bug-跨域访问问题
问题场景
- 自定义 header,导致跨域问题
一个大屏项目,设置请求接口获取数据时,有的接口能够正常返回数据,有的接口提示跨域(接口域名不同),后端也进行支持跨域设置,结果还是提示跨域;
通过测试发现,使用Axios直接请求,没有产生跨域,对比代码发现,请求拦截器添加了一个自定义header,去掉就正常了;
问题原因是自定义header,后端配置应该也有问题导致的
该问题是使用方式一处理的
- 方式一:前端处理,去掉自定义 header;
- 方式二:后端处理,Access—Control-Allow-Headers 配置中添加自定义 header,或改成*
- 使用chrome访问本地地址是提示跨域
2.1 控制台报错: The request client is not a secure context and the resource is in more-private address spaceprivate
- 方式一:使用火狐浏览器
- 方式二:配置chrome
在地址栏中输入chrome://flags/,
找到 Block insecure private network requests.选项设置为Disabled,
找到 Insecure origins treated as secure 选项设置为 Enabled,同时设置访问地址(如:http://192.169.16.200:8088)
2.2 控制台报错:Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
后端设置Access-Control-Allow-Origin
总结---------------------------------------------------------------------------------------------------------------
跨域是什么
是浏览器本身的安全策略产生的问题
当访问网页的域与页面内调用接口的域不一致(域不一致包含协议、域名、端口号不一致),就会产生跨域问题
跨域方案
- JSONP 方案
利用 <script> 标签没有跨域限制的漏洞,网页可以得到从其他来源动态产生的 JSON 数据。JSONP 请求一定需要对方的服务器做支持才可以。
```
// 跨域加载资源标签
<img src=XXX>
<link href=XXX>
<script src=XXX>
``````
<!-- 前端代码 -->
function jsonp(req) {let script = document.createElement("script"); // 创建一个script标签let url = req.url + "?callback=" + req.callback.name; // 拼接urlscript.src = url; // 设置script标签的src属性document.getElementsByTagName("head")[0].appendChild(script); // 将script标签添加到head标签中
}function sayHello(res) {console.log("hello", res.data);
}
jsonp({url: "http://localhost:3000",callback: sayHello
})``````
<!-- 后端代码 -->
const http = require("http");
const urllib = require("url");const port = 3000; // 定义端口const server = http.createServer((req, res) => {let params = urllib.parse(req.url, true); // 解析urllet callback = params.query.callback; // callback是函数名,解析出来if (callback) {let data = { data: "我就是你要的数据" }; // 定义要向前端返回的数据res.end(callback + "(" + JSON.stringify(data) + ")"); // 相应数据,callback(参数)的形式}
})server.listen(port, function () {console.log("jsonp server is on");
});```
-
CORS
CORS 需要浏览器和后端同时支持。IE 8 和 9 需要通过 XDomainRequest 来实现。 -
postMessage 与 message 事件
window 与 iframe 之间通信<!-- 通过 postMessage 发送信息到指定位置数据 --> otherWindow.postMessage(message, targetOrigin, [transfer]); <!-- 通过 message 事件接收数据 --> window.addEventListener(“message”, dealMessage, false); -
websocket
前后端使用 websocket 技术进行数据传递 -
Node 中间件代理(二次跨域)
实现原理:同源策略是浏览器需要遵循的标准,而如果是服务器向服务器请求就无需遵循同源策略。 -
Nginx 反向代理
类似 Node 中间件代理
相关文章:

bug-跨域访问问题
问题场景 自定义 header,导致跨域问题 一个大屏项目,设置请求接口获取数据时,有的接口能够正常返回数据,有的接口提示跨域(接口域名不同),后端也进行支持跨域设置,结果还是提示跨域…...

