【Java 进阶篇】Ajax 实现——JQuery 实现方式 `ajax()`

嗨,亲爱的读者们!欢迎来到这篇关于使用 jQuery 中的 ajax() 方法进行 Ajax 请求的博客。在前端开发中,jQuery 提供了简便而强大的工具,其中 ajax() 方法为我们处理异步请求提供了便捷的解决方案。无需手动创建 XMLHttpRequest 对象,只需几行代码,就能完成数据的发送和接收。在这篇文章中,我们将深入探讨 ajax() 方法的使用,同时为你呈现丰富的实例。
什么是 Ajax?
在开始讲解 jQuery 的 ajax() 方法之前,让我们先回顾一下 Ajax 的基础知识。Ajax,即 Asynchronous JavaScript and XML,是一种用于创建异步请求的技术。通过 Ajax,我们能够在不刷新整个页面的情况下,与服务器进行数据交互,从而提高用户体验。
jQuery 的 ajax() 方法
jQuery 的 ajax() 方法是一个多功能、强大的工具,用于发起 Ajax 请求。它具有简单易用的接口,允许我们在不同的场景中进行各种异步操作。接下来,让我们通过一系列实例,深入了解这个方法的各种用法。
基本用法
首先,我们来看一个最基本的例子。假设我们要向服务器请求一段文本数据:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jQuery ajax() 方法基本用法</title><!-- 引入 jQuery 库 --><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><button id="getDataButton">获取数据</button><div id="dataContainer"></div><script>// 等待文档加载完成$(document).ready(function () {// 监听按钮点击事件$("#getDataButton").click(function () {// 使用 ajax() 方法发起 GET 请求$.ajax({url: "https://jsonplaceholder.typicode.com/posts/1",method: "GET",success: function (data) {// 请求成功时的处理$("#dataContainer").text(data.title);},error: function (xhr, status, error) {// 请求失败时的处理console.error("请求失败:", status, error);}});});});</script>
</body>
</html>
在这个例子中,我们引入了 jQuery 库,并使用 ajax() 方法发起了一个 GET 请求。当按钮被点击时,请求会发送到指定的 URL,成功时将返回的数据显示在页面上。
发送 POST 请求
ajax() 方法不仅支持 GET 请求,还可以发送其他类型的请求,比如 POST。下面是一个发送 POST 请求的例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jQuery ajax() 方法发送 POST 请求</title><!-- 引入 jQuery 库 --><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><button id="sendDataButton">发送数据</button><script>// 等待文档加载完成$(document).ready(function () {// 监听按钮点击事件$("#sendDataButton").click(function () {// 构建要发送的数据对象var dataToSend = {title: "foo",body: "bar",userId: 1};// 使用 ajax() 方法发起 POST 请求$.ajax({url: "https://jsonplaceholder.typicode.com/posts",method: "POST",data: JSON.stringify(dataToSend),contentType: "application/json", // 设置请求头success: function () {// 请求成功时的处理console.log("数据发送成功!");},error: function (xhr, status, error) {// 请求失败时的处理console.error("数据发送失败:", status, error);}});});});</script>
</body>
</html>
在这个例子中,我们定义了一个 JavaScript 对象 dataToSend,并使用 ajax() 方法发送了一个 POST 请求。我们通过 data 选项将数据对象转换为 JSON 字符串,并设置了 contentType 为 "application/json",确保服务器正确解析请求体。
处理 JSONP 请求
有时候,由于同源策略,我们无法直接发送跨域请求。这时,我们可以使用 JSONP(JSON with Padding)来绕过这个限制。以下是一个使用 JSONP 的例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jQuery ajax() 方法处理 JSONP 请求</title><!-- 引入 jQuery 库 --><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><button id="getJsonpDataButton">获取 JSONP 数据</button><div id="jsonpDataContainer"></div><script>// 等待文档加载完成$(document).ready(function () {// 监听按钮点击事件$("#getJsonpDataButton").click(function () {// 使用 ajax() 方法发起 JSONP 请求$.ajax({url: "https://api.themoviedb.org/3/movie/550",method: "GET",dataType: "jsonp", // 指定数据类型为 JSONPdata: {api_key: "YOUR_API_KEY"},success: function (data) {// 请求成功时的处理$("#jsonpDataContainer").text(data.title);},error: function (xhr, status, error) {// 请求失败时的处理console.error("请求失败:", status, error);}});});});</script>
