客户端缓存技术
客户端缓存技术主要有以下几种:
- 内存缓存:客户端(如浏览器)会将请求到的资源(如HTML页面、图片文件等)存储在内存中,以便在再次访问相同资源时可以快速获取,减少向服务器的请求次数。常见示例是使用localStorage或sessionStorage。
const cachedData = localStorage.getItem('data');
if (cachedData) {
// 如果缓存数据存在,直接使用数据
renderData(cachedData);
} else {
// 如果缓存数据不存在,发起网络请求获取数据
fetchData().then(data => {
// 将获取到的数据存储到localStorage中
localStorage.setItem('data', data);
// 使用数据渲染页面
renderData(data);
});
} - 磁盘缓存:当内存缓存已满或者资源过大无法放入内存时,客户端会将资源存储在磁盘上。这种方式主要用于存储大容量资源,或者当内存缓存无法存放的资源。常见示例是使用Service Workers。Service Workers是一种运行在浏览器背景的脚本,可以拦截和处理网络请求,包括响应和处理消息推送。
1.注册Service Worker并设置缓存策略:
// 在前端脚本中注册Service Worker if ('serviceWorker' in navigator) { navigator.serviceWorker.register('/service-worker.js') .then(function(registration) { console.log('Service Worker注册成功'); }) .catch(function(err) { console.log('Service Worker注册失败:', err); }); }2.创建并设置Service Worker文件(例如:service-worker.js):
self.addEventListener('install', function(event) { // 安装阶段,可以在此时将资源缓存到磁盘上 event.waitUntil( caches.open('my-cache').then(function(cache) { return cache.addAll('/static/'); // 将指定资源缓存到磁盘上 }) ); }); self.addEventListener('fetch', function(event) { // 获取资源阶段,可以响应已缓存的资源,避免不必要的网络请求 event.respondWith( caches.match(event.request).then(function(response) { return response || fetch(event.request); // 如果缓存中有资源,则返回缓存的资源;否则发起网络请求获取资源 }) ); });这个示例中,在注册Service Worker时,会触发install事件,在install事件中可以通过caches对象将指定资源缓存到磁盘上。当需要获取资源时,Service worker会响应已缓存的资源,避免不必要的网络请求。如果缓存中没有所需的资源,Service worker会发起网络请求获取资源。这种方式可以减少网络请求的次数,提高页面加载速度,从而改善网站性能。
- DNS缓存:客户端操作系统通常会缓存DNS解析的结果,即将解析过的域名和实际IP地址对应关系存储在缓存中,减少DNS服务器的解析次数,提高网络访问速度。DNS缓存通常由操作系统或网络设备(如路由器)进行管理,但是,你可以通过以下方式来利用DNS缓存提高网站性能:
-
减少DNS查找次数:
- 将多个相关的域名解析到一个IP地址上,使用DNS别名(CNAME)或域名重定向来减少DNS查找次数。例如,使用多个子域名来指向同一台服务器,而不是为每个子域名分配一个独立的IP地址。
- 尽量使用较短的域名,以减少DNS查找的时间和资源消耗。
-
配置DNS缓存:
- 在服务器上配置DNS缓存,以便在多次查询同一域名时,直接从缓存中获取解析结果,而不需要再次进行DNS查找。许多操作系统和网络设备都提供了内置的DNS缓存功能。
- 在浏览器设置中启用DNS缓存,以便在多次访问同一网站时,直接从缓存中获取解析结果,而不需要向服务器发送DNS查询请求。不同的浏览器有不同的设置方法。
-
使用稳定的域名解析服务:
- 选择可靠和稳定的域名解析服务提供商,以确保域名的解析结果的正确性和稳定性。不稳定的域名解析服务可能导致网站的性能下降和不可预测的错误。
-
- 正向代理缓存:正向代理服务器可以缓存客户端请求的数据,例如登录认证信息、偏好设置、浏览痕迹等,以便在下次请求时可以快速获取并避免向源服务器发送请求。
-
正向代理缓存的一个示例是使用Squid。Squid是一种常见的反向代理和正向代理服务器,可以缓存网页内容,提高网站性能和可用性。
以下是一个简单的Squid正向代理缓存的示例配置:
-
安装Squid:在服务器上安装Squid软件。具体的安装步骤可能因操作系统而异,可以在Squid官方网站上找到相应的安装指南。
-
配置Squid:编辑Squid的配置文件(通常为/etc/squid/squid.conf),进行以下配置:
-
http_port 3128cache_dir ufs /var/spool/squid 100 10 25%cache_effective_group webserverhttpd_accel_host virtualhttpd_accel_port 80httpd_accel_with_proxy -i virtual上述配置中,http_port指定了Squid监听的端口号,cache_dir指定了缓存目录的位置和大小,cache_effective_group指定了可访问缓存的用户组,httpd_accel_host和httpd_accel_port配置了反向代理的虚拟主机和端口号。
-
启动Squid:启动Squid服务,可以使用以下命令:
-
sudo service squid start - 配置客户端:在客户端的浏览器或其他网络应用程序中,将HTTP代理设置为指向Squid服务器的IP地址和端口号(例如,IP地址为192.168.0.1,端口号为3128)。这样,Squid将会截取并缓存所有通过代理的HTTP请求。
-
通过上述配置,Squid将会缓存网站的内容,并在下一次请求相同内容时直接从缓存中提供响应,从而提高网站的性能和可用性。同时,由于使用了正向代理,客户端不需要进行任何额外的设置即可使用缓存服务。
-
- http缓存:通过http请求头来通知浏览器是否允许缓存页面,以及如何缓存。主要有两种缓存机制,一是强缓存(如Expires和Cache-control),二是协商缓存(如If-Modified-Since和ETag)。
相关文章:

客户端缓存技术
客户端缓存技术主要有以下几种: 内存缓存:客户端(如浏览器)会将请求到的资源(如HTML页面、图片文件等)存储在内存中,以便在再次访问相同资源时可以快速获取,减少向服务器的请求次数…...

Leetcode -2
Leetcode Leetcode -263.丑数Leetcode -268.丢失的数字 Leetcode -263.丑数 题目:丑数就是只包含质因数 2、3 和 5 的正整数。 给你一个整数 n ,请你判断 n 是否为 丑数 。如果是,返回 true ;否则,返回 false 。 示例…...
)
使用 DFS 轻松求解数独难题(C++ 的一个简单实现)
起因 都说懒惰是第一生产力,最近在玩数独游戏的时候,总会遇到拆解数独比较复杂的情况,就想着自己写个代码解题,解放双手。所以很快就写了一个简单的代码求解经典数独。拿来跑了几个最高难度的数独发现确实很爽!虽说是…...

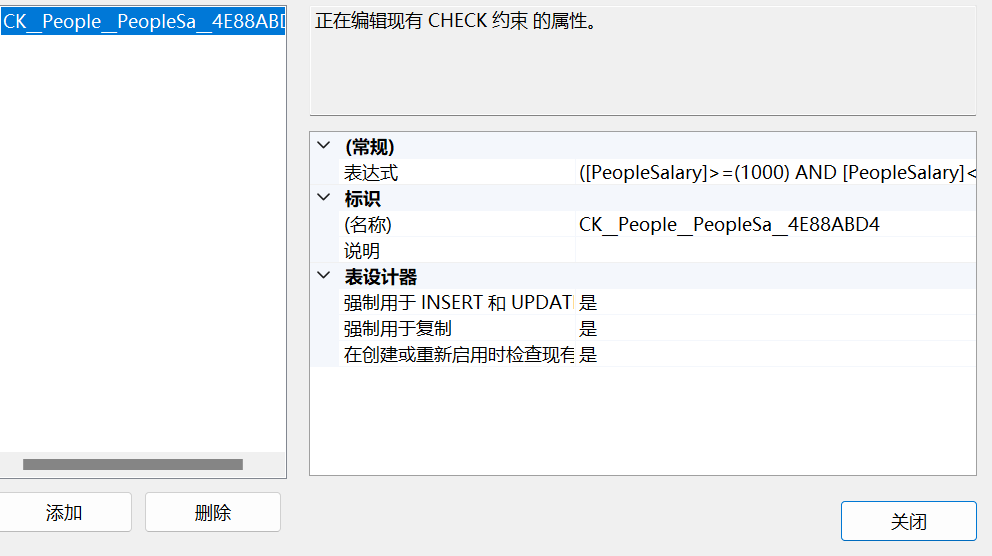
【SQL server】 表结构的约束和维护
表结构的约束和维护 修改表结构 (1)添加列 (2)删除列 (3)修改列alter table 表名 add 新列名 数据类型给员工表添加一列邮箱 alter table People add PeopleMail varchar(200)删除列 alter table People drop column PeopleMain修改列 alter table 表名 alter column 列名 数据…...

