前端---CSS的样式汇总
文章目录
- CSS的样式
- 元素的属性
- 设置字体
- 设置文字的粗细
- 设置文字的颜色
- 文本对齐
- 文本修饰
- 文本缩进
- 行高
- 设置背景
- 背景的颜色
- 背景的图片
- 图片的属性
- 平铺
- 位置
- 大小
- 圆角矩形
- 元素的显示模式
- 行内元素和块级元素的转化
- 弹性布局
- 水平方向排列方式:justify-content
- 垂直方向排序方式:align-items
CSS的样式
CSS的样式就是用来改变元素的展示效果的,比如:可以设置元素的字体、粗细、颜色等,可以设计的样式种类非常多。下面给大家介绍一些常用的样式:
元素的属性
设置字体
font-family: "微软雅黑";
注:里面可供选择的字体种类非常多,但是得确保你电脑上有这种字体。
设置文字的粗细
font-weight: 900;
注:可设置的值的范围是100-900,数字越大,字体就越粗。
设置文字的颜色
可以通过三种方式来设置颜色:方式一:直接写单词
color: red;方式二:通过rgb/rgba来设置
color: rgb(255,255,255);
color: rgba(255,255,255,0.5);方式三:通过十六进制来设置
color: #ff0000;
color: #FOO;
注:
- rgb指:red、green、blue是光的三原色,通过指定这三种颜色的浓度可以得到很多的其他颜色
- rgba里的a指的是透明度,可以在0-1之间设置
- 通过十六进制进行设置时,当每个分量的两个数字都一样时,就可以把六位数字缩写为三位数字。比如:#AABBCC可以写为#ABC
文本对齐
左对齐
text-align: left;居中对齐
text-align: center;右对齐
text-align: right;
注:对齐的是文字!
文本修饰
下划线
text-decoration: underline;什么都没
text-decoration: none;上划线
text-decoration: overline;删除线
text-decoration: line-through;
注:
- 可以通过这种方式去除a标签的下划线
- 下划线的颜色默认和字体的颜色是一致的,也可以自己改变
文本缩进
text-indent: 2em;
注:1em就是一个文字的尺寸
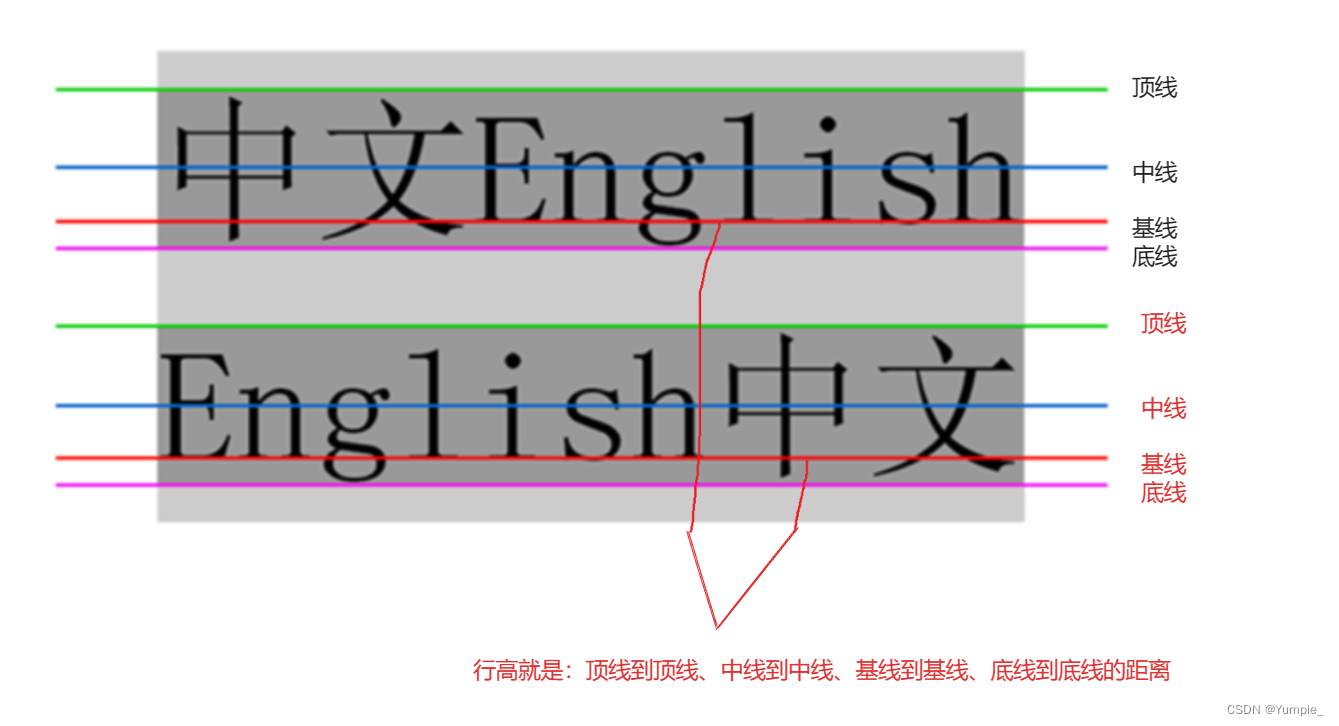
行高
line-height: normal;

