js写轮播图,逐步完善
目录
1、自动轮播
2、点击更换
3、自动播放加左右箭头点击切换
4、完整版轮播图
1、自动轮播
用定时器setInterval()来写,可以实现自动播放
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]//获取元素const img = document.querySelector('.slider-wrapper img')const p = document.querySelector(".slider-footer p")const footer = document.querySelector('.slider-footer')const slider = document.querySelector(".slider")const lis = document.querySelectorAll('.slider-indicator li')const next = document.querySelector('.toggle .next')const prev = document.querySelector('.toggle .prev')let i = 0//开启定时器let timer = setInterval(function () {i++if (i === sliderData.length) {i = 0}// 设置图片img.src = sliderData[i].url// 设置标题p.innerHTML = sliderData[i].title// 设置底部区域背景色footer.style.backgroundColor = sliderData[i].color// 设置小圆圈样式// 把其他某个li的active移除 再给对应的li设置document.querySelector('.slider-indicator .active').classList.remove('active')lis[i].classList.add('active')}, 1000)</script>
</body></html>2、点击更换
点击那个小圆点就跳到对应位置
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]//获取元素const img = document.querySelector('.slider-wrapper img')const p = document.querySelector(".slider-footer p")const footer = document.querySelector('.slider-footer')const slider = document.querySelector(".slider")const lis = document.querySelectorAll('.slider-indicator li')const next = document.querySelector('.toggle .next')const prev = document.querySelector('.toggle .prev')//遍历所有的li,给每个li绑定一个点击事件for(let i=0;i<lis.length;i++){lis[i].addEventListener('click',function() {//移出所有的active类document.querySelector('.slider-indicator .active').classList.remove('active')//谁点击谁添加active类this.classList.add('active')img.src = sliderData[i].urlp.innerHTML = sliderData[i].titlefooter.style.backgroundColor = sliderData[i].color})}</script>
</body></html>3、自动播放加左右箭头点击切换
需求:要自动播放
点击左右按钮可以跳转
鼠标移入停止自动播放,鼠标离开继续自动播放
思路:
需要开启定时器来实现自动播放
给左右按钮添加点击事件
给整体添加鼠标移入清除定时器功能
鼠标移出添加开启定时器功能
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]const img = document.querySelector('.slider-wrapper img')const p = document.querySelector(".slider-footer p")const footer = document.querySelector('.slider-footer')const slider = document.querySelector(".slider")const lis = document.querySelectorAll('.slider-indicator li')const next = document.querySelector('.toggle .next')const prev = document.querySelector('.toggle .prev')let i = 0//开启定时器let timer = setInterval(function () {i++if (i === sliderData.length) {i = 0}img.src = sliderData[i].urlp.innerHTML = sliderData[i].titlefooter.style.backgroundColor = sliderData[i].colordocument.querySelector('.slider-indicator .active').classList.remove('active')lis[i].classList.add('active')}, 1000)next.addEventListener('click', function () {i++if (i === sliderData.length) {i = 0}img.src = sliderData[i].urlp.innerHTML = sliderData[i].titlefooter.style.backgroundColor = sliderData[i].colordocument.querySelector('.slider-indicator .active').classList.remove('active')lis[i].classList.add('active')})prev.addEventListener('click',function() {i--if (i< 0) {i = sliderData.length}img.src = sliderData[i].urlp.innerHTML = sliderData[i].titlefooter.style.backgroundColor = sliderData[i].colordocument.querySelector('.slider-indicator .active').classList.remove('active')lis[i].classList.add('active')})slider.addEventListener('mouseenter', function () {clearInterval(timer)})slider.addEventListener('mouseleave', function () {timer = setInterval(function () {i++if (i === sliderData.length) {i = 0}img.src = sliderData[i].urlp.innerHTML = sliderData[i].titlefooter.style.backgroundColor = sliderData[i].colordocument.querySelector('.slider-indicator .active').classList.remove('active')lis[i].classList.add('active')}, 1000)})</script>
</body></html>优化代码:把重复的代码封装成一个为toggle() 的函数,哪里需要,哪里调用,减少代码冗余
