keep-alive
keep-alive 是 Vue 的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们
使用场景
使用原则:当我们在某些场景下不需要让页面重新加载时我们可以使用keepalive
例如:
当我们从首页–>列表页–>商详页–>再返回,这时候列表页应该是需要keep-alive
从首页–>列表页–>商详页–>返回到列表页(需要缓存)–>返回到首页(需要缓存)–>再次进入列表页(不需要缓存),这时候可以按需来控制页面的keep-alive
使用方式1:结合include和exclude
keep-alive可以设置以下props属性:
include- 字符串或正则表达式。只有名称匹配的组件会被缓存exclude- 字符串或正则表达式。任何名称匹配的组件都不会被缓存max- 数字。最多可以缓存多少组件实例
注意: include/exclude 值是组件中的 name 命名,而不是路由中的组件 name 命名
// router.js
{path: '/home',name: 'home',component: () => import('../views/home.vue')
},
{ path: '/test',name: 'test',component: () => import('../views/test.vue')
},
// App.vue
<keep-alive include="test"><router-view/>
</keep-alive>----------------------------------------------------------------------------------------------------------------
补充: include/exclude 值的多种形式。// 1. 将缓存 name 为 test 的组件(基本)
<keep-alive include='test'><router-view/>
</keep-alive>// 2. 将缓存 name 为 a 或者 b 的组件,结合动态组件使用
<keep-alive include='a,b'><router-view/>
</keep-alive>// 3. 使用正则表达式,需使用 v-bind
<keep-alive :include='/a|b/'><router-view/>
</keep-alive> // 4.动态判断
<keep-alive :include='includedComponents'><router-view/>
</keep-alive>// 5. 将不缓存 name 为 test 的组件
<keep-alive exclude='test'><router-view/>
</keep-alive>// 6. 和 `<transition>` 一起使用
<transition><keep-alive><router-view/></keep-alive>
</transition>// 7. 数组 (使用 `v-bind`)
<keep-alive :include="['a', 'b']"><component :is="view"></component>
</keep-alive>
使用方式2:通过路由中的 meta 属性控制是否需要缓存
将 test 路由中的 meta 添加 keepAlive 属性为 true,表示当前路由组件要进行缓存。
在路由中设置keepAlive属性判断是否需要缓存
// router.js
{path: '/home',name: 'home',component: () => import('../views/home.vue')
},
{ path: '/test',name: 'test',meta:{keepAlive:true},component: () => import('../views/test.vue')
},
<keep-alive><router-view v-if="$route.meta.keepAlive" />
</keep-alive>
<router-view v-if="!$route.meta.keepAlive" />
使用方式3:结合路由守卫来实现
实际开发中,我们可以结合路由守卫来实现需要缓存组件的缓存。
export default {beforeRouteLeave(to, from, next) {to.meta.keepAlive = true;next();}
}
生命周期函数
设置了 keep-alive 缓存的组件,会多出两个生命周期钩子(activated与deactivated):
- 首次进入组件时:
beforeRouteEnter>beforeCreate>created>mounted>activated> … … >beforeRouteLeave>deactivated - 再次进入组件时:
beforeRouteEnter>activated> … … >beforeRouteLeave>deactivated
相关文章:

keep-alive
keep-alive 是 Vue 的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。 keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们 使用场景 使用原则:当我们在某些场景下…...

Maven的生命周期及常用命令
文章目录1、Maven生命周期1.1、clean生命周期1.2、default生命周期1.3、site生命周期2、Maven常用命令1、Maven生命周期 Maven有三套生命周期系统: 1、clean生命周期 2、default生命周期 3、site生命周期 三套生命周期之间相互独立,每套生命周期包含一…...

【Java开发】JUC基础 03:线程五大状态和主要方法
1 概念介绍📌 五大状态:new:Thread t new Thread(); 线程对象一旦被创建就进入到了新生状态;就绪状态:当调用start()方法,线程立即进入就绪状态,但不意味着立即调度执行;运行状态&a…...

docker打包容器 在另一个机器上运行
1:将运行中的容器变为镜像docker commit 容器id 镜像名(docker commit 89e81386d35e aabbcc)2:将容器打包成tar包docker save -o xxx.tar 镜像名 (当前路径下会生成一个tar的文件)3:将tar包压缩为gz包tar -…...