注:行高等于元素高度就可以实现文字上下居中对齐
设置背景
背景的颜色
background-color: green;
注:背景颜色的设置方式有三种,和颜色的设置一样
背景的图片
background-image: url(dog.jpg);
注:url()里可以是绝对路径,也可以是相对路径。
图片的属性
平铺
平铺
background-repeat: repeat;不平铺
background-repeat: no-repeat;水平平铺
background-repeat: repeat-x;垂直平铺
background-repeat: repeat-y;
注:我们引入的图片是有长度和宽度的,平铺说的是:在给定的元素大小里这张图片重复几次
位置
方式一:方位名词描述居中
background-position: center;居上
background-position: top;居底
background-position: bottom;居左
background-position: left;居右
background-position: right;方式二:给定数值background-position: 2px,5px;
注:在给定数值时,使用左手坐标系,即:原点的位置在左上角。
大小
自己设置背景图片的大小,单位是像素
background-size: 20px,50px;占父元素大小的百分比
background-size: 50%;背景图片扩展到最大尺寸,背景图片的某些内容可能无法显示在背景区域中
background-size: cover;背景图片扩展到最大尺寸,背景图片的所有内容都可以显示在背景区域中
background-size: contain;
圆角矩形
border-radius: 20px;
注:
- html中所有的元素都是直角矩形(强制规定的)
- 20px表示设置圆角矩形时的内切圆半径,这个值越大矩形的角越圆。
元素的显示模式
元素的显示模式有俩种:行内元素和块级元素
行内元素:不是独占一行的,有可能是好几个挤在一起
块级元素:是独占一行的,每个元素都各自占一行
行内元素和块级元素的转化
行内元素转为块级元素
display: block;块级元素转为行内元素
display: inline;让元素隐藏
display: none
注:
- 一般都是把行内元素转为块级元素
- 需要转为块级元素是因为行内元素无法设置某些属性,比如:高度
弹性布局
布局方式的发展:
- 基于表格进行布局,功能有限。
- 基于浮动进行布局,副作用大。
- 基于弹性布局,功能强大,当前最流行。
- 基于网格布局,弹性布局是一维的;网格布局是二维的。
弹性布局:是用来描述元素之间相对位置关系的,任何一个HTML元素都可以指定进行弹性布局。
display: flex;
flex布局的本质是给父盒子添加 display: flex; 属性,来控制子盒子的位置和排列方式。
解决的问题:
对于行内元素,宽度、高度、外边距等属性都是不生效的。想要设置这些属性就得把行内元素转化为块级元素,但是设置为块级元素之后他们就是一行一行排列的,不是一列一列排列了。我们想要让他们一列一列排列就不能实现。使用弹性布局就是让这些行内元素既能设置这些属性又能一列一列排列。
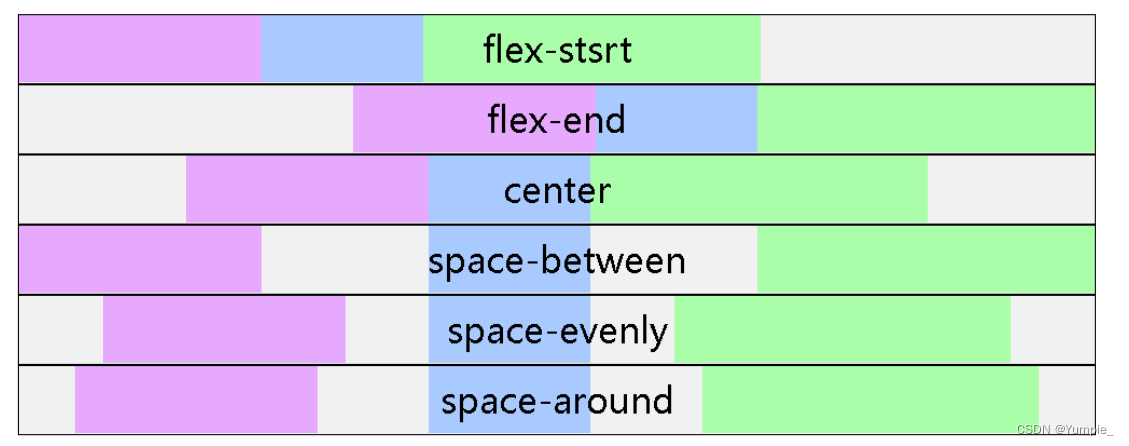
水平方向排列方式:justify-content
在弹性布局的父元素这里,可以使用 justify-content 属性来设置水平方向的排列方式。


