Vue3 使用教程
目录
- 一、创建vue3工程
- 1. 使用vue-cli创建
- 2.使用 vite 创建
- 二、setup使用
- 三、ref函数
- 四、reactive函数
- 五、计算属性与监视属性
- 5.1 computed函数
- 5.2 watch函数
- 5.3 watchEffect函数
- 六、自定义hook函数
- 七、toRef函数
- 八、shallowReactive 与 shallowRef
- 九、readonly 与 shallowReadonly
- 十、toRaw 与 markRaw
- 十一、customRef
- 十二、provide 与 inject
- 十三、响应式数据的判断
- 十四、新的组件
- 14.1 Fragment
- 14.2 Teleport
- 14.3 Suspense
- 十五、其他
- 15.1 全局API的转移
- 15.2 其他改变
一、创建vue3工程
1. 使用vue-cli创建
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
2.使用 vite 创建
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
二、setup使用
在 Vue3.0 中变量必须 return 出来, template 中才能使用;而在 Vue3.2 中只需要在 script 标签上加上 setup 属性,无需 return , template 便可直接使用。
Vue3.0写法:
<script>import {ref} from 'vue'export default {name: 'App',setup(){//数据let name = ref('张三')let age = ref(18)let job = ref({type:'前端工程师',salary:'30K'})//方法function changeInfo(){console.log(job.value)}//返回一个对象(常用)return {name,age,job,changeInfo}}}
</script>
Vue3.2 setup写法(推荐使用):
只需在script标签中加入setup即可, template 便可直接使用定义的方法和属性
<script setup>import {ref,reactive,toRefs,} from 'vue'const data = reactive({patternVisible: false,debugVisible: false,aboutExeVisible: false,})const content = ref('content')//使用toRefs解构const { patternVisible, debugVisible, aboutExeVisible } = toRefs(data)
</script>注意事项:
1.可以和vue2配置混用,但尽量不要与Vue2.x配置混用
2.setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
- setup执行的时机
- 在beforeCreate之前执行一次,this是undefined。
- setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于 this.$attrs。
- slots: 收到的插槽内容, 相当于 this.$slots。
- emit: 分发自定义事件的函数, 相当于 this.$emit。
三、ref函数
- 作用: 定义一个响应式的数据
- 语法: const xxx = ref(initValue)
- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据: xxx.value
- 模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠Object.defineProperty()的get与set完成的。
- 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数—— reactive函数
<template><h1>一个人的信息</h1><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><h3>工作种类:{{job.type}}</h3><h3>工作薪水:{{job.salary}}</h3><button @click="changeInfo">修改人的信息</button>
</template>
<script>import {ref} from 'vue'export default {name: 'App',setup(){//数据let name = ref('张三')let age = ref(18)let job = ref({type:'前端工程师',salary:'30K'})//方法function changeInfo(){console.log(job.value)}//返回一个对象(常用)return {name,age,job,changeInfo}}}
</script>
四、reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用ref函数)
- 语法:let xxx= reactive({}),返回一个代理对象(Proxy的实例对象,简称proxy对象)
- reactive定义的响应式数据是“深层次的”。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
五、计算属性与监视属性
5.1 computed函数
- 写法:
import {computed} from 'vue'setup(){...//计算属性——简写let fullName = computed(()=>{return person.firstName + '-' + person.lastName})//计算属性——完整let fullName = computed({get(){return person.firstName + '-' + person.lastName},set(value){const nameArr = value.split('-')person.firstName = nameArr[0]person.lastName = nameArr[1]}}) }
5.2 watch函数
- 注意点
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
- 监视reactive定义的响应式数据中某个属性时:deep配置有效。
//情况一:监视ref定义的响应式数据
watch(sum,(newValue,oldValue)=>{console.log('sum变化了',newValue,oldValue)
},{immediate:true})//情况二:监视多个ref定义的响应式数据
watch([sum,msg],(newValue,oldValue)=>{console.log('sum或msg变化了',newValue,oldValue)
}) /* 情况三:监视reactive定义的响应式数据若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person,(newValue,oldValue)=>{console.log('person变化了',newValue,oldValue)
},{immediate:true,deep:false}) //此处的deep配置不再奏效//情况四:监视reactive定义的响应式数据中的某个属性
watch(()=>person.job,(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true}) //情况五:监视reactive定义的响应式数据中的某些属性
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})//特殊情况
watch(()=>person.job,(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue)
},{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效
5.3 watchEffect函数
- watch的套路是:既要指明监视的属性,也要指明监视的回调。
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
- watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(()=>{const x1 = sum.valueconst x2 = person.ageconsole.log('watchEffect配置的回调执行了')
})
六、自定义hook函数
- 什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
- 类似于vue2.x中的mixin。
- 自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
第一步:自定义usePoint.js函数(代表一个hook函数)
里面可以引入组合式api,最后必须要有返回值
import {reactive,onMounted, onBeforeUnmount } from 'vue';
export default ()=>{let point = reactive({x:0,y:0})function savePoint(e){point.x = e.pageX;point.y = e.pageY;console.log(e.pageX,e.pageY);}onMounted(()=>{window.addEventListener('click',savePoint)})onBeforeUnmount(()=>{window.removeEventListener("click",savePoint)})return point;
}
第二步:引入自定义hook函数
import {ref } from 'vue';import usePoint from '../hooks/usePoint'export default {name:"Demo",setup() {let sum = ref(0);let point = usePoint();//返回一个对象(常用)return {sum,point}},}
目录结构

