ROS 多机器人导航RVIZ环境的配置
文章目录
- 前言
- 一、添加多个2D Pose Estimate/2D nav Goal
- 二、RVIZ的其他配置
- 1.RobotModel
- 总结
前言
前文ROS Turtlebot3多机器人编队导航仿真写了多机器人呢导航的代码实现,本文主要说明,RVIZ导航环境的配置,如何添加多个2D Pose Estimate/2D Nav Goal,以及一些主要话题的订阅。
一、添加多个2D Pose Estimate/2D nav Goal
正常情况下我们进行机器人的导航,打开RVIZ后一般只有一组2D Pose Estimate/2D nav Goal,来调整机器人的初始位置/给定导航的目标点
 但是在多机器人导航时需要同时给多个机器人发布导航的目标点,故需要在RVIZ仿真环境中添加多组2D Pose Estimate/2D nav Goal,通过修改navigation.launch加载的.rviz环境来添加:
但是在多机器人导航时需要同时给多个机器人发布导航的目标点,故需要在RVIZ仿真环境中添加多组2D Pose Estimate/2D nav Goal,通过修改navigation.launch加载的.rviz环境来添加:

在文件的最后tool标签下,复制粘贴
Tools:- Class: rviz/MoveCamera- Class: rviz/InteractHide Inactive Objects: true- Class: rviz/Select- Class: rviz/SetInitialPoseTheta std deviation: 0.2617993950843811Topic: tb3_0//initialposeX std deviation: 0.5Y std deviation: 0.5- Class: rviz/SetGoalTopic: tb3_0/move_base_simple/goal- Class: rviz/SetInitialPoseTheta std deviation: 0.2617993950843811Topic: tb3_1//initialposeX std deviation: 0.5Y std deviation: 0.5- Class: rviz/SetGoalTopic: tb3_1/move_base_simple/goal- Class: rviz/SetInitialPoseTheta std deviation: 0.2617993950843811Topic: tb3_2//initialposeX std deviation: 0.5Y std deviation: 0.5- Class: rviz/SetGoalTopic: tb3_2/move_base_simple/goal- Class: rviz/MeasureValue: true

即可实现在RVIZ中添加多个2D Pose Estimate/2D nav Goal,注意要在Topic前面加具体的机器人名称哦!

二、RVIZ的其他配置
1.RobotModel
需要注意在每个robot_description和TF Prefix前加上机器人的名称,默认是没有加机器人名称的哦。
 然后是订阅机器人发布的粒子Topic
然后是订阅机器人发布的粒子Topic
 订阅机器人局部代价地图Topic
订阅机器人局部代价地图Topic

LaserScan

Global path
 Local path
Local path
 Pose
Pose

总结
当然可以根据自己的需要,和想要达成的效果灵活的选用和调整RVIZ各个功能选项,不难,只要肯花时间,都能实现自己想要的功能的!
相关文章:

ROS 多机器人导航RVIZ环境的配置
文章目录 前言一、添加多个2D Pose Estimate/2D nav Goal二、RVIZ的其他配置1.RobotModel 总结 前言 前文ROS Turtlebot3多机器人编队导航仿真写了多机器人呢导航的代码实现,本文主要说明,RVIZ导航环境的配置,如何添加多个2D Pose Estimate/…...

