Vue23全局事件总线
Vue2&3全局事件总线
Vue2全局事件总线

- 功能:可以解决所有组件之间通信传数据的问题
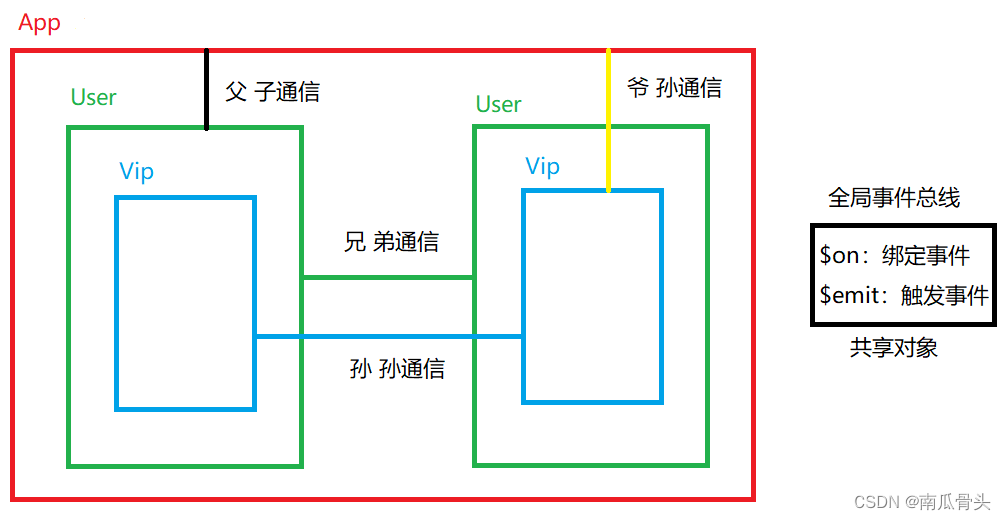
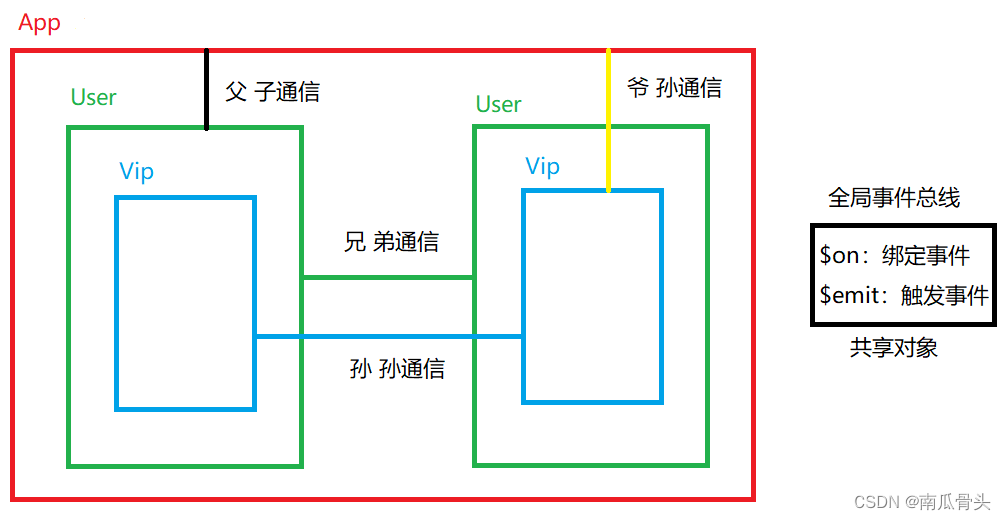
- 原理:通过一个共享对象,将所有组件全部绑定到对象上,即可通过这个对象实现组件与组件之间的传递数据,而这个共享对象叫做全局事件总线。
如何分清楚谁是发送方,谁是接收方?谁用绑定事件,谁用触发事件?
- 假设:我向你传送数据,我是发送方,你是接收方。
- 若我不向你发送数据,则你就不知道数据的内容,无法拿取(绑定)。(我不触发,你不能绑定,因为你没有数据)
- 只有我发送数据给你,你才能知道数据的内容,才能对数据进行拿取。(谁发送谁触发,谁拿取谁绑定)
共享对象创建位置:main.js文件
- 第一种方法:创建vc对象
// 获取 VueComponent 构造函数
const VueComponentConstructor = Vue.extend({})
// 创建 vc 对象
const vc = new VueComponentConstructor()
// 使所有组件共享 vc 对象
Vue.prototype.$bus = vc
- 第二种方法(常用):使用原有的vm对象
- 在Vue初始化时(beforeCreate),创建共享对象vm
new Vue({el : '#app',render: h => h(App),beforeCreate(){// this指向的是vmVue.prototype.$bus = this}
})
以上代码中出现的$bus有什么作用?
- $bus:事件总线,用来管理总线。
- 其他组件在调用vc共享对象时可通过
this.$bus.$on()和this.$bus.$emit()来绑定或触发事件
数据发送方:触发事件$emit
- 触发事件:
this.$bus.$emit('事件名', 接受的数据)
// Vip.vue
<template><div><button @click="triggerEvent">触发事件</button></div>
</template><script>export default {name : 'Vip',data(){return{name : 'zhangsan'}},methods : {triggerEvent(){this.$bus.$emit('event', this.name)}}}
</script>
数据接收方:绑定事件$on
- 绑定事件:
this.$bus.$on('事件名', 回调函数)
// App.vue
<template><div><Vip></Vip></div>
</template><script>import Vip from './components/Vip.vue'export default {name : 'App',mounted() {this.$bus.$on('event', this.test)},methods : {test(name){console.log(name);}},components : {Vip}}
</script>
Vue3全局事件总线
安装mitt
- 在CMD窗口中,跳转到Vue3安装路径下
- 输入命令
npm i mitt,当出现up to date in 595ms等类似信息表示安装成功
使用mitt(只要使用全局事件总线,所在的组件就要引入emitter)
- 第一步:创建一个文件夹utils,在文件夹中创建js文件(event-bus.js)
- 第二步:在js文件中导入并暴露mitt(如下)
- 这里的操作主要是为了生成对象emitter
// utils/event-bus.js
import mitt from 'mitt'// mitt函数的执行会生成一个对象:emitter对象
// emitter对象是一个全局事件总线对象
// 绑定和触发的操作都在这个对象上的完成
export default mitt()
实现绑定与触发事件
- 绑定事件:
emitter.on('事件名', 回调函数) - 触发事件:
emitter.emit('事件名', 接收的数据)
// App.vue