2023年全国最新保安员精选真题及答案9
百分百题库提供保安员考试试题、保安职业资格考试预测题、保安员考试真题、保安职业资格证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 91.护卫对象在公共场所参加活动前,保安员需要事先(࿰…...

arduino-sentry2之卡片篇
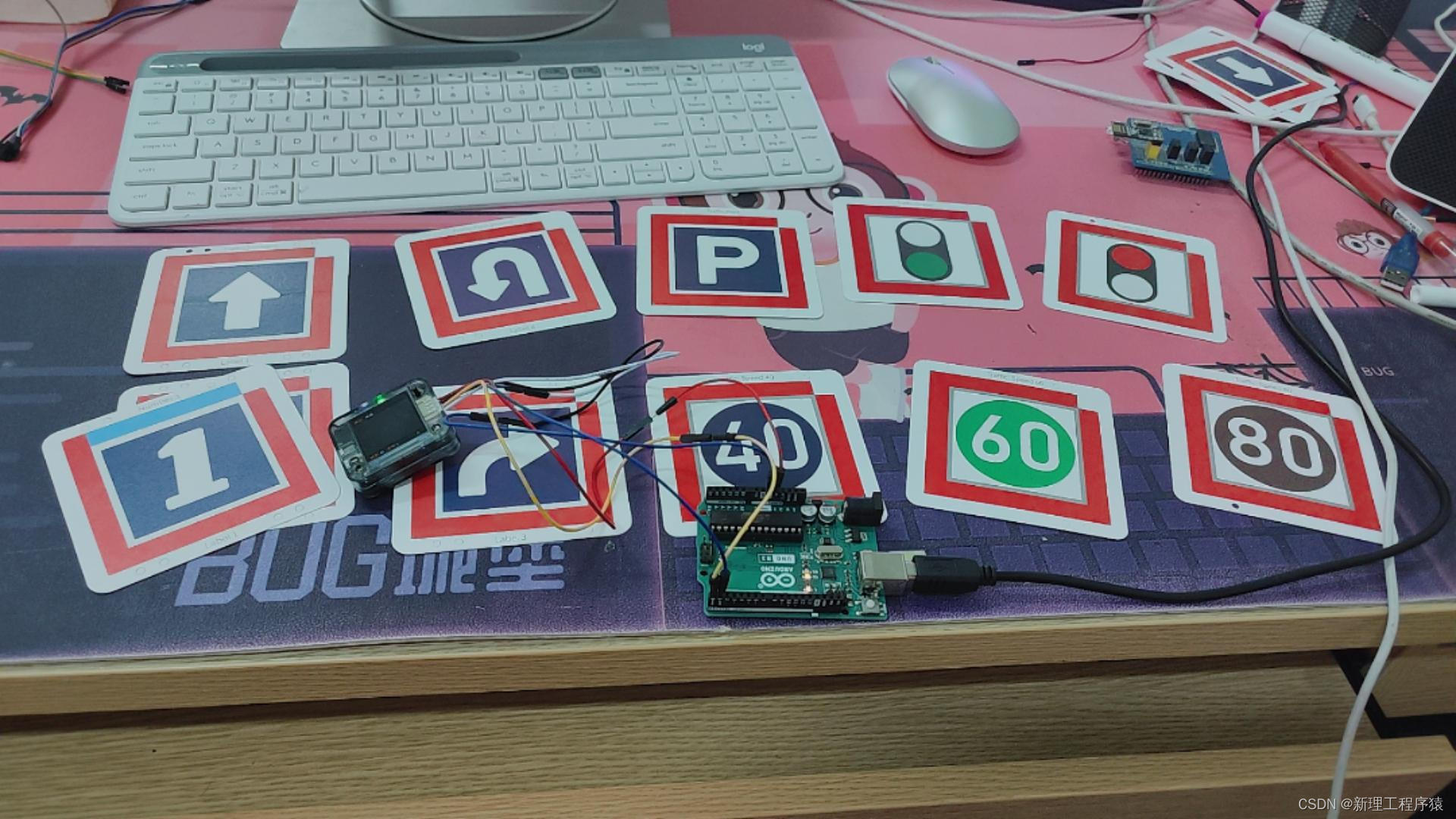
欧克,今天在学生的强烈要求下 我又重启arduino的sentry2调试篇 目前实验结果,可以检测到10张交通卡片 也就是如图所示十张 具体视频如下: https://live.csdn.net/v/279170 具体代码如下: #include <Arduino.h> #include <...