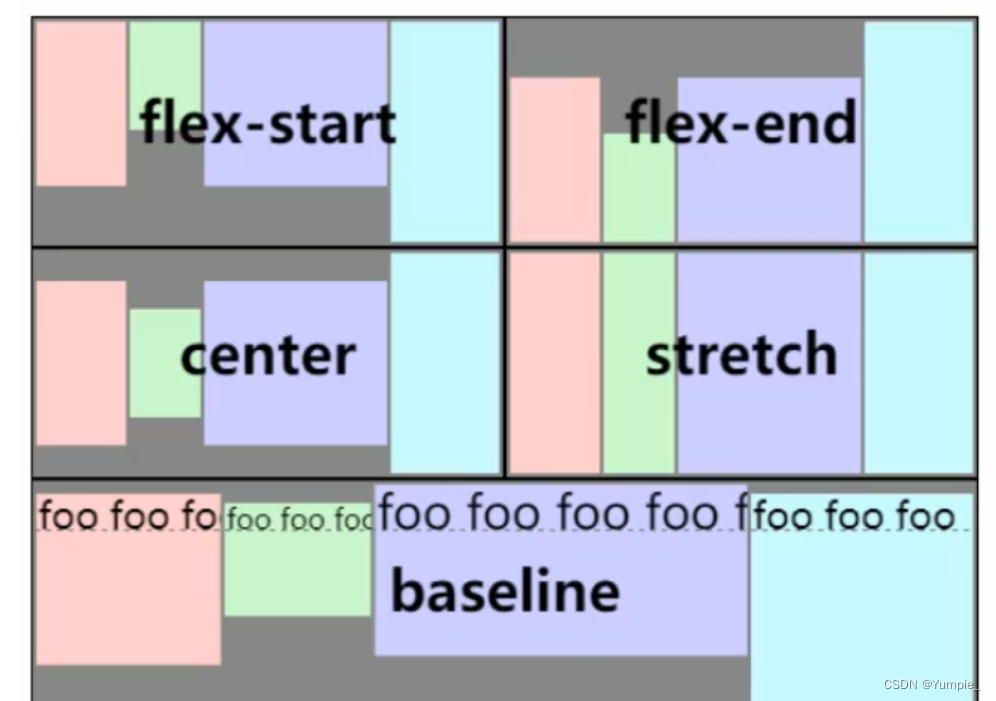
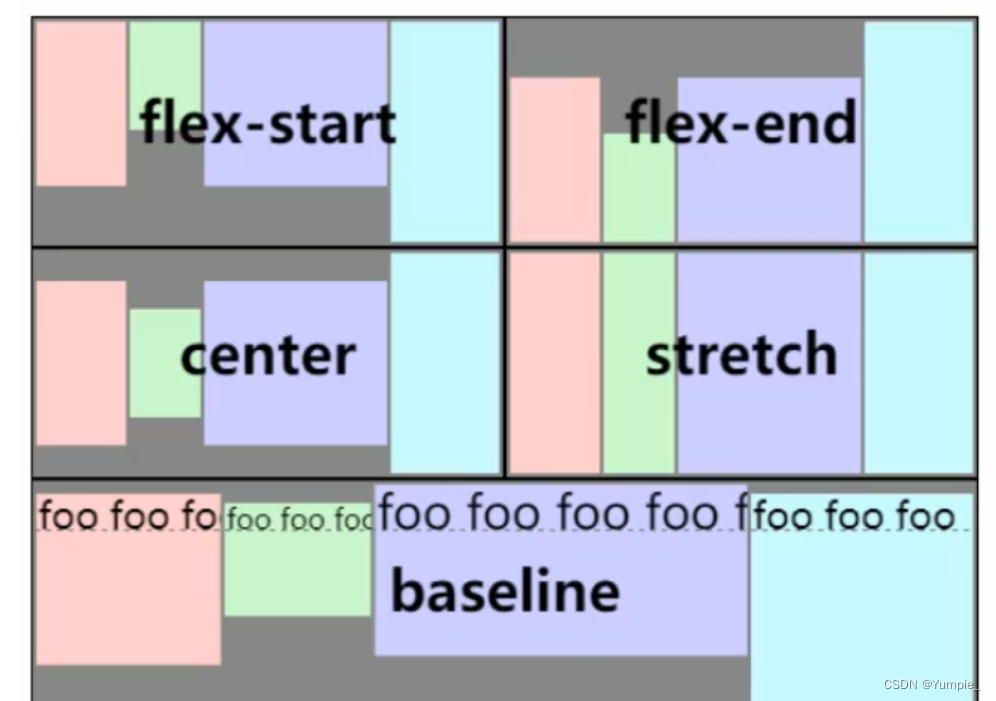
垂直方向排序方式:align-items
在弹性布局的父元素这里,可以使用 align-items 属性来设置垂直方向的排列方式。


