SpringBoot项目连接linux服务器数据库两种解决方法(linux直接开放端口访问本机通过SSH协议访问,以mysql为例)
最近找个springboot脚手架重新熟悉一下springboot相关框架的东西,结果发现好像项目还不能直接像数据库GUI工具一样填几个SSH参数就可以了,于是就给他再整一下看看如何解决
linux开放3306(可修改)端口直接访问
此方法较为方便,无需修改代码,改好后只要把springboot项目中的mysql访问地址改成对应的linux主机ip即可

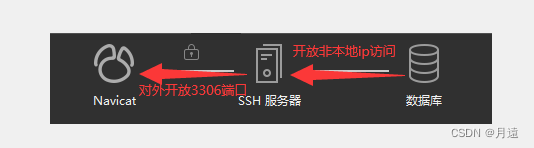
在使用GUI数据库工具时我们可以发现刚刚安装了数据库使用ssh通道就可以直接连接了,连基本的配置权限过程都冇,这是因为我们通过SSH连接到linux服务器相当于是远程控制linux主机,并使用linux主机的ip进行数据库操作,并不是我们本机ip直接进行操作的,所以mysql服务器识别的还是localhost(等价于127.0.0.1),是默认配置放行的,并且官方其实也是推荐只留localhost的,不过此处就是提供一种方法供选择。
(1)首先开放mysql的非localhost访问权限,允许非本地ip进行访问
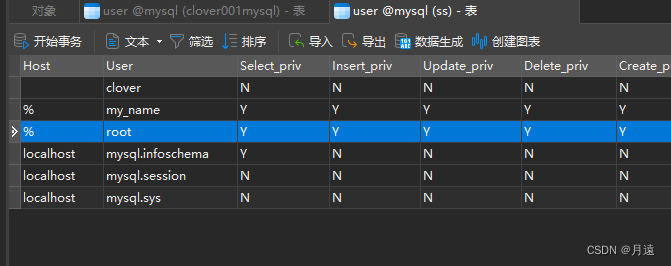
使用root(或者其他高权限用户)访问mysql库内的user表,将对应需要修改的开放对外访问的ip的用户中的host字段修改为%即可,表示通配所有ip进行放行操作。

另外如果准备开放其他端口而不是3306的话,需要到/etc/my.cnf处进行添加 port=***即可
修改完成后重启mysql数据库服务或者直接刷新权限
mysql -u root -d
flush privileges;
或
systemctl restart mysqld
(2)开放linux防火墙
当我们有购买过云服务器的话,就可以发现我们需要在外部进行ip直接连接的话,需要在端口控制处添加对应的端口以供外部连接(当然也会配套一些DDOS防卫,流量控制一类的配套服务),在虚拟机的话也是同样需要开启对应的防火墙。
在网上搜寻了一大堆centos/rhel开放linux端口的文章,大部分都是让进行iptables配置,但是按照给出的文件路径,根本没有那个配置文件(/etc/sysconfig/iptables),我:?
后来才发现一位大佬的博客帮忙解了惑 https://www.cnblogs.com/AllWjw/p/15761697.html
总之就是每个centos/rhel大版本防火墙服务不尽相同,需要分开讨论,现在基本上主流Centos7所以使用的是firewalld服务

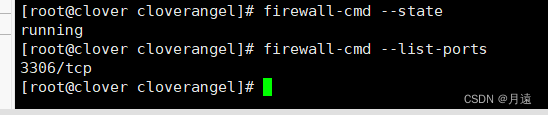
firewall-cmd --state ##查看防火墙状态,是否是running
firewall-cmd --add-port=3306/tcp --permanent ##永久添加3306端口
firewall-cmd --reload ##重新载入配置,比如添加规则之后,需要执行此命令
firewall-cmd --list-ports ##查看当前开放的端口

