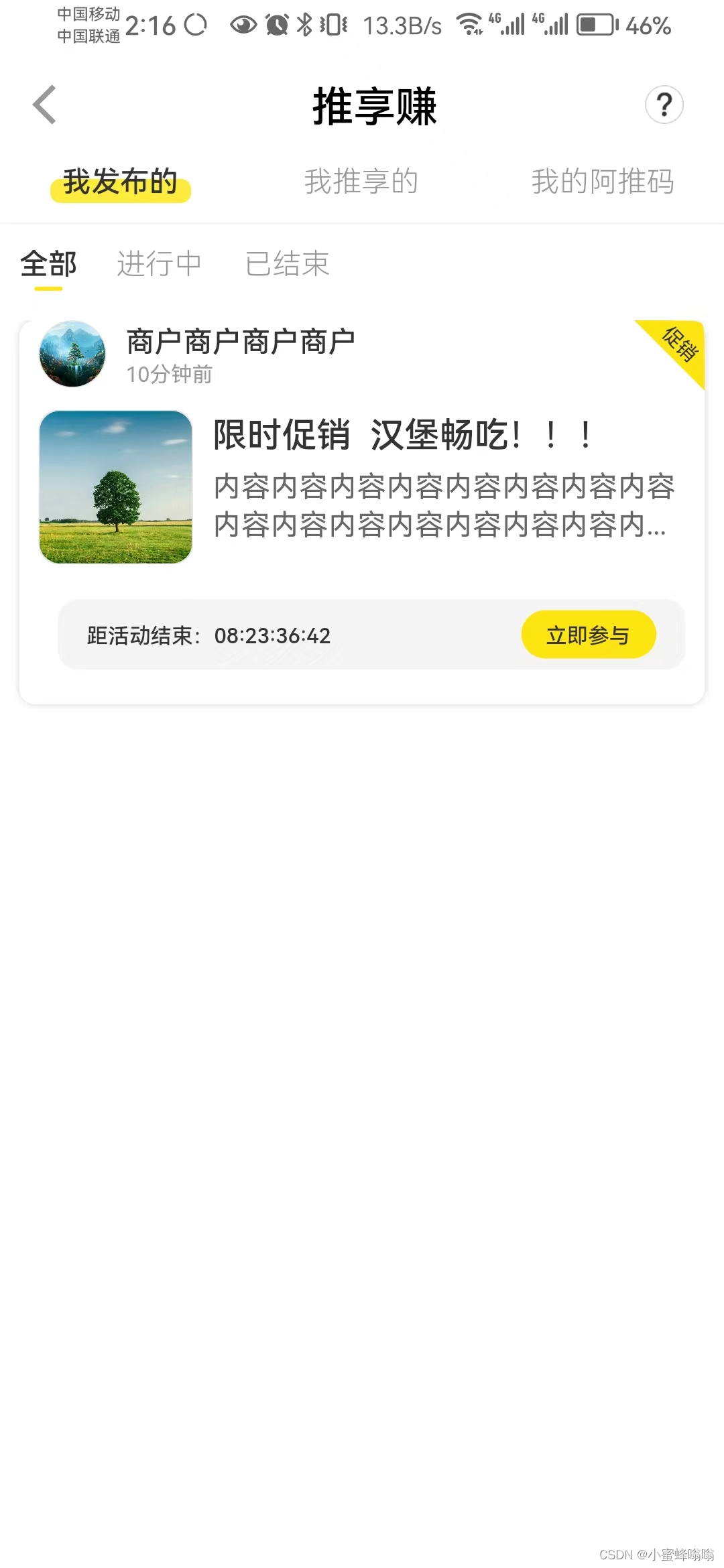
flutter 绘制右上角圆角三角形标签

绘制:
import 'package:jade/utils/JadeColors.dart';
import 'package:flutter/material.dart';
import 'dart:math' as math;class LabelTopRightYellow extends StatefulWidget {final String labelTitle; // 只能两个字的(文字偏移量没有根据文字长度改变)const LabelTopRightYellow({ this.labelTitle});State<StatefulWidget> createState() {return LabelViewState();}
}class LabelViewState extends State<LabelTopRightYellow> with SingleTickerProviderStateMixin {Widget build(BuildContext context) {return CustomPaint(painter: ArcPainter(labelTitle: widget.labelTitle),size: Size(35,35), // 调整大小以适应你的需求);}
}class ArcPainter extends CustomPainter {//标签文字String labelTitle;ArcPainter({this.labelTitle});void paint(Canvas canvas, Size size) {double originX = 0.0 ;double originY = 0.0 ;double cx = size.width / 2;double cy = size.height / 2;Paint _paint = Paint()..color = Color(0xffFFE50F)..strokeWidth = 2//画笔是线段(默认是fill填充)/*..style = PaintingStyle.stroke*/;// canvas.drawCircle(Offset(cx,cy), 2, _paint);Path path = Path();// 绘制圆锥路径 权重越大路径越接近直角(不使用path.moveTo时,默认起点为左上角)path.conicTo(originX + size.width, originY, originX + size.width, originY+ size.height, 10);// 控制路径是否闭合,可不写path.close();canvas.drawPath(path, _paint);canvas.save();canvas.restore();TextPainter textPainterCenter = TextPainter(text: TextSpan(text: labelTitle, style: TextStyle(color: Color(0xff333333),fontSize: 10)),textDirection: TextDirection.ltr,);textPainterCenter.layout();canvas.rotate(math.pi / 4);canvas.translate(-math.pi , -((cy - math.pi) * 2));textPainterCenter.paint(canvas, Offset(cx /*- textPainterCenter.size.width / 2*/,cy - textPainterCenter.size.height / 4));canvas.save();canvas.restore();}/// 度数转类似于π的那种角度double degToRad(double deg) => deg * (math.pi / 180.0);bool shouldRepaint(covariant CustomPainter oldDelegate) {return true;}