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style></head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{url: './images/slider01.jpg',title: '对人类来说会不会太超前了?',color: 'rgb(100, 67, 68)',},{url: './images/slider02.jpg',title: '开启剑与雪的黑暗传说!',color: 'rgb(43, 35, 26)',},{url: './images/slider03.jpg',title: '真正的jo厨出现了!',color: 'rgb(36, 31, 33)',},{url: './images/slider04.jpg',title: '李玉刚:让世界通过B站看到东方大国文化',color: 'rgb(139, 98, 66)',},{url: './images/slider05.jpg',title: '快来分享你的寒假日常吧~',color: 'rgb(67, 90, 92)',},{url: './images/slider06.jpg',title: '哔哩哔哩小年YEAH',color: 'rgb(166, 131, 143)',},{url: './images/slider07.jpg',title: '一站式解决你的电脑配置问题!!!',color: 'rgb(53, 29, 25)',},{url: './images/slider08.jpg',title: '谁不想和小猫咪贴贴呢!',color: 'rgb(99, 72, 114)',},]// 找到相关元素const oImg = document.querySelector('.slider-wrapper > img')const title = document.querySelector('.slider-footer > p')const sliderFooter = document.querySelector('.slider-footer')const lis = document.querySelectorAll('.slider-indicator li')const prev = document.querySelector('.prev')const next = document.querySelector('.next')const slider = document.querySelector('.slider')// 定义一个变量let i = 0// 开启定时器 开启自动播放let timerId = setInterval(function() {// i++// if (i === sliderData.length) {// i = 0// }// toggle()// 方式二 模拟点击右侧按钮next.click()}, 1500)// 给右侧按钮绑定事件next.addEventListener('click', function () {i++if (i === sliderData.length) {i = 0}toggle()})// 给左侧按钮绑定事件prev.addEventListener('click', function () {i--if (i < 0) {i = sliderData.length - 1}toggle()})// 给slider绑定鼠标移入事件slider.addEventListener('mouseenter', function () {clearInterval(timerId)})// 给slider绑定鼠标移出事件slider.addEventListener('mouseleave', function () {timerId = setInterval(function () {next.click()}, 1500)})// 切换function toggle() {// 设置图片oImg.src = sliderData[i].url// 设置标题title.innerHTML = sliderData[i].title// 设置底部区域背景色sliderFooter.style.backgroundColor = sliderData[i].color// 设置小圆圈样式// 把其他某个li的active移除 再给对应的li设置document.querySelector('.slider-indicator .active').classList.remove('active')// lis[i].classList.add('active') 方式二document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')}</script></body>
</html>
4、完整版轮播图
结合以上所有功能,是一个综合
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]const img = document.querySelector('.slider-wrapper img')const p = document.querySelector(".slider-footer p")const footer = document.querySelector('.slider-footer')const slider = document.querySelector(".slider")const lis = document.querySelectorAll('.slider-indicator li')const next = document.querySelector('.toggle .next')const prev = document.querySelector('.toggle .prev')let i = 0//开启定时器let timer = setInterval(function () {next.click()}, 1000)//右侧点击next.addEventListener('click', function () {i++if (i === sliderData.length) {i = 0}toggle()})//左侧点击prev.addEventListener('click', function () {i--if (i < 0) {i = sliderData.length}toggle()})//鼠标移入清除定时器slider.addEventListener('mouseenter', function () {clearInterval(timer)})//鼠标移出,开启定时器slider.addEventListener('mouseleave', function () {timer = setInterval(function () {next.click()}, 1000)})//给每个li(小圆点)设置点击事件for (let j = 0; j < lis.length; j++) {lis[j].addEventListener('click', function () {document.querySelector('.slider-indicator .active').classList.remove('active')this.classList.add('active')img.src = sliderData[j].urlp.innerHTML = sliderData[j].titlefooter.style.backgroundColor = sliderData[j].colori = j})}//相同代码封装成一个函数,方便复用function toggle() {img.src = sliderData[i].urlp.innerHTML = sliderData[i].titlefooter.style.backgroundColor = sliderData[i].colordocument.querySelector('.slider-indicator .active').classList.remove('active')lis[i].classList.add('active')}</script>
</body></html>

