Flutter笔记:桌面应用 窗口定制库 bitsdojo_window
作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484@163.com
本文地址:https://blog.csdn.net/qq_28550263/article/details/134464678

高级:多窗口管理,请跳转到:《Flutter桌面端应用多窗口管理》,地址:https://jclee95.blog.csdn.net/article/details/134468587))
【简介】本文介绍一个当前 Flutter 桌面应用开发中自定义桌面窗口的模块
bitsdojo_window。 它允许你在 Windows、macOS 和 Linux 上构建原生桌面应用程序。bitsdojo_window模块提供了一种简化窗口管理、自定义窗口外观和交互的方法,使开发者能够更轻松地构建具有桌面风格的应用程序。
目 录
1. 概述
bitsdojo_window 库为 Flutter 桌面应用开发提供了强大的支持。bitsdojo_window 提供了一种简化的方式来管理和自定义桌面窗口。这个库的主要目标是使开发者能够更轻松地构建具有桌面风格的应用程序。
bitsdojo_window 支持在 Windows、macOS 和 Linux 上构建原生桌面应用程序。它提供了一系列的 API,使得开发者可以轻松地控制窗口的大小、位置、最小化、最大化、全屏、关闭等操作。此外,它还允许开发者自定义窗口的外观,包括窗口的标题、图标、背景颜色等。
使用 bitsdojo_window,开发者可以专注于应用程序的核心功能,而不需要花费大量的时间和精力在窗口管理上。这使得 Flutter 桌面应用开发变得更加简单和高效。
2. 安装和设置
2.1 添加 bitsdojo_window 依赖
要在 Flutter 项目中使用 bitsdojo_window,首先需要在项目的 pubspec.yaml 文件中添加 bitsdojo_window 的依赖。以下是添加依赖的步骤:
dependencies:flutter:sdk: flutterbitsdojo_window: ^0.1.5
然后在终端中运行下面的命令,以获取 bitsdojo_window 的依赖包:
flutter pub get
或者直接运行add命令以安装其最新的版本:
flutter pub add bitsdojo_window
2.2 初始化 bitsdojo_window
在添加了 bitsdojo_window 的依赖之后,需要在项目中初始化 bitsdojo_window。
- 在项目的
main.dart文件中导入bitsdojo_window库,如下所示:
import 'package:bitsdojo_window/bitsdojo_window.dart';
- 在
main()函数中调用doWhenWindowReady()函数,以确保窗口准备就绪后再进行初始化,如下所示:
void main() {WidgetsFlutterBinding.ensureInitialized();runApp(MyApp());doWhenWindowReady(() {final win = appWindow;final initialSize = Size(600, 450);win.minSize = initialSize;win.size = initialSize;win.alignment = Alignment.center;win.title = "My Flutter App";win.show();});
}
在上述代码中,doWhenWindowReady() 函数会等待窗口准备就绪后再进行初始化。appWindow 是 bitsdojo_window 库提供的一个全局对象,用于访问和控制应用程序的窗口。通过 appWindow 对象,可以设置窗口的最小大小、当前大小、位置、标题等属性,并可以显示窗口。
至此,bitsdojo_window 的安装和设置就完成了。接下来,你就可以使用 bitsdojo_window 来管理和自定义你的 Flutter 桌面应用程序的窗口了。
2.3 配置原生代码
在 Windows 上,需要在 windows\runner\main.cpp 文件中添加以下两行代码:
#include<bitsdojo_window_windows/bitsdojo_window_plugin.h>
auto bdw = bitsdojo_window_configure(BDW_CUSTOM_FRAME | BDW_HIDE_ON_STARTUP);
在 macOS 上,需要在 macos\runner\MainFlutterWindow.swift 文件中进行以下修改:
import FlutterMacOS
import bitsdojo_window_macos // Add this lineclass MainFlutterWindow: BitsdojoWindow {override func bitsdojo_window_configure() -> UInt {return BDW_CUSTOM_FRAME | BDW_HIDE_ON_STARTUP
}// rest of your code
}
3. 窗口管理
3.1 控制窗口的大小和位置
使用 bitsdojo_window,你可以轻松地控制窗口的大小和位置。以下是如何进行操作的示例:
void main() {runApp(MyApp());doWhenWindowReady(() {final win = appWindow;final initialSize = Size(800, 600);win.minSize = Size(600, 450);win.size = initialSize;win.alignment = Alignment.center;win.show();});
}
