Wordpress页面生成器:Elementor 插件制作网站页面教程(图文完整)
本文来教大家怎么使用Wordpress Elementor页面编辑器插件来自由创建我们的网页内容。很多同学在面对建站的时候,一开始都是热血沸腾信心满满的,等到实际上手的时候就会发现有很多问题都是无法解决的,希望本篇Elementor插件使用指南能够帮助到你。

目录
Elementor插件的按照及其功能介绍
如何用Elementor设计网站页头
第1步:创建网站页头的模板
第2步:对页头的logo和站点标题内容进行编辑
版块宽度调整方法一:
版块宽度调整方法二:
修改项目一:调整logo的大小
修改项目二:站点标题也就是“site title”进行相关的设置
文本的“排版”功能细节:
第3步:对页头的导航菜单内容进行编辑
内容部分设置完成之后,我们再到菜单的样式中去进行相关的配置,相关操作如下:
第4步:对页头的搜索框功能进行编辑
第一种:纯色页头背景(这种是最简单也是最常见的页头背景效果)
第二种:图片做页头背景
第三种:渐变色做页头背景
如何用Elementor设计Banner
一、元素背景样式制作banner
二、Elementor的图像幻灯器元素制作banner
三、Elementor的Slides元素制作Banner
如何用Elementor修改标题文字样式
第一步:将Elementor编辑器中的“标题”元素拖动到内容编辑块中
第二步:对“标题”元素进行内容和样式修改
如何使用Elementor编辑器的Columns元素
第一种:使用“内部”元素进行布局
第二种:使用“一行三列”内容布局样式
如何使用Elementor的图像元素
第一步:将图像元素添加到内容布局版块
第二步:将图片添加到Elementor的图像元素中
如何使用Elementor的文本编辑器元素
第一步:拖动“文本编辑器”元素到内容布局版块
第二步:正确认识“文本编辑器”元素的主体功能
第一行的功能:
第二行的功能:
第三行的功能:
第四行的功能:
第五行的功能:
如何使用Elementor的视频元素
第一步:拖动“视频”元素到内容编辑区域
第二步:对“视频”元素的主体部分进行设置
第三步:“视频”元素的样式功能设置
如何使用Elementor的按钮功能
第一步:将按钮元素添加到内容编辑版块
第二步:对按钮元素的主体内容部分进行设置
“类型”
“文本”
“链接”
“对齐”
“尺寸”
“图标”
“图标的位置”
“按钮ID”
第三步:对按钮元素的样式内容部分进行设置
“排版”
“文本阴影”
“标准和悬停”
“边框类型”
“边框半径”
“盒子影子”
“内距”
如何使用Elementor的分隔线功能
第一步:将分隔线元素添加到页面内容编辑版块
第二步:Elementor编辑器的分隔线元素主体功能配置
第三步:Elementor编辑器的分隔线元素样式功能配置
如何使用Elementor的谷歌地图功能
第一步:将Elementor编辑器中的谷歌地图功能添加到内容编辑版块
第二步:将Elementor编辑器中的谷歌地图主体功能进行相关的设置
第三步:将Elementor编辑器中的谷歌地图样式功能进行相关的设置
如何使用Elementor的图标功能
第一步:将图标元素添加到内容编辑版块
第二步:对图标元素的主体功能选项进行设置
如何使用Elementor的文章发布功能
第一步:将posts元素添加到内容编辑版块区域
第二步:对文章发布元素进行主体功能设置
“Layout”:布局
Query引用/查询
Pagination/分页功能
第三步:对文章发布元素进行样式功能设置
如何使用Elementor的portfolio功能
第一步:将Elementor的portfolio元素添加到内容编辑版块
第二步:对Elementor的portfolio元素进行主体功能设置
第三步:对Elementor的portfolio元素进行样式功能设置
如何使用Elementor的Gallery元素功能
第一步:将Elementor的Gallery元素添加到内容编辑版块
第二步:Elementor的Gallery元素主体功能内容设置
第三步:Elementor的Gallery元素样式功能内容设置
Elementor插件的按照及其功能介绍
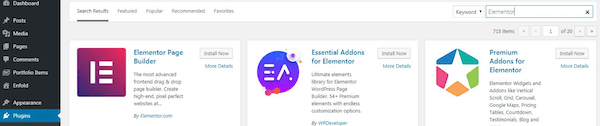
首先,在自己的外贸网站后台中,找到插件选项然后再点击添加新的插件,在搜索框中输入“Elementor”,页面跳转如下:

第一个出现的结果就是我们想要的,我们可以看到这款插件的安装量已经达到了3百多万,有4290个评论,我仔细看了一下这里面的部分评论,基本上是好评居多,5星好评有4008个,1星差评只有80个,这对300多万的安装量来说已经难能可贵了。我们点击“Install Now”按钮进行安装,安装完成后,点击“Activate”按钮进行激活。页面跳转如下:

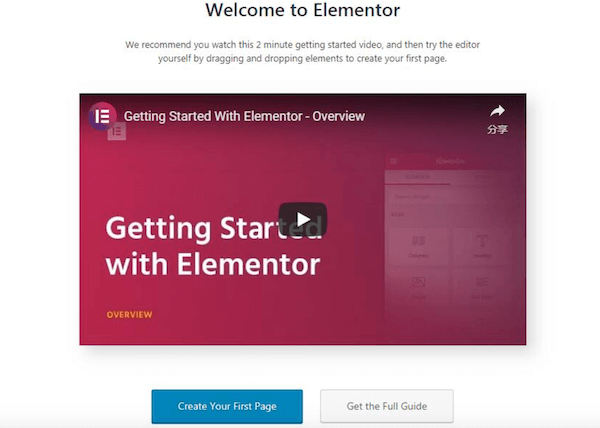
Elementor很贴心的放了一个插件功能介绍视频,如果之前接触过这方面内容或者本身对网站建设有较强能力的同学可以忽略,不过,还是建议大家都先看一下它的视频内容,毕竟视频内容只有不到3分钟的时长。我们来实操讲解一下这款功能的相关应用。点击视频下方的左边蓝色“Create your first page”按钮,页面跳转如下:

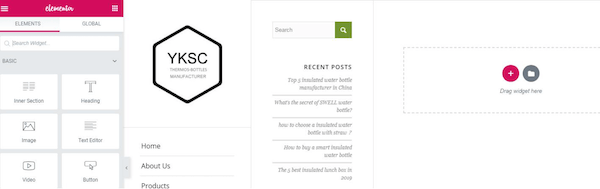
我们可以看到最左侧是它的工具菜单栏,有点类似于wordpress的经典编辑器,右边是我们需要代编辑的网站页面。我们先来看一下这个elementor插件都有哪些功能:

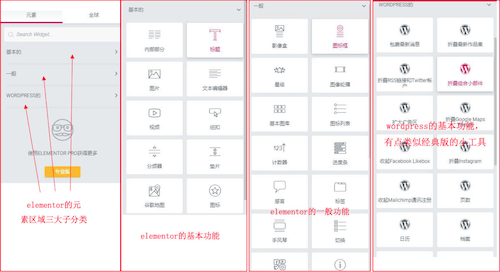
我们在上图中可以清楚的看到,elementor的功能和wordpress的经典编辑器差不多,主要分为基本功能,一般功能,wp基本功能三大部分。如果细说的话功能方面还是wp的经典编辑器更全面。当然这是免费版本,还有付费版本应该有更多的功能设置,这里先不展开讨论,我们主讲的这这款插件的具体操作方法。
先点击页面右边的红色加号按钮,创建一个新的待编辑网站页面,出现了一个网页块选择器,如下图所示:

我们可以根据自己的建站思路来进行选择,比方说我们先做一个网站的全宽图片轮播块,那就先选择第一行第一个,页面跳转如下:

我们点击最左边的菜单栏中头部“编辑部分”右边的那个功能块,然后在一般功能中选择图像轮播,鼠标左键按住拖动到编辑界面右边的新增编辑块中,界面如下图所示:

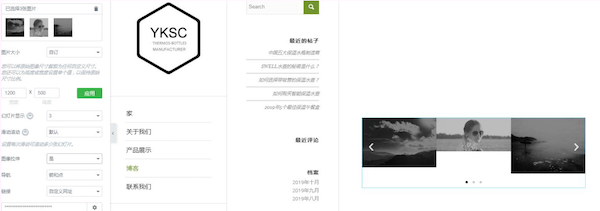
鼠标移动到右边新增编辑框中的图像轮播功能,点击右上角的铅笔图标,然后最左边的内容编辑区块就可以对该图像轮播区块进行具体的设置了,我们来实际操作一下:

我们这里没有预先对图片进行裁切,所以在右边的效果示意图中感觉参差不齐,同学们在建站之前需要备好对应的资料。在编辑工具的左侧,我们可以自定义设置图片的长宽像素值,一般情况下1200*500px是一个比较好的选择。幻灯片显示页数这里选择的是3张,太多的图片没有太大意义,毕竟客户不可能仅凭三张图片就来和你合作。
图像拉伸是在图片尺寸小于我们预设的1200*500px的情况下,工具自动给图片进行拉伸以达到全宽覆盖的效果,但是会影响画面,严重的会导致图像扭曲。导航就是图片的滑动方式,可以选择图片的左右箭头点击滑动,也可以是选择图片底部的小圆点进行滑动,或者两个全部选择都没关系。
链接设置是很有必要的,作为首页的轮播图一般放置的是最想表达的东西,可以是公司实力或者是热卖产品,以此吸引客户点击到对应的页面中。我们可以在链接选项中选择“自定义网址”,然后在下方的链接地址栏中输入对应的链接。下面的附加选项因为没有截图就简单的说一下,这是对该轮播图像的设置功能的额外补充,包括:鼠标移动到图像上时,图片会暂停轮播功能直到鼠标移开图片。
自动播放功能是不需要鼠标点击图像移动按钮的前提下,自动进行图片轮播展示。我们还可以在自动播放速度中调整图片轮播展示的循环速度,这对于某些图片上有大量内容和文字需要一定时间进行阅读理解的图片来说是很好的一个选择。具体相关细节,同学们可以在实际操作中进行掌握,这里不再赘述。
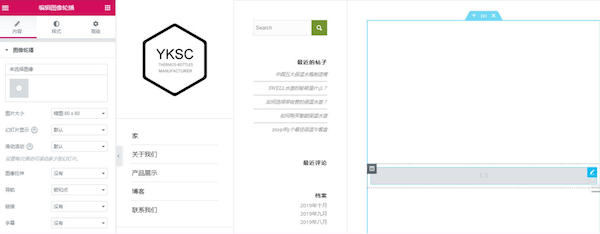
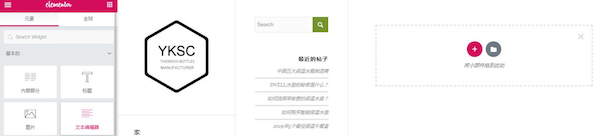
轮播图片功能做好之后,我们再看一下文字编辑方面的操作。还是点击右边的块编辑区域,点击加号然后生成一个新的待编辑区块,如下图所示:

拖动左边的文本编辑器到右边的待编辑块中,左侧是直接编辑工具栏,右边也可以进行编辑,相对来说左边的文字编辑栏的功能要更加齐全,特别是文字颜色的功能,在以往的worepress 经典编辑器中是没有这个功能的。我们可以对文字进行H标签的处理,可以为文字添加链接使其成为锚文本,如果有多段内容,还可以用段落的形式进行分点分类化编辑。另外如果对文字编辑有更高要求的,比方说文字的大小,我们可以点击视觉效果旁边的“文本”按钮进行编辑,注意这里是代码编辑区域,如果要调整字体大小,则需要添加代码style=”font-size:(这里填入你需要的字体大小像素值)px”。
在完成图像轮播和文字编辑后,我们就完成了最简单的网页编辑工作,点击网页左下角的“发布”按钮即可查看实际效果。
如何用Elementor设计网站页头
我们按照网页从上往下的布局方式来对整个Elementor建站系列内容进行撰写,作为网站的头部内容,页头的设计也是至关重要的。
第1步:创建网站页头的模板

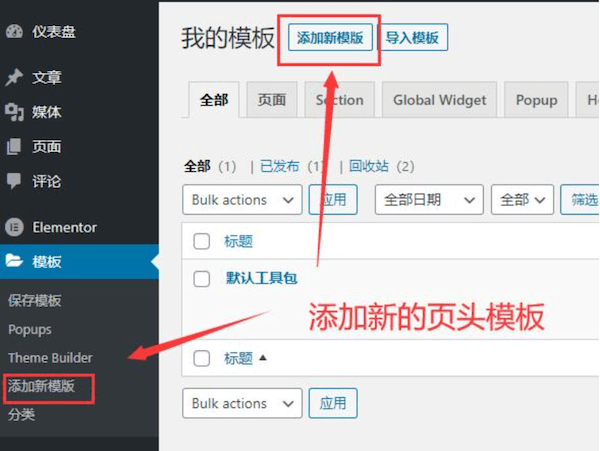
在Wordpress左侧的菜单栏中点击“模板”—“添加新模板”(如上图所示),点击之后,屏幕上会出现一个弹窗,如下图所示:

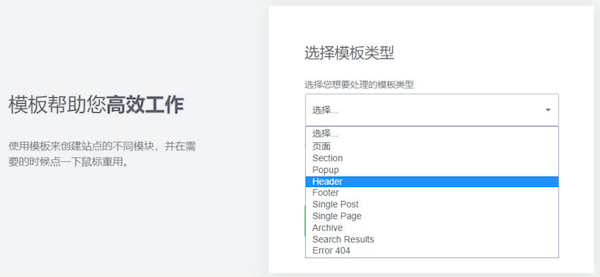
在上图中选择“模板类型”为—“Header”,然后将我们新选择的这个Header页头模板命名为“页头”(当然,这里的命名是你自己随意的,只要你自己不会混淆就行)。在完成了这两个步骤的操作之后,Elementor编辑器会自动将页面跳转到它的模板库中,如下图所示:

我们注意到,每个模板的右上角都有一个“PRO”的标志,这就意味着这些都是付费的模板,必须使用付费版本Elementor Pro才能使用这些模板。如果你不在乎这点费用,可以在插件里激活付费版,使用起来更方便。
因为模板库中所有的模板都是需要付费的,如果你只想使用免费版的,这里的模板就没有作用了(当然你可以大体的参考一下他们的设计风格)。看起来用Elementor创建自定义的页头的路子已经走不通了,那咋办?不急,看我们接下来的操作。
点击右上角的关闭按钮去关闭掉这个Elementor提供的页头模板库,这时候页面上出现了这个内容,如下图所示:

上图中区域1就是我们需要编辑的页头内容区域,区域2是可以让我们使用的编辑页头内容的元素,箭头所指的椭圆部分“Content Area”可以视作为一个分隔线,上面部分是页头,下面部分是页面的主体内容。那么我们今天就是要重点对区域1进行编辑操作。
第2步:对页头的logo和站点标题内容进行编辑
首先,我们要考虑一个问题,在页头的编辑版块上我们要放置哪些内容?
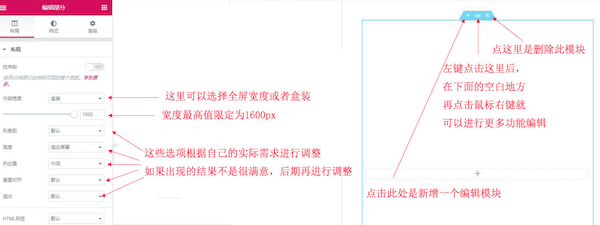
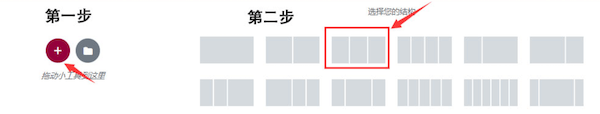
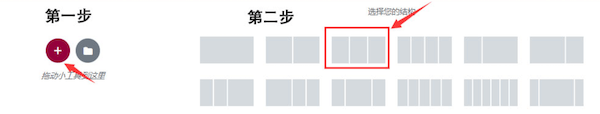
常见的内容有:网站logo,网站标题,网站的主菜单,网站的搜索框等等,索性这些东西都不用我们自己去写代码,Elementor编辑器已经为我们封装好了相关功能,我们只需要拖动上图区块2中相关元素到区块1中进行处理即可。假设我们要做这样一个页头,那么根据事先的规划,我们需要先将页头的整个版块分成3个部分的布局,那么接下来我们继续进行操作。

按照上图的两个操作步骤,我们就将页头版块平均划分成了三个部分,脑子转的快的同学可能会说平均分配,那如果其中某个板块,特别是首页主菜单的内容需要占据的宽度比较多,那咋办?别急!Elementor编辑器提供了两个方案给大家去处理一个大内容板块下几个小内容板块的宽度占比的问题。
版块宽度调整方法一:
相关文章:

Wordpress页面生成器:Elementor 插件制作网站页面教程(图文完整)
本文来教大家怎么使用Wordpress Elementor页面编辑器插件来自由创建我们的网页内容。很多同学在面对建站的时候,一开始都是热血沸腾信心满满的,等到实际上手的时候就会发现有很多问题都是无法解决的,希望本篇Elementor插件使用指南能够帮助到你。 Wordpress Elementor页面编…...

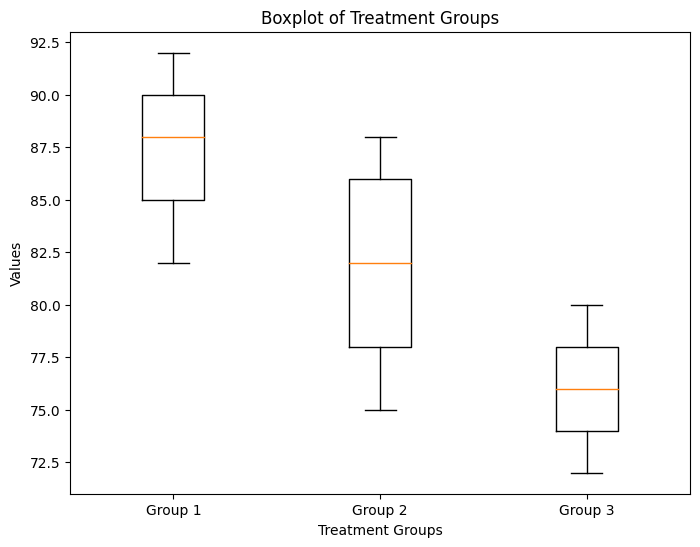
完全随机设计的方差分析
一、说明 实验设计在科学研究中发挥着至关重要的作用,使研究人员能够从数据中得出有意义的结论。一种常见的实验设计是完全随机设计(CRD),其特征是将实验单元随机分配到治疗组。CRD 的方差分析 (ANOVA) 是一种统计技术,…...

