【Redux】Redux 基本使用
1. Redux 快速上手
Redux 是 React 最常用的集中状态管理工具,类似于Vue中的Pinia(Vuex),可以独立于框架运行。
<button id="decrement">-</button>
<span id="count">0</span>
<button id="increment">+</button><script src="https://unpkg.com/redux@latest/dist/redux.min.js"></script><script>// 1. 定义 reducer 函数 // 根据不同的 action 对象,返回不同的 state// state 管理数据的初始状态// action 对象的 type 属性标记需要做的修改操作function reducer (state = { count: 0 }, action) {switch (action.type) {case 'INCREMENT':// state 是对象,所以返回的数据也是对象return { count: state.count + 1 }case 'DECREMENT':return { count: state.count - 1 }default:return state}}// 2. 使用reducer函数生成store实例const store = Redux.createStore(reducer)// 3. 通过 store 实例的 subscribe 订阅数据变化// 回调函数在每一次 state 发生变化时自动执行store.subscribe(() => {console.log(store.getState())document.getElementById('count').innerText = store.getState().count})// 4. 通过 store 的 dispatch 函数提交 action 的更改状态const inBtn = document.getElementById('increment')inBtn.addEventListener('click', () => {// 匹配的是 action 对象,所以传入 action 对象store.dispatch({type: 'INCREMENT'})})// 减const dBtn = document.getElementById('decrement')dBtn.addEventListener('click', () => {store.dispatch({type: 'DECREMENT'})})
</script>

2. React 中使用 Redux
2.1 配制环境
- Redux Toolkit(RTK)- 官方推荐编写Redux逻辑的方式,简化书写方式
- react-redux - 用来链接 Redux 和 React组件的中间件
npx create-react-app react-redux-demo
npm i @reduxjs/toolkit react-redux
2.2 使用 RTK
创建 counterStore
// @/store/modules/counterStore.js
import { createSlice } from '@reduxjs/toolkit'const counterStore = createSlice({// 模块名称唯一name: 'counter',// 初始 stateinitialState: {count: 1},// 修改数据的同步方法 支持直接修改reducers: {increment (state) {state.count++},decrement(state){state.count--},addToNum(state, action) {state.count = action.payload}}
})
// 解构出 actionCreater 函数
const { increment,decrement, addToNum } = counterStore.actions// 获取 reducer 函数
const counterReducer = counterStore.reducer// 导出
export { increment, decrement, addToNum }
export default counterReducer
// @/store/modules/channelStore.js
import { createSlice } from "@reduxjs/toolkit"
import axios from "axios"const channelStore = createSlice({name: 'channel',initialState: {channelList: []},reducers: {setChannels (state, action) {state.channelList = action.payload}}
})// 异步请求部分
const { setChannels } = channelStore.actionsconst fetchChannlList = () => {return async (dispatch) => {const res = await axios.get('http://geek.itheima.net/v1_0/channels')dispatch(setChannels(res.data.data.channels))}
}export { fetchChannlList }const reducer = channelStore.reducerexport default reducer// @/store/index.js
import { configureStore } from '@reduxjs/toolkit'import counterReducer from './modules/counterStore'export default configureStore({reducer: {// 注册子模块counter: counterReducer}
})
为 React 注入 store
// @/index.js
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
// 导入store
import store from './store'
// 导入store提供组件Provider
import { Provider } from 'react-redux'ReactDOM.createRoot(document.getElementById('root')).render(// 提供store数据<Provider store={store}><App /></Provider>
)
在 React 组件中使用修改 store 中的数据
// App.js
import { useEffect } from 'react'
import { useDispatch, useSelector } from 'react-redux'
// 导入actionCreater
import { inscrement, decrement, addToNum } from './store/modules/counterStore'
import { fetchChannlList } from './store/modules/channelStore'function App () {// useSelector 函数将 store 中的数据映射到组件中 counter 是 store 名字const { count } = useSelector(state => state.counter)const { channelList } = useSelector(state => state.channel)const dispatch = useDispatch()// 使用useEffect触发异步请求执行useEffect(() => {dispatch(fetchChannlList())}, [dispatch])return (<div className="App"><button onClick={() => dispatch(decrement())}>-</button>{count}<button onClick={() => dispatch(inscrement())}>+</button>{/* 变为10 和 变为20 */}<button onClick={() => dispatch(addToNum(10))}>add To 10</button><button onClick={() => dispatch(addToNum(20))}>add To 20</button><ul>{channelList.map(item => <li key={item.id}>{item.name}</li>)}</ul></div>)
}export default App
相关文章:

【Redux】Redux 基本使用
1. Redux 快速上手 Redux 是 React 最常用的集中状态管理工具,类似于Vue中的Pinia(Vuex),可以独立于框架运行。 <button id"decrement">-</button> <span id"count">0</span> <…...

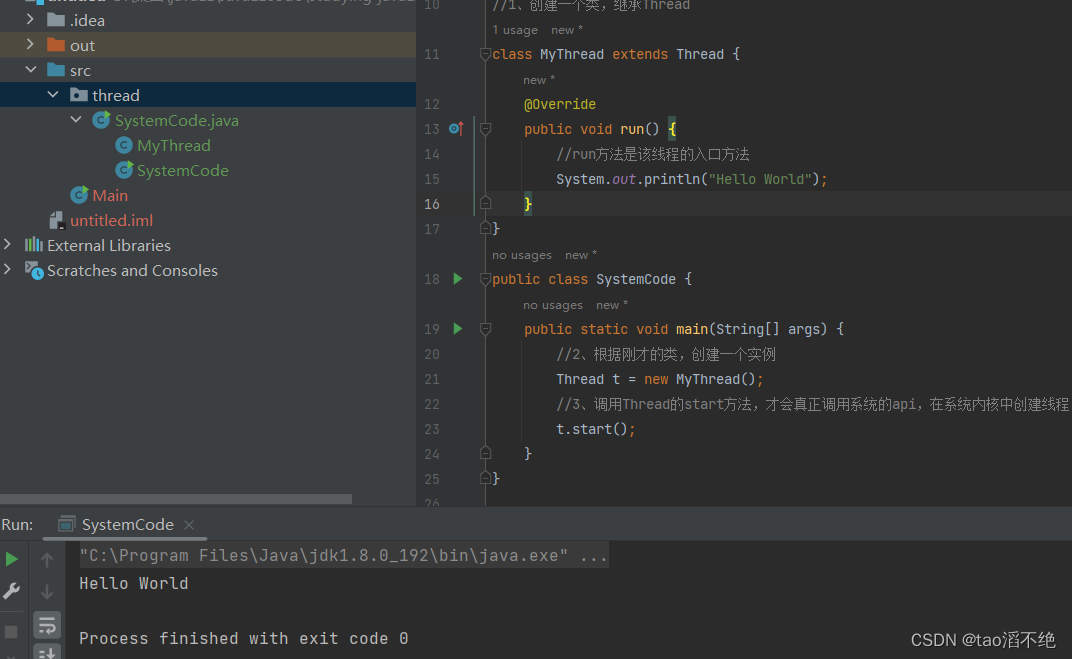
多线程Thread(初阶一:认识线程)
目录 一、引用线程的原因 二、线程的概念 三、进程和线程的区别 四、多线程编程 一、引用线程的原因 多任务操作系统,希望系统能同时运行多个任务。所以会涉及到进程,需要对进程进行管理、调度等。 而单任务操作系统,就完全不涉及到进程…...