</body>
</html>
在这个例子中,我们通过设置 dataType: "jsonp" 来告诉 jQuery 发起一个 JSONP 请求。这允许我们跨域获取数据。需要注意的是,JSONP 请求不支持 POST 方法,仅支持 GET 方法。
Ajax 事件
ajax() 方法还提供了一系列的事件,使我们能够在请求的不同阶段执行自定义的操作。以下是一些常用的 Ajax 事件:
beforeSend:在发送请求之前执行的函数。success:在请求成功完成时执行的函数。error:在请求失败时执行的函数。complete:在请求完成时(不论成功或失败)执行的函数。
下面是一个使用 beforeSend 和 complete 事件的例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jQuery ajax() 方法的事件</title><!-- 引入 jQuery 库 --><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><button id="getDataButton">获取数据</button><div id="dataContainer"></div><script>// 等待文档加载完成$(document).ready(function () {// 监听按钮点击事件$("#getDataButton").click(function () {// 使用 ajax() 方法发起 GET 请求$.ajax({url: "https://jsonplaceholder.typicode.com/posts/1",method: "GET",beforeSend: function () {// 请求发送前的操作console.log("请求即将发送...");},success: function (data) {// 请求成功时的处理$("#dataContainer").text(data.title);},error: function (xhr, status, error) {// 请求失败时的处理console.error("请求失败:", status, error);},complete: function () {// 请求完成时的操作console.log("请求已完成。");}});});});</script>
</body>
</html>
在这个例子中,我们使用了 beforeSend 和 complete 事件来执行在请求开始和结束时的操作。这些事件可以为我们提供更灵活的控制,以满足特定的需求。
全局设置
如果你希望为所有的 Ajax 请求设置一些默认的配置,可以使用 $.ajaxSetup() 方法。这个方法接受一个对象,其中包含了默认的设置。这些设置将应用于所有使用 ajax() 方法的请求。以下是一个示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jQuery ajaxSetup() 方法</title><!-- 引入 jQuery 库 --><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><button id="getDataButton">获取数据</button><div id="dataContainer"></div><script>// 设置全局默认配置$.ajaxSetup({beforeSend: function () {console.log("全局设置:请求即将发送...");},complete: function () {console.log("全局设置:请求已完成。");}});// 等待文档加载完成$(document).ready(function () {// 监听按钮点击事件$("#getDataButton").click(function () {// 使用 ajax() 方法发起 GET 请求$.ajax({url: "https://jsonplaceholder.typicode.com/posts/1",method: "GET",success: function (data) {// 请求成功时的处理$("#dataContainer").text(data.title);},error: function (xhr, status, error) {// 请求失败时的处理console.error("请求失败:", status, error);}});});});</script>
</body>
</html>
在这个例子中,我们使用 $.ajaxSetup() 方法设置了 beforeSend 和 complete 事件的默认行为。这样,所有使用 ajax() 方法的请求都会继承这些全局设置。
结语
通过本文的介绍,你应该对 jQuery 中的 ajax() 方法有了更深入的了解。这个方法提供了许多选项和事件,使我们能够轻松地处理各种异步请求的场景。同时,全局设置的使用能够进一步简化代码,提高可维护性。希望这篇博客能够帮助你更加熟练地使用 jQuery 进行前端开发,愿你的代码更加优雅、高效!
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】Ajax 实现——JQuery 实现方式 `ajax()`
嗨,亲爱的读者们!欢迎来到这篇关于使用 jQuery 中的 ajax() 方法进行 Ajax 请求的博客。在前端开发中,jQuery 提供了简便而强大的工具,其中 ajax() 方法为我们处理异步请求提供了便捷的解决方案。无需手动创建 XMLHttpRequest 对象…...