七、toRef函数
- 作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
- 语法:const name = toRef(person,‘name’)
- 应用: 要将响应式对象中的某个属性单独提供给外部使用时。
- 扩展:toRefs 与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
import {reactive,toRef,toRefs} from 'vue';
export default {name:"Demo",setup() {let person = reactive({name:"张三",age:20,job:{j1:{salary:3000}}})// const name1 = toRef(person,"name");// console.log(name1);const x = toRefs(person);console.log(x);
八、shallowReactive 与 shallowRef
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
- shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
- 什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ==> shallowRef。
九、readonly 与 shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景: 不希望数据被修改时。
let person = reactive({name:"张三",age:20,job:{j1:{salary:3000}}})
let sum = ref(0);
// person = readonly(person);
//person = shallowReadonly(person);//只考虑浅层的只读
sum = readonly(sum);
十、toRaw 与 markRaw
- toRaw:
- 作用:将一个由reactive生成的响应式对象转为普通对象。
- 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
let person = reactive({name:"张三",age:20,job:{j1:{salary:3000}}})function showRawPerson(){//只能处理reactive的对象const p = toRaw(person);console.log(p);}function addCar(){let car = {name:"奔驰",price:1000}//不会变成响应式对象person.car = markRaw(car);}
十一、customRef
- 作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
- 实现防抖效果:
<template><input type="text" v-model="keyword"><h3>{{keyword}}</h3>
</template><script>import {ref,customRef} from 'vue'export default {name:'Demo',setup(){// let keyword = ref('hello') //使用Vue准备好的内置ref//自定义一个myReffunction myRef(value,delay){let timer//通过customRef去实现自定义return customRef((track,trigger)=>{return{get(){track() //告诉Vue这个value值是需要被“追踪”的return value},set(newValue){clearTimeout(timer)timer = setTimeout(()=>{value = newValuetrigger() //告诉Vue去更新界面},delay)}}})}let keyword = myRef('hello',500) //使用程序员自定义的refreturn {keyword}}}