}
引用:
Container(height: 180.wmargin: EdgeInsets.symmetric(horizontal: 20.w),padding: EdgeInsets.only(left: 20.w),decoration: BoxDecoration(color: Colors.white,borderRadius: BorderRadius.circular(8),boxShadow: [BoxShadow(color: JadeColors.grey_4,blurRadius: 2.0,offset: Offset(0.0, 0.0),)]),child: Column(children: [_userView(),SizedBox(height: 20.w),_productView(),_countdownView()],),)
_userView(){return Stack(alignment: Alignment.topRight,children: [Row(children: [Container(width: 70.w,height: 70.w,margin: EdgeInsets.only(right: 20.w),child: Utils().roundedImage(PathConfig.testImageUrl[3], 70),),Expanded(child: Column(crossAxisAlignment: CrossAxisAlignment.start,children: [Text('商户商户商户商户',style: TextStyle(fontSize: 30.sp,color: JadeColors.grey_2,fontWeight: FontWeight.w600),maxLines: 1,overflow: TextOverflow.ellipsis,),Text('10分钟前',style: TextStyle(fontSize: 22.sp,color: JadeColors.grey))],))],),LabelTopRightYellow(labelTitle: S.current.cuxiao,)],);}
相关文章:

flutter 绘制右上角圆角三角形标签
绘制: import package:jade/utils/JadeColors.dart; import package:flutter/material.dart; import dart:math as math;class LabelTopRightYellow extends StatefulWidget {final String labelTitle; // 只能两个字的(文字偏移量没有根据文字长度改变…...

C/C++输出整数部分 2021年12月电子学会青少年软件编程(C/C++)等级考试一级真题答案解析
目录 C/C输出整数部分 一、题目要求 1、编程实现 2、输入输出 二、算法分析 三、程序编写 四、程序说明 五、运行结果 六、考点分析 C/C输出整数部分 2021年12月 C/C编程等级考试一级编程题 一、题目要求 1、编程实现 输入一个双精度浮点数f, 输出其整…...

通过20天预测7天
训练集和测试集如何划分,我如何知道期望和实际的对比。 当你希望通过过去20天的数据来预测未来7天时,你需要进行以下步骤: 1. **数据准备:** 将过去20天的数据整理成合适的格式,其中包括20天的特征和未来7天的目标。…...