相关文章:

js写轮播图,逐步完善
目录 1、自动轮播 2、点击更换 3、自动播放加左右箭头点击切换 4、完整版轮播图 1、自动轮播 用定时器setInterval()来写,可以实现自动播放 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><met…...

算法-链表-简单-相交、反转、回文、环形、合并
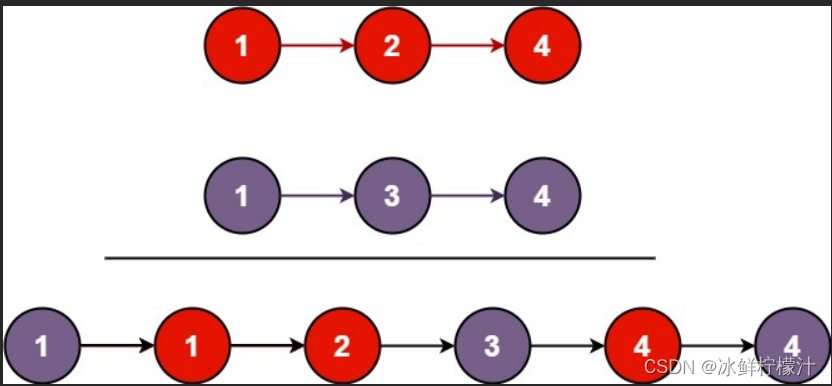
记录一下算法题的学习5 在写关于链表的题目之前,我们应该熟悉回忆一下链表的具体内容 什么是链表: 链表(Linked list)是一种常见的基础数据结构,是一种线性表,但是并不会按线性的顺序存储数据,…...

【500强 Kubernetes 课程】第3章 运行docker容器
一 - 三 ,docker基础操作见 第2章7节 四、docker部署web网站 1、安装 nginx (适合场景:学习 - 略) 2、docker 安装 nginx Stage 1 :docker hub 上 搜索 nginx 镜像 Stage 2:拉取官方镜像 Stage 3&…...

Python中表格插件Tabulate的用法
目录 一、引言 二、Tabulate插件安装与导入 三、Tabulate基本用法 1、创建表格: 2. 格式化表格: 3. 表格转置: 4、合并单元格: 5、指定每列的格式: 6、指定每行的格式: 7、使用自定义表格格式&am…...
)
缺陷分级(过程质量bug分级)
缺陷按照其影响的严重程度,从高到低分成5级,分别为致命(Blocker)、严重(Critical)、一般(Major)、轻微(Minor)以及建议(Enhancement)。…...

pycharm/vscode 配置black和isort
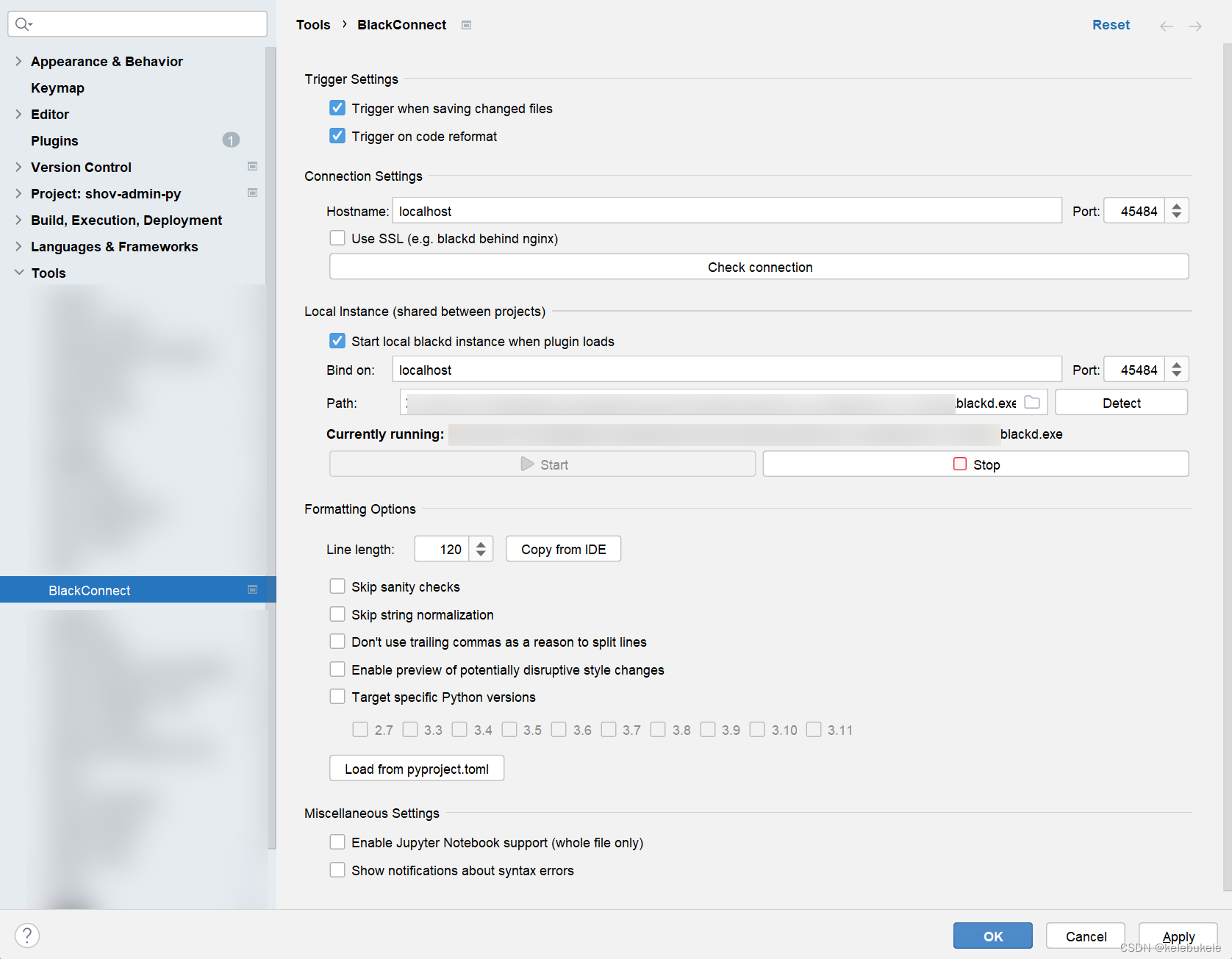
Pycharm blackd Pycharm中有插件可以实现后台服务运行black:BlackConnect 安装 在python中安装blackd 配置 Pycharm isort pycharm中,isort没有插件,暂使用外部工具实现,外部工具也可添加快捷键实现快捷对文件、文件夹进行fo…...