七、JUC并发工具
文章目录JUC并发工具CountDownLatch应用&源码分析CountDownLatch介绍CountDownLatch应用CountDownLatch源码分析有参构造await方法countDown方法CyclicBarrier应用&源码分析CyclicBarrier介绍CyclicBarrier应用CyclicBarrier源码分析CyclicBarrier的核心属性CyclicBarr…...

C++ string类(二)及深浅拷贝
一、string类方法使用举例1.迭代器迭代器本质:指针(理解)迭代器:正向迭代器: begin() | end() 反向迭代器: rbegin() | rend()2.find使用//找到s中某个字符 void TestString3() {string s("AAADEFNUIE…...

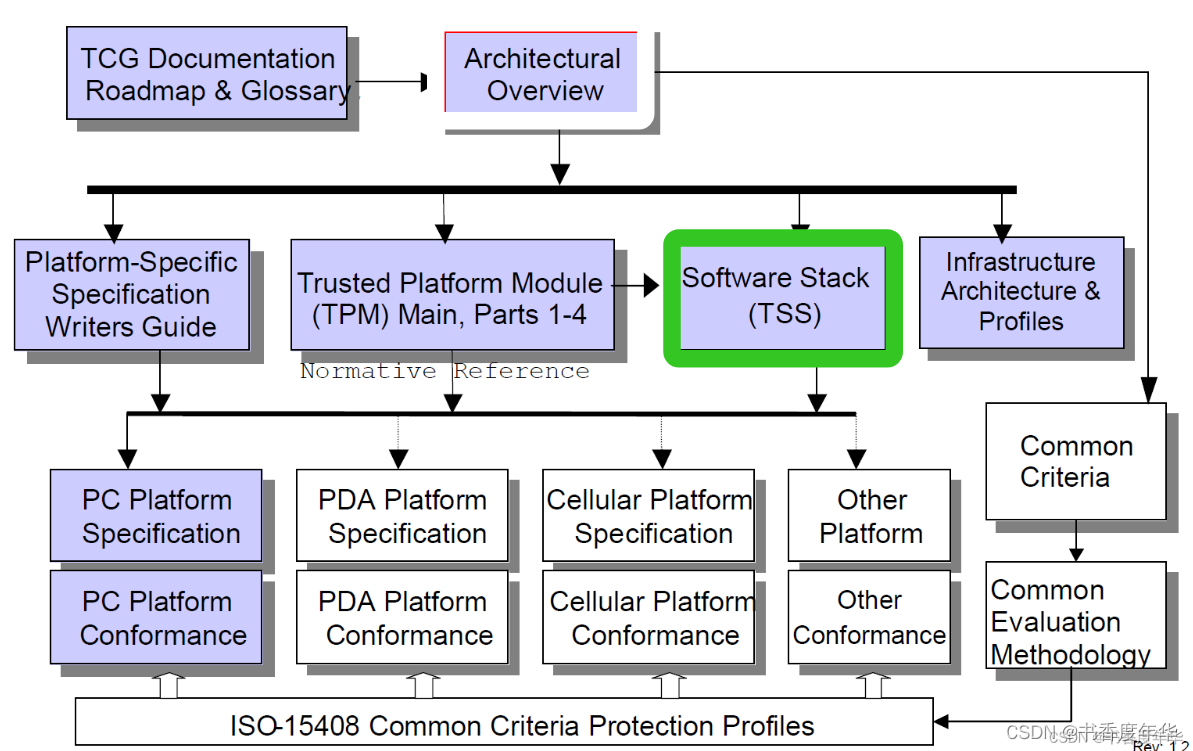
「TCG 规范解读」TCG 软件栈 TSS (上)
可信计算组织(Ttrusted Computing Group,TCG)是一个非盈利的工业标准组织,它的宗旨是加强在相异计算机平台上的计算环境的安全性。TCG于2003年春成立,并采纳了由可信计算平台联盟(the Trusted Computing Platform Alli…...
(二)Markdown编辑器的使用效果 | 以CSDN自带MD编辑器为例
Markdown编辑器使用指南 (一)Markdown编辑器的使用示例 | 以CSDN自带MD编辑器为例(二)Markdown编辑器的使用效果 | 以CSDN自带MD编辑器为例 这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题…...