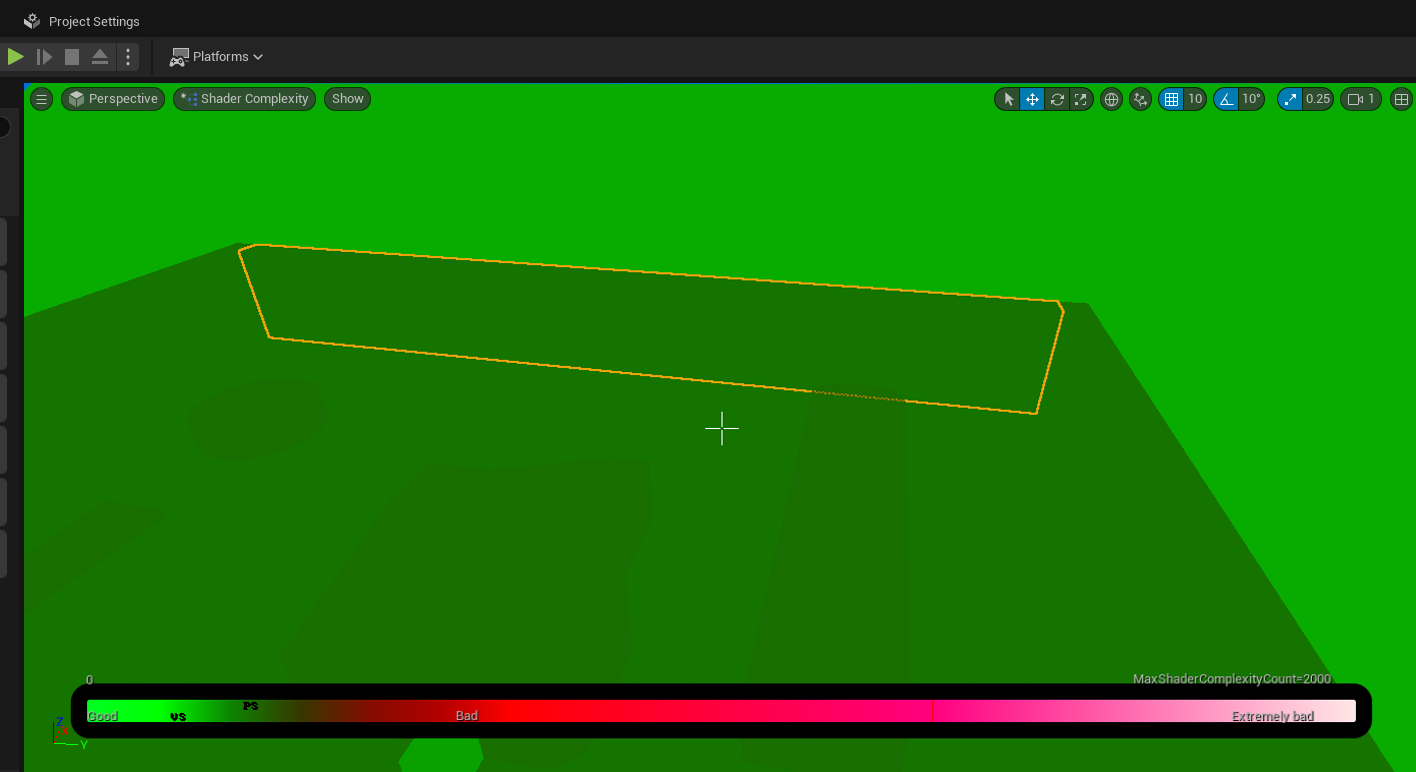
UE4 / UE5 内存与性能优化
性能优化 资源压缩粒子优化NavMeshGenerate Overlap EventGCMarkTime光照优化Shader优化卡的时间长LOD官方CPU、GPU Insights、stat cpu、 ue4 memory report、inter GPA 、RenderDOC、减少模型面数等 资源压缩 在图片资源上右键选择Size Map可以看到资源所占大小,…...

dotnet core程序部署到ubuntu
visual studio2022编译好的dotnet core程序,打开“程序包管理器控制台”,打包发布dotnet core,使用命令 dotnet publish -c Release -r ubuntu.22.04-x64打包会生成ubuntu22.04-x64文件夹,将这个文件夹传到ubuntu服务器,切换到ubu…...