相关文章:

前端---CSS的样式汇总
文章目录 CSS的样式元素的属性设置字体设置文字的粗细设置文字的颜色文本对齐文本修饰文本缩进行高设置背景背景的颜色背景的图片图片的属性平铺位置大小 圆角矩形 元素的显示模式行内元素和块级元素的转化弹性布局水平方向排列方式:justify-content垂直方向排序方式…...

android适配鸿蒙系统开发
将一个Android应用迁移到鸿蒙系统需要进行细致的工作,因为两者之间存在一些根本性的差异,涉及到代码、架构、界面等多个方面的修改和适配。以下是迁移工作可能涉及的一些主要方面,希望对大家有所帮助。北京木奇移动技术有限公司,专…...

golang学习笔记——select 判断语句
判断语句 Go 语言提供了以下几种条件判断语句: 语句描述if 语句if 语句 由一个布尔表达式后紧跟一个或多个语句组成。if…else 语句if 语句 后可以使用可选的 else 语句, else 语句中的表达式在布尔表达式为 false 时执行。if 嵌套语句你可以在 if 或 else if 语句…...

FLMix: 联邦学习新范式——局部和全局的结合
文章链接:Federated Learning of a Mixture of Global and Local Models 发表期刊(会议): ICLR 2021 Conference(机器学习顶会) 目录 1. 背景介绍2. 传统联邦学习3. FL新范式理论逻辑重要假设解的特性 本博客从优化函…...

为什么嵌入式没有35岁危机?
为什么嵌入式没有35岁危机? 在当今数字化时代,IT行业变化迅速,技术的更新迭代速度惊人。然而,有一个技术领域却能够在这个竞争激烈的行业中稳步前行,而且不受35岁危机所困扰,那就是嵌入式技术。 嵌入式技术是指将计算…...