WebSocket网络通信执行流程
目录WebSocket网络通信执行流程相关概念执行流程WebSocket网络通信执行流程 WebSocket协议:通过单个TCP连接在客户端和服务器之间建立全双工双向通信通道。 WebSocket 对象:提供了用于创建和管理 WebSocket 连接,以及可以通过该连接发送和接…...

【Shell学习笔记】4.Shell 基本运算符
前言 本章介绍Shell的基本运算符。 Shell 基本运算符 Shell 和其他编程语言一样,支持多种运算符,包括: 算数运算符关系运算符布尔运算符字符串运算符文件测试运算符 原生bash不支持简单的数学运算,但是可以通过其他命令来实现…...

无代码资讯 | 《低代码开发平台能力要求》发布;CADP列入Gartner《2022-2024 中型企业技术采用路线图》
栏目导读:无代码资讯栏目从全球视角出发,带您了解无代码相关最新资讯。TOP3 大事件1、《低代码开发平台能力要求》团体标准正式发布近日,中国电子工业标准化协会发布公告(中电标【2022】037 号),由中国电…...

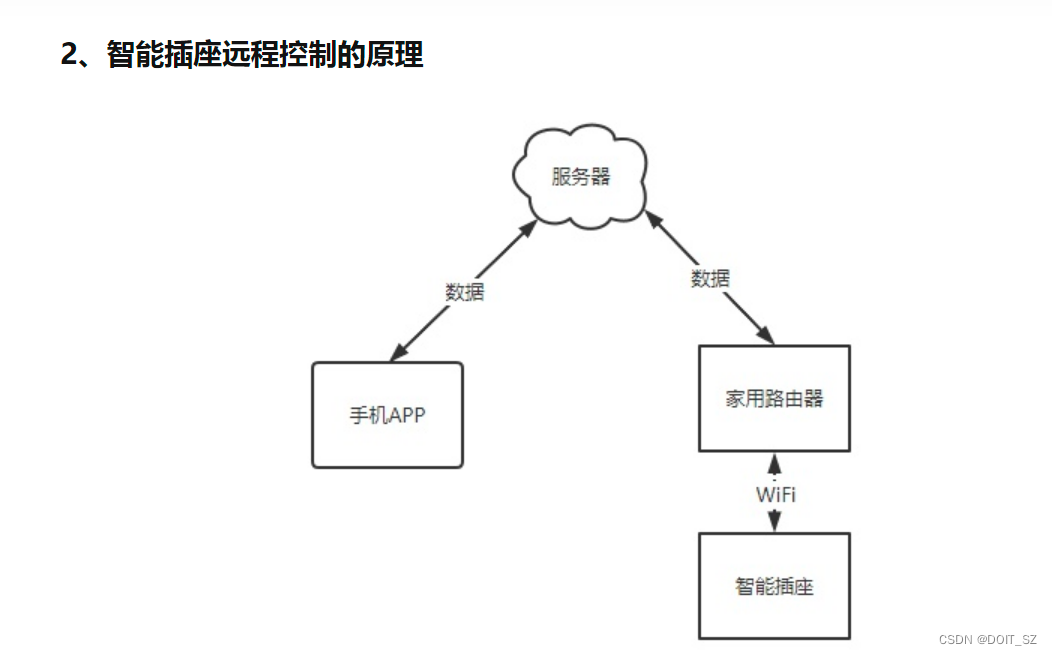
智能家居Homekit系列一智能插座
WiFi智能插座对于新手接触智能家居产品更加友好,不需要额外购买网关设备 很多智能小配件也给我们得生活带来极大的便捷,智能插座就是其中之一,比如外出忘记关空调,可以拿起手机远程关闭。 简单说就是:插座可以连接wi…...