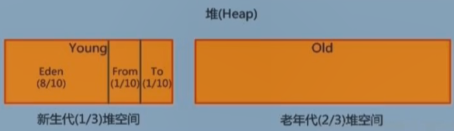
系列五、GC垃圾回收【四大垃圾算法-复制算法】
一、堆的内存组成 二、复制算法 2.1、发生位置 复制算法主要发生在新生代,发生在新生代的垃圾回收也被叫做Minor GC。 2.2、 Minor GC的过程 复制>清空》交换 1、eden、from区中的对象复制到to区,年龄1 首先,当eden区满的时候会触发第一…...

LeetCode(24)文本左右对齐【数组/字符串】【困难】
目录 1.题目2.答案3.提交结果截图 链接: 文本左右对齐 1.题目 给定一个单词数组 words 和一个长度 maxWidth ,重新排版单词,使其成为每行恰好有 maxWidth 个字符,且左右两端对齐的文本。 你应该使用 “贪心算法” 来放置给定的单…...

Spring-Spring之事务底层源码解析
EnableTransactionManagement工作原理 开启Spring事务本质上就是增加了一个Advisor,但我们使用EnableTransactionManagement注解来开启Spring事务是,该注解代理的功能就是向Spring容器中添加了两个Bean: AutoProxyRegistrarProxyTransactio…...

后端面经学习自测(三)
文章目录 1、ArrayList和Linkedlist区别?2、ArrayList扩容机制?3、ArrayList和Linkedlist分别能做什么场景?4、事务特性?MySQL事务Redis事务Spring事务5、在Spring中事务失效的场景?6、Java泛型?7、泛型擦除…...

力扣labuladong——一刷day40
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣341. 扁平化嵌套列表迭代器 前言 N叉树的结构,构造迭代器 一、力扣341. 扁平化嵌套列表迭代器 /*** // This is the interface that allo…...

在VS Code中使用VIM
文章目录 安装和基本使用设置 安装和基本使用 VIM是VS Code的强大对手,其简化版本VI是Linux内置的文本编辑器,堪称VS Code问世之前最流行的编辑器,也是VS Code问世之后,我仍在使用的编辑器。 对VIM无法割舍的原因有二࿰…...

注解【元数据,自定义注解等概念详解】(超简单的好吧)
注解的理解与使用 注解的释义元数据的含义基础阶段常见的注解注解的作用(包括但不限于)教你读懂注解内部代码内容五种元注解尝试解读简单注解我当时的疑惑点 自定义注解自定义注解举例 注解的原理总结 注解的释义 我们都知道注释是拿来给程序员看的&…...

vue-pdf在vue框架中的使用
在components目录下新建PdfViewer/index.vue vue-pdf版本为4.3.0 <template><div :id"containerId" v-if"hasProps" class"container"><div class"right-btn"><div class"pageNum"><input v-m…...

Wordpress页面生成器:Elementor 插件制作网站页面教程(图文完整)
本文来教大家怎么使用Wordpress Elementor页面编辑器插件来自由创建我们的网页内容。很多同学在面对建站的时候,一开始都是热血沸腾信心满满的,等到实际上手的时候就会发现有很多问题都是无法解决的,希望本篇Elementor插件使用指南能够帮助到你。 Wordpress Elementor页面编…...

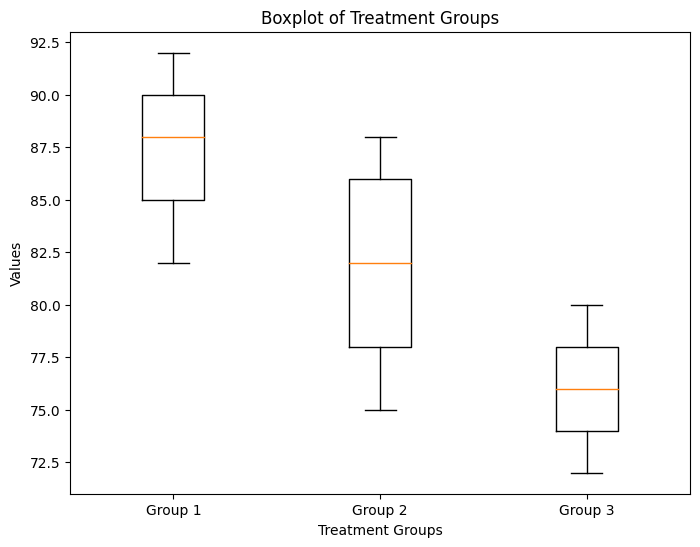
完全随机设计的方差分析
一、说明 实验设计在科学研究中发挥着至关重要的作用,使研究人员能够从数据中得出有意义的结论。一种常见的实验设计是完全随机设计(CRD),其特征是将实验单元随机分配到治疗组。CRD 的方差分析 (ANOVA) 是一种统计技术,…...

