React 中 react-i18next 切换语言( 项目国际化 )
背景
平时中会遇到需求,就是切换语言,语种等。其实总的来说都是用i18n来实现的
思路
首先在项目中安装i18n插件,然后将插件引入到项目,然后配置语言包(语言包需要你自己来进行配置,自己编写语言包,或者你能找到跟你项目适配的也可以),然后就用特定的方法来展示可以切换语言的字段
实现步骤
一、安装环境
需要同时安装 i18next 和 react-i18next 依赖:
npm install react-i18next i18next --save
二、配置文件
在src下新建i18n文件夹,以存放国际化相关配置i18n中分别新建三个文件
-
config.ts:对 i18n 进行初始化操作及插件配置 -
en.json:英文语言配置文件 -
zh.json:中文语言配置文件

2.1、config.ts
import i18n from 'i18next';
import { initReactI18next } from 'react-i18next';
import translation_en from './en.json';
import translation_zh from './zh.json';const resources = {en: {translation: translation_en,},zh: {translation: translation_zh,},
};i18n.use(initReactI18next).init({resources,// 默认语言 zh/en 中文/英文lng: 'zh',interpolation: {escapeValue: false,},
});export default i18n;
2.2、zh.json
{"language":"语言","switch":"选择",
}2.3、en.json
{"language":"Language","switch":"Switch",
}三、使用
3.1、引用配置文件
在 page 的index.tsx中引用i18n的配置文件 :import '../i18n/config';
import Page1 from './page1';
import Page2 from './page2';
// 引用配置文件
import '../i18n/config';export default function IndexPage() {return (<div><Page1 /><Page2 /></div>);
}3.2、在组件中使用
在 函数式组件 中使用useTranslation 的 hook 来处理国际化
// Page1 函数式组件
import React from 'react';
// 引入 useTranslation
import { useTranslation } from 'react-i18next';const Page1: React.FC = () => {const { t } = useTranslation();return (<div><p>这是Page1</p><p>{t('language')}</p></div>);
};export default Page1;在 类组件 中使用withTranslation 高阶函数(HOC) 来完成语言配置的数据注入
// Page2 类组件
import React from 'react';
// 引入HOC高阶函数 withTranslation 和 i18n 的ts类型定义 WithTranslation
import { withTranslation, WithTranslation } from 'react-i18next';class ClassComponent extends React.Component<WithTranslation> {render() {const { t } = this.props;return (<div><p>{t('language')}</p></div>);}
}
// withTranslation 完成语言配置数据注入
export const Page2 = withTranslation()(ClassComponent); 3.3、切换语言
使用changeLanguage() config 中配置 切换语言
// 函数式组件
import React from 'react';
import { useTranslation, Trans } from 'react-i18next';const Page1: React.FC = () => {const { t, i18n } = useTranslation();return (<div><button onClick={() => i18n.changeLanguage(i18n.language == 'en' ? 'zh' : 'en')}>{i18n.language == 'en' ? 'zh' : 'en'}</button><p>{t('language')}</p></div>);
};export default Page1;
// 类式组件
import i18n from 'i18next';const changeLanguage= (val) => {i18n.changeLanguage(val); // 传入 'en' / 'zh'
};
相关文章:

React 中 react-i18next 切换语言( 项目国际化 )
背景 平时中会遇到需求,就是切换语言,语种等。其实总的来说都是用i18n来实现的 思路 首先在项目中安装i18n插件,然后将插件引入到项目,然后配置语言包(语言包需要你自己来进行配置,自己编写语言包ÿ…...

antd design 5 版本 文件上传
<UploadcustomRequest{customRequest}accept".csv" showUploadList{false}><Button icon{<UploadOutlined />}>上传 CSV 文件</Button></Upload> accept 代表限制的上传类型 也可设置 .excel // 文件上传 ( CSV ) const customReques…...

【如何学习Python自动化测试】—— 浏览器操作
4 、 浏览器操作 4.1 浏览器最大化 Webdriver 打开浏览器后,默认不是最大化,如果需要界面最大化,需要通过 maximize_window()方法来实现,代码如下: maximize_window()方法是Selenium WebDriver提供的一个方法…...