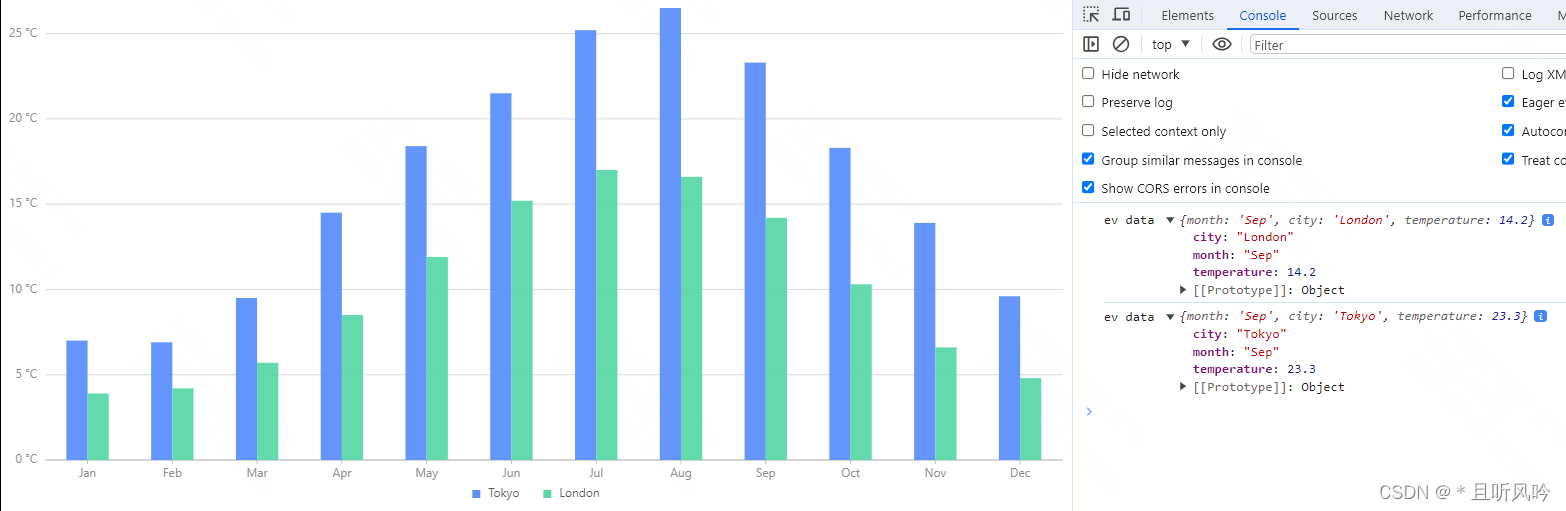
Antv/G2 柱状图添加自定义点击事件
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>柱状图点击事件</title></head><body><div id"container" /><script src"https://gw.alipayobjects.com/os/lib/antv/g2/4.2.8/…...

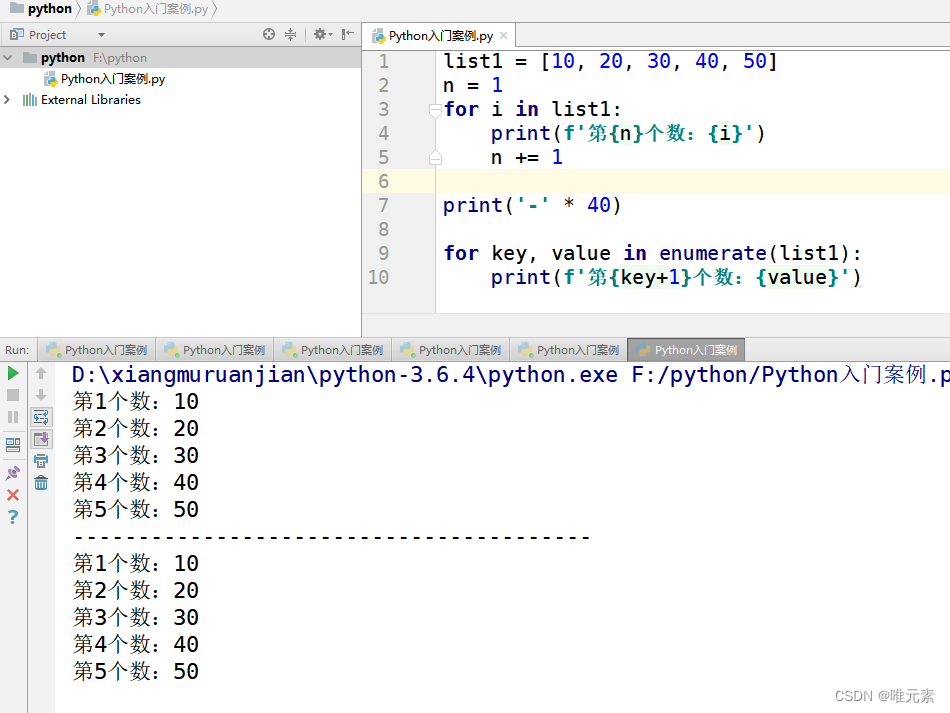
Python---数据序列中的公共方法
公共方法就是 支持大部分 数据 序列。 常见公共方法---简单 运算符描述支持的容器类型合并字符串、列表、元组* 复制字符串、列表、元组in元素是否存在字符串、列表、元组、字典not in元素是否不存在字符串、列表、元组、字典 案例: 合并 代码࿱…...