竞赛 题目:基于大数据的用户画像分析系统 数据分析 开题
文章目录 1 前言2 用户画像分析概述2.1 用户画像构建的相关技术2.2 标签体系2.3 标签优先级 3 实站 - 百货商场用户画像描述与价值分析3.1 数据格式3.2 数据预处理3.3 会员年龄构成3.4 订单占比 消费画像3.5 季度偏好画像3.6 会员用户画像与特征3.6.1 构建会员用户业务特征标签…...

Vue3-ref、reactive函数的watch
Vue3-ref、reactive函数的watch ref函数的watch 原理:监视某个属性的变化。当被监视的属性一旦发生改变时,执行某段代码。watch 属性中的数据需要具有响应式watch 属性可以使用箭头函数watch 属性可以监视一个或者多个响应式数据,并且可以配…...

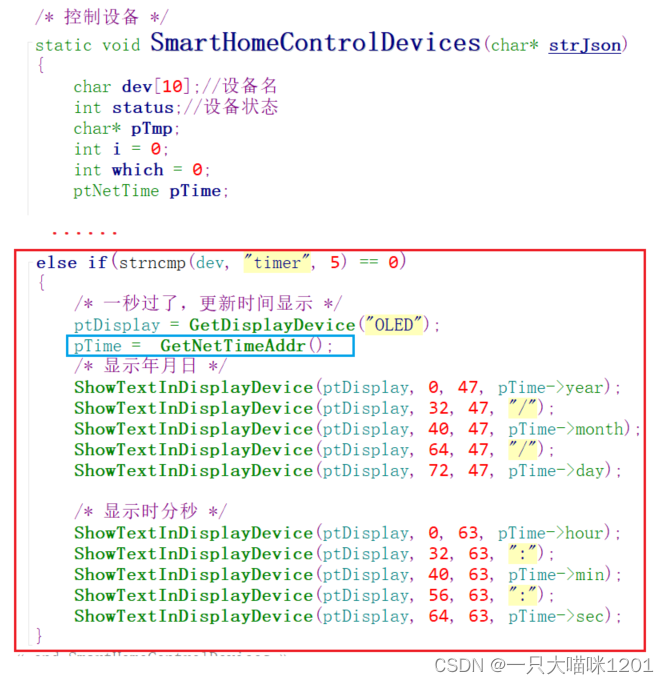
【智能家居项目】FreeRTOS版本——多任务系统中使用DHT11 | 获取SNTP服务器时间 | 重新设计功能框架
🐱作者:一只大喵咪1201 🐱专栏:《智能家居项目》 🔥格言:你只管努力,剩下的交给时间! 目录 🍓多任务系统中使用DHT11🍅关闭调度器🍅使用中断 &am…...

鸿蒙APP外包开发需要注意的问题
在进行鸿蒙(HarmonyOS)应用开发时,开发者需要注意一些重要的问题,以确保应用的质量、性能和用户体验。以下是一些鸿蒙APP开发中需要特别关注的问题,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软…...

Redis 19 事务
Redis通过MULTI、EXEC、WATCH等命令来实现事务(transaction)功能。事务提供了一种将多个命令请求打包,然后一次性、按顺序地执行多个命令的机制,并且在事务执行期间,服务器不会中断事务而改去执行其他客户端的命令请求…...

