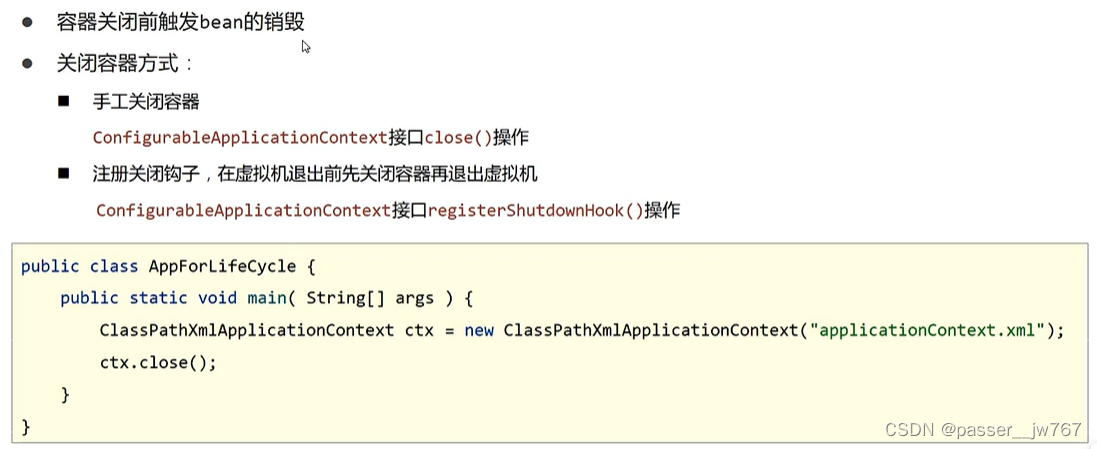
这里写目录标题 1. 在类中提供生命周期控制方法,并在配置文件中配置init-method&destroy-method(配置)关闭容器操作1:ctx.close()关闭容器操作2:关闭钩子:ctx.registerShutdownHook() 2. 实现接口来做和…...

C#运算符重载
运算符重载允许你重新定义内置运算符(如、-、*等)的行为,以便它们可以用于自定义类型(类/结构体)。通过运算符重载,你可以为自定义类型创建更直观和灵活的操作。 在C#中,可以重载的运算符如下&…...

【L2GD】: 无环局部梯度下降
文章链接:Federated Learning of a Mixture of Global and Local Models 发表期刊(会议): ICLR 2021 Conference(机器学习顶会) 往期博客:FLMix: 联邦学习新范式——局部和全局的结合 目录 1.背景介绍2. …...

2023-11-14 LeetCode每日一题(阈值距离内邻居最少的城市)
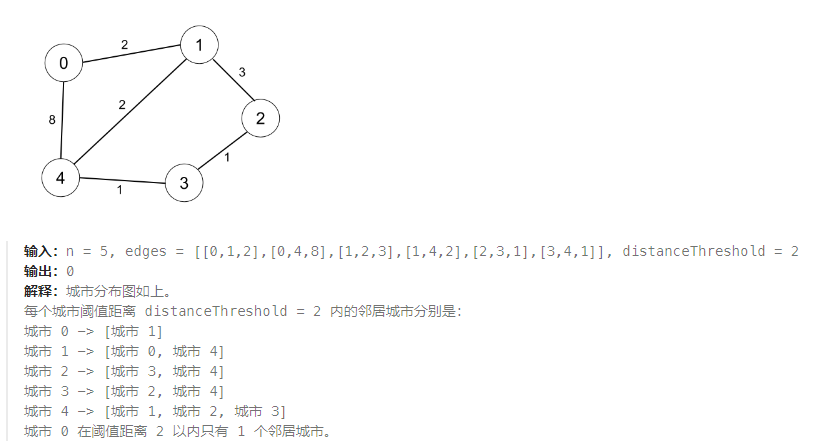
2023-11-14每日一题 一、题目编号 1334. 阈值距离内邻居最少的城市二、题目链接 点击跳转到题目位置 三、题目描述 有 n 个城市,按从 0 到 n-1 编号。给你一个边数组 edges,其中 edges[i] [fromi, toi, weighti] 代表 fromi 和 toi 两个城市之间的…...