按顺序执行下来即可,看起来对应的端口已经正常开放了。
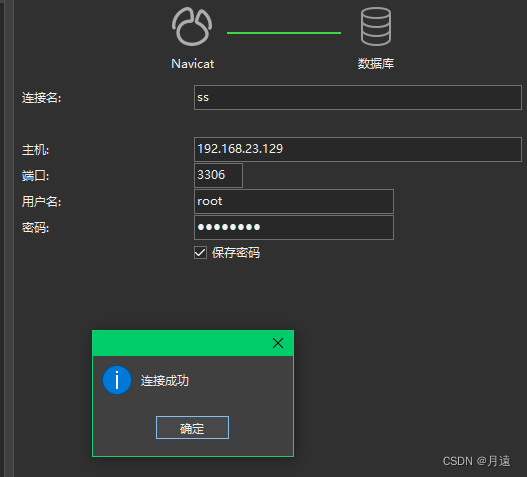
先用navicat小试一下看看

测试直接连接成功,接下来走个springbootApplication直接连接(项目是直接去gitee拉下来的renren-security)

SpringBoot项目通过SSH通道进行数据库访问
//TODO 近日测试后补充
相关文章:

SpringBoot项目连接linux服务器数据库两种解决方法(linux直接开放端口访问本机通过SSH协议访问,以mysql为例)
最近找个springboot脚手架重新熟悉一下springboot相关框架的东西,结果发现好像项目还不能直接像数据库GUI工具一样填几个SSH参数就可以了,于是就给他再整一下看看如何解决 linux开放3306(可修改)端口直接访问 此方法较为方便&am…...

【Rust】快速教程——闭包与生命周期
前言 你怎么向天生的瞎子说清颜色?怎么用手势向天生的聋子描述声音? 鲜花就在眼前,雷鸣就在头顶,对他们来说却都毫无意义 眼睛看不到,鼻子可以嗅闻花香,耳朵听不见,手指可以触碰窗纸的震动。 犯…...

redis高级案列case
案列一 双写一致性 案例二 双锁策略 package com.redis.redis01.service;import com.redis.redis01.bean.RedisBs; import com.redis.redis01.mapper.RedisBsMapper; import lombok.extern.slf4j.Slf4j; import org.springframework.beans.factory.annotation.Autowired; imp…...

Vue3+Vite实现工程化,attribute属性渲染v-bind指令
想要渲染一个元素的attribute,应该使用v-bind指令 由于插值表达式不能直接放在标签的属性中,所有要渲染元素的属性就应该使用v-bindv-bind可以用于渲染任何元素的属性,语法为 v-bind:属性名数据名,可以简写为 :属性名数据名 <…...

下一代搜索引擎会什么?
现在是北京时间2023年11月18日。聊一聊搜索。 说到搜索,大家首先想到的肯定是谷歌,百度。我把这些定义成上一个时代的搜索引擎。ChatGPT已经火热了有一年的时间了,大家都认为Ai搜索是下一代的搜索。但是AI搜索,需要的是很大算力&a…...