python列出本地文件路径
按照之前的设想,如果要罗列出本地文件的列表,那不是需要不断的判断文件夹里面的文件夹吗?或者需要使用递归函数本身,才能达到目的吧?没想到使用pop这个函数就可以了。pop是取出元素,那列表里就少了一个&…...

在JavaScript中检查一个数字是否是另一个数字的倍数
使用%模数运算符 为了检查一个数字是否是另一个数字的倍数,我们可以使用JavaScript中的% modulo运算符。 modulo% 操作符返回第一个数字在第二个数字上的余数,例如:10 % 2 0 ,所以如果我们得到一个余数0 ,那么给定的数…...

计算机网络五层协议的体系结构
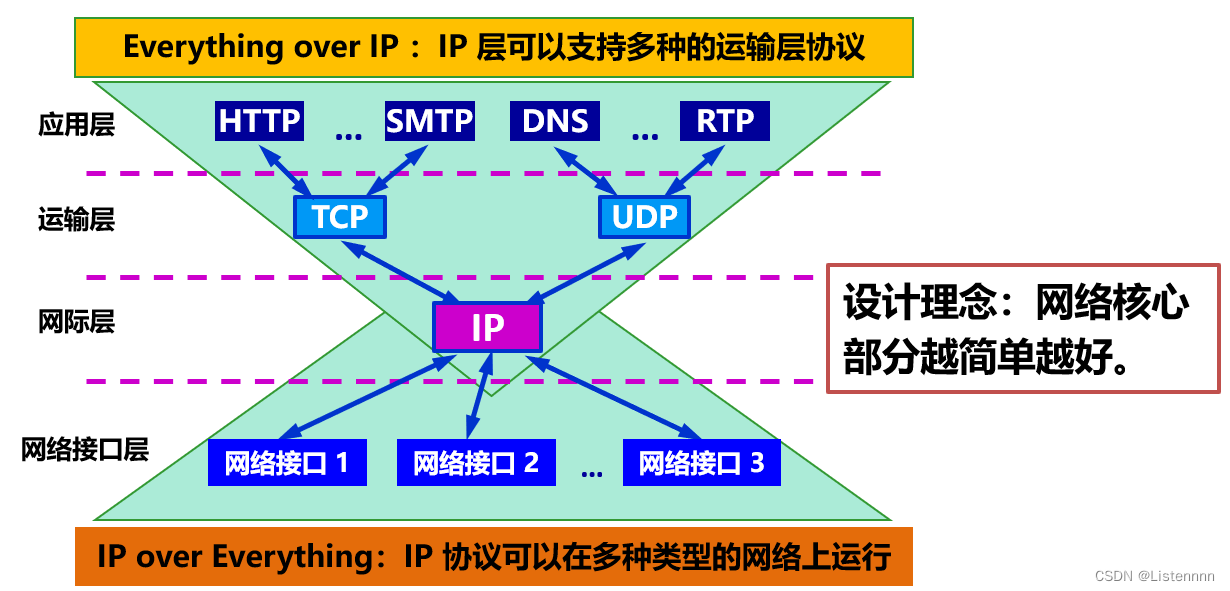
计算机网络中两个端系统之间的通信太复杂,因此把需要问题分而治之,通过把一次通信过程中涉及的所有问题分层归类来进行研究和处理 体系结构是抽象的,实现是真正在运行的软件和硬件 1.实体、协议、服务和服务访问点 协议必须把所有不利条件和…...