AdServices归因和iAd归因集成
AdServices framework 是 Apple 专门为 ASA 提供的归因框架 。尤其在ATT 政策推出以后,app 获取用户 IDFA 的比例大幅降低,传统的依靠IDFA 的方法也无法准确归因。 但是 Apple 为 ASA 开了一个后门,其他广告渠道无法获取用户的 IDFA 作为身份…...

关于 内部类 你了解多少?(详解!!)
目录 1. 什么是内部类? 2. 内部类的分类 3. 内部类 3.1 实例内部类 3.2 静态内部类 4. 局部内部类 5. 匿名内部类 6.对象的打印 “不积跬步无以至千里,不积小流无以成江海。”每天坚持学习,哪怕是一点点!!&a…...

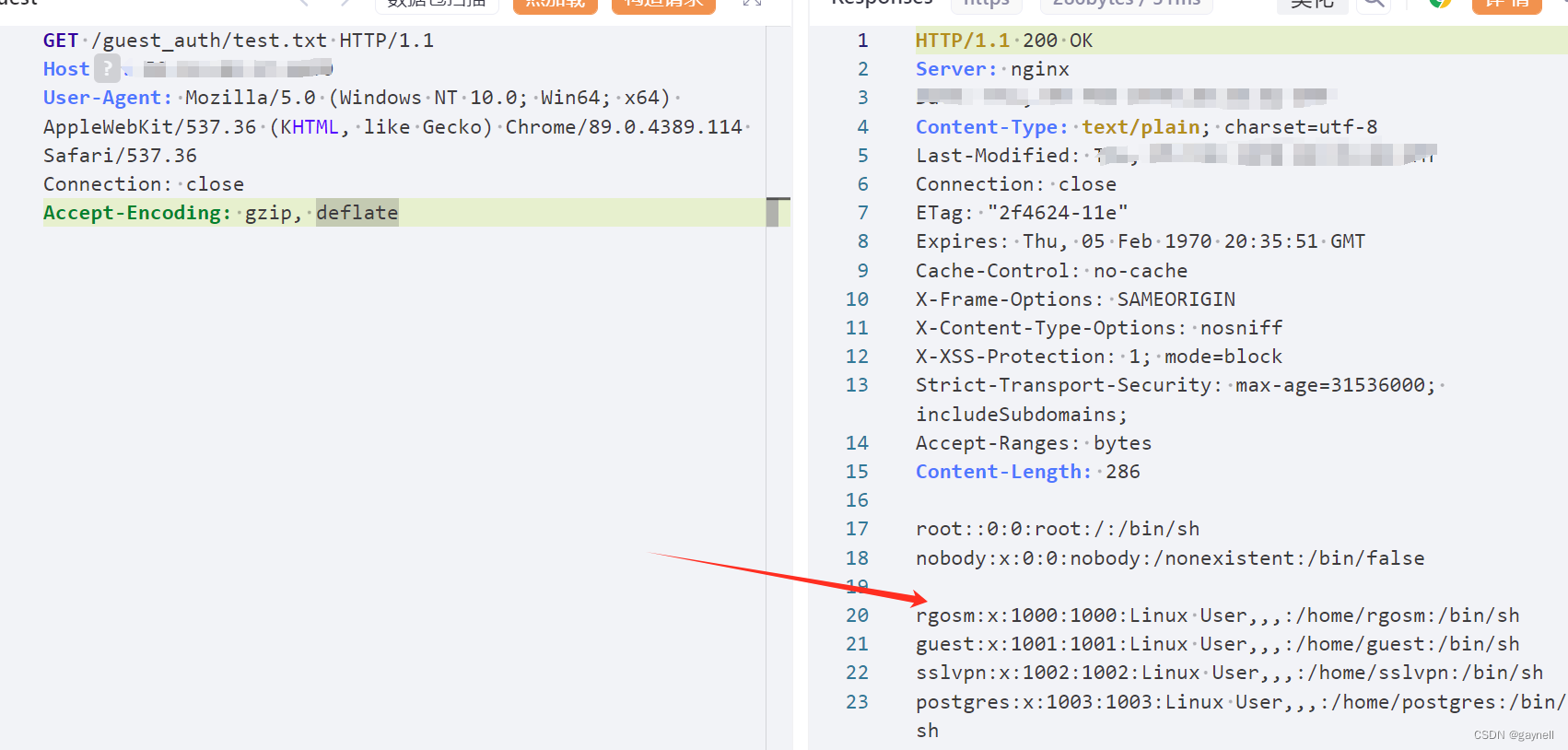
CNVD-2021-09650:锐捷NBR路由器(guestIsUp.php)RCE漏洞复现 [附POC]
文章目录 锐捷NBR路由器guestIsUp.php远程命令执行漏洞(CNVD-2021-09650)复现 [附POC]0x01 前言0x02 漏洞描述0x03 影响版本0x04 漏洞环境0x05 漏洞复现1.访问漏洞环境2.构造POC3.复现 锐捷NBR路由器guestIsUp.php远程命令执行漏洞(CNVD-2021-09650)复现 [附POC] 0x01 前言 免…...