Python编程技巧 – 使用字典
Python编程技巧 – 使用字典 Python Programming Skills – Using Dictionary Dictionary, 即字典,这是Python语言的一种重要的数据结构;Python字典是以键(key)值(value)对为元素,来存储数据的集合。 前文提到Python列…...

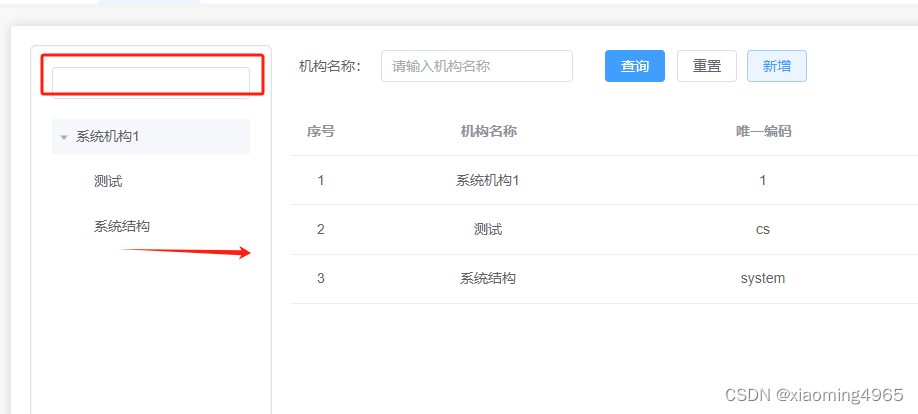
el-tree 与table表格联动
html部分 <div class"org-left"><el-input v-model"filterText" placeholder"" size"default" /><el-tree ref"treeRef" class"filter-tree" :data"treeData" :props"defaultProp…...

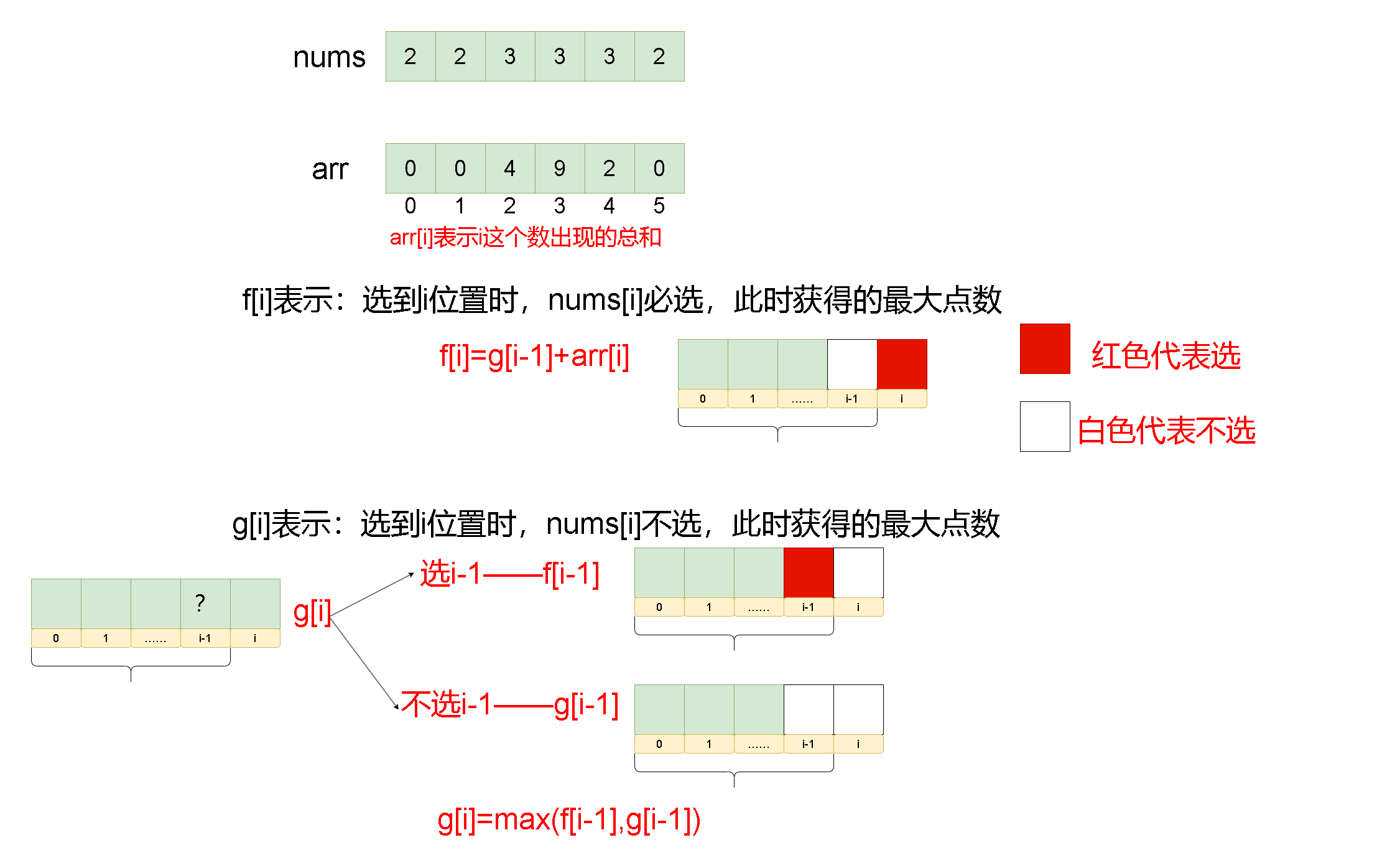
Leetcode刷题详解——删除并获得点数
1. 题目链接:740. 删除并获得点数 2. 题目描述: 给你一个整数数组 nums ,你可以对它进行一些操作。 每次操作中,选择任意一个 nums[i] ,删除它并获得 nums[i] 的点数。之后,你必须删除 所有 等于 nums[i] …...