I.MX6ULL开发笔记(一)——环境搭建、镜像烧录、网络连接
本系列为使用野火IMX6ULL开发的学习笔记,使用的开发板为如下: 具有的硬件资源有如下: 文章目录 一、环境搭建Win11安装WSL安装串口驱动安装串口工具安装Ubuntu与windows文件互传 二、镜像烧录修改串口终端登录前信息 三、fire-config工具配…...

Javaweb之Ajax的详细解析
1.1 Ajax介绍 1.1.1 Ajax概述 我们前端页面中的数据,如下图所示的表格中的学生信息,应该来自于后台,那么我们的后台和前端是互不影响的2个程序,那么我们前端应该如何从后台获取数据呢?因为是2个程序,所以…...

java基于RestTemplate的微服务发起http请求
实现的效果...

django理解02 前后端分离中的问题
前后端分离相对于传统方式的问题 前后端数据交换的问题跨域问题 页面js往自身程序(django服务)发送请求,这是浏览器默认接受响应 而请求其它地方是浏览器认为存在潜在危险。自动隔离请求!!! 跨域问题的解决…...

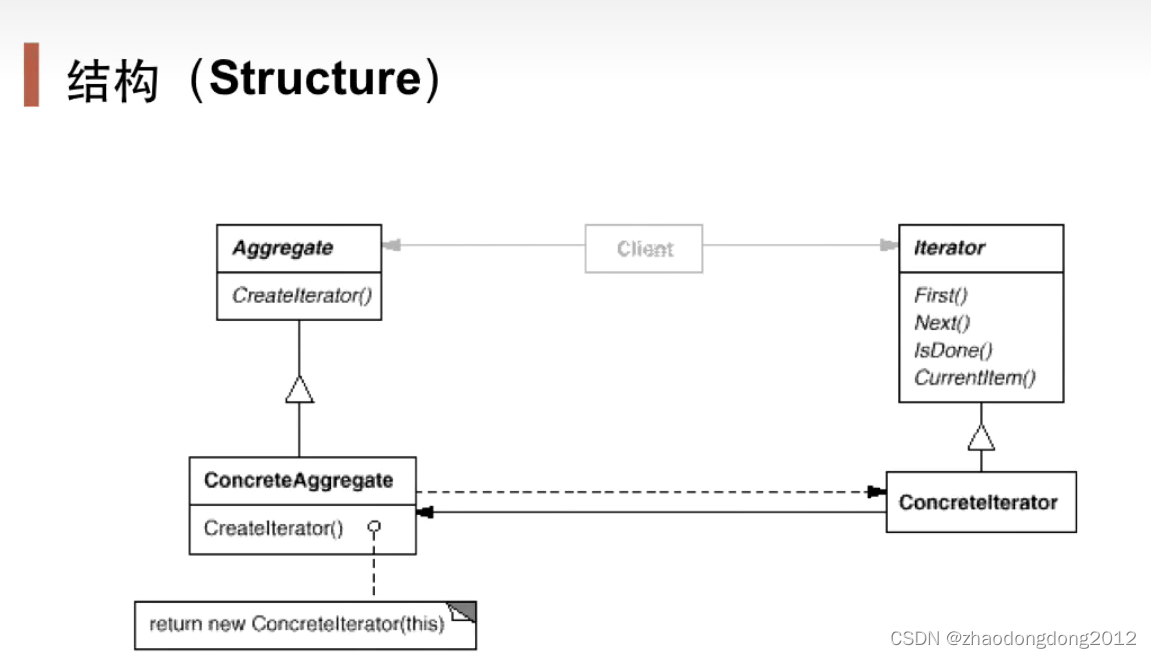
设计模式-迭代器模式-笔记
动机(Motivaton) 在软件构建过程中,集合对象内部结构常常变化各异。但对于这些集合对象,我们呢希望在不暴露其内部结构的同时,可以让外部客户代码透明地访问其中包含的元素;同时这种“透明遍历”也为“同一…...

【数据结构】C语言实现队列
目录 前言 1. 队列 1.1 队列的概念 1.2 队列的结构 2. 队列的实现 2.1 队列的定义 2.2 队列的初始化 2.3 入队 2.4 出队 2.5 获取队头元素 2.6 获取队尾元素 2.7 判断空队列 2.8 队列的销毁 3. 队列完整源码 Queue.h Queue.c 🎈个人主页:…...

牛客——OR36 链表的回文结构(C语言,配图,快慢指针)
目录 思路一:链表翻转 思路二:快慢指针,分别从头和尾间开始比较 本题是没有对C的支持的,但因为CPP支持C,所以这里就用C写了,可以面向更多用户 链表的回文结构_牛客题霸_牛客网 (nowcoder.com) 思路一&am…...