如何在Docker部署Draw.io绘图工具并远程访问
文章目录 前言1. 使用Docker本地部署Drawio2. 安装cpolar内网穿透工具3. 配置Draw.io公网访问地址4. 公网远程访问Draw.io 前言 提到流程图,大家第一时间可能会想到Visio,不可否认,VIsio确实是功能强大,但是软件为收费࿰…...

Android APK打包的过程主要步骤
Android APK打包的过程可以概括为以下几个主要步骤: 编译源代码:将开发好的Java源代码编译成Dalvik字节码文件(.dex文件),Android安卓该文件包含了Android平台上的运行程序的指令集。打包资源文件:将应用程…...

吃透 Spring 系列—MVC部分
目录 ◆ SpringMVC简介 - SpringMVC概述 - SpringMVC快速入门 - Controller中访问容器中的Bean - SpringMVC关键组件浅析 ◆ SpringMVC的请求处理 - 请求映射路径的配置 - 请求数据的接收 - Javaweb常用对象获取 - 请求静态资源 - 注解驱动 标签 ◆ SpringMV…...

Java面试题(每天10题)-------连载(32)
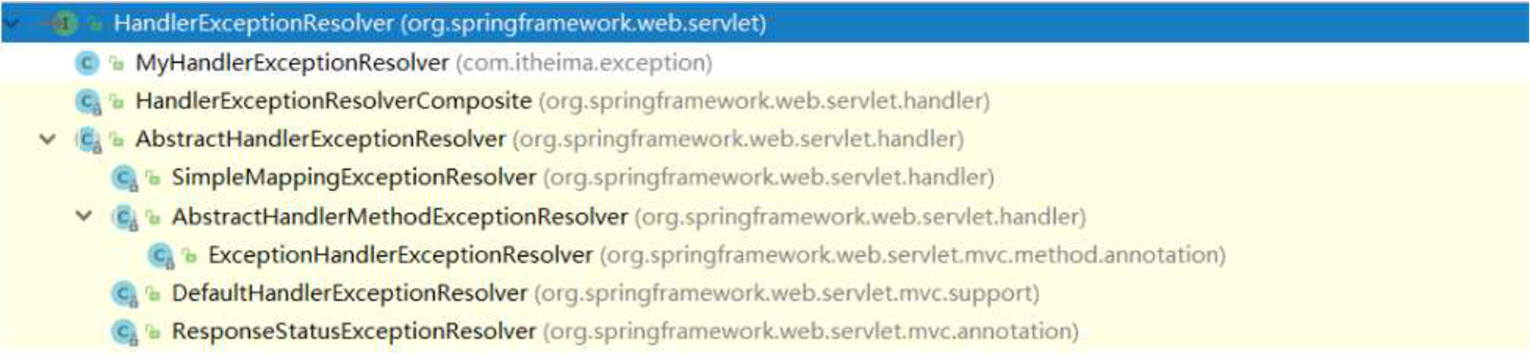
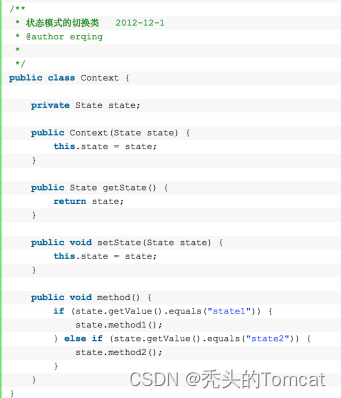
目录 设计模式篇 1、工厂方法模式(利用创建同一接口的不同实例): 2、抽象工厂模式(多个工厂) 3、单例模式(保证对象只有一个实例) 4、原型模式(对一个原型进行复制、克隆产生类…...