<template><Info></Info>
</template><script>// 引入全局事件总线对象import emitter from './utils/event-bus.js'import Info from './components/Info.vue'// 引入组合式API:生命周期钩子import { onMounted } from 'vue'export default {name : 'App',components : {Info},setup(){// 生命周期钩子:onMountedonMounted(() => {// 绑定事件emitter.on('event1', showInfo)})function showInfo(info){alert(`姓名:${info.name}`)}return {showInfo}}}
</script>
// Info.vue
<template><button @click="triggerEvent1">触发event1事件</button>
</template><script>// 导入全局事件总线对象import emitter from '../utils/event-bus.js'export default {name : 'Info',setup(){function triggerEvent1(){// 触发事件emitter.emit('event1', {name:'jack'})}return {triggerEvent1}}}
</script>
解绑事件
- 原理:在子组件中使用 off 可以消除指定的事件
- 解绑事件:
emitter.off('事件名')
// Info.vue
<template><button @click="triggerEvent1">触发event1事件</button><br><button @click="clearEvent1">解绑event1事件</button>
</template><script>// 引入入全局事件总线对象import emitter from '../utils/event-bus.js'export default {name : 'Info',setup(){function triggerEvent1(){// 触发全局事件总线上的事件emitter.emit('event1', {name:'jack'})}function clearEvent1(){// 解绑指定的事件emitter.off('event1')}return {triggerEvent1, clearEvent1}}}
</script>
Vue2和Vue3在触发和绑定上的不同
- 第一点:引用的方式不同
// Vue2 的 main.js
new Vue({el : '#app',render: h => h(App),beforeCreate(){Vue.prototype.$bus = this}
})// Vue3 的 utils/event-bus.js
import mitt from 'mitt'
export default mitt()
- 第二点:调用方式的不同
// Vue2
绑定:this.$bus.$on('事件名', 回调函数)
触发:this.$bus.$emit('事件名', 接受的数据)
解绑:this.$bus.$off('事件名')// Vue3 需要先引入 import emitter from '../utils/event-bus.js'
绑定:emitter.on('事件名', 回调函数)
触发:emitter.emit('事件名', 接收的数据)
解绑:emitter.off('事件名')
JavaScript
// Vue2
绑定:this.$bus.$on('事件名', 回调函数)
触发:this.$bus.$emit('事件名', 接受的数据)
解绑:this.$bus.$off('事件名')// Vue3 需要先引入 import emitter from '../utils/event-bus.js'
绑定:emitter.on('事件名', 回调函数)
触发:emitter.emit('事件名', 接收的数据)
解绑:emitter.off('事件名')
相关文章:

Vue23全局事件总线
Vue2&3全局事件总线 Vue2全局事件总线 功能:可以解决所有组件之间通信传数据的问题原理:通过一个共享对象,将所有组件全部绑定到对象上,即可通过这个对象实现组件与组件之间的传递数据,而这个共享对象叫做全局事件…...

GEM5 Garnet DVFS / NoC DVFS教程:ruby.clk_domain ruby.voltage_domain
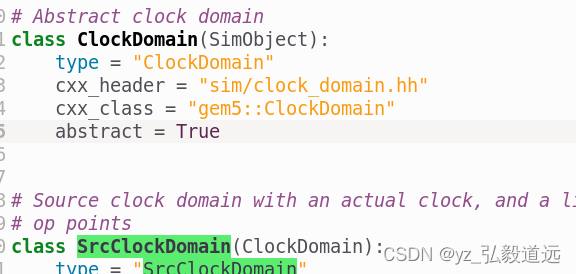
简介 gem5中的 NoC部分是Garnet实现的,但是Garnet并没有单独的时钟域,而是保持ruby一致,要做noc的DVFS,便是要改ruby的 改电压 #这里只是生成一个随便变量名,存一下值。改是和频率一起的 userssaved_voltage_domain…...

java命令 jmap 堆参数分析
jmap -heap pid 展示pid的整体堆信息 bash-4.4# jmap -heap 10 Attaching to process ID 10, please wait... Debugger attached successfully. Server compiler detected. JVM version is 25.172-b11using thread-local object allocation. Garbage-First (G1) GC with 8 th…...

OpenCV C++ 图像处理实战 ——《OCR字符识别》
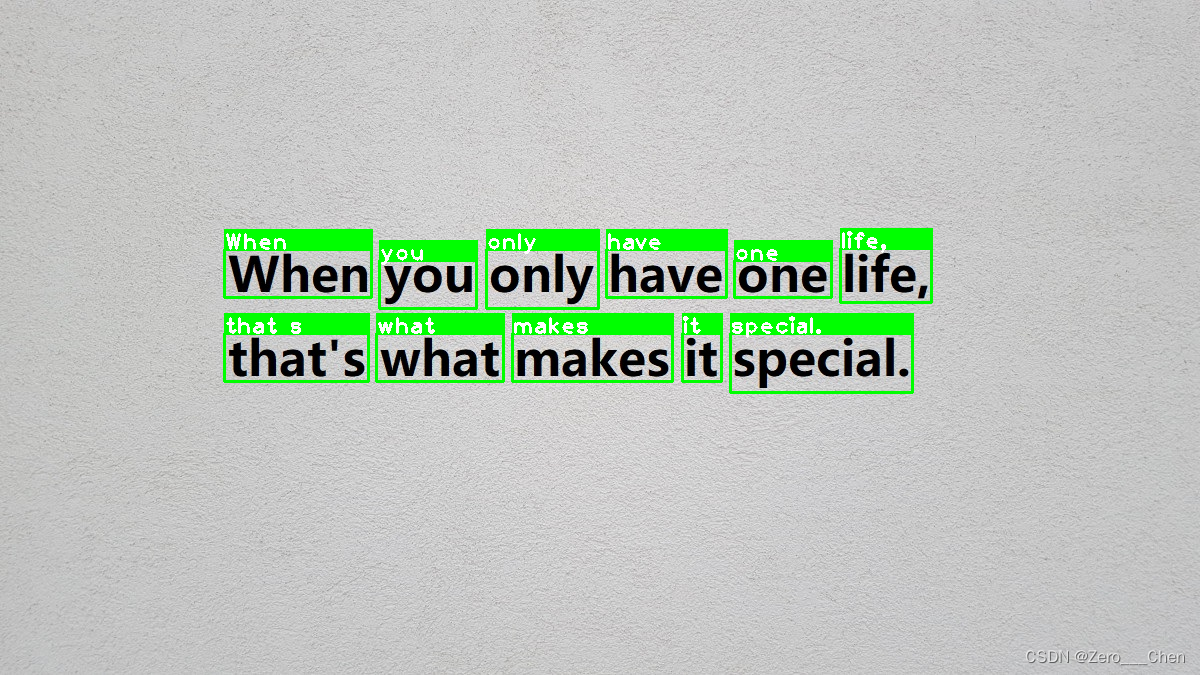
OpenCV C++ 图像处理实战 ——《OCR字符识别》 一、结果演示二、tesseract库配置2.1下载编译三、OCR字符识别3.1 文本检测方式3.1.1 RIL_BLOCK3.1.2 RIL_PARA3.1.3 RIL_TEXTLINE3.1.4 RIL_WORD3.1.5 RIL_SYMBOL3.2 英文文本检测3.3 中英文本检测四、源码测试图像下载总结一、结…...

