vue和uni-app的递归组件排坑
有这样一个数组数据,实际可能有很多级。
tree: [{id: 1,name: '1',children: [{ id: 2, name: '1-1', children: [{id: 7, name: '1-1-1',children: []}]},{ id: 3, name: '1-2' }]},{id: 4,name: '2',children: [{ id: 5, name: '2-1' },{ id: 6, name: '2-2' }]}
]
要渲染为下面这种树形

应该很容易想到使用递归组件,下面就来写一个tree组件。简单用vue2实现一下。
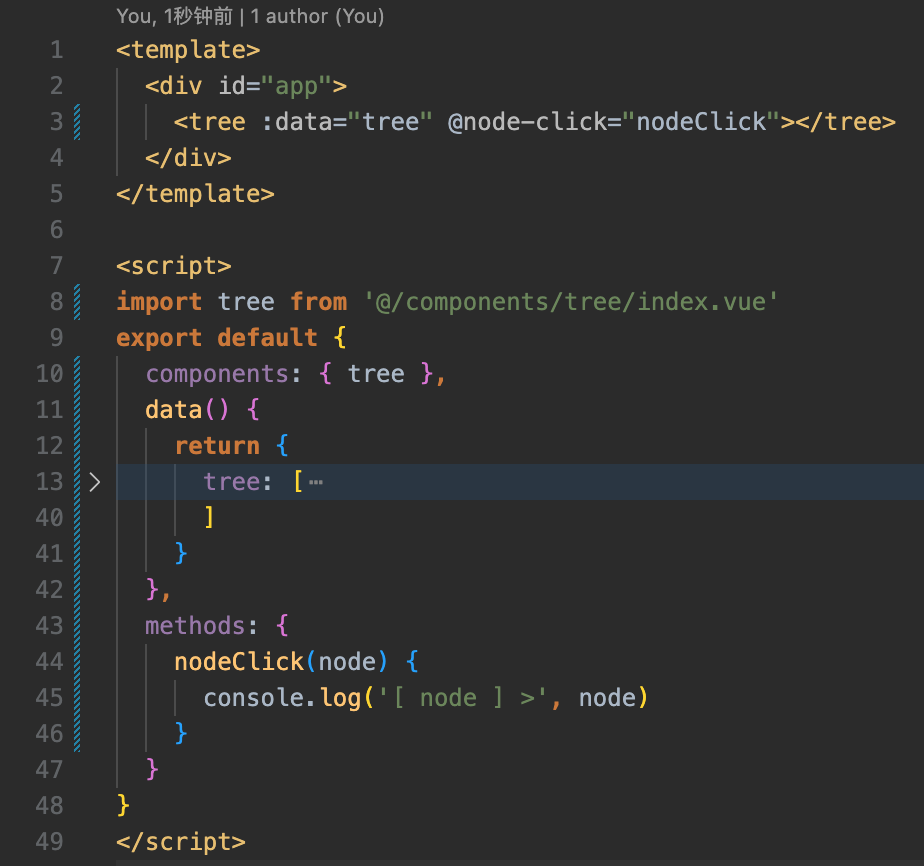
用法很简单
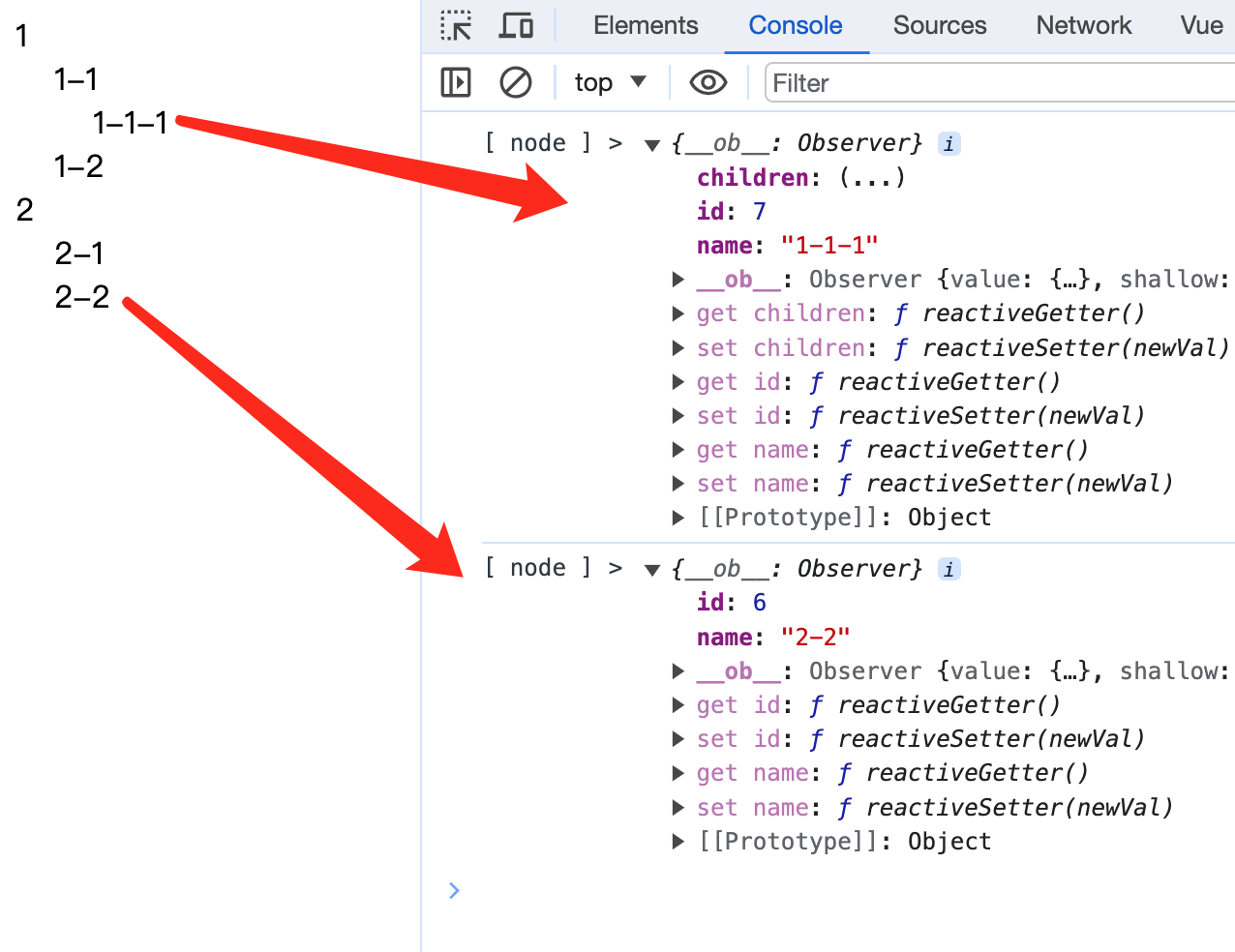
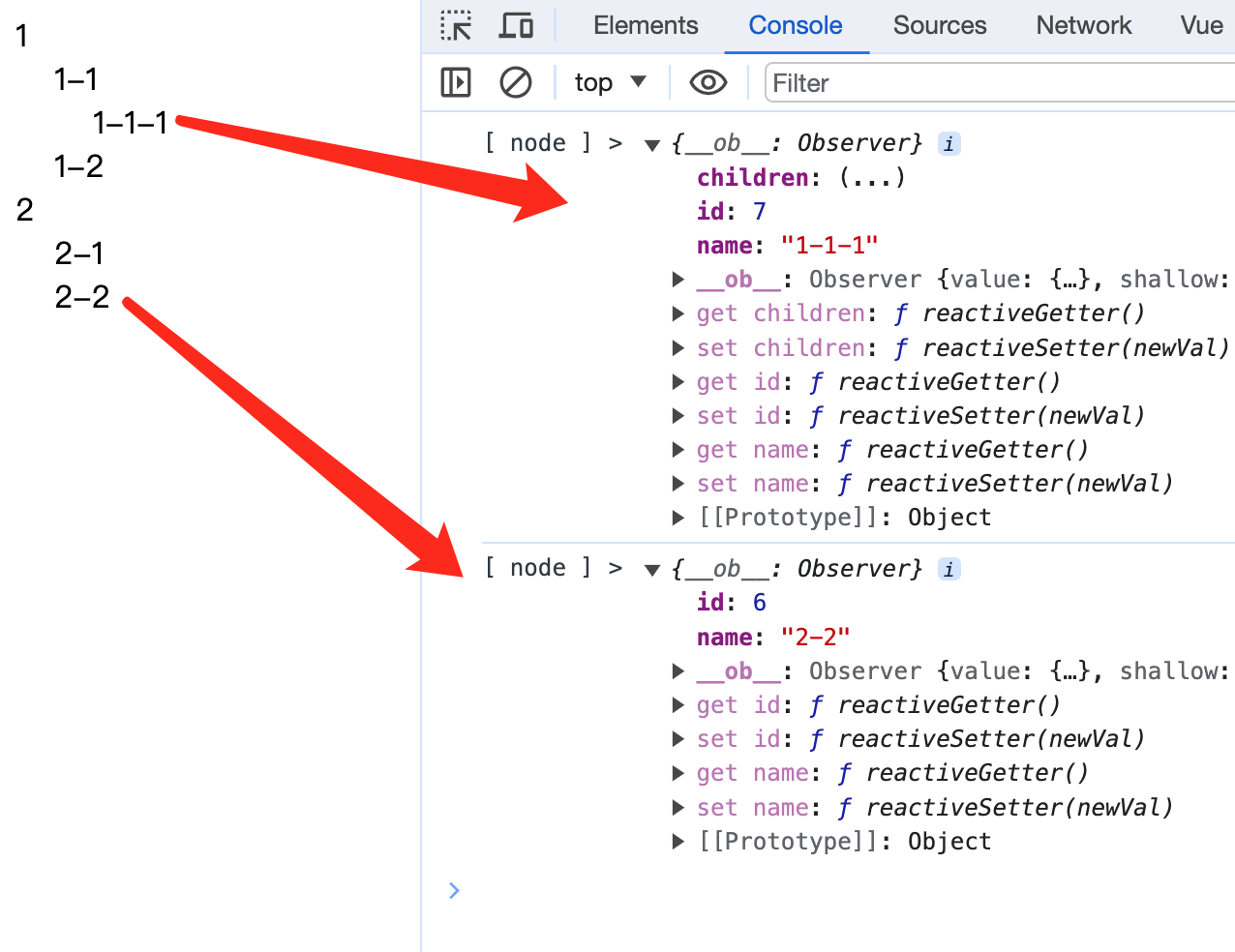
传入tree数据,支持返回当前点击的节点。