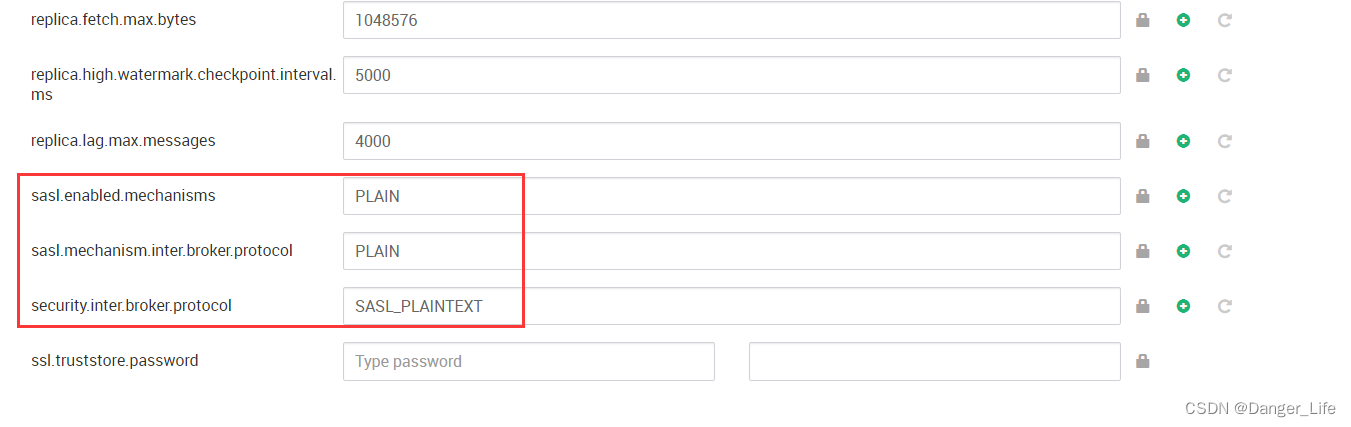
HDP集群Kafka开启SASLPLAINTEXT安全认证
hdp页面修改kafka配置 java代码连接kafka增加对应的认证信息 props.put("security.protocol","SASL_PLAINTEXT");props.put("sasl.mechanism","PLAIN");props.put("sasl.jaas.config","org.apache.kafka.common.securi…...