在MySQL中创建新的数据库,可以使用命令,也可以通过MySQL工作台
摘要:在本教程中,你将学习如何使用MySQL CREATE DATABASE语句在MySQL数据库服务器上创建新数据库。 MySQL CREATE DATABASE语句简介 要在MySQL中创建新数据库,可以使用CREATE DATABASE语句。以下说明了CREATE DATABASE语句的基本语法: CREATE DATABASE [IF NOT EXISTS] …...

2311rust到31版本更新
1.27.1稳定版 在此修补程序前,下例在编译器内部恐慌. fn main() {let a vec!["".to_string()];a.iter().enumerate().take_while(|(_, &t)| false).collect::<Vec<_>>(); }1.27.1拒绝上述代码,并显示以下错误消息: error[E0507]: cannot move ou…...

【Python百宝箱】视觉算法秀:Python图像处理舞台上的巅峰对决
前言 在数字化时代,图像处理技术已经成为科技和计算机领域中不可或缺的一部分。从医学影像到计算机视觉,图像处理为我们提供了无限的可能性。Python作为一种灵活而强大的编程语言,在图像处理领域表现出色,拥有丰富的库和工具。本…...

Flutter 中在单个屏幕上实现多个列表
今天,我将提供一个实际的示例,演示如何在单个页面上实现多个列表,这些列表可以水平排列、网格格式、垂直排列,甚至是这些常用布局的组合。 下面是要做的: 实现 让我们从创建一个包含产品所有属性的产品模型开始。 …...

YOLOv8 加持 MobileNetv3,目标检测新篇章
🗝️YOLOv8实战宝典--星级指南:从入门到精通,您不可错过的技巧 -- 聚焦于YOLO的 最新版本, 对颈部网络改进、添加局部注意力、增加检测头部,实测涨点 💡 深入浅出YOLOv8:我的专业笔记与技术总结 -- YOLOv8轻松上手, 适用技术小白,文章代码齐全,仅需 …...

.gitignore 文件——如何在 Git 中忽略文件和文件夹详细教程
文章目录 什么是 .gitignore 文件?.gitignore 文件是用来做什么的?如何创建一个 .gitignore 文件?在 .gitignore 文件中应包括什么?如何在 Git 中忽略一个文件和文件夹如何忽略以前提交的文件 什么是 .gitignore 文件?…...

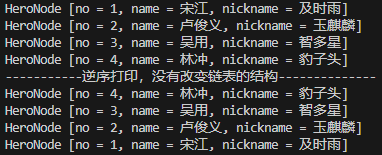
【数据结构(二)】单链表(3)
文章目录 1. 链表介绍2. 单链表应用实例2.1. 顺序添加方式2.1.1. 思路分析2.1.2. 代码实现 2.2. 按照编号顺序添加方式2.2.1. 思路分析2.2.2. 代码实现 3. 单链表节点的修改3.1. 思路分析3.2. 代码实现 4. 单链表节点的删除4.1. 思路分析4.2. 代码实现 5. 单链表常见面试题5.1.…...

创新案例|云服务平台HashiCorp是如何构建开源社区实现B2B增长飞轮
社区文化是HashiCorp企业文化的重要组成部分。虽然众多公司声称自己是社区驱动,但实际付诸行动的很少。与众不同的是,HashiCorp从一开始就将社区视为战略方针的核心,这也影响和塑造了公司今天的发展方向。社区不仅是执行策略之一,…...