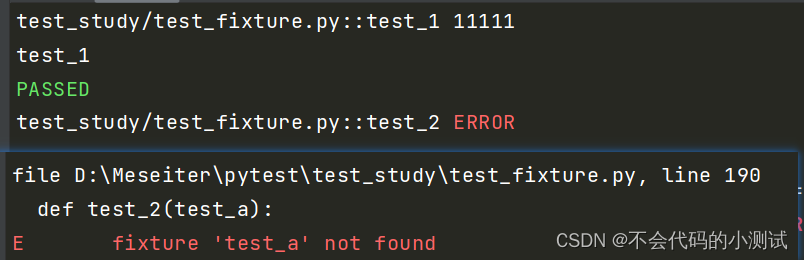
从0开始python学习-33.夹具@pytest.fixture(scope=““,params=““,autouse=““,ids=““,name=““)
目录 1. 创建夹具 1.1 pytest方式 1.2 unittest方式 2. 使用夹具 2.1 通过参数引用 2.2 通过函数引用 3. 参数详解 3.1 scope:作用域 3.2 params-参数化 3.3 autouseTrue表示自动使用,默认为False 3.4 ids:设置变量名 3.5 name&am…...

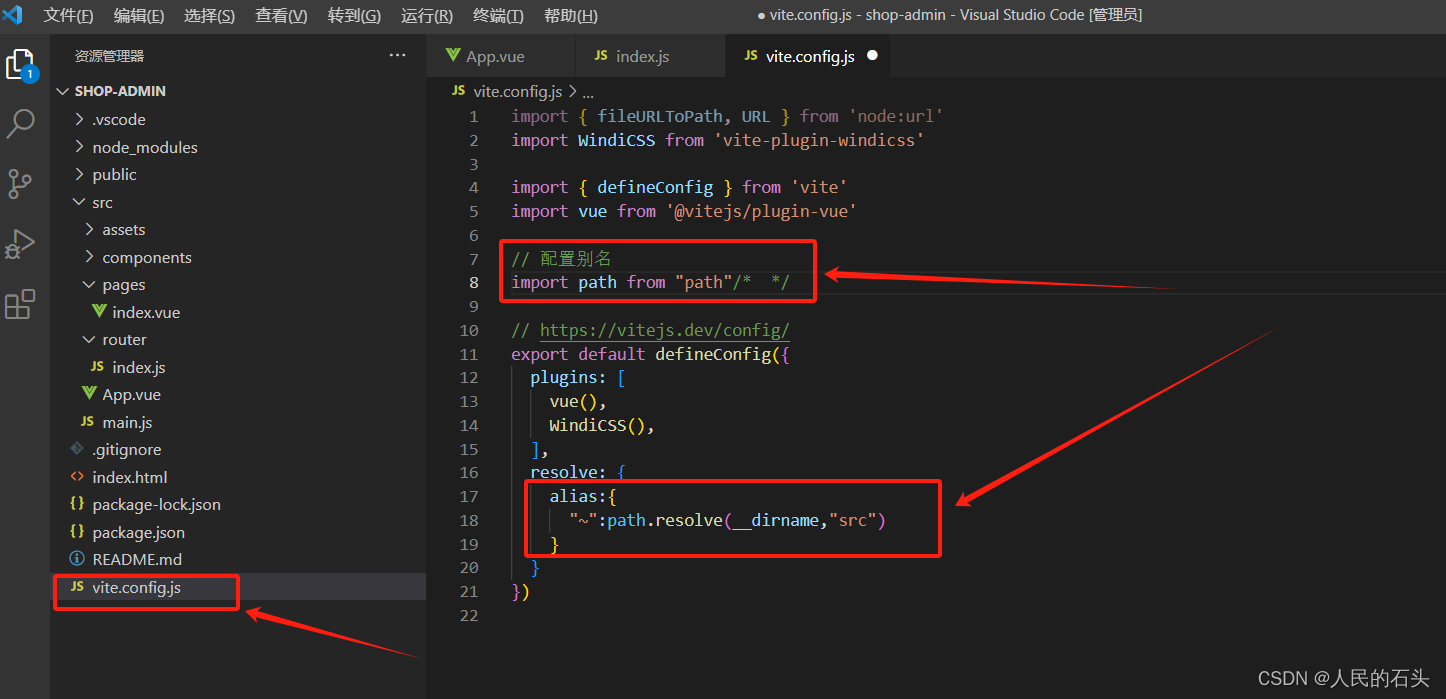
vue3别名配置(vite)
1、配置别名的优点: 在VUE项目中import导入文件时,可以写相对路径. 2、在vite.config.js中配置 a. 首先引入path import path from "path"/* */ b.在resolve添加别名,例如: alias:{"~":path.resolve(__di…...