</script>
十二、provide 与 inject
- 作用:实现祖与后代组件间通信
- 套路:父组件有一个 provide 选项来提供数据,后代组件有一个 inject 选项来开始使用这些数据
- 具体写法:
1.祖组件中:setup(){......let car = reactive({name:'奔驰',price:'40万'})provide('car',car)...... }
2.后代组件中:
setup(props,context){......const car = inject('car')return {car}......
}
十三、响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否是由 reactive 创建的响应式代理
- isReadonly: 检查一个对象是否是由 readonly 创建的只读代理
- isProxy: 检查一个对象是否是由 reactive 或者 readonly 方法创建的代理
十四、新的组件
14.1 Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用
14.2 Teleport
什么是Teleport?—— Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。to:移动的位置
<teleport to='body'><div v-if="isShow" class="mask"><div class="dialog"><h3>我是一个弹窗</h3><h4>一些内容</h4><h4>一些内容</h4><h4>一些内容</h4><button @click="isShow=false">关闭弹窗</button></div></div></teleport>
14.3 Suspense
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
- 使用步骤:
- 异步引入组件
import {defineAsyncComponent} from 'vue'const Child = defineAsyncComponent(()=>import('./components/Child.vue'))- 使用Suspense包裹组件,并配置好default 与 fallback
<template><div class="app"><h3>我是App组件</h3><Suspense><template v-slot:default><Child/></template><template v-slot:fallback><h3>加载中.....</h3></template></Suspense></div> </template>
十五、其他
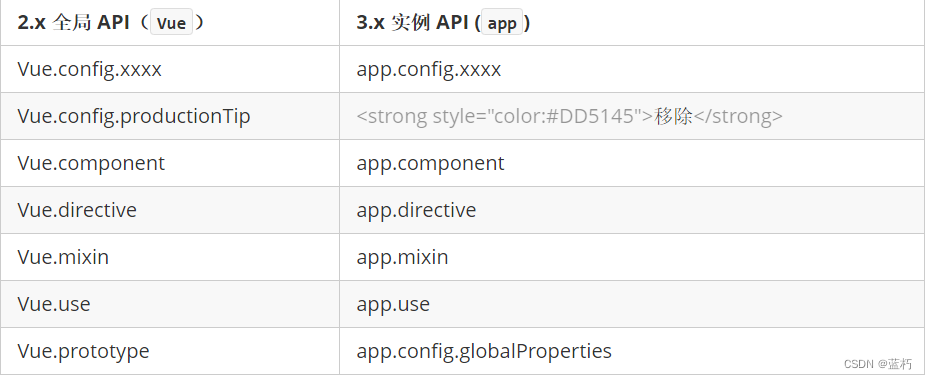
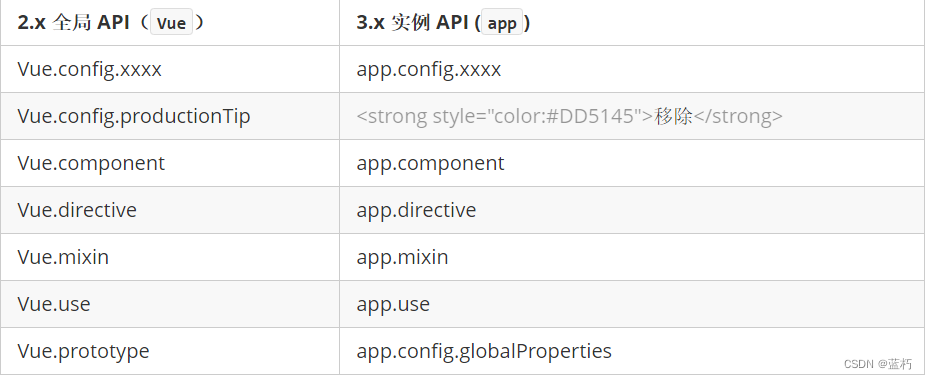
15.1 全局API的转移
Vue 2.x 有许多全局 API 和配置。
- 例如:注册全局组件、注册全局指令等。
//注册全局组件 Vue.component('MyButton', {data: () => ({count: 0}),template: '<button @click="count++">Clicked {{ count }} times.</button>' })//注册全局指令 Vue.directive('focus', {inserted: el => el.focus() }
Vue3.0中对这些API做出了调整:
- 将全局的API,即:Vue.xxx调整到应用实例(app)上