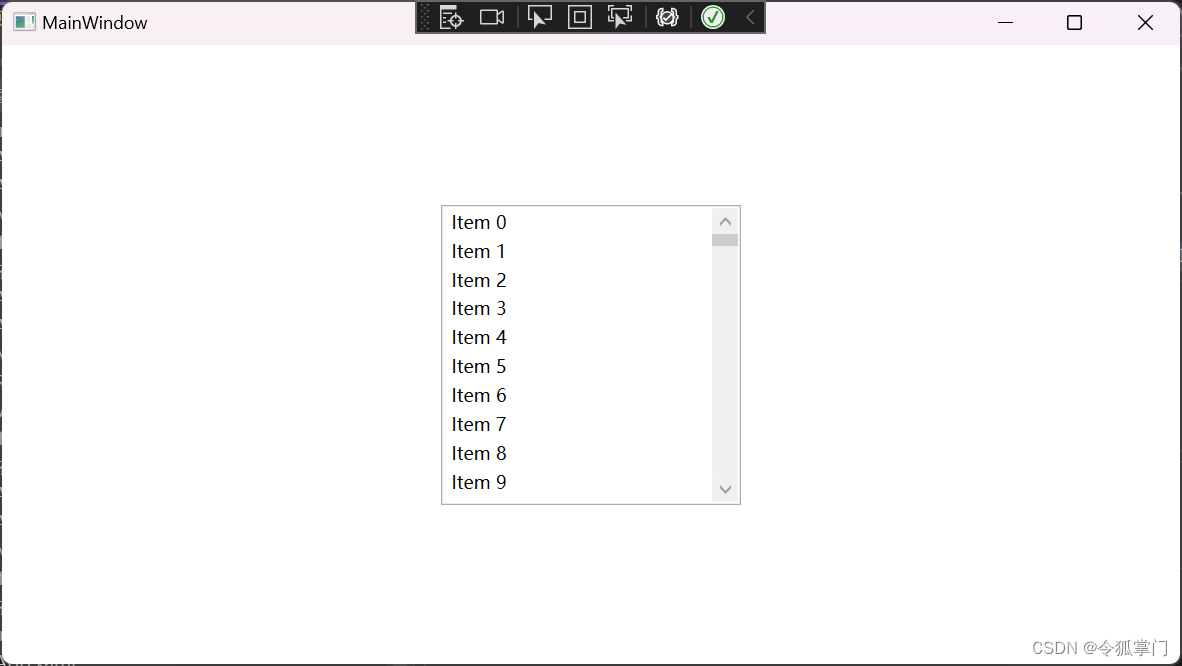
WPF中如何在MVVM模式下关闭窗口
完全来源于十月的寒流,感谢大佬讲解 使用Behaviors <Window x:Class"Test_03.MainWindow"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:b"http://schemas.microsoft.com/xaml/behaviors"xmlns:x&quo…...

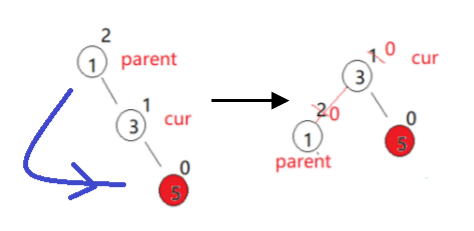
【数据结构&C++】二叉平衡搜索树-AVL树(25)
前言 大家好吖,欢迎来到 YY 滴C系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! 目录 一.AVL树的概念二.AVL树节点的定义(代码…...

Python算法——树的最大深度和最小深度
Python中的树的最大深度和最小深度算法详解 树的最大深度和最小深度是树结构中的两个关键指标,它们分别表示树的从根节点到最深叶子节点的最大路径长度和最小路径长度。在本文中,我们将深入讨论如何计算树的最大深度和最小深度,并提供Python…...

46.全排列-py
46.全排列 class Solution(object):def permute(self, nums):""":type nums: List[int]:rtype: List[List[int]]"""# 结果数组0ans[]nlen(nums)# 判断是否使用state_[False]*n# 临时状态数组dp_[]def dfs (index):# 终止条件if indexn:ans.appe…...

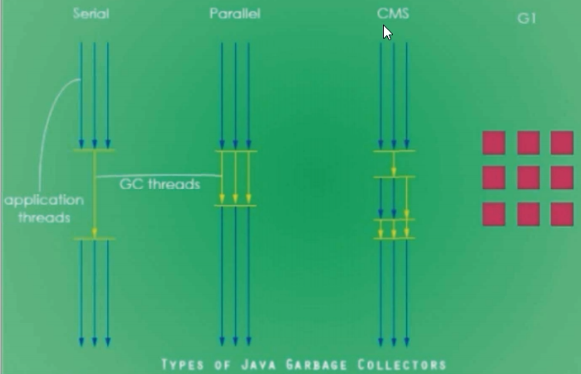
系列三、GC垃圾回收算法和垃圾收集器的关系?分别是什么请你谈谈
一、关系 GC算法(引用计数法、复制算法、标记清除算法、标记整理算法)是方法论,垃圾收集器是算法的落地实现。 二、4种主要垃圾收集器 4.1、串行垃圾收集器(Serial) 它为单线程环境设计,并且只使用一个线程…...