初学UE5 C++①
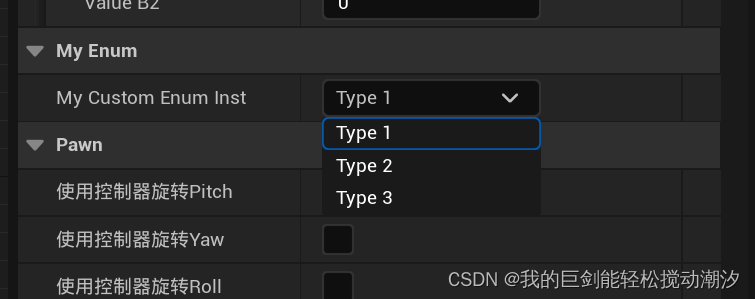
目录 游戏类 三种时间函数类型函数和提示类型 FName、FString、FText类型相互转化 数组容器 键值容器 集合容器 基本类型打印 UPROPERTY宏 函数 枚举 法1 法2 结构体 其他 蓝图生成时暴露 游戏类 1.创建所需项的类 2.创建游戏模式类,在该类上实现所需…...

ElasticSearch6.8.1 常见错误
1.vm.max_map_count max virtual memory areas vm.max_map_count [65530] is too low, increase to at least [262144] 1.1 修改 /etc/sysctl.conf 只添加最后vm值即可,sysctl -p /etc/sysctl.conf net.ipv4.conf.all.accept_redirects0 net.ipv4.tcp_tw_reuse1 n…...

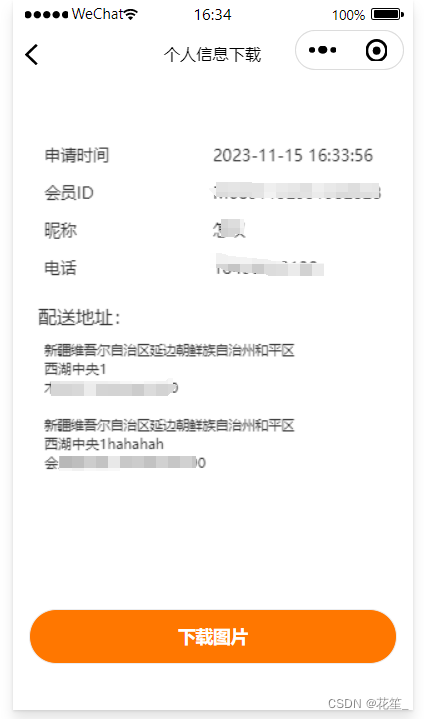
wx.canvasToTempFilePath生成图片保存到相册
微信小程序保存当前画布指定区域的内容导出生成指定大小的图片,记录一下 api:wx.canvasToTempFilePath 效果: 代码:wxml <canvas style"width: {{screenWidth}}px; height: {{canvasHeight}}px;" canvas-id"my…...