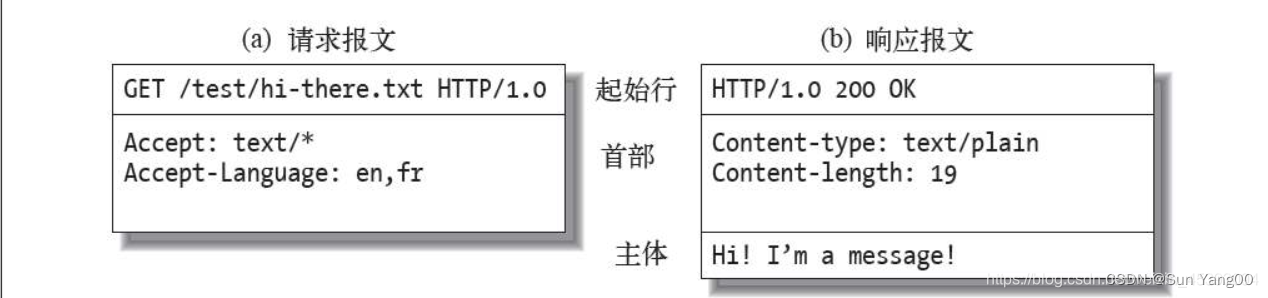
HTTP四种请求方式,状态码,请求和响应报文
1.get请求 一般用于获取数据请求参数在URL后面请求参数的大小有限制 2.post请求 一般用于修改数据提交的数据在请求体中提交数据的大小没有限制 3.put请求 一般用于添加数据 4.delete请求 一般用于删除数据 5.一次完整的http请求过程 域名解析:使用DNS协议…...