WPF中的虚拟化是什么
WPF(Windows Presentation Foundation)中的虚拟化是一种性能优化技术,它主要用于提高大量数据展示的效率。在WPF中,如果你有一个包含大量项的ItemsControl(例如ListBox、ListView或DataGrid等),…...

免费稳定几乎无门槛,我的ChartGPT助手免费分享给你
公众号「架构成长指南」,专注于生产实践、云原生、分布式系统、大数据技术分享。 概述 ChatGPT想必大家应该都不陌生了,大部分人或多或少都接触了,好多应该都是通过openAi的官方进行使用的,这个门槛对大部分人有点高,…...

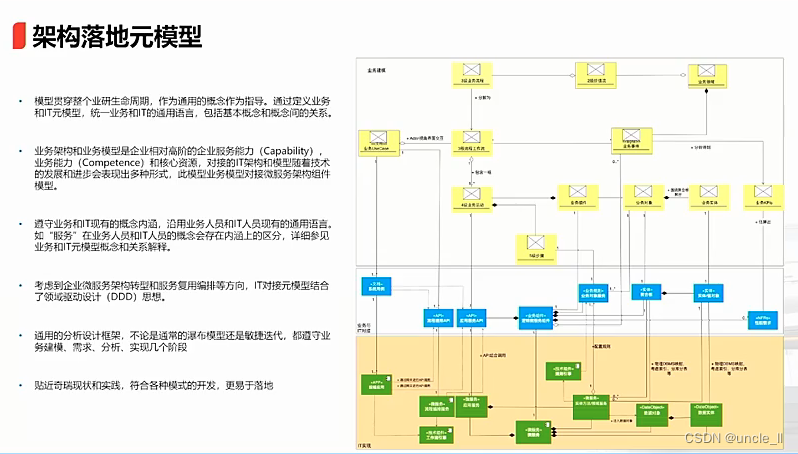
奇瑞金融:汽车金融行业架构设计
拆借联合贷款abs...

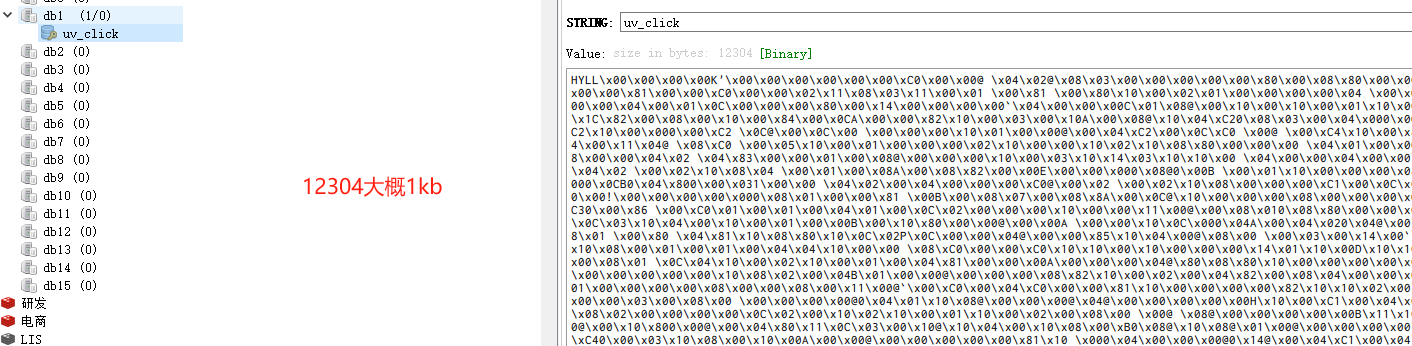
milvus数据库分区管理
一、创建分区 在创建集合时,会默认创建分区_default。 自己手动创建如下: from pymilvus import Collection collection Collection("book") # Get an existing collection. collection.create_partition("novel")二、检测分…...

pytorch.nn.Conv1d详解
通读了从论文中找的代码,终于找到这个痛点了! 以下详解nn.Conv1d方法 1 参数说明 in_channels(int) – 输入信号的通道。 out_channels(int) – 卷积产生的通道。 kernel_size(int or tuple) - 卷积核的尺寸,经测试后卷积核的大小应为in_cha…...