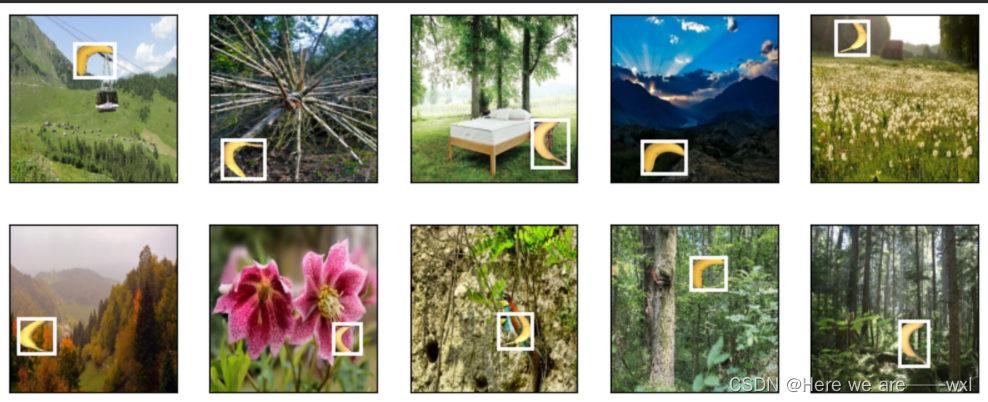
035、目标检测-物体和数据集
之——物体检测和数据集 目录 之——物体检测和数据集 杂谈 正文 1.目标检测 2.目标检测数据集 3.目标检测和边界框 4.目标检测数据集示例 杂谈 目标检测是计算机视觉中应用最为广泛的,之前所研究的图片分类等都需要基于目标检测完成。 在图像分类任务中&am…...

【开源】基于Vue.js的社区买菜系统的设计和实现
项目编号: S 011 ,文末获取源码。 \color{red}{项目编号:S011,文末获取源码。} 项目编号:S011,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、系统设计2.1 功能模块设计2.1.1 数据中心模块2.1…...