在上述代码中,minSize 属性用于设置窗口的最小大小,size 属性用于设置窗口的当前大小,alignment 属性用于设置窗口的位置。例如,Alignment.center 会将窗口置于屏幕中心。
3.2 窗口的最小化、最大化、全屏和关闭操作
bitsdojo_window 提供了一系列的函数,用于进行窗口的最小化、最大化、全屏和关闭操作。以下是如何进行操作的示例:
void main() {runApp(MyApp());doWhenWindowReady(() {final win = appWindow;// 最小化窗口win.minimize();// 最大化窗口win.maximize();// 全屏显示窗口win.showFullScreen();// 关闭窗口win.close();});
}
在上述代码中,minimize() 函数用于最小化窗口,maximize() 函数用于最大化窗口,showFullScreen() 函数用于全屏显示窗口,close() 函数用于关闭窗口。
请注意,这些操作通常会在响应用户的某些操作(例如点击按钮)时进行,而不是在 main() 函数中直接进行。
3.3 判断窗口是否已经最大化
可以使用 appWindow.isMaximized 属性来判断窗口是否已经最大化。如果窗口已经最大化,可以使用 RestoreWindowButton 组件来显示一个恢复窗口的按钮;如果窗口没有最大化,可以使用 MaximizeWindowButton 组件来显示一个最大化窗口的按钮。
appWindow.isMaximized? RestoreWindowButton(colors: buttonColors, onPressed: maximizeOrRestore): MaximizeWindowButton(colors: buttonColors, onPressed: maximizeOrRestore)
4. 自定义窗口外观
4.1 自定义窗口的标题和图标
使用 bitsdojo_window,你可以轻松地自定义窗口的标题和图标。以下是如何进行操作的示例:
void main() {runApp(MyApp());doWhenWindowReady(() {final win = appWindow;// 设置窗口标题win.title = "My Custom Title";// 设置窗口图标win.icon = "assets/icon.png";});
}
在上述代码中,title 属性用于设置窗口的标题,icon 属性用于设置窗口的图标。请注意,图标文件应该是项目的资源文件,需要在 pubspec.yaml 文件中进行声明。
4.2 自定义窗口的背景颜色
bitsdojo_window 也允许你自定义窗口的背景颜色。你可以通过 Flutter 的 MaterialApp 或 CupertinoApp 的 theme 属性来设置窗口的背景颜色。以下是如何进行操作的示例:
void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(theme: ThemeData(// 设置窗口的背景颜色primarySwatch: Colors.blue,),home: MyHomePage(),);}
}
在上述代码中,primarySwatch 属性用于设置窗口的背景颜色。你可以选择任何你喜欢的颜色。
通过这些设置,你可以根据你的需求和喜好来自定义你的 Flutter 桌面应用程序的窗口外观。
4.3 自定义窗口按钮的颜色
可以使用 WindowButtonColors 类来设置窗口按钮的颜色。例如,可以设置最小化、最大化和关闭按钮的颜色。
final buttonColors = WindowButtonColors(normal: Colors.blue.withOpacity(.2),iconNormal: Colors.blue,mouseOver: Colors.red,mouseDown: Colors.green,iconMouseOver: Colors.white,iconMouseDown: Colors.orange,
);
然后,可以使用这个 buttonColors 对象来设置按钮的颜色:
MinimizeWindowButton(colors: buttonColors)
MaximizeWindowButton(colors: buttonColors)
5. 高级功能
5.1 窗口的拖拽操作
bitsdojo_window 提供了一种简单的方式来实现窗口的拖拽操作。你可以使用 MoveWindow 组件来包裹你希望用于拖拽窗口的部分。例如:
class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: MoveWindow(child: Text('My Custom Title'),),),body: MyHomePage(),),);}
}
在上述代码中,MoveWindow 组件包裹了标题文本,这意味着用户可以通过拖拽标题文本来移动窗口。
5.2 窗口的缩放操作
bitsdojo_window 也提供了一种简单的方式来实现窗口的缩放操作。你可以使用 ResizeWindow 组件来包裹你希望用于缩放窗口的部分,并指定缩放的方向。以下是如何进行操作的示例:
class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(body: Stack(children: [MyHomePage(),Positioned(right: 0,bottom: 0,child: ResizeWindow(width: 10,height: 10,edge: WindowEdge.bottomRight,),),],),),);}
}
在上述代码中,ResizeWindow 组件被放置在窗口的右下角,用户可以通过拖拽这个部分来缩放窗口。edge 属性用于指定缩放的方向,WindowEdge.bottomRight 表示从右下角进行缩放。
通过这些高级功能,你可以提供更丰富的交互体验,使你的 Flutter 桌面应用程序更加易用和友好。
相关文章:

Flutter笔记:桌面应用 窗口定制库 bitsdojo_window
Flutter笔记 桌面应用窗口管理库 bitsdojo_window 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/13446…...

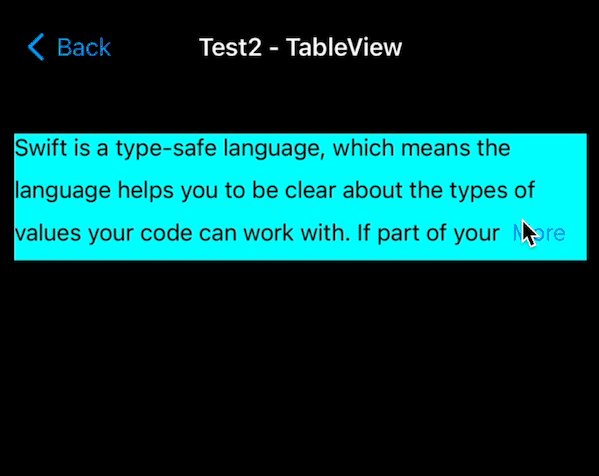
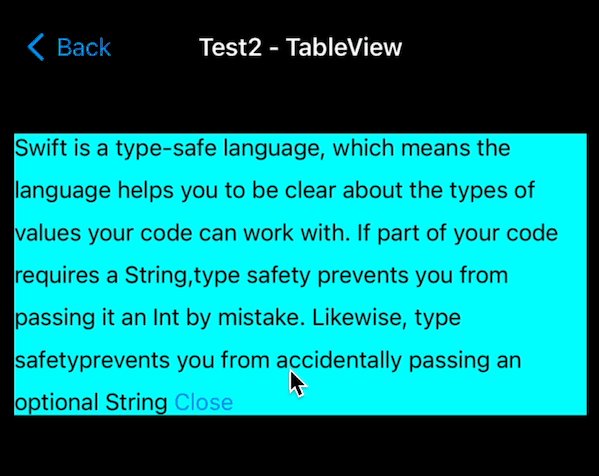
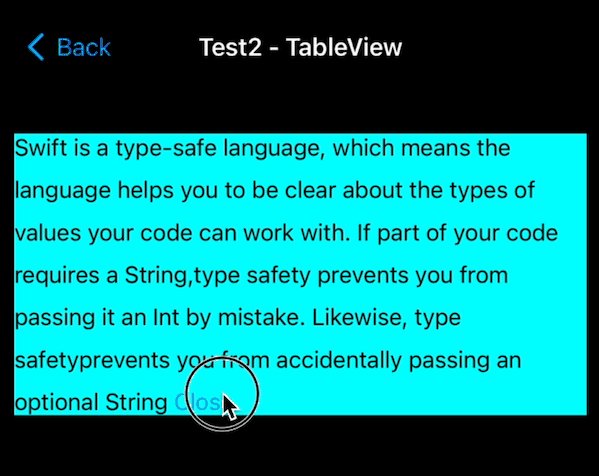
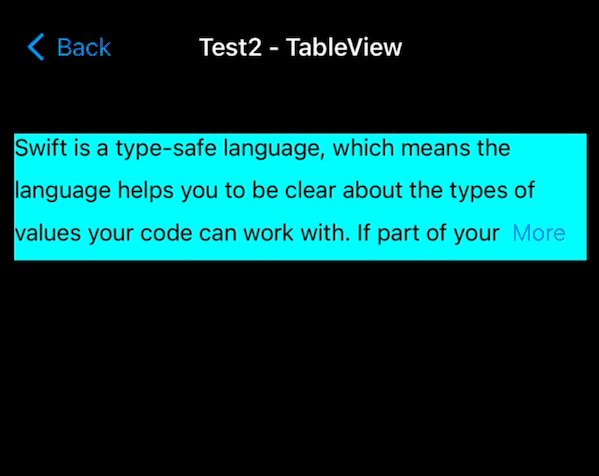
iOS_折叠展开 FoldTextView
1. 显示效果 Test1:直接使用: Test2:在 cell 里使用: 2. 使用 2.1 直接使用 // 1.1 init view private lazy var mooFoldTextView: MOOFoldTextView {let view MOOFoldTextView(frame: .zero)view.backgroundColor .cyanvie…...