Babyk勒索病毒数据集恢复,计算机服务器中了babyk勒索病毒怎么办?
计算机网络技术的不断应用,为企业的生产运营提供了极大便利,网络技术的不断发展也带来了许多网络安全隐患,近期,云天数据恢复中心陆续接到许多企业的求助,企业的计算机服务器遭到了babyk勒索病毒的攻击,导致…...

(.htaccess文件特性)[MRCTF2020]你传你呢 1
题目环境: 不难看出是一道文件上传漏洞 上传一句话木马文件burpsuite进行抓包<?php eval($_POST[shell]);?> 命名为PHP文件格式 Repeater进行重放 尝试了其它后缀进行绕过都没有成功 通过 application/x-php内容类型,可以看出被识别出是PHP文件&…...

微软Ignite 2023大盘点:GPT-4 Turbo、DALL-E 3等
11月16日,微软在美国西雅图举办“Microsoft Ignite 2023”全球开发者大会。ChatGPT等生成式AI成为了本次大会的重要主题。 下面「AIGC开放社区」将根据大会发布的内容,盘点重要内容。 GPT-4 Turbo、 DALL E 3等全新模型 16K上下文的新GPT-3.5 Turbo模…...

应用架构的演进 I 使用无服务器保证数据一致性
在微服务架构中,一个业务操作往往需要跨多个服务协作完成,包含了读取数据和更新多个服务的数据同时进行。在数据读取和写入的过程中,有一个服务失败了,势必会造成同进程其他服务数据不一致的问题。 亚马逊云科技开发者社区为开发者…...

jupyter修改默认打开目录
当我们打开jupyter notebook(不管用什么样的方式打开,使用菜单打开或者是命令行打开是一样的)会在默认的浏览器中看到这样的界面、 但是每一台不同的电脑打开之后的界面是不同的,仔细观察就会发现,这里面现实的一些文件…...

HTML5学习系列之标题和正文、描述性信息
HTML5学习系列之标题和正文、描述性信息 标题和正文标题段落 描述性信息强调注解备选上下标术语代码预定义格式缩写词编辑提示引用引述换行显示修饰非文本注解 总结 标题和正文 标题 按语义轻重排列:h1\h2\h3\h4\h5\h6 <h1>诗词介绍</h1> <h2>…...

互联网医院系统:数字化时代中医疗服务的未来
随着数字化时代的发展,互联网医院系统在医疗服务中的作用日益凸显。本文将讨论互联网医院系统的一些关键技术方面,探讨这些技术如何推动医疗服务进入数字化时代。 1. 数据智能与个性化服务 互联网医院系统依赖于大数据分析和人工智能技术,…...

(C语言)输入一个序列,判断是否为奇偶交叉数
#include <stdio.h> #include <string.h> int main() {char str[50];gets(str);int len,tmp 1;len strlen(str); //获取字符串长度 for (int i 0;i < len-1 ;i ){if((str[i] % 2 0 ) && (str[i1] % 2 ! 0)) //判断先偶数后奇数序列 tmp ;else if((s…...

蓝桥杯模拟赛:最远滑行距离 ← dfs
【题目来源】https://www.lanqiao.cn/problems/2414/learning/【题目描述】 小蓝准备在一个空旷的场地里面滑行,这个场地的高度不一,小蓝用一个 n 行 m 列的矩阵来表示场地,矩阵中的数值表示场地的高度。 如果小蓝在某个位置,而他…...

广东电信手机号余额查询接口
接口地址:https://gdty.gd189.cn/MOService/mapi/moduleRecharge/recharge/querySerCount 请求参数: {"mphone":"15303*05139","mareaCode":"","busiId":"CDMA","chongzhiType&qu…...

这次轮到微软炸场了;5000+AI工具调研报告 (500万字);狂打一星开喷AI聊天机器人;CMU LLM课程;AI创业的方向与时机 | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🉑 Microsoft Ignite 2023 技术大会:微软的年度炸场时刻,而且连炸四天 https://ignite.microsoft.com OpenAI 开发…...

--max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...