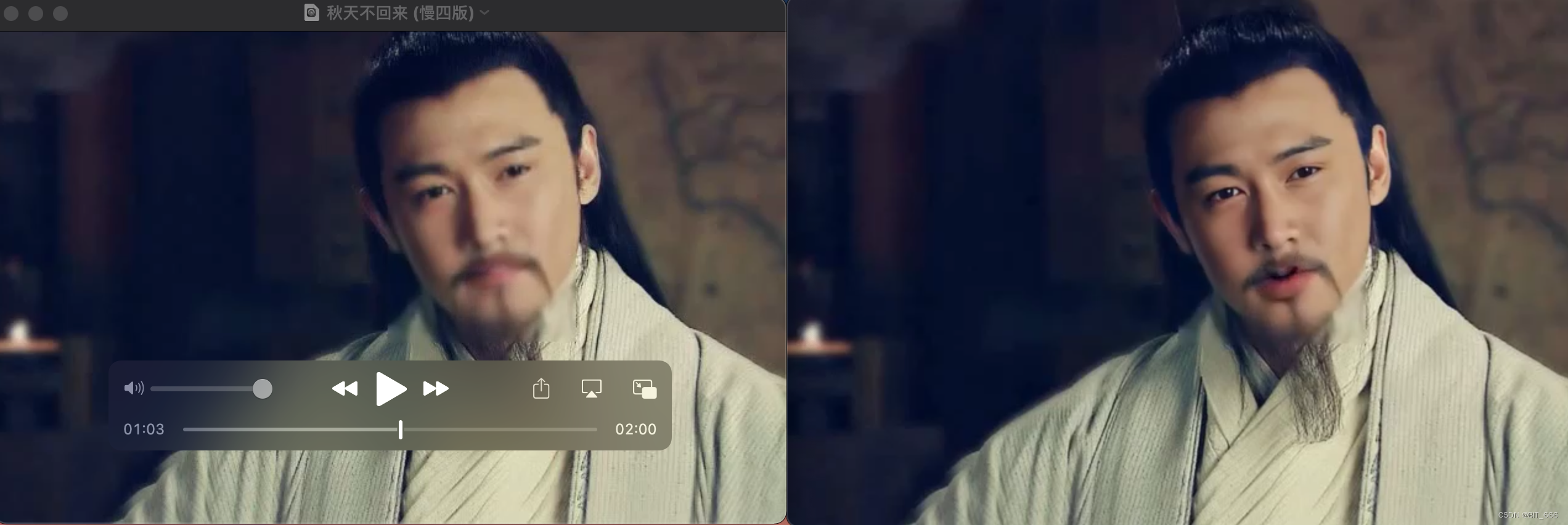
Python - Wave2lip 环境配置与 Wave2lip x GFP-GAN 实战 [超详细!]
一.引言 前面介绍了 GFP-GAN 的原理与应用,其用于优化图像画质。本文关注另外一个相关的项目 Wave2lip,其可以通过人物视频与自定义音频进行适配,改变视频中人物的嘴型与音频对应。 二.Wave2Lip 简介 Wave2lip 研究 lip-syncing 以达到视频…...

2311rust,1.31版本更新
1.31.0稳定版 Rust1.31可能是最激动人心的版本! 使用Cargo创建一个新项目: cargo new foo以下是Cargo.toml的内容: [package] name "foo" version "0.1.0" authors ["名字"] edition "2018" //版本. [dependencies]在[package]…...