2024年软件测试面试必看系列,看完去面试你会感谢我的!!
朋友圈点赞的测试用例 功能测试 1点赞后是否显示结果 2.点赞后是否可以取消; 3.点赞取消后是否可以重复点赞; 4.共同好友点赞后,是否有消息提醒; 5.非共同好友点赞后,是否有消息提醒; 6.点击点赞人昵称,是否可以跳转到他/她的主页; 7.自己能…...

01ctfer 文件上传
01ctfer 文件上传 启动靶场 访问该地址 代码审计 <?php header("Content-Type:text/html; charsetutf-8"); // 每5分钟会清除一次目录下上传的文件 require_once(pclzip.lib.php);if(!$_FILES){echo <!DOCTYPE html> <html lang"zh">…...

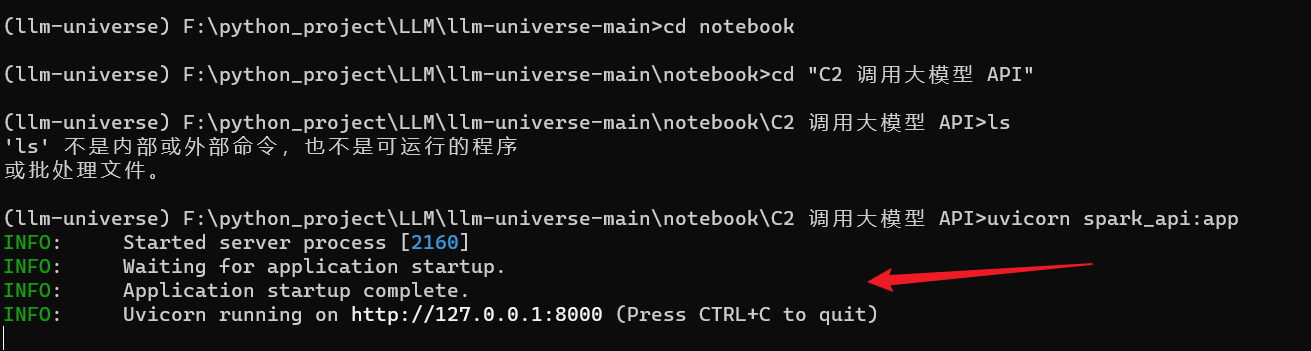
2.2 调用星火大模型的API
调用星火大模型的API 1 申请API调用权限:2 调用原生星火 API3 统一API调用方式 项目仓库地址:https://github.com/datawhalechina/llm-universe 讯飞星火认知大模型,由科大讯飞于2023年5月推出的中文大模型,也是国内大模型的代表…...

云原生是整个信息化行业的未来,一文彻底搞懂云原生
云原生这个词来自英语的Cloud Native的翻译,云原生是已经存多年在术语,真正开始获得关注的是在2015年到2016年。 这归因于这几年逐渐发布的Docker的兴起。 会有越来越多的企业和组织开始关注到它,并把他们的工作负载运行在云端的益处。无论是…...

【Redis】RedisTemplate最全的常用方法
文章目录 前言1.RedisTemplate常用方法2.String类型3.Hash类型4.List类型5.Set类型6.zSet类型 前言 RedisTemplate常用方法String类型Hash类型List类型Set类型zSet类型 Redis常用的数据类型:String、Hash、List、Set、zSet 1.RedisTemplate常用方法 redisTempla…...

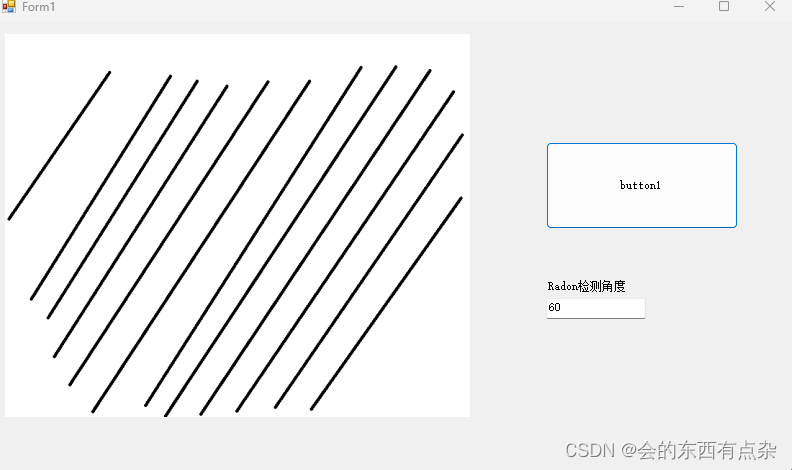
图像倾斜角度求取-Radon变换
Radon算法 Radon(拉东)算法是一种通过定方向投影叠加,找到最大投影值时角度,从而确定图像倾斜角度的算法。具体过程如图所示 图1 Radon变换算法 Radon计算示例 对于纹理方向明显的图像,如图2所示,可以通…...