实现一下
先写一个tree组件,在components/tree/index.vue
<template><div><div class="node" v-for="node in data" :key="node.id"><tree-node :node="node" @node-click="nodeClick"></tree-node></div></div>
</template><script>import treeNode from './tree-node.vue'export default {components: { treeNode },props: {data: {type: Array,default: () => []}},methods: {nodeClick(node) {this.$emit('node-click', node)}}}
</script>
因为父组件页面中传进来的是个数组,需要先循环这个数组,然后递归渲染每一个子节点,我们就再写一个tree-node组件,专门用来渲染子节点,核心代码递归也是在这个组件中完成的。
同级目录写一个tree-node组件,在components/tree/tree-node.vue
<template><div><!-- 避免冒泡到父组件,要加.stop --><div class="node-name" @click.stop="nodeClick">{{node.name}}</div><!-- 有children就遍历,递归渲染自身,把每一项传进去 --><div class="children" v-if="node.children && node.children.length"><tree-node v-for="item in node.children" :key="item.id" :node="item" v-on="$listeners"></tree-node></div></div>
</template><script>export default {name: 'tree-node',props: {node: Object},methods: {nodeClick() {// 因为传入当前组件的是每一级的节点// 只需要再传回去就好了this.$emit('node-click', this.node)}}}
</script><style scoped>.node-name {cursor: pointer;}.children {padding-left: 20px;}
</style>
划重点、抛出问题
- 递归的核心是自己调用自己,但要注意边界条件,否则会进入死循环,内存泄漏。对应到以上代码就是
v-if="node.children && node.children.length"。 - 以上代码已经实现了递归渲染,但只是
vue2的实现。你可能注意到其中有一个很重要的语句,v-on="$listeners",如果不加会导致从第二层递归开始直到最底层,都无法使用emit向父组件传递事件,因为每一级节点的父组件都是自身,需要传给子组件一个事件,子组件才能使用emit调用。
那么还有其他方式解决以上问题吗
这就不得不说说uni-app和vue3了,顺便也说说uni-app和vue在递归组件这方面的不同点。
- uni-app不支持
$listeners,vue3也移除了$listeners,那如何解决呢?下面是不使用$listeners的做法,在v2、uni-app和v3中都适用,无非是v3使用了组合式api。注意看注释,有三个改动点:
<template><div><!-- 改动点1,当前节点数据通过点击事件传递 --><div class="node-name" @click.stop="nodeClick(node)">{{node.name}}</div><div class="children" v-if="node.children && node.children.length"><!-- 核心:改动点2,不再使用$listeners,每一级都传递一次node-click,使用nodeClick方法接收参数--><tree-node v-for="item in node.children" :key="item.id" :node="item" @node-click="nodeClick"></tree-node></div></div>
</template><script>export default {name: 'tree-node',props: {node: Object},methods: {// 改动点3,通过参数接收数据nodeClick(node) {this.$emit('node-click', node)}}}
</script><style scoped>.node-name {cursor: pointer;}.children {padding-left: 20px;}
</style>
- 在vue中使用递归组件,无论v2还是v3,都只需要设置一个
name属性,即可直接调用,在uni-app中除了设置name属性,还需要使用import引入自身,并使用components注册组件。
// 引入自身
import treeNode from './tree-node.vue'
export default {name: 'tree',components: { treeNode },props: {node: Object},methods: {},
}
相关文章:

vue和uni-app的递归组件排坑
有这样一个数组数据,实际可能有很多级。 tree: [{id: 1,name: 1,children: [{ id: 2, name: 1-1, children: [{id: 7, name: 1-1-1,children: []}]},{ id: 3, name: 1-2 }]},{id: 4,name: 2,children: [{ id: 5, name: 2-1 },{ id: 6, name: 2-2 }]} ]要渲染为下面…...

【考研】数据结构(更新到顺序表)
声明:所有代码都可以运行,可以直接粘贴运行(只有库函数没有声明) 线性表的定义和基本操作 基本操作 定义 静态: #include<stdio.h> #include<stdlib.h>#define MaxSize 10//静态 typedef struct{int d…...

汇编-指针
一个变量如果包含的是另一个变量的地址, 则该变量就称为指针(pointer) 。指针是操作数组和数据结构的极好工具,因为它包含的地址在运行时是可以修改的。 .data arrayB byte 10h, 20h, 30h, 40h ptrB dword arrayB ptrB1 dword OFFSET arrayBarray…...

常见Web安全
一.Web安全概述 以下是百度百科对于web安全的解释: Web安全,计算机术语,随着Web2.0、社交网络、微博等等一系列新型的互联网产品的诞生,基于Web环境的互联网应用越来越广泛,企业信息化的过程中各种应用都架设在Web平台…...

milvus数据库搜索
一、向量相似度搜索 在Milvus中进行向量相似度搜索时,会计算查询向量和集合中具有指定相似性度量的向量之间的距离,并返回最相似的结果。通过指定一个布尔表达式来过滤标量字段或主键字段,您可以执行混合搜索。 1.加载集合 执行操作的前提是…...

HEVC参考帧技术
为了增强参考帧管理的抗差错能力,HEVC采用了参考帧集技术,通过直接在每一帧的片头码流中传输DPB中各个帧的状态变化,将当前帧以及后续帧可能用到的参考帧在DPB中都进行描述,描述以POC作为一帧的身份标识。因此,不需要依…...