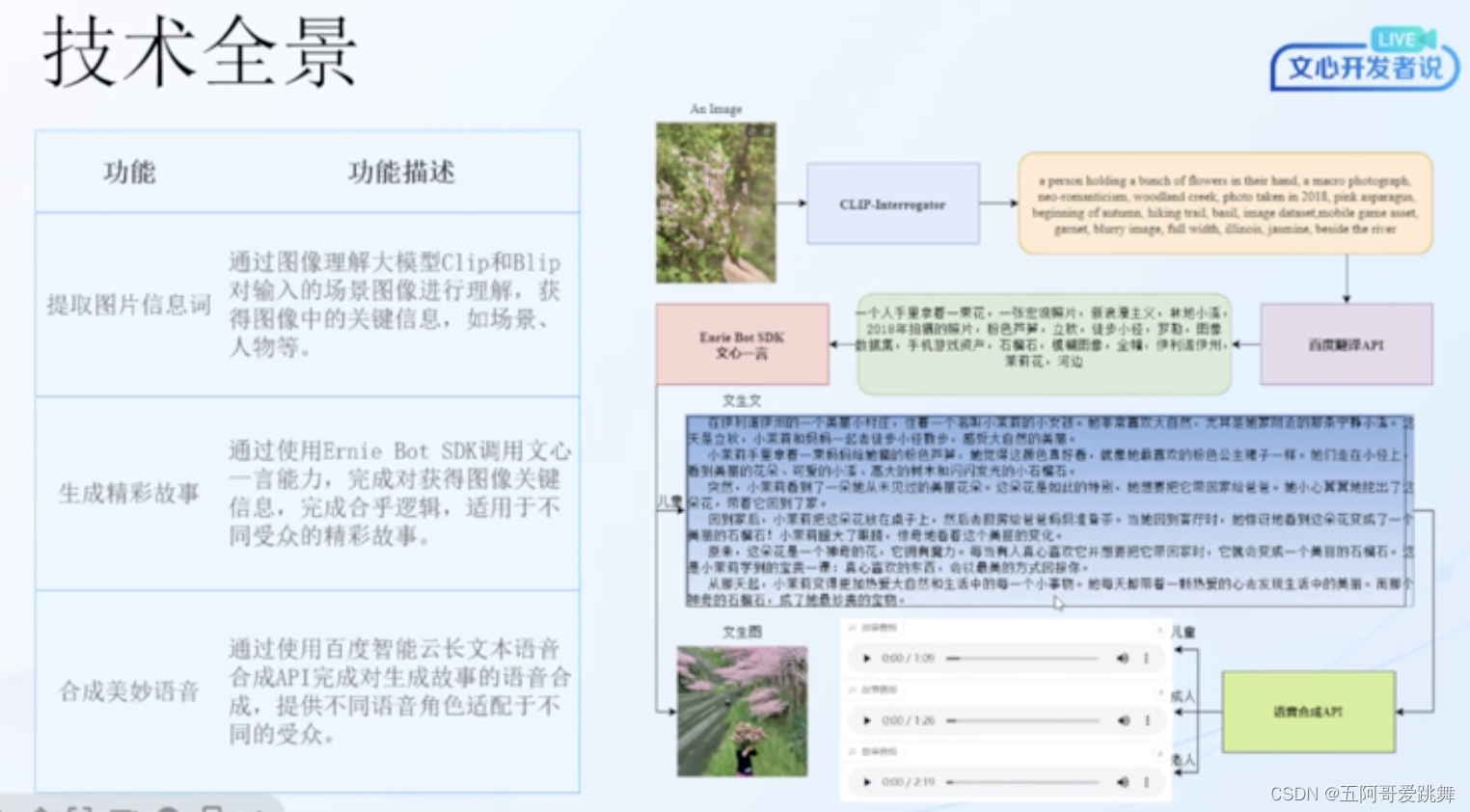
文心一言-情感关怀之旅
如何让LLM更有温度。 应用介绍...