React(三):脚手架、组件化、生命周期、父子组件通信、插槽
React(三)一、脚手架安装和创建1.安装脚手架2.创建脚手架3.看看脚手架目录4.运行脚手架二、脚手架下从0开始写代码三、组件化1.类组件2.函数组件四、React的生命周期1.认识生命周期2.图解生命周期(1)Constructor(2&…...

2023年电子竞技行业报告
第一章 行业概况 电子竞技也被称为电竞或eSports,是一种电子游戏的竞技活动,玩家在这里与其他人或团队对战,通常是在网络上或特定场地上进行。 电子竞技行业的发展与互联网和计算机技术的进步密不可分,同时还受到游戏开发商、赞…...

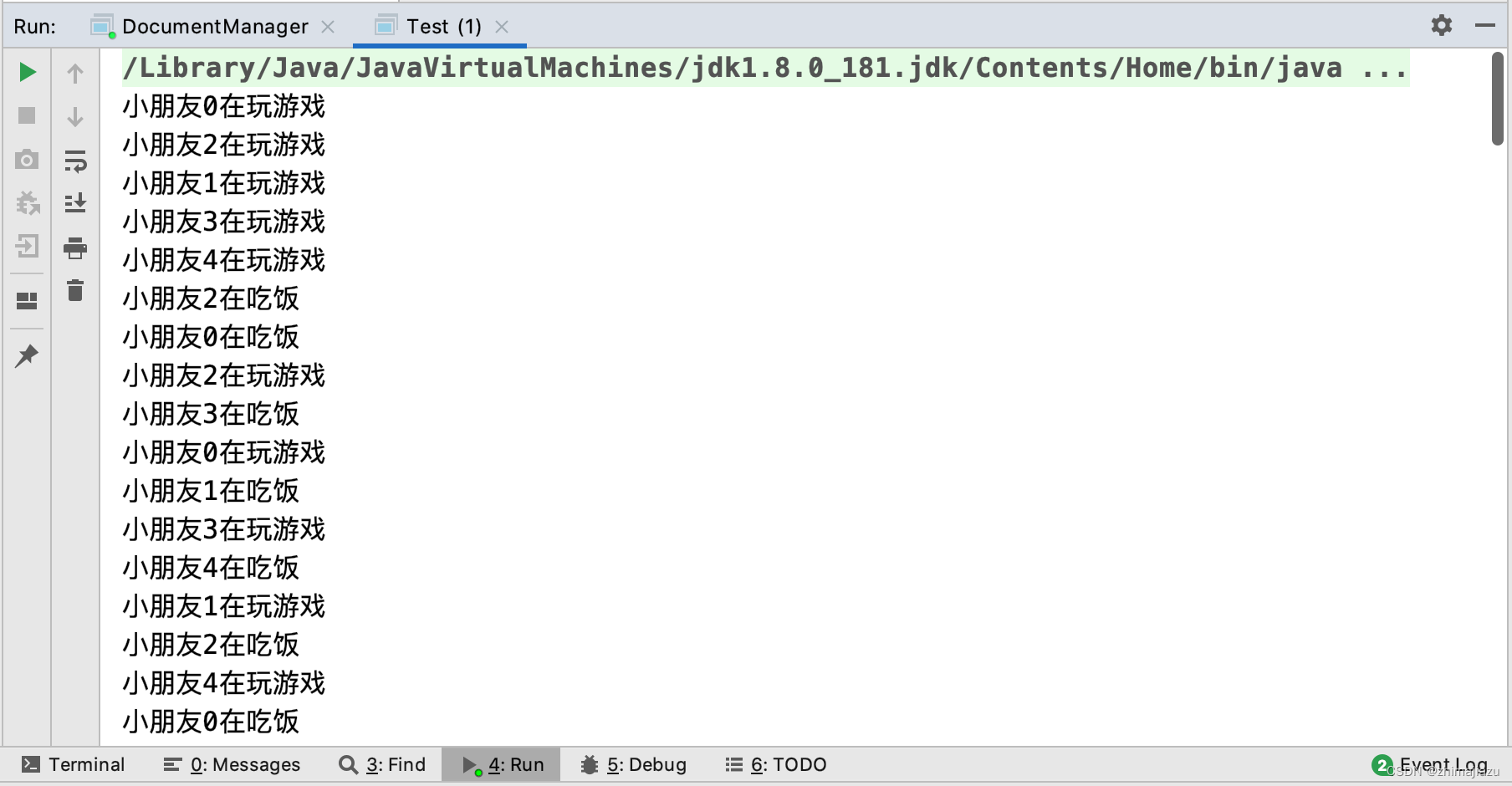
小朋友就餐-课后程序(JAVA基础案例教程-黑马程序员编著-第八章-课后作业)
【案例8-5】 小朋友就餐问题 【案例介绍】 1.任务描述 一圆桌前坐着5位小朋友,两个人中间有一只筷子,桌子中央有面条。小朋友边吃边玩,当饿了的时候拿起左右两只筷子吃饭,必须拿到两只筷子才能吃饭。但是,小朋友在吃…...