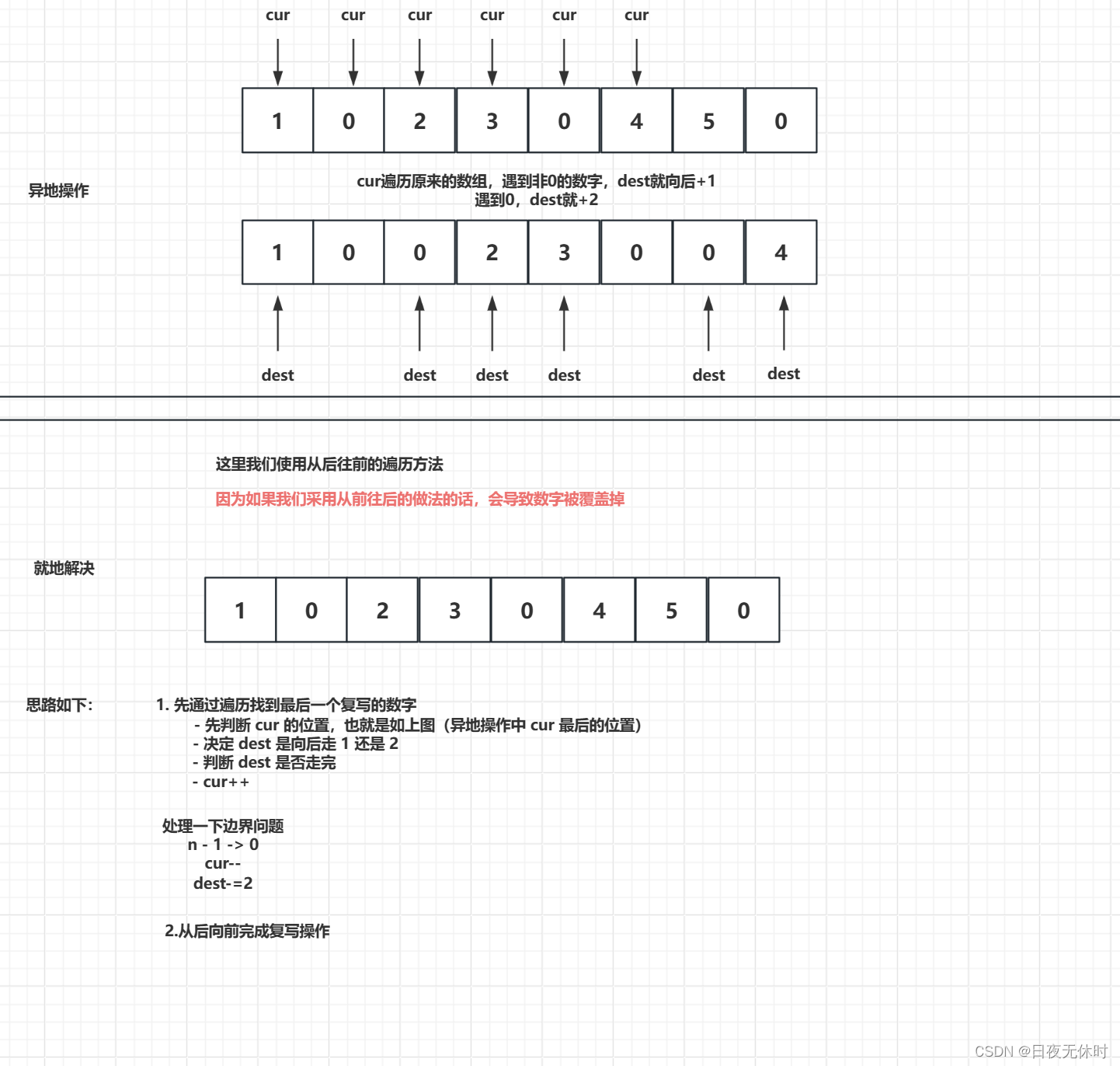
【双指针】复写0
复写0 1089. 复写零 - 力扣(LeetCode) 给你一个长度固定的整数数组 arr ,请你将该数组中出现的每个零都复写一遍,并将其余的元素向右平移。 注意:请不要在超过该数组长度的位置写入元素。请对输入的数组 就地 进行上…...

记录一些涉及到界的题
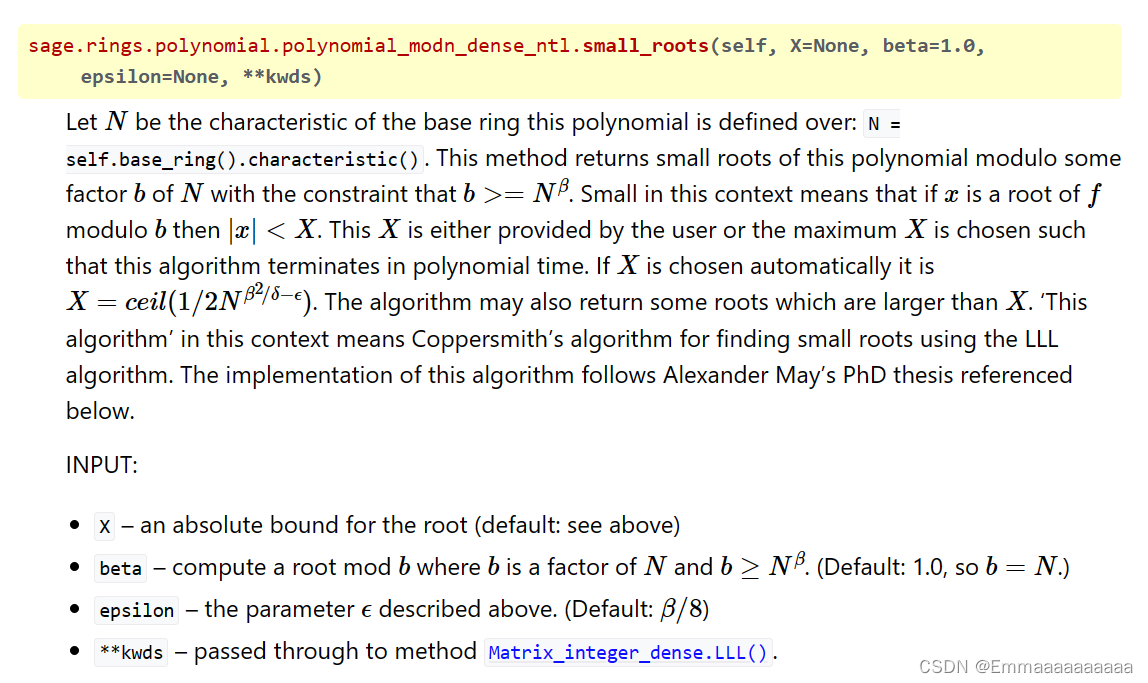
文章目录 coppersmith的一些相关知识题1 [N1CTF 2023] e2Wrmup题2 [ACTF 2023] midRSA题3 [qsnctf 2023]浅记一下 coppersmith的一些相关知识 上界 X c e i l ( 1 2 ∗ N β 2 d − ϵ ) X ceil(\frac{1}{2} * N^{\frac{\beta^2}{d} - \epsilon}) Xceil(21∗Ndβ2−ϵ) …...