Docker build 技巧 —— 筑梦之路
实现目标 更快的构建速度 更小的Docker镜像大小 更少的Docker镜像层 充分利用镜像缓存 增加Dockerfile可读性 让Docker容器使用起来更简单 如何实现 编写.dockerignore文件 容器只运行单个应用 将多个RUN指令合并为一个 基础镜像的标签不要用latest 每个RUN指令后删除…...

2 Redis的高级数据结构
1、Bitmaps 首先,最经典的应用场景就是用户日活的统计,比如说签到等。 字段串:“dbydc”,根据对应的ASCII表,最后可以得到对应的二进制,如图所示 一个字符占8位(bit),…...

Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...

update_engine-FilesystemVerifierAction和PostinstallRunnerAction
在介绍完了DownloadAction之后,还剩下FilesystemVerifierAction和PostinstallRunnerAction,下面开始对其进行分析。 FilesystemVerifierAction 在数据下载完成后,在DownloadAction中会切换到FilesystemVerifierAction void DownloadAction:…...

深度学习乳腺癌分类 计算机竞赛
文章目录 1 前言2 前言3 数据集3.1 良性样本3.2 病变样本 4 开发环境5 代码实现5.1 实现流程5.2 部分代码实现5.2.1 导入库5.2.2 图像加载5.2.3 标记5.2.4 分组5.2.5 构建模型训练 6 分析指标6.1 精度,召回率和F1度量6.2 混淆矩阵 7 结果和结论8 最后 1 前言 &…...

【Python百宝箱】掌握Python Web开发三剑客:Flask、Django、FastAPI一网打尽
前言 在当今互联网时代,Web应用的开发变得愈发重要和复杂。选择一个合适的Web框架,掌握安全性与认证、数据库与ORM库、前端框架与交互、测试与调试工具等关键知识点,是每个Web开发者都必须面对的挑战。本文将带你深入了解三个流行的Python W…...

【人工智能时代的刑法体系与责任主体概述】
第一节:引言 随着科技的快速发展,人工智能 (Artificial Intelligence, AI) 正日益成为我们生活中不可或缺的一部分。从自动驾驶汽车到语音助手,从智能家居到金融机器人,AI 的广泛应用正不断改变着我们的生活方式和社会结构。然而…...

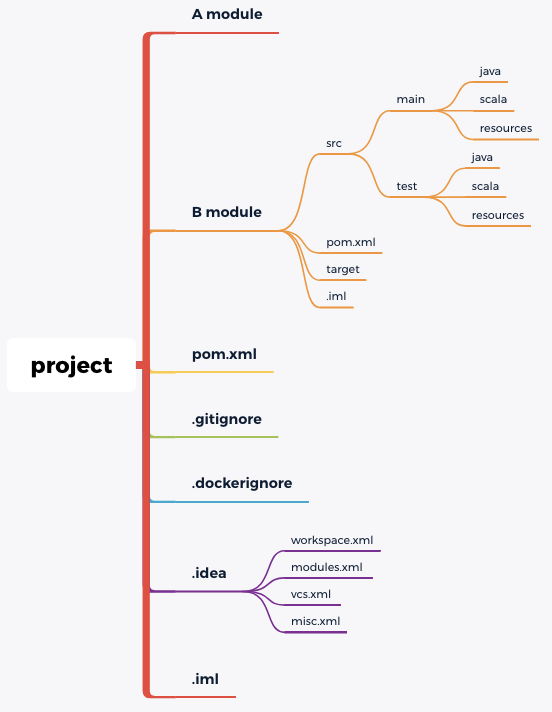
透视maven打包编译正常,intellj idea编译失败问题的本质
前言 maven多模块类型的项目,在Java的中大型应用中非常常见, 在 module 很多的情况,经常会出现各种各样的编辑依赖错误问题,今天记录一种比较常见的 case : A 子模块依赖 B 子模块,在 Terminal 上终端上 …...

npm报错
npm报错 npm ERR! Fix the upstream dependency conflict, or retry npm ERR! this command with --force or --legacy-peer-deps npm ERR! to accept an incorrect (and potentially broken) dependency resolution. npm ERR! npm ERR! npm ERR! For a full report s…...

【FFmpeg实战】ffmpeg播放器-音视频解码流程
音视频介绍 音视频解码流程 FFmpeg解码的数据结构说明 AVFormatContext:封装格式上下文结构体,全局结构体,保存了视频文件封装格式相关信息AVInputFormat:每种封装格式,对应一个该结构体AVStream[0]:视频文件中每个视频ÿ…...