单区域OSPF配置
配置命令步骤: 1.使用router ospf 进程ID编号 启用OSPF路由 2.使用network 直连网络地址 反掩码 area 0 将其归于区域0 注意:1.进程ID编号可任意(1-65535)2.反掩码用4个255相减得到 如下图,根据给出要求配置OSPF单区…...

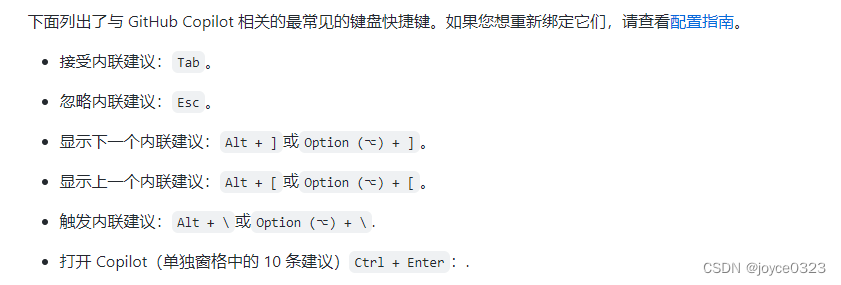
VsCode 安装 GitHub Copilot插件 (最新)
##在线安装: 打开Vscode扩展商店,输入 "GitHub Copilot " ,选择下载人数最多的那个。(这个是你写一部分代码或者注释,Ai自动帮你提示/补全代码),建议选择这个 注意下面有个和他类似的 "GitHub Copilo…...

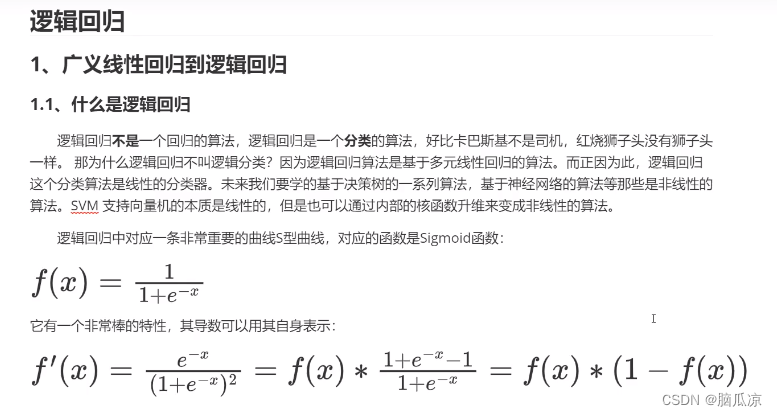
人工智能基础_机器学习039_sigmoid函数_逻辑回归_逻辑斯蒂回归_分类神器_代码实现逻辑回归图---人工智能工作笔记0079
逻辑斯蒂回归(Logistic Regression)是一种常用的分类算法,其基本思想是通过拟合一个逻辑斯蒂函数来预测样本所属的类别。它广泛应用于各个领域,如医学、金融、市场营销等,具有较好的解释性和可解释性。在逻辑斯蒂回归中,我们通常使用的是二分类问题,即样本只属于两个类别…...

购买阿里云服务器需要多少钱?活动价3000元-5000元的阿里云服务器汇总
购买阿里云服务器需要多少钱?如果我们只有3000元-5000元的预算可以购买什么实例规格和配置的阿里云服务器呢?因为阿里云服务器价格是由实例规格、配置、带宽等众多配置决定的,所以,目前阿里云活动中的价格在3000元-5000元的云服务…...

CentOS修改root用户密码
一、适用场景 1、太久没有登录CentOS系统,忘记管理密码。 2、曾经备份的虚拟化OVA或OVF模板,使用模板部署新系统后,忘记root密码。 3、被恶意攻击修改root密码后的紧急修复。 二、实验环境 1、VMware虚拟化的ESXI6.7下,通过曾经…...
)
Android消息机制(Handler、Looper、MessageQueue)
一、ThreadLocal 1、什么是ThreadLocal ThreadLocal 是一个线程内部的数据存储类,通过它可以在指定的线程中存储数据,数据存储以后,只有在指定线程中可以获取到存储的数据,对于其他线程来说则无法获取到数据。 一般来说…...