java使用 TCP 的 Socket API 实现客户端服务器通信
一:什么是 Socket(套接字) Socket 套接字是由系统提供于网络通信的技术, 是基于 TCP/IP 协议的网络通信的基本操作,要进行网络通信, 需要有一个 socket 对象, 一个 socket 对象对应着一个 socket 文件, 这个文件在 网卡上而不是硬盘上, 所以有了 sokcet…...

conda从4.12升级到最新版23.9 自动升级失败 手动升级方法
最新版conda有多线程下载,还做了一些其它易用性改动,所以决定从很老的4.12版本升级到最新版。因为版本差别过大,使用自带的conda update conda已经不起作用了。 手动升级最先想到的是把老环境全部导出为yaml文件,在新环境里全部重…...

WPF下实现拖动任意地方都可以拖动窗口
首先在xaml中添加事件 <Window PreviewMouseLeftButtonDown"Window_PreviewMouseLeftButtonDown"PreviewMouseMove"Window_PreviewMouseMove"PreviewMouseLeftButtonUp"Window_PreviewMouseLeftButtonUp"/>然后脚本输入 Point _pressedP…...

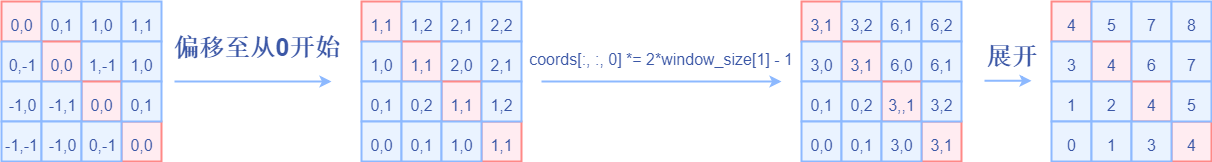
Swin Transformer
Swin Transformer 简介 下采样的层级设计,能够逐渐增大感受野。采用window进行注意力计算,极大降低了内存消耗,避免了整张图像尺寸大小的qkv矩阵滑窗操作包括不重叠的 local window,和重叠的 cross-window。不重叠的local window…...

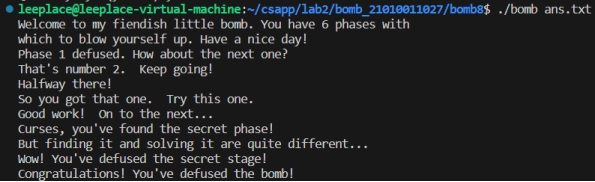
【csapp lab】lab2_bomblab
文章目录 前言实验内容phase_1phase_2phase_3phase_4phase_5phase_6secret_phase 前言 刚做了csapp lab2,记录一下。 我这里用的的系统环境是Ubuntu22.04,是64位系统,与用32位系统可能有所差异。 实验共包括七个阶段,每个阶段考…...

开发者分享 | Ascend C算子开发及单算子调用
本文分享自《AscendC算子开发及单算子调用》,作者:goldpancake。 笔者在阅读Ascend C官方文档的过程中发现,对于初学者来说,尤其是第一次接触异构编程思想的初学者,有部分内容是无需特别关注的,例如算子工…...