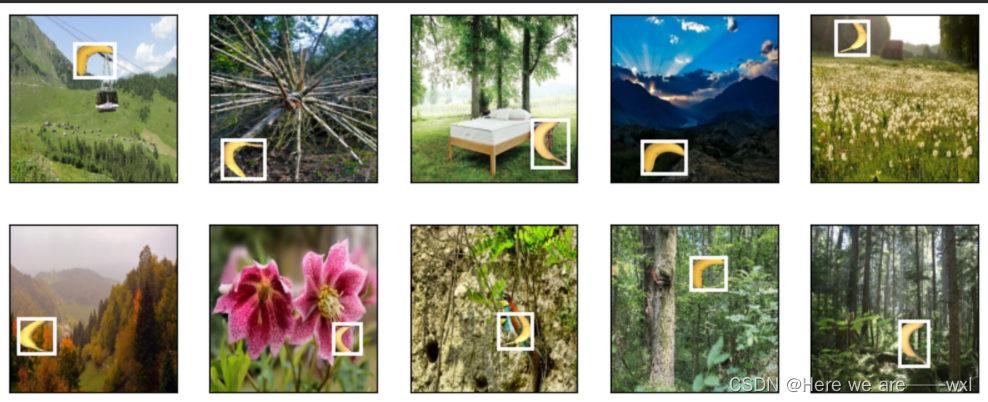
035、目标检测-物体和数据集
之——物体检测和数据集 目录 之——物体检测和数据集 杂谈 正文 1.目标检测 2.目标检测数据集 3.目标检测和边界框 4.目标检测数据集示例 杂谈 目标检测是计算机视觉中应用最为广泛的,之前所研究的图片分类等都需要基于目标检测完成。 在图像分类任务中&am…...

【开源】基于Vue.js的社区买菜系统的设计和实现
项目编号: S 011 ,文末获取源码。 \color{red}{项目编号:S011,文末获取源码。} 项目编号:S011,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、系统设计2.1 功能模块设计2.1.1 数据中心模块2.1…...