15.2 其他改变
- data选项应始终被声明为一个函数。
- 过度类名的更改:
-
Vue2.x写法
.v-enter, .v-leave-to {opacity: 0; } .v-leave, .v-enter-to {opacity: 1; }Vue3.x写法
.v-enter-from, .v-leave-to {opacity: 0; }.v-leave-from, .v-enter-to {opacity: 1; }
-
- 移除keyCode作为 v-on 的修饰符,同时也不再支持config.keyCodes
- 移除v-on.native修饰符
父组件中绑定事件
<my-componentv-on:close="handleComponentEvent"v-on:click="handleNativeClickEvent"
/>
子组件中声明自定义事件
<script>export default {emits: ['close']}
</script
相关文章:

Vue3 使用教程
目录 一、创建vue3工程1. 使用vue-cli创建2.使用 vite 创建 二、setup使用三、ref函数四、reactive函数五、计算属性与监视属性5.1 computed函数5.2 watch函数5.3 watchEffect函数 六、自定义hook函数七、toRef函数八、shallowReactive 与 shallowRef九、readonly 与 shallowRe…...

卡方检验-python代码
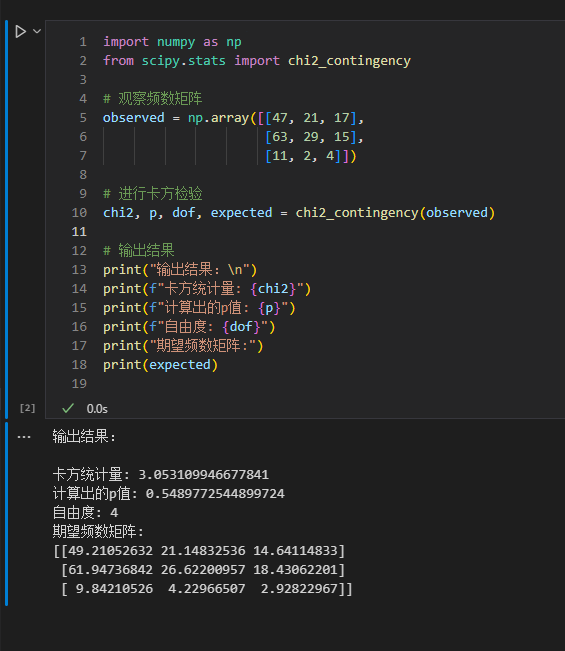
故事背景 问题 卡方检验的结果怎么计算? 方法 python代码 import numpy as np from scipy.stats import chi2_contingency# 观察频数矩阵 observed np.array([[47, 21, 17],[63, 29, 15],[11, 2, 4]])# 进行卡方检验 chi2, p, dof, expected chi2_contingency(o…...

电磁场与电磁波part4--时变电磁场
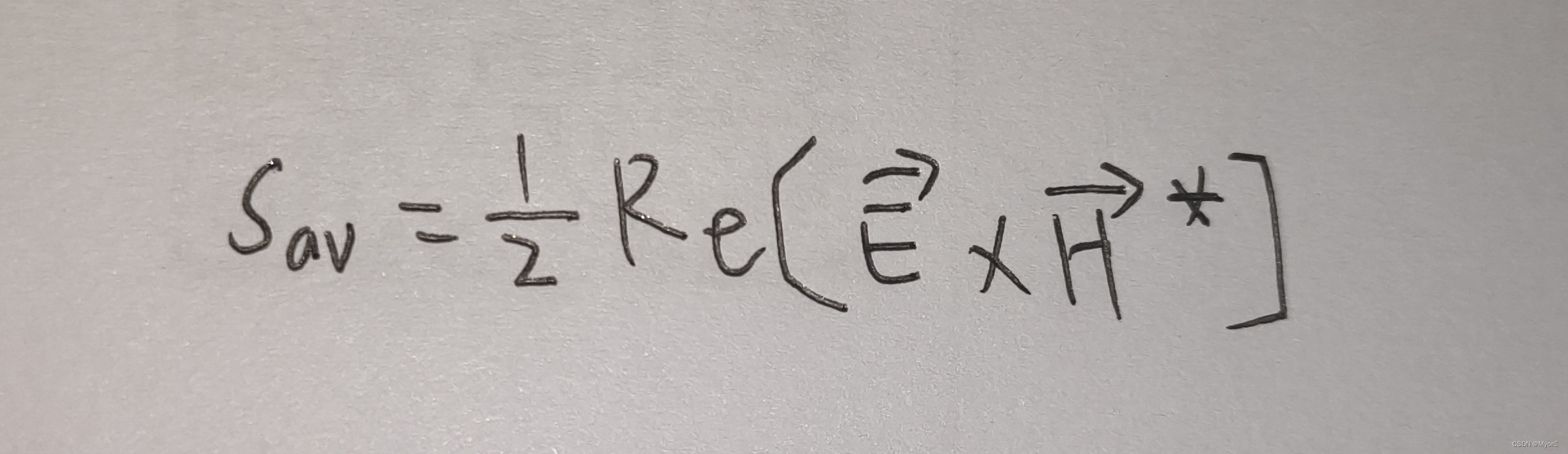
1、采用洛伦兹条件使得矢量位 与标量位 分离在两个独立的方程中,且矢量位 仅与电流密度 有关,而标量位 仅与电荷密度 有关。 2、电磁能量守恒定理(坡印廷定理) 即减少的电磁能量电磁场所做的功流出的电磁能量 3、设u(r,t)是…...