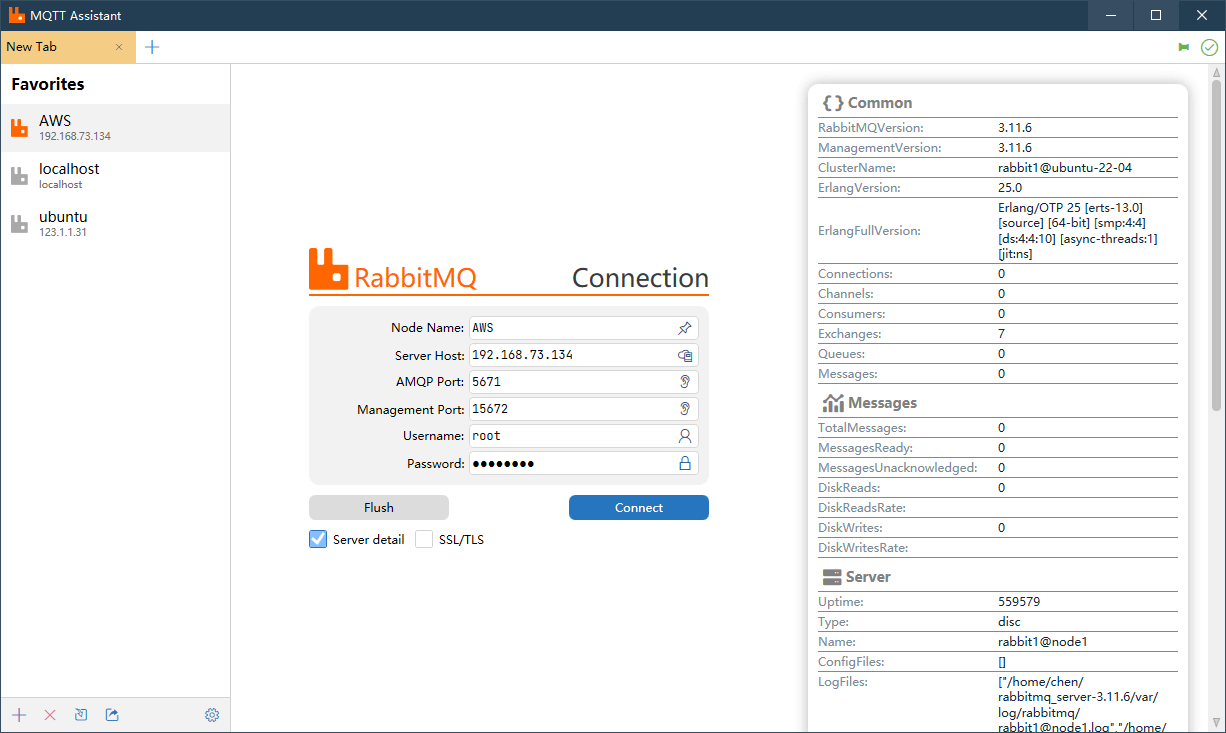
如何在 Linux 上部署 RabbitMQ
如何在 Linux 上部署 RabbitMQ 文章目录 如何在 Linux 上部署 RabbitMQ安装 Erlang从预构建的二进制包安装从源代码编译 Erlang RabbitMQ 的安装使用 RabbitMQ Assistant 连接 RabbitMQ Assistant 是一款优秀的RabbitMQ 可视化管理工具,提供丰富的管理功能。下载地址…...