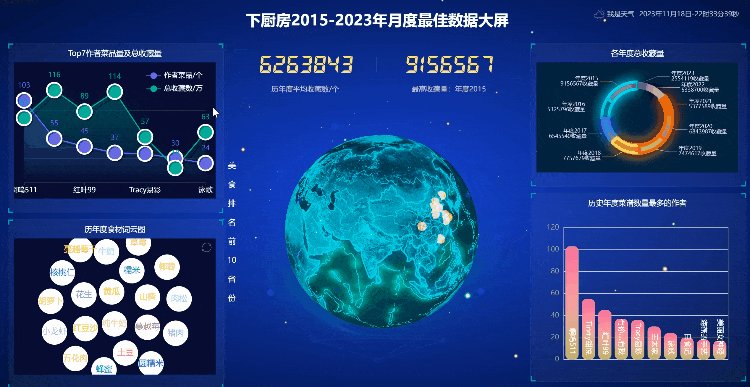
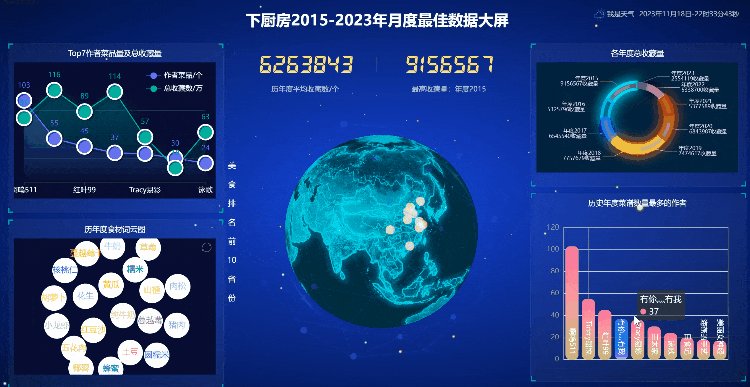
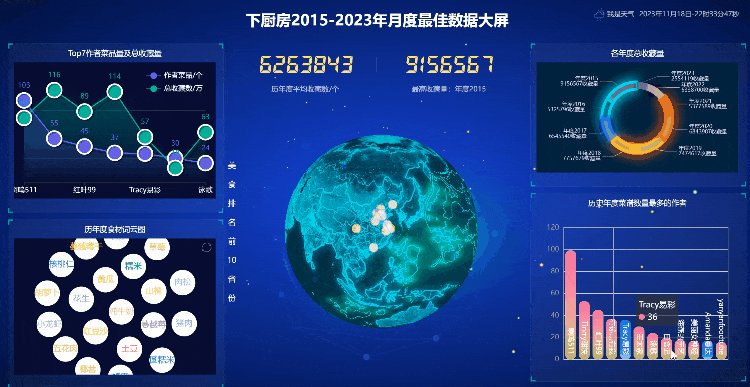
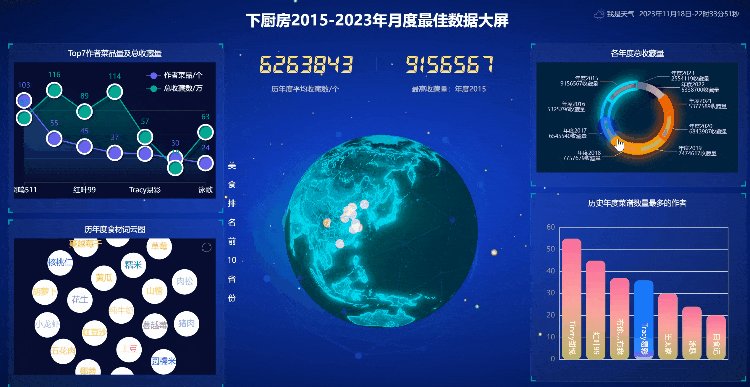
下厨房网站月度最佳栏目菜谱数据获取及分析PLus
目录 概要 源数据获取 写Python代码爬取数据 Scala介绍与数据处理 1.Sacla介绍 2.Scala数据处理流程 数据可视化 最终大屏效果 小结 概要 本文的主题是获取下厨房网站月度最佳栏目近十年数据,最终进行数据清洗、处理后生成所需的数据库表,最终进…...

buildadmin+tp8表格操作(5)自定义组装搜索的查询
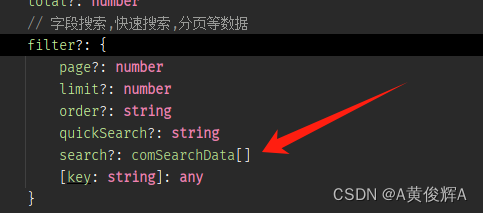
有时候我们会自定义组装一些数据,发送给后端,让后端来进行筛选,这里有一个示例 const onComSearchIdEq () > {// 展开公共搜索baTable.table.showComSearch true/*** 公共搜索表单赋值* 范围搜索有两个输入框,输入框绑定变量…...

企业级固态硬盘如何稳定运行?永铭固液混合铝电解电容来帮忙
企业级 固态硬盘 永铭固液混合铝电解电容 企业级固态硬盘(SSD)主要应用于互联网、云服务、金融和电信等客户的数据中心,企业级SSD具备更快传输速度、更大单盘容量、更高使用寿命以及更高的可靠性要求。 企业级固态硬盘的运行要求—固液混合电…...

【MISRA C 2012】Rule 4.2 不应该使用三连符
1. 规则1.1 原文1.2 分类 2. 关键描述3. 代码实例 1. 规则 1.1 原文 Rule 4.2 Trigraphs should not be used Category Advisory Analysis Decidable, Single Translation Unit Applies to C90, C99 1.2 分类 规则4.2:不应该使用三连符 Advisory建议类规范。 2…...

spring boot加mybatis puls实现,在新增/修改时,对某些字段进行处理,使用的@TableField()
1.先说场景,在对mysql数据库表数据插入或者更新时都得记录时间和用户id 传统实现有点繁琐,这里还可以封装一下公共方法。 2.解决方法: 2.1:使用aop切面编程(记录一下,有时间再攻克)。 2.2&…...