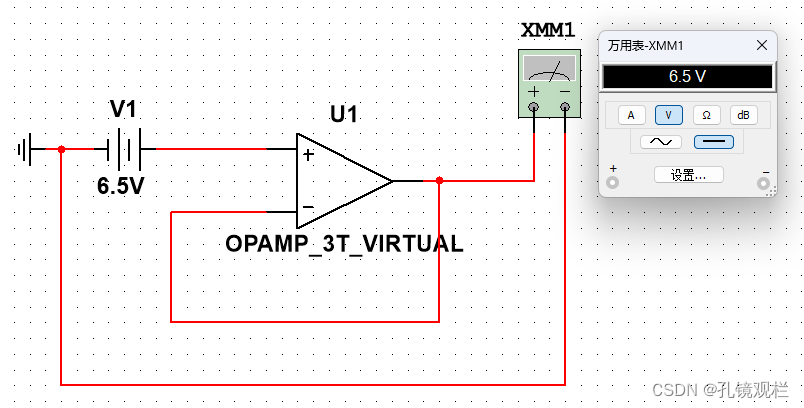
电压跟随器
电压跟随器即输入多大电压就输出多大的电压,那其起什么作用呢,直接用导线不行吗? 下图为Multisim软件仿真结果,很明显输入电压6.5V输出电压使用万用表测得同为6.5V,验证了电压跟随器的作用。 在同相放大电路的基础上&a…...

元宇宙3D云展厅应用到汽车销售的方案及特点
为了紧紧抓住年轻消费者的需求,汽车销售行业也正在经历一场深刻的变革。在这个变革的前沿,元宇宙3D汽车展厅作为一项全新技术闪亮登场,打破了传统汽车销售模式的限制,为消费者带来了前所未有的购车体验。 元宇宙3D汽车展厅采用了尖…...

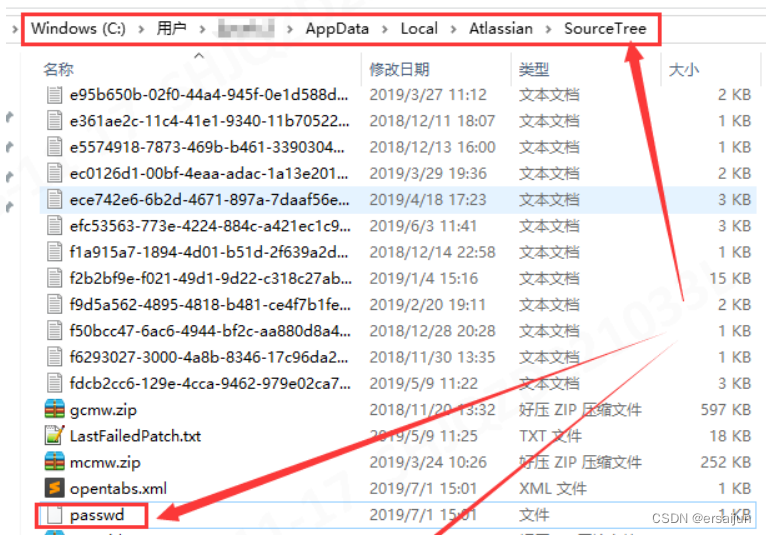
SourceTree修改Git密码
SourceTree用的好好的,无奈公司隔段时间强制更改电脑密码。更改完成后SourceTree无法使用,重新输入密码。VS的nuget也是。查资料虽然也能比较快的解决,但是。。。。在此转载记录下。 1. 找到 SourceTree 配置文件所在目录 ‘userhosts’ 目录…...

java中的深度复制和浅复制的BUG
刷题刷到LeetCode回溯DFS的算法题39题的时候,碰见一个Arraylist里面的bug,其中dfs函数里面的第一个if判断里面的语句 paths.add(path); path.clear();其中path是添加了path,但是添加之后path.clear(),导致原来添加到paths的path置为空数组,因为ArrayList的add只是把一个引用指…...