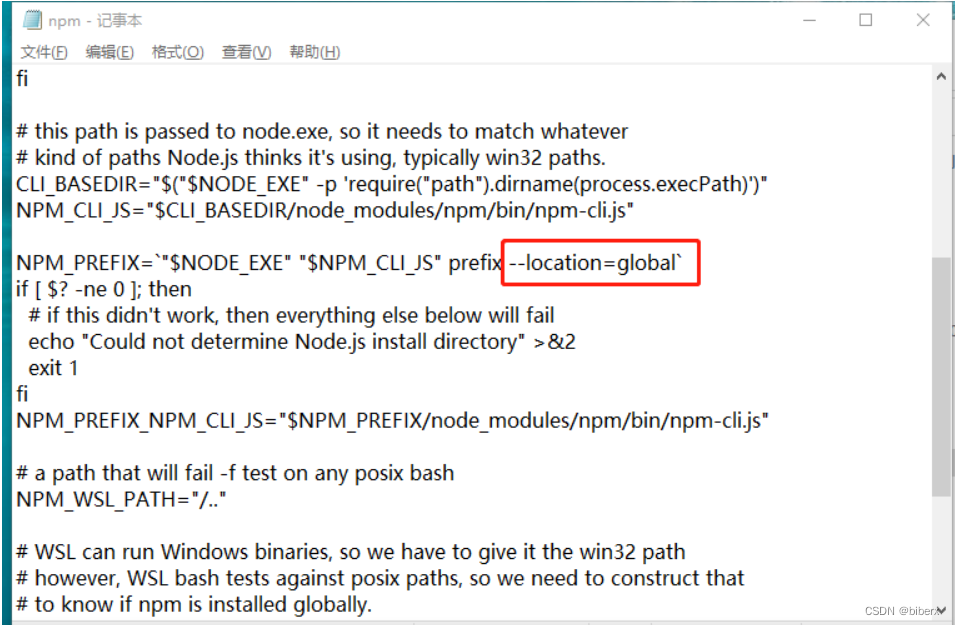
解决更换NodeJs版本后npm -v返回空白
一、问题描述 win11电脑上输入cmd进入控制台,输入 node --version 有正常返回安装的nodejs的版本号 再输入 npm -v 返回空白。正常情况应该是要返回版本号。 二、问题背景 最近准备学习vue,在不久前已经安装了NodeJs和python。运行了好几个开源项…...

【ES常用查询】基于ElasticsearchRestTemplate及NativeSearchQuery的查询
包含当前es所有的查询, 需要什么代码直接照搬,改个参数就行! 用的好请务必给我点赞!!!感谢爱你们!!! (周末更 筒) 为啥写这篇文章呢ÿ…...

全志XR806基于http的无线ota功能实验
XR806不仅硬件功能多,XR806也提供了功能极其丰富的SDK,几天体验下来非常容易上手。常见的功能几乎都有相应的cmd或demo实现,HAL也做得非常全面,非常适合快速开发。这一点超级好评!本文章要实现的无线OTA也基于该SDK。 …...
)
2023年11月15号期中测验选择题(Java)
本篇续接《2023年11月15号期中测验判断题(Java)》->传送门 2-1 以下程序运行结果是 public class Test extends Father{private String name"test";public static void main(String[] args){Test test new Test();System.out.println(tes…...

C# static关键字详解
在C#中,static关键字有许多重要的用途。以下是关于如何使用static关键字的一些详细信息: 静态类(Static Classes):静态类是不能实例化的类,它的所有成员都是静态的。静态类常常用作工具类或帮助类ÿ…...

开发一款回合制游戏,需要注意什么?
随着游戏行业的蓬勃发展,回合制游戏因其深度的策略性和令人着迷的游戏机制而受到玩家们的热烈欢迎。如果你计划投身回合制游戏的开发领域,本文将为你提供一份详细的指南,从游戏设计到发布,助你成功打造一款引人入胜的游戏。 1. 游…...

java的包装类
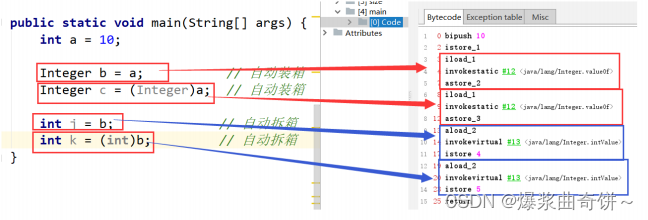
目录 1. 包装类 1.1 基本数据类型和对应的包装类 1.2 装箱和拆箱 1.3 自动装箱和自动拆箱 1. 包装类 在Java中,由于基本类型不是继承自Object,为了在泛型代码中可以支持基本类型,Java给每个基本类型都对应了 一个包装类型。 若想了解…...
】线性结构和非线性结构)
【数据结构(一)】线性结构和非线性结构
文章目录 线性结构和非线性结构1. 线性结构2. 非线性结构 线性结构和非线性结构 数据结构包括:线性结构和非线性结构。 1. 线性结构 线性结构作为最常用的数据结构,其特点是数据元素之间存在一对一的线性关系。线性结构有两种不同的存储结构ÿ…...