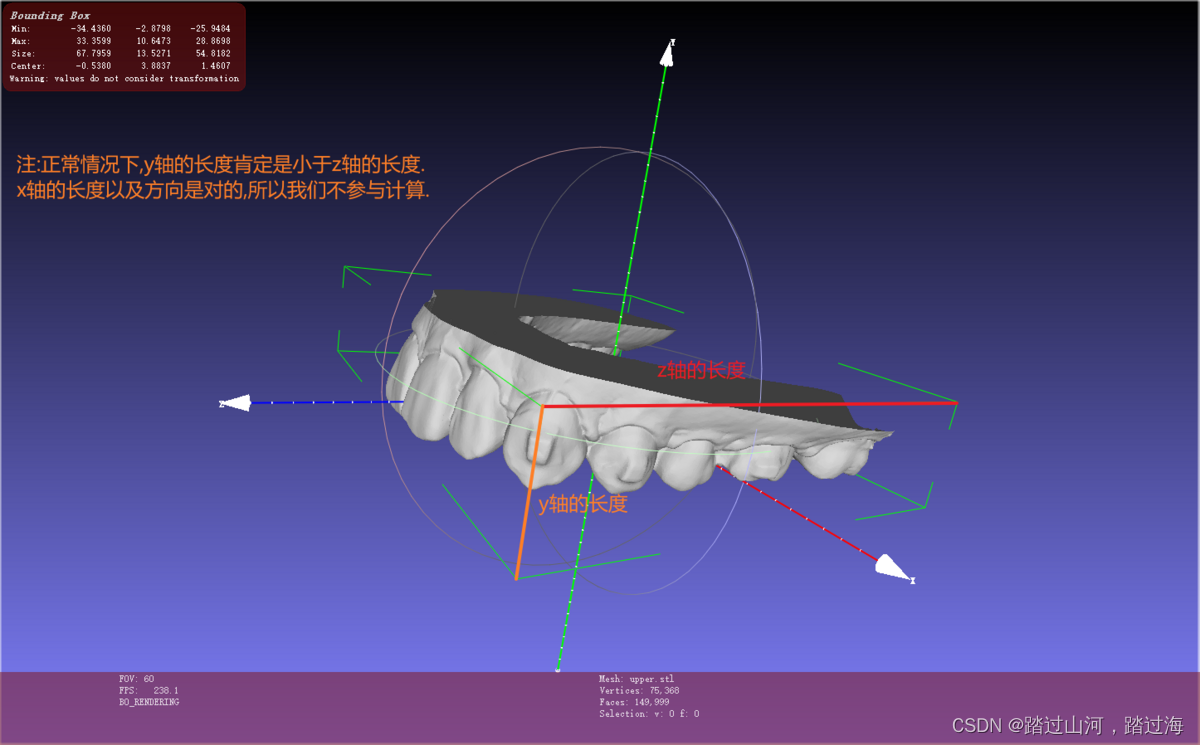
判断上颌下颌的stl模型坐标轴是否正常
文章目录 研究方向:如何判断?又如何纠正?如何判断?Demo实现:先判断一个遍历相关文件夹下的所有病例如何纠正?Demo相关知识点研究方向:如何判断?又如何纠正? 如何判断? 当然,我们不能以坐标的正负来判断 我们看到这个Bounding Box里面有stl模型的xyz三轴方向的最大值与最…...

C/C++---------------LeetCode第1189. “气球” 的最大数量
气球的最大数量 题目及要求统计法在main内使用 题目及要求 给你一个字符串 text,你需要使用 text 中的字母来拼凑尽可能多的单词 “balloon”(气球)。 字符串 text 中的每个字母最多只能被使用一次。请你返回最多可以拼凑出多少个单词 “ba…...
--(三))
Arthas(阿尔萨斯)--(三)
目录 一、Arthas学习 1、class/classloader相关命令一 1、sc 2、sm 2、class/classloader相关命令二 1、jad 2、mc 3、redefine 三、class/classloader相关命令三 一、Arthas学习 Arthas(阿尔萨斯)--(一) Arthas(阿尔萨斯)--(二) 1、class/classloader相关命令一 …...

《变形监测与数据处理》笔记/期末复习资料(择期补充更新)
变形: 变形是物体在外来因素作用下产生的形状、大小及位置的变化(随时间域和空间域的变化),它是自然界普遍存在的现象。 变形体: 一般包括工程建筑物、构筑物、大型机械设备以及其他自然和人工对象等。 变形体和变形…...

Linux:进程替换和知识整合
文章目录 进程程序替换替换原理进程替换的理解 环境变量与进程替换命令行解释器实现逻辑 进程程序替换 前面已经学习了子进程的创建,但是子进程的创建不管怎么说,都是父进程代码的一部分,那么实际上如果想要子进程执行新的程序呢?…...

React组件在什么情况下会重新渲染
当我们使用React编写组件时,组件的重新渲染是一个重要的概念。重新渲染是指React组件在特定情况下会重新执行其渲染函数,更新用户界面以反映最新的数据。很多情况下,组件不必要的重新渲染会严重影响性能,所以要充分了解触发组件重…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...