计算机毕业设计 基于SpringBoot的车辆网位置信息管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

集软件库、论坛、社区、工具箱、积分商城、会员体系、在线商城一体的后台系统+HBuilderX 前端软件社区
集软件库、论坛、社区、工具箱、积分商城、会员体系、在线商城等多个功能于一体的全面后台系统加上强大的HBuilderX前端软件社区,为用户提供了全面的应用开发和交流平台 企业猫提供了完善的后台搭建服务,通过该服务,用户可以方便地搭建出所需…...
】)
【解决Qt编译报错:-1: warning: **.so, not found(try using -rpath or -rpath-link)】
[TOC](Qt调用opencv报错👎 warning: libopencv_flann.so.406, needed by **//libopencv_features2d.so, not found (try using -rpath or -rpath-link)) 最终提示使用-rpath,于是抱着试试看的方法改写.pro文件: QMAKE_LIBDIR_FLAGS -Wl,-r…...

关于数据mysql ->maxwell->kafka的数据传输
个人名片: 🐅作者简介:一名大三在校生,热爱生活,爱好敲码! \ 💅个人主页 🥇:holy-wangle ➡系列内容: 🖼️ tkinter前端窗口界面创建与优化 &…...

【linux】查看CPU的使用率
命令1:top top 总体系统信息 uptime:系统的运行时间和平均负载。tasks:当前运行的进程和线程数目。CPU:总体 CPU 使用率和各个核心的使用情况。内存(Memory):总体内存使用情况、可用内存和缓存…...
)
【系统稳定性】1.6 黑屏(三)
五,QNX启动异常 qnx启动异常无疑同样是灾难级的存在。qnx是目前座舱方案中主流的存在,如果qnx存在异常会导致host或la或其他娱乐世界offline。那么导致qnx的原因有很多,相应地,我们也有很多的排查手段。 5.1 以太网连接 座舱方案中目前还是多域的设计,那么多域之间的连…...

《使用EasyExcel在Excel中增加序号列的方法》
《使用EasyExcel在Excel中增加序号列的方法》 1、简介2、正文3、核心代码4、使用方法5、效果 1、简介 在处理Excel文件时,有时候需要为表格增加序号列。本文介绍了如何使用Java代码实现在Excel中增加序号列的功能,并提供了一个示例代码。 2、正文 在处理…...

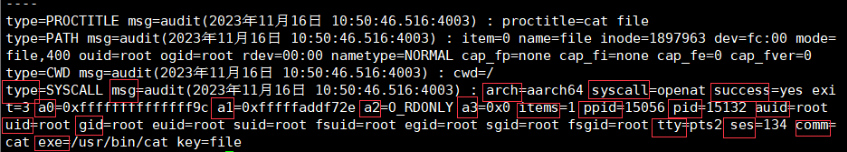
【Linux】安全审计-audit
文章目录 一、audit简介二、开启auditd服务三、相关文件四、审计规则五、审计日志查询及分析附录1:auditctl -h附录2:systemcall 类型 参考文章: 1、安全-linux audit审计使用入门 2、audit详细使用配置 3、Linux-有哪些常见的System Call&a…...

Linux 之查看标准错误码工具
目录 1. Linux 之查看标准错误码工具 1. Linux 之查看标准错误码工具 $ sudo apt install moreutils$ errno -l EPERM 1 不允许的操作 ENOENT 2 没有那个文件或目录 ESRCH 3 没有那个进程 EINTR 4 被中断的系统调用 EIO 5 输入/输出错误 ENXIO 6 没有那个设备或地址 E2BIG 7 参…...

Git企业开发级讲解(五)
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 文章目录 一、bug 分⽀二、删除临时分支三、小结 一、bug 分⽀ 假如我们现在正在 dev2 分⽀上进⾏开发…...