HDU1276:士兵队列训练问题 ← STL queue
【题目来源】http://acm.hdu.edu.cn/showproblem.php?pid1276【题目描述】 某部队进行新兵队列训练,将新兵从一开始按顺序依次编号,并排成一行横队,训练的规则如下:从头开始一至二报数,凡报到二的出列,剩下…...

JS 读取excel文件内容 和 将json数据导出excel文件
一、实现将json数据导出为excel文件 1、通过原生js实现 核心方法: function JSONToExcelConvertor(JSONData, FileName, title, filter) {if (!JSONData)return;//转化json为objectvar arrData typeof JSONData ! object ? JSON.parse(JSONData) : JSONData;va…...

ASP.NET限流器的简单实现
一、滑动时间窗口 我为RateLimiter定义了如下这个简单的IRateLimiter接口,唯一的无参方法TryAcquire利用返回的布尔值确定当前是否超出设定的速率限制。我只提供的两种基于时间窗口的实现,如下所示的基于“滑动时间窗口”的实现类型SliddingWindowRateL…...

汇编语言循环左移和循环右移如何实现的,详细的比喻一下
汇编语言中的循环左移(ROL)和循环右移(ROR)是两种基本的位操作,通常用于低级编程任务,如加密、解密、数据处理等。我将使用一个详细的比喻来解释这两种操作,以使其更易于理解。 循环左移&#…...

ChromeDriver 各版本下载地址
chromedriver 115及115之后版本下载地址:https://googlechromelabs.github.io/chrome-for-testing/ chromedriver 115之前版本下载地址:http://chromedriver.storage.googleapis.com/index.html...

计算机网络之物理层
物理层 1. 物理层的基本概念 2.物理层下面的传输媒体 传输媒体可分为两类,一类是导引型传输媒体,另一类是非导引型传输媒体。 3.传输方式 3.1 串行传输和并行传输 串行传输:串行传输是指数据是一个比特依次发送的,因此在发送端…...

沉浸式航天vr科普馆VR太空主题馆展示
科普教育从小做起,现在我们的很多地方小孩子游乐体验不单单只有草坪玩耍体验,还有很多科普知识的体验馆和游玩馆。虽然现在我们还不能真实的上太空或者潜入海底,但是这些现在已经可以逼真的展示在我们面前。通过一种虚拟现实技术手段。人们带…...

AI电话机器人能否代替人工?优缺点介绍
AI电话机器人是一种基于人工智能技术的自动语音系统,它可以模拟人类的语音交互,执行客服、销售、调查等任务。随着人工智能的发展,AI电话机器人的功能越来越强大,它们在某些领域已经能够替代人工执行任务。那么,AI电话…...

Java —— 多态
目录 1. 多态的概念 2. 多态实现条件 3. 重写 重写与重载的区别 4. 向上转型和向下转型 4.1 向上转型 4.2 向下转型 5. 多态的优缺点 6. 避免在构造方法中调用重写的方法 我们从字面上看"多态"两个字, 多态就是有多种状态/形态. 比如一个人可以有多种状态, …...

UI自动化测试(弹出框,多窗口)
一、弹出框实战 1、在UI自动化测试中经常会遇到Alert弹出框的场景。Alert类是对话框的处理,主要是对alert警告框。confirm确认框,promp消息对话框。 text():获取alert的文本 dismiss ():点击取消 accept():接受 send-keys():输入 from selenium import …...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