大数据HCIE成神之路之数学(2)——线性代数
线性代数 1.1 线性代数内容介绍1.1.1 线性代数介绍1.1.2 代码实现介绍 1.2 线性代数实现1.2.1 reshape运算1.2.2 转置实现1.2.3 矩阵乘法实现1.2.4 矩阵对应运算1.2.5 逆矩阵实现1.2.6 特征值与特征向量1.2.7 求行列式1.2.8 奇异值分解实现1.2.9 线性方程组求解 1.1 线性代数内…...
——使用ffmepg实现视音频解码)
音视频学习(十八)——使用ffmepg实现视音频解码
视频解码 初始化 视频常用的编解码器id定义(以h264和h265为例) // 定义在ffmpeg\include\libavcodec\avcodec.h AV_CODEC_ID_H264 AV_CODEC_ID_H265查找解码器:根据编解码id查看解码器 AVCodec* pCodecVideo avcodec_find_decoder(codec…...

nginx的GeoIP模块
使用场景 过滤指定地区/国家的IP,一般是国外IP禁止请求。 使用geoip模块实现不同国家的请求被转发到不同国家的nginx服务器,也就是根据国家负载均衡。 前置知识 GeoIP是什么? 官网地址 https://www.maxmind.com/en/home包含IP地址的地理位…...

mac控制台命令小技巧
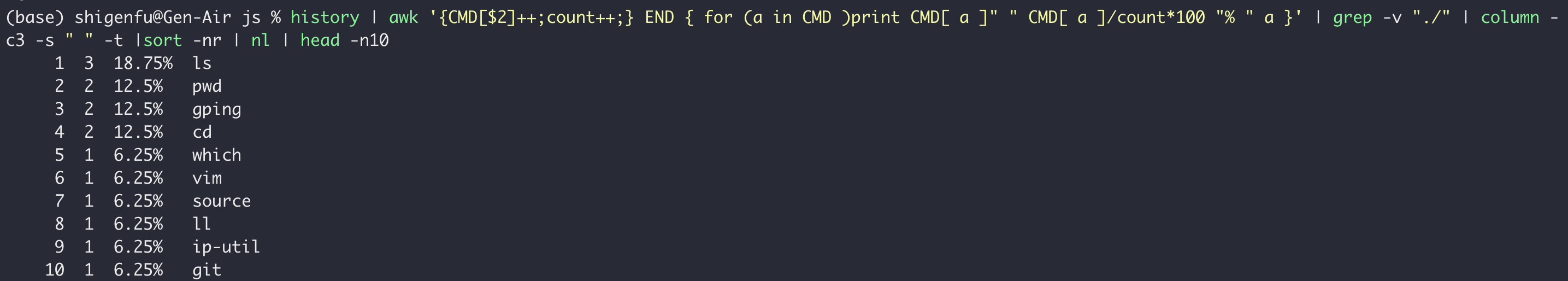
shigen日更文章的博客写手,擅长Java、python、vue、shell等编程语言和各种应用程序、脚本的开发。记录成长,分享认知,留住感动。 hello伙伴们,作为忠实的mac骨灰级别的粉丝,它真的给我带来了很多效率上的提升。那作为接…...

Postman:API测试之Postman使用完全指南
Postman是一个可扩展的API开发和测试协同平台工具,可以快速集成到CI/CD管道中。旨在简化测试和开发中的API工作流。 Postman工具有Chrome扩展和独立客户端,推荐安装独立客户端。 Postman有个workspace的概念,workspace分personal和team类型…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...