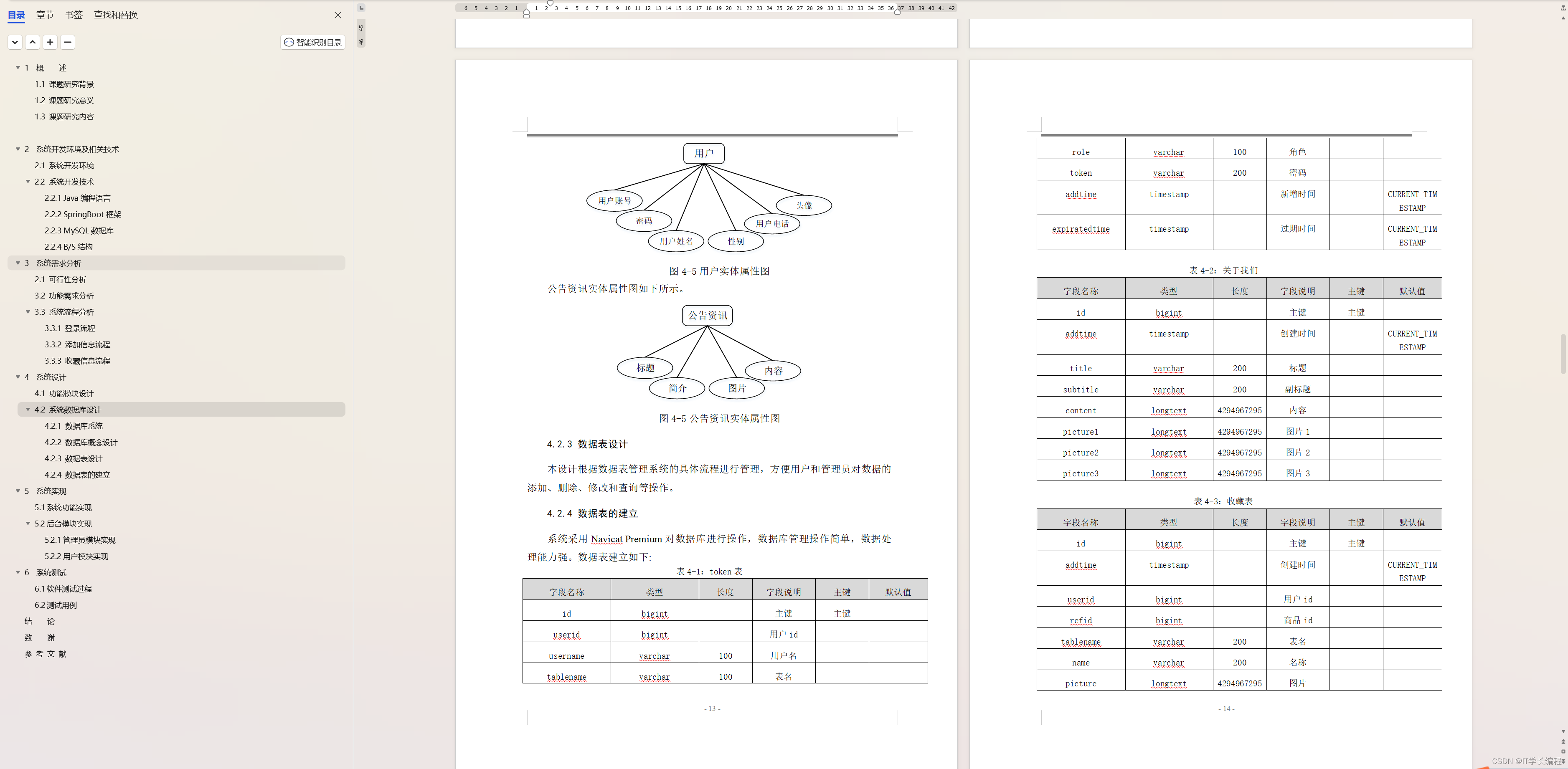
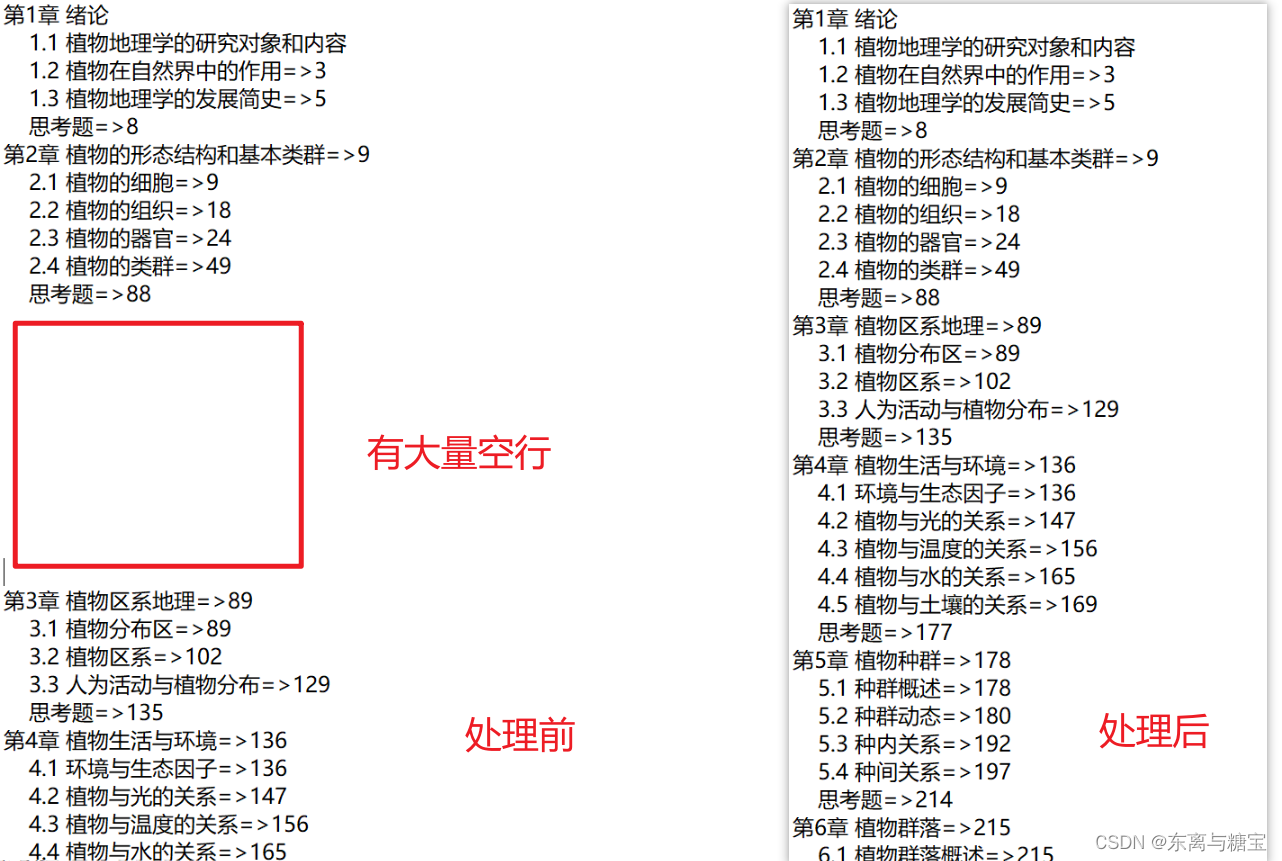
目录自动清洗
文章目录 前言一、需求分析二、操作步骤详解(标准章节)1. 提取文章目录2. 更改保存目录.txt3. 二级标题前面加4个空格4. 在章字和节字后面添加一个空格5. 在页码前面加上>符号6. 代码完全体 三、进阶一(有章无节小数二级标题)1…...

c++实现Any类,让一个类型指向其他任意类型
在c中,对于以上任务,容易想到的是一个基类类型指向其所有派生类。因此设计一个Any类,其里面有一个成员基类Base类,其派生类可以是数据date,但是你不知道date到底是什么东西,所以需要使用模版。所以其结构为…...

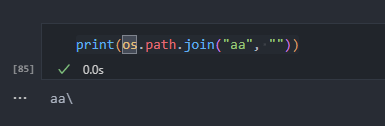
os.path.join函数用法
os.path.join()是Python中用于拼接文件路径的函数,它可以将多个字符串拼接成一个路径,并且会根据操作系统的规则自动使用合适的路径分隔符。 注:Linux用的是/分隔符,而Windows才用的是\。 该函数属于os.path模块,因此在…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