PostgreSQL设置主键从1开始自增
和MySQL不同,在 PostgreSQL 中,设置主键从1开始自增并重新开始自增是通过序列(sequence)来实现的。以下是步骤: 步骤1:创建一个序列 CREATE SEQUENCE your_table_id_seqSTART 1INCREMENT 1MINVALUE 1MAXV…...

Vue数据绑定
在我们Vue当中有两种数据绑定的方法 1.单向绑定 2.双向绑定 让我为大家介绍一下吧! 1、单向绑定(v-bind) 数据只能从data流向页面 举个例子: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"…...

js写轮播图,逐步完善
目录 1、自动轮播 2、点击更换 3、自动播放加左右箭头点击切换 4、完整版轮播图 1、自动轮播 用定时器setInterval()来写,可以实现自动播放 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><met…...

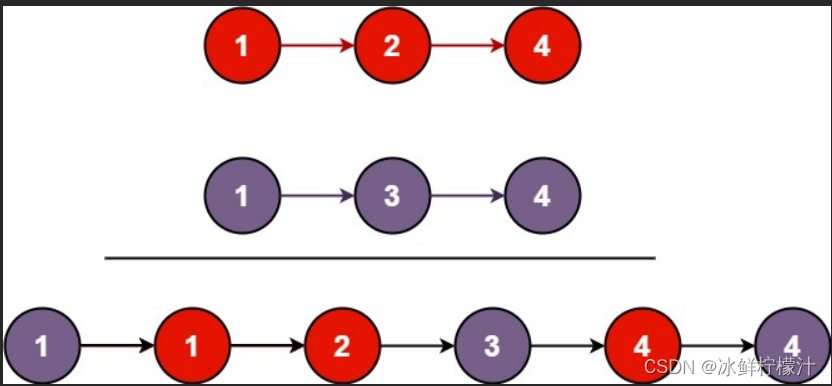
算法-链表-简单-相交、反转、回文、环形、合并
记录一下算法题的学习5 在写关于链表的题目之前,我们应该熟悉回忆一下链表的具体内容 什么是链表: 链表(Linked list)是一种常见的基础数据结构,是一种线性表,但是并不会按线性的顺序存储数据,…...

【500强 Kubernetes 课程】第3章 运行docker容器
一 - 三 ,docker基础操作见 第2章7节 四、docker部署web网站 1、安装 nginx (适合场景:学习 - 略) 2、docker 安装 nginx Stage 1 :docker hub 上 搜索 nginx 镜像 Stage 2:拉取官方镜像 Stage 3&…...

Python中表格插件Tabulate的用法
目录 一、引言 二、Tabulate插件安装与导入 三、Tabulate基本用法 1、创建表格: 2. 格式化表格: 3. 表格转置: 4、合并单元格: 5、指定每列的格式: 6、指定每行的格式: 7、使用自定义表格格式&am…...
)
缺陷分级(过程质量bug分级)
缺陷按照其影响的严重程度,从高到低分成5级,分别为致命(Blocker)、严重(Critical)、一般(Major)、轻微(Minor)以及建议(Enhancement)。…...