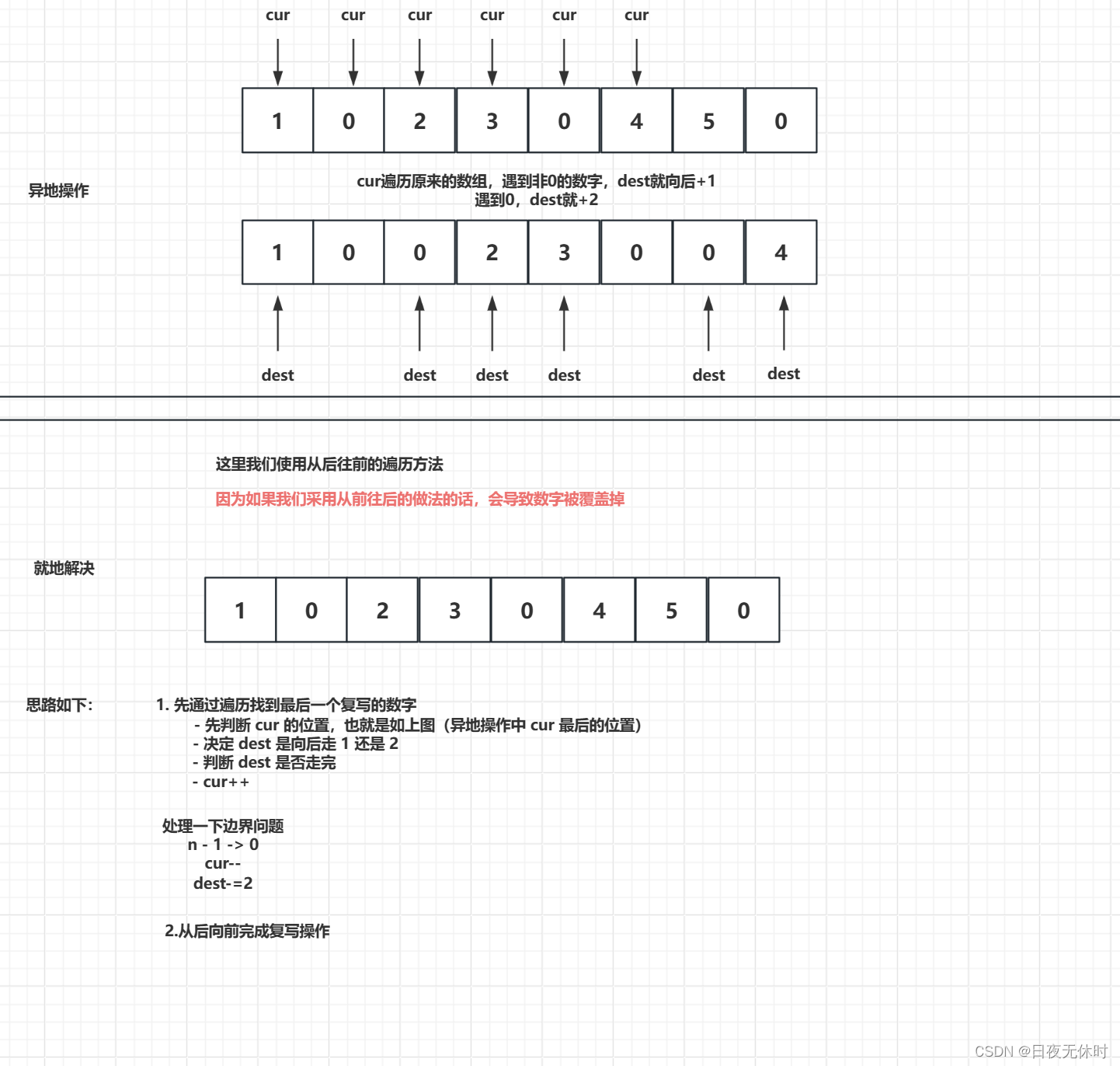
【双指针】复写0
复写0 1089. 复写零 - 力扣(LeetCode) 给你一个长度固定的整数数组 arr ,请你将该数组中出现的每个零都复写一遍,并将其余的元素向右平移。 注意:请不要在超过该数组长度的位置写入元素。请对输入的数组 就地 进行上…...