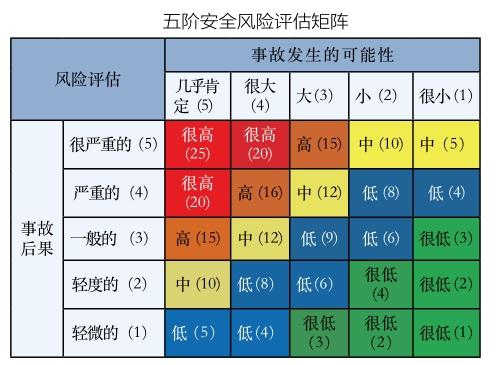
如何构建风险矩阵?3大注意事项
风险矩阵法(RMA)是确定威胁优先级别的最有效工具之一,可以帮助项目团队识别和评估项目中的风险,帮助项目团队对风险进行排序,清晰地展示风险的可能性和严重性,为项目团队制定风险管理策略提供依据。 如果没…...

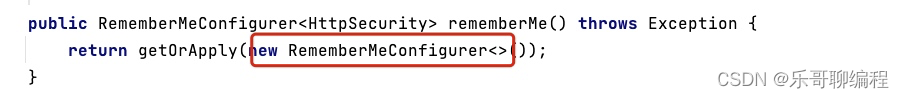
SpringSecurity5|12.实现RememberMe 及 实现原理分析
security/day08 这个功能大家还熟悉么?我们在登录网站的时候,除了让你输入用户名和密码,还会有个勾选框: 记住我!!!不是让大家记住我哈。 值得一提的是,Spring Security 也提供了这个…...

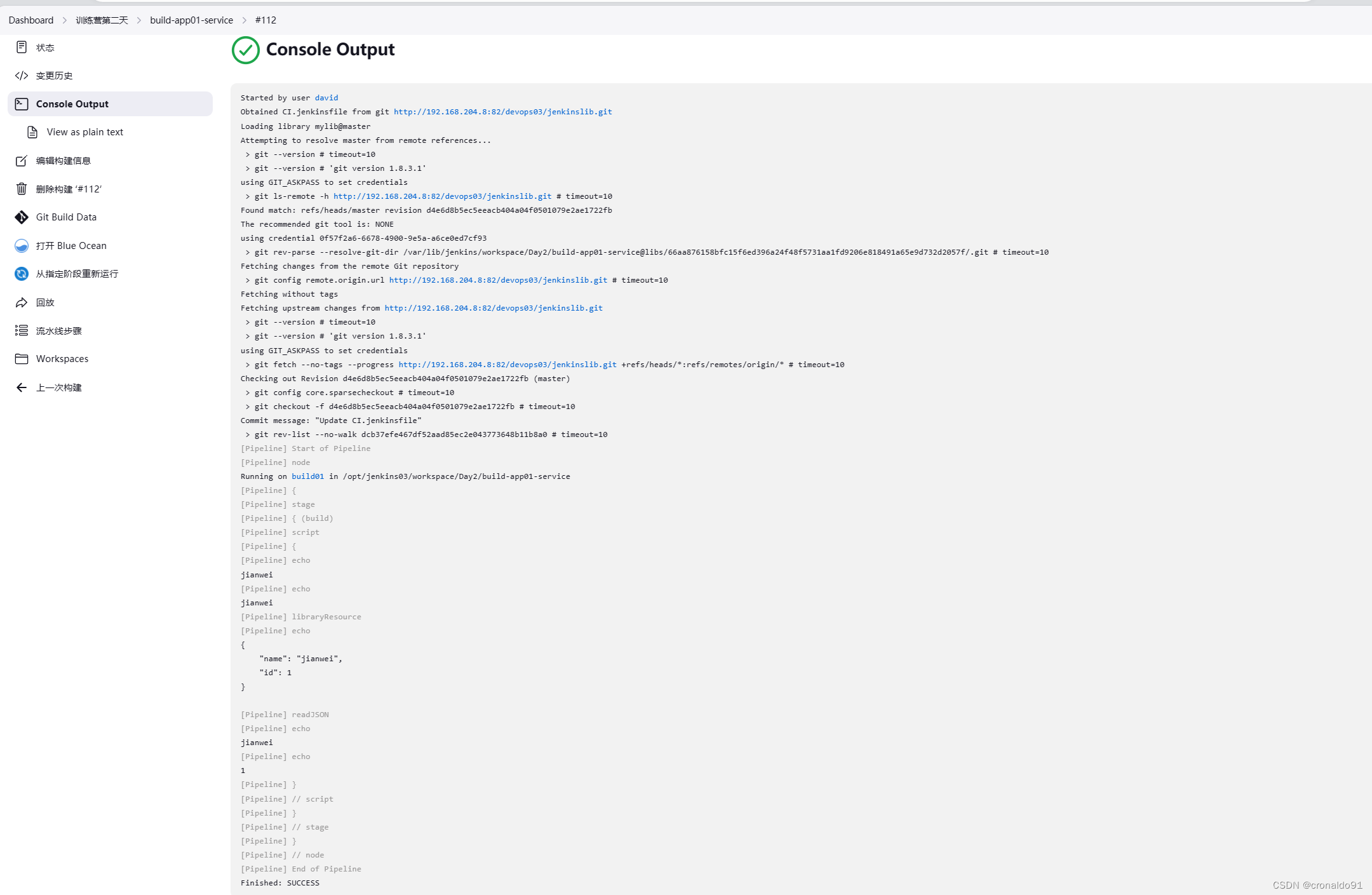
持续集成交付CICD:Jenkins Sharedlibrary 共享库
目录 一、理论 1.共享库 2.共享库配置 3.使用共享库 4.共享库扩展 二、实验 1.连接共享库 2.使用共享库 三、问题 1.路径报错 2.readJSON 报错 一、理论 1.共享库 (1)概念 1)共享库这并不是一个全新的概念,其实在编…...