QT小记:The QColor ctor taking ints is cheaper than the one taking string literals
这个警告意味着在使用 Qt 的 C 代码中,使用接受整数参数的 QColor 构造函数比使用接受字符串字面值的构造函数更有效率。 要解决这个警告,你可以修改你的代码,尽可能使用接受整数参数的 QColor 构造函数,而不是字符串字面值。例如…...

机器人走迷宫问题
题目 1.房间有XY的方格组成,例如下图为64的大小。每一个方格以坐标(x,y) 描述。 2.机器人固定从方格(0, 0)出发,只能向东或者向北前进,出口固定为房间的最东北角,如下图的 方格(5,3)。用例保证机器人可以从入口走到出口。 3.房间…...

轻量封装WebGPU渲染系统示例<36>- 广告板(Billboard)(WGSL源码)
原理不再赘述,请见wgsl shader实现。 当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/rendering/src/voxgpu/sample/BillboardEntityTest.ts 当前示例运行效果: WGSL顶点shader: group(0) binding(0) var<uniform> objMat :…...

Java 多线程进阶
1 方法执行与进程执行 GetMapping("/demo1")public void demo1(){//方法调用new ThreadTest1("run1").run();//线程调用new ThreadTest1("run2").start();} 下断点调试信息,可以看到run()方法当前线程是“main1” 继续运行到run里面&…...

CentOS上搭建SVN并自动同步至web目录
一、搭建svn环境并创建仓库: 1、安装Subversion: yum install svn2、创建版本库: //先建目录 cd /www mkdir wwwsvn cd wwwsvn //创建版本库 svnadmin create xiangmumingcheng二、创建用户组及用户: 1、 进入版本库中的配…...

.Net中Redis的基本使用
前言 Redis可以用来存储、缓存和消息传递。它具有高性能、持久化、高可用性、扩展性和灵活性等特点,尤其适用于处理高并发业务和大量数据量的系统,它支持多种数据结构,如字符串、哈希表、列表、集合、有序集合等。 Redis的使用 安装包Ser…...

使用cli批量下载GitHub仓库中所有的release
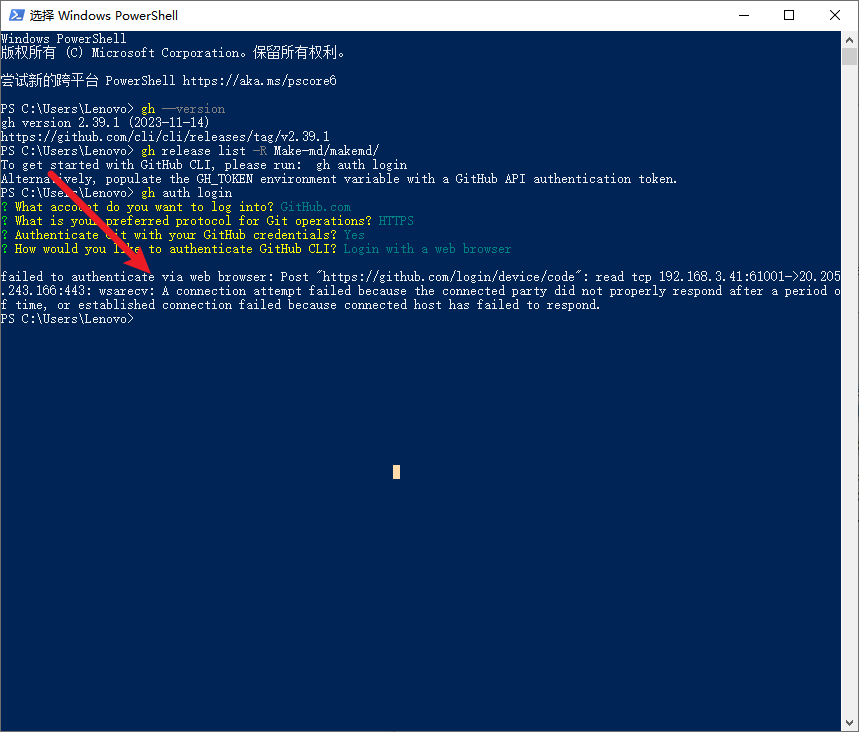
文章目录 1\. 引言2\. 工具官网3\. 官方教程4\. 测试用的网址5\. 安装5.1. 使用winget安装5.2. 查看gh是否安装成功了 6\. 使用6.1. 进行GitHub授权6.1.1. 授权6.1.2. 授权成功6.2 查看指定仓库中的所有版本的release6.2.1. 默认的30个版本6.2.2. 自定义的100个版本6.3 下载特定…...