MySQL 运算符二
逻辑运算符 逻辑运算符用来判断表达式的真假。如果表达式是真,结果返回 1。如果表达式是假,结果返回 0。 运算符号作用NOT 或 !逻辑非AND逻辑与OR逻辑或XOR逻辑异或 1、与 mysql> select 2 and 0; --------- | 2 and 0 | --------- | 0 | -…...

【SA8295P 源码分析】121 - MAX9295A 加串器芯片手册分析 及初始化参数分析
【SA8295P 源码分析】121 - MAX9295A 加串器芯片手册分析 及初始化参数分析 一、MAX9295A 芯片特性1.1 GPIO 引脚说明1.2 功能模块框图1.3 时序分析1.3.1 GMSL2 Lock Time:25 ms1.3.2 视频初始化延时:1.1ms + 17000 x t(PCLK)1.3.3 High-Speed Data Transmission in Bursts1.…...

问题汇总20231103
文章目录 前言问题汇总1.所有操作系统在CPU层面上是不是都为时间片轮转的形式处理程序?只是任务调度的调度算法不同?那多线程的本质也是时间片吗?只不过很小?2.Mcu和mpu的本质区别3.下载HAL库步骤4.RAM,ROM,SRAM,SDRAM,DDR内存5.编…...

65.Undertow代替Tomcat
SpringBoot中我们既可以使用Tomcat作为Http服务,也可以用Undertow来代替。Undertow在高并发业务场景中,性能优于Tomcat。所以,如果我们的系统是高并发请求,不妨使用一下Undertow,你会发现你的系统性能会得到很大的提升…...

前端mockjs使用方式[express-mockjs]
前提 现在基本上都是前后端分离项目的开发,而前端对于UI界面开发完毕之后往往都需要等待后端的接口提供,因此为了解决这个问题,这里提供一个由express和mockjs结合的本地服务应用项目,可以前端随意造数据配合UI页面进行开发。 个…...

矿区安全检查VR模拟仿真培训系统更全面、生动有效
矿山企业岗位基数大,生产过程中会持续有新入矿的施工人员及不定期接待的参观人员,下井安全须知培训需求量大。传统实景拍摄的视频剪辑表达方式有限,拍摄机位受限,难以生动表达安全须知的内容,且井下现场拍摄光线不理想…...

在SpringBoot中使用EhCache缓存
在使用EhCache缓存之前,我们需要了解的是EhCache缓存是啥? Ehcache的概述 Ehcache是一个开源的Java缓存框架,用于提供高效的内存缓存解决方案,他可以用于缓存各种类型的数据,包括对象,查询结果࿰…...

filter - 常用滤镜效果(毛玻璃、图片阴影、图片褪色)
文章目录 filter 属性滤镜算法函数blur:高斯模糊hue-rotate:色相环contrast:对比度grayscale:灰度drop-shadow:图片阴影 常见的滤镜效果图片内容轮廓阴影毛玻璃图片黑白调整图片色相和对比度使元素或文字变圆润 filter…...

【开源】基于Vue和SpringBoot的数据可视化的智慧河南大屏
项目编号: S 059 ,文末获取源码。 \color{red}{项目编号:S059,文末获取源码。} 项目编号:S059,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块三、系统展示四、核心代码4.1 数据模块 …...

小型内衣洗衣机什么牌子好?性价比高的迷你洗衣机推荐
现在洗内衣内裤也是一件较麻烦的事情了,在清洗过程中还要用热水杀菌,还要确保洗衣液是否有冲洗干净,还要防止细菌的滋生等等,所以入手一款小型的烘洗全套的内衣洗衣机是非常有必要的,专门的内衣洗衣机可以最大程度减少…...

SIMULIA 2023 PowerFLOW 新功能介绍
PowerFLOW 2022仿真驱动设计 PowerFLOW2022重点关注MODSIM(MODeling and SIMulation)。新功能包括与3DEXPERIENCE平台上的CAD产品设计保持一致并从中无缝过渡,高度复杂的几何图形与间隙和孔的快速网格化以及过程自动化,初代 GPU求…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