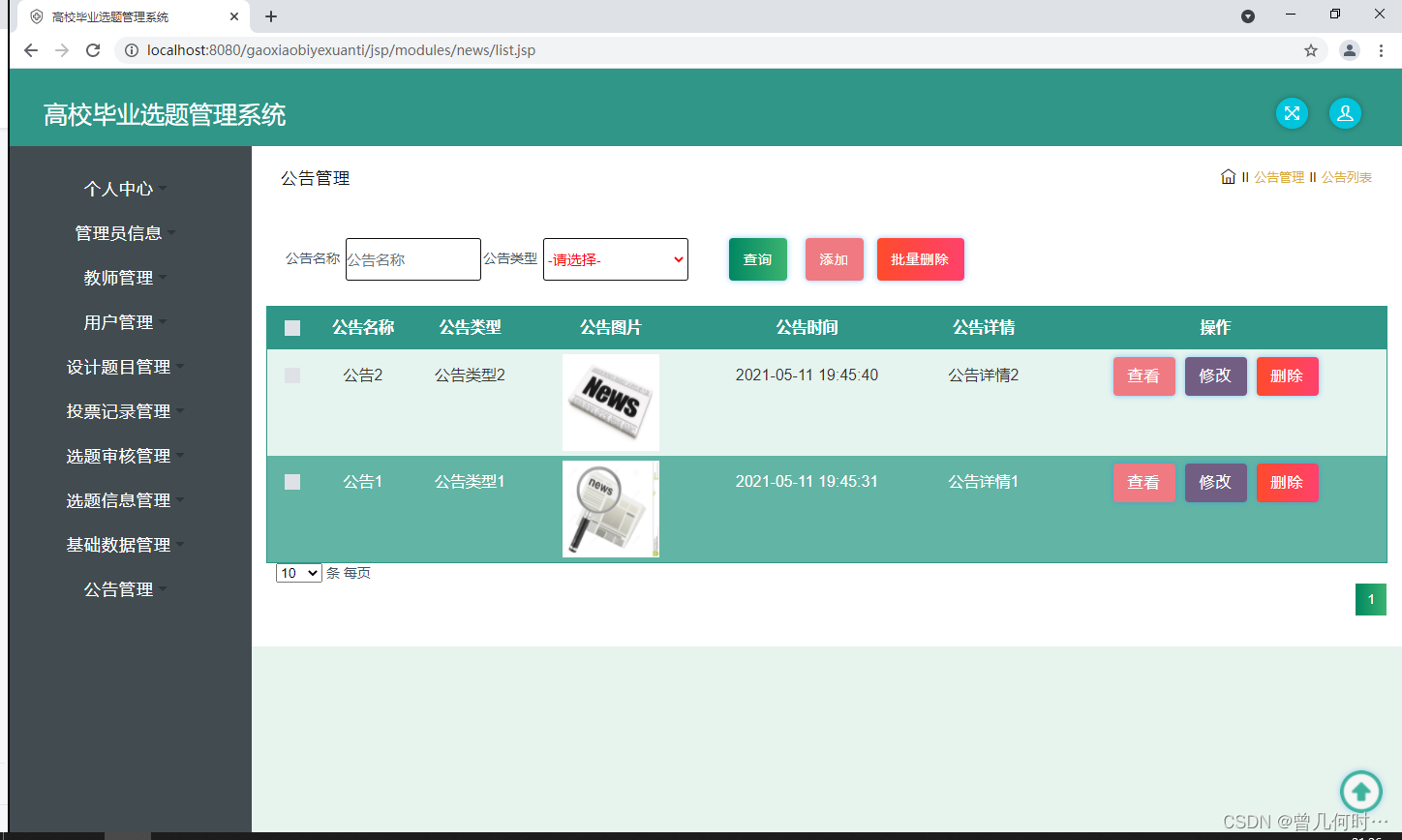
基于SSM的高校毕业选题管理系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

一个简单的Oracle Redaction实验
本实验包含了: 简单的Oracle Redaction演示针对指定用户的Redaction 实验环境 假设有一个19c多租户数据库,PDB名为orclpdb1。 我们将在orclpdb1中建立2个用户: redact_user: redact管理员schema_user: schema用户 基础实验 首先进入数…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