深入分析TaskView源码之触摸相关
问题背景 hi,粉丝朋友们: 大家好!android 10以后TaskView作为替代ActivityView的容器,在课程的分屏pip自由窗口专题也进行了相关的详细介绍分析。 这里再补充一下相关的TaskView和桌面内嵌情况下的触摸分析 主要问题点ÿ…...

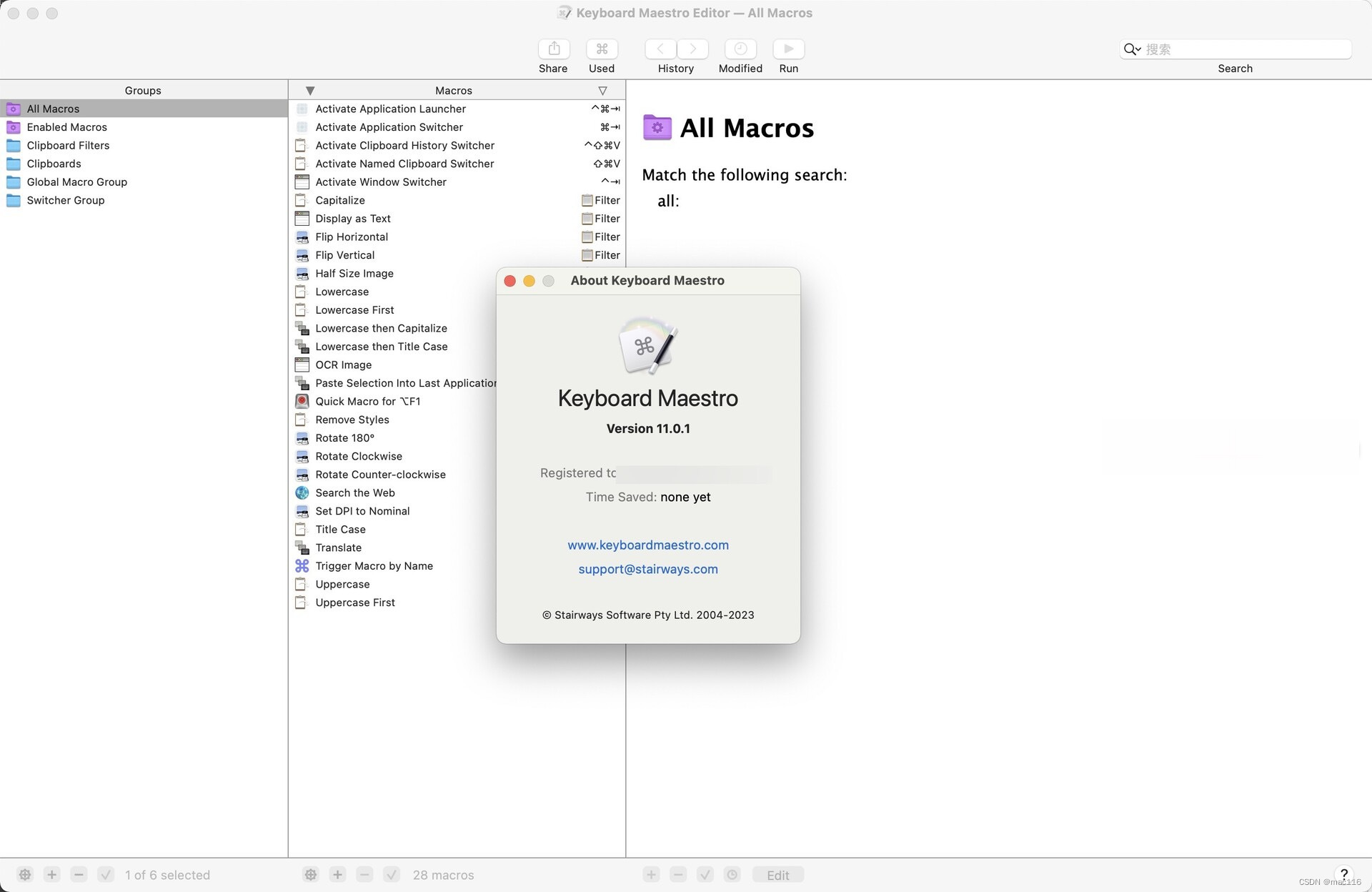
键盘快捷键工具Keyboard Maestro mac中文版介绍
Keyboard Maestro mac是一款键盘快捷键工具,它可以帮助用户通过自定义快捷键来快速完成各种操作,提高工作效率。Keyboard Maestro支持多种快捷键组合,包括单键、双键、三键、四键组合等,用户可以根据自己的习惯进行设置。此外&…...