【python】均值、中值和高斯滤波详解和示例
本文对均值、中值和高斯滤波进行详解,以帮助大家理解和使用。 这里写目录标题 均值滤波中值滤波高斯滤波核大小为(9,9)核大小为(51,51) 小结 下面是示例中使用的原图。 均值滤波 均值滤波是一种简单的平滑滤波器&…...

基于STM32的循迹小车项目实战
循迹小车是一种能够沿着预定路线行驶的智能小车,通过巡线传感器检测路面的线路,并根据检测结果调整行驶方向。本项目将基于STM32微控制器实现一个简单的循迹小车,通过学习和实践,帮助初学者熟悉STM32的开发流程和掌握循迹小车的实…...

Element UI 偶发性图标乱码问题
1. 问题如图所示 2. 原因:sass版本低 sass: 1.26.8 sass-loader: 8.0.2 3. 解决方法 (1) 提高sass版本 (2) 在vue.config.js中添加配置 css: {loaderOptions: {sass: {sassOptions: {outputStyle: expanded}}}},4. 遇到的问题 升级后打包,报错 Syntax…...

UniApp中的数据存储与获取指南
目录 介绍 数据存储方案 1. 本地存储 2. 数据库存储 3. 网络存储 实战演练 1. 本地存储实例 2. 数据库存储实例 3. 网络存储实例 注意事项与最佳实践 结语 介绍 在移动应用开发中,数据的存储和获取是至关重要的一部分。UniApp作为一款跨平台应用开发框架…...

VUE基础的一些实战总结
目录 创建一个 Vue 应用 步骤 1:安装 Node.js 和 npm 步骤 2:安装 Vue CLI 步骤 3:创建 Vue 项目 步骤 4:启动开发服务器 步骤 5:访问应用程序 步骤 6:编辑 Vue 应用 步骤 7:构建和部署…...

【算法】算法题-20231117
这里写目录标题 一、搜索插入位置(35)二、字符串相乘(43)三、两个相同字符之间的最长子字符串(1624)四、给你一个 有效括号字符串 s,返回该字符串的 s 嵌套深度 一、搜索插入位置(35…...

轮播图(多个一起轮播)
效果图 class MainActivity : Activity(), Runnable {private lateinit var viewPager: ViewPagerprivate lateinit var bannerAdapter: BannerAdapterprivate val images ArrayList<Int>() // 存储图片资源的列表private val handler Handler() // 用于定时发送消息…...

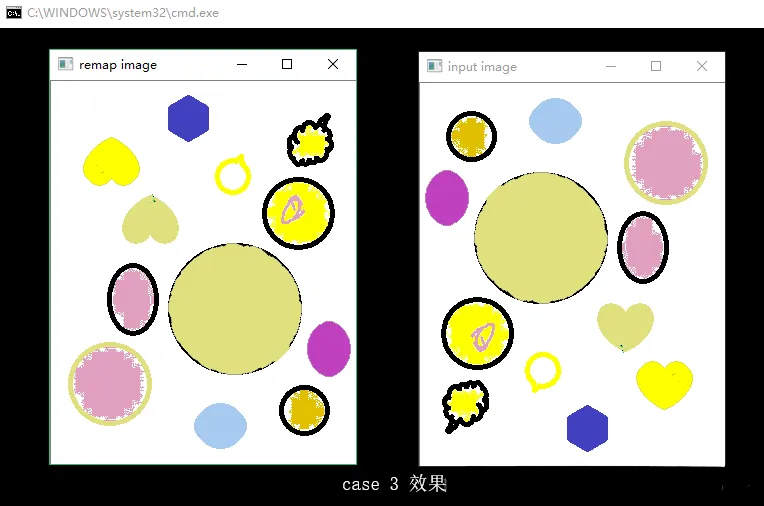
OpenCV中的像素重映射原理及实战分析
引言 映射是个数学术语,指两个元素的集之间元素相互“对应”的关系,为名词。映射,或者射影,在数学及相关的领域经常等同于函数。 基于此,部分映射就相当于部分函数,而完全映射相当于完全函数。 说的简单点…...