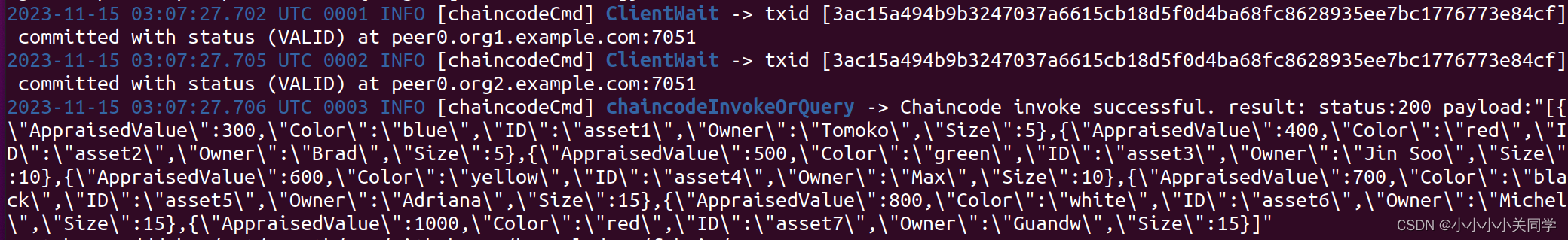
Fabric多机部署启动节点与合约部署
这是我搭建的fabric的网络拓扑 3 个 orderer 节点;组织 org1 , org1 下有两个 peer 节点, peer0 和 peer1; 组织 org2 , org2 下有两个 peer 节点, peer0 和 peer1; 以上是我的多机环境的网络拓扑,使用的是docker搭建的。我的网络…...

WordPress主题WoodMart v7.3.2 WooCommerce主题和谐汉化版下载
WordPress主题WoodMart v7.3.2 WooCommerce主题和谐汉化版下载 WoodMart是一款出色的WooCommerce商店主题,它不仅提供强大的电子商务功能,还与流行的Elementor页面编辑器插件完美兼容。 主题文件在WoodMart Theme/woodmart.7.3.2.zip,核心在P…...

Java 高等院校分析与推荐系统
1)项目简介 随着我国高等教育的大众化,高校毕业生就业碰到了前所未有的压力,高校学生就业问题开始进入相关研究者们的视野。在高校学生供给忽然急剧增加的同时,我国高校大学生的就业机制也在发生着深刻的变化,作为就业…...

【JVM】Java虚拟机
本文主要介绍了JVM的内存区域划分,类加载机制以及垃圾回收机制. 其实JVM的初心,就是让java程序员不需要去了解JVM的细节,它把很多工作内部封装好了.但是学习JVM的内部原理有利于我们深入理解学习Java. 1.JVM的内存区域划分 JVM其实是一个java进程 ; 每个java进程,就是一个jvm…...