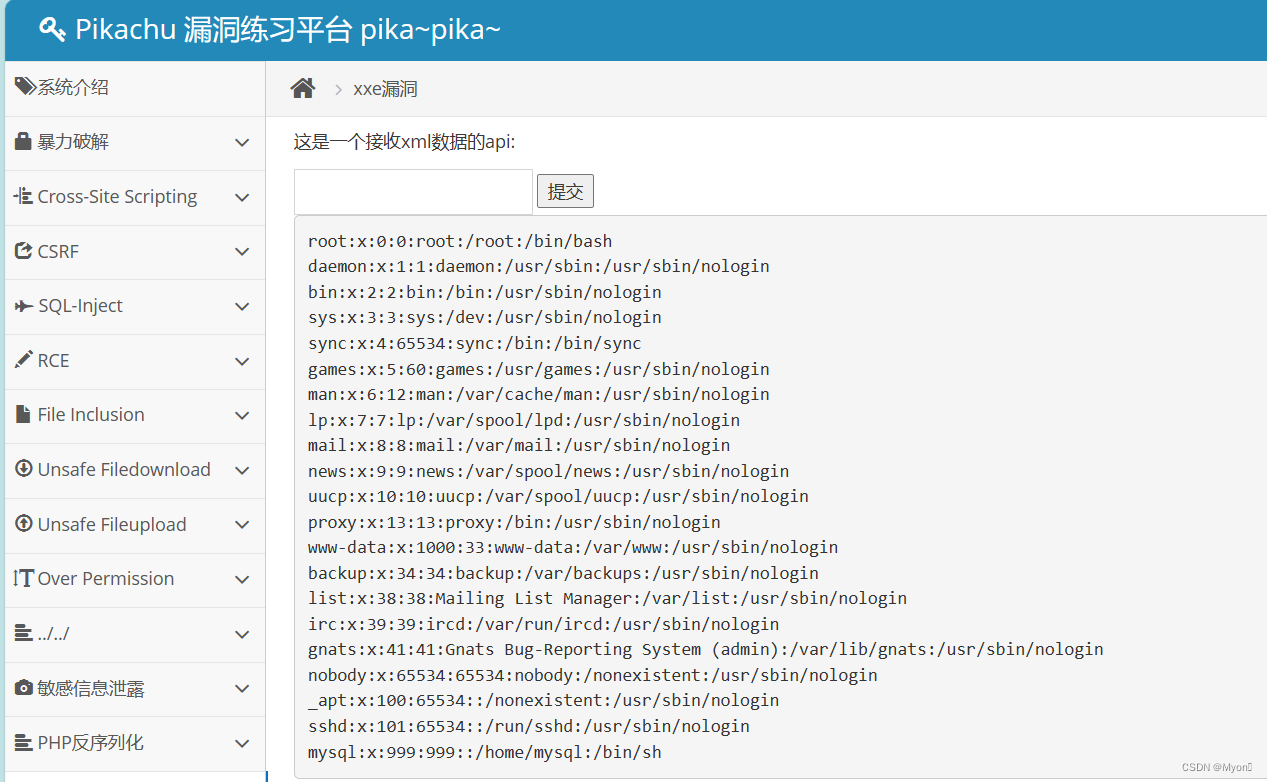
Pikachu漏洞练习平台之XXE(XML外部实体注入)
目录 什么是 XML? 什么是DTD? 什么是XEE? 常见payload 什么是 XML? XML 指可扩展标记语言(EXtensible Markup Language); XML 不会做任何事情,而是用来结构化、存储以及传输信息…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