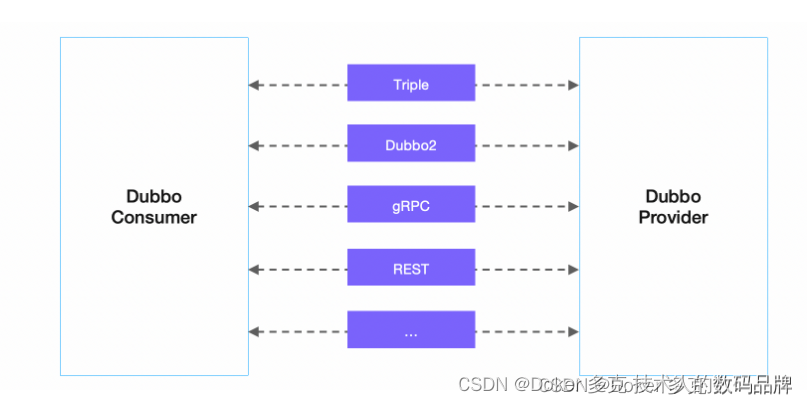
Dubbo开发系列
一、概述 以上是 Dubbo 的工作原理图,从抽象架构上分为两层:服务治理抽象控制面 和 Dubbo 数据面 。 服务治理控制面。服务治理控制面不是特指如注册中心类的单个具体组件,而是对 Dubbo 治理体系的抽象表达。控制面包含协调服务发现的注册中…...
)
周赛372(正难则反、枚举+贪心、异或位运算、离线+单调栈)
文章目录 周赛372[2937. 使三个字符串相等](https://leetcode.cn/problems/make-three-strings-equal/)模拟(正难则反) [2938. 区分黑球与白球](https://leetcode.cn/problems/separate-black-and-white-balls/)枚举 贪心 [2939. 最大异或乘积](https:/…...

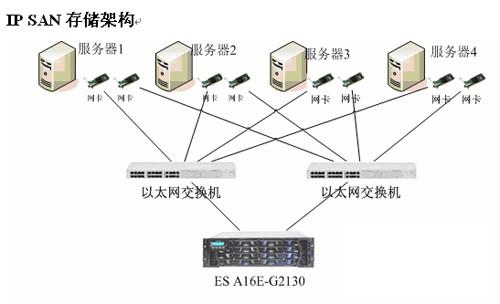
存储区域网络(SAN)之FC-SAN和IP-SAN的比较
存储区域网络(Storage Area Network,SAN)用于将多个系统连接到存储设备和子系统。 早期FC-SAN: 采用光纤通道(Fibre Channel,FC)技术,通过光纤通道交换机连接存储阵列和服务器主机,建立专用于数据存储的区域网络。 传…...

Leetcode_45:跳跃游戏 II
题目描述: 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: 0 < j < nums[i] i j < n 返…...

给新手教师的成长建议
随着教育的不断发展和进步,越来越多的新人加入到教师这个行列中来。从学生到教师,这是一个华丽的转身,需要我们不断地学习和成长。作为一名新手老师,如何才能快速成长呢?以下是一名老师教师给的几点建议: 一…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