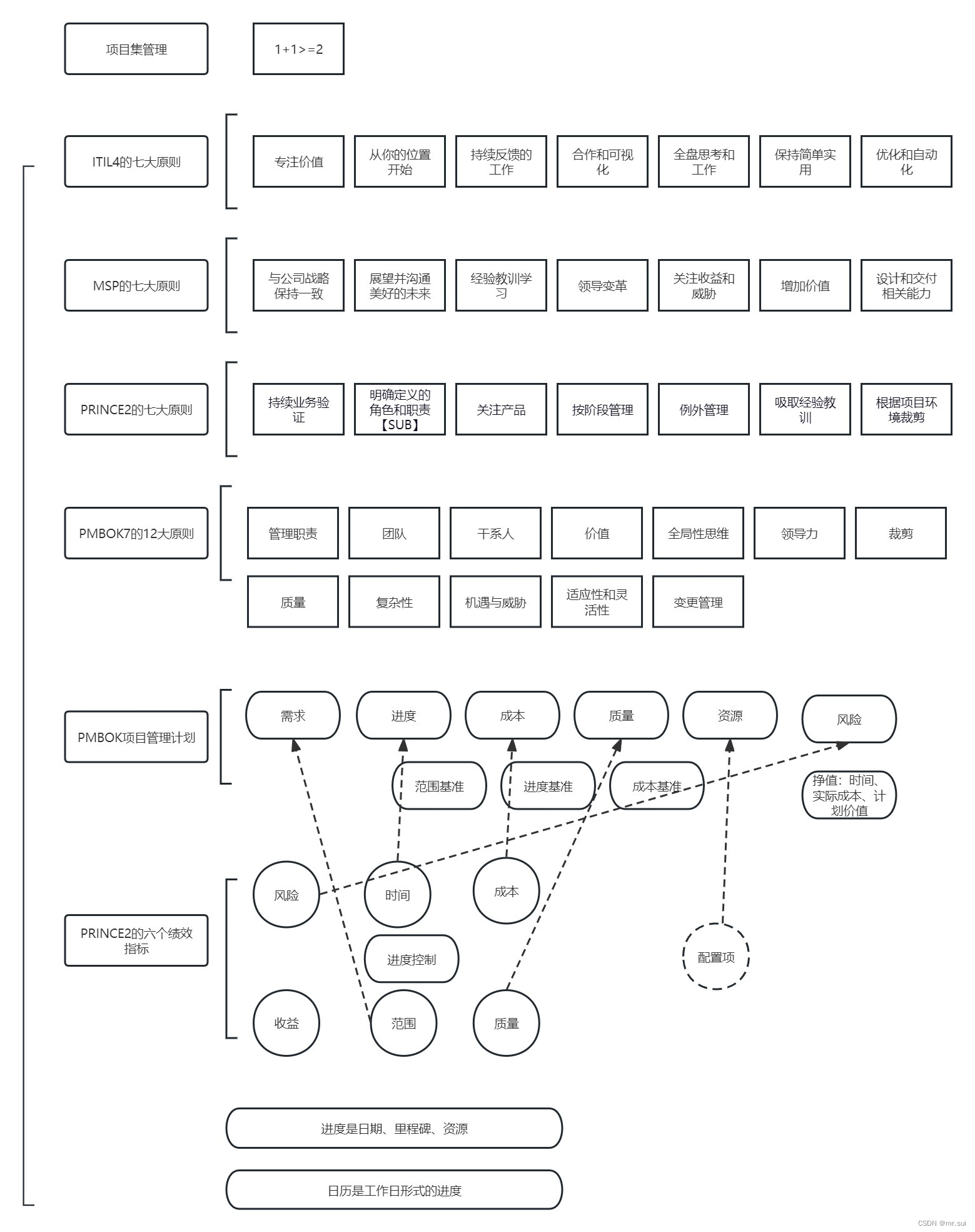
业务架构、技术架构、项目管理的有机结合
新入职的创业公司一年不行了。 这一年来没有上班,也因为大龄的问题找不到合适的工作。然后考了几个项目管理证书,又思考了一个技术兑现的问题。 技术本身是架构的执行层面,如果上面的公司战略、业务架构变小,缩水,或者…...

拜耳阵列(Bayer Pattern)以及常见彩色滤波矩阵(CFA)
一、拜耳阵列的来源 图像传感器将光线转化成电流,光线越亮,电流的数值就越大;光线越暗,电流的数值就越小。图像传感器只能感受光的强弱,无法感受光的波长。由于光的颜色由波长决定,所以图像传播器无法记录…...

【信息安全】浅谈IDOR越权漏洞的原理、危害和防范:直接对象引用导致的越权行为
前言 ┌──────────────────────────────────┐ │ 正在播放《越权访问》 - Hanser │ ●━━━━━━─────── 00:00 / 03:05 │ ↻ ◁ ❚❚ ▷ ⇆ └───────────────────────────────…...

uni-app 蓝牙打印, CPCL指令集使用
先上代码: GitHub - byc233518/uniapp-bluetooth-printer-demo: 使用uniApp 连接蓝牙打印机 Demo, CPCL 指令简单实用示例 (内含 芝珂,佳博,精臣 多个厂家指令集使用文档) 文件结构: ├── App.vue ├── CPCL 指令手册.pdf // 指令集参考手册 ├── LICENSE ├── R…...

vue-组件通信(二)
🌈个人主页:前端青山 🔥系列专栏:Vue篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来vue篇专栏内容:vue-组件通信(二) 目录 组件通信(二) (1) props / $emit 1. 父组件向子组…...

2023年【危险化学品经营单位安全管理人员】考试题及危险化学品经营单位安全管理人员模拟试题
题库来源:安全生产模拟考试一点通公众号小程序 危险化学品经营单位安全管理人员考试题是安全生产模拟考试一点通总题库中生成的一套危险化学品经营单位安全管理人员模拟试题,安全生产模拟考试一点通上危险化学品经营单位安全管理人员作业手机同步练习。…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