如何快速搭建Spring Boot接口调试环境并实现公网访问
文章目录 前言1. 本地环境搭建1.1 环境参数1.2 搭建springboot服务项目 2. 内网穿透2.1 安装配置cpolar内网穿透2.1.1 windows系统2.1.2 linux系统 2.2 创建隧道映射本地端口2.3 测试公网地址 3. 固定公网地址3.1 保留一个二级子域名3.2 配置二级子域名3.2 测试使用固定公网地址…...

简单的用Python实现一下,采集某牙视频,多个视频翻页下载
前言 表弟自从学会了Python,每天一回家就搁那爬视频,不知道的以为是在学习,结果我昨天好奇看了一眼,好家伙,在那爬某牙舞蹈区,太过分了! 为了防止表弟做坏事,我连忙找了个凳子坐下&…...
)
【手撕数据结构】二分查找(好多细节)
🌈键盘敲烂,年薪30万🌈 目录 普通版本的二分查找: right只负责控制边界(少了两次比较): 时间复杂度更稳定的版本: BSLeftmost: BSRightmost: 普通版本的二分查找: …...

Python+Selenium WebUI自动化框架 -- 基础操作封装
前言: 封装Selenium基本操作,让所有页面操作一键调用,让UI自动化框架脱离高成本、低效率时代,将用例的重用性贯彻到极致,让烦人的PO模型变得无所谓,让一个测试小白都能编写并实现自动化。 知识储备前提&a…...

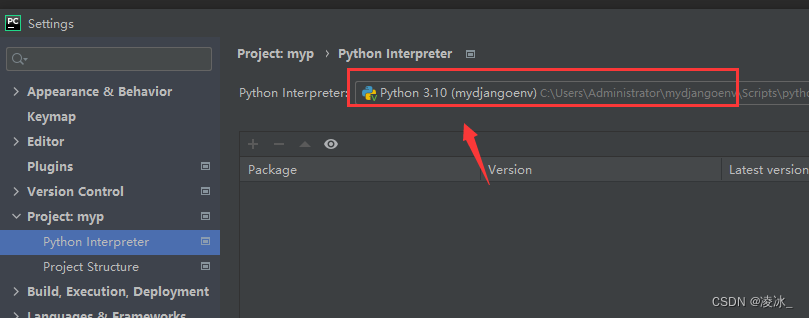
PyCharm 【unsupported Python 3.1】
PyCharm2020.1版本,当添加虚拟环境发生异常: 原因:Pycharm版本低了!不支持配置的虚拟环境版本 解决:下载PyCharm2021.1版本,进行配置成功!...

flutter TabBar指示器
第一层tabView import package:jade/configs/PathConfig.dart; import package:jade/customWidget/MyCustomIndicator.dart; importpackage:jade/homePage/promotion/promotionPost/MyPromotionListMainDesc.dart; import package:jade/homePage/promotion/promotionPost/MyPr…...

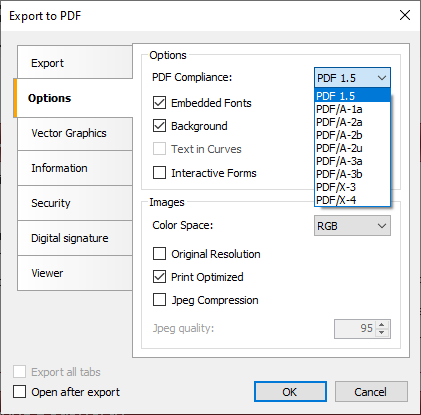
PDF/X、PDF/A、PDF/E:有什么区别,为什么有这么多格式?
PDF 是一种通用文件格式,允许用户演示和共享文档,无论软件、硬件或操作系统如何。多年来,已经创建了多种 PDF 子类型来满足各个行业的不同需求。让我们看看一些最流行的格式:PDF/X、PDF/A 和 PDF/E。 FastReport .net下载 PDF/X …...