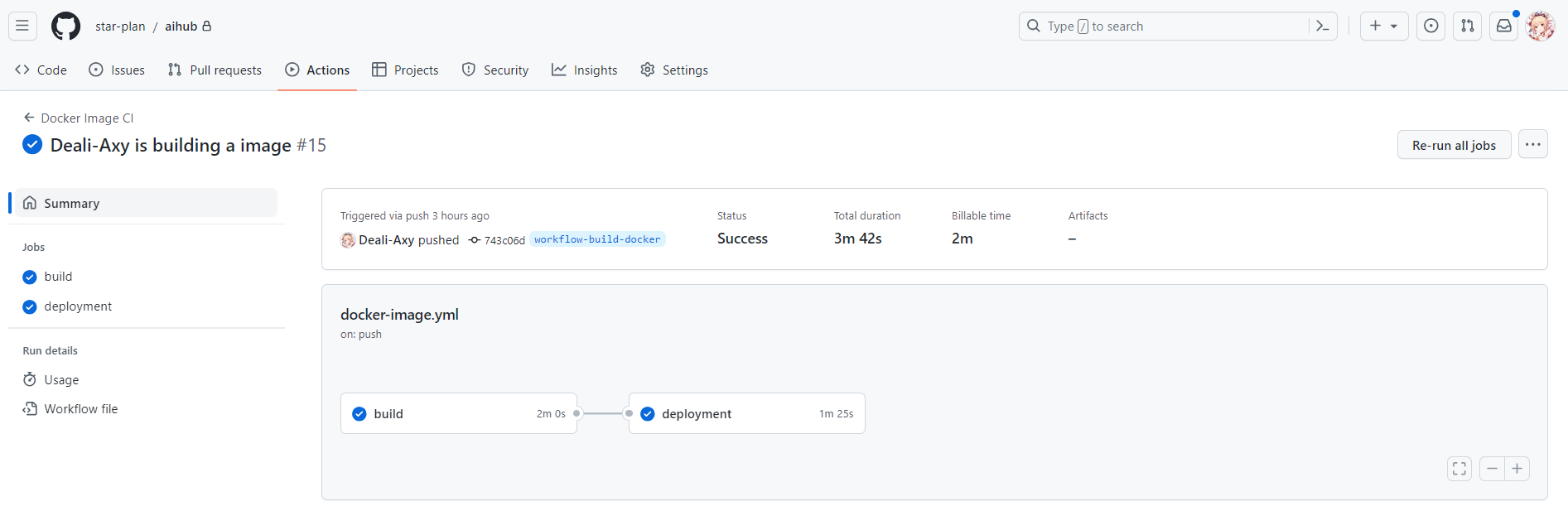
持续集成指南:GitHubAction 自动构建+部署AspNetCore项目
前言 之前研究了使用 GitHub Action 自动构建和发布 nuget 包:开发现代化的.NetCore控制台程序:(4)使用GithubAction自动构建以及发布nuget包 现在更进一步,使用 GitHub Action 在其提供的 runner 里构建 docker 镜像,之后提交到阿…...
--容器)
Docker 笔记(三)--容器
Docker 笔记(三)–容器 记录Docker 安装操作记录,便于查询。 参考 链接: Docker 入门到实战教程(三)镜像和容器链接: docker run中的-itd参数正确使用链接: docker官方文档链接: 阿里云Debian 镜像链接: Debian 全球镜像站链接: Debian/Ub…...

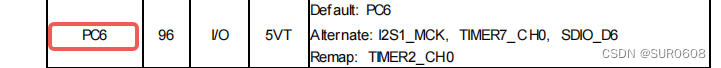
gd32关于IO引脚配置的一些问题
一、gd32f103的PA15问题 1、 #define GPIO_SWJ_NONJTRST_REMAP ((uint32_t)0x00300100U) /*!< full SWJ(JTAG-DP SW-DP),but without NJTRST */ #define GPIO_SWJ_SWDPENABLE_REMAP ((uint32_t)0x00300200U) /*!< JTAG-DP disabled and SW-DP enab…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