Linux--网络编程
一、网络编程概述1.进程间通信: 1)进程间通信的方式有**:管道,消息队列,共享内存,信号,信号量这么集中 2)特点:依赖于linux内核,基本是通过内核来实现应用层…...

数据结构 并查集
作用 快速的处理以下问题:【近乎O(1)的时间完成】 1.将两个集合合并 2.询问两个元素是否在一个集合中 用树的形式维护集合 基本原理 每一个集合用一棵树表示 每一个集合的编号就是根结点的编号,对于每一个结点,都存储其父结点…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

深入解析 ReentrantLock:原理、公平锁与非公平锁的较量
ReentrantLock 是 Java 中 java.util.concurrent.locks 包下的一个重要类,用于实现线程同步,支持可重入性,并且可以选择公平锁或非公平锁的实现方式。下面将详细介绍 ReentrantLock 的实现原理以及公平锁和非公平锁的区别。 ReentrantLock 实现原理 基本架构 ReentrantLo…...

MyBatis-Plus 常用条件构造方法
1.常用条件方法 方法 说明eq等于 ne不等于 <>gt大于 >ge大于等于 >lt小于 <le小于等于 <betweenBETWEEN 值1 AND 值2notBetweenNOT BETWEEN 值1 AND 值2likeLIKE %值%notLikeNOT LIKE %值%likeLeftLIKE %值likeRightLIKE 值%isNull字段 IS NULLisNotNull字段…...

VASP软件在第一性原理计算中的应用-测试GO
VASP软件在第一性原理计算中的应用 VASP是由维也纳大学Hafner小组开发的一款功能强大的第一性原理计算软件,广泛应用于材料科学、凝聚态物理、化学和纳米技术等领域。 VASP的核心功能与应用 1. 电子结构计算 VASP最突出的功能是进行高精度的电子结构计算ÿ…...

OpenHarmony标准系统-HDF框架之I2C驱动开发
文章目录 引言I2C基础知识概念和特性协议,四种信号组合 I2C调试手段硬件软件 HDF框架下的I2C设备驱动案例描述驱动Dispatch驱动读写 总结 引言 I2C基础知识 概念和特性 集成电路总线,由串网12C(1C、12C、Inter-Integrated Circuit BUS)行数据线SDA和串…...

【Axure高保真原型】图片列表添加和删除图片
今天和大家分享图片列表添加和删除图片的原型模板,效果包括: 点击图片列表的加号可以显示图片选择器,选择里面的图片; 选择图片后点击添加按钮,可以将该图片添加到图片列表; 鼠标移入图片列表的图片&…...