Linux秋招面试题
自己在秋招过程中遇到的Linux相关的面试题 linux查找含有“xxxx”的文件名 将/path/to/search替换为要搜索的目录路径,xxxx表示要匹配的文件名模式,其中xxxx是你要查找的字符串。这个命令将会在指定路径下递归地查找所有文件名中包含给定字符串的文件 …...

OPPO发布AndesGPT大模型;Emu Video和Emu Edit的新突破
🦉 AI新闻 🚀 OPPO发布全新ColorOS 14及自主训练的AndesGPT大模型 摘要:OPPO在2023 OPPO开发者大会上发布了全新的ColorOS 14,并正式推出了自主训练的安第斯大模型(AndesGPT)。AndesGPT拥有对话增强、个人…...

2311rust,到46版本更新
1.43.0稳定版 项(item)片段 在宏中,可用项片段把项插值到特征,实现和extern块的块体中.如: macro_rules! mac_trait {($i:item) > {trait T { $i }} } mac_trait! {fn foo() {} }这生成: trait T {fn foo() {} }围绕原语的推导类型 改进了围绕原语,引用和二进制操作的推…...

Rust根据条件删除相邻元素:dedup
文章目录 示例dedup_bydedup_by_key Rust系列:初步⚙所有权⚙结构体和枚举类⚙函数进阶⚙泛型和特征⚙并发和线程通信 示例 Rust中的动态数组Vec提供了dedup函数,用于删除相邻重复元素。此外,还提供了dedup_by和dedup_by_key,可…...

2023年(第六届)电力机器人应用与创新发展论坛-核心PPT资料下载
一、峰会简介 大会以“聚焦电力机器人创新、助力行业数字化转型、促进产业链协同发展”为主题,展示电力机器人产业全景创新技术,探讨数字化战略下电力机器人应用前景和发展趋势。为加快推进电力机器人应用拓新,助力电网数字化转型升级&#…...
Android BitmapFactory.decodeResource读取原始图片装载成原始宽高Bitmap,Kotlin
Android BitmapFactory.decodeResource读取原始图片装载成原始宽高Bitmap,Kotlin fun getOriginalBitmap(resId: Int): Bitmap {val options BitmapFactory.Options()options.inJustDecodeBounds true //只解析原始图片的宽高,不decode原始文件装载到内…...

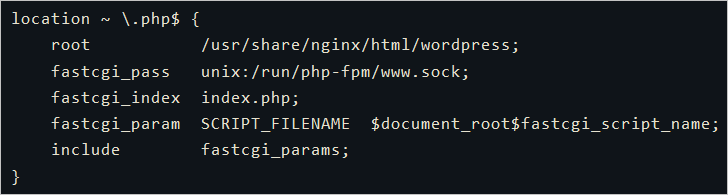
阿里云服务器 手动搭建WordPress(CentOS 8)
前提条件 已创建Linux操作系统的ECS实例,并且手动部署LNMP环境,具体操作,请参见手动部署LNMP环境(CentOS 8)。本教程使用的相关资源版本如下。 实例规格:ecs.c6.large 操作系统:公共镜像CentO…...

竞赛 题目:基于深度学习的中文对话问答机器人
文章目录 0 简介1 项目架构2 项目的主要过程2.1 数据清洗、预处理2.2 分桶2.3 训练 3 项目的整体结构4 重要的API4.1 LSTM cells部分:4.2 损失函数:4.3 搭建seq2seq框架:4.4 测试部分:4.5 评价NLP测试效果:4.6 梯度截断…...

CCF ChinaSoft 2023 论坛巡礼|软件测试产教研融合论坛
2023年CCF中国软件大会(CCF ChinaSoft 2023)由CCF主办,CCF系统软件专委会、形式化方法专委会、软件工程专委会以及复旦大学联合承办,将于2023年12月1-3日在上海国际会议中心举行。 本次大会主题是“智能化软件创新推动数字经济与社…...