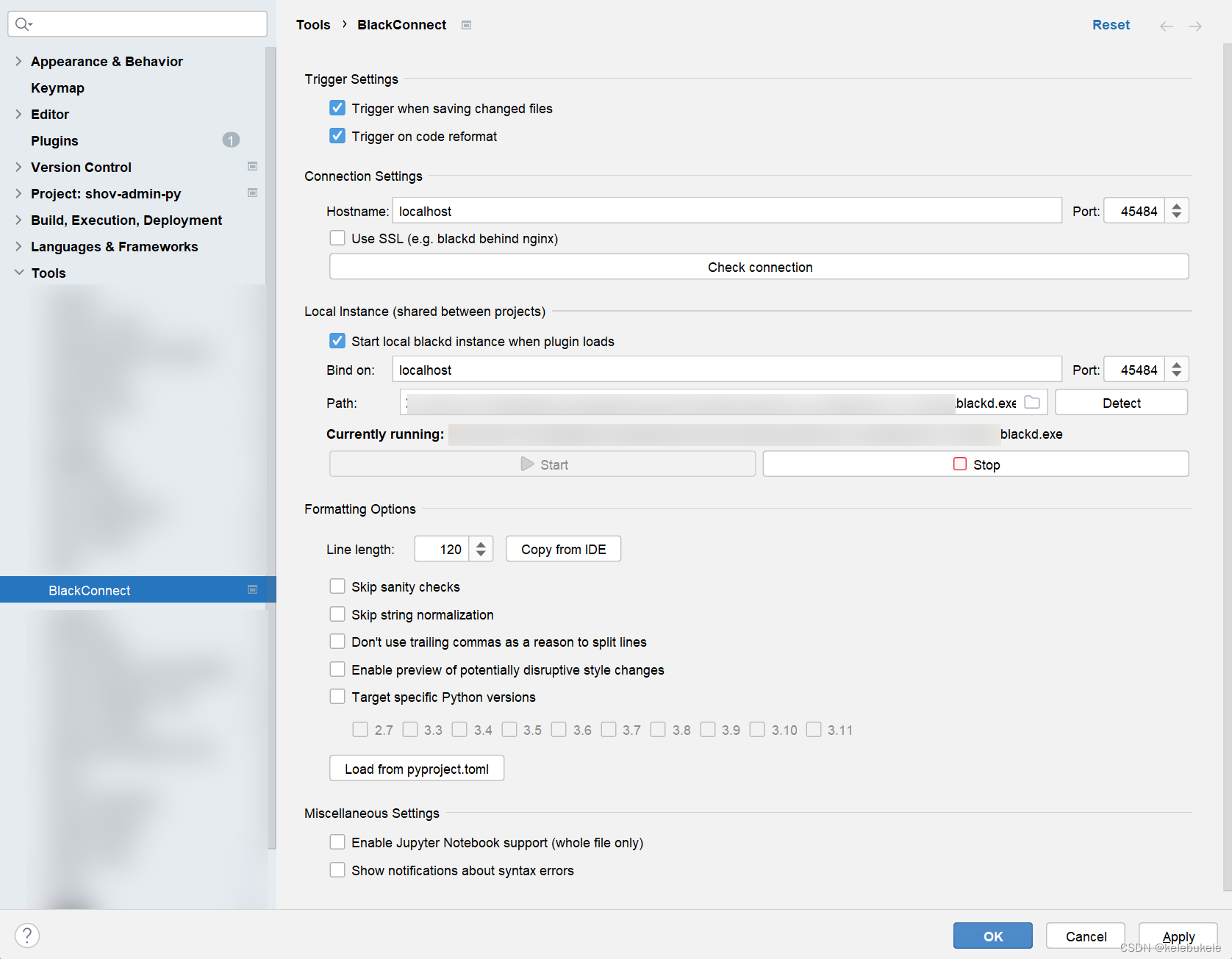
pycharm/vscode 配置black和isort
Pycharm blackd Pycharm中有插件可以实现后台服务运行black:BlackConnect 安装 在python中安装blackd 配置 Pycharm isort pycharm中,isort没有插件,暂使用外部工具实现,外部工具也可添加快捷键实现快捷对文件、文件夹进行fo…...

python列出本地文件路径
按照之前的设想,如果要罗列出本地文件的列表,那不是需要不断的判断文件夹里面的文件夹吗?或者需要使用递归函数本身,才能达到目的吧?没想到使用pop这个函数就可以了。pop是取出元素,那列表里就少了一个&…...

在JavaScript中检查一个数字是否是另一个数字的倍数
使用%模数运算符 为了检查一个数字是否是另一个数字的倍数,我们可以使用JavaScript中的% modulo运算符。 modulo% 操作符返回第一个数字在第二个数字上的余数,例如:10 % 2 0 ,所以如果我们得到一个余数0 ,那么给定的数…...