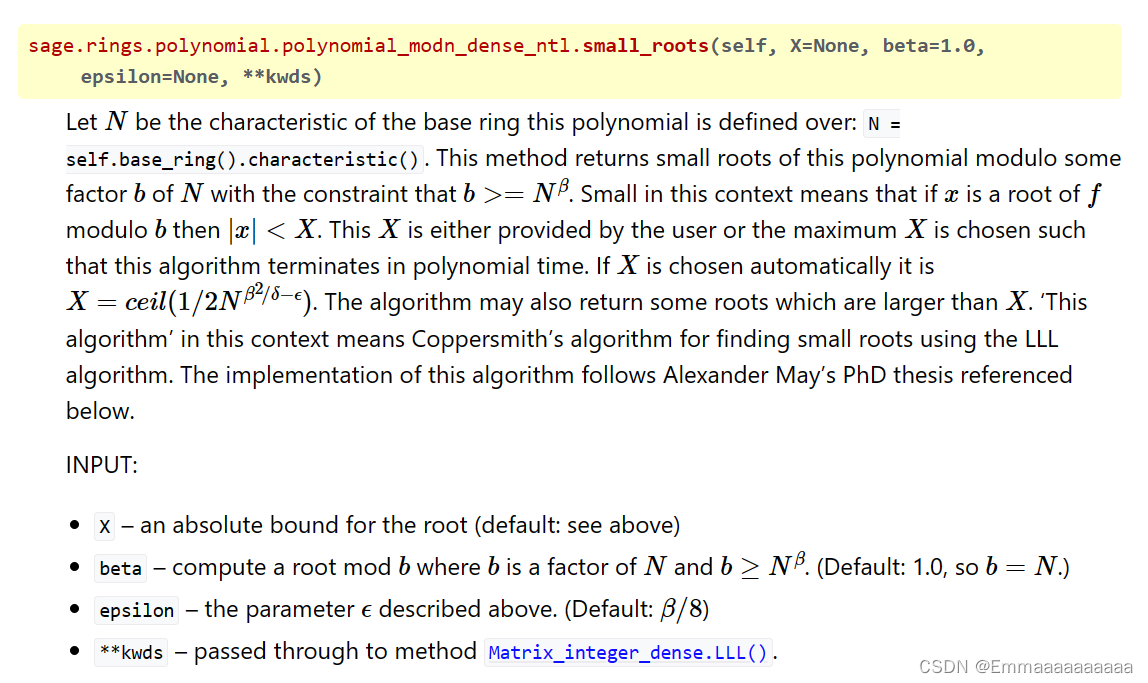
记录一些涉及到界的题
文章目录 coppersmith的一些相关知识题1 [N1CTF 2023] e2Wrmup题2 [ACTF 2023] midRSA题3 [qsnctf 2023]浅记一下 coppersmith的一些相关知识 上界 X c e i l ( 1 2 ∗ N β 2 d − ϵ ) X ceil(\frac{1}{2} * N^{\frac{\beta^2}{d} - \epsilon}) Xceil(21∗Ndβ2−ϵ) …...

Linux秋招面试题
自己在秋招过程中遇到的Linux相关的面试题 linux查找含有“xxxx”的文件名 将/path/to/search替换为要搜索的目录路径,xxxx表示要匹配的文件名模式,其中xxxx是你要查找的字符串。这个命令将会在指定路径下递归地查找所有文件名中包含给定字符串的文件 …...

OPPO发布AndesGPT大模型;Emu Video和Emu Edit的新突破
🦉 AI新闻 🚀 OPPO发布全新ColorOS 14及自主训练的AndesGPT大模型 摘要:OPPO在2023 OPPO开发者大会上发布了全新的ColorOS 14,并正式推出了自主训练的安第斯大模型(AndesGPT)。AndesGPT拥有对话增强、个人…...

2311rust,到46版本更新
1.43.0稳定版 项(item)片段 在宏中,可用项片段把项插值到特征,实现和extern块的块体中.如: macro_rules! mac_trait {($i:item) > {trait T { $i }} } mac_trait! {fn foo() {} }这生成: trait T {fn foo() {} }围绕原语的推导类型 改进了围绕原语,引用和二进制操作的推…...

Rust根据条件删除相邻元素:dedup
文章目录 示例dedup_bydedup_by_key Rust系列:初步⚙所有权⚙结构体和枚举类⚙函数进阶⚙泛型和特征⚙并发和线程通信 示例 Rust中的动态数组Vec提供了dedup函数,用于删除相邻重复元素。此外,还提供了dedup_by和dedup_by_key,可…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...