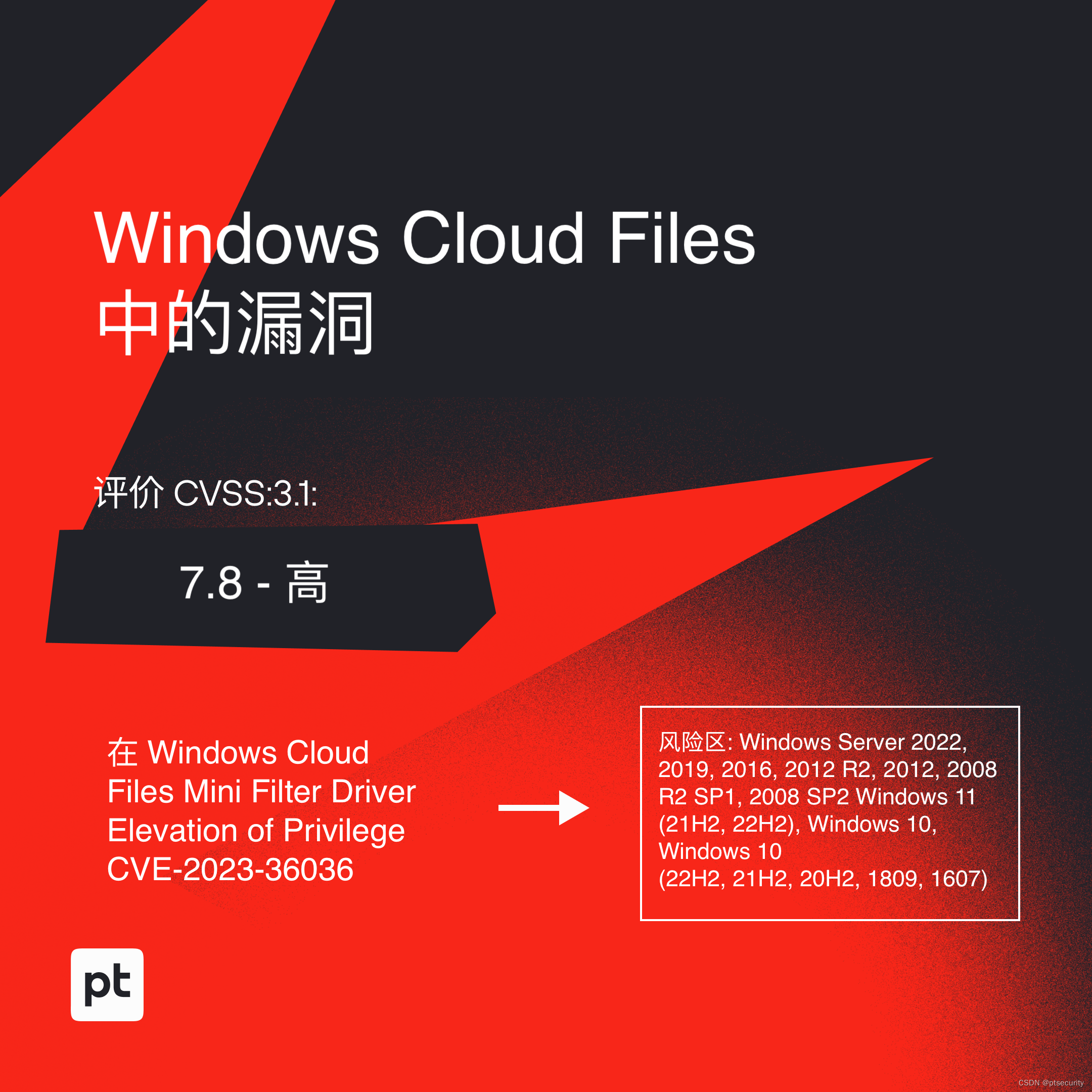
Microsoft发布了一份关于其产品安全修复的 11 月报告。
👾 平均每天有 50 多个漏洞被发现,其中一些会立即被网络犯罪分子利用。我们把那些现在很受网络犯罪分子欢迎,或者根据我们的预测,在不久的将来可能会被大量利用的漏洞称为趋势漏洞。 在攻击者开始利用这些漏洞之前 12 小时&#…...

12v24v60v高校同步降压转换芯片推荐
12V/24V/60V 高校同步降压转换芯片推荐: 对于需要高效、稳定、低噪音的降压转换芯片,推荐使用WD5030E和WD5105。这两款芯片都是采用同步整流技术,具有高效率、低噪音、低功耗等优点,适用于各种电子设备。 WD5030E是一款高效率…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