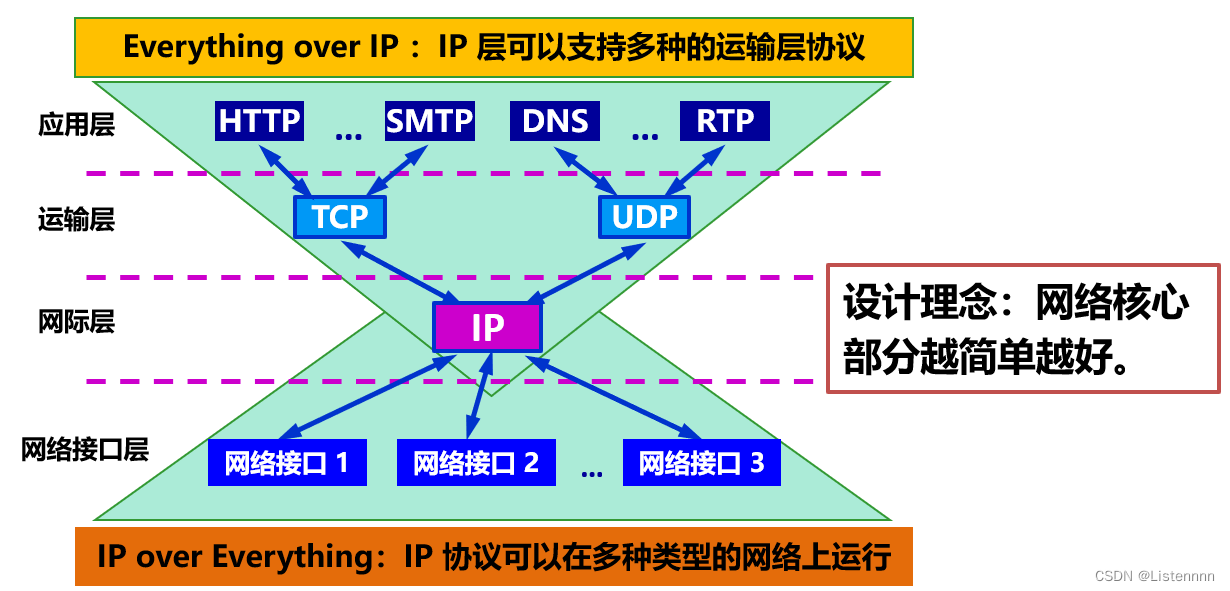
计算机网络五层协议的体系结构
计算机网络中两个端系统之间的通信太复杂,因此把需要问题分而治之,通过把一次通信过程中涉及的所有问题分层归类来进行研究和处理 体系结构是抽象的,实现是真正在运行的软件和硬件 1.实体、协议、服务和服务访问点 协议必须把所有不利条件和…...

MySQL 运算符二
逻辑运算符 逻辑运算符用来判断表达式的真假。如果表达式是真,结果返回 1。如果表达式是假,结果返回 0。 运算符号作用NOT 或 !逻辑非AND逻辑与OR逻辑或XOR逻辑异或 1、与 mysql> select 2 and 0; --------- | 2 and 0 | --------- | 0 | -…...

【SA8295P 源码分析】121 - MAX9295A 加串器芯片手册分析 及初始化参数分析
【SA8295P 源码分析】121 - MAX9295A 加串器芯片手册分析 及初始化参数分析 一、MAX9295A 芯片特性1.1 GPIO 引脚说明1.2 功能模块框图1.3 时序分析1.3.1 GMSL2 Lock Time:25 ms1.3.2 视频初始化延时:1.1ms + 17000 x t(PCLK)1.3.3 High-Speed Data Transmission in Bursts1.…...

问题汇总20231103
文章目录 前言问题汇总1.所有操作系统在CPU层面上是不是都为时间片轮转的形式处理程序?只是任务调度的调度算法不同?那多线程的本质也是时间片吗?只不过很小?2.Mcu和mpu的本质区别3.下载HAL库步骤4.RAM,ROM,SRAM,SDRAM,DDR内存5.编…...

65.Undertow代替Tomcat
SpringBoot中我们既可以使用Tomcat作为Http服务,也可以用Undertow来代替。Undertow在高并发业务场景中,性能优于Tomcat。所以,如果我们的系统是高并发请求,不妨使用一下Undertow,你会发现你的系统性能会得到很大的提升…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...