如何在本地搭建Oracle数据库实现公网环境下通过PLSQL工具进行远程访问
文章目录 前言1. 数据库搭建2. 内网穿透2.1 安装cpolar内网穿透2.2 创建隧道映射 3. 公网远程访问4. 配置固定TCP端口地址4.1 保留一个固定的公网TCP端口地址4.2 配置固定公网TCP端口地址4.3 测试使用固定TCP端口地址远程Oracle 前言 Oracle,是甲骨文公司的一款关系…...

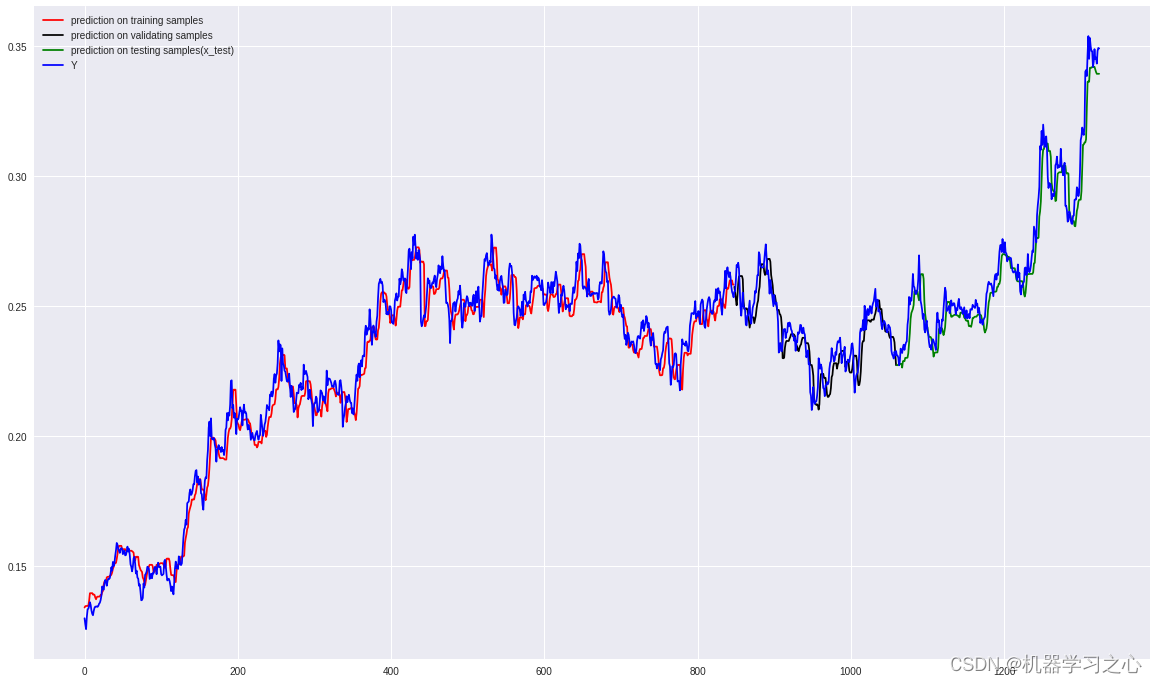
时序预测 | Python实现ConvLSTM卷积长短期记忆神经网络股票价格预测(Conv1D-LSTM)
时序预测 | Python实现ConvLSTM卷积长短期记忆神经网络股票价格预测(Conv1D-LSTM) 目录 时序预测 | Python实现ConvLSTM卷积长短期记忆神经网络股票价格预测(Conv1D-LSTM)预测效果基本介绍程序设计参考资料预测效果 基本介绍 时序预测 | Python实现ConvLSTM卷积长短期记忆神…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