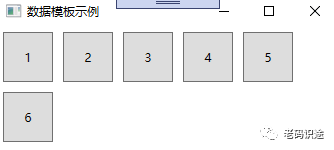
浅谈WPF之控件模板和数据模板
WPF不仅支持传统的Windows Forms编程的用户界面和用户体验设计,同时还推出了以模板为核心的新一代设计理念。在WPF中,通过引入模板,将数据和算法的“内容”和“形式”进行解耦。模板主要分为两大类:数据模板【Data Template】和控…...

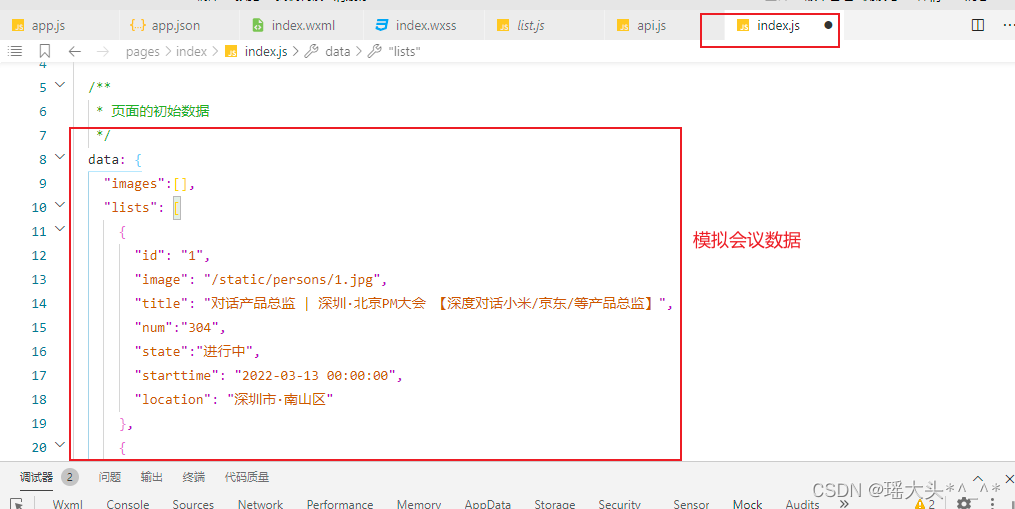
微信小程序会议OA首页-开发说明创建项目关于flex布局关于尺寸单位(rpx)关于WXS轮播图会议信息
目录 1. 创建项目 2. 关于flex布局 3. 关于尺寸单位(rpx) 4. 关于WXS 4. 轮播图 5. 会议信息 1. 创建项目 基于微信原生开发工具,稳定版 Stable Build (1.06.22010310) 创建项目前,请确定有小程序测试账号 使用向导创建一个…...

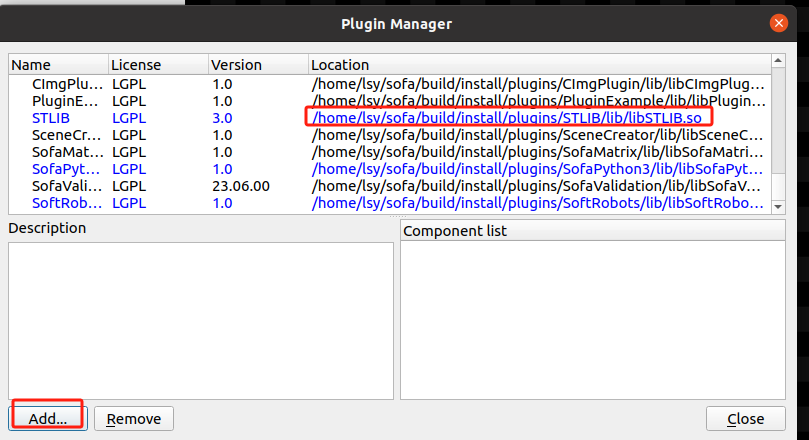
Linux上编译和安装SOFA23.06
前言 你可以直接使用编译安装好的SOFA版本Installing from all-included binaries (v23.06.00): 如果你想自己编译,可以看我下面写的内容,不过绝大多数是从官网来的,如果和官网有出入,建议还是以官网为准。 在Linux下…...

定时任务 Spring Task
一、介绍 Spring Task 是Spring框架提供的任务调度工具,可以按照约定的时间自动执行某个代码逻辑。 定位: 定时任务框架 作用: 定时自动执行某段Java代码 二、cron 表达式 cron表达式在线生成器:https://cron.qqe2.com/ 1、说明…...

golang 上传图片 --chatGPT
问:makeImgUpload(path string) 实现发送发送图片, 发送类型为 multipart/form-data gpt: 下面是一个简单的 makeImgUpload 函数的实现,用于发送图片并以 multipart/form-data 格式进行上传。请注意,此代码假设图片文件路径是正确…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