大数据|Hadoop系统
目录 📚Hadoop介绍 📚Hadoop优点 📚Hadoop的体系结构 🐰HDFS的体系结构 🐰MapReduce的体系结构 🐰HDFS和MapReduce的协同作用 📚Hadoop与分布式开发 🐰MapReduce计算模型 &a…...

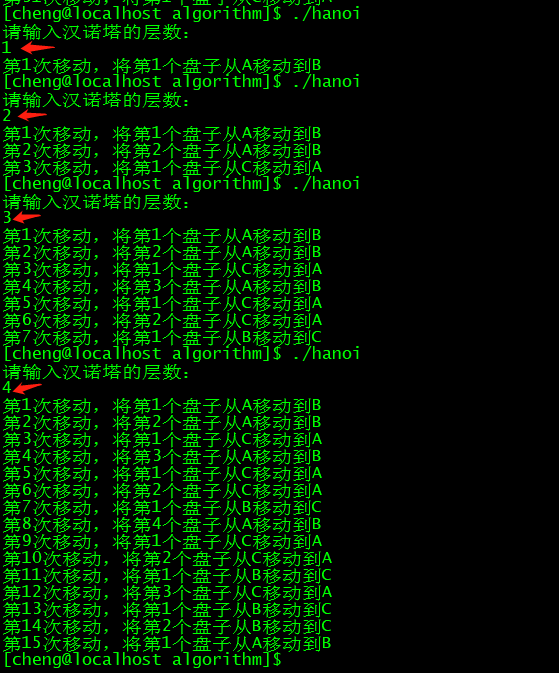
2.递归算法
递归算法的两个特点(很重要)调用自身要有结束条件void func1(int x) {printf("%d\n", x);func1(x - 1); }func1会一直死循环,没有使其结束的条件,所以不是递归void func2(int x) {if (x > 0){printf("%d\n"…...

MySQL---触发器
MySQL—触发器 将两个关联的操作步骤写到程序里面,并且要用事务包裹起来,确保两个操作称为一个原子操作,要么全部执行,要么全部不执行 创建一个触发器,让商品信息数据的插入操作自动触发库存数据的插入操作 …...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
